拡張機能の公開
高品質な拡張機能が完成したら、VS Code 拡張機能マーケットプレイスに公開して、他のユーザーが拡張機能を見つけ、ダウンロードし、利用できるようにすることができます。あるいは、拡張機能をインストール可能な VSIX 形式にパッケージ化して、他のユーザーと共有することもできます。
このトピックでは、以下について説明します。
- VS Code 拡張機能管理用の CLI ツールである vsce の使用
- 拡張機能のパッケージ化、公開、および公開解除
- 拡張機能の公開に必要なパブリッシャーの登録
vsce
"Visual Studio Code Extensions" の略である vsce は、VS Code 拡張機能をパッケージ化、公開、管理するためのコマンドラインツールです。
インストール
Node.js がインストールされていることを確認してください。次に、以下を実行します。
npm install -g @vscode/vsce
使用法
vsce を使用すると、拡張機能を簡単にパッケージ化して公開できます。
$ cd myExtension
$ vsce package
# myExtension.vsix generated
$ vsce publish
# <publisher id>.myExtension published to VS Code Marketplace
vsce は、拡張機能の検索、メタデータの取得、公開解除も行うことができます。利用可能なすべての vsce コマンドのリファレンスについては、vsce --help を実行してください。
拡張機能の公開
セキュリティ上の懸念から、vsce はユーザー提供の SVG 画像を含む拡張機能を公開しません。
公開ツールは以下の制約をチェックします。
- package.json で提供されるアイコンは SVG であってはなりません。
- package.json で提供されるバッジは、信頼できるバッジプロバイダーからのものでない限り、SVG であってはなりません。
- README.md および CHANGELOG.md 内の画像 URL は、https URL に解決される必要があります。
- README.md および CHANGELOG.md 内の画像は、信頼できるバッジプロバイダーからのものでない限り、SVG であってはなりません。
Visual Studio Code は、その Marketplace サービスに Azure DevOps を使用しています。これは、拡張機能の認証、ホスティング、管理が Azure DevOps を介して提供されることを意味します。
vsce は、個人用アクセストークンを使用してのみ拡張機能を公開できます。拡張機能を公開するには、少なくとも 1 つ作成する必要があります。
個人用アクセストークンを取得する
まず、Azure DevOps で独自の組織を作成するドキュメントに従ってください。以下の例では、組織の名前は vscode ですが、必要に応じて新しい組織の名前を使用してください。組織の名前は、パブリッシャーの名前と同じである必要はありません。
-
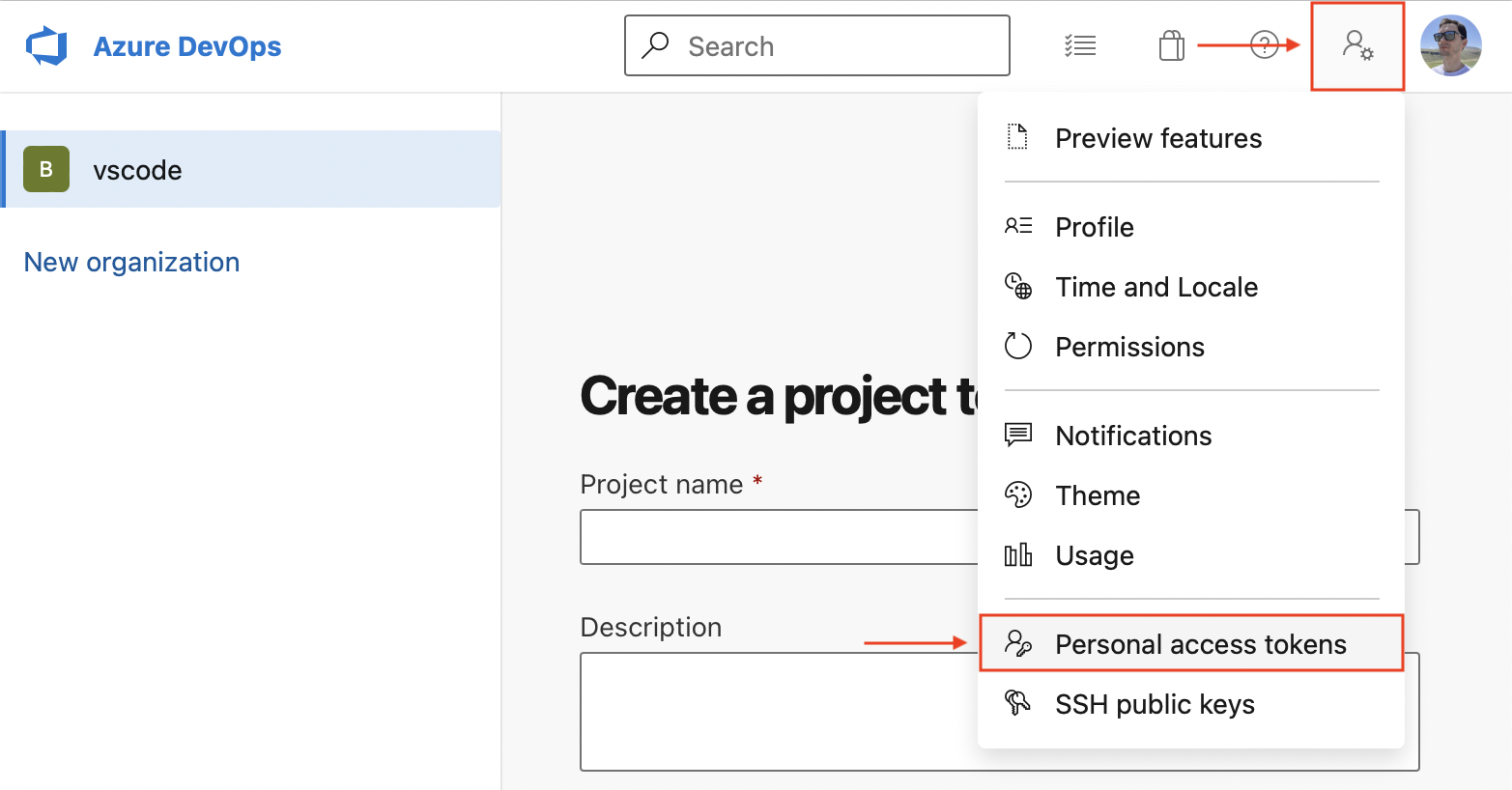
組織のホームぺージ (例: https://dev.azure.com/vscode) から、プロフィール画像の横にあるユーザー設定ドロップダウンメニューを開き、「個人用アクセストークン」を選択します。

-
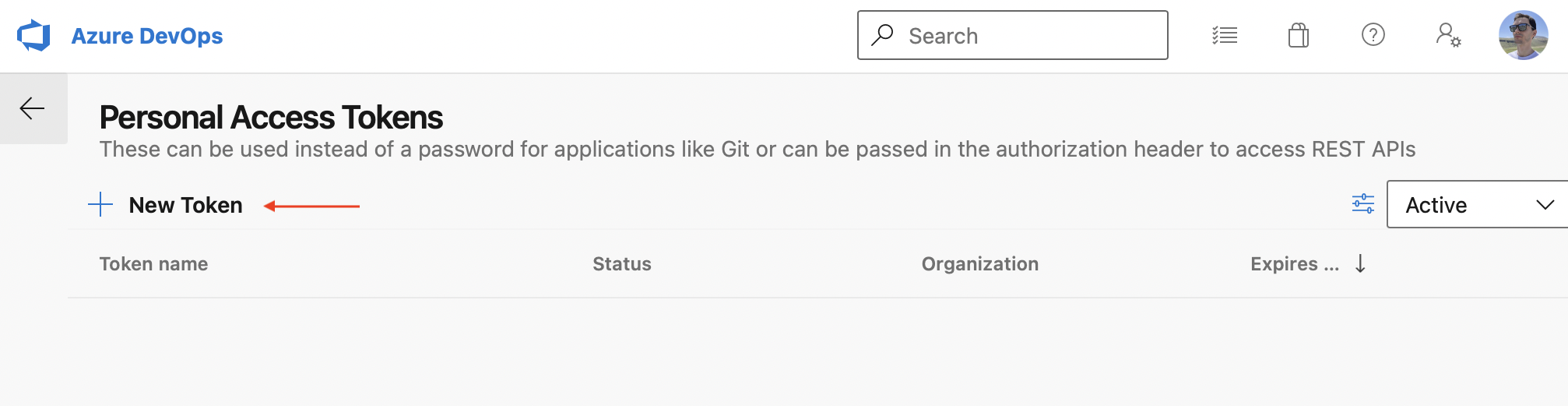
「個人用アクセストークン」ページで、「新しいトークン」を選択します。

-
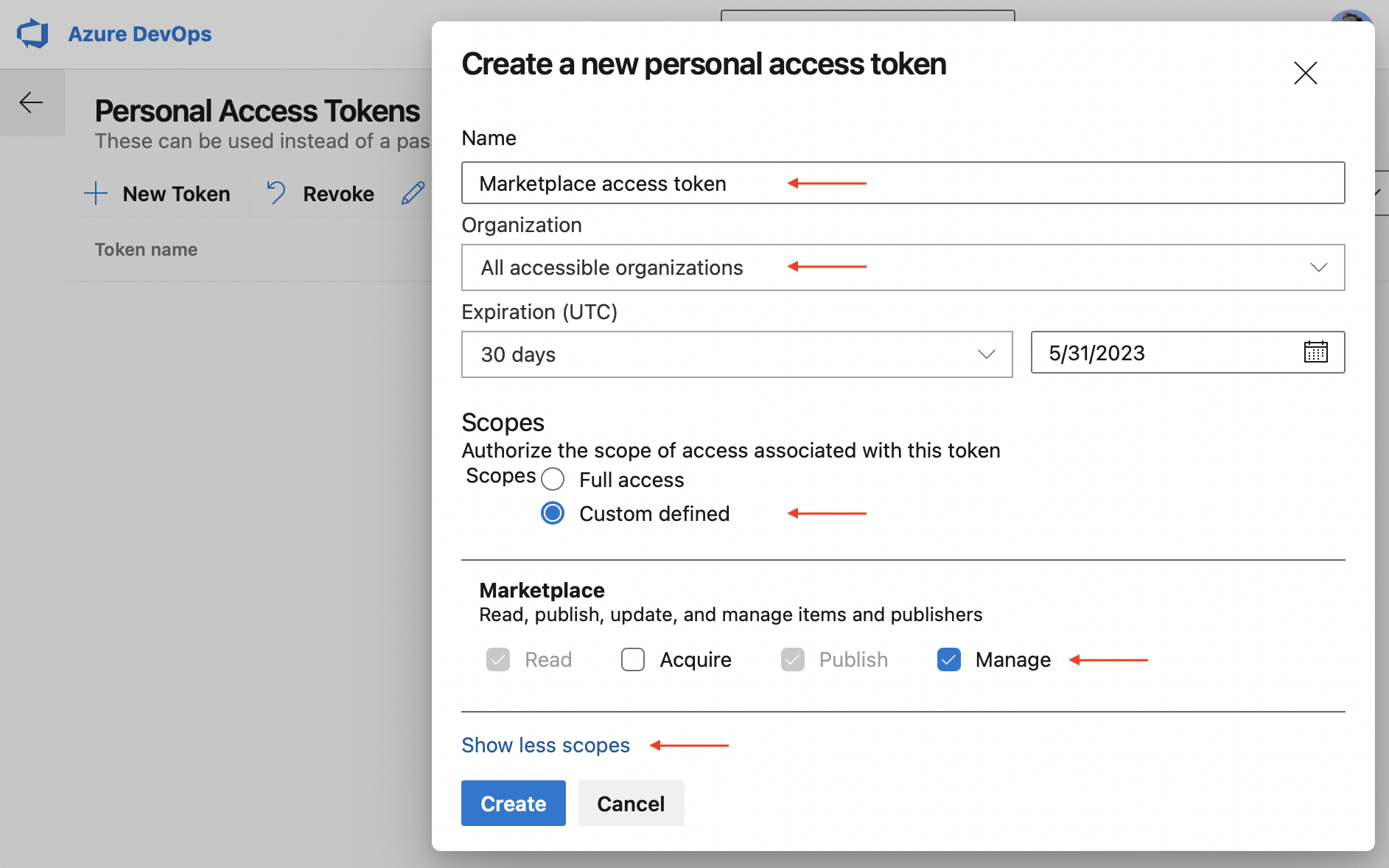
新しい個人用アクセストークンの作成モーダルで、トークンの以下の詳細を選択します。
- 名前: トークンの任意の名前
- 組織: アクセス可能なすべての組織
- 有効期限 (オプション): トークンの希望する有効期限を設定します。
- スコープ: カスタム定義
- 「スコープ」セクションの下にある「すべてのスコープを表示」リンクをクリックします。
- スコープリストで「マーケットプレイス」までスクロールし、「管理」スコープを選択します。

-
「作成」をクリックします。
新しく作成された個人用アクセストークンが表示されます。安全な場所にコピーしてください。パブリッシャーを作成するために必要になります。
パブリッシャーを作成する
パブリッシャーは、Visual Studio Code Marketplace に拡張機能を公開できる ID です。すべての拡張機能は、その `package.json` ファイルに `publisher` 識別子を含める必要があります。
パブリッシャーを作成するには
-
Visual Studio Marketplace のパブリッシャー管理ページにアクセスします。
-
前のセクションで個人用アクセストークンを作成する際に使用したのと同じ Microsoft アカウントでログインします。
-
左側のペインで「パブリッシャーを作成」をクリックします。
-
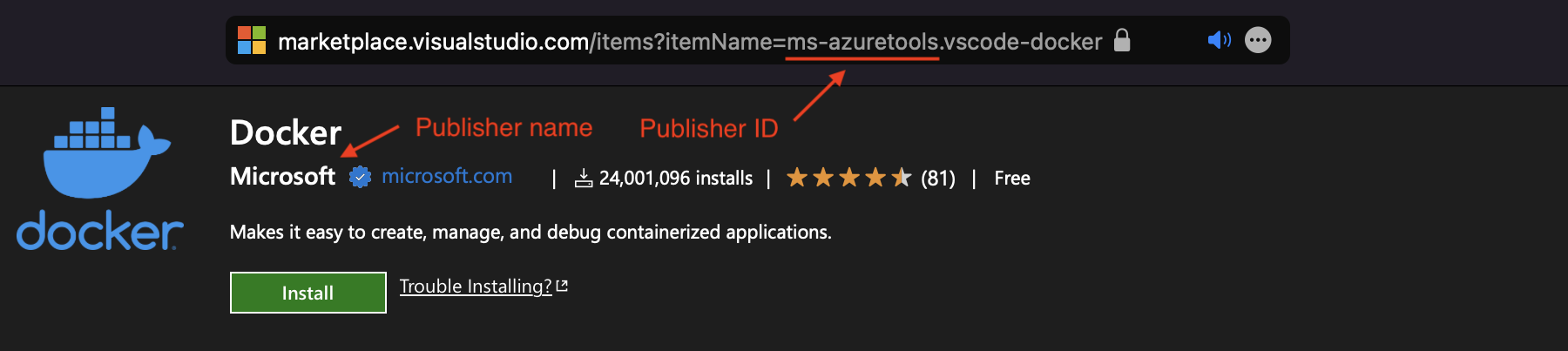
新しいページで、新しいパブリッシャーの必須パラメーターである識別子と名前 (それぞれ「ID」と「名前」フィールド) を指定します。
- ID: 拡張機能の URL で使用される、Marketplace におけるパブリッシャーの一意の識別子。作成後は変更できません。
- 名前: 拡張機能とともに Marketplace に表示されるパブリッシャーの一意の名前。これは、会社名やブランド名にすることができます。
以下は、Python 拡張機能のパブリッシャー識別子と名前の例です。

-
必要に応じて、残りのフィールドを入力します。
-
「作成」をクリックします。
-
vsce を使用して、新しく作成されたパブリッシャーを確認します。ターミナルで以下のコマンドを実行し、プロンプトが表示されたら、前の手順で作成した個人用アクセストークンを入力します。
vsce login <publisher id> https://marketplace.visualstudio.com/manage/publishers/ Personal Access Token for publisher '<publisher id>': **************************************************** The Personal Access Token verification succeeded for the publisher '<publisher id>'.
検証が完了したら、拡張機能を公開する準備が整いました。
拡張機能を公開する
拡張機能は2つの方法で公開できます。
-
vsce publish コマンドを使用して自動的に
vsce publish上記で vsce login コマンドを使用して個人用アクセストークンを提供していない場合、vsce はそれを要求します。
-
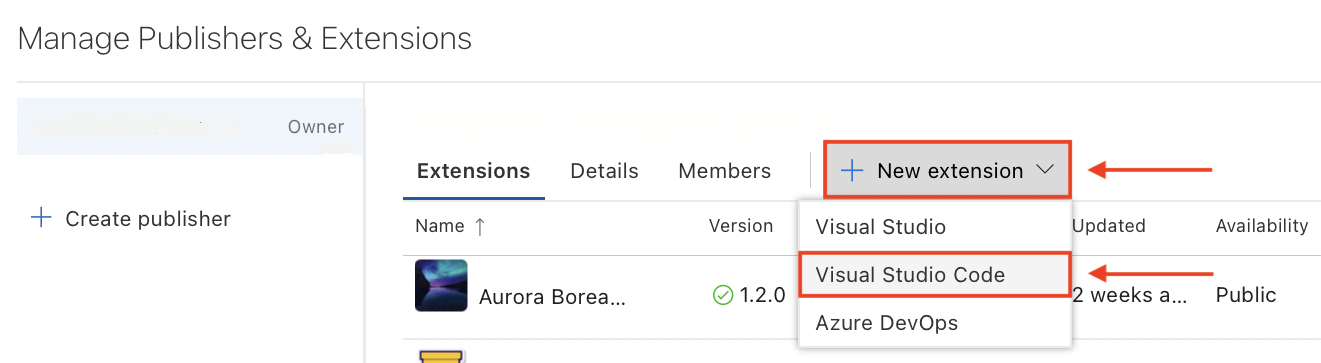
vsce package を使用して拡張機能をインストール可能な VSIX 形式にパッケージ化し、Visual Studio Marketplace パブリッシャー管理ページにアップロードして手動で

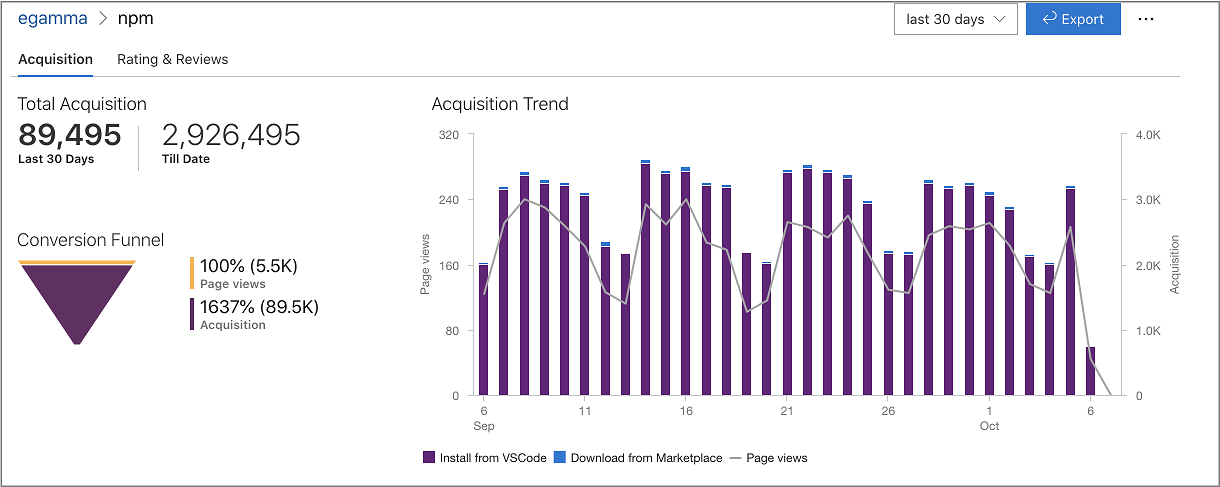
拡張機能のインストールと評価を確認する
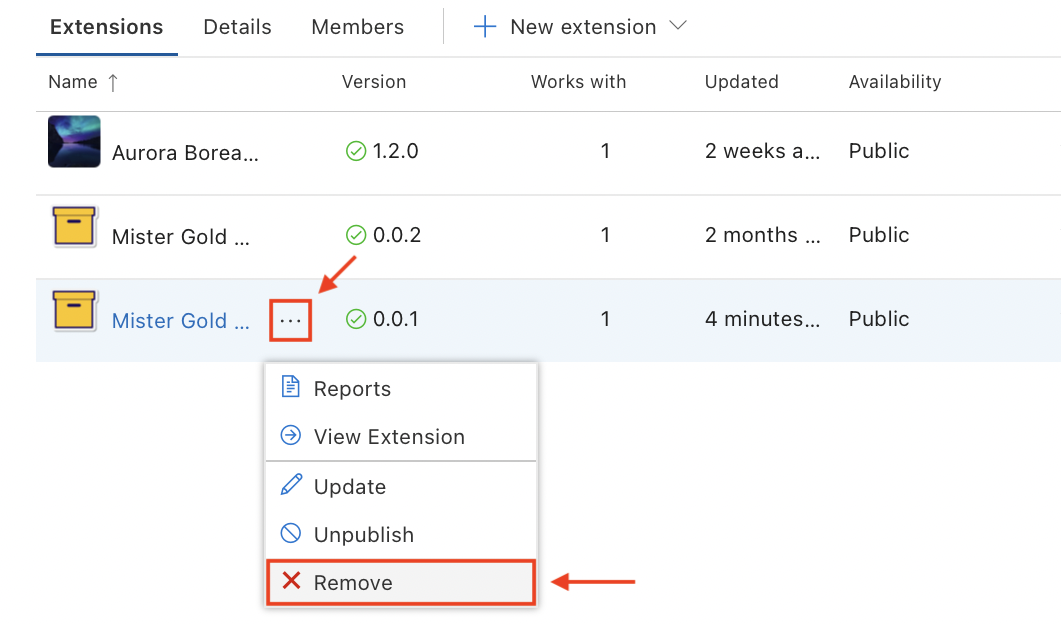
Visual Studio Marketplace のパブリッシャー管理ページでは、各拡張機能の経時的な取得傾向、総取得数、評価とレビューにアクセスできます。レポートを表示するには、拡張機能をクリックするか、「その他のアクション」>「レポート」を選択します。

拡張機能のバージョンを自動インクリメントする
拡張機能を公開する際、SemVer 互換の数値またはバージョン (`major`、`minor`、`patch`) を指定して、そのバージョン番号を自動的にインクリメントできます。たとえば、拡張機能のバージョンを 1.0.0 から 1.1.0 に更新するには、以下のように指定します。
vsce publish minor
または
vsce publish 1.1.0
どちらのコマンドも、最初に拡張機能の package.json のバージョン属性を変更し、その後、更新されたバージョンで公開します。
git リポジトリで `vsce publish` を実行すると、npm-version を介してバージョンコミットとタグも作成されます。デフォルトのコミットメッセージは拡張機能のバージョンになりますが、`-m` フラグを使用してカスタムコミットメッセージを指定できます。(現在のバージョンは、コミットメッセージから `%s` で参照できます)。
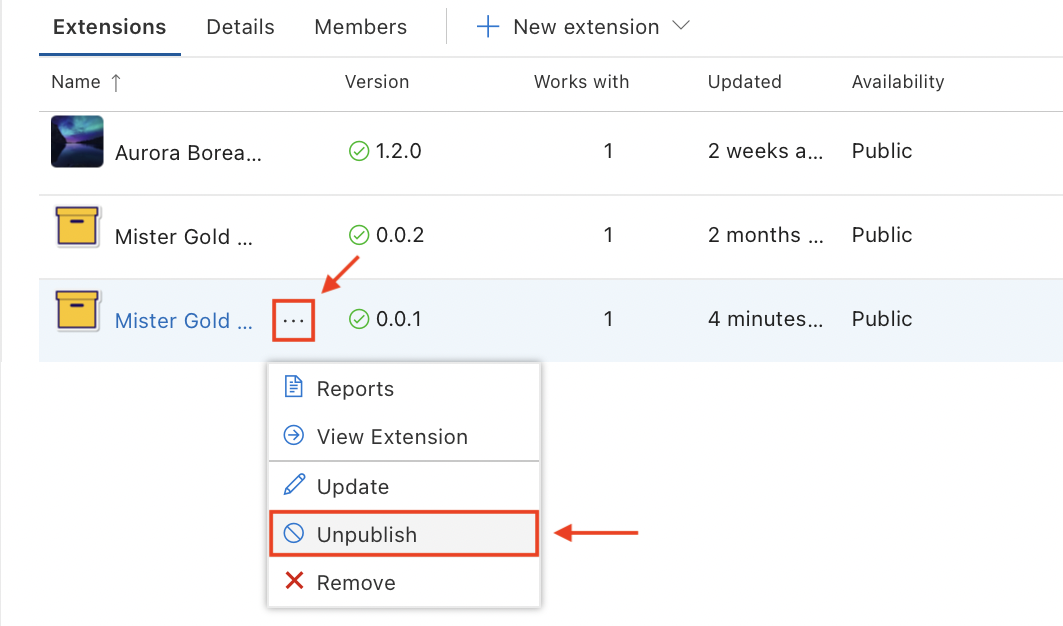
拡張機能の公開停止
Visual Studio Marketplace のパブリッシャー管理ページで、「その他のアクション」>「公開停止」をクリックして、拡張機能の公開を停止できます。

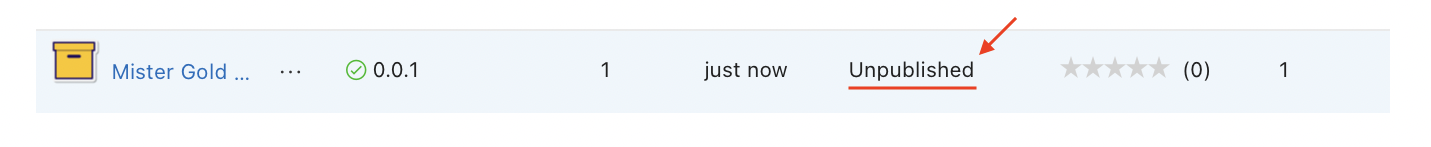
公開停止後、拡張機能の利用可能性ステータスは「公開停止」に変更され、マーケットプレイスおよび Visual Studio Code の両方からダウンロードできなくなります。

拡張機能の公開を停止しても、マーケットプレイスは拡張機能の統計情報を保持します。拡張機能は引き続き公開され、既存の API を介して利用可能です。
拡張機能の削除
拡張機能は2つの方法で削除できます。
-
自動的に、vsce の unpublish コマンドを使用する
vsce unpublish <publisher id>.<extension name> -
手動で、Visual Studio Marketplace のパブリッシャー管理ページから「その他のアクション」>「削除」をクリックする

どちらの場合も、拡張機能名を入力して削除を確認するプロンプトが表示されます。削除操作は元に戻すことができないことに注意してください。
拡張機能を削除すると、マーケットプレイスもすべての拡張機能の統計情報を削除します。拡張機能を削除するのではなく、公開を停止することをお勧めします。
拡張機能の非推奨化
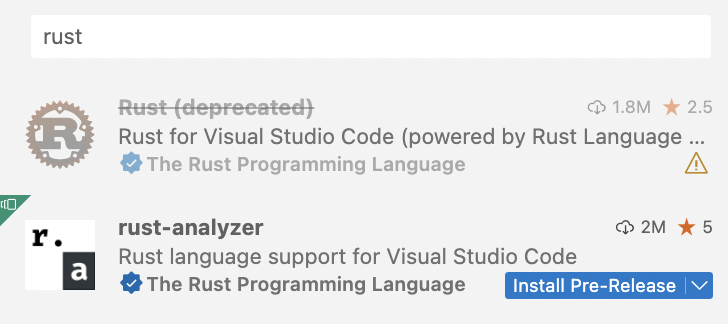
拡張機能を単に非推奨にするか、別の拡張機能または設定を推奨して非推奨にすることができます。非推奨の拡張機能は、UI で薄い打ち消し線付きのテキストで表示されます。

非推奨の拡張機能には、拡張機能タイルの右下隅に黄色の警告アイコンが表示されます (上のスクリーンショットを参照)。拡張機能タイルにマウスオーバーすると、このアイコンの横に非推奨の詳細が表示されます。
-
拡張機能は代替なしで非推奨になりました。

-
拡張機能は別の拡張機能に置き換えられました。

-
拡張機能は設定に置き換えられました。

VS Code は、すでにインストールされている非推奨の拡張機能を自動的に移行またはアンインストールしません。非推奨の拡張機能に代替拡張機能または設定がある場合、VS Code は「移行」ボタンを表示して、指定された代替にすばやく切り替えるのに役立ちます。

拡張機能を非推奨としてマークするには、非推奨の拡張機能ディスカッションスレッドにコメントを残してください。
今のところ、拡張機能は Marketplace で非推奨としてレンダリングされていません。この機能は後で利用可能になります。
拡張機能のパッケージ化
以下の場合、拡張機能をパッケージ化することを選択できます。
- VS Code インスタンスでテストする。
- Marketplace に公開せずに配布する。
- 他の人とプライベートに共有する。
パッケージ化とは、拡張機能を含む `.vsix` ファイルを作成することです。このファイルは VS Code にインストールできます。一部の拡張機能は、GitHub リリースの一部として `.vsix` ファイルを公開しています。
拡張機能をパッケージ化するには、拡張機能のルートフォルダーで次のコマンドを実行します。
vsce package
このコマンドは、拡張機能のルートフォルダーに `.vsix` ファイルを作成します。たとえば、`my-extension-0.0.1.vsix` です。
ユーザーが VS Code に `.vsix` ファイルをインストールするには
-
VS Code の拡張機能ビューから
- 拡張機能ビューに移動します。
- 「ビューとその他のアクション...」を選択します。
- 「VSIX からインストール...」を選択します。
-
コマンドラインから
# if you use VS Code code --install-extension my-extension-0.0.1.vsix # if you use VS Code Insiders code-insiders --install-extension my-extension-0.0.1.vsix
拡張機能フォルダー
拡張機能をロードするには、ファイルを VS Code 拡張機能フォルダー `.vscode/extensions` にコピーする必要があります。オペレーティングシステムによって、このフォルダーの場所は異なります。
- Windows: `%USERPROFILE%\.vscode\extensions`
- macOS: `~/.vscode/extensions`
- Linux: `~/.vscode/extensions`
Visual Studio Code 互換性
拡張機能を開発する際は、その拡張機能が互換性のある VS Code のバージョンを指定する必要があります。これを行うには、`package.json` 内の `engines.vscode` プロパティを使用します。
{
"engines": {
"vscode": "^1.8.0"
}
}
- 値 `1.8.0` (キャレットなし) は、拡張機能が VS Code `1.8.0` のみと互換性があることを意味します。
- 値 `^1.8.0` は、拡張機能が VS Code `1.8.0` 以降 (`1.8.1`、`1.9.0` などを含む) と互換性があることを意味します。
`engines.vscode` プロパティを使用して、拡張機能が依存する API を含むクライアントにのみインストールされるようにできます。このメカニズムは、安定版リリースと Insider リリースの両方でうまく機能します。
たとえば、VS Code の最新の安定版バージョンが `1.8.0` であるとします。バージョン `1.9.0` の開発中に、新しい API が導入され、`1.9.0-insider` バージョンを介して Insider リリースで利用可能になりました。この API の恩恵を受ける拡張機能バージョンを公開したい場合、バージョン依存関係を `^1.9.0` と指定する必要があります。このようにして、新しい拡張機能バージョンは VS Code `>=1.9.0` (つまり、現在の Insider リリースを使用しているユーザー) でのみ利用可能になります。VS Code Stable のユーザーは、Stable リリースがバージョン `1.9.0` に達したときにのみ更新を受け取ります。
高度な使用法
マーケットプレイス統合
Visual Studio Marketplace での拡張機能の見え方をカスタマイズできます。例については、Go 拡張機能を参照してください。
マーケットプレイスで拡張機能を素晴らしいものにするためのヒントをいくつか紹介します。
-
拡張機能のルートに `README.md` ファイルを追加し、拡張機能の Marketplace ページに表示したいコンテンツを含めます。
注`package.json` に公開 GitHub リポジトリを指す `repository` プロパティがある場合、`vsce` はそれを自動的に検出し、デフォルトで `main` ブランチを使用して相対リンクを適切に調整します。`vsce package` または `vsce publish` の実行時に `--githubBranch` フラグを使用してこれをオーバーライドできます。また、`--baseContentUrl` および `--baseImagesUrl` フラグを使用して、リンクと画像のベース URL を設定することもできます。
-
拡張機能のライセンスに関する情報を含む `LICENSE` ファイルを拡張機能のルートに追加します。
-
拡張機能の変更履歴に関する情報を含む `CHANGELOG.md` ファイルを拡張機能のルートに追加します。
-
拡張機能のサポートに関する情報を含む `SUPPORT.md` ファイルを拡張機能のルートに追加します。
-
`package.json` の `galleryBanner.color` プロパティを介して対応する16進値を指定することで、Marketplace ページのバナー背景色を設定します。
-
`package.json` の `icon` プロパティを介して、拡張機能に含まれる少なくとも 128x128px の PNG ファイルへの相対パスを指定することでアイコンを設定します。
詳細については、「Marketplace プレゼンテーションのヒント」を参照してください。
パブリッシャーを確認する
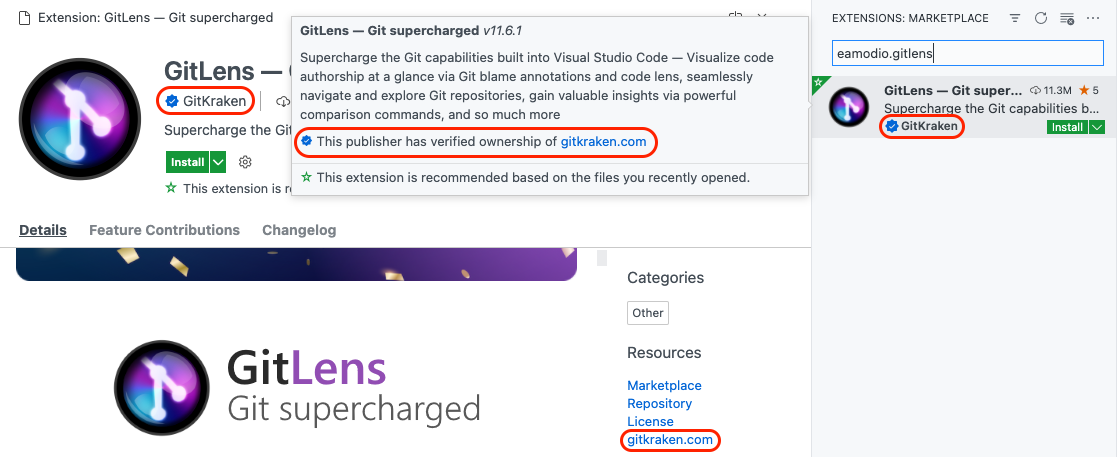
ブランドまたは ID に関連付けられた対象ドメインの所有権を検証することで、検証済みパブリッシャーになることができます。パブリッシャーが検証されると、Marketplace は拡張機能の詳細に検証済みバッジを追加します。
前提条件
検証済みになるには、パブリッシャーが VS Marketplace に 1 つ以上の拡張機能を最低 6 か月間公開しており、ドメインの登録も最低 6 か月間経過している必要があります。これらの基準が満たされるまで、検証の申請をお待ちください。

パブリッシャーを確認するには
-
Visual Studio Marketplace のパブリッシャー管理ページにアクセスします。
-
左側のペインで、検証するパブリッシャーを選択または作成します。
-
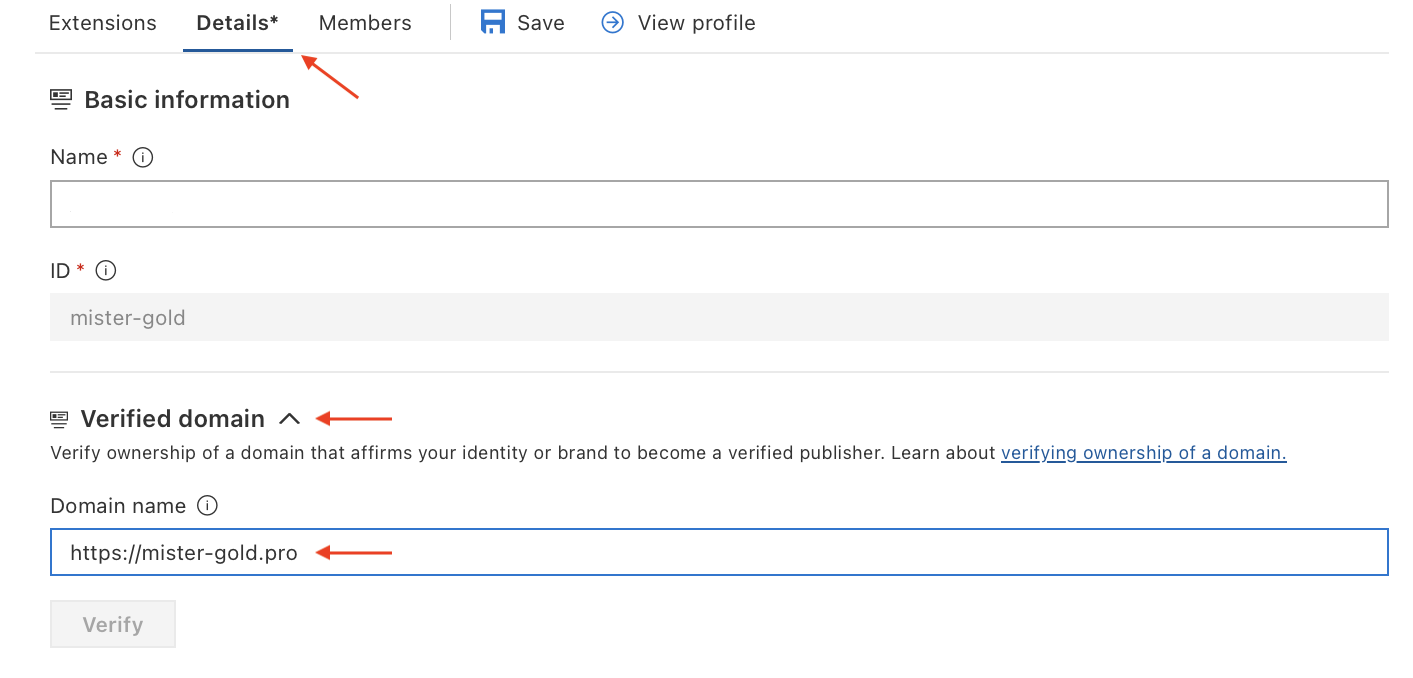
メインペインで、「詳細」タブを選択します。

-
「詳細」タブの「検証済みドメイン」セクションで、対象ドメインを入力します。

注: 入力を開始すると、「詳細」タブのタイトルの横にアスタリスク (*) が表示されます。VS Code と同様に、これは未保存の変更があることを示します。同じ理由で、「検証」ボタンはまだ無効になっています。
-
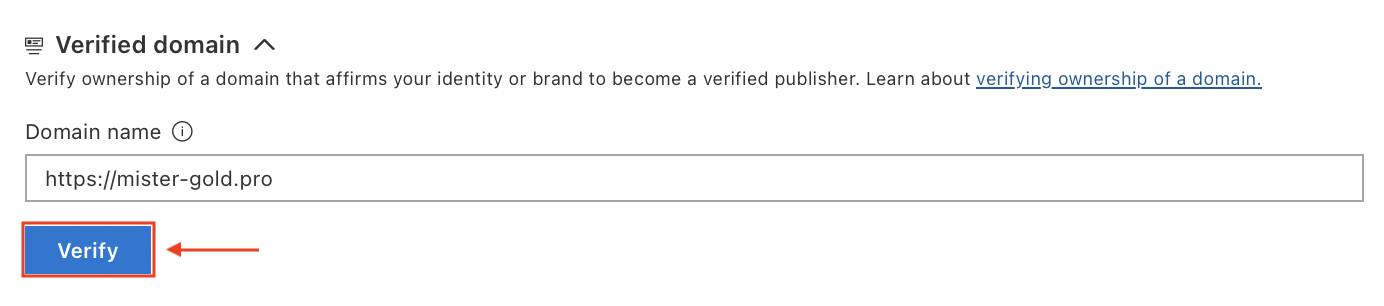
「保存」を選択し、次に「検証」を選択します。

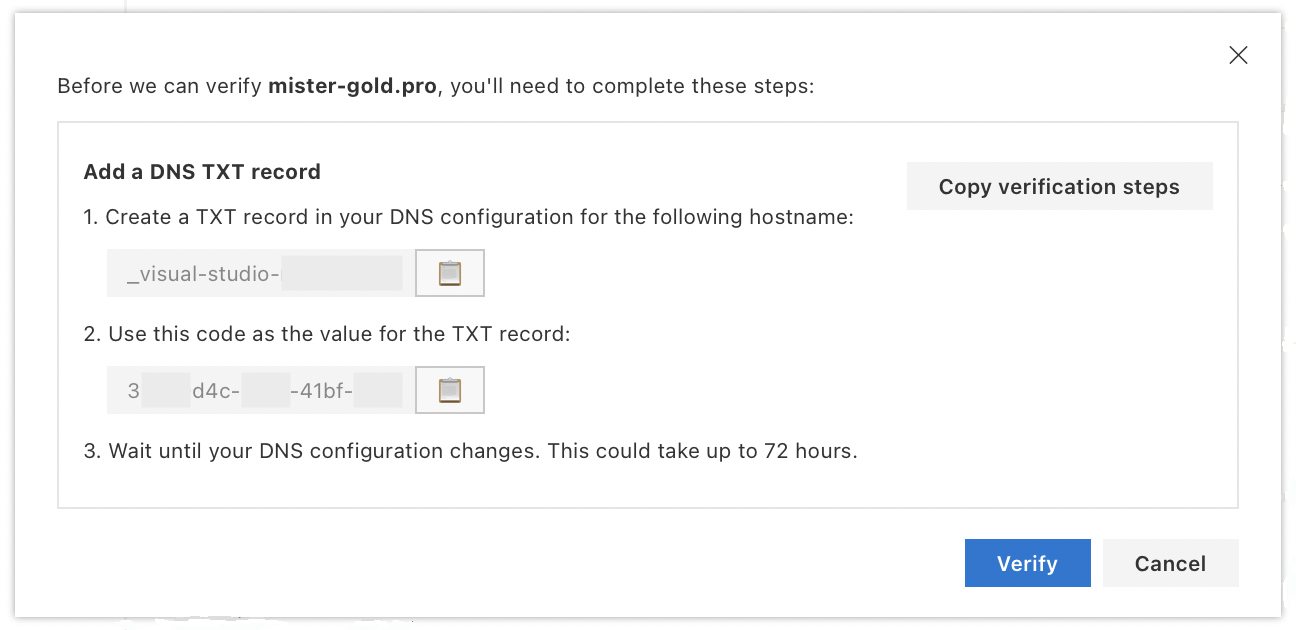
ダイアログウィンドウが表示され、ドメインの DNS 設定に TXT レコードを追加する手順が示されます。

-
指示に従って、ドメインの DNS 設定に TXT レコードを追加します。
-
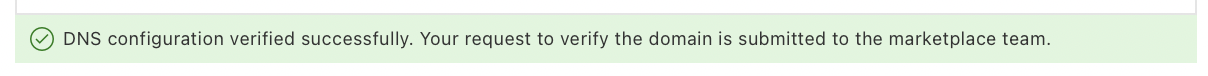
TXT レコードが正常に追加されたことを検証するために、ダイアログウィンドウで「検証」を選択します。

TXT レコードが検証されると、マーケットプレイスチームがリクエストをレビューし、5 営業日以内に結果をお知らせします。検証には、ドメイン、ウェブサイト、拡張機能の実績に関する前提条件、コンテンツの適格性、正当性、信頼性、肯定的な評判が含まれますが、これらに限定されません。
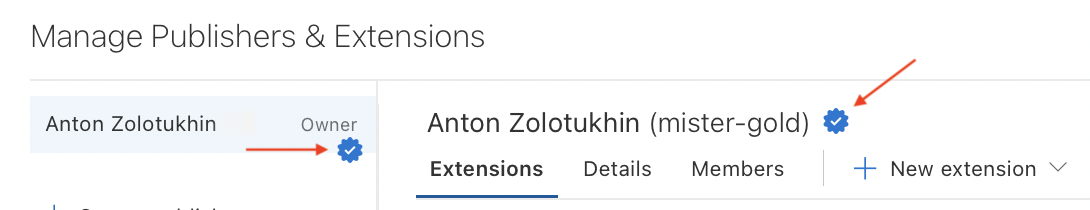
検証が成功すると、Visual Studio Marketplace のパブリッシャー管理ページで、パブリッシャー名の横に対応するバッジが表示されます。

注:
- パブリッシャー表示名への変更は、検証済みバッジを失効させます。
- 今後、パブリッシャーによる利用規約または上記の検証違反があった場合、検証済みバッジは失効します。
対象ドメイン
対象ドメインは、以下の基準を満たしています。
- DNS 設定を管理し、TXT レコードを追加できること。
- サブドメインではないこと ({subdomain}.github.io、{subdomain}.contoso.com、または類似のもの)。
- HTTPS プロトコルを使用すること。
- HEAD リクエストに対して HTTP 200 ステータスで応答できること。
拡張機能の価格ラベル
拡張機能の Marketplace ページに価格ラベルを表示して、それが「無料」または「無料試用版」であることを示すことができます。
価格ラベルを表示するには、`pricing` プロパティを `package.json` に追加します。例:
{
"pricing": "Free"
}
許可される値は、`Free` と `Trial` (大文字と小文字を区別) です。`pricing` プロパティが指定されていない場合、デフォルト値は `Free` です。
価格ラベルが機能するように、拡張機能を公開する際には `vsce` のバージョン >= `2.10.0` を使用していることを確認してください。
拡張機能スポンサー
スポンサーシップに参加して、ユーザーがあなたの活動をサポートする方法を提供できます。
スポンサーリンクを表示するには、`sponsor` プロパティを `package.json` に追加します。例:
"sponsor": {
"url": "https://github.com/sponsors/nvaccess"
}
スポンサーシップが機能するように、拡張機能を公開する際には `vsce` のバージョン >= `2.9.1` を使用していることを確認してください。
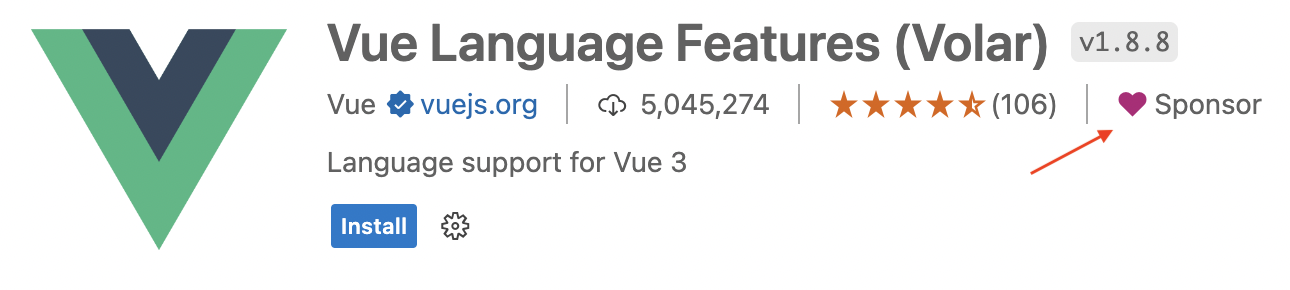
スポンサーリンクは、Marketplace および VS Code の拡張機能の詳細ヘッダーに表示されます。

これにより、ユーザーが依存する拡張機能に資金を提供し、拡張機能のパフォーマンス、信頼性、安定性を向上できることを願っています。
.vscodeignore の使用
一部のファイルが拡張機能のパッケージに含まれないようにするために、`.vscodeignore` ファイルを作成できます。このファイルは、1 行に 1 つの glob パターンが記述されたコレクションです。例:
**/*.ts
**/tsconfig.json
!file.ts
ランタイムに必要ないすべてのファイルを無視する必要があります。たとえば、拡張機能が TypeScript で記述されている場合、上記の例のようにすべての `**/*.ts` ファイルを無視する必要があります。
`devDependencies` にリストされている開発依存関係は自動的に無視されるため、明示的に追加する必要はありません。
公開前ステップ
マニフェストファイルに公開前ステップを追加できます。これは、拡張機能がパッケージ化されるたびに呼び出されます。たとえば、この段階で TypeScript コンパイラを呼び出すことができます。
{
"name": "uuid",
"version": "0.0.1",
"publisher": "someone",
"engines": {
"vscode": "0.10.x"
},
"scripts": {
"vscode:prepublish": "tsc"
}
}
プレリリース拡張機能
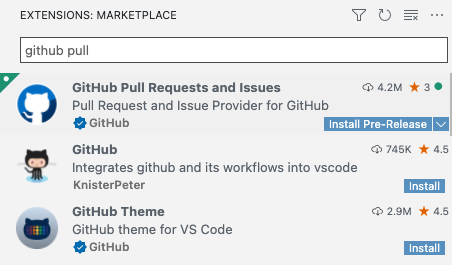
ユーザーは VS Code または VS Code Insiders で拡張機能のプレリリースバージョンをインストールして、公式リリース前に最新の拡張機能バージョンを定期的に取得できます。

プレリリースバージョンを公開するには、`--pre-release` フラグを `vsce package` または `vsce publish` コマンドに渡します。
vsce package --pre-release
vsce publish --pre-release
拡張機能のバージョンは `major.minor.patch` のみをサポートしており、`semver` プレリースタグはサポートされていません。プレリリースと通常リリースではバージョンが異なる必要があります。つまり、`1.2.3` がプレリリースとしてアップロードされた場合、次の通常リリースは `1.2.4` のように異なるバージョンでアップロードする必要があります。完全な `semver` サポートは将来利用可能になる予定です。
VS Code は拡張機能を自動的に利用可能な最高のバージョンに更新するため、ユーザーがプレリリースバージョンを選択した場合でも、より高いバージョンの拡張機能リリースがある場合、ユーザーはリリースバージョンに更新されます。そのため、拡張機能はリリースバージョンには `major.EVEN_NUMBER.patch` を、プレリリースバージョンには `major.ODD_NUMBER.patch` を使用することをお勧めします。例: リリースには `0.2.*`、プレリリースには `0.3.*`。
拡張機能の作成者が、プレリリースユーザーをリリースバージョンに更新したくない場合、リリースバージョンを公開する前に常に新しいプレリリースバージョンをインクリメントして公開し、プレリリースバージョンが常に高くなるようにすることをお勧めします。プレリリースユーザーは、リリースバージョンが高い場合はリリースバージョンに更新されますが、リリースバージョンよりも高いバージョン番号の将来のプレリリースに自動的に更新される資格は引き続きあります。
プレリリース拡張機能は VS Code バージョン `1.63.0` 以降でサポートされているため、すべてのプレリリース拡張機能は `package.json` の `engines.vscode` の値を `>= 1.63.0` に設定する必要があります。
すでに個別のスタンドアロンプレリリース拡張機能がある場合は、古い個別の拡張機能の自動アンインストールを有効にし、メイン拡張機能のプレリリースバージョンをインストールするために、VS Code チームに連絡する必要があります。
プラットフォーム固有の拡張機能
VS Code が動作する各プラットフォーム (Windows、Linux、macOS) 向けに、拡張機能の VSIX パッケージを公開できます。このような拡張機能を**プラットフォーム固有**と呼びます。
バージョン `1.61.0` 以降、VS Code は現在のプラットフォームと一致する拡張機能パッケージを探します。
プラットフォーム固有の拡張機能は、拡張機能にプラットフォーム固有のライブラリや依存関係がある場合に役立ちます。これにより、プラットフォームパッケージに含まれる正確なバイナリを制御できます。一般的な使用例は、**ネイティブ Node モジュール**の使用です。
プラットフォーム固有の拡張機能は、プラットフォーム固有のコンテンツを含む個別のパッケージとして公開されます。ターゲットプラットフォームは、`--target` フラグを渡して指定できます。このフラグを渡さない場合、そのパッケージはプラットフォーム固有のパッケージがないすべてのプラットフォームのフォールバックとして使用されます。
現在利用可能なプラットフォームは、`win32-x64`、`win32-arm64`、`linux-x64`、`linux-arm64`、`linux-armhf`、`alpine-x64`、`alpine-arm64`、`darwin-x64`、`darwin-arm64`、および `web` です。
プラットフォーム固有の拡張機能を Web 拡張機能としてブラウザでも実行できるようにしたい場合、公開時に `web` プラットフォームをターゲットにする必要があります。`web` プラットフォームは `package.json` の `browser` エントリポイントを尊重します。`web` でサポートされていない拡張機能の機能を無効にするには、Web プラットフォーム用に個別の `package.json` を出荷したり、`web` で動作しない VSIX の部分を削除したりする代わりに、`package.json` の `when` 句を使用することをお勧めします。
公開
バージョン `1.99.0` 以降、vsce は VSIX をパッケージ化および公開する際にターゲットプラットフォームを指定できる `--target` パラメータをサポートしています。
以下は、`win32-x64` および `win32-arm64` プラットフォーム用の VSIX を公開する方法です。
vsce publish --target win32-x64 win32-arm64
あるいは、パッケージ化時に `--target` フラグを使用してプラットフォーム固有の VSIX を作成することもできます。たとえば、`win32-x64` プラットフォーム用の VSIX をパッケージ化し、それを公開するには、次のコマンドを実行します。
vsce package --target win32-x64
vsce publish --packagePath PATH_TO_WIN32X64_VSIX
継続的インテグレーション
複数のプラットフォーム固有の VSIX を管理することは非常に大変な作業になる可能性があるため、継続的インテグレーション (CI) ツールを使用して拡張機能のビルドプロセスを自動化することをお勧めします。たとえば、GitHub Actions を使用して拡張機能をビルドできます。当社のプラットフォーム固有の拡張機能サンプルは学習の出発点として使用できます。そのワークフローは、プラットフォーム固有の拡張機能サポートを使用してネイティブな Node モジュールをすべてのサポートされている VS Code ターゲットに依存関係として配布するという一般的なシナリオを可能にします。
次のステップ
- 拡張機能マーケットプレイス - VS Code の公開拡張機能マーケットプレイスについて詳しく学びます。
- 拡張機能のテスト - 高品質を確保するために、拡張機能プロジェクトにテストを追加します。
- 拡張機能のバンドル - webpack で拡張機能ファイルをバンドルして読み込み時間を改善します。
よくある質問
拡張機能を公開しようとすると、「Allowed tags of 30 を超えました」というエラーが表示されますか?
Visual Studio Marketplace では、拡張機能パッケージの `package.json` に 30 個を超える `keywords` を含めることはできません。このエラーを回避するには、キーワード/タグの数を最大 30 個に制限してください。
拡張機能を公開しようとすると、403 Forbidden (または 401 Unauthorized) エラーが表示されますか?
PAT (個人用アクセストークン) を作成する際によくある間違いの1つは、「組織」フィールドのドロップダウンで「アクセス可能なすべての組織」ではなく、特定の組織を選択してしまうことです。もう1つの考えられる間違いは、スコープが正しくないことです。公開が機能するためには、承認されたスコープを「Marketplace (管理)」に設定する必要があります。
vsce ツールを使って拡張機能の公開を取り消すことができません。
拡張機能 ID またはパブリッシャー ID を変更した可能性があります。拡張機能は、Visual Studio Marketplace のパブリッシャー管理ページから直接管理することもできます。たとえば、更新したり、公開を取り消したりできます。
なぜ vsce はファイル属性を保持しないのですか?
Windows から拡張機能をビルドして公開する場合、拡張機能パッケージに含まれるすべてのファイルには POSIX ファイル属性、特に実行可能ビットが欠落することに注意してください。一部の `node_modules` 依存関係は、これらの属性に依存して正しく機能します。Linux および macOS からの公開は期待通りに機能します。
継続的インテグレーション (CI) ビルドから公開できますか?
はい、継続的インテグレーションのトピックにある「自動公開」セクションを参照して、Azure DevOps、GitHub Actions、および GitLab CI を設定して拡張機能を Marketplace に自動公開する方法を学んでください。
拡張機能を公開しようとすると、「ERROR The extension 'name' already exists in the Marketplace」というエラーが表示されますか?
Marketplace では、すべての拡張機能の拡張機能名が一意である必要があります。同じ名前の拡張機能が Marketplace に既に存在する場合、次のエラーが表示されます。
ERROR The extension 'name' already exists in the Marketplace.
同じルールが拡張機能の表示名にも適用されます。
どのパッケージマネージャーがサポートされていますか?
拡張機能の依存関係を管理するには、npm または yarn v1 を使用できます。
VS Marketplace アカウントについて、または拡張機能の公開についてサポートが必要ですか?
「パブリッシャーと拡張機能を管理」にサインインし、右上の「Microsoft に連絡」リンクをクリックすることで、VS Marketplace サポートチームに連絡できます。