テーマ設定
Visual Studio Code には、3 種類のテーマがあります。
- カラーテーマ: UI コンポーネント識別子とテキストトークン識別子の両方から色へのマッピングです。カラーテーマを使用すると、VS Code UI コンポーネントとエディター内のテキストの両方に好きな色を適用できます。
- ファイルアイコンテーマ: ファイルタイプ/ファイル名から画像へのマッピングです。ファイルアイコンは、ファイルエクスプローラー、クイックオープンリスト、エディタータブなど、VS Code UI の随所で表示されます。
- 製品アイコンテーマ: サイドバー、アクティビティバー、ステータスバーからエディターのグリフマージンまで、UI 全体で使用されるアイコンのセットです。
カラーテーマ

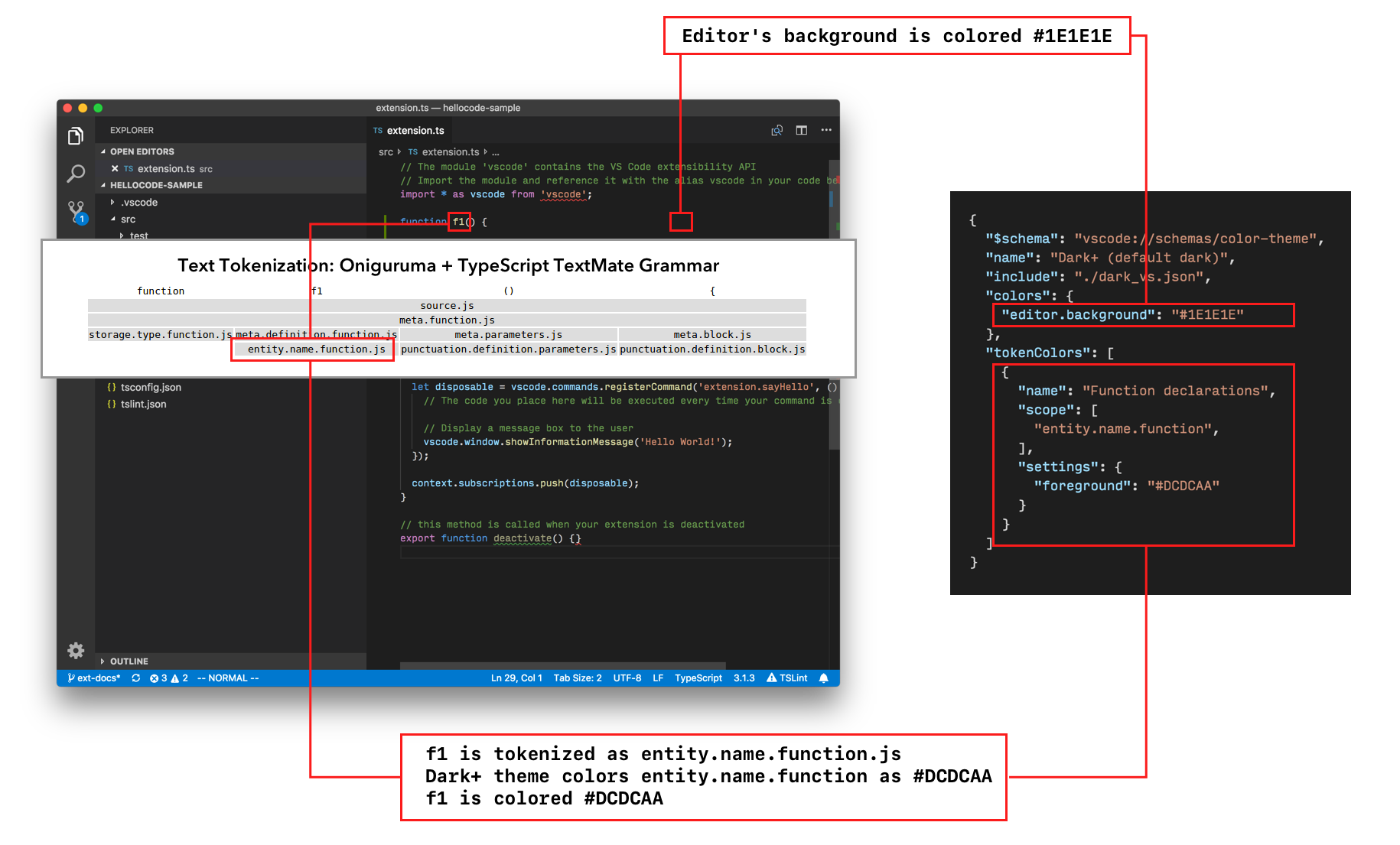
図で示されているように、カラーテーマは UI コンポーネントの色とエディターでのハイライトの色を定義します。
colorsマッピングは、UI コンポーネントの色を制御します。tokenColorsは、エディターでのハイライトの色とスタイルを定義します。構文ハイライトガイドに、このトピックに関する詳細情報があります。semanticTokenColorsマッピングとsemanticHighlighting設定により、エディターでのハイライトを強化できます。セマンティックハイライトガイドでは、それに関連する API について説明しています。
テーマの作成方法を説明するカラーテーマガイドとカラーテーマサンプルがあります。
ファイルアイコンテーマ
ファイルアイコンテーマを使用すると、次のことができます。
- 一意のファイルアイコン識別子から画像またはフォントアイコンへのマッピングを作成します。
- ファイル名またはファイル言語タイプによって、ファイルをこれらの固有のファイルアイコン識別子に関連付けます。
ファイルアイコンテーマガイドでは、ファイルアイコンテーマの作成方法について説明しています。![]()
製品アイコンテーマ
製品アイコンテーマを使用すると、次のことができます。
ワークベンチで使用されるすべての組み込みアイコンを再定義します。例としては、フィルタアクションボタンとビューアイコン、ステータスバー、ブレークポイント、ツリーとエディターの折りたたみアイコンなどがあります。
製品アイコンテーマガイドでは、製品アイコンテーマの作成方法について説明しています。