ワークベンチの拡張
「Workbench」とは、以下の UI コンポーネントを含む Visual Studio Code UI 全体を指します。
- タイトルバー
- アクティビティバー
- サイドバー
- パネル
- エディターグループ
- ステータスバー
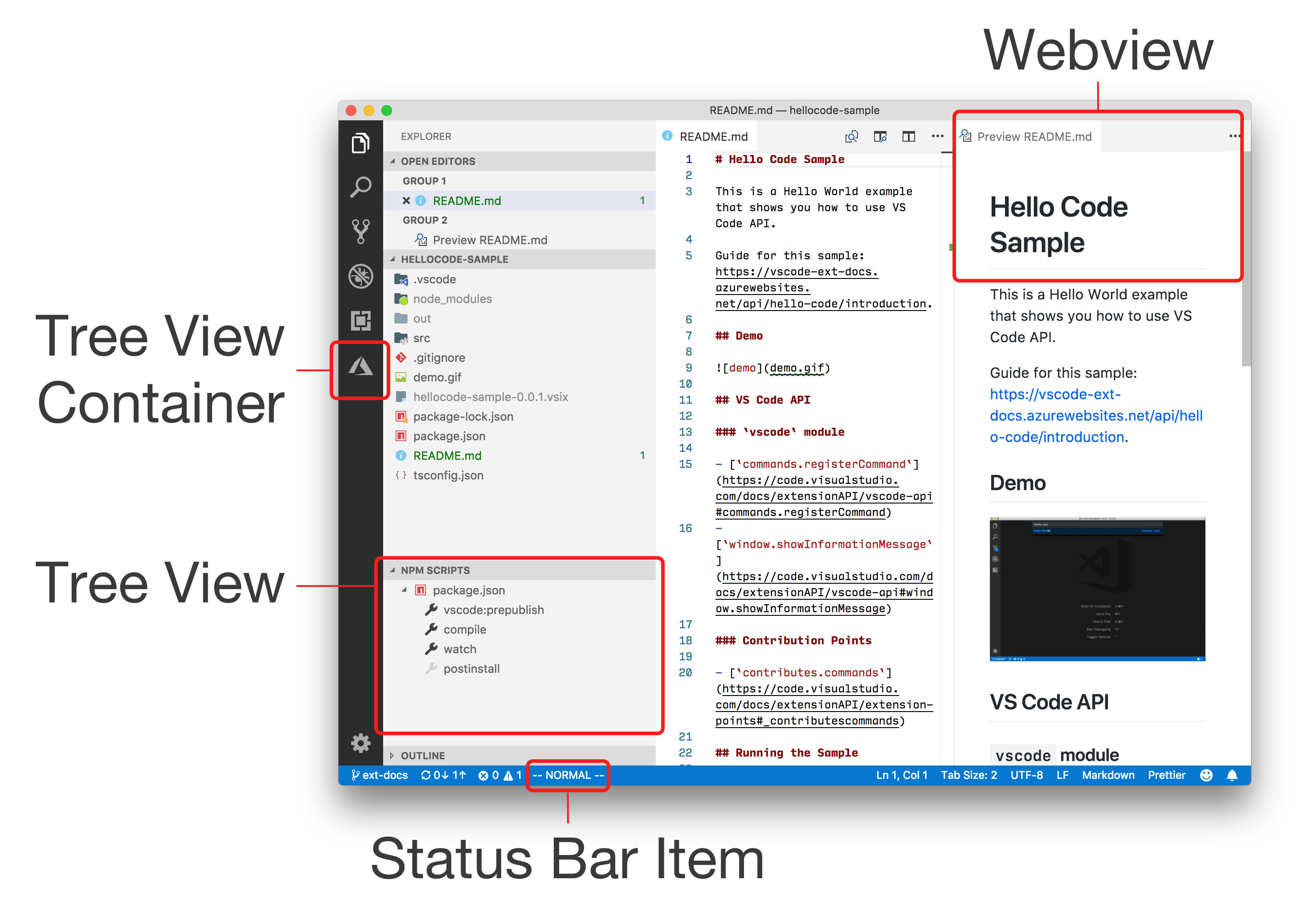
VS Code は、独自のコンポーネントを Workbench に追加できるさまざまな API を提供しています。たとえば、以下の画像では、

- アクティビティバー: Azure App Service 拡張機能は、ビューコンテナを追加します。
- サイドバー: 組み込みの NPM 拡張機能は、エクスプローラービューにツリービューを追加します。
- エディターグループ: 組み込みの Markdown 拡張機能は、エディターグループの他のエディターの横にWebviewを追加します。
- ステータスバー: VSCodeVim 拡張機能は、ステータスバーにステータスバーアイテムを追加します。
ビューコンテナ
contributes.viewsContainers 貢献ポイントを使用すると、5 つの組み込みのビューコンテナの横に表示される新しいビューコンテナを追加できます。ツリービューのトピックで詳細を確認してください。
ツリービュー
contributes.views 貢献ポイントを使用すると、任意のビューコンテナに表示される新しいビューを追加できます。ツリービューのトピックで詳細を確認してください。
Webview
Webview は、HTML/CSS/JavaScript で構築された高度にカスタマイズ可能なビューです。これらは、エディターグループ領域のテキストエディターの横に表示されます。Webview ガイドで Webview についてさらに詳しくお読みください。
ステータスバーアイテム
拡張機能は、ステータスバーに表示されるカスタムのStatusBarItemを作成できます。ステータスバーアイテムは、テキストとアイコンを表示し、クリックイベントでコマンドを実行できます。
- テキストとアイコンの表示
- クリック時のコマンド実行
ステータスバー拡張機能サンプルをレビューすることで、さらに詳細を確認できます。