コマンド
コマンドは Visual Studio Code でアクションをトリガーします。これまでにキーバインディングを設定したことがあるなら、コマンドを扱ったことがあるはずです。コマンドは、拡張機能がユーザーに機能を提供したり、VS Code の UI のアクションにバインドしたり、内部ロジックを実装したりするためにも使用されます。
コマンドの使用
VS Code には、エディターとの対話、ユーザーインターフェースの制御、またはバックグラウンド操作の実行に使用できる、多数の組み込みコマンドが含まれています。多くの拡張機能も、そのコア機能をユーザーや他の拡張機能が活用できるコマンドとして公開しています。
コマンドのプログラムによる実行
vscode.commands.executeCommand API は、コマンドをプログラムで実行します。これにより、VS Code の組み込み機能を使用したり、VS Code の組み込み Git および Markdown 拡張機能などの拡張機能上に構築したりできます。
たとえば、editor.action.addCommentLine コマンドは、アクティブなテキストエディターで現在選択されている行をコメントアウトします。
import * as vscode from 'vscode';
function commentLine() {
vscode.commands.executeCommand('editor.action.addCommentLine');
}
一部のコマンドは、その動作を制御する引数を取ります。コマンドは結果を返すこともあります。たとえば、API のような vscode.executeDefinitionProvider コマンドは、指定された位置にあるドキュメントの定義を照会します。これはドキュメント URI と位置を引数として取り、定義のリストを含む Promise を返します。
import * as vscode from 'vscode';
async function printDefinitionsForActiveEditor() {
const activeEditor = vscode.window.activeTextEditor;
if (!activeEditor) {
return;
}
const definitions = await vscode.commands.executeCommand<vscode.Location[]>(
'vscode.executeDefinitionProvider',
activeEditor.document.uri,
activeEditor.selection.active
);
for (const definition of definitions) {
console.log(definition);
}
}
利用可能なコマンドを見つけるには
コマンド URI
コマンド URI は、指定されたコマンドを実行するリンクです。これらは、ホバーテキスト、補完アイテムの詳細、またはウェブビュー内でクリック可能なリンクとして使用できます。
コマンド URI は、command スキームの後にコマンド名が続きます。たとえば、editor.action.addCommentLine コマンドのコマンド URI は command:editor.action.addCommentLine です。以下は、アクティブなテキストエディターの現在の行のコメントにリンクを表示するホバープロバイダーです。
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
vscode.languages.registerHoverProvider(
'javascript',
new (class implements vscode.HoverProvider {
provideHover(
_document: vscode.TextDocument,
_position: vscode.Position,
_token: vscode.CancellationToken
): vscode.ProviderResult<vscode.Hover> {
const commentCommandUri = vscode.Uri.parse(`command:editor.action.addCommentLine`);
const contents = new vscode.MarkdownString(`[Add comment](${commentCommandUri})`);
// To enable command URIs in Markdown content, you must set the `isTrusted` flag.
// When creating trusted Markdown string, make sure to properly sanitize all the
// input content so that only expected command URIs can be executed
contents.isTrusted = true;
return new vscode.Hover(contents);
}
})()
);
}
コマンドへの引数のリストは、適切に URI エンコードされた JSON 配列として渡されます。以下の例では、git.stage コマンドを使用して、現在のファイルをステージングするホバーリンクを作成しています。
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
vscode.languages.registerHoverProvider(
'javascript',
new (class implements vscode.HoverProvider {
provideHover(
document: vscode.TextDocument,
_position: vscode.Position,
_token: vscode.CancellationToken
): vscode.ProviderResult<vscode.Hover> {
const args = [{ resourceUri: document.uri }];
const stageCommandUri = vscode.Uri.parse(
`command:git.stage?${encodeURIComponent(JSON.stringify(args))}`
);
const contents = new vscode.MarkdownString(`[Stage file](${stageCommandUri})`);
contents.isTrusted = true;
return new vscode.Hover(contents);
}
})()
);
}
ウェブビューが作成されるときに WebviewOptions で enableCommandUris を設定することで、ウェブビューでコマンド URI を有効にできます。
新しいコマンドの作成
コマンドの登録
vscode.commands.registerCommand は、拡張機能のコマンド ID をハンドラー関数にバインドします。
import * as vscode from 'vscode';
export function activate(context: vscode.ExtensionContext) {
const command = 'myExtension.sayHello';
const commandHandler = (name: string = 'world') => {
console.log(`Hello ${name}!!!`);
};
context.subscriptions.push(vscode.commands.registerCommand(command, commandHandler));
}
myExtension.sayHello コマンドが executeCommand でプログラム的に実行された場合、VS Code UI から実行された場合、またはキーバインディングを通じて実行された場合でも、ハンドラー関数が呼び出されます。
ユーザー向けコマンドの作成
vscode.commands.registerCommand は、コマンド ID をハンドラー関数にバインドするだけです。このコマンドをコマンドパレットに公開してユーザーが発見できるようにするには、拡張機能の package.json に対応するコマンドの contribution も必要です。
{
"contributes": {
"commands": [
{
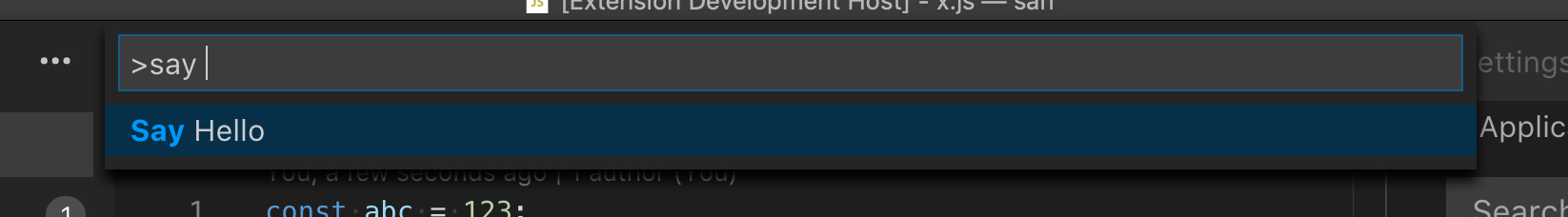
"command": "myExtension.sayHello",
"title": "Say Hello"
}
]
}
}
commands の貢献は、拡張機能が指定されたコマンドを提供し、そのコマンドが呼び出されたときにアクティブ化されるべきであることを VS Code に伝えます。また、コマンドが UI でどのように表示されるかを制御することもできます。コマンドを作成する際は、コマンドの命名規則に従ってください。

これで、ユーザーがコマンドパレットまたはキーバインディングを通じて myExtension.sayHello コマンドを初めて呼び出すと、拡張機能がアクティブ化され、registerCommand が myExtension.sayHello を適切なハンドラーにバインドします。
注: VS Code バージョン 1.74.0 以前をターゲットとする拡張機能は、すべてのユーザー向けコマンドに対して
onCommandactivationEventを明示的に登録する必要があります。これにより、拡張機能がアクティブ化され、registerCommandが実行されます。{ "activationEvents": ["onCommand:myExtension.sayHello"] }
内部コマンドには onCommand アクティベーションイベントは必要ありませんが、以下のいずれかのコマンドには定義する必要があります。
- コマンドパレットを使用して呼び出すことができる。
- キーバインディングを使用して呼び出すことができる。
- エディターのタイトルバーなど、VS Code UI を介して呼び出すことができる。
- 他の拡張機能が利用するための API として意図されている。
コマンドがコマンドパレットに表示されるタイミングの制御
デフォルトでは、package.json の commands セクションを通じて提供されるすべてのユーザー向けコマンドは、コマンドパレットに表示されます。しかし、多くのコマンドは、特定の言語のアクティブなテキストエディターがある場合や、ユーザーが特定の構成オプションを設定している場合など、特定の状況でのみ関連します。
menus.commandPalette 貢献ポイントを使用すると、コマンドがコマンドパレットに表示されるタイミングを制限できます。これは、ターゲットコマンドの ID と、コマンドが表示されるタイミングを制御するwhen 句を取ります。
{
"contributes": {
"menus": {
"commandPalette": [
{
"command": "myExtension.sayHello",
"when": "editorLangId == markdown"
}
]
}
}
}
これで、myExtension.sayHello コマンドは、ユーザーが Markdown ファイルにいる場合にのみコマンドパレットに表示されます。
コマンドの有効化
コマンドは、enablement プロパティによる有効化をサポートしています。その値はwhen 句です。有効化はすべてのメニューと登録されたキーバインディングに適用されます。
注:
enablementとメニュー項目のwhen条件の間には意味的な重複があります。後者は、無効な項目でいっぱいのメニューを防ぐために使用されます。たとえば、JavaScript の正規表現を分析するコマンドは、ファイルが JavaScript の場合にwhen表示され、カーソルが正規表現上にある場合にのみenabledであるべきです。when句は、他のすべての言語ファイルでコマンドが表示されないようにすることで、散らかりを防ぎます。散らかったメニューを防ぐことは強く推奨されます。
最後に、コマンドパレットやコンテキストメニューのようにコマンドを表示するメニューは、有効化の扱い方が異なります。エディターやエクスプローラーのコンテキストメニューは有効/無効の項目をレンダリングしますが、コマンドパレットはそれらをフィルタリングします。
カスタム when 句コンテキストの使用
独自の VS Code 拡張機能を開発しており、when 句コンテキストを使用してコマンド、メニュー、またはビューを有効/無効にする必要があるが、既存のキーのいずれもニーズに合わない場合は、独自のコンテキストを追加できます。
以下の最初の例では、キー myExtension.showMyCommand を true に設定しています。これはコマンドの有効化や when プロパティで使用できます。2 番目の例では、クールな開いているものの数が 2 より大きいかどうかを確認するために when 句で使用できる値を格納しています。
vscode.commands.executeCommand('setContext', 'myExtension.showMyCommand', true);
vscode.commands.executeCommand('setContext', 'myExtension.numberOfCoolOpenThings', 2);
命名規則
コマンドを作成する際は、以下の命名規則に従う必要があります。
- コマンドのタイトル
- タイトル形式の大文字小文字を使用します。4 文字以下の前置詞 (on, to, in, of, with, for など) は、その前置詞が最初または最後の単語でない限り大文字にしません。
- 実行されるアクションを記述するために動詞から始めます。
- アクションのターゲットを記述するために名詞を使用します。
- タイトルに「コマンド」を使用することは避けてください。