Visual Studio Code のキーボード ショートカット
Visual Studio Code では、ほとんどのタスクをキーボードから直接実行できます。この記事では、VS Code に付属する既定のキーボード ショートカットを変更する方法について説明します。
このページを Mac で表示すると、Mac 用のキーボード ショートカットが表示されます。Windows または Linux を使用して表示すると、そのプラットフォーム用のキーが表示されます。別のプラットフォームのキーボード ショートカットが必要な場合は、関心のあるキーの上にマウスを合わせます。
キーボード ショートカットエディター
VS Code は、キーボード ショートカット エディターで豊富なキーボード ショートカット編集機能を提供します。このエディターには、キーボード ショートカットの有無にかかわらず利用可能なすべてのコマンドが一覧表示され、利用可能なアクションを使用してキーボード ショートカットを変更、削除、またはリセットできます。コマンドやキーボード ショートカットを検索するには、検索ボックスを使用してコマンドやショートカットを入力し、リストをフィルター処理します。
キーボード ショートカット エディターを開くには、ファイル > ユーザー設定 > キーボード ショートカット メニューを選択するか、コマンド パレットで 基本設定: キーボード ショートカットを開く コマンド (⌘K ⌘S (Windows、Linux では Ctrl+K Ctrl+S)) を使用します。

キーボード ショートカットは現在のキーボード レイアウトに一致します。たとえば、US キーボード レイアウトでのキーボード ショートカット Cmd+\ は、レイアウトがドイツ語に変更されると Ctrl+Shift+Alt+Cmd+7 と表示されます。キーボード ショートカットを変更するダイアログでは、キーボード レイアウトに応じて正しく、目的のキーボード ショートカットが割り当てられます。
UI アクションのショートカットをカスタマイズする
UI アクションのキーボード ショートカットをカスタマイズするには、ワークベンチ内の任意のアクション項目を右クリックし、キーバインドの構成 を選択します。これにより、対応するコマンドにフィルターされたキーボード ショートカット エディターが開きます。アクションに when 句がある場合、それは自動的に含まれるため、必要な方法でキーボード ショートカットを簡単に設定できます。
キーマップ拡張機能
キーマップ拡張機能は、VS Code のショートカットを他のエディターのショートカットと一致するように変更するため、新しいキーボード ショートカットを学習する必要はありません。
人気のキーマップ拡張機能のリストを取得するには、ファイル > ユーザー設定 > キーボード ショートカットの移行元... メニューを選択します。Marketplace には、キーマップ カテゴリの拡張機能もあります。
キーボード ショートカット リファレンス
既定のキーボード ショートカットの印刷可能なバージョンがあります。ヘルプ > キーボード ショートカット リファレンス を選択すると、簡単なリファレンスとして印刷するのに適した、要約された PDF バージョンが表示されます。
以下のリンクは、3つのプラットフォーム固有のバージョン (米国英語キーボード) へのアクセスを提供します。
キーボード ショートカットの競合を検出する
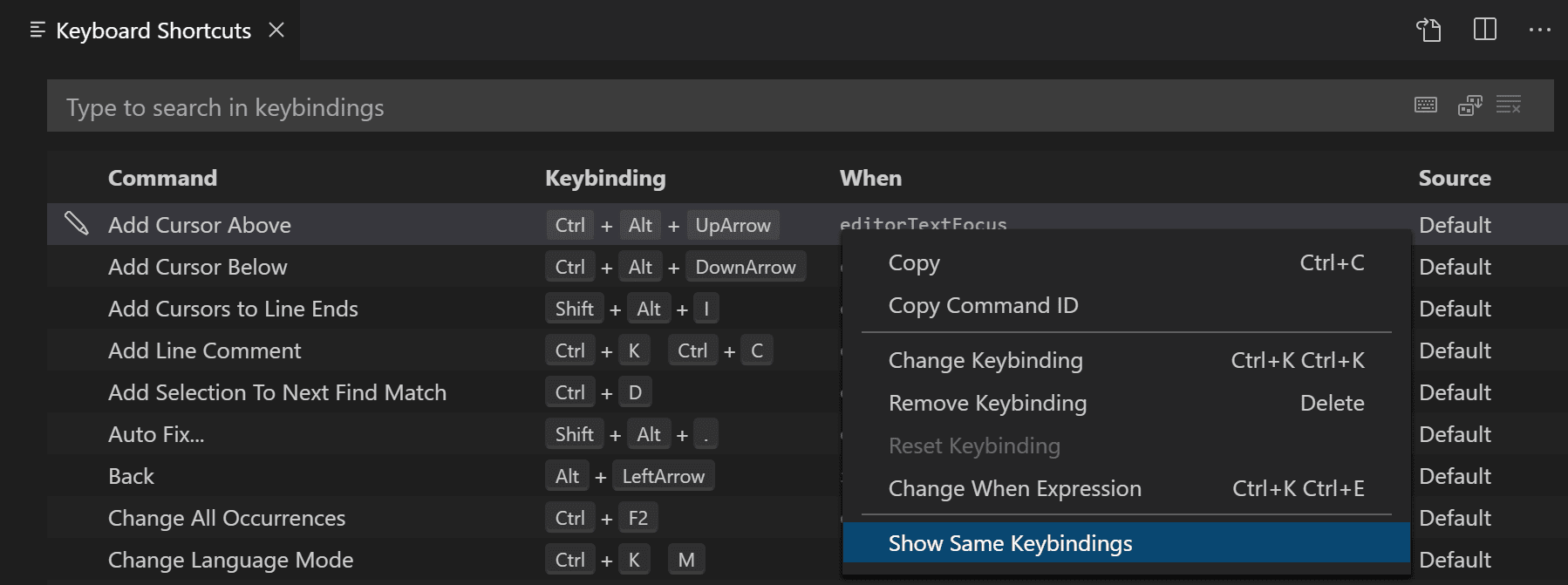
多くの拡張機能をインストールしているか、キーボード ショートカットを変更している場合、同じキーボード ショートカットが複数のコマンドにマッピングされるキーボード ショートカットの競合が発生する可能性があります。これにより、特にエディター内を移動する際に異なるキーボード ショートカットがスコープに出入りする場合、混乱を招く動作になることがあります。
キーボード ショートカットのリスト内の項目を右クリックし、同じキーバインドを表示 を選択して、同じキーボード ショートカットを持つすべてのエントリを表示します。

キーボード ショートカットのトラブルシューティング
キーボード ショートカットの問題をトラブルシューティングするには、開発者: キーボード ショートカットのトラブルシューティングの切り替え コマンドを実行します。これにより、ディスパッチされたキーボード ショートカットのログが有効になり、対応するログ ファイルを含む [出力] パネルが開きます。
その後、目的のキーボード ショートカットを押して、VS Code がどのキーボード ショートカットを検出し、どのコマンドが呼び出されたかを確認できます。
たとえば、macOS のコード エディターで cmd+/ を押すと、ログ出力は次のようになります。
[KeybindingService]: / Received keydown event - modifiers: [meta], code: MetaLeft, keyCode: 91, key: Meta
[KeybindingService]: | Converted keydown event - modifiers: [meta], code: MetaLeft, keyCode: 57 ('Meta')
[KeybindingService]: \ Keyboard event cannot be dispatched.
[KeybindingService]: / Received keydown event - modifiers: [meta], code: Slash, keyCode: 191, key: /
[KeybindingService]: | Converted keydown event - modifiers: [meta], code: Slash, keyCode: 85 ('/')
[KeybindingService]: | Resolving meta+[Slash]
[KeybindingService]: \ From 2 keybinding entries, matched editor.action.commentLine, when: editorTextFocus && !editorReadonly, source: built-in.
このログの例では、最初の keydown イベントは MetaLeft キー (cmd) に対するもので、ディスパッチできません。2 番目の keydown イベントは Slash キー (/) に対するもので、meta+[Slash] としてディスパッチされます。meta+[Slash] からマッピングされたキーボード ショートカット エントリが 2 つあり、一致したのは editor.action.commentLine コマンドのもので、これには when 条件 editorTextFocus && !editorReadonly があり、組み込みのキーボード ショートカット エントリです。
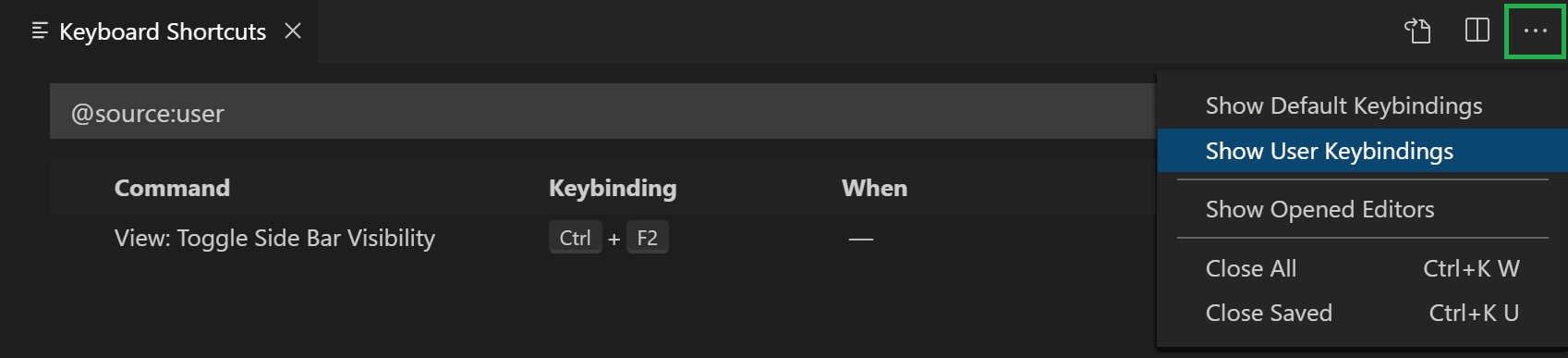
変更されたキーボード ショートカットを表示する
リストをフィルターして変更したショートカットのみを表示するには、その他のアクション (...) メニューの ユーザー キーバインドの表示 コマンドを選択します。これにより、キーボード ショートカット エディターに @source:user フィルターが適用されます (ソースは 'ユーザー')。

高度なカスタマイズ
VS Code は、keybindings.json ファイルでカスタマイズしたキーボード ショートカットを追跡します。高度なカスタマイズのために、keybindings.json ファイルを直接変更することもできます。
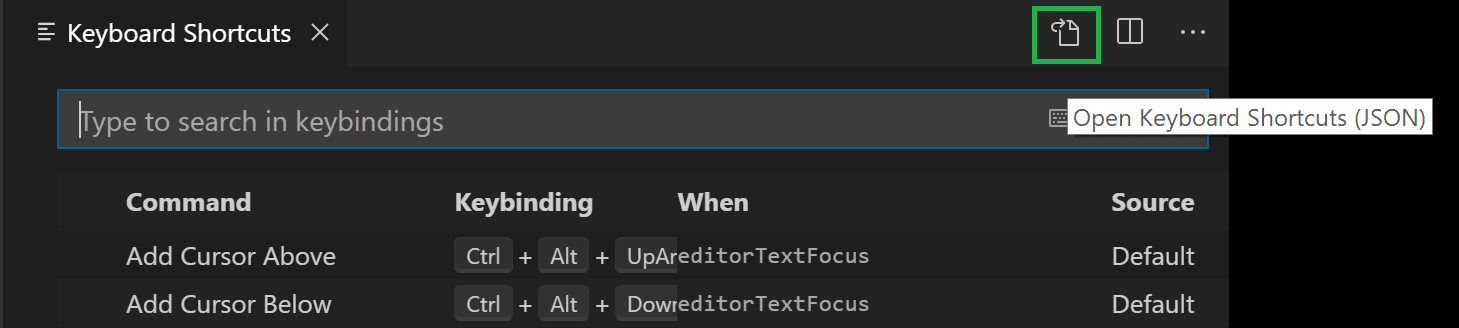
keybindings.json ファイルを開くには
-
キーボード ショートカット エディターを開き、エディターのタイトル バーの右側にある キーボード ショートカットを開く (JSON) ボタンを選択します。

-
または、コマンド パレット (⇧⌘P (Windows、Linux では Ctrl+Shift+P)) で 既定のキーボード ショートカットを開く (JSON) コマンドを使用します。
キーボードのルール
VS Code のキーボード ショートカット設定は、キーボード ルール とも呼ばれます。各ルールは、次の属性で構成されます。
key: 押されたキーを表します。例: ⌘F (Windows、Linux では Ctrl+F)。command: 実行する VS Code コマンドの識別子です。例: エクスプローラー ビューを開くためのworkbench.view.explorer。when: (オプション) 現在の コンテキスト に応じて評価されるブール式を含む句。
コード (2 つの別々のキープレス アクション) は、2 つのキープレスをスペースで区切って記述します。例: Ctrl+K Ctrl+C。
キーが押されると、次の評価ルールが適用されます。
- ルールは下から上へ評価されます。
keyとwhen句の両方に一致する最初のルールが受け入れられます。- ルールが見つかった場合、それ以上ルールは処理されません。
- ルールが見つかり、
commandが設定されている場合、そのcommandが実行されます。
追加の keybindings.json ルールは、実行時に既定のルールの末尾に追加されるため、既定のルールを上書きできます。keybindings.json ファイルは VS Code によって監視されているため、VS Code の実行中に編集すると、ルールが実行時に更新されます。
キーボード ショートカットのディスパッチは、JSON で表現されたルールのリストを分析することによって行われます。以下にいくつかの例を示します。
// Keyboard shortcuts that are active when the focus is in the editor
{ "key": "home", "command": "cursorHome", "when": "editorTextFocus" },
{ "key": "shift+home", "command": "cursorHomeSelect", "when": "editorTextFocus" },
// Keyboard shortcuts that are complementary
{ "key": "f5", "command": "workbench.action.debug.continue", "when": "inDebugMode" },
{ "key": "f5", "command": "workbench.action.debug.start", "when": "!inDebugMode" },
// Global keyboard shortcuts
{ "key": "ctrl+f", "command": "actions.find" },
{ "key": "alt+left", "command": "workbench.action.navigateBack" },
{ "key": "alt+right", "command": "workbench.action.navigateForward" },
// Global keyboard shortcuts using chords (two separate keypress actions)
{ "key": "ctrl+k enter", "command": "workbench.action.keepEditor" },
{ "key": "ctrl+k ctrl+w", "command": "workbench.action.closeAllEditors" },
受け入れられるキー
key は、修飾子とキー自体で構成されます。
次の修飾子が受け入れられます。
| プラットフォーム | 修飾子 |
|---|---|
| macOS | Ctrl+、Shift+、Alt+、Cmd+ |
| Windows | Ctrl+、Shift+、Alt+、Win+ |
| Linux | Ctrl+、Shift+、Alt+、Meta+ |
次のキーが受け入れられます。
- f1-f19、a-z、0-9
- `, -, =, [, ], \, ;, ', ,, ., /
- left、up、right、down、pageup、pagedown、end、home
- tab、enter、escape、space、backspace、delete
- pausebreak、capslock、insert
- numpad0-numpad9、numpad_multiply、numpad_add、numpad_separator
- numpad_subtract、numpad_decimal、numpad_divide
コマンド引数
引数を指定してコマンドを呼び出すことができます。これは、特定のファイルやフォルダーで同じ操作を頻繁に実行する場合に便利です。カスタムのキーボード ショートカットを追加して、まさにやりたいことを実行できます。
以下は、Enter キーを上書きしてテキストを印刷する例です。
{
"key": "enter",
"command": "type",
"args": { "text": "Hello World" },
"when": "editorTextFocus"
}
type コマンドは、最初の引数として {"text": "Hello World"} を受け取り、既定のコマンドを生成する代わりにファイルに "Hello World" を追加します。
引数を取るコマンドの詳細については、組み込みコマンド を参照してください。
複数のコマンドを実行する
キーボード ショートカットは、runCommands コマンドを使用して複数のコマンドを順番に実行するように設定できます。
-
引数なしで複数のコマンドを実行する
次の例では、現在の行を下にコピーし、現在の行をコメントとしてマークし、カーソルをコピーした行に移動します。
{ "key": "ctrl+alt+c", "command": "runCommands", "args": { "commands": [ "editor.action.copyLinesDownAction", "cursorUp", "editor.action.addCommentLine", "cursorDown" ] } }, -
コマンドに引数を渡すには
この例では、新しい無題の TypeScript ファイルを作成し、カスタム スニペットを挿入します。
{ "key": "ctrl+n", "command": "runCommands", "args": { "commands": [ { "command": "workbench.action.files.newUntitledFile", "args": { "languageId": "typescript" } }, { "command": "editor.action.insertSnippet", "args": { "langId": "typescript", "snippet": "class ${1:ClassName} {\n\tconstructor() {\n\t\t$0\n\t}\n}" } } ] } },
runCommands によって実行されるコマンドは、最初の引数として "args" の値を受け取ることに注意してください。前の例では、workbench.action.files.newUntitledFile は、最初で唯一の引数として {"languageId": "typescript" } を受け取ります。
複数の引数を渡すには、"args" を配列にする必要があります。
{
"key": "ctrl+shift+e",
"command": "runCommands",
"args": {
"commands": [
{
// command invoked with 2 arguments: vscode.executeCommand("myCommand", "arg1", "arg2")
"command": "myCommand",
"args": ["arg1", "arg2"]
}
]
}
}
配列を最初の引数として渡すには、配列を別の配列でラップします: "args": [ [1, 2, 3] ]。
キーボード ショートカットを削除する
キーボード ショートカットを削除するには、キーボード ショートカット エディターのエントリを右クリックし、キーバインドの削除 を選択します。
keybindings.json ファイルを使用してキーボード ショートカットを削除するには、command に - を追加すると、そのルールは削除ルールになります。
以下に例を示します。
// In Default Keyboard Shortcuts
...
{ "key": "tab", "command": "tab", "when": ... },
{ "key": "tab", "command": "jumpToNextSnippetPlaceholder", "when": ... },
{ "key": "tab", "command": "acceptSelectedSuggestion", "when": ... },
...
// To remove the second rule, for example, add in keybindings.json:
{ "key": "tab", "command": "-jumpToNextSnippetPlaceholder" }
特定のキーボード ショートカット ルールを空のアクションで上書きするには、空のコマンドを指定します。
// To override and disable any `tab` keyboard shortcut, for example, add in keybindings.json:
{ "key": "tab", "command": "" }
キーボード レイアウト
このセクションはキーボード ショートカットのみに関し、エディターでの入力には関係ありません。
キーは仮想キーの文字列表現であり、押されたときに生成される文字と必ずしも関連しているわけではありません。より正確には:
- リファレンス: 仮想キー コード (Windows)
VK_TAB(0x09) に対する tabVK_OEM_1(0xBA) に対する ;VK_OEM_PLUS(0xBB) に対する =VK_OEM_COMMA(0xBC) に対する ,VK_OEM_MINUS(0xBD) に対する -VK_OEM_PERIOD(0xBE) に対する .VK_OEM_2(0xBF) に対する /VK_OEM_3(0xC0) に対する `VK_OEM_4(0xDB) に対する [VK_OEM_5(0xDC) に対する \VK_OEM_6(0xDD) に対する ]VK_OEM_7(0xDE) に対する '- など
異なるキーボード レイアウトでは、通常、これらの仮想キーの位置が変更されたり、押されたときに生成される文字が変更されたりします。標準の US 以外のキーボード レイアウトを使用する場合、Visual Studio Code は次の処理を行います。
すべてのキーボード ショートカットは、現在のシステムのキーボード レイアウトを使用して UI にレンダリングされます。たとえば、フランス語 (フランス) キーボード レイアウトを使用する場合の エディターの分割 は、Ctrl+* としてレンダリングされるようになりました。

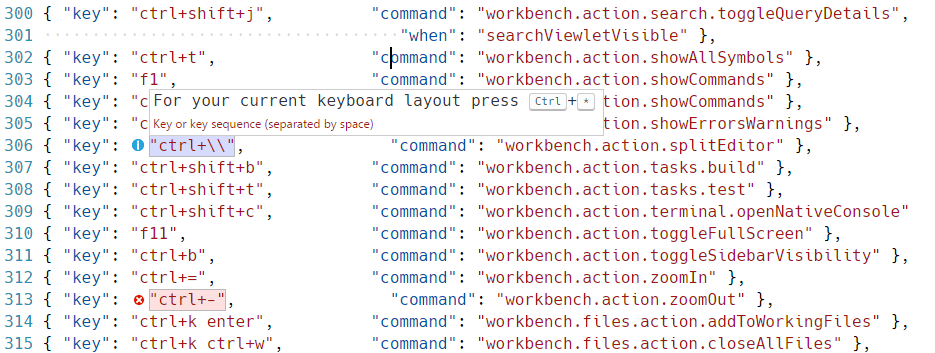
keybindings.json を編集する際、VS Code は紛らわしいキーボード ショートカットを強調表示します。これらは、ファイル内で標準の US キーボード レイアウトで生成される文字で表現されますが、現在のシステムのキーボード レイアウトでは異なるラベルのキーを押す必要があるものです。たとえば、フランス語 (フランス) キーボード レイアウトを使用する場合の既定のキーボード ショートカット ルールは次のようになります。

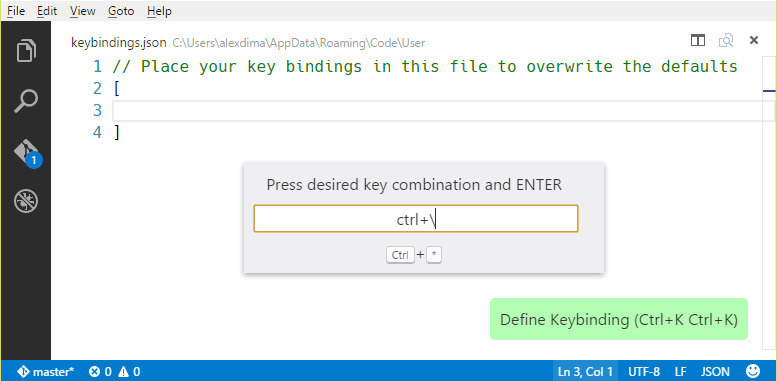
また、keybindings.json の編集時にキーボード ショートカット ルールの入力を補助する UI コントロールもあります。キーバインドの定義 コントロールを起動するには、⌘K ⌘K (Windows、Linux では Ctrl+K Ctrl+K) を押します。このコントロールはキーの押下をリッスンし、シリアル化された JSON 表現をテキストボックスに、そしてその下に、VS Code が現在のキーボード レイアウトで検出したキーをレンダリングします。目的のキーの組み合わせを入力したら、Enter を押すと、ルールのスニペットが挿入されます。

Linux では、VS Code は起動時に現在のキーボード レイアウトを検出し、その情報をキャッシュします。キーボード レイアウトを変更した場合は、VS Code を再起動することをお勧めします。
キーボード レイアウトに依存しないバインド
スキャン コードを使用すると、キーボード レイアウトの変更によって変化しないキーボード ショートカットを定義できます。例:
{ "key": "cmd+[Slash]", "command": "editor.action.commentLine", "when": "editorTextFocus" }
受け入れられるスキャン コード
- [F1]-[F19]、[KeyA]-[KeyZ]、[Digit0]-[Digit9]
- [Backquote]、[Minus]、[Equal]、[BracketLeft]、[BracketRight]、[Backslash]、[Semicolon]、[Quote]、[Comma]、[Period]、[Slash]
- [ArrowLeft]、[ArrowUp]、[ArrowRight]、[ArrowDown]、[PageUp]、[PageDown]、[End]、[Home]
- [Tab]、[Enter]、[Escape]、[Space]、[Backspace]、[Delete]
- [Pause]、[CapsLock]、[Insert]
- [Numpad0]-[Numpad9]、[NumpadMultiply]、[NumpadAdd]、[NumpadComma]
- [NumpadSubtract]、[NumpadDecimal]、[NumpadDivide]
when 句のコンテキスト
VS Code では、オプションの when 句を通じて、キーボード ショートカットが有効になるタイミングを正確に制御できます。キーボード ショートカットに when 句がない場合、そのキーボード ショートカットは常にグローバルに利用可能です。when 句は、キーボード ショートカットを有効にするために true または false に評価されます。
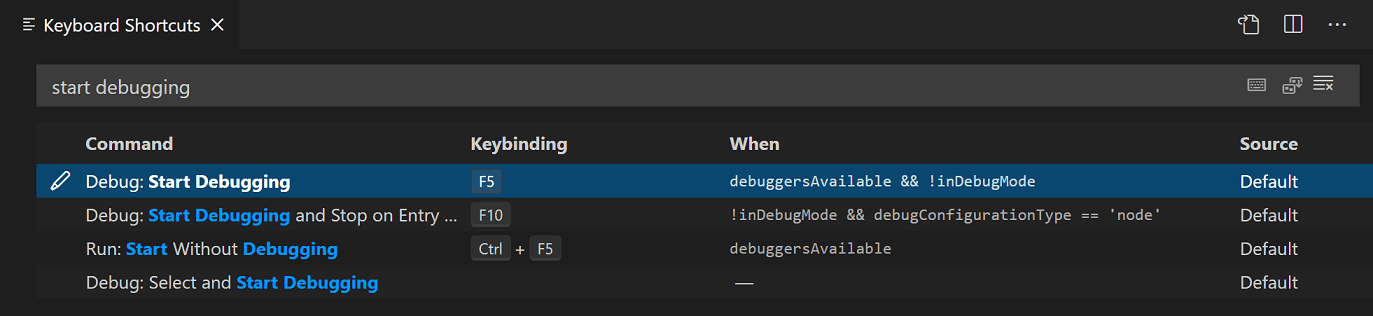
VS Code は、VS Code UI で表示されアクティブになっている要素に応じて、さまざまなコンテキスト キーと特定の値を設定します。たとえば、組み込みの デバッグの開始 コマンドにはキーボード ショートカット F5 があり、これは適切なデバッガーが利用可能 (コンテキスト debuggersAvailable が true) で、エディターがデバッグ モードでない (コンテキスト inDebugMode が false) 場合にのみ有効になります。

既定の keybinding.json (基本設定: 既定のキーボード ショートカットを開く (JSON)) でキーボード ショートカットの when 句を直接表示することもできます。
{ "key": "f5", "command": "workbench.action.debug.start",
"when": "debuggersAvailable && !inDebugMode" },
条件演算子
when 句の条件式には、次の条件演算子がキーボード ショートカットに役立ちます。
| 演算子 | 記号 | 例 |
|---|---|---|
| 等価 | == |
"editorLangId == typescript" |
| 非等価 | != |
"resourceExtname != .js" |
| または | || |
"isLinux||isWindows" |
| かつ | && |
"textInputFocus && !editorReadonly" |
| 一致 | =~ |
"resourceScheme =~ /^untitled$|^file$/" |
when 句の条件演算子の完全なリストは、when 句のコンテキスト リファレンスで確認できます。
利用可能なコンテキスト
利用可能な when 句のコンテキストの一部は、when 句のコンテキスト リファレンス で確認できます。
このリストは網羅的ではなく、キーボード ショートカット エディター (基本設定: キーボード ショートカットを開く) で検索およびフィルターしたり、既定の keybindings.json ファイル (基本設定: 既定のキーボード ショートカットを開く (JSON)) を確認したりすることで、他の when 句のコンテキストを見つけることができます。
リファクタリングのためのカスタム キーボード ショートカット
editor.action.codeAction コマンドを使用すると、特定のリファクタリング (コード アクション) のキーボード ショートカットを設定できます。たとえば、以下のキーボード ショートカットは、関数の抽出 リファクタリング コード アクションをトリガーします。
{
"key": "ctrl+shift+r ctrl+e",
"command": "editor.action.codeAction",
"args": {
"kind": "refactor.extract.function"
}
}
これはリファクタリングの記事で詳しく説明されており、さまざまな種類のコード アクションや、複数のリファクタリングが可能な場合にそれらを優先順位付けする方法について学ぶことができます。
関連リソース
よくある質問
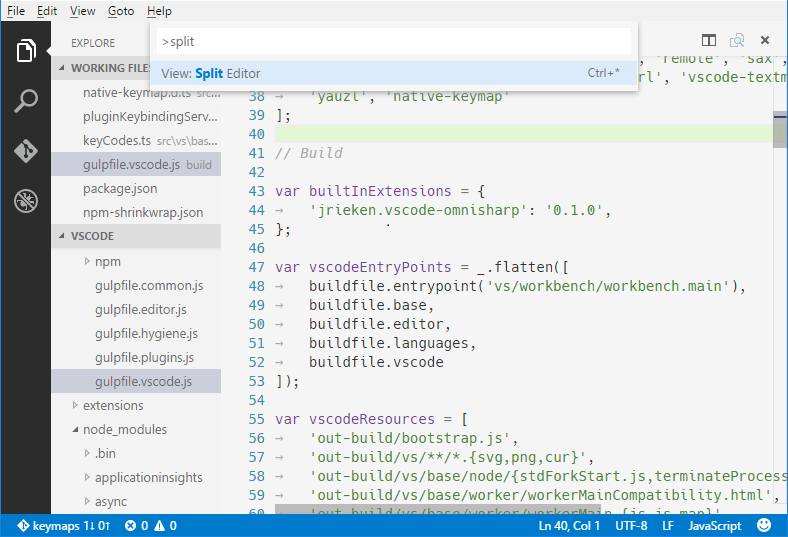
特定のキーにどのコマンドがバインドされているかを確認するにはどうすればよいですか?
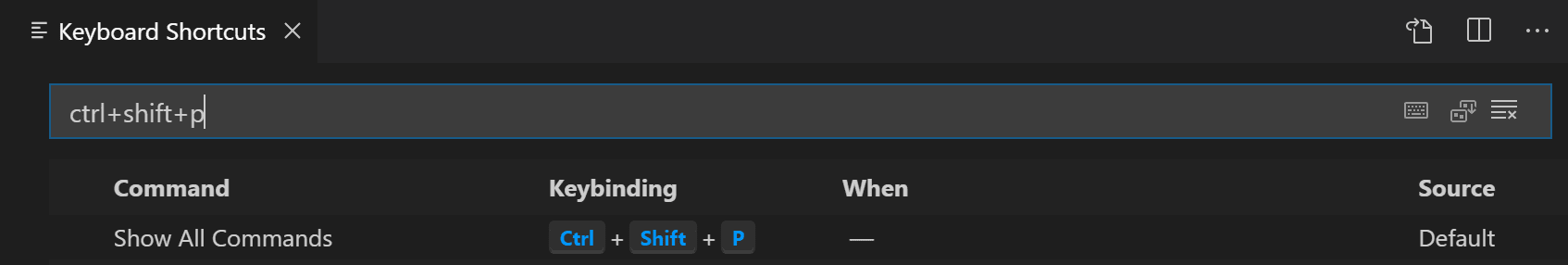
キーボード ショートカット エディターでは、特定のキーストロークでフィルターして、どのコマンドがどのキーにバインドされているかを確認できます。次のスクリーンショットでは、Ctrl+Shift+P が すべてのコマンドを表示 にバインドされ、コマンド パレットが表示されることがわかります。

アクションにキーボード ショートカットを追加するにはどうすればよいですか? 例えば、行の削除に Ctrl+D を追加するなど。
既定のキーボード ショートカットでアクションをトリガーするルールを見つけ、その変更版を keybindings.json ファイルに記述します。
// Original, in Default Keyboard Shortcuts
{ "key": "ctrl+shift+k", "command": "editor.action.deleteLines",
"when": "editorTextFocus" },
// Modified, in User/keybindings.json, Ctrl+D now will also trigger this action
{ "key": "ctrl+d", "command": "editor.action.deleteLines",
"when": "editorTextFocus" },
特定のファイル タイプにのみキーボード ショートカットを追加するにはどうすればよいですか?
when 句で editorLangId コンテキスト キーを使用します。
{ "key": "shift+alt+a", "command": "editor.action.blockComment",
"when": "editorTextFocus && editorLangId == csharp" },
keybindings.json でキーボード ショートカットを変更しましたが、機能しません。なぜですか?
最も一般的な問題は、ファイル内の構文エラーです。それ以外の場合は、when 句を削除するか、別の key を選択してみてください。残念ながら、この時点では試行錯誤のプロセスになります。