Web上のJupyter Notebook
Visual Studio Codeは、デスクトップ上でJupyter Notebookを使用することをサポートしており、GitHub CodespacesやVS Code for the Webのような様々なブラウザベースのプラットフォームにも対応しています。
これらのブラウザベースのプラットフォームを使用すると、マシンに何もインストールすることなく、Notebook (およびそれ以外のものも!) を操作できます。各オプションと開始方法については、以下で詳しく読むことができます。
- GitHub Codespaces上のJupyter Notebook
- VS Code for the WebにおけるVS Code Serverによるリモートトンネリング
- VS Code for the WebにおけるリモートJupyterサーバーへの接続
Codespaces上のJupyter Notebook
VS CodeでJupyter Notebookを開発するには、GitHub Codespacesというクラウドホスト型の開発環境を介して、完全にWebベースのインターフェースを使用できます。これは安全で、無料のコンピューティングリソースで構成可能です(Codespacesの月間使用量クォータについてはこちら)。これにより、マシンに何もインストールすることなく、Jupyter Notebookのサポートを含むすべてのVS Code機能を利用できます。すぐに始めるには、以下をご覧ください。
-
https://github.com/codespacesにアクセスします。
-
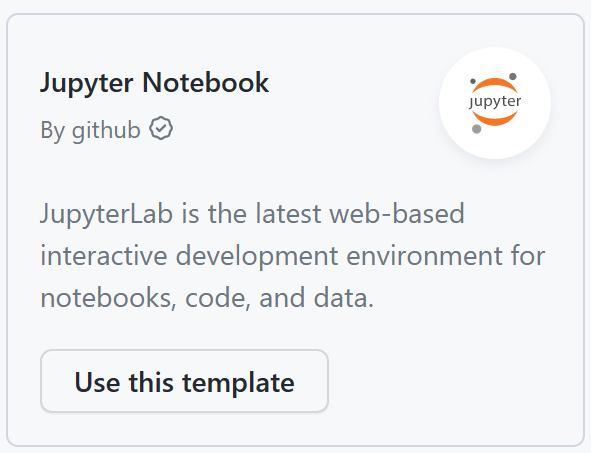
「Explore quick start templates」の下で、「Jupyter Notebook」の「Use this template」を選択します。「Jupyter Notebook」テンプレートが見つからない場合は、「See all」を選択してテンプレートを検索します。

-
それだけです!Codespaceが作成され、すぐに作業を開始できます!
ヒント: 設定ファイルをリポジトリにコミットすることでプロジェクトをカスタマイズできます (これは Configuration-as-Code としても知られており、プロジェクトのすべてのユーザーに対して再現可能な codespace 設定を作成します)。また、devcontainers/images リポジトリで、プロジェクトに必要な事前定義された設定の例を参照して使用したり、修正したりすることもできます。
VS Code for the Web上のJupyter Notebook
https://vscode.devまたはhttps://github.dev(GitHubのリポジトリを表示しているときに「.」と入力することで利用可能)にアクセスすることで、VS Code for the Webを使用することもできます。VS Code for the Webでは、Notebookの以下の種類のカーネルに接続するために2つのオプションがあります。
VS Code Serverによるリモートトンネリング
リモートマシンにVS Code Serverをインストールし、VS Code for the Webを介してアクセスすることで、SSHの要件なしに安全にリモートマシンに接続できます(VS Code Desktopでもサーバーに接続できます)。これを行うには、以下を実行します。
-
リモートマシンに
codeCLIをインストールします。注:
codeCLIはVS Code Desktopに組み込まれているため、VS Code Desktopがリモートマシンにすでにインストールされている場合は、この手順をスキップできます。 -
トンネルコマンド:
code tunnelを使用して安全なトンネルを作成し(日次リリースのVS Codeを使用する場合はcode-insiders tunnelも実行できます)、プロンプトに従ってサーバーへのアクセスを許可します。これにより、リモートマシンにVS Code Serverがダウンロードされて起動し、その後、それへのトンネルが作成されます。 -
このリモートマシンに紐付けられたCLIの出力vscode.dev URLを使用します。
https://vscode.dev/tunnel/<machine_name>/<folder_name>
これにより、どのクライアントからでもこのリモートマシンにアクセスできます。 -
Notebookファイルを開き、任意のJupyterカーネルまたはPython環境を選択してコードを実行します。
リモートJupyterサーバーに接続する
また、以下の形式のURLを貼り付けることで、任意のリモートJupyterサーバーに接続することもできます。http://<ip-address>:<port>/?token=<token>.
これを行うには、「Jupyter: Specify Jupyter Server for Connections」コマンドを選択し、リモートJupyterサーバーのURLを貼り付けます。

古いバージョンのVS CodeとJupyter拡張機能でリモートJupyterサーバーのURLを入力するには
-
ステータスバーの「Jupyter Server:」をクリックします。

-
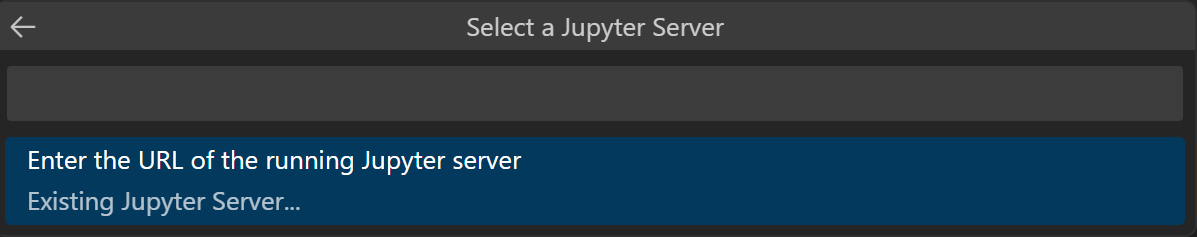
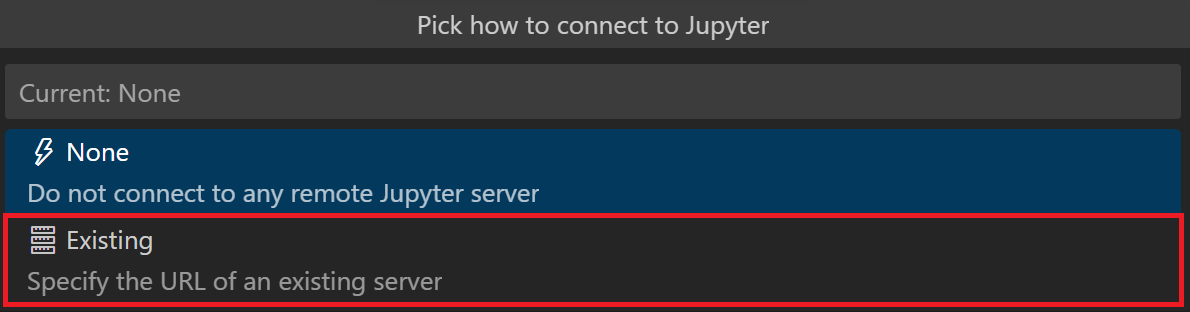
「Existing」を選択します。

リモートサーバーを起動する際は、以下の点に注意してください。
- すべてのオリジンを許可して(例:
--NotebookApp.allow_origin='*')、サーバーが外部からアクセスできるようにします。 - ノートブックがすべてのIP(
--NotebookApp.ip='0.0.0.0')でリッスンするように設定します。
制限
VS Code for the Webは完全にWebブラウザ内で動作するため、デスクトップおよびCodespacesの環境と比較していくつかの制限があります。
- VS Codeターミナルにアクセスできません(ただし、Notebookセルからマジックコマンドを実行できます)
- 限定的なデバッグ
- 部分的なPython IntelliSenseのサポート
- isort拡張機能のサポートなし
Codespacesでの作業を継続する
VS Code Desktopと同様に、VS Code for the Web(https://vscode.devまたはhttps://github.dev)からCodespacesでの作業を簡単に継続できます。「Continue Working On」を選択して新しいcodespaceを作成すると、コミットされていない変更も一緒に移動します。これを行うには、以下を実行します。
-
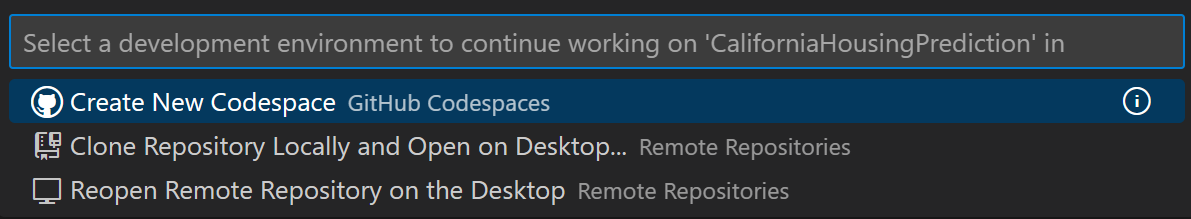
コマンドパレット(⇧⌘P(Windows、Linux Ctrl+Shift+P))を開き、「Continue Working On...」を選択します。
-
「Create New Codespace」を選択します。

-
プロンプトに従って、作業中の変更をクラウドに保存し、Codespacesにサインインします。
-
codespaceのインスタンスタイプ(コア数、RAM、ストレージ)を選択します。
手動で変更をコミットし、リモートエクスプローラーを介してcodespaceを作成することもできます。
-
コマンドパレット(⇧⌘P(Windows、Linux Ctrl+Shift+P))を開き、「Codespaces: Sign in」を選択してCodespacesにサインインします。
-
アクティビティバーから「リモートエクスプローラー」ビューに移動します。

「リモートエクスプローラー」ビューから、既存のCodespaceに接続するか、新しいCodespaceを作成できます。これにより、Codespacesでプロジェクトの作業を継続するための新しいウィンドウが開きます。
質問またはフィードバック
機能リクエストはこちら、問題の報告はこちらから、私たちのエンジニアリングチームによって積極的に監視・管理されているリポジトリにissueを作成することで行うことができます。