開発環境
コンテナベースのサービスを開発するかどうかは、ローカル環境で行うか、リモート環境で行うかを選択できます。ローカル環境とは、開発者ワークステーションのオペレーティングシステムのことです。ローカル環境を使用するということは、ワークステーションにインストールされたDockerを使用してサービスコンテナをビルドおよび実行することを意味します。DockerはWindows、macOS、および様々なLinuxディストリビューションでサポートされています。システムおよびハードウェア要件については、Dockerインストールページを参照してください。
リモート開発環境は、開発者ワークステーションとは異なります。SSH経由でアクセスできるリモートマシン、開発者ワークステーション上で実行されている仮想マシン、または開発コンテナの場合があります。リモート環境はローカル環境に比べて利点があり、主な利点は開発中とサービスが本番稼働中に同じオペレーティングシステムを使用できることです。リモート環境を使用するには、dockerコマンド (Docker CLI) がその環境内で利用可能であり、機能することを確認する必要があります。
2番目の重要な選択肢は、サービスを通常のプロセスとして実行してデバッグするか、コンテナ内で実行してデバッグするかです。
開発環境を選択するためのガイドライン
-
次のことが気にならない場合は、ローカル環境を使用してください。
- 開発用とサービスコンテナ内で同じOSを使用すること。
- ローカル環境に必要なツールと依存関係をインストールすること。
-
リモート環境が必要な場合は、まず開発コンテナの使用を検討してください。
- Windowsでは、Windows Subsystem for Linux (WSL)を使用するのが良い選択肢です。
-
コンテナ内でサービスを実行してデバッグすることは可能ですが、複雑さが増します。デフォルトでは通常のデバッグを使用し、必要な場合にのみコンテナ内でデバッグしてください。
Container Tools拡張機能は、.NET、Node.js、およびPythonベースのサービスに対するコンテナデバッグをネイティブにサポートしています。
リモート開発環境内でDocker CLIを有効にする
リモート開発環境内でDocker CLIを有効にする方法は、選択するリモート環境のタイプによって異なります。
開発コンテナ
開発コンテナの場合、コンテナ内のDocker CLIを、ローカルマシン上で実行されているDockerデーモンにリダイレクトする必要があります。
まず、開発コンテナにDocker CLIがインストールされていることを確認してください。正確な手順は、コンテナが使用しているLinuxディストリビューションに依存します。
以下は、Ubuntuベースのディストリビューションの例です(.devcontainer/Dockerfileより)
...
&& apt-get -y install software-properties-common \
&& curl -fsSL https://download.docker.com/linux/ubuntu/gpg | apt-key add - 2>/dev/null \
&& add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu bionic stable" \
&& apt-get update -y \
&& apt-get install -y docker-ce-cli \
&& apt-get install -y python python-pip \
&& pip install docker-compose \
...
次に、Dockerソケットが開発コンテナにマッピングされていることを確認してください(.devcontainer/devcontainer.json内)。
...
"runArgs": [ "-v", "/var/run/docker.sock:/var/run/docker.sock"]
...
Windows Subsystem for Linux
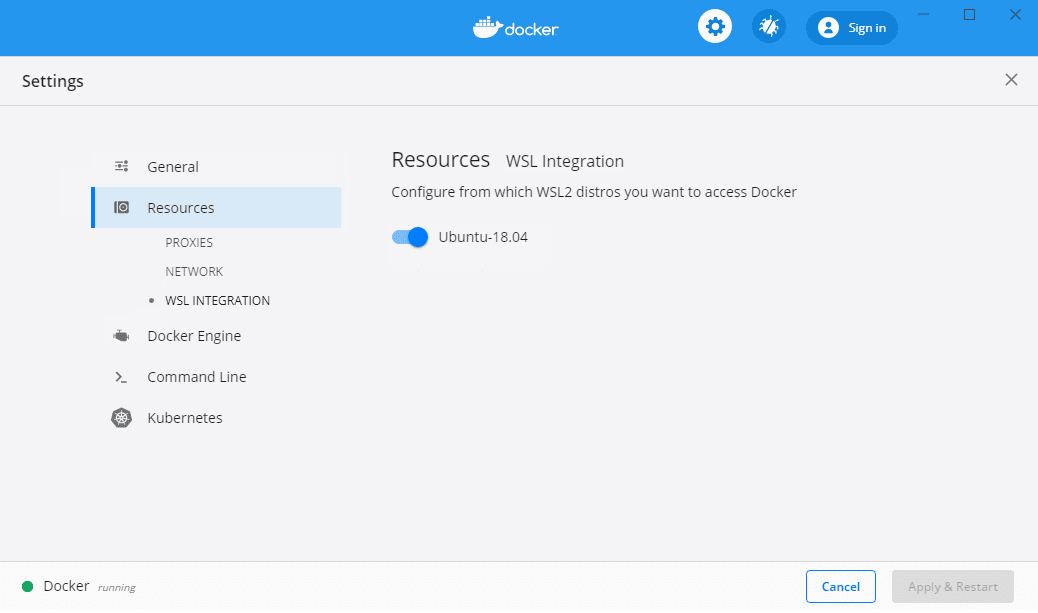
Windows Subsystem for Linuxは、Windows上でのコンテナベースのサービス開発にとって優れた選択肢です。Windows Subsystem for Linuxバージョン2 (WSL 2)が強く推奨されます。Docker Desktop for WindowsはWSL 2と連携するように更新されており、WSL 2ディストリビューション内でDocker CLIを有効にするためのグラフィカル設定があります。

Docker開発でWSL 2を使用するには、Windows 10バージョン2004以降、およびDocker Desktop for Windowsバージョン2.2.0.5以降が必要です。
古いバージョンのWSL(WSL 1)では、ホスト上のDockerデーモンに接続する簡単な方法が提供されていません。
リモートマシン
リモートマシンでコンテナ開発を有効にする推奨される方法は、Dockerデーモンを含む完全なDockerインストールをマシンに行うことです。
注:Docker Desktop製品は、物理的なWindowsおよびmacOSマシンでのみサポートされており、仮想マシンではサポートされていません。仮想マシンをリモート開発環境として使用したい場合は、Docker Engineを搭載したLinux VMを使用することをお勧めします。
リモートマシンにDockerがインストールされ、動作していることを確認したら、VS CodeのRemote - SSH拡張機能(Remote Development拡張パックから)を使用して、リモートマシンに接続し、そこで作業できます。
-
VS Codeコマンドパレット(⇧⌘P(Windows、Linux Ctrl+Shift+P))を開き、コマンド Remote-SSH: Add new SSH host... を実行します。プロンプトに従って、ターゲットホストへの接続を設定します。
-
コマンド Remote-SSH: Connect to host... を実行し、ホストに接続します。
-
新しいVS Codeウィンドウが開き、ターゲットマシンのコンテキストで実行されます。パスワード認証を使用している場合、ここでパスワードが要求されます。使いやすさのために、SSHキー認証を設定することを強くお勧めします。
-
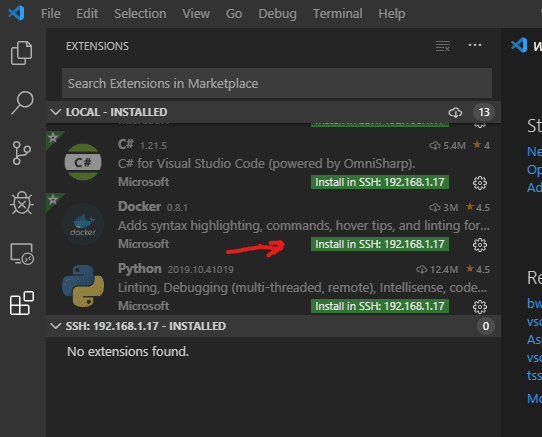
拡張機能ビューで、Container Tools拡張機能(リモートホスト上)をインストールします(この手順の後、再読み込みが必要になる場合があります)。

注:Container Tools拡張機能を使用してコンテナイメージをビルドし、ソースコードがある場合、上記のアプローチは、開発者ワークステーションではなく、リモートホストにソースが登録されていることを意味する可能性があります。Container Tools拡張機能をContainer Explorer機能のためだけに利用している場合は、これを無視して構いません。
ローカルLinux VM
開発者ワークステーション上で実行されているLinux仮想マシンを使用するには、リモートマシンにインストールするのと同じ方法でVMにDockerをインストールし、VS Code Remote-SSH拡張機能を使用してVMに接続する必要があります。
あるいは、開発環境内にDocker CLIだけをインストールし、Dockerコンテキストメカニズムを使用して、開発者ワークステーション上で実行されているDockerホスト(エンジン)にCLIをポイントすることもできます。このアプローチにおける主な懸念事項は、VMからホスト上のDockerエンジンへのネットワーク接続を確保し、かつそれを安全な方法で行うことです。一つの選択肢は、開発者ワークステーションへのSSHトンネルまたはRemote - Tunnelsを使用することです。もう一つの選択肢は、DockerエンジンにHTTPSポートでリッスンさせることです。VM内で実行されているDocker CLIからホストDockerエンジンを使用するには、SSHと公開鍵基盤(PKI)に精通している必要があります。ほとんどのユーザーには、仮想マシン内にDockerを完全にインストールすることをお勧めします。
コンテナ内でのデバッグ
Container Tools拡張機能は、コンテナ内で実行されている.NETおよびNode.jsベースのサービスのデバッグをサポートしています。他のプログラミング言語は現時点ではサポートされていません。
コンテナはプロセスよりも強力な分離メカニズムであるため、コンテナ内でのデバッグは通常のデバッグよりもセットアップが難しい場合があります。特に、
- VS Codeプロセス内で実行されているデバッグエンジンは、デバッグ対象のサービスプロセスと通信する必要があります。コンテナ内で実行されているサービスの場合、これは共通ネットワーク(通常はDockerホストネットワーク)を介したネットワーク通信を意味します。デバッグエンジンがサービスプロセス(Node.js)またはコンテナ内で実行されているデバッガプロキシ(.NET)に接続できるように、コンテナはDockerホストネットワーク経由で適切なポートを公開する必要があります。
- ビルド時に生成されるソースファイル情報は、ビルド環境(VS Codeが実行されている場所)のコンテキストで有効です。コンテナのファイルシステムはビルド環境のファイルシステムとは異なり、ブレークポイントにヒットしたときにデバッガが正しいソースファイルを表示できるように、ソースファイルへのパスを再マッピングする必要があります。
上記の懸念事項があるため、通常は通常のデバッグを使用し、必要な場合にのみコンテナ内でのデバッグを行うことをお勧めします。
コンテナ内でのデバッグのセットアップ方法の詳細については、ASP.NET Coreクイックスタート、Node.jsクイックスタート、およびContainer Tools拡張機能のタスクプロパティ(docker-buildおよびdocker-runタスク)を参照してください。
次のステップ
詳細については、以下を参照してください。