ユーザーインターフェース
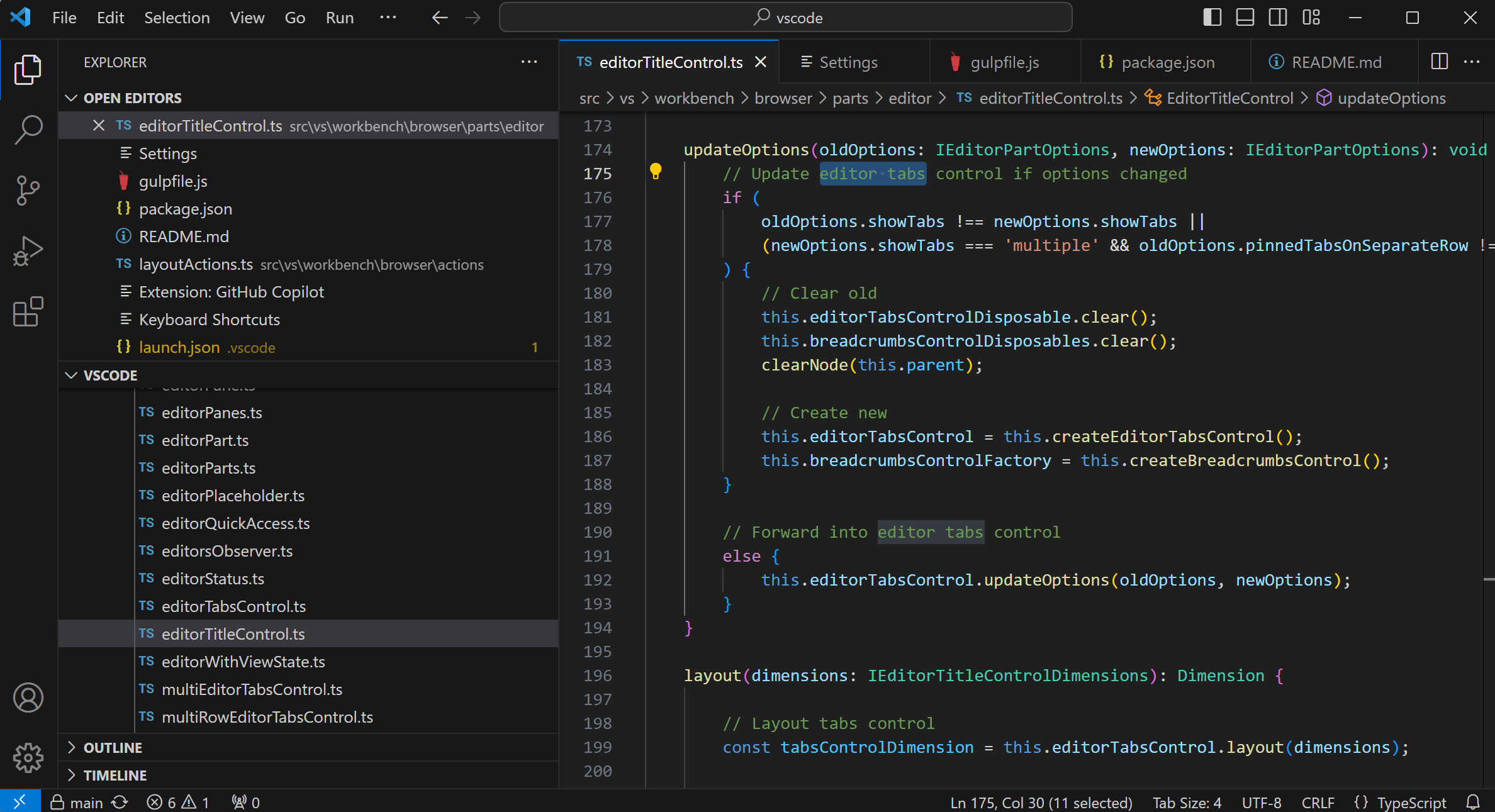
Visual Studio Code の核となるのはコードエディターです。他の多くのコードエディターと同様に、VS Code は一般的なユーザーインターフェースとレイアウトを採用しています。左側にはエクスプローラーがあり、アクセスできるすべてのファイルとフォルダーが表示され、右側にはエディターがあり、開いているファイルの内容が表示されます。
基本的なレイアウト
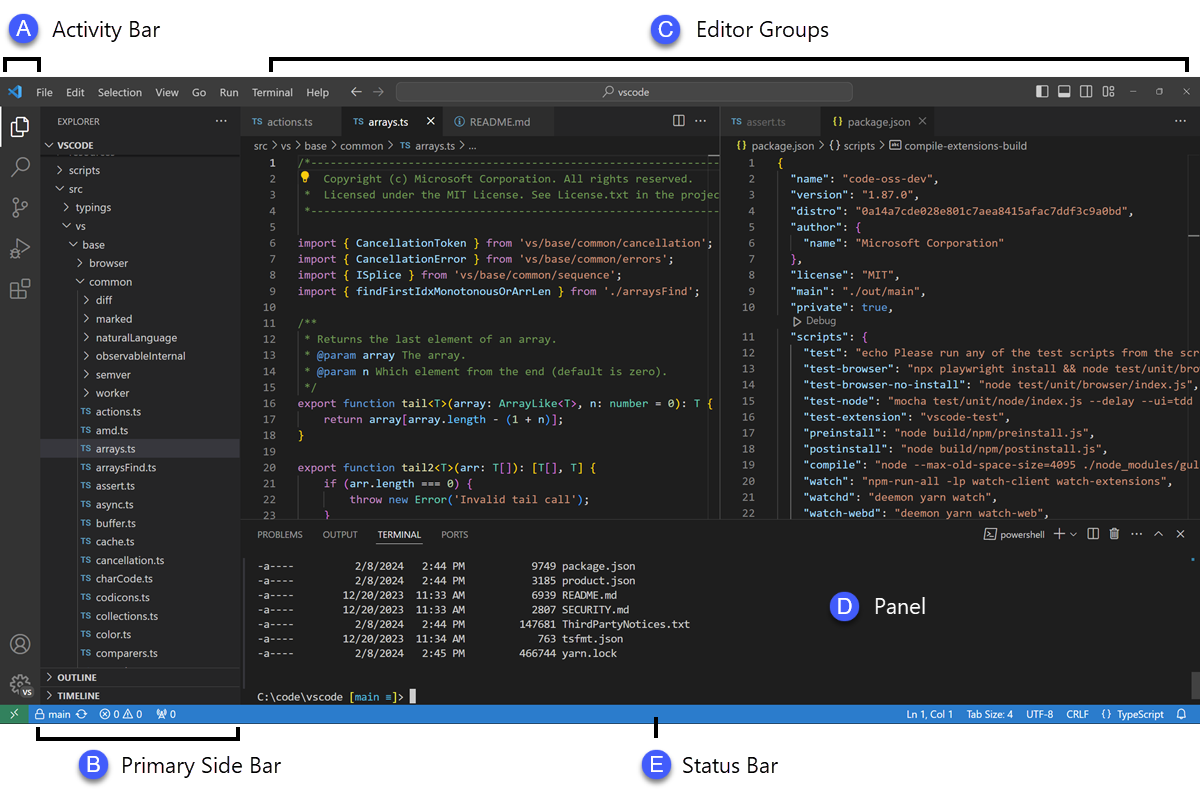
VS Code は、エディターに最大限のスペースを提供しつつ、フォルダーやプロジェクトの完全なコンテキストを閲覧およびアクセスするのに十分なスペースを残した、シンプルで直感的なレイアウトを備えています。ユーザーインターフェースは6つの主要な領域に分かれています。
- エディター - ファイルを編集するメインエリアです。好きなだけ多くのエディターを垂直方向および水平方向に並べて開くことができます。
- プライマリサイドバー - プロジェクトでの作業を支援するエクスプローラーなどのさまざまなビューが含まれています。
- セカンダリサイドバー - プライマリサイドバーの反対側にあります。デフォルトでは、チャットビューが含まれています。ビューをプライマリサイドバーからセカンダリサイドバーにドラッグアンドドロップして移動できます。
- ステータスバー - 開いているプロジェクトと編集中のファイルに関する情報です。
- アクティビティバー - 最も左側に配置されています。ビューを切り替えたり、Git が有効になっている場合の送信変更数など、追加のコンテキスト固有のインジケーターを提供したりします。アクティビティバーの位置を変更できます。
- パネル - エディター領域の下にあるビュー用の追加スペースです。デフォルトでは、出力、デバッグ情報、エラーと警告、および統合ターミナルが含まれています。パネルは、より垂直方向のスペースを確保するために、左または右に移動することもできます。

VS Code を起動するたびに、前回閉じたときと同じ状態で開きます。フォルダー、レイアウト、開いているファイルは保持されます。
各エディターで開いているファイルは、エディター領域の上部にあるタブ付きヘッダー (タブ) で表示されます。タブ付きヘッダーの詳細については、タブのセクションを参照してください。
アクティビティバーを右クリックしてプライマリサイドバーを右に移動を選択するか、表示を切り替える(⌘B (Windows、Linux Ctrl+B))ことで、プライマリサイドバーを右側に移動できます。
プライマリサイドバーとセカンダリサイドバーの使用方法について詳しく学習してください。
並べて編集
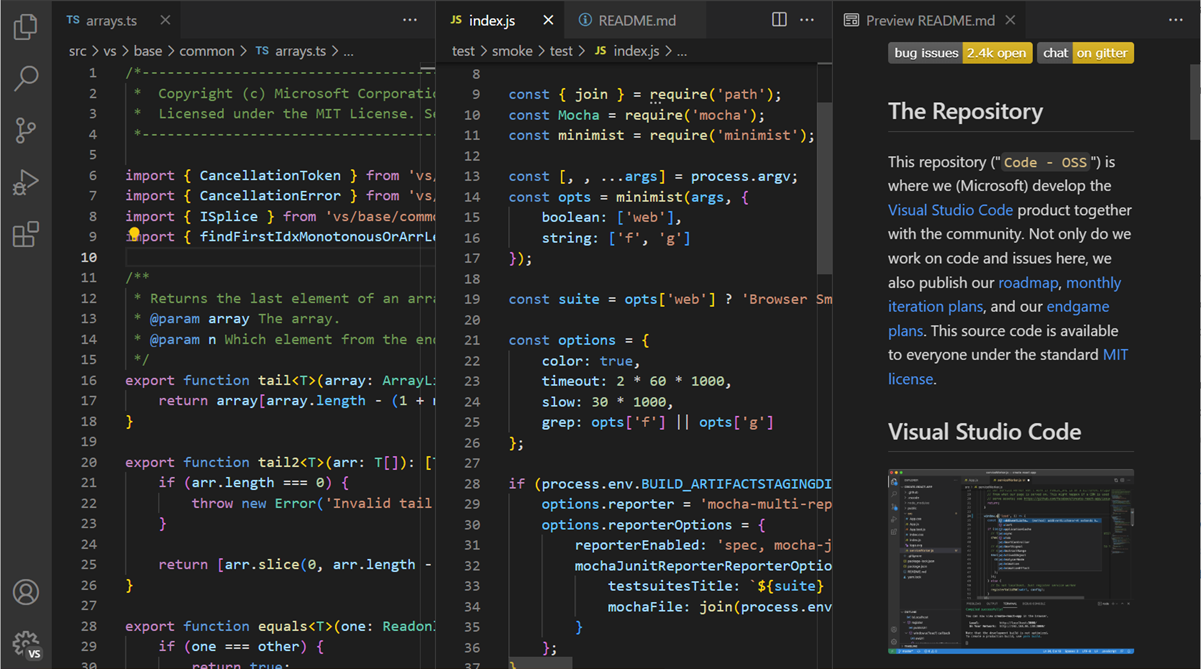
好きなだけ多くのエディターを垂直方向および水平方向に並べて開くことができます。すでにエディターが開いている場合、別のエディターを横に開く方法はいくつかあります。
- Alt を押しながらエクスプローラービューでファイルを選択します。
- ⌘\ (Windows、Linux Ctrl+\) でアクティブなエディターを2つに分割します。
- ファイルのコンテキストメニューから横に開く(⌃Enter (Windows、Linux Ctrl+Enter))を選択します。
- エディターの右上にあるエディターを分割ボタンを選択します。
- ファイルをエディター領域の任意の位置にドラッグアンドドロップします。ドラッグ中にCtrl (macOSではOption) を押しながらドラッグすると、タブを移動する代わりにコピーできます。
- クイックオープン(⌘P (Windows、Linux Ctrl+P))ファイルリストで⌃Enter (Windows、Linux Ctrl+Enter)を押します。

別のファイルを開くと、アクティブなエディターがそのファイルの内容を表示します。2つのエディターが並んでいて、ファイル「foo.cs」を右側のエディターに開きたい場合は、「foo.cs」を開く前にそのエディターがアクティブになっていることを確認します(そのエディター内をクリックして)。
デフォルトでは、エディターはアクティブなエディターの右側に開きます。この動作は、workbench.editor.openSideBySideDirection 設定で、新しいエディターをアクティブなエディターの下に開くように変更できます。
複数のエディターが開いている場合、Ctrl キー (macOSでは Cmd) を押しながら 1、2、または 3 を押すことで、それらを素早く切り替えることができます。
エディターのサイズ変更や並べ替えができます。エディターのタイトル領域をドラッグアンドドロップして、エディターの位置を変更したり、サイズを変更したりします。
エディターグループ
エディターを分割(エディターを分割または横に開くコマンドを使用)すると、新しいエディター領域(編集グループ)が作成され、項目グループを保持できます。垂直方向および水平方向に好きなだけ多くのエディターグループを並べて開くことができます。
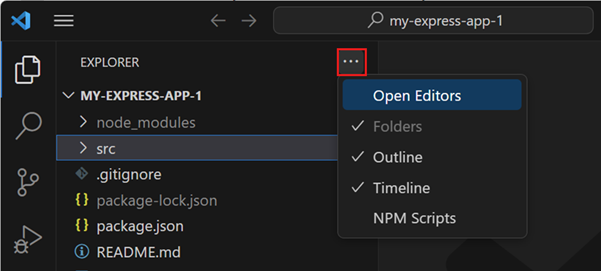
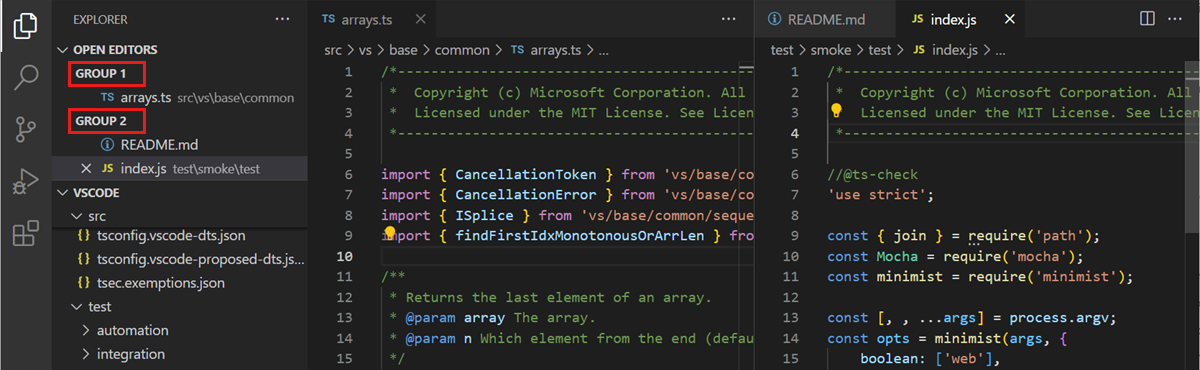
これらは、エクスプローラービューの上部にある開いているエディターセクションで明確に確認できます(エクスプローラービューで... > 開いているエディターを切り替えます)。

ワークベンチ上でエディターグループをドラッグアンドドロップしたり、個々のタブをグループ間で移動したり、グループ全体をすばやく閉じたり(すべて閉じる)することができます。
VS Code は、タブを有効にしているかどうかにかかわらず、エディターグループを使用します。タブがない場合、エディターグループは開いている項目のスタックであり、最も最近選択された項目がエディターペインに表示されます。
グループ内で分割
ビュー: グループ内でエディターを分割コマンド (⌘K ⇧⌘\ (Windows、Linux Ctrl+K Ctrl+Shift+\)) を使用すると、新しいエディターグループを作成せずに現在のエディターを分割できます。このエディターモードと、両側をナビゲートするための特定のコマンドの詳細については、カスタムレイアウトの記事のセクションを参照してください。
フローティングウィンドウ
エディター、ターミナル、または特定のビューを独自のフローティングウィンドウに移動できます。これは、マルチモニターセットアップがあり、別のモニターでファイルを開いたままにしたい場合に便利です。

現在の VS Code ウィンドウからエディタータブをドラッグして、フローティングウィンドウで開きます。または、エディタータブのコンテキストオプションから新しいウィンドウに移動または新しいウィンドウにコピーを使用します。
フローティングウィンドウを画面の最上部に固定するには、タイトルバーから常に手前に表示オプション(ピンアイコン)を選択します。
フローティングウィンドウの詳細については、カスタムレイアウトの記事のセクションを参照してください。
ミニマップ
ミニマップ (コードアウトライン) は、ソースコードの全体像を提供し、素早いナビゲーションとコード理解に役立ちます。ファイルのミニマップはエディターの右側に表示されます。影付きの領域を選択またはドラッグすると、ファイル内の異なるセクションにすばやく移動できます。
エディターに //#region や MARK: のような折りたたみマーカーがある場合、ミニマップには折りたたみマーカーの名前が表示されます。

ミニマップを左側に移動したり、完全に無効にしたりするには、ユーザーまたはワークスペースの設定でそれぞれ "editor.minimap.side": "left" または "editor.minimap.enabled": false を設定します。
スティッキースクロール
Sticky Scroll は、現在表示されているネストされたスコープの開始行をエディターの上部に表示します。ファイル内の現在位置を示すことでナビゲーションを容易にし、現在のスコープの先頭に素早く戻ることができます。

Sticky Scroll は、editor.stickyScroll.enabled 設定で有効/無効を切り替えることができます。
Sticky Scroll は、見出しを作成するためにいくつかの異なるコンテンツモデルを使用します。Sticky Scroll エリアに表示する行を決定するために、アウトラインプロバイダーモデル、折りたたみプロバイダーモデル、およびインデントモデルから選択できます。現在の言語でモデルが利用できない場合、VS Code は上記の順序で次のモデルにフォールバックします。最初に使用されるデフォルトモデルは、editor.stickyScroll.defaultModel 設定から取得されます。
インデントガイド
エディターには、一致するインデントレベルをすばやく確認できるインデントガイド(縦線)が表示されます。インデントガイドを無効にしたい場合は、ユーザーまたはワークスペースの設定でeditor.guides.indentationをfalseに設定できます。
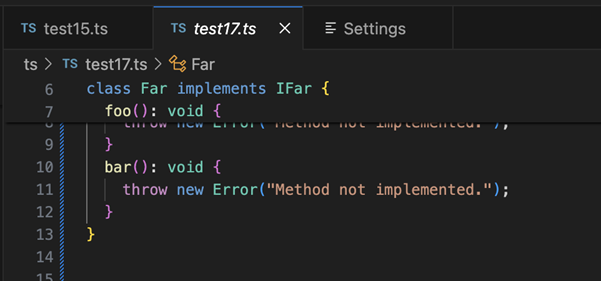
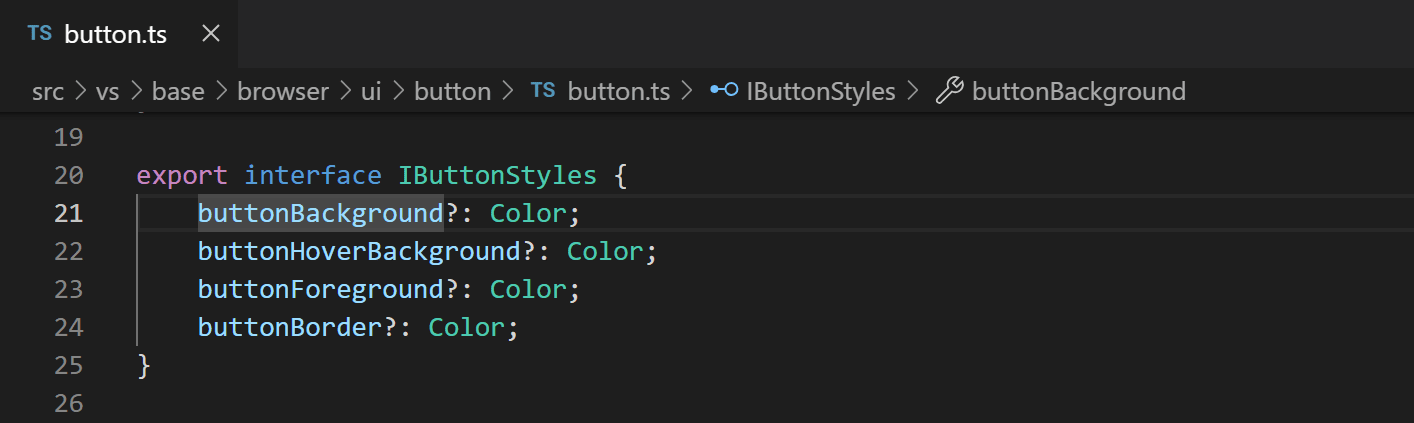
ブレッドクラム
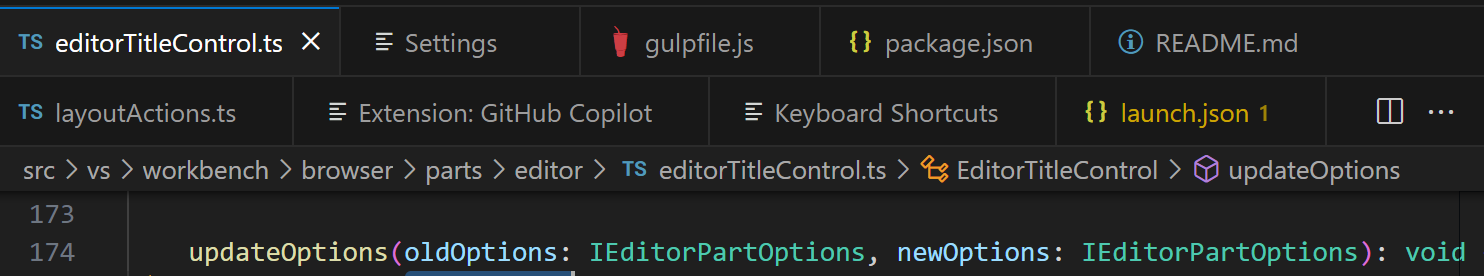
エディターの上部には、ブレッドクラムとも呼ばれるナビゲーションバーがあります。ブレッドクラムは常にファイルパスを表示し、現在のファイルタイプにシンボルの言語サポートがある場合は、カーソル位置までのシンボルパスを表示します。ブレッドクラムを使用すると、フォルダー、ファイル、シンボル間を素早く移動できます。

表示 > 外観 > ブレッドクラムの切り替えメニュー項目または表示: ブレッドクラムの切り替えコマンドを使用して、ブレッドクラムを無効にできます。ブレッドクラム機能の詳細については、表示のカスタマイズ方法など、コードナビゲーションの記事のブレッドクラムセクションを参照してください。
エクスプローラービュー
エクスプローラービューは、プロジェクト内のファイルやフォルダーを閲覧、開く、管理するために使用されます。VS Code はファイルとフォルダーに基づいているため、VS Code でファイルまたはフォルダーを開くことですぐに使い始めることができます。
VS Code でフォルダーを開くと、フォルダーの内容がエクスプローラービューに表示されます。ここから多くのことができます。
- ファイルやフォルダーの作成、削除、名前変更。
- ドラッグアンドドロップでファイルとフォルダーを移動。
- コンテキストメニューを使用してすべてのオプションを探索します。
VS Code の外部からエクスプローラービューにファイルをドラッグアンドドロップしてコピーできます。エクスプローラーが空の場合、VS Code はファイルの代わりに開きます。VS Code の外部からエクスプローラービューにファイルをコピーアンドペーストすることもできます。explorer.autoOpenDroppedFile 設定を使用すると、ファイルを自動的に開くかどうかを構成できます。
VS Code は、特にコマンドラインツールなど、他のツールとうまく連携します。VS Code で現在開いているフォルダーのコンテキストでコマンドラインツールを実行したい場合は、フォルダーを右クリックして統合ターミナルで開くを選択します。
また、ファイルまたはフォルダーを右クリックし、Windows ではファイルエクスプローラーで表示、macOS ではFinder で表示、Linux では含むフォルダーを開くを選択することで、ネイティブオペレーティングシステムのファイルエクスプローラーでファイルまたはフォルダーの場所に移動できます。
⌘P (Windows、Linux Ctrl+P) (クイックオープン) と入力すると、ファイル名を指定してファイルをすばやく検索して開くことができます。
デフォルトでは、VS Code は .git などの一部のフォルダーをエクスプローラービューに表示しないようにしています。files.exclude 設定を使用して、エクスプローラービューからファイルとフォルダーを非表示にするルールを設定します。
Unity の *.meta や TypeScript プロジェクトの *.js のような派生リソースファイルを非表示にできます。Unity で *.cs.meta ファイルを除外するには、"**/*.cs.meta": true のパターンを選択します。TypeScript の場合、生成された JavaScript を TypeScript ファイルに対して除外するには、"**/*.js": {"when": "$(basename).ts"} を使用します。
複数選択
エクスプローラービューと開いているエディターセクションで複数のファイルを選択し、複数の項目に対してアクション(削除、ドラッグアンドドロップ、または横に開く)を実行できます。Ctrl(macOSではCmd)を押しながら個々のファイルを選択するか、Shiftを押しながらファイルの範囲を選択します。2つの項目を選択した場合、コンテキストメニューの選択を比較コマンドを使用して、2つのファイルをすばやく比較できるようになりました。
以前の VS Code リリースでは、Ctrl (macOS では Cmd) キーを押しながらクリックすると、新しいエディターグループに横にファイルが開かれました。この動作を維持したい場合は、workbench.list.multiSelectModifier 設定を使用して、複数選択を Alt キーを使用するように変更できます。
"workbench.list.multiSelectModifier": "alt"
高度なツリーナビゲーション
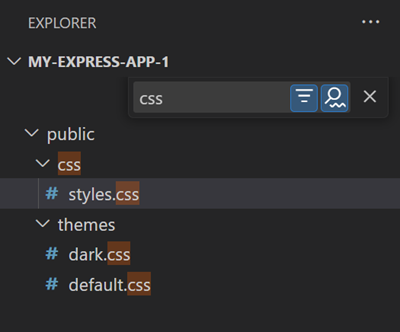
エクスプローラービューでファイルとフォルダーをフィルタリングできます。エクスプローラービューにフォーカスがある状態で、⌥⌘F (Windows、Linux Ctrl+Alt+F) を押して検索コントロールを開き、一致させたいファイルまたはフォルダー名の一部を入力します。このナビゲーション機能は、VS Code のすべてのツリービューで利用できます。
フィルターボタンを押すと、ハイライト表示モードとフィルターモードが切り替わります。下を押すと、最初に一致した要素にフォーカスが移動し、次の一致する要素に移動できます。ハイライト表示モードでは、フォルダーに一致するファイルが含まれていることを示すバッジが表示されます。
ファジー一致ボタンを押すと、正確な一致とファジー一致が切り替わり、ファイル名またはフォルダー名の任意の部分と一致する文字シーケンスを入力できます。

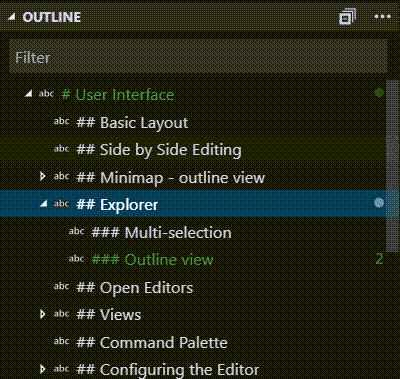
アウトラインビュー
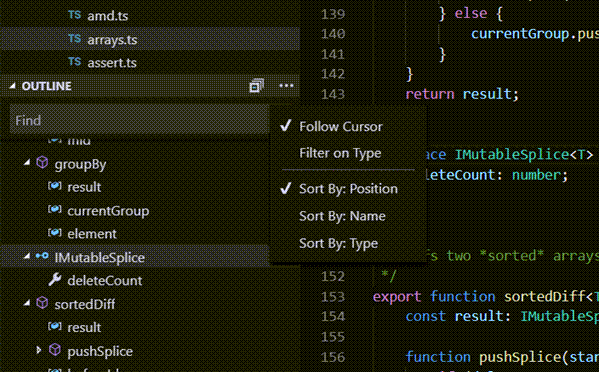
アウトラインビューは、エクスプローラービューの下部にある独立したセクションです。展開すると、現在アクティブなエディターのシンボルツリーが表示されます。

アウトラインビューには、さまざまな並べ替えモード、オプションのカーソルトラッキング、および通常の開くジェスチャーがサポートされています。検索またはフィルター用の入力ボックスも含まれています。エラーと警告もアウトラインビューに表示され、問題の場所を一目で確認できます。
シンボルについては、ビューは、異なるファイルタイプ用にインストールされている拡張機能によって計算された情報に依存します。たとえば、組み込みの Markdown サポートは、Markdown ファイルのシンボルの Markdown ヘッダー階層を返します。

アウトラインビューの設定はいくつかあります。outline. で始まる設定を検索して、アウトラインビューに表示される情報を設定します。
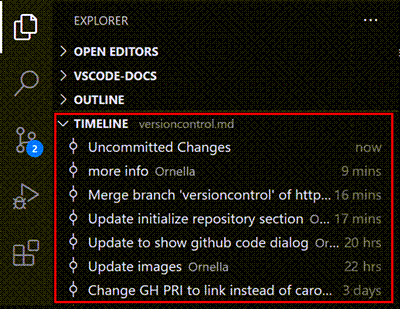
タイムラインビュー
ファイルエクスプローラーの下部にあるタイムラインビューは、ファイルのイベント履歴を視覚化するための統合ビューです。たとえば、Git コミットやローカルファイルの保存をタイムラインビューで表示できます。

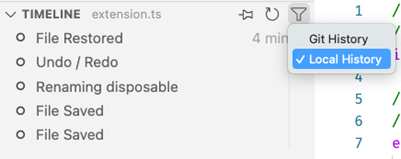
タイムラインビューのツールバーにあるフィルターアクションを使用すると、ソース管理イベントとローカルファイルイベントをフィルターできます。

ローカルファイルの履歴
設定によっては、エディターを保存するたびに、新しいエントリがリストに追加されます。各ローカル履歴エントリには、エントリ作成時のファイルの完全な内容が含まれており、場合によっては、より意味のある情報(リファクタリングの表示など)を提供できます。
エントリから実行できること
- ローカルファイルまたは以前のエントリへの変更を比較します。
- コンテンツを復元します。
- エントリを削除または名前変更します。
誤ってファイルを削除してしまった場合でも、タイムラインビューで... > ローカル履歴: 復元するエントリを見つけるアクションを使用し、クイックピックからファイルを選択することで、ローカル履歴から復元できます。
ローカル履歴を操作するためのこれらの設定を構成できます
- workbench.localHistory.enabled - ローカル履歴を有効または無効にする (デフォルト: true)
- workbench.localHistory.maxFileSize - ローカル履歴エントリを作成するときのファイルサイズ制限 (デフォルト: 256 KB)
- workbench.localHistory.maxFileEntries - ファイルごとのローカル履歴エントリの制限 (デフォルト: 50)
- workbench.localHistory.exclude - 特定のファイルをローカル履歴から除外するためのグロブパターン
- workbench.localHistory.mergeWindow - ローカルファイル履歴の最後のエントリにさらなる変更が追加される間隔(秒単位) (デフォルト 10秒)
コミット履歴
VS Code の組み込み Git サポートは、指定されたファイルの Git コミット履歴を提供します。コミットを選択すると、そのコミットによって導入された変更の差分ビューが開きます。コミットを右クリックすると、コミットIDをコピーおよびコミットメッセージをコピーのオプションが表示されます。
履歴のコミットを右クリックすると、次のことができます。
- 変更を開く - ファイル内の変更の差分ビューを開きます。
- コミットを表示 - コミット内のすべてのファイルの変更を表示するマルチファイル差分ビューを開きます。
- 比較用に選択 - 別のエントリと比較するためにエントリを選択します。
- コミットIDをコピー - コミットIDをクリップボードにコピーします。
- コミットメッセージをコピー - コミットメッセージをクリップボードにコピーします。
Git 履歴を操作するためのこの設定を構成できます
- git.timeline.date - ファイルコミットのコミット日または作成日を表示
ビュー
エクスプローラービューは、VS Code で利用可能なビューの1つにすぎません。他にも次のビューがあります。
- 検索 - 開いているフォルダー全体でグローバル検索と置換を提供します。
- ソース管理 - VS Code には、デフォルトで Git ソース管理が含まれています。
- 実行 - VS Code の実行およびデバッグビューには、変数、コールスタック、およびブレークポイントが表示されます。
- 拡張機能 - VS Code 内で拡張機能をインストールおよび管理します。
- カスタムビュー - 拡張機能によって提供されるビューです。
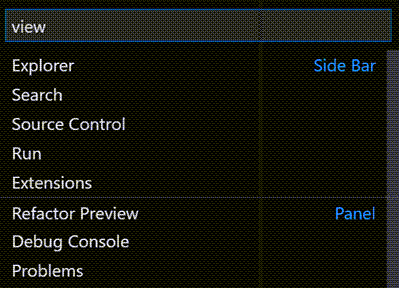
ビュー: ビューを開くコマンドを使用して、任意のビューを開くことができます。

アクティビティバーを右クリックしてビューを表示/非表示にしたり、ドラッグアンドドロップで順序を変更したりできます。エクスプローラービュー内では、「...」メニューからセクションを表示/非表示にしたり、セクションをドラッグアンドドロップして順序を変更したりできます。
コマンドパレット
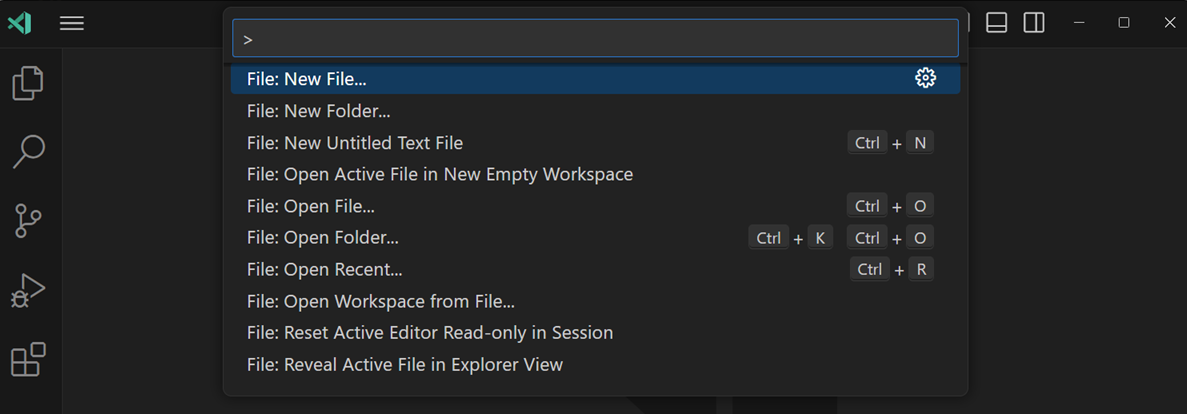
VS Code はキーボードからも同じくらいアクセスできます。知っておくべき最も重要なキーの組み合わせは⇧⌘P (Windows、Linux Ctrl+Shift+P) で、コマンドパレットを表示します。ここから、最も一般的な操作のキーボードショートカットを含め、VS Code 内のすべての機能にアクセスできます。

コマンドパレットは、多くのコマンドへのアクセスを提供します。エディターコマンドの実行、ファイルのオープン、シンボルの検索、ファイルのクイックアウトラインの表示など、すべて同じ対話型ウィンドウを使用します。いくつかのヒントを以下に示します。
- ⌘P (Windows、Linux Ctrl+P) を使用すると、ファイル名を入力して任意のファイルまたはシンボルに移動できます。
- ⌃Tab (Windows、Linux Ctrl+Tab) を使用すると、最後に開いた一連のファイルを循環できます。
- ⇧⌘P (Windows、Linux Ctrl+Shift+P) を使用すると、直接エディターコマンドにアクセスできます。
- ⇧⌘O (Windows、Linux Ctrl+Shift+O) を使用すると、ファイル内の特定のシンボルに移動できます。
- ⌃G (Windows、Linux Ctrl+G) を使用すると、ファイル内の特定の行に移動できます。
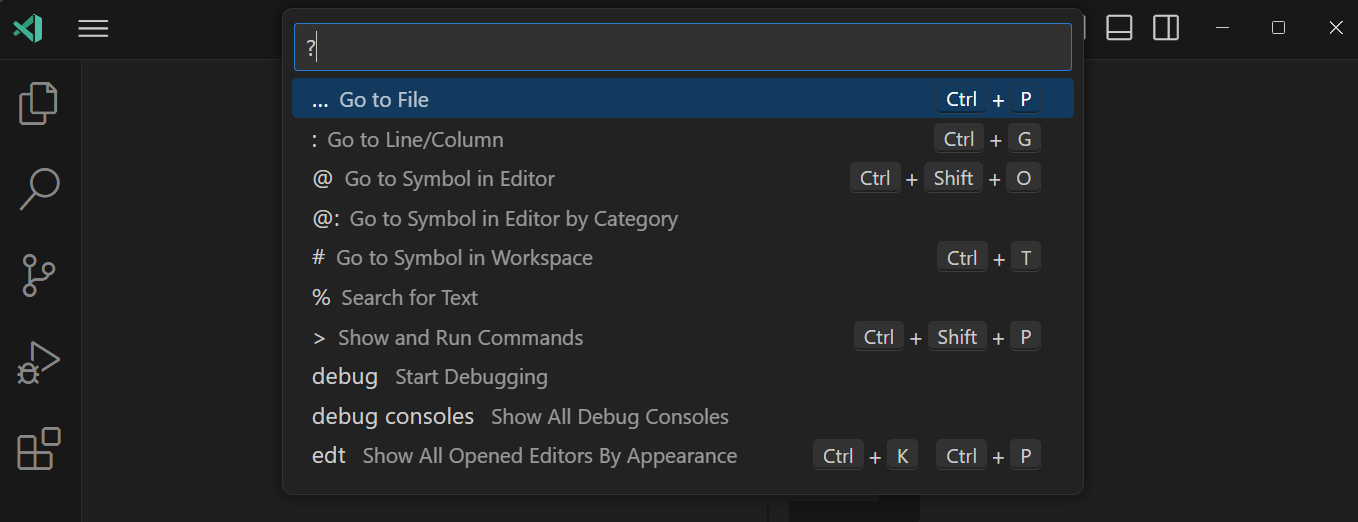
入力フィールドに ? と入力すると、コマンドパレットから実行できる利用可能なコマンドのリストが表示されます。

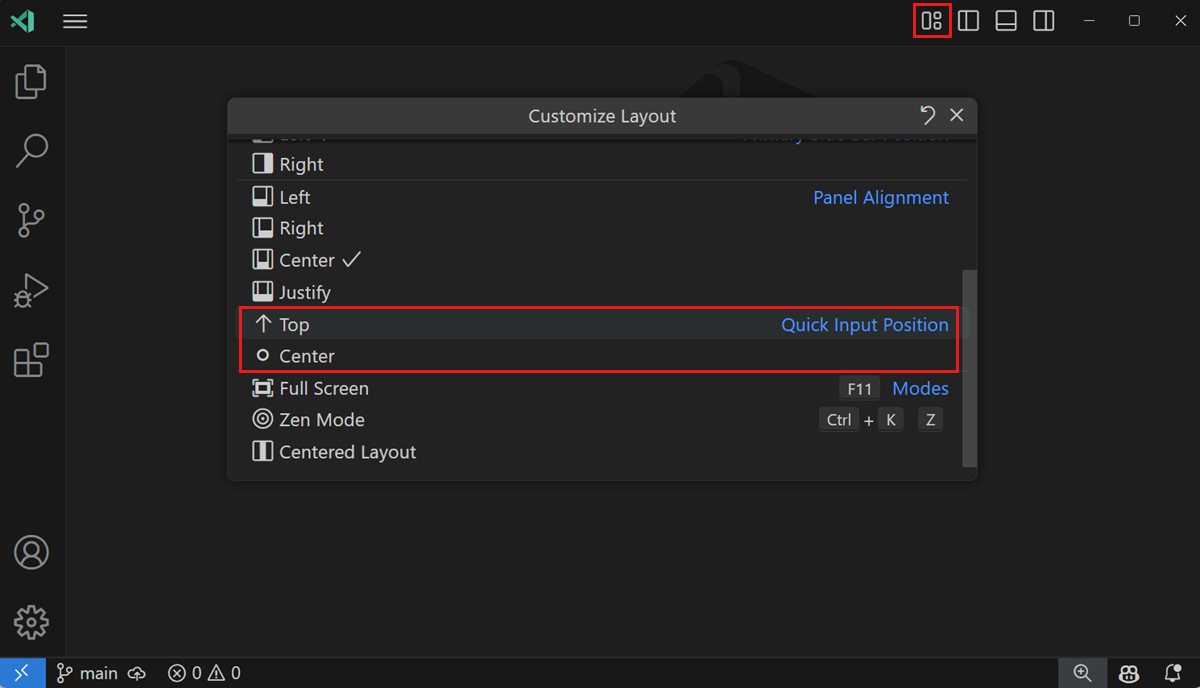
コマンドパレットは、マウスカーソルで上端を掴んで別の場所にドラッグすることで、別の場所に移動できます。また、タイトルバーのレイアウトのカスタマイズコントロールを選択し、事前設定されたクイック入力位置のいずれかを選択することもできます。

エディターの構成
VS Code には、エディターを構成するための多くのオプションが用意されています。表示 > 外観メニューから、サイドバー、ステータスバー、アクティビティバーなど、ユーザーインターフェースのさまざまな部分を非表示または切り替えることができます。
メニューバーを非表示にする (Windows、Linux)
Windows および Linux では、window.menuBarVisibility 設定を classic から toggle または hidden に変更することで、メニューバーを非表示にできます。toggle の設定は、Alt キーを一度押すだけでメニューバーが再び表示されることを意味します。
Windows および Linux では、表示: メニューバーの切り替えコマンドを使用してメニューバーを非表示にすることもできます。このコマンドは、window.menuBarVisibility を classic から compact に設定し、結果としてメニューバーがアクティビティバーに移動します。メニューバーを classic の位置に戻すには、表示: メニューバーの切り替えコマンドを再度実行します。
設定
ほとんどのエディター設定は設定で管理され、直接変更できます。オプションは、ユーザー設定を通じてグローバルに、またはワークスペース設定を通じてプロジェクト/フォルダーごとに設定できます。設定値はsettings.json ファイルに保存されます。
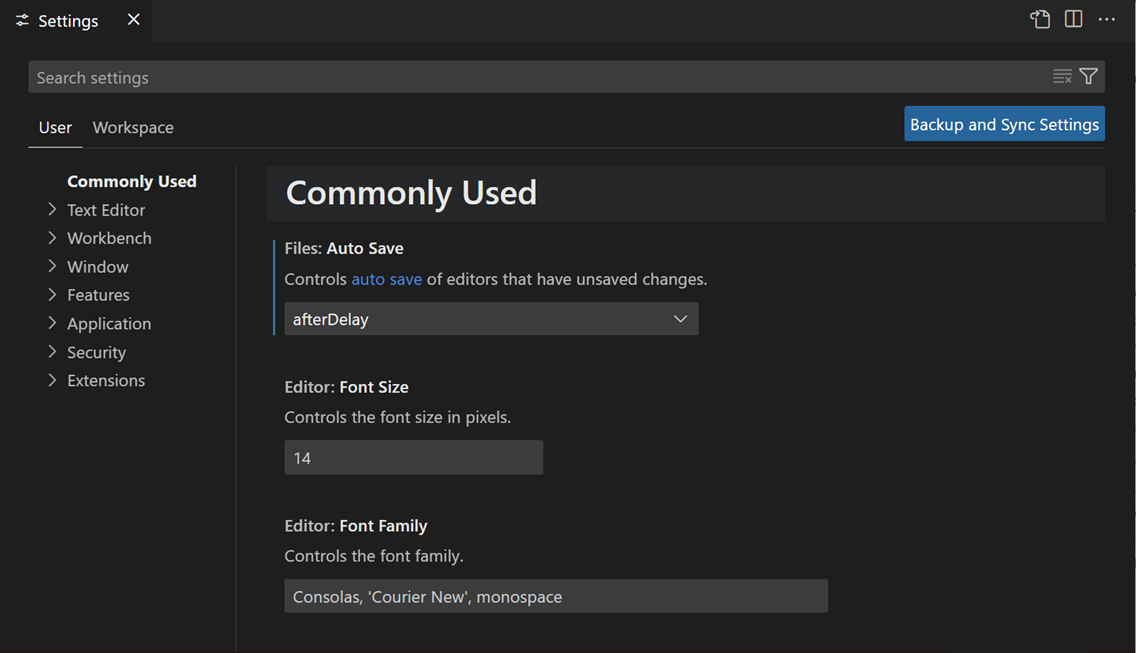
設定エディターで設定を表示および編集できます(ファイル > 設定 > 設定を選択するか、⌘, (Windows、Linux Ctrl+,) を押します)。ユーザータブとワークスペースタブを使用して、ユーザー設定とワークスペース設定を切り替えます。上部の検索ボックスを使用して設定をフィルタリングできます。
または、settings.json ファイルを直接編集してユーザー設定を変更できます。設定: ユーザー設定 (JSON) を開くコマンドを使用して、settings.json ファイルを開きます。ワークスペース設定の場合は、ワークスペースの.vscode フォルダーにある settings.json ファイルを開きます。

ワークスペース設定はユーザー設定を上書きし、チーム間でプロジェクト固有の設定を共有するのに役立ちます。
Zen モード
Zen モードは、エディター以外のすべての UI 要素を非表示にし、VS Code を全画面表示に切り替え、エディターを中央に配置することで、コードに集中できるようにします。Zen モードは、表示 > 外観 > Zen モードメニュー、コマンドパレットの表示: Zen モードの切り替え、またはショートカット⌘K Z (Windows、Linux Ctrl+K Z) で切り替えることができます。Zen モードを終了するには、Esc を2回押します。全画面表示への移行は、zenMode.fullScreen で無効にできます。
Zen モードは、以下の設定でさらに調整できます。
- zenMode.hideActivityBar - アクティビティバーを非表示にする。デフォルト
true。 - zenMode.hideStatusBar - ステータスバーを非表示にする。デフォルト
true。 - zenMode.hideLineNumbers - 行番号を非表示にする。デフォルト
true。 - zenMode.showTabs - 複数のエディタータブを表示するか、単一のエディタータブを表示するか、または表示しないかを制御します。デフォルト
multiple。 - zenMode.fullScreen - ワークベンチを全画面表示にする。デフォルト
true。 - zenMode.restore - 再起動時に Zen モードを復元する。デフォルト
true。 - zenMode.centerLayout - 中央寄せエディターレイアウトを使用する。デフォルト
true。 - zenMode.silentNotifications - 通知を表示しない。デフォルト
true。
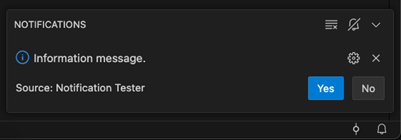
「おやすみモード」で通知を減らす
通知が多すぎて困っている場合、すべての通知、または特定の拡張機能からの通知を減らす方法があります。
ステータスバーのベルアイコンを選択して、通知エリアを開きます。これは、おやすみモードを有効にしていても、いつでもすべての通知にアクセスできる場所です。

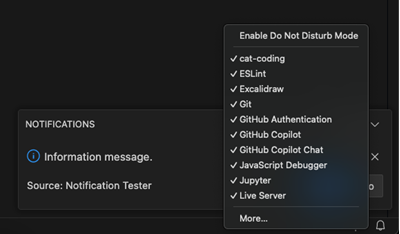
斜線付きのベルアイコンを見つけると、拡張機能からの通知を選択的に無効にしたり、すべての通知を無効にするグローバルなおやすみモードを有効にしたりできるメニューにアクセスできます。

グローバルおやすみモードはエラー通知も非表示にしますが、拡張機能固有のフィルターはエラー通知を表示できます。
中央寄せエディターレイアウト
中央寄せエディターレイアウトでは、エディター領域を中央揃えにできます。これは、大きなモニターで単一のエディターで作業する場合に便利です。サイドボーダーを使用してビューのサイズを変更できます(Alt キーを押しながら、サイドを独立して移動します)。
タブ
VS Code は、エディターの上のタイトル領域にタブ(タブ付きヘッダー)で開いている項目を表示します。ファイルを開くと、そのファイルの新しいタブが追加されます。タブを使用すると、項目間を素早く移動できます。

タブをドラッグアンドドロップして順序を並べ替えることができます。複数のタブに対して同時にアクションを実行するには、Ctrl キー (macOS では Cmd) を押しながら、操作したいタブを選択します。タブの範囲を選択するには、Shift キーを押しながら、範囲の最初のタブと最後のタブを選択します。
開いている項目がタイトル領域に収まらない場合は、エクスプローラービューの開いているエディターセクション(...ボタンからアクセス可能)を使用して、タブ付き項目のドロップダウンリストを表示できます。
タブとエディター領域の間には、エディターをビューにドラッグするためのスクロールバーもあります。ワークベンチ > エディター: タイトルスクロールバーのサイズ変更 (workbench.editor.titleScrollbarSizing) を large に設定すると、ドラッグしやすくなるようにスクロールバーの高さを増やすことができます。workbench.editor.titleScrollbarVisibility 設定を使用して、スクロールバーの表示を制御します。
タブを使用しない場合は、workbench.editor.showTabs 設定を single にすることで、この機能を完全に無効にできます。
"workbench.editor.showTabs": "single"
タブなしで作業するためにVS Codeを最適化する方法については、以下のセクションを参照してください。
エディターのタイトル領域をダブルクリックすると、新しいタブを素早く作成できます。
タブの順序
デフォルトでは、新しいタブは既存のタブの右側に追加されます。workbench.editor.openPositioning 設定で、新しいタブを表示する場所を制御できます。
たとえば、新しいタブ付き項目を左側に表示したい場合があります。
"workbench.editor.openPositioning": "left"
タブはドラッグアンドドロップで並べ替えることができます。
エディタータブを常に表示したい場合は、エディタータブバーにピン留めできます。タブのピン留めの詳細については、カスタムレイアウトの記事を参照してください。
workbench.editor.showTabIndex 設定を有効にすると、タブヘッダーに各タブのインデックスが表示されます。これにより、Ctrl(macOSではCmd)+数字のキーボードショートカットで特定のタブに素早く切り替える際に、どの数字を使用すればよいか簡単に確認できます。
プレビューモード
エクスプローラービューでファイルをシングルクリックまたは選択すると、プレビューモードで表示され、既存のタブ(プレビュータブ)が再利用されます。これは、ファイルを素早く閲覧していて、アクセスするすべてのファイルに独自のタブを持たせたくない場合に便利です。ファイルの編集を開始したり、エクスプローラーからファイルをダブルクリックして開いたりすると、そのファイル専用の新しいタブが作成されます。
プレビューモードは、タブの見出しで斜体で示されます。

プレビューモードを使用せず、常に新しいタブを作成したい場合は、次の設定で動作を制御できます。
- workbench.editor.enablePreview - プレビューエディターをグローバルに有効または無効にする
- workbench.editor.enablePreviewFromQuickOpen - クイックオープンから開かれたときにプレビューエディターを有効または無効にする
折り返しタブ
より多くのエディタータブを表示するには、エディタータブがエディター領域の上部に複数の行に折り返されて表示される折り返しタブレイアウトを使用できます。ワークベンチ > エディター: タブを折り返す (workbench.editor.wrapTabs) 設定で折り返しタブを有効にします。

タブのラベルをカスタマイズ
同じ名前の複数のファイルが同時に開いている場合、異なるタブを区別するのが難しい場合があります。これを解決するために、タブにカスタム表示ラベルを適用できます。ワークスペース内のどのファイルにカスタムラベルをタブに適用するかを選択できます。
タブにカスタム表示ラベルを有効にするには、workbench.editor.customLabels.enabled 設定を設定します。
"workbench.editor.customLabels.enabled": true
workbench.editor.customLabels.patterns 設定で、タブ表示ラベルの命名パターンを1つ以上指定できます。命名パターンは2つのコンポーネントで構成されます。
- 項目 - カスタムラベルを適用するファイルパスに一致するグロブパターン。例:
**/static/**/*.html。 - 値 - カスタムラベルのテンプレート。テンプレートでは、
${filename}、${extname}、${extname(N)}、${dirname}、${dirname(N)}などの変数が使用でき、これらはファイルのパスの値で動的に置換されます。
次のサンプルでは、/src/orders/index.html ファイルを orders/index というタブラベルで表示します。
"workbench.editor.customLabels.patterns": {
"**/src/**/index.html": "${dirname}/${filename}"
}

次の例では、ファイル tests/editor.test.ts に対して ${extname} 変数を使用しています。
${filename}=> editor${extname}=> test.ts${extname(0)}=> ts${extname(1)}=> test${extname(-1)}=> test${extname(-2)}=> ts
カスタムタブラベルは、開いているエディタービューやクイックオープン (⌘P (Windows、Linux Ctrl+P)) でも適用されます。
グリッドエディターレイアウト
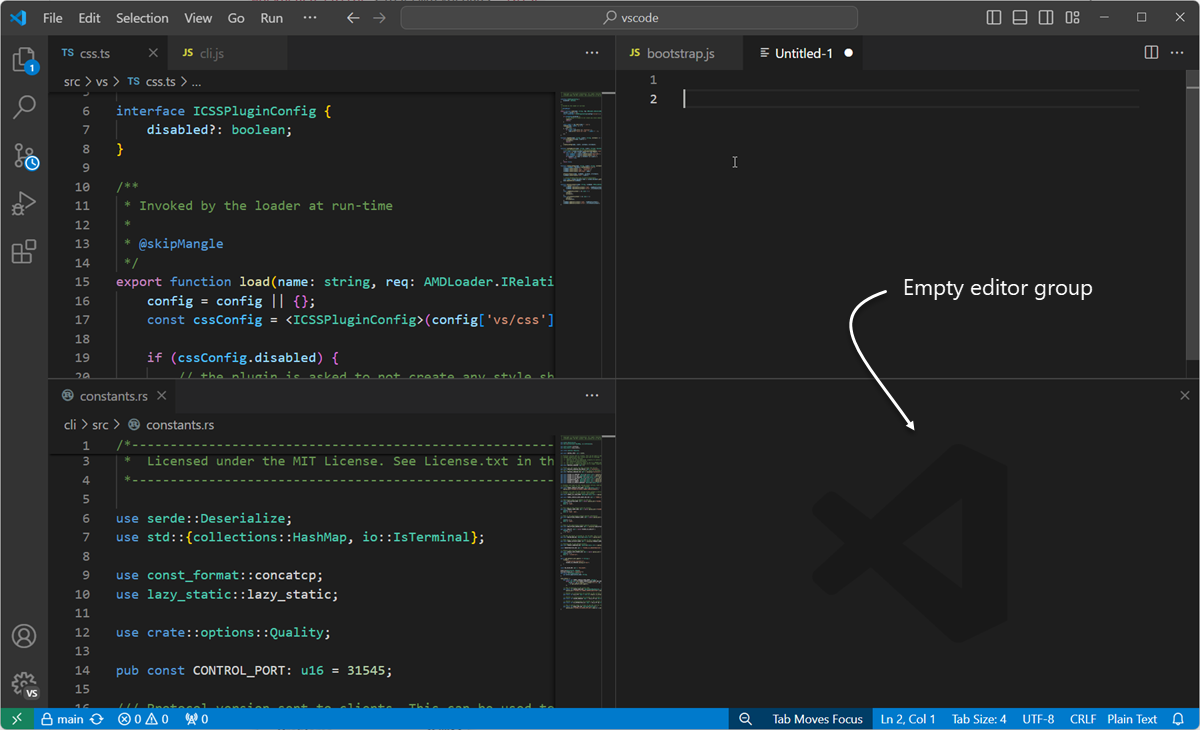
デフォルトでは、エディターグループは垂直列に配置されます。たとえば、エディターを分割すると、エディターは横に開きます。エディターグループは、垂直方向と水平方向の両方で、好きなレイアウトに配置できます。
柔軟なレイアウトをサポートするために、空のエディターグループを作成できます。デフォルトでは、エディターグループの最後のエディターを閉じると、グループ自体も閉じられますが、この動作は新しい設定 workbench.editor.closeEmptyGroups: false で変更できます。

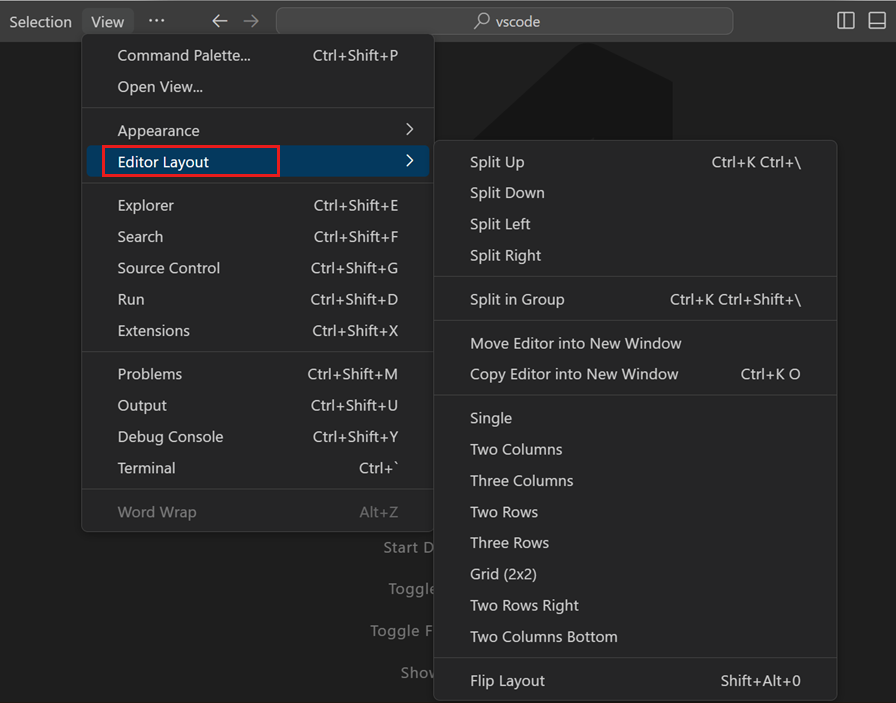
表示 > エディターレイアウトメニューには、事前定義されたエディターレイアウトのセットがあります。

デフォルトでは、横に開くエディター(たとえば、エディターツールバーのエディターを分割アクションを選択した場合)は、アクティブなエディターの右側に開きます。アクティブなエディターの下にエディターを開きたい場合は、workbench.editor.openSideBySideDirection を down に設定します。
キーボードでエディターレイアウトを調整するための多くのキーボードコマンドがあります。マウスを使用したい場合は、ドラッグアンドドロップでエディターを任意の方向に分割できます。
エディターを分割するツールバーアクションにカーソルを合わせながら Alt キーを押し続けると、別の向きに分割するオプションが表示されます。これは、右または下に素早く分割するのに便利な方法です。

キーボードショートカット
エディターとエディターグループ間を素早く移動するための便利なキーボードショートカットをいくつか紹介します。
- ⌥⌘→ (Windows、Linux Ctrl+PageDown) - 右のエディターに移動します。
- ⌥⌘← (Windows、Linux Ctrl+PageUp) - 左のエディターに移動します。
- ⌃Tab (Windows、Linux Ctrl+Tab) - エディターグループの最近使用したリストで前のエディターを開きます。
- ⌘1 (Windows、Linux Ctrl+1) - 最も左のエディターグループに移動します。
- ⌘2 (Windows、Linux Ctrl+2) - 中央のエディターグループに移動します。
- ⌘3 (Windows、Linux Ctrl+3) - 最も右のエディターグループに移動します。
- ⌘W (Windows Ctrl+F4, Linux Ctrl+W) - アクティブなエディターを閉じます。
- ⌘K W (Windows、Linux Ctrl+K W) - エディターグループ内のすべてのエディターを閉じます。
- ⌘K ⌘W (Windows、Linux Ctrl+K Ctrl+W) - すべてのエディターを閉じます。
デフォルトのキーボードショートカットを変更したい場合は、詳細についてはキーバインディングを参照してください。
タブなしでの作業
タブ (タブ付きヘッダー) を使用しない場合は、workbench.editor.showTabs を single または none に設定することで、タブを完全に無効にできます。
プレビューモードを無効にする
タブがない場合、エクスプローラービューの開いているエディターセクションは、ファイルをすばやくナビゲートするのに役立ちます。ただし、プレビューエディターモードが有効になっている場合、ファイルは開いているエディターセクションに追加されません。この機能は、workbench.editor.enablePreview および workbench.editor.enablePreviewFromQuickOpen 設定で無効にできます。
キーボードショートカットを使用してエディター履歴をナビゲートする
Ctrl+Tab で、アクティブなエディターグループに関係なく、履歴から開いているすべてのエディターのリストを表示するように VS Code を変更できます。
独自のキーボードショートカットを編集し、以下を追加します。
{ "key": "ctrl+tab", "command": "workbench.action.openPreviousEditorFromHistory" },
{ "key": "ctrl+tab", "command": "workbench.action.quickOpenNavigateNext", "when": "inQuickOpen" },
単一のエディターではなく、グループ全体を閉じる
1つのエディターを閉じるときにグループ全体を閉じるVS Codeの動作が好きだった場合は、キーバインディングで以下をバインドできます。
macOS
{ "key": "cmd+w", "command": "workbench.action.closeEditorsInGroup" }
Windows/Linux
{ "key": "ctrl+w", "command": "workbench.action.closeEditorsInGroup" }
ウィンドウ管理
VS Codeには、セッション間でVS Codeウィンドウ(インスタンス)を開くか復元するかを制御するためのさまざまなオプションがあります。
設定 window.openFoldersInNewWindow および window.openFilesInNewWindow は、ファイルまたはフォルダーに対して新しいウィンドウを開くか、最後にアクティブだったウィンドウを再利用するかを設定するために提供されており、可能な値は default、on、off です。
default に設定されている場合、VS Code は開く要求が行われたコンテキストに基づいて、新しいウィンドウを再利用するか開くかを決定します。常に同じ動作をさせるには、これを on または off に切り替えます。たとえば、ファイルメニューからファイルまたはフォルダーを選択すると常に新しいウィンドウで開くべきだと感じる場合は、これを on に設定します。
-new-window や -reuse-window コマンドラインオプションを使用した場合など、この設定が無視される場合があります。
window.restoreWindows 設定は、VS Code に前回のセッションで開いていたウィンドウをどのように復元するかを伝えます。デフォルトでは、VS Code は前回のセッションで作業していたすべてのウィンドウを復元します (設定: all)。この設定を none に変更すると、ウィンドウが再度開かれず、常に空の VS Code インスタンスで開始されます。one に変更すると、最後に作業していたウィンドウが再度開かれ、folders に変更すると、フォルダーが開かれていたウィンドウのみが復元されます。
次のステップ
これでVS Codeの全体的なレイアウトが分かったので、以下の記事を参考に、エディターを自分の好きなようにカスタマイズし始めましょう。
- テーマの変更 - 好みに合わせて色やファイルアイコンのテーマを設定します。
- カスタムレイアウトの使用 - VS Code のワークベンチとエディターレイアウトのカスタマイズについて詳しく学習します。
よくある質問
インデントガイドの色を変更するにはどうすればよいですか?
インデントガイドの色は、ほとんどの VS Code ユーザーインターフェース要素と同様にカスタマイズ可能です。アクティブなカラーテーマのインデントガイドの色をカスタマイズするには、workbench.colorCustomizations 設定を使用し、editorIndentGuide.background の値を変更します。
たとえば、インデントガイドを明るい青色にするには、settings.json に以下を追加します。
"workbench.colorCustomizations": {
"editorIndentGuide.background": "#0000ff"
}
エクスプローラービューの「開いているエディター」セクションを非表示にできますか?
はい、エクスプローラーのビューメニューを使用し、開いているエディターメニュー項目を切り替えることで、「開いているエディター」セクションを表示または非表示にできます。