TypeScriptのリファクタリング
ソースコードのリファクタリングは、ランタイムの動作を変更せずにコードを再構築することで、プロジェクトの品質と保守性を向上させることができます。Visual Studio Codeは、メソッドの抽出や変数の抽出などのリファクタリング操作(リファクタリング)をサポートしており、エディター内からコードベースを改善できます。
Visual Studio Codeは、TypeScript言語サービスを介してTypeScriptのリファクタリングを内蔵でサポートしており、このトピックでは、TypeScript言語サービスによるリファクタリングのサポートを説明します。
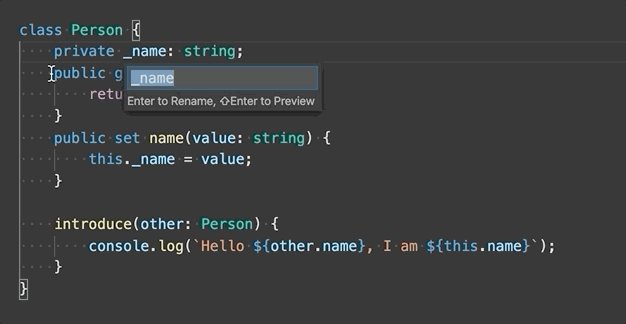
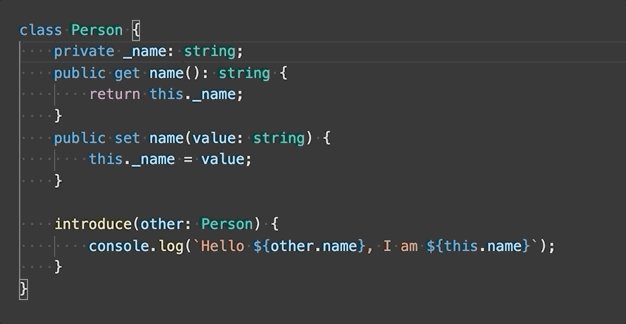
名前の変更
最もシンプルなリファクタリングの1つは、メソッドまたは変数の名前変更です。TypeScriptプロジェクト全体でカーソル下のシンボルの名前を変更するには、F2を押します。

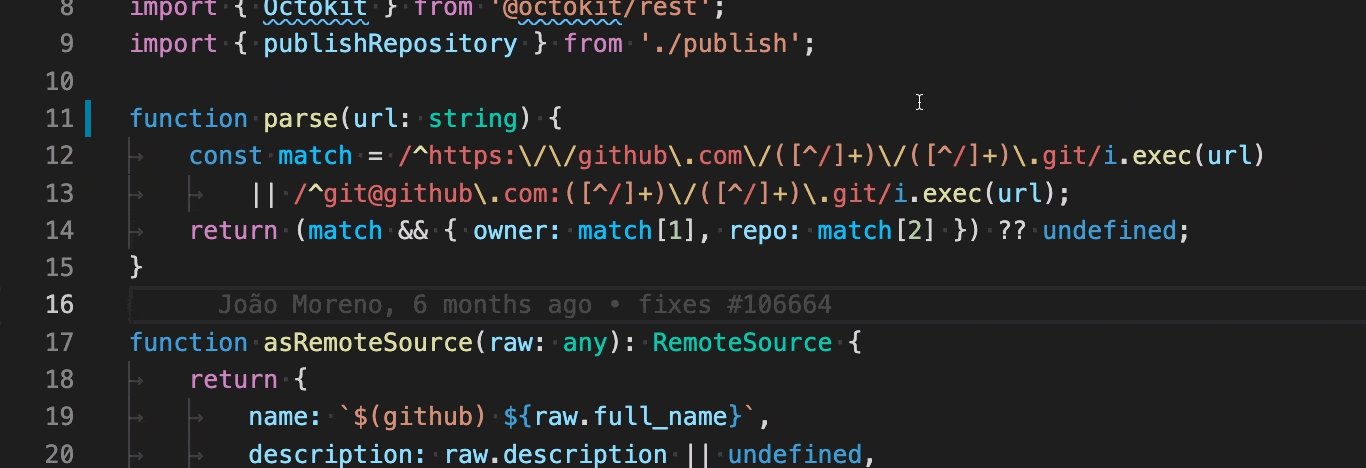
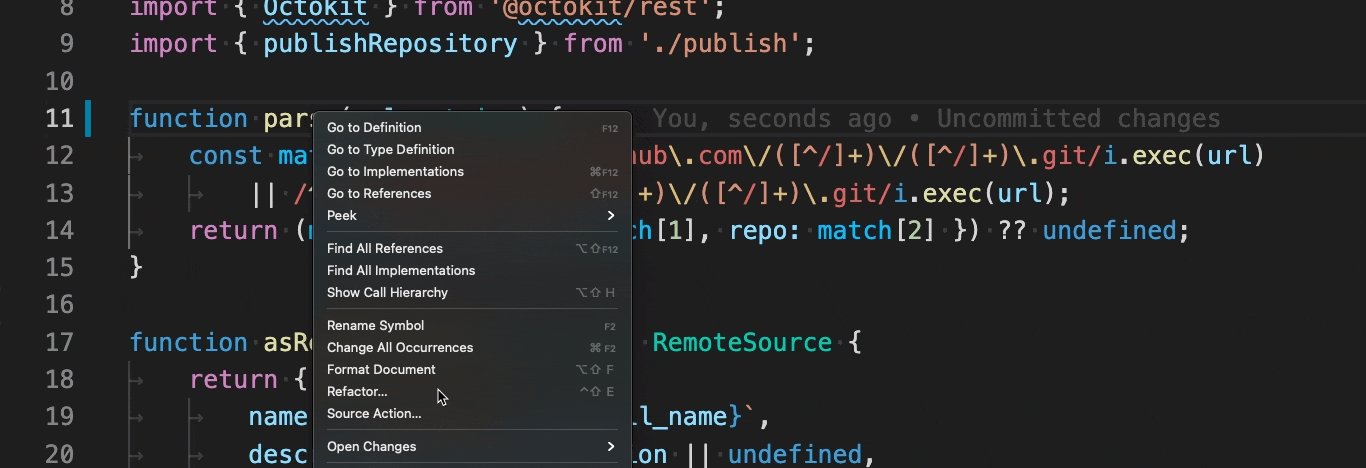
リファクタリング
利用可能なTypeScriptのリファクタリングを確認するには、ソースコードの領域にカーソルを置き、右クリックしてエディターのコンテキストメニューを表示し、リファクタリングを選択するか、⌃⇧R (Windows、LinuxではCtrl+Shift+R)を直接押します。

リファクタリングの詳細と個々のリファクタリングのキーボードショートカットの設定方法については、「リファクタリング」を参照してください。
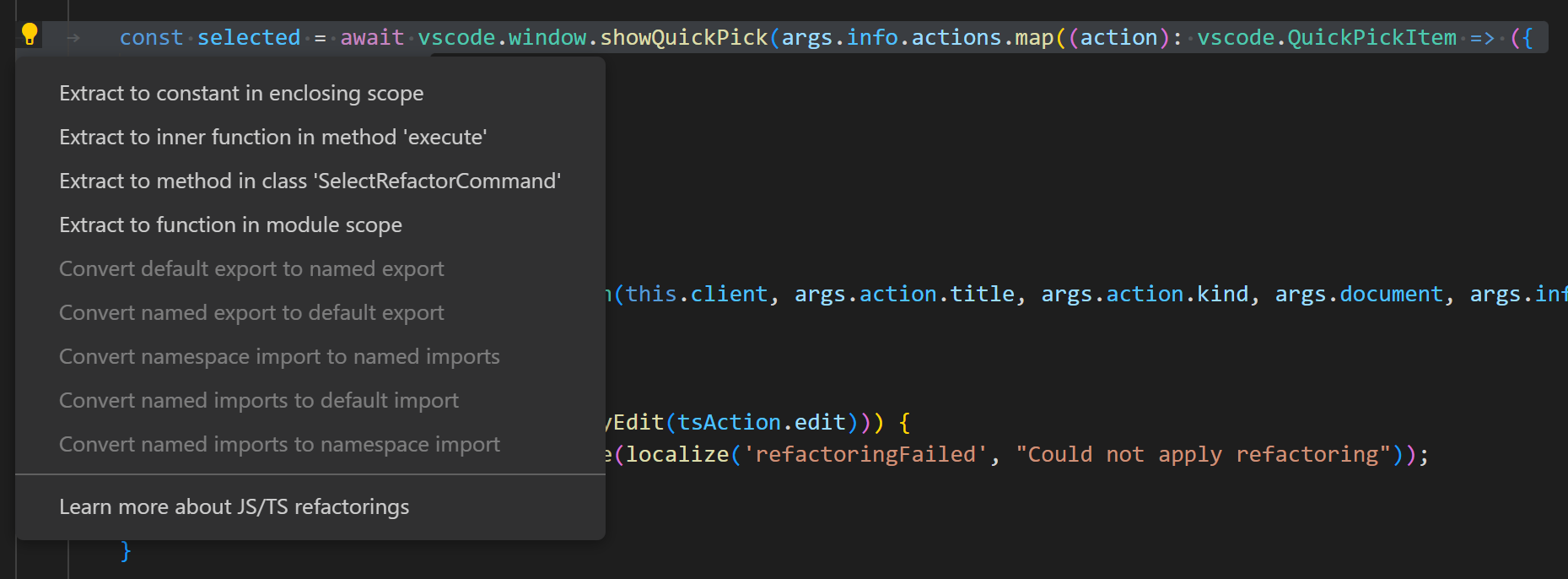
利用可能なTypeScriptのリファクタリングには以下が含まれます。
-
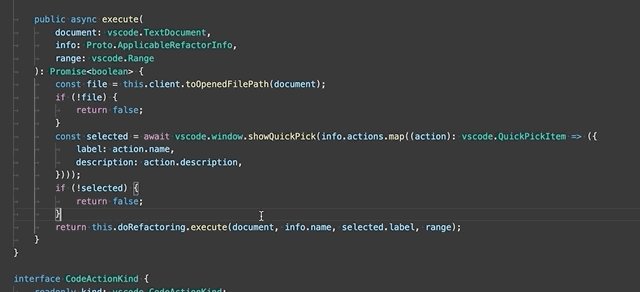
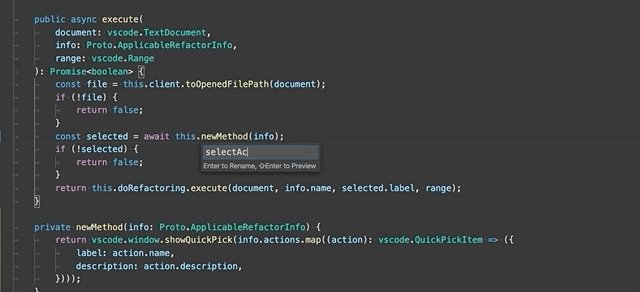
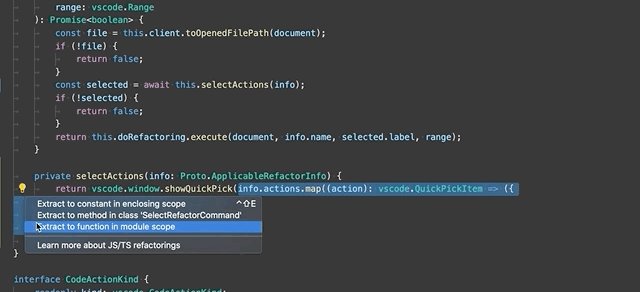
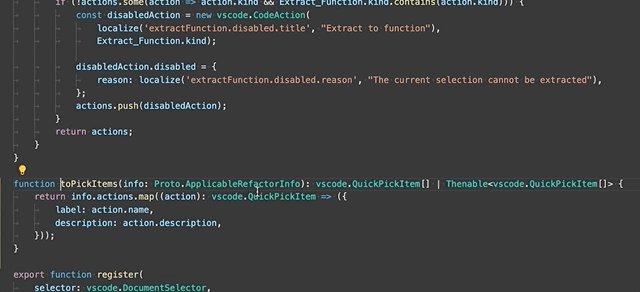
メソッドまたは関数への抽出 - 選択したステートメントまたは式を、ファイル内の新しいメソッドまたは新しい関数に抽出します。

メソッドへの抽出または関数への抽出リファクタリングを選択した後、抽出されたメソッド/関数の名前を入力します。
-
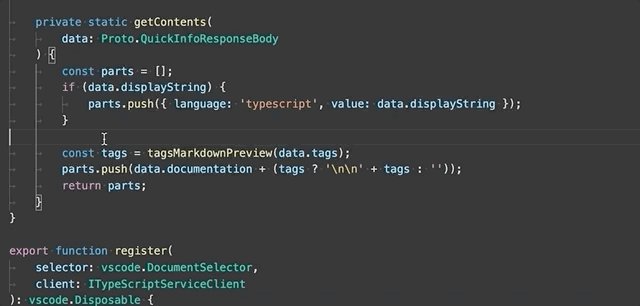
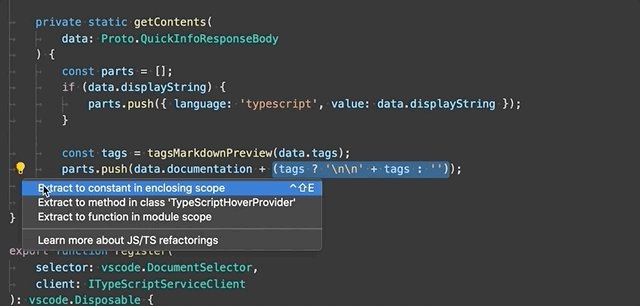
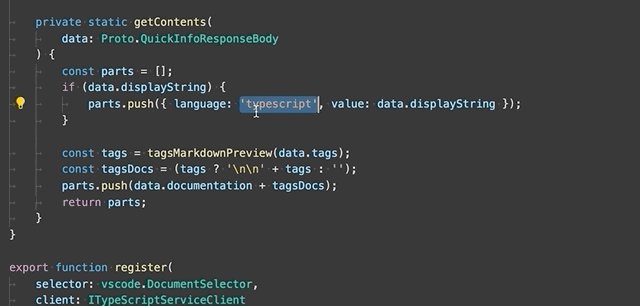
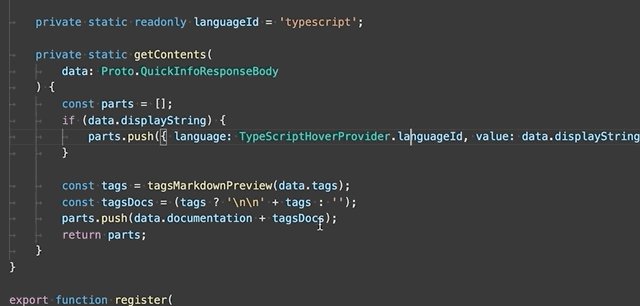
定数への抽出 - 選択した式を、ファイル内の新しい定数に抽出します。

-
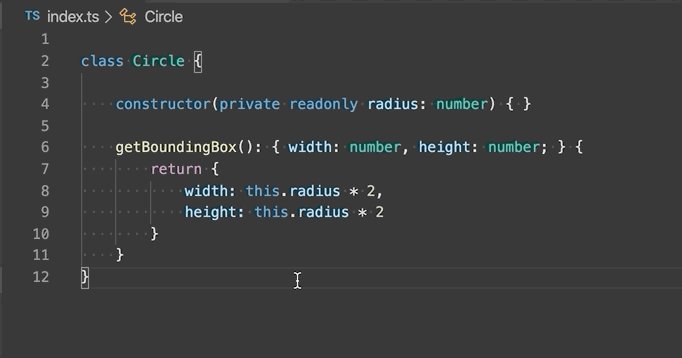
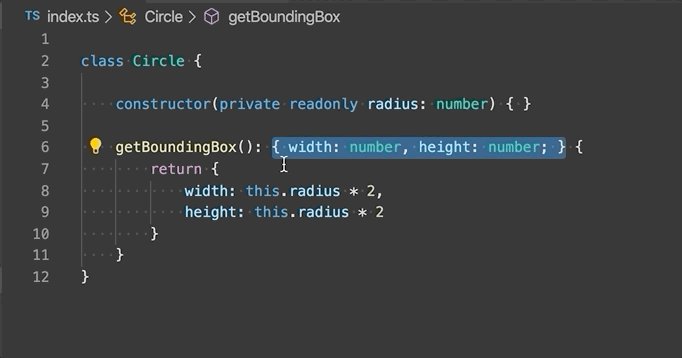
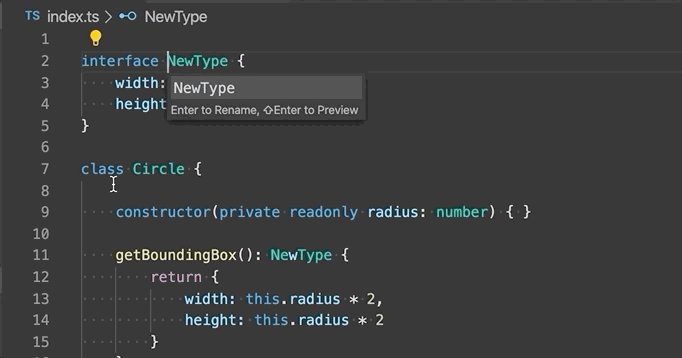
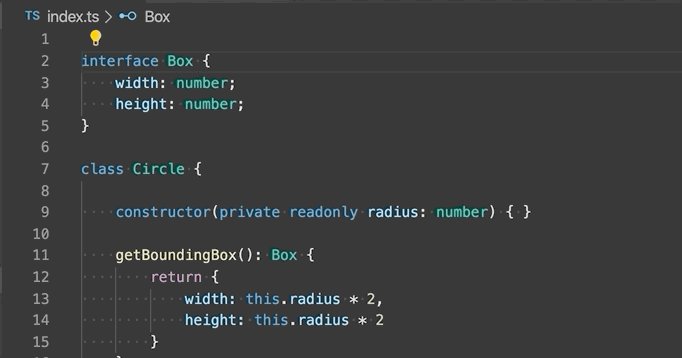
型をインターフェースまたは型エイリアスに抽出 - 選択した複合型を、インターフェースまたは型エイリアスのいずれかに抽出します。

-
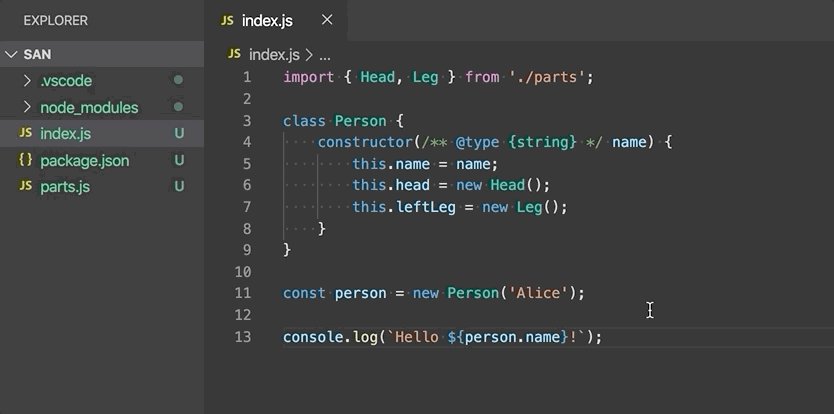
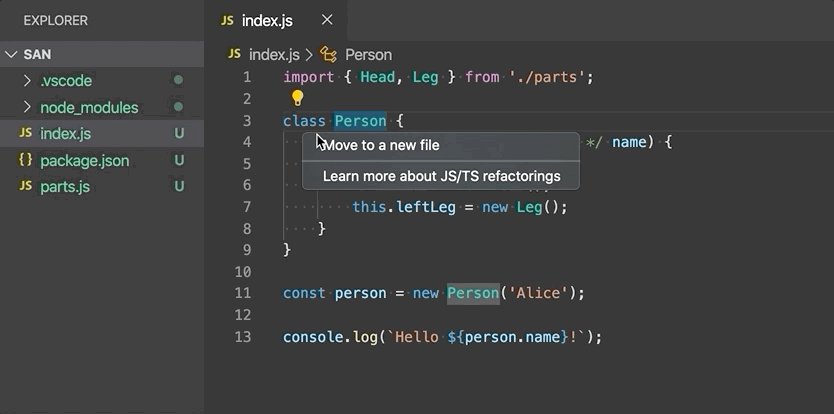
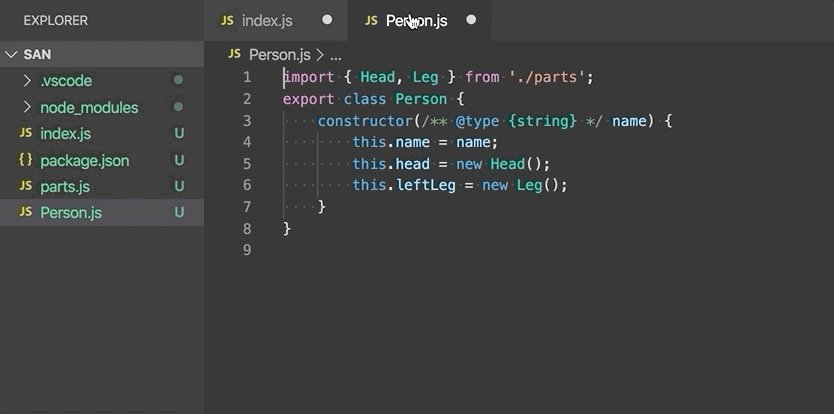
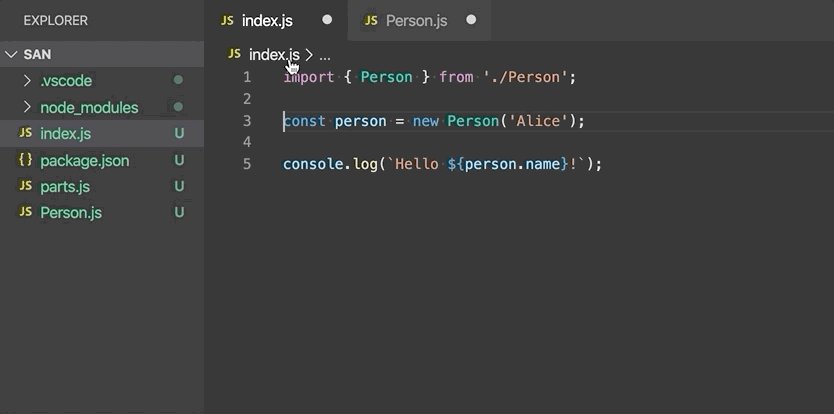
新しいファイルへの移動 - ファイルのトップレベルスコープにある1つ以上のクラス、関数、定数、またはインターフェースを新しいファイルに移動します。新しいファイル名は、選択されたシンボルの名前から推論されます。

-
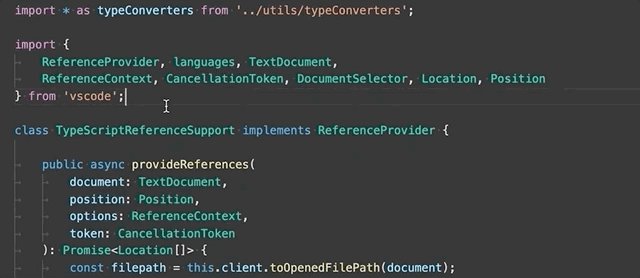
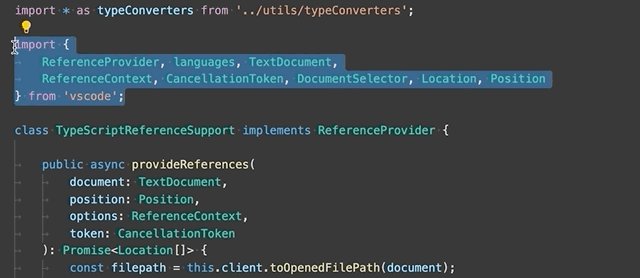
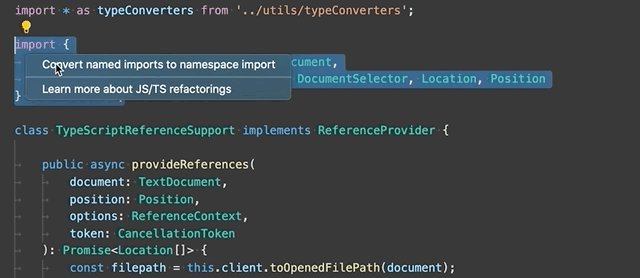
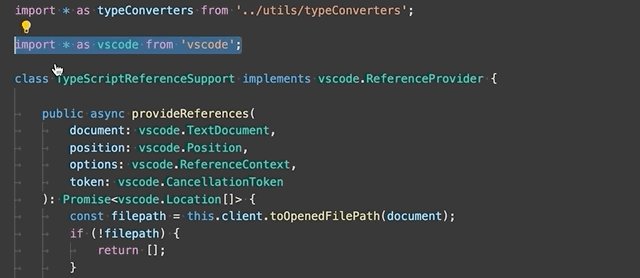
名前付きインポートと名前空間インポートの変換 - 名前付きインポート(
import { Name } from './foo')と名前空間インポート(import * as foo from './foo')の間で変換します。
-
デフォルトエクスポートと名前付きエクスポートの変換 -
export defaultの使用から、名前付きエクスポート(export const Foo = ...)への変換。 -
パラメーターを分割代入されたオブジェクトに変換 - 多数の引数を取る関数を、単一の引数オブジェクトを取るように書き換えます。
-
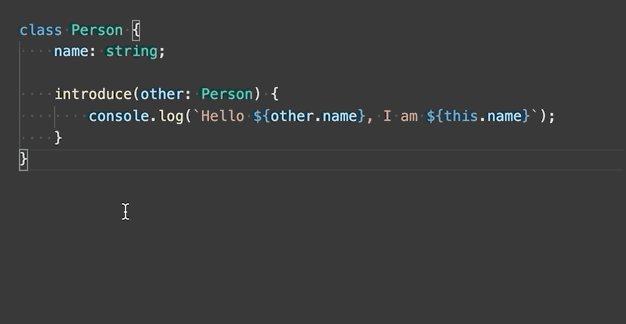
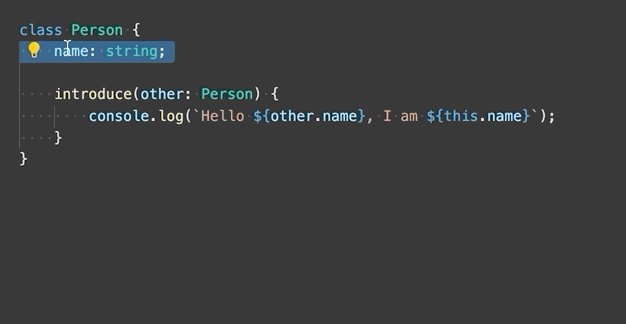
getterおよびsetterアクセサーの生成 - 選択したクラスプロパティのgetterおよびsetterを生成してカプセル化します。

-
関数の戻り型の推論 - 関数に明示的な戻り型アノテーションを追加します。

-
アロー関数からの波括弧の追加/削除 - 単一行のアロー関数を複数行に、またはその逆に変換します。
クイックフィックス
クイックフィックスは、単純なコーディングエラーに対処する推奨される編集です。クイックフィックスの例には以下が含まれます。
- メンバーアクセスに不足している
thisを追加する。 - 誤って入力されたプロパティ名を修正する。
- 到達不能なコードまたは未使用のインポートを削除する。
- 宣言する。
TypeScriptのエラーにカーソルを移動すると、VS Codeは電球を表示し、クイックフィックスが利用可能であることを示します。電球をクリックするか、⌘. (Windows、LinuxではCtrl+.)を押して、利用可能なクイックフィックスとリファクタリングのリストを表示します。
さらに、コードアクションウィジェット: 周囲のクイックフィックスを含める(editor.codeActionWidget.includeNearbyQuickFixes)はデフォルトで有効になっている設定で、行のどこにカーソルがあっても、⌘. (Windows、LinuxではCtrl+.)(コマンドID editor.action.quickFix)からその行の最も近いクイックフィックスをアクティブにします。
このコマンドは、クイックフィックスでリファクタリングまたは修正されるソースコードをハイライト表示します。通常のコードアクションと修正以外のリファクタリングは、カーソル位置で引き続きアクティブ化できます。
未使用の変数と到達不能なコード
常にtrueであるifステートメントのelseブロックや参照されていないインポートなど、未使用のTypeScriptコードはエディターでフェードアウトされます。

この未使用のコードは、カーソルを置いてクイックフィックスコマンド(⌘. (Windows、LinuxではCtrl+.))をトリガーするか、電球をクリックすることで素早く削除できます。
未使用のコードのフェードアウトを無効にするには、"editor.showUnused"をfalseに設定します。また、設定により、TypeScriptでのみ未使用コードのフェードアウトを無効にすることもできます。
"[typescript]": {
"editor.showUnused": false
},
"[typescriptreact]": {
"editor.showUnused": false
},
インポートの整理
インポートの整理ソースコードアクションは、TypeScriptファイルのインポートをソートし、未使用のインポートを削除します。
インポートの整理 は、ソースアクション コンテキストメニューから、またはキーボードショートカット ⇧⌥O (Windows、Linux Shift+Alt+O) で実行できます。
インポートの整理は、TypeScriptファイルを保存するときに設定によって自動的に行うこともできます。
"editor.codeActionsOnSave": {
"source.organizeImports": "explicit"
}
ファイル移動時のインポート更新
TypeScriptプロジェクトの他のファイルによってインポートされているファイルを移動または名前変更すると、VS Codeは移動されたファイルを参照するすべてのインポートパスを自動的に更新できます。
typescript.updateImportsOnFileMove.enabled設定がこの動作を制御します。有効な設定値は次のとおりです。
"prompt"- デフォルト。ファイル移動ごとにパスを更新するかどうかを尋ねます。"always"- 常に自動的にパスを更新します。"never"- 自動的にパスを更新せず、プロンプトも表示しません。
保存時のコードアクション
editor.codeActionsOnSave設定を使用すると、ファイルを保存するときに実行されるコードアクションのセットを設定できます。たとえば、設定により、保存時にインポートの整理を有効にできます。
// On explicit save, run fixAll source action. On auto save (window or focus change), run organizeImports source action.
"editor.codeActionsOnSave": {
"source.fixAll": "explicit",
"source.organizeImports": "always",
}
現在、次の列挙型がサポートされています。
explicit(デフォルト): 明示的に保存されたときにコードアクションをトリガーします。trueと同じ。always: 明示的に保存されたとき、およびウィンドウまたはフォーカス変更による自動保存時にコード アクションをトリガーします。never: 保存時にコード アクションをトリガーしません。falseと同じです。
editor.codeActionsOnSaveを、順序どおりに実行するコードアクションの配列に設定することもできます。
いくつかのソースアクションを次に示します。
"organizeImports"- 保存時にインポートを整理することを有効にします。"fixAll"- 保存時の自動修正は、1 回のラウンドですべての可能な修正 (ESLint を含むすべてのプロバイダーの場合) を計算します。"fixAll.eslint"- ESLint のみの自動修正。"addMissingImports"- 保存時にすべての不足しているインポートを追加します。
詳細については、TypeScriptを参照してください。
コードの提案
VS Code は、プロミスの一連の .then 呼び出しを async および await を使用するように変換するなど、一般的なコードの簡素化を自動的に提案します。
提案を無効にするには、"typescript.suggestionActions.enabled"をfalseに設定します。
次のステップ
さらに読む
- TypeScriptの編集 - TypeScript用のVS Code編集機能について学びます。
- TypeScript のデバッグ - TypeScript プロジェクトのデバッガーを構成します。