実行中のコンテナーにアタッチする
Visual Studio Code はコンテナーを作成して起動できますが、これはあなたのワークフローに合わないかもしれません。その場合、VS Code を既に実行中の Docker コンテナーに「アタッチ」する方が良いでしょう。起動方法に関わらず、一度アタッチすれば、devcontainer.json を使用してコンテナー内のフォルダーを開くのと同じように、拡張機能をインストールしたり、編集したり、デバッグしたりできます。
Docker コンテナーにアタッチする
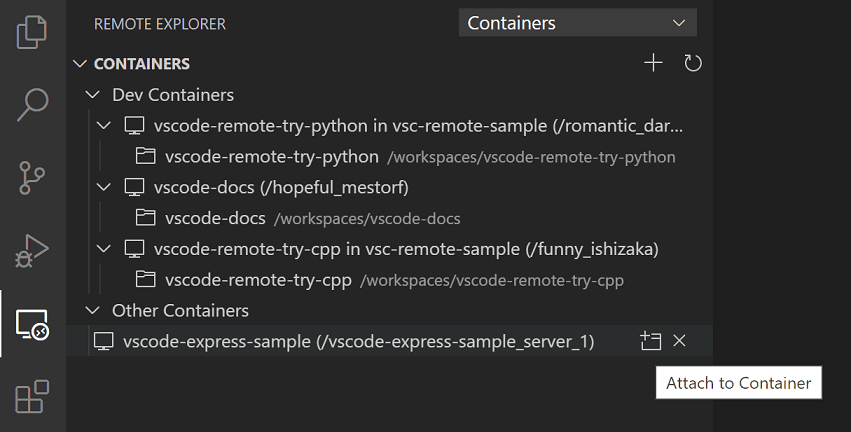
Docker コンテナーにアタッチするには、コマンドパレット (F1) から Dev Containers: 実行中のコンテナーにアタッチ... を選択するか、アクティビティバーの リモートエクスプローラー を使用し、コンテナー ビューから、接続したいコンテナーの コンテナーにアタッチ インラインアクションを選択します。

注: Alpine Linuxコンテナーを使用する場合、拡張機能内のネイティブコードにある
glibcの依存関係により、一部の拡張機能が動作しない場合があります。
アタッチされたコンテナー構成ファイル
VS Code は、特定の Docker コンテナーに繰り返し接続する際のセットアップを高速化するために、イメージまたはコンテナー名レベルの構成ファイルをサポートしています。一度アタッチすると、フォルダーを開いたり、拡張機能をインストールしたり、ポートを転送したりするたびに、ローカルのイメージ固有の構成ファイルが自動的に更新され、設定が記憶されます。これにより、次にアタッチしたときにすべてが元の場所に戻ります。
-
デフォルトでは、イメージレベル の構成が使用されます。アタッチ後にこれを確認または更新するには、コマンドパレット (F1) から Dev Containers: コンテナー構成ファイルを開く を選択します。
-
設定をコンテナー名に紐付けたい場合は、アタッチ後にコマンドパレット (F1) から Dev Containers: 名前付き構成ファイルを開く を選択します。この時点以降の更新は、イメージレベルではなく、この名前レベルの構成に適用されます。
これらのファイルはどちらも devcontainer.json プロパティのサブセットをサポートしています。
{
// Default path to open when attaching to a new container.
"workspaceFolder": "/path/to/code/in/container/here",
// Set *default* container specific settings.json values on container create.
"settings": {
"terminal.integrated.defaultProfile.linux": "bash"
},
// Add the IDs of extensions you want installed when the container is created.
"extensions": ["dbaeumer.vscode-eslint"],
// An array port numbers to forward
"forwardPorts": [8000],
// Container user VS Code should use when connecting
"remoteUser": "vscode",
// Set environment variables for VS Code and sub-processes
"remoteEnv": { "MY_VARIABLE": "some-value" }
}
利用可能なプロパティとその使用方法の完全なリストについては、アタッチされたコンテナー構成リファレンスを参照してください。
保存すると、同じイメージ/コンテナー名でコンテナーを初めて開くたびに、これらのプロパティが環境の設定に使用されます。
ヒント: 設定に問題がある場合は、コマンドパレット (F1) から Dev Containers: アタッチされたコンテナー構成ファイルを開く... を選択し、表示されたリストからイメージ/コンテナー名を選択することで、コンテナーにアタッチされていないときに編集することもできます。
最後に、アタッチするコンテナーに関係なくインストールしたい拡張機能がある場合は、settings.json を更新して、常にインストールされるべき拡張機能のリストを指定できます。
アタッチされたコンテナー構成リファレンス
アタッチされたコンテナー構成ファイルは、devcontainer.json に似ており、そのプロパティのサブセットをサポートしています。
| プロパティ | タイプ | 説明 |
|---|---|---|
workspaceFolder |
string | コンテナーに接続したときに VS Code が開くデフォルトのパスを設定します (多くの場合、ソースコードがコンテナー内で見つかるボリュームマウントへのパスです)。デフォルトでは設定されていません (空のウィンドウが開きます)。 |
extensions |
array | コンテナーが作成されたときにコンテナー内にインストールされる拡張機能の ID の配列。デフォルトは [] です。 |
settings |
object | コンテナー/マシン固有の設定ファイルにデフォルトの settings.json 値を追加します。 |
forwardPorts |
array | コンテナー内からローカルマシンに転送されるべきポートのリスト。 |
portsAttributes |
object | ポート番号、"host:port" の値、範囲、または正規表現をデフォルトオプションのセットにマッピングするオブジェクト。利用可能なオプションについては、ポート属性を参照してください。例:"portsAttributes": {"3000": {"label": "アプリケーションポート"}} |
otherPortsAttributes |
object | portsAttributes を使用して構成されていないポート、ポート範囲、ホストのデフォルトオプション。利用可能なオプションについては、ポート属性を参照してください。例:"otherPortsAttributes": {"onAutoForward": "silent"} |
remoteEnv |
object | VS Code (またはターミナルなどのサブプロセス) の環境変数を設定または上書きする名前と値のペアのセットですが、コンテナー全体ではありません。値では、環境変数と定義済みの変数を参照できます。 例: "remoteEnv": { "PATH": "${containerEnv:PATH}:/some/other/path" } |
remoteUser |
string | コンテナー内で VS Code が実行されるユーザー (ターミナル、タスク、デバッグなどのサブプロセスを含む) を上書きします。デフォルトは、コンテナー全体が実行されているユーザー (多くの場合 root) です。 |
userEnvProbe |
enum | VS Code やその他の接続されたツールのプロセスに含めるユーザー環境変数を「プローブ」するために使用するシェルのタイプを示します: none、interactiveShell、loginShell、または loginInteractiveShell (デフォルト)。使用される特定のシェルは、ユーザーのデフォルトシェル (通常は bash) に基づいています。たとえば、bash のインタラクティブシェルには通常 /etc/bash.bashrc および ~/.bashrc で設定された変数が含まれ、ログインシェルには通常 /etc/profile および ~/.profile からの変数が含まれます。このプロパティを loginInteractiveShell に設定すると、これら4つのファイルすべてから変数が取得されます。 |
postAttachCommand |
文字列、 array |
VS Code がコンテナーにアタッチされた後に実行するコマンド文字列またはコマンド引数のリスト。複数のコマンドを実行するには、文字列で && を使用します。例: "yarn install" または "apt-get update && apt-get install -y curl"。配列構文 ["yarn", "install"] は、シェルを使用せずに直接コマンド (この場合は yarn) を呼び出します。デフォルトでは設定されていません。配列構文はシェルなしでコマンドを実行することに注意してください。文字列と配列のプロパティの書式設定について詳しく学ぶことができます。 |
アタッチされたコンテナー構成ファイルの変数
アタッチされた構成ファイル内の特定の文字列値では、${variableName} の形式で変数を参照できます。次の表は、使用できる利用可能な変数のリストです。
| 変数 | プロパティ | 説明 |
|---|---|---|
${containerEnv:VAR_NAME} |
remoteEnv |
コンテナーが起動して実行された後、コンテナー内の既存の環境変数 (この場合は VAR_NAME) の値。例: "remoteEnv": { "PATH": "${containerEnv:PATH}:/some/other/path" } |
Kubernetes クラスター内のコンテナーにアタッチする
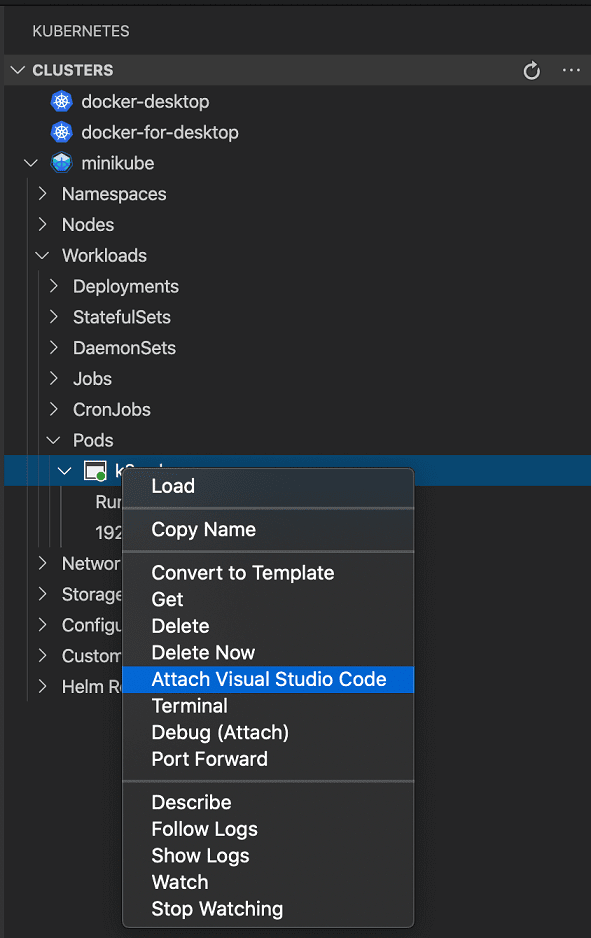
Kubernetes クラスター内のコンテナーにアタッチするには、コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) から Dev Containers: 実行中の Kubernetes コンテナーにアタッチ... を選択します。または、まず Kubernetes 拡張機能と kubectl を Dev Containers 拡張機能と一緒にインストールします。次に、アクティビティバーから Kubernetes エクスプローラーを選択し、アタッチしたいコンテナーが存在するクラスターと Pod を展開します。最後に、コンテナーを右クリックし、コンテキストメニューから Visual Studio Code にアタッチ を選択します。
注: Kubernetes クラスター内のコンテナーについては、アタッチされたコンテナー構成ファイルはまだサポートされていません。

次のステップ
- 開発コンテナーを作成する - 作業環境用のカスタムコンテナーを作成します。
- 高度なコンテナー - 高度なコンテナーシナリオの解決策を見つけます。
- devcontainer.jsonリファレンス -
devcontainer.jsonスキーマを確認します。