コンテナ内の Node.js
このガイドでは、以下の方法を学びます
- Express Node.js サービスコンテナ用の
Dockerfileファイルを作成する - サービスのビルド、実行、機能検証を行う
- コンテナ内で実行中のサービスをデバッグする
前提条件
Express Node.js アプリケーションの作成
-
プロジェクト用のフォルダーを作成します。
-
プロジェクトフォルダーで開発コマンドプロンプトを開き、プロジェクトを作成します
npx express-generator npm install
プロジェクトにDockerファイルを追加する
-
VS Codeでプロジェクトフォルダを開きます。
-
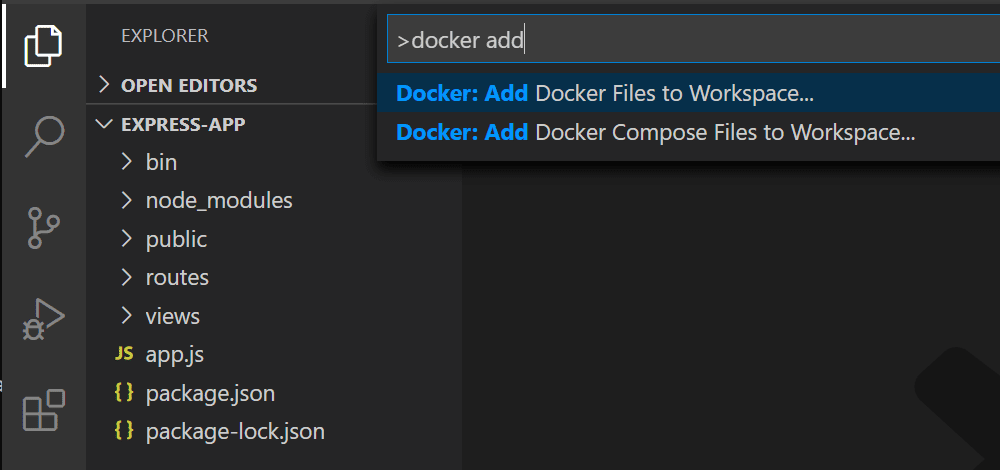
コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) を開き、Containers: Add Docker Files to Workspace... コマンドを使用します

-
アプリケーションプラットフォームを求められたら、Node.js を選択します。
-
デフォルトの package.json ファイルを選択します。
-
アプリケーションポートを求められたら
3000を入力します。 -
Docker Compose ファイルを含めるかどうかを尋ねられたら、はいまたはいいえを選択します。Compose は通常、複数のコンテナを同時に実行する場合に使用されます。
拡張機能は Dockerfile と .dockerignore ファイルを作成します。Docker Compose ファイルを含めることを選択した場合、docker-compose.yml と docker-compose.debug.yml も生成されます。最後に、拡張機能はコンテナのビルドと実行 (デバッグおよびリリース構成の両方) 用に .vscode/tasks.json に一連の VS Code タスクと、コンテナ内のサービスをデバッグするための .vscode/launch.json に起動デバッグ構成を作成します。
イメージに環境変数を追加する
Container Tools 拡張機能は、IntelliSense を使用して自動補完とコンテキストヘルプを提供することで Dockerfile の作成を支援します。この機能の動作を確認するには、次の手順でサービスイメージに環境変数を追加します
-
Dockerfileファイルを開きます。 -
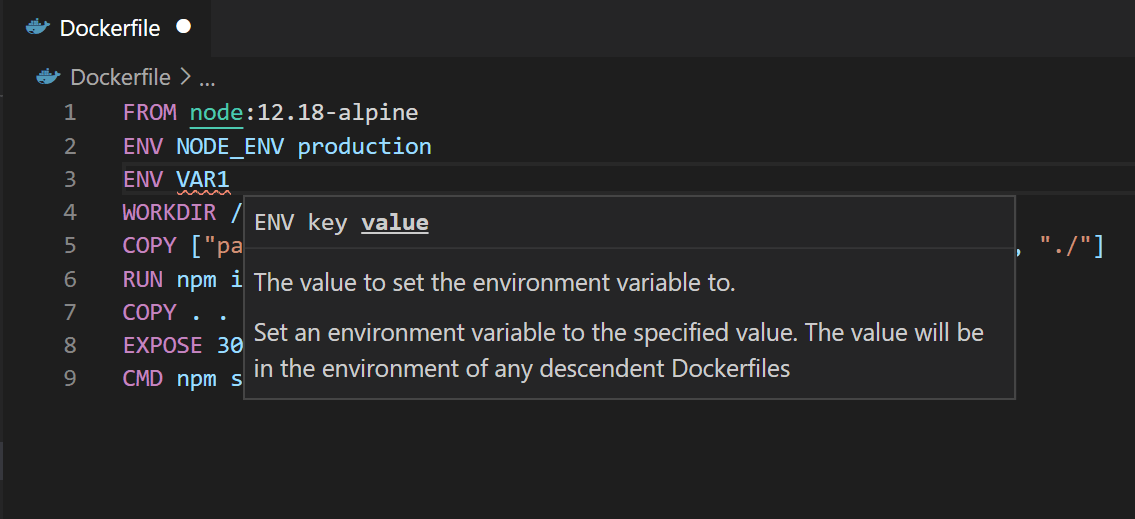
ENV命令を使用して、サービスコンテナイメージに環境変数を追加します。
Container Tools 拡張機能が利用可能なすべての Dockerfile 命令を一覧表示し、構文を説明する方法に注目してください。
Container Tools 拡張機能は、
Dockerfileのbaseステージを使用して、サービスのコンテナイメージのデバッグバージョンを作成します。この変数をコンテナイメージのデバッグバージョンとリリースバージョンの両方で利用できるように、環境変数定義をbaseステージに配置します。 -
Dockerfileファイルを保存します。
サービスをローカルで実行する
-
ターミナル (⌃` (Windows、Linux Ctrl+`)) を開きます。
-
npm run startを入力してアプリケーションを開始します> express-app@0.0.0 start /Users/user/code/scratch/express-app > node ./bin/www -
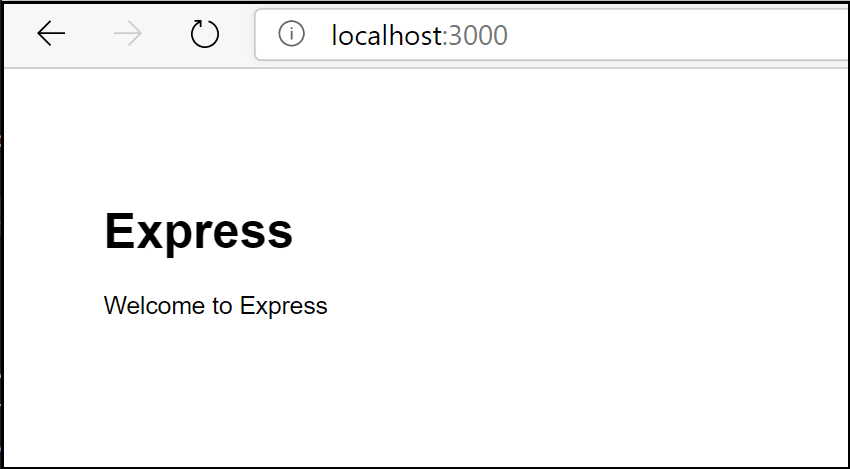
Web ブラウザを開き、https://:3000 にアクセスします。次のようなページが表示されるはずです

-
テストが終了したら、ターミナルで Ctrl+C を入力します。
サービスイメージをビルドする
-
コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) を開き、Container Images: Build Image... コマンドを選択します。
-
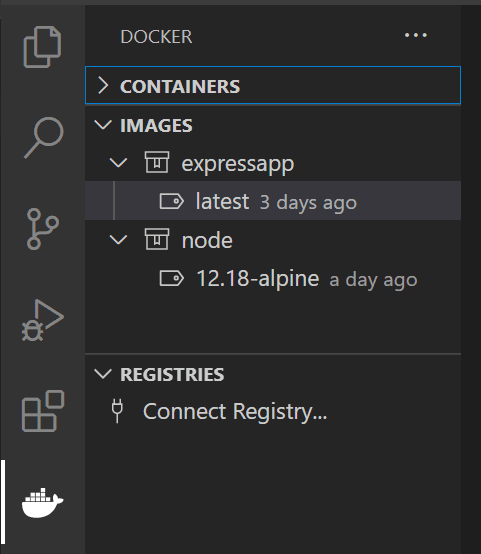
コンテナエクスプローラーを開き、新しいイメージがイメージビューに表示されていることを確認します

サービスコンテナを実行する
-
前のセクションでビルドしたイメージを右クリックし、実行またはインタラクティブ実行を選択します。コンテナが起動し、コンテナビューに表示されるはずです

-
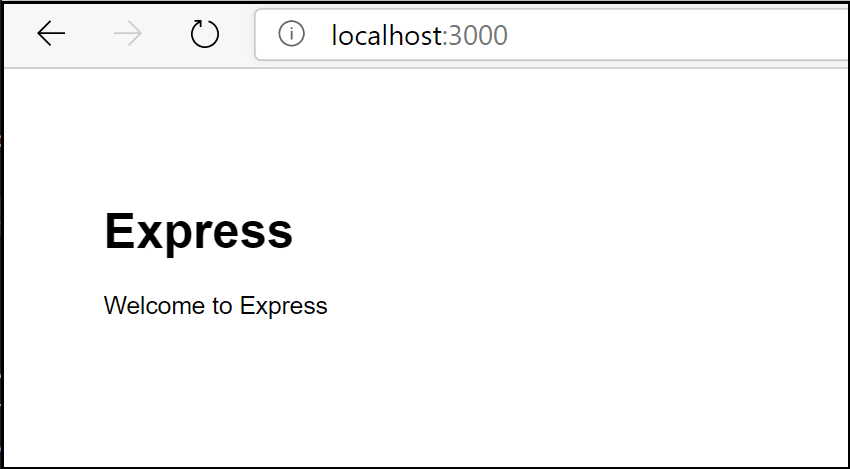
Web ブラウザを開き、https://:3000 にアクセスします。次のようなページが表示されるはずです

-
テストが終了したら、コンテナビューでコンテナを右クリックし、停止を選択します。
サービスコンテナ内でデバッグする
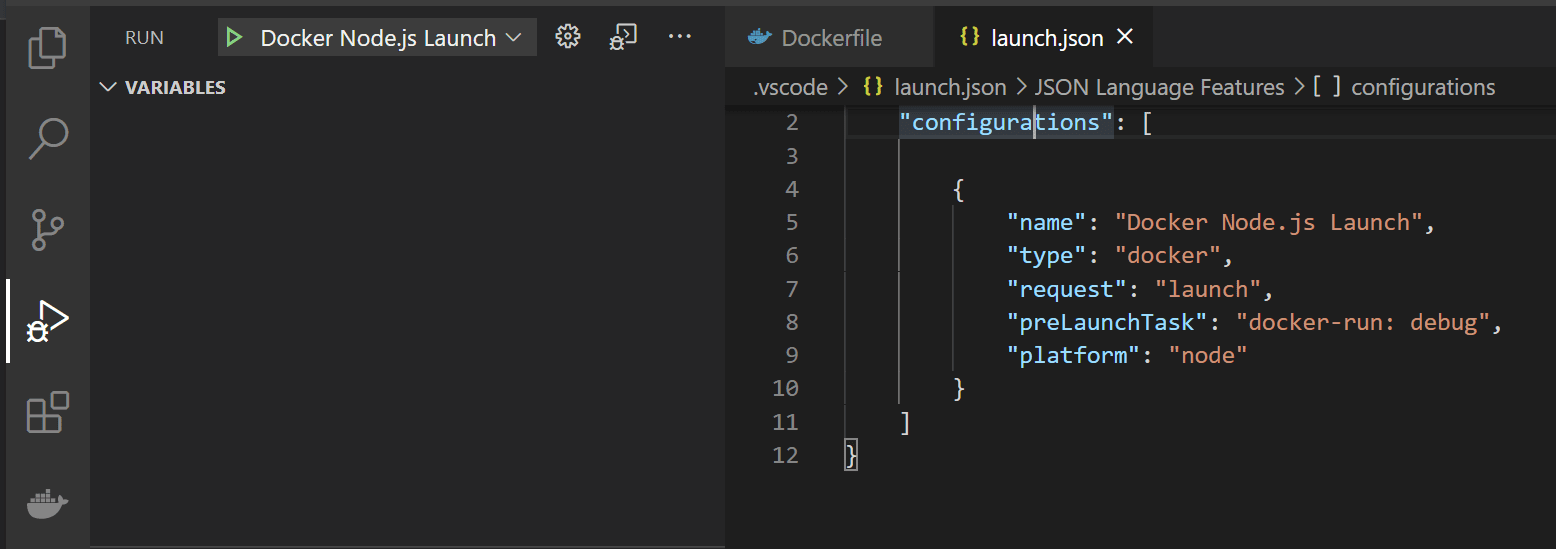
Container Tools 拡張機能がアプリケーションにファイルを追加すると、コンテナ内で実行中にサービスをデバッグするための VS Code デバッガ構成も .vscode/launch.json に追加されます。拡張機能は、サービスが使用するプロトコルとポートを検出し、ブラウザをサービスに向けます。
-
routes/index.jsの'/'ルートのget()ハンドラにブレークポイントを設定します。 -
Containers: Node.js Launch デバッガ構成が選択されていることを確認します。

-
デバッグを開始します (F5 キーを使用します)。
- サービス用のイメージがビルドされます。
- サービス用のコンテナが実行されます。
- ブラウザが、サービスコンテナにマッピングされた (ランダムな) ポートで開きます。
- デバッガが
index.jsのブレークポイントで停止します。
デバッガはアプリケーションの起動後にアタッチされるため、最初にブレークポイントが見逃される可能性があることに注意してください。2回目の試行でデバッガが停止するのを確認するには、ブラウザを更新する必要がある場合があります。
tasks.jsonのdocker-run: debugタスク内のnodeオブジェクトの下にある inspectMode プロパティをbreakに設定することで、デバッガがアタッチするまで実行を待機するようにアプリケーションを構成できます。
アプリケーションログを表示する
VS Code では、コンテナのログ表示コマンドを使用してログを表示できます
-
コンテナエクスプローラーに移動します。
-
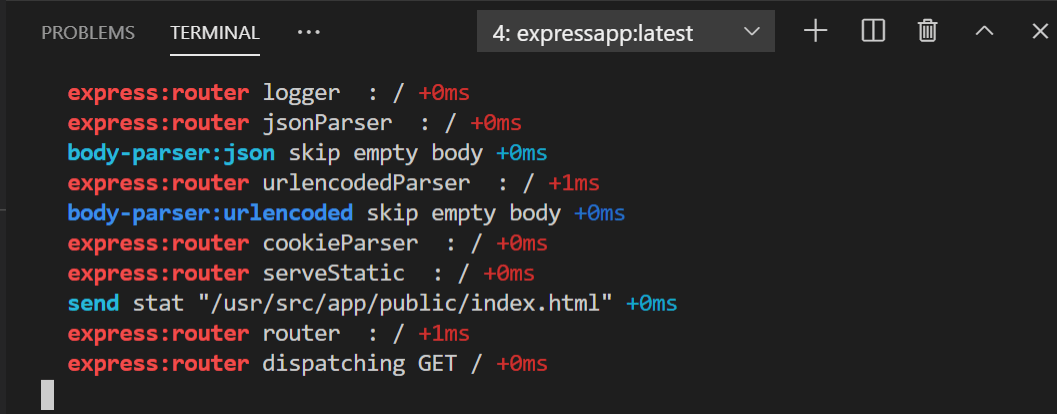
コンテナビューで、コンテナを右クリックし、ログ表示を選択します。

-
出力はターミナルに表示されます。
次のステップ
完了しました!コンテナの準備ができたので、次のことを行いたいかもしれません。