VS Code のパーソナライズ
VS Code は高いカスタマイズ性を持っています。色やアイコンのテーマでエディターの見た目を変更したり、最も使い慣れたキーボードショートカットを割り当てたりできます。設定を使用すると、VS Code のエディター、ユーザーインターフェース、機能動作のほぼすべての部分を構成できます。
この記事では、以下のトピックについて説明します。
設定の構成
VS Code のほぼすべての側面は、設定を介してカスタマイズできます。設定を使用すると、折り返しを有効にしたり、ミニマップを表示したりするなどのエディターオプション、言語固有のデバッガー設定、ワークスペース信頼の有効化などを構成できます。Visual Studio Marketplace から拡張機能をインストールすると、独自の拡張機能設定が追加される場合があります。
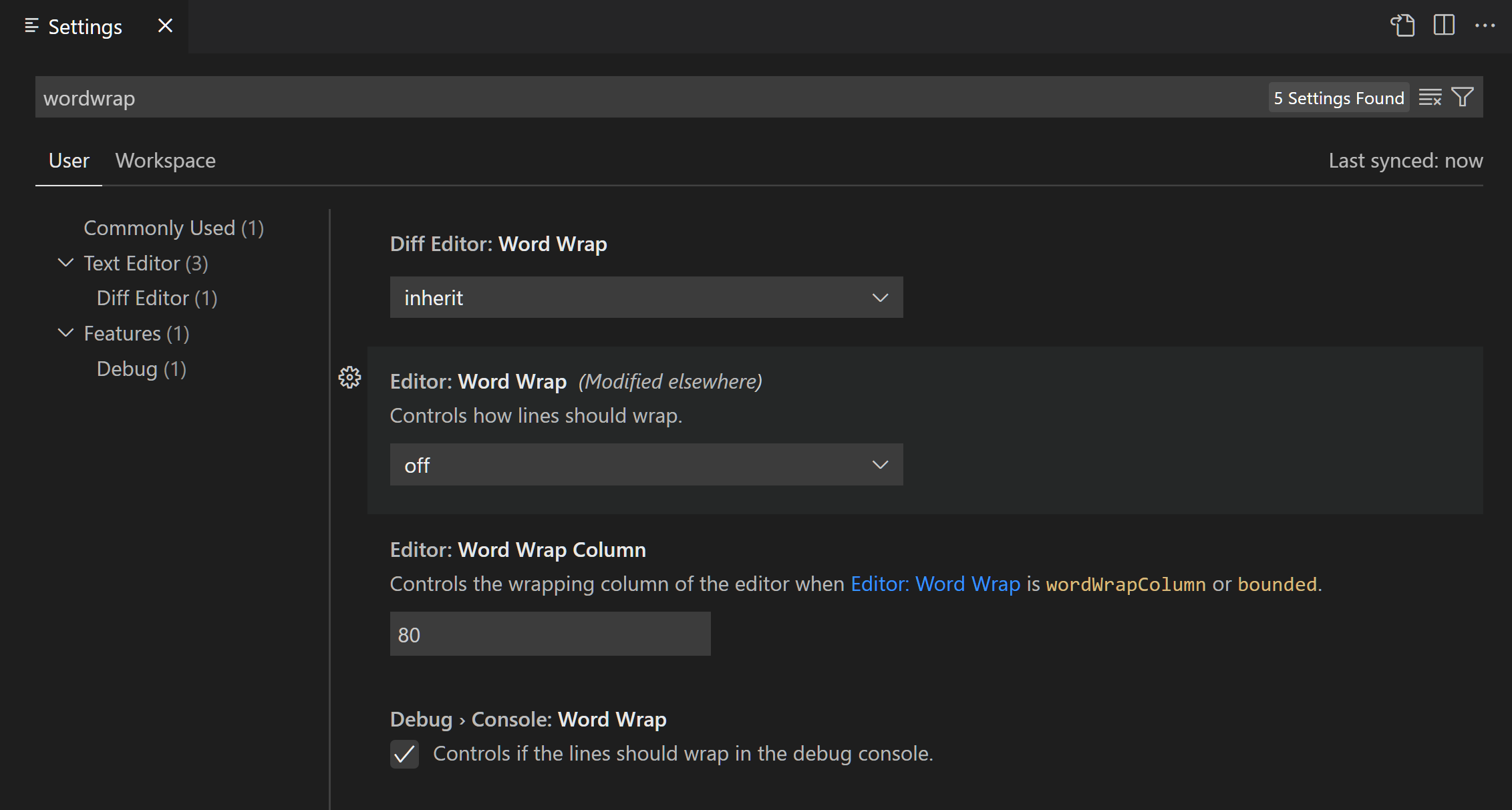
設定エディター (⌘, (Windows, Linux Ctrl+,)) は、設定を変更するためのグラフィカルインターフェースを提供します。設定を変更すると、VS Code はそれらをsettings.jsonファイルに保存します。必要に応じて、settings.jsonファイルを直接編集することもできます。

VS Code は2種類の設定を提供します。ユーザー設定はすべての VS Code インスタンスにグローバルに適用されますが、ワークスペース設定はプロジェクトと一緒に保存され、そのプロジェクトにのみ適用されます。設定エディターでは、対応するタブを使用してユーザー設定とワークスペース設定を切り替えることができます。
VS Code で設定エディターを使用して設定を変更するには
-
ファイル > 基本設定 > 設定メニューから設定エディターを開くか、⌘, (Windows, Linux Ctrl+,)を押します。
-
ツリービューを使用するか、検索バーに入力して、変更したい設定を検索します。
-
設定エディターで設定を変更します。
ヒント変更した設定を表示するには、設定エディターの検索バーで変更済みフィルター値を選択します。
言語固有の設定や複数のマシン間での設定の同期など、VS Code での設定の構成に関する詳細情報をご覧ください。
既定のキーボードショートカットの変更
VS Code では、ほとんどのタスクをキーボードから直接実行できます。VS Code をインストールすると、一連の既定のキーボードショートカットが付属しています。利用可能な場合は、VS Code インターフェースの UI 要素にマウスオーバーすると、そのキーボードショートカットが表示されます。コマンドパレットにも、ショートカットがあるコマンドのキーボードショートカットが表示されます。
キーボードショートカットエディター (⌘K ⌘S (Windows, Linux Ctrl+K Ctrl+S)) を使用して、これらの既定のショートカットをカスタマイズしたり、お気に入りのコマンドやアクションに新しいショートカットを追加したりできます。

キーボードショートカットエディターを使用して VS Code でキーボードショートカットを変更するには
- ファイル > 基本設定 > キーボードショートカットを選択するか、⌘K ⌘S (Windows, Linux Ctrl+K Ctrl+S)ショートカットを使用してキーボードショートカットエディターを開きます。
- 変更したいコマンドの横にある鉛筆アイコンを選択します。
- コマンドのショートカットとして割り当てたいキーを押します。
キーマップ拡張機能を使用すると、VS Code のショートカットを好みのエディターのショートカットに合わせて変更できます。コマンドパレットから基本設定: キーマップコマンドを選択すると、キーマップ拡張機能の一覧が表示されます。
キーボードルールの指定や複数のコマンドの実行など、VS Code でのキーボードショートカットの構成に関する詳細情報をご覧ください。
テーマで VS Code の見た目を変更
テーマを使用すると、VS Code の外観を好みに合わせて変更できます。VS Code にはいくつかの組み込みテーマが付属しています。追加のテーマはVisual Studio Marketplaceからインストールできます。
配色テーマを使用すると、Visual Studio Code ユーザーインターフェースの色を好みに合わせて作業環境に合うように変更できます。テーマは VS Code のユーザーインターフェース要素とエディターの強調表示色の両方に影響を与えます。VS Code は、さまざまな照明環境や個人の好みに合わせて、明るい色と暗い色の両方のテーマをサポートしています。

VS Code で配色テーマを変更するには
- コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) を開きます。
- 「color」と入力し、基本設定: 配色テーマを選択します。
- 上キーと下キーを使用して配色テーマをプレビューし、Enterキーを押してテーマを選択します。
- 必要に応じて、追加の配色テーマを参照を選択して、Visual Studio Marketplaceでその他の配色テーマを検索します。
VS Code には、ファイルアイコンテーマや独自のテーマの作成など、さらに多くのテーマオプションがあります。VS Code のテーマに関する詳細情報をご覧ください。
表示言語の変更
Visual Studio Code は既定で表示言語として英語が出荷されています。表示言語は、Visual Studio Marketplaceから言語パック拡張機能をインストールすることで変更できます。
VS Code はオペレーティングシステムの UI 言語を検出し、利用可能な場合は Marketplace から適切な言語パックをインストールするように促します。
現在の表示言語を変更するには
- コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) を開きます。
- 表示言語の構成コマンドを選択します。
- リストから希望の言語を選択します。
- プロンプトが表示されたら VS Code を再起動します。
VS Code の表示言語の変更に関する詳細情報をご覧ください。
次のステップ
VS Code をパーソナライズした後、以下のことができます。