拡張機能マーケットプレース
Visual Studio Codeに標準で搭載されている機能は、ほんの始まりに過ぎません。VS Code拡張機能を使うと、開発ワークフローをサポートするために、言語、デバッガー、およびツールをインストールに追加できます。VS Codeの豊富な拡張性モデルにより、拡張機能作成者はVS Code UIに直接組み込み、VS Codeが使用するのと同じAPIを通じて機能を提供できます。この記事では、Visual Studio Code MarketplaceからVS Code拡張機能を見つけ、インストールし、管理する方法を説明します。
拡張機能の閲覧
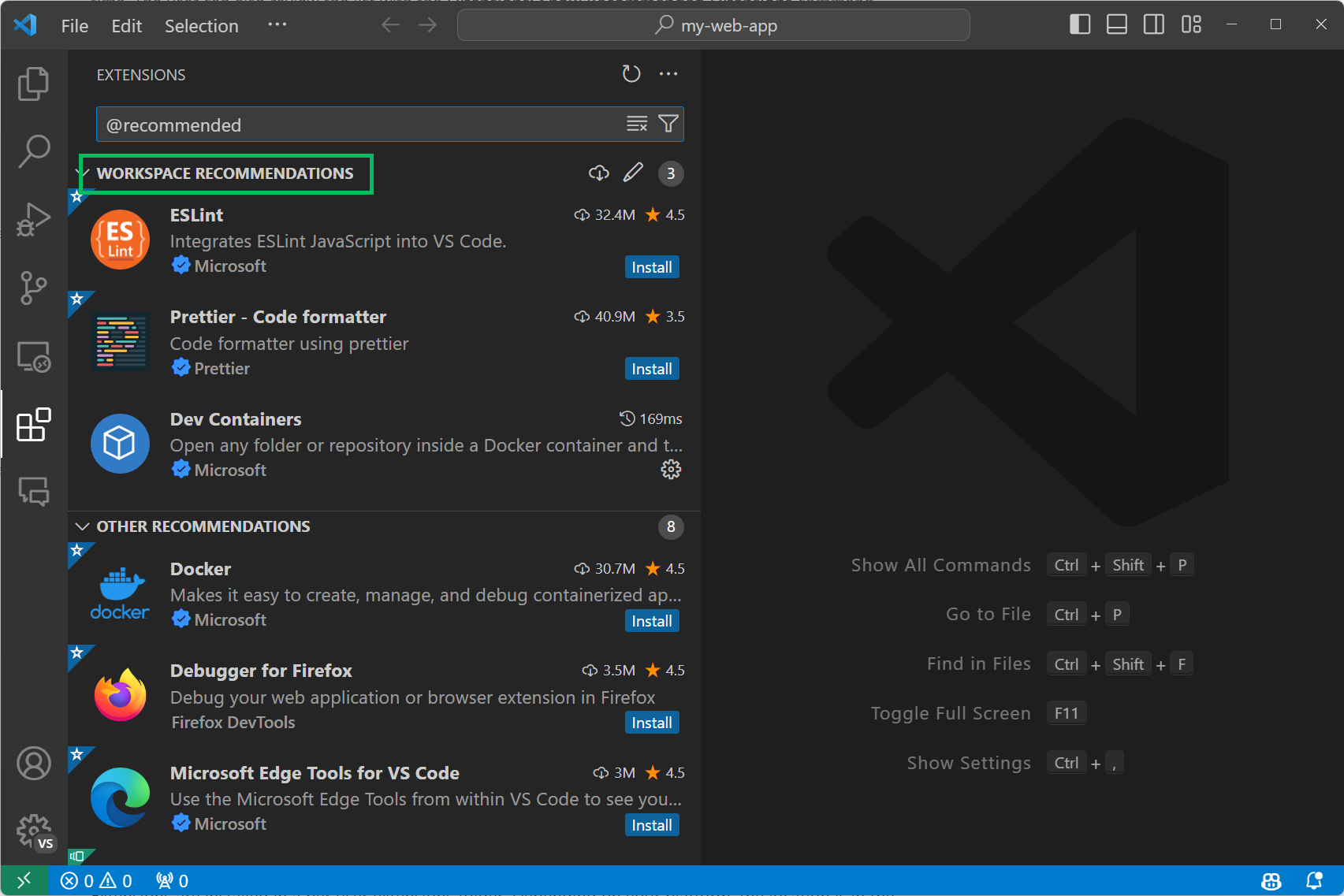
VS Code内から拡張機能を閲覧およびインストールできます。VS Codeの側にあるアクティビティバーの拡張機能アイコンをクリックするか、表示: 拡張機能コマンド(⇧⌘X (Windows、Linux Ctrl+Shift+X))を使用して、拡張機能ビューを表示します。
![]()
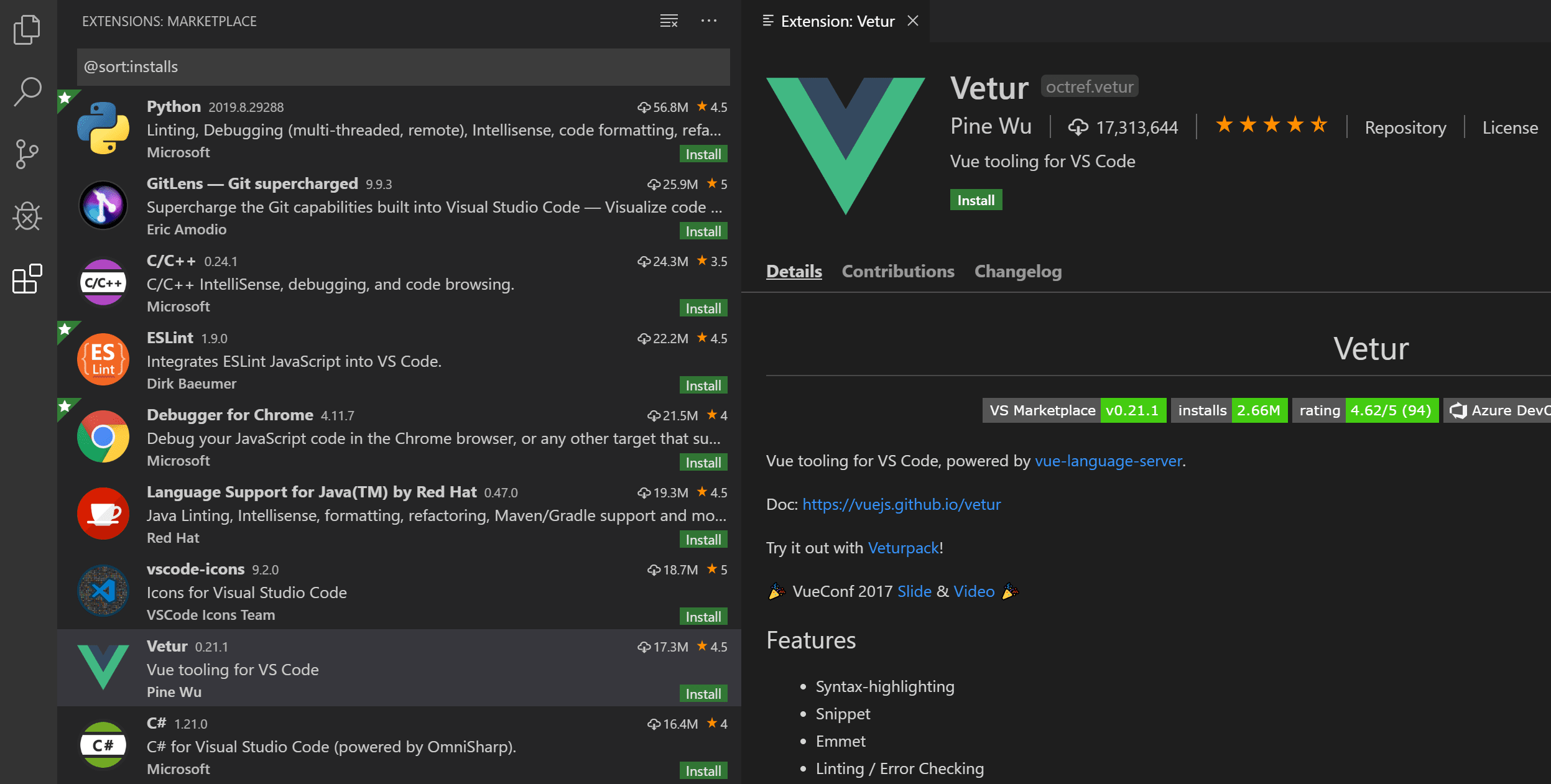
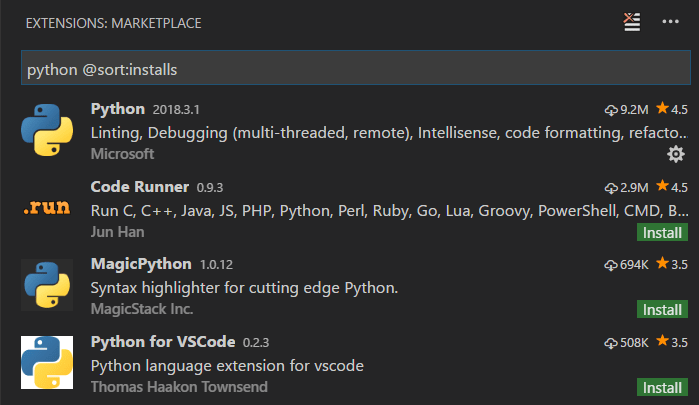
これにより、VS Code Marketplaceで最も人気のあるVS Code拡張機能のリストが表示されます。

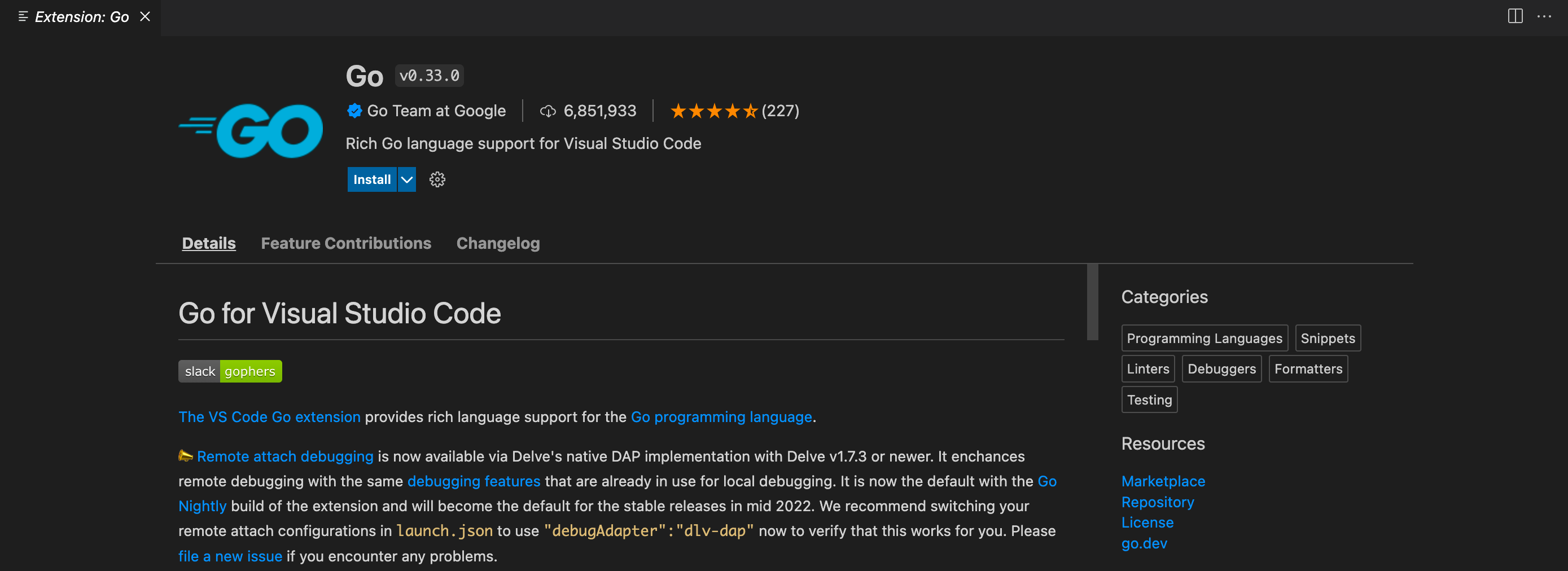
リスト内の各拡張機能には、簡単な説明、発行元、ダウンロード数、および5つ星評価が含まれています。拡張機能項目を選択すると、拡張機能の詳細ページが表示され、さらに詳しく知ることができます。
コンピューターのインターネットアクセスがプロキシサーバーを経由している場合は、プロキシサーバーを構成する必要があります。詳細については、「プロキシサーバーのサポート」を参照してください。
拡張機能のインストール
拡張機能をインストールするには、インストールボタンを選択します。インストールが完了すると、インストールボタンは管理ギアボタンに変わります。
拡張機能はVS Code自体と同じ権限を持ちます。VS Codeリリース1.97以降、サードパーティのパブリッシャーから拡張機能を初めてインストールするときに、VS Codeは拡張機能のパブリッシャーを信頼することを確認するよう促すダイアログを表示します。拡張機能のランタイムセキュリティと悪意のある拡張機能から身を守る方法について、詳細情報を入手してください。
特定のバージョンの拡張機能をインストールしたい場合は、拡張機能を右クリックし、別のバージョンをインストールを選択します。その後、利用可能なリストからバージョンを選択できます。
設定の同期が有効になっている場合、拡張機能などのVS Code設定を複数のマシン間で共有できます。拡張機能をインストールしてマシン間で同期しない場合は、拡張機能を右クリックしてインストール (同期しない)を選択します。
拡張機能の検索とインストール
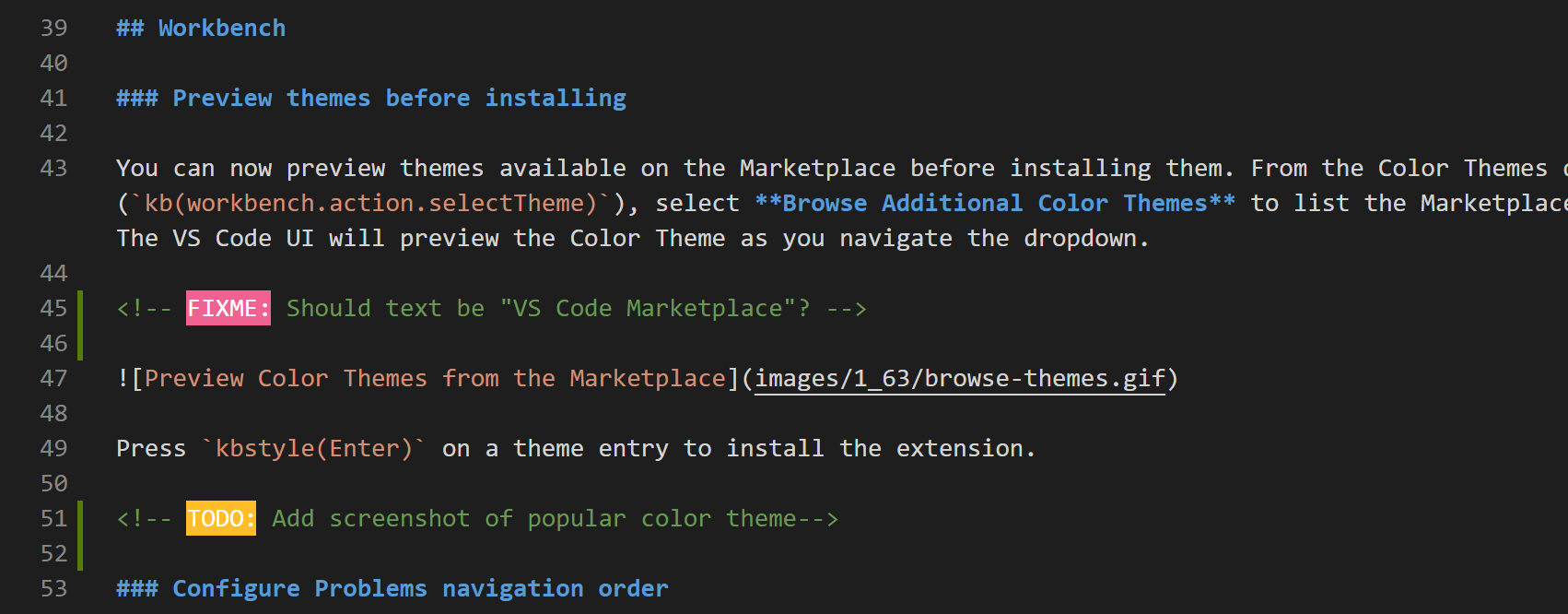
たとえば、人気のTODO Highlight拡張機能をインストールしてみましょう。この拡張機能は、ソースコード内の「TODO:」や「FIXME:」などのテキストをハイライト表示し、未完了のセクションをすばやく見つけることができます。

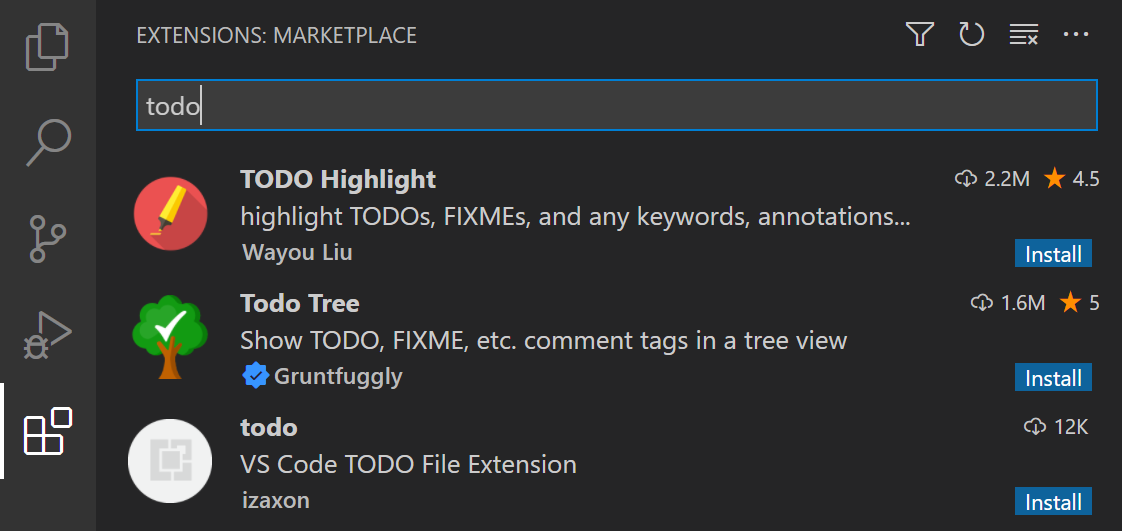
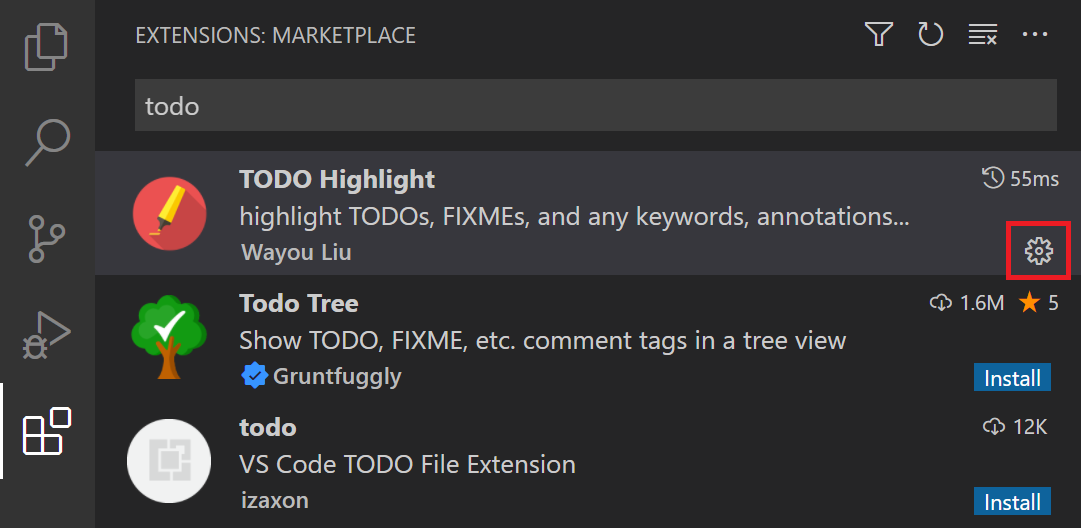
拡張機能ビュー(⇧⌘X (Windows、Linux Ctrl+Shift+X))で、検索ボックスに「todo」と入力して、Marketplaceの提供物をタイトルまたはメタデータに「todo」を含む拡張機能にフィルター処理します。リストにTODO Highlight拡張機能が表示されるはずです。

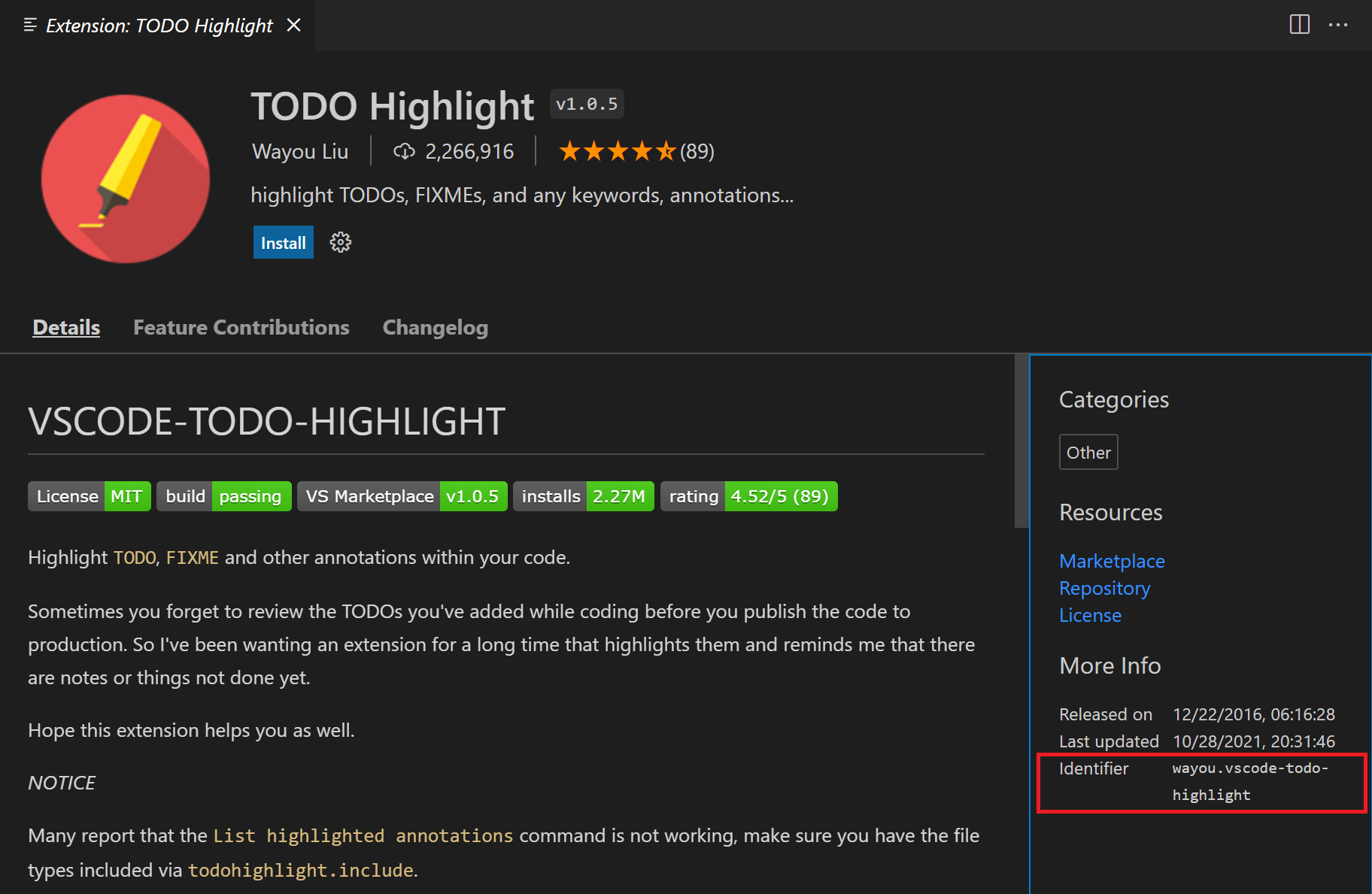
拡張機能は、そのパブリッシャーIDと拡張機能IDによって一意に識別されます。TODO Highlight拡張機能を選択すると、拡張機能の詳細ページが表示され、この場合はwayou.vscode-todo-highlightという拡張機能IDを見つけることができます。似たような名前の拡張機能が複数ある場合に、拡張機能IDを知っていると便利です。

インストールボタンを選択すると、VS CodeはMarketplaceから拡張機能をダウンロードしてインストールします。インストールが完了すると、インストールボタンは管理ギアボタンに置き換えられます。

TODO Highlight拡張機能を動作させるには、任意のソースコードファイルを開き、「TODO:」というテキストを追加すると、テキストがハイライト表示されます。
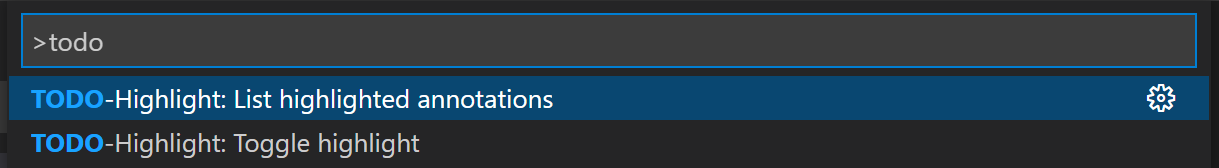
TODO Highlight拡張機能は、コマンドパレット(⇧⌘P (Windows、Linux Ctrl+Shift+P))で見つけることができる、TODO-Highlight: ハイライトされた注釈をリスト表示とTODO-Highlight: ハイライトを切り替えというコマンドを提供します。TODO-Highlight: ハイライトを切り替えコマンドを使用すると、ハイライトをすばやく無効または有効にできます。

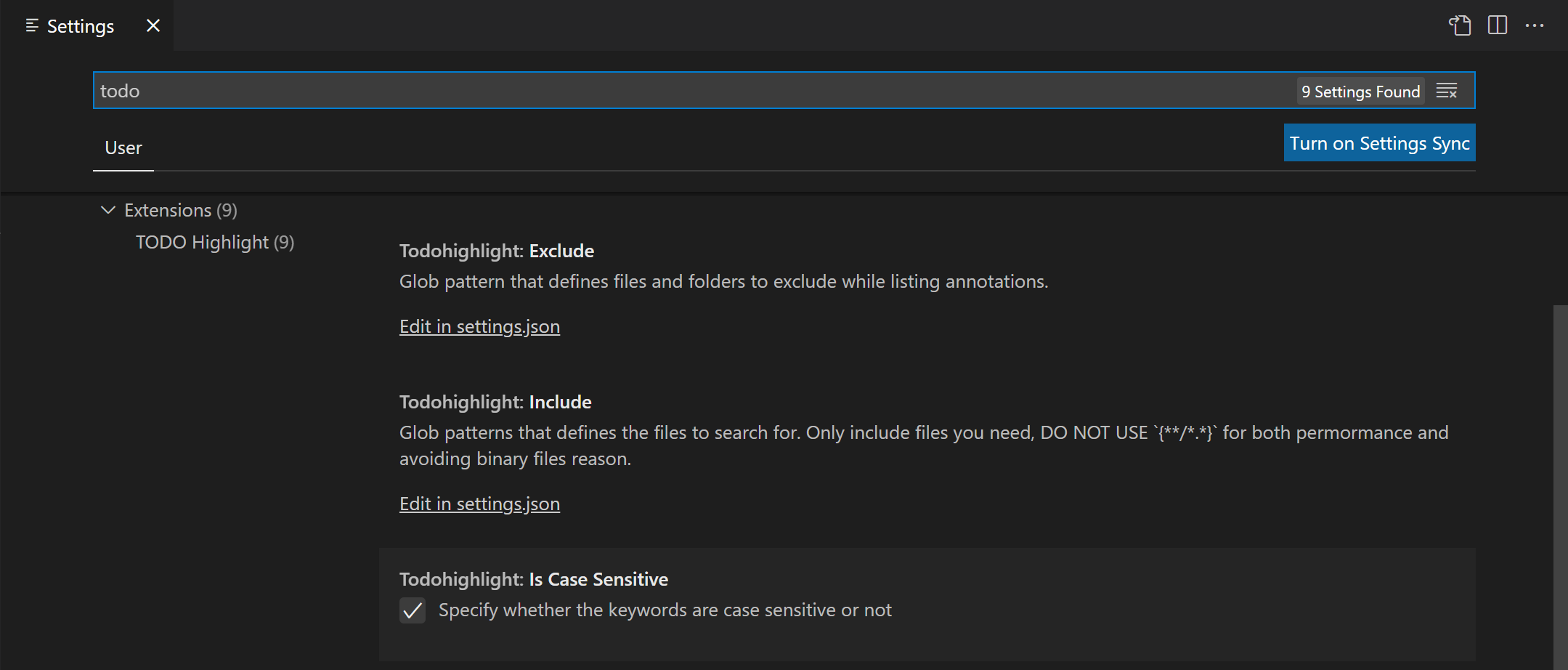
この拡張機能は、その動作を調整するための設定も提供しており、設定エディター(⌘, (Windows、Linux Ctrl+,))で見つけることができます。たとえば、テキスト検索を大文字と小文字を区別しないようにしたい場合は、Todohighlight: 大文字と小文字を区別する設定のチェックを外すことができます。

拡張機能が必要な機能を提供しない場合は、管理ボタンのコンテキストメニューからいつでも拡張機能をアンインストールできます。

これは、拡張機能をインストールして使用する方法のほんの一例です。VS Code Marketplaceには、何百ものプログラミング言語とタスクをサポートする何千もの拡張機能があります。Java、Python、Go、C++のフル機能の言語サポートから、GUIDを生成したり、カラーテーマを変更したり、エディターに仮想ペットを追加したりする単純な拡張機能まで、あらゆるものがあります。
拡張機能の詳細
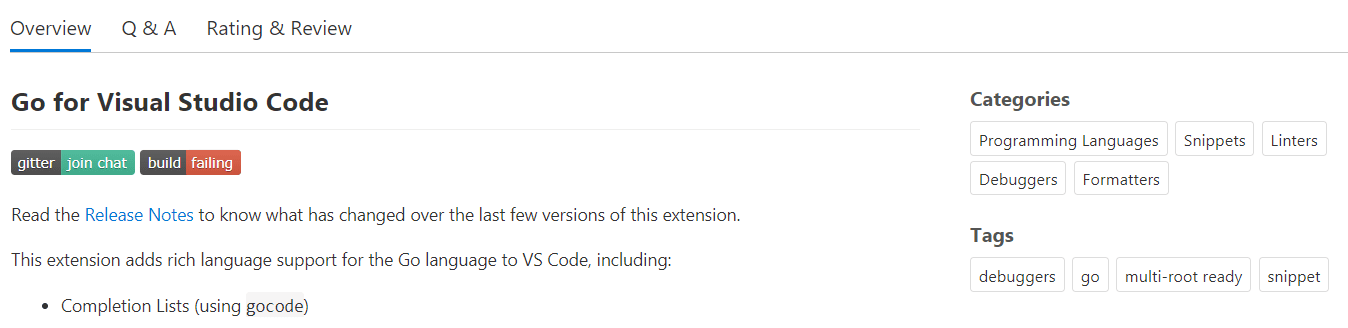
拡張機能の詳細ページでは、拡張機能のREADMEを読み、拡張機能の
- 機能貢献 - 設定、コマンド、キーボードショートカット、言語文法、デバッガーなど、VS Codeへの拡張機能の追加。
- 変更履歴 - 利用可能な場合は拡張機能リポジトリのCHANGELOG。
- 依存関係 - 拡張機能が他の拡張機能に依存しているかどうかをリストします。

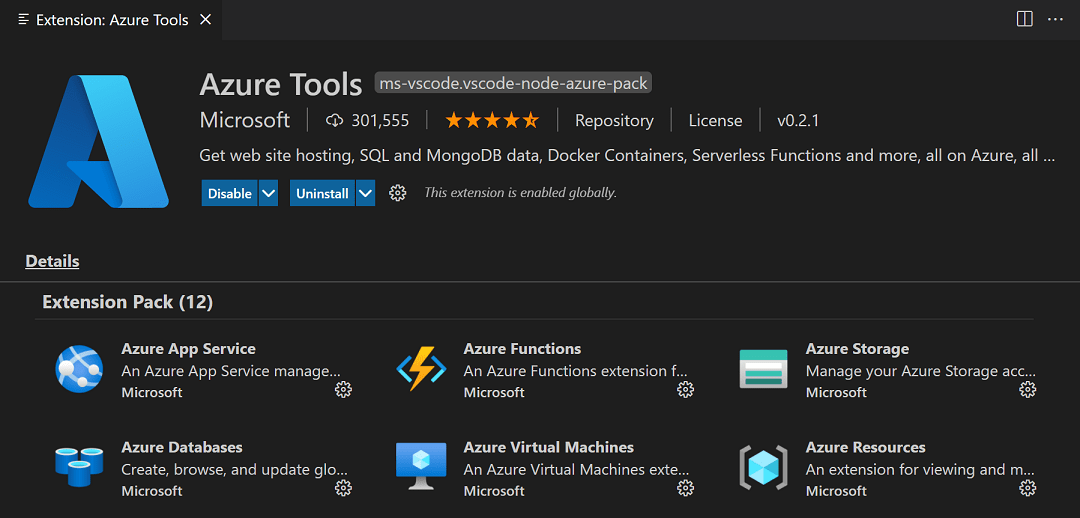
拡張機能が拡張機能パックである場合、拡張機能パックセクションには、パックをインストールするときにインストールされる拡張機能が表示されます。拡張機能パックは、個別の拡張機能をまとめてバンドルし、一度に簡単にインストールできるようにします。

拡張機能ビューのフィルターとコマンド
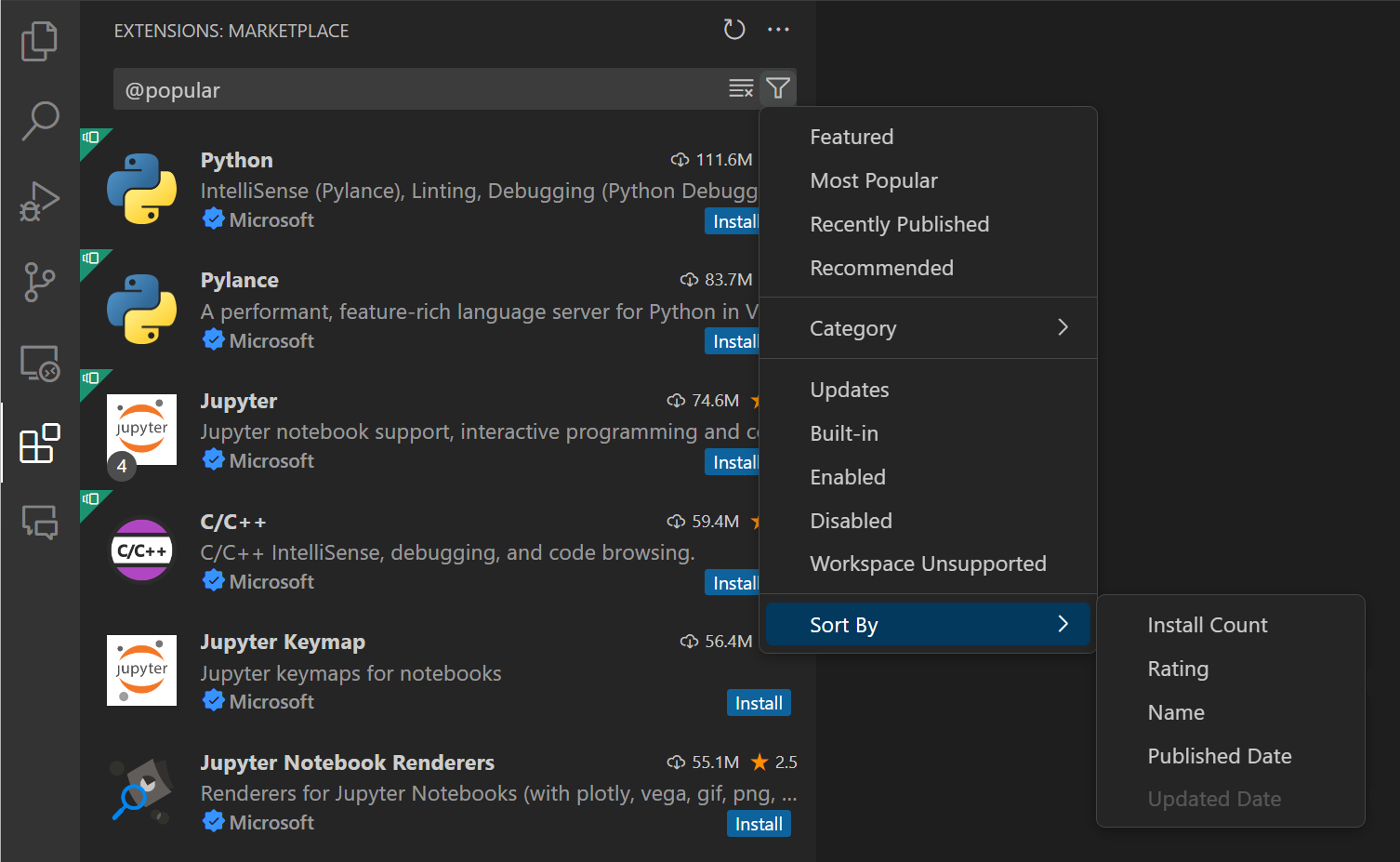
拡張機能のフィルターコンテキストメニューを使用して、拡張機能ビューをフィルターできます。

表示するフィルターは次のとおりです
- 更新できる古い拡張機能のリスト
- 現在有効/無効になっている拡張機能のリスト
- ワークスペースに基づいて推奨される拡張機能のリスト
- 世界的に人気の拡張機能のリスト
拡張機能リストは、インストール数、評価、名前、公開日、または更新日で昇順または降順に並べ替えることができます。拡張機能検索フィルターの詳細については、以下を参照してください。
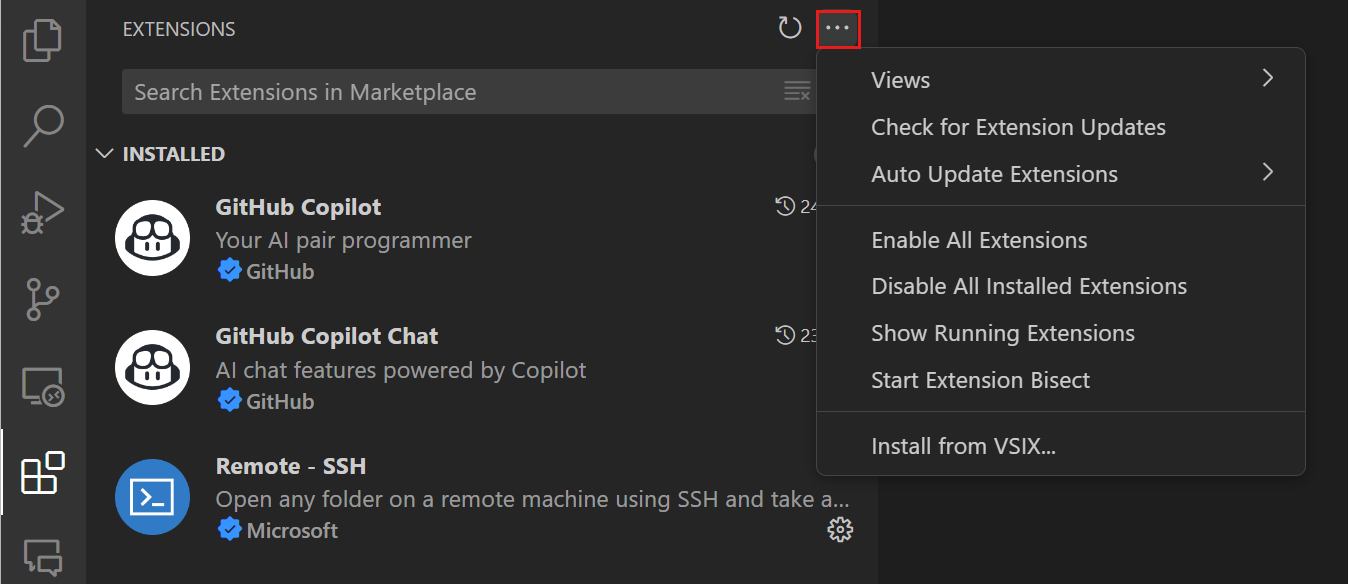
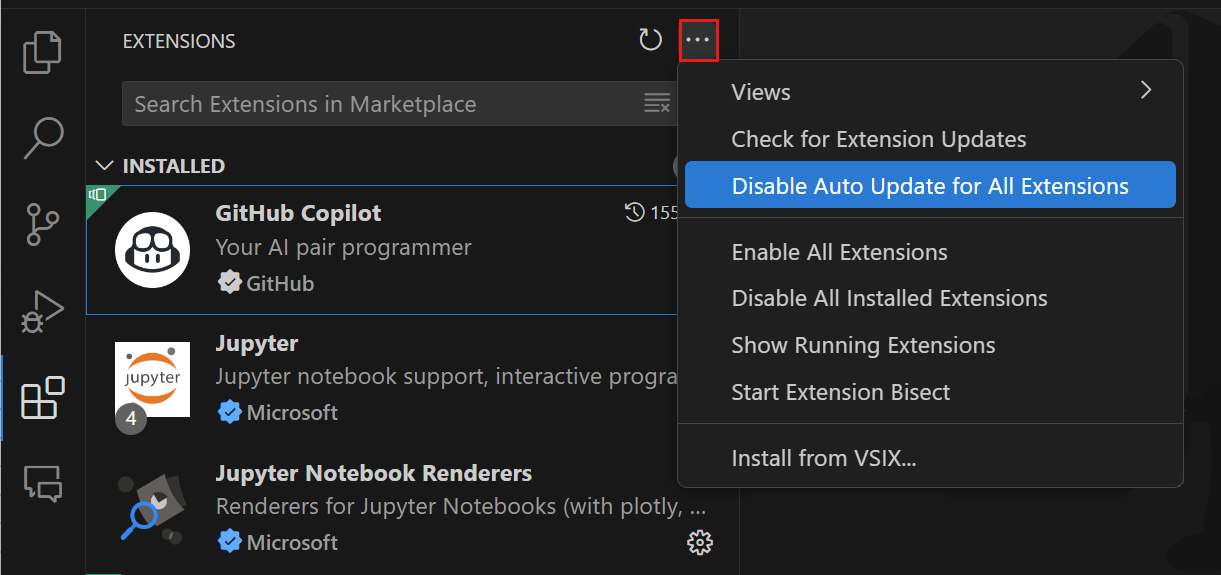
... ビューとその他のアクションボタンを使用して、追加の拡張機能ビューコマンドを実行できます。

このコンテキストメニューから、拡張機能の更新を制御したり、すべての拡張機能を有効または無効にしたり、拡張機能バイセクトユーティリティを使用して問題のある拡張機能の動作を特定したりできます。
拡張機能の検索
拡張機能ビューの上部にある検索ボックスをクリアし、探している拡張機能、ツール、またはプログラミング言語の名前を入力できます。
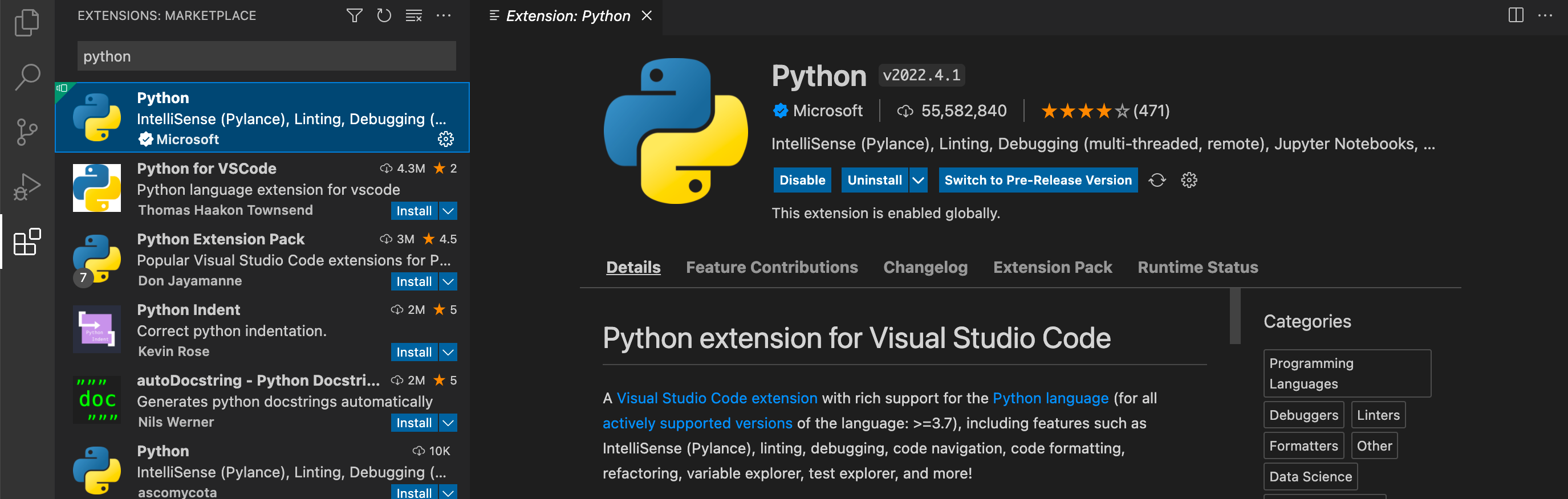
たとえば、「python」と入力すると、Python言語拡張機能のリストが表示されます。

探している拡張機能の正確な識別子を知っている場合は、@id:プレフィックスを使用できます。たとえば、@id:vue.volarです。さらに、結果をフィルターまたは並べ替えるには、以下で詳しく説明するフィルターおよび並べ替えコマンドを使用できます。
プレリリース版の拡張機能をインストールする
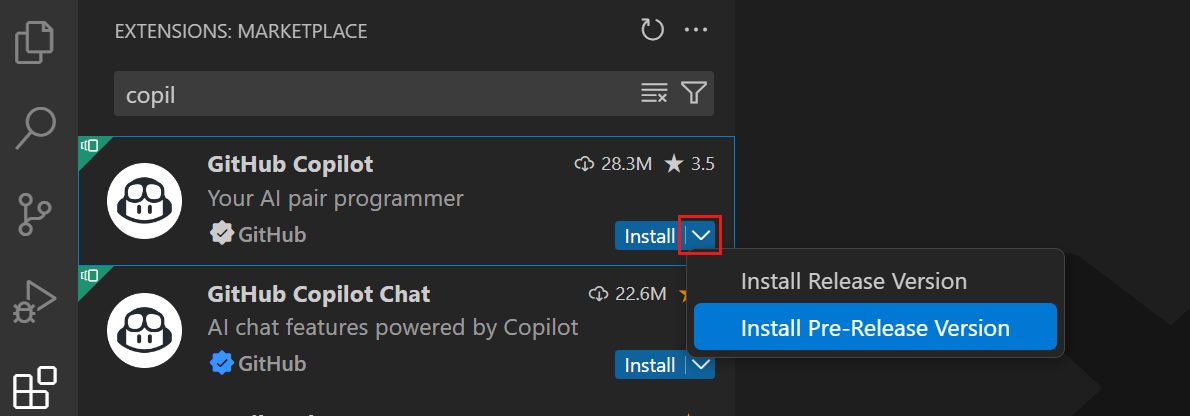
拡張機能のパブリッシャーは、拡張機能のプレリリース版を提供することがあります。プレリリース版をインストールするには、インストールボタンのドロップダウンを選択し、プレリリース版をインストールを選択します。

拡張機能の管理
VS Codeを使用すると、拡張機能を簡単に管理できます。拡張機能ビュー、コマンドパレット(コマンドにはExtensions:プレフィックスが付いています)、またはコマンドラインスイッチを介して、拡張機能をインストール、無効化、更新、アンインストールできます。
インストールされている拡張機能のリスト表示
既定では、拡張機能ビューには現在インストールされている拡張機能と、推奨されるすべての拡張機能が表示されます。コマンドパレット(⇧⌘P (Windows、Linux Ctrl+Shift+P))またはその他のアクション(...)ドロップダウンメニュー > ビュー > インストール済みで利用可能な拡張機能: インストール済みビューにフォーカスコマンドを使用すると、検索ボックス内のテキストをクリアし、無効化されている拡張機能を含む、インストールされているすべての拡張機能のリストを表示できます。
拡張機能のアンインストール
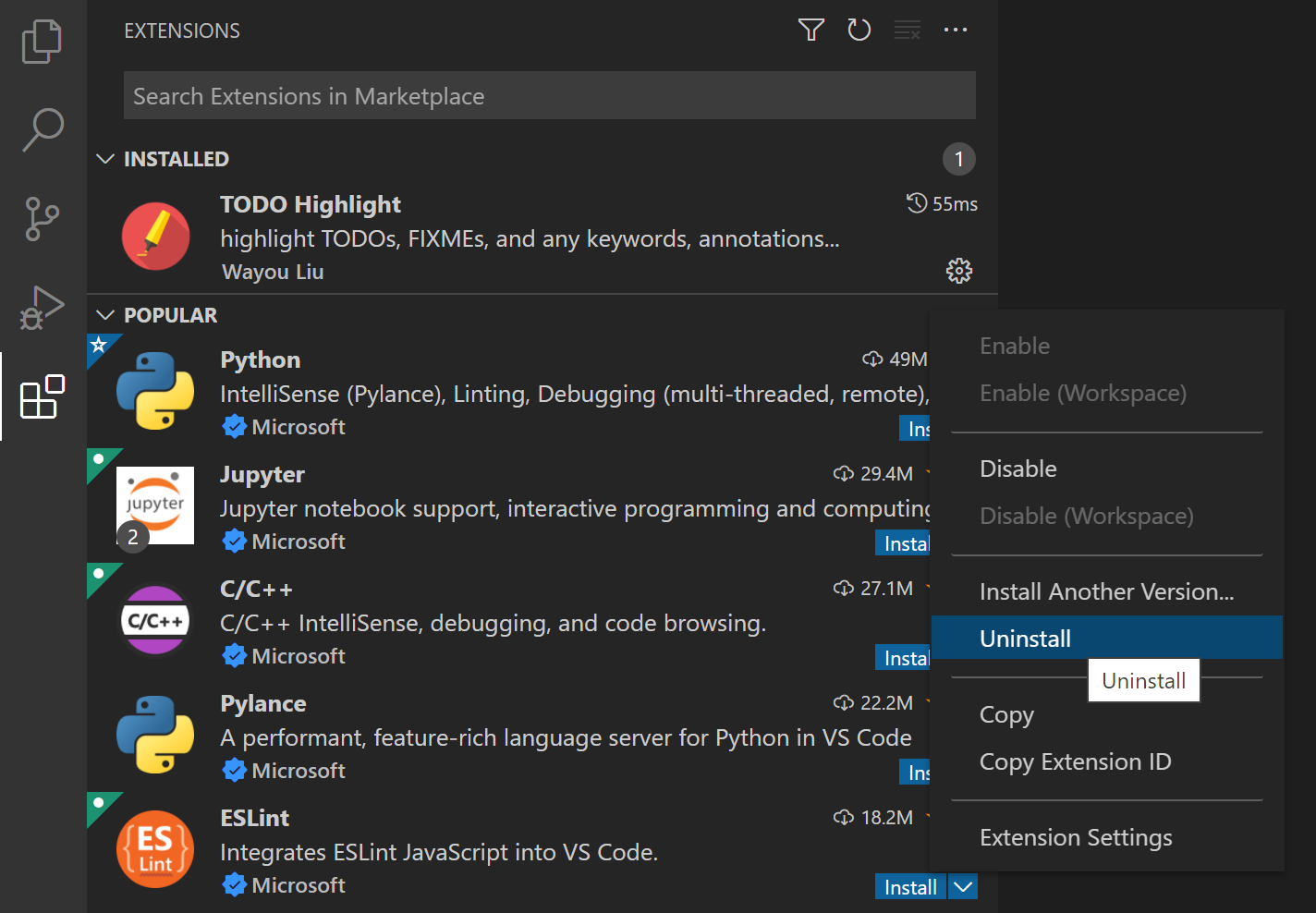
拡張機能をアンインストールするには、拡張機能エントリの右側にある管理ギアボタンを選択し、ドロップダウンメニューからアンインストールを選択します。これにより、拡張機能がアンインストールされ、拡張機能ホストを再起動するように求められます(拡張機能を再起動)。

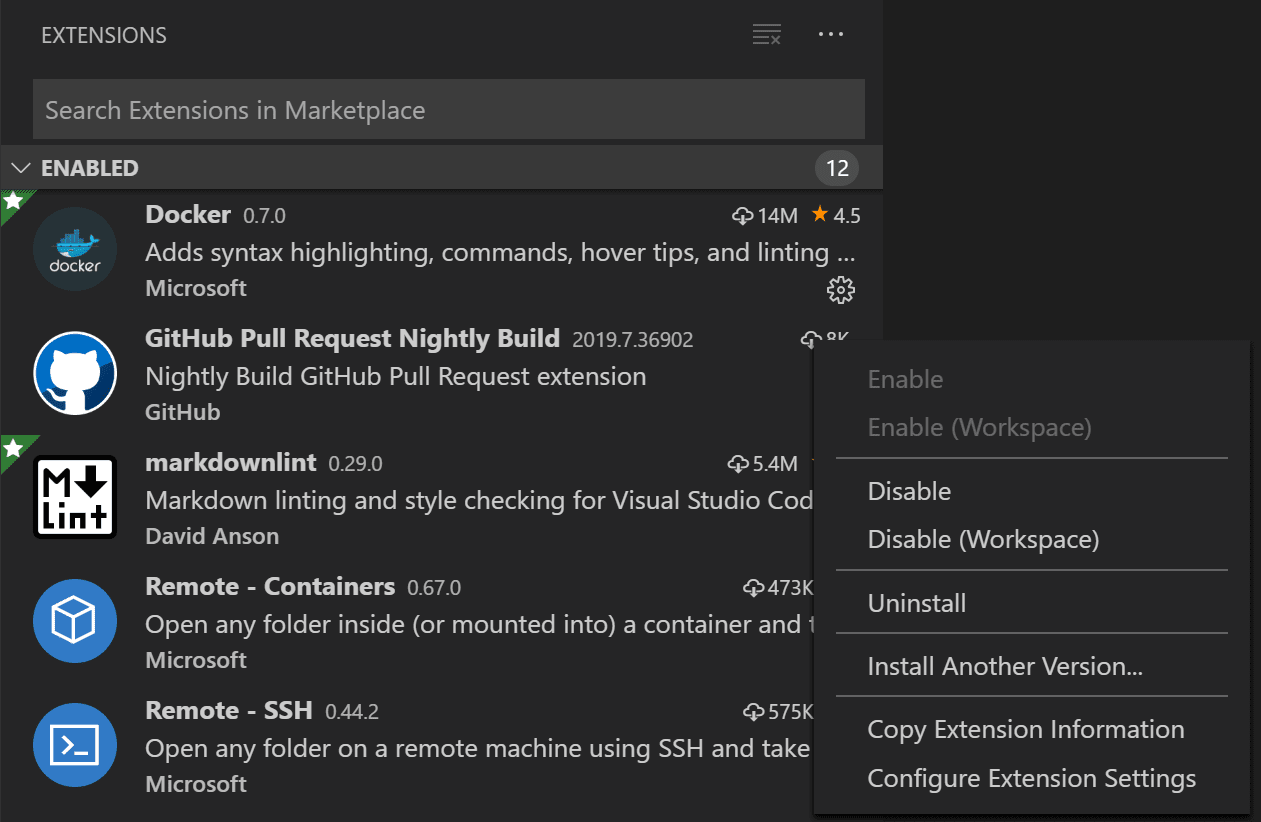
拡張機能の無効化
拡張機能を永続的に削除したくない場合は、拡張機能エントリの右側にある歯車ボタンをクリックして、一時的に拡張機能を無効にすることができます。拡張機能は、グローバルに無効にするか、現在のワークスペースのみで無効にすることができます。拡張機能を無効にした後、拡張機能ホストを再起動するように求められます(拡張機能を再起動)。
インストールされているすべての拡張機能をすばやく無効にしたい場合は、コマンドパレットとその他のアクション(...)ドロップダウンメニューにすべてのインストール済み拡張機能を無効にするコマンドがあります。
拡張機能は、再有効化するまで、すべてのVS Codeセッションで無効のままになります。
拡張機能の有効化
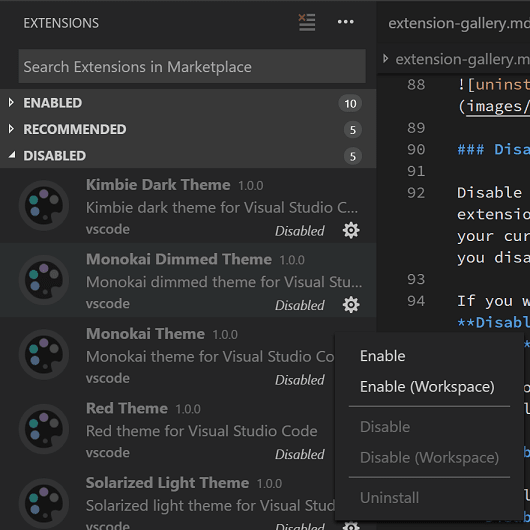
同様に、拡張機能を無効にしている場合(リストの無効セクションにあり、無効とマークされている)、ドロップダウンメニューの有効化または有効化 (ワークスペース)コマンドで再度有効にすることができます。

その他のアクション(...)ドロップダウンメニューには、すべての拡張機能を有効にするコマンドもあります。
拡張機能の自動更新
VS Codeは拡張機能の更新を確認し、自動的にインストールします。更新後、拡張機能ホストを再起動するように求められます(拡張機能を再起動)。
拡張機能を手動で更新したい場合は、すべての拡張機能の自動更新を無効にするコマンドまたは拡張機能ビューの対応するアクションで自動更新を無効にできます。また、extensions.autoUpdate 設定を構成することもできます。自動更新を再度有効にするには、すべての拡張機能の自動更新を有効にするコマンドを使用します。

個々の拡張機能の自動更新を構成することもできます。拡張機能を右クリックし、自動更新項目を切り替えます。
VS Codeが更新をチェックすることすら望まない場合は、extensions.autoCheckUpdates設定をfalseに設定できます。
拡張機能の手動更新
拡張機能の自動更新を無効にしている場合、@updatesフィルターを使用する古い拡張機能を表示コマンドを使用して、拡張機能の更新をすばやく探すことができます。これにより、現在インストールされている拡張機能で利用可能な更新が表示されます。
古い拡張機能の更新ボタンを選択します。更新がインストールされ、拡張機能ホストを再起動するように求められます(拡張機能を再起動)。すべての拡張機能を更新コマンドを使用して、すべての古い拡張機能を一度に更新することもできます。
更新の自動チェックも無効にしている場合、拡張機能の更新を確認コマンドを使用して、どの拡張機能が更新できるかを確認できます。
推奨される拡張機能
推奨される拡張機能を表示を使用すると、推奨される拡張機能のリストを見ることができます。これにより、@recommendedフィルターが設定されます。拡張機能の推奨事項には、次のいずれかがあります。
- ワークスペースの推奨事項 - 現在のワークスペースの他のユーザーによって推奨されています。
- その他の推奨事項 - 最近開いたファイルに基づいて推奨されています。
プロジェクト内の他のユーザーへの推奨事項の貢献方法については、以下のセクションを参照してください。
推奨事項を無視する
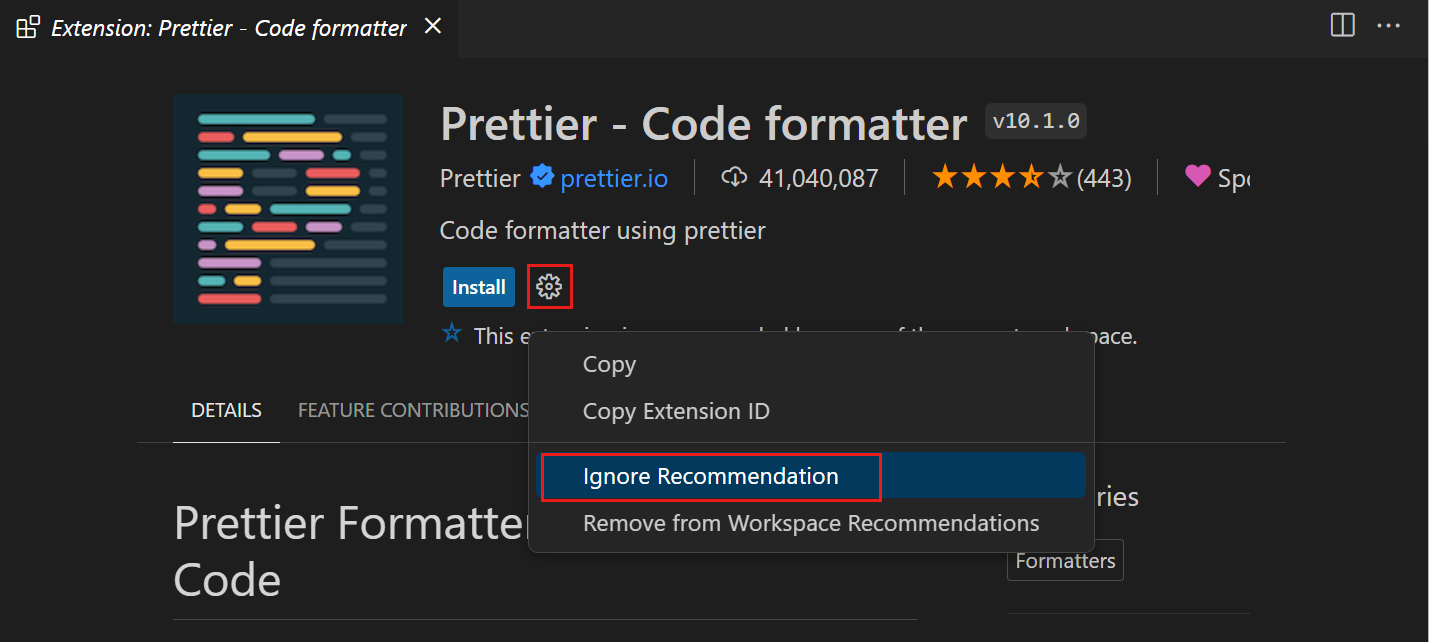
推奨事項を却下するには、拡張機能項目を選択して詳細ページを開き、管理ギアボタンを選択してコンテキストメニューを表示します。推奨事項を無視メニュー項目を選択します。無視された推奨事項は、今後あなたに推奨されなくなります。

拡張機能の構成
VS Code拡張機能には、非常に異なる構成と要件がある場合があります。一部の拡張機能はVS Codeに設定を提供し、設定エディターで変更できます。他の拡張機能には、独自の構成ファイルがある場合があります。拡張機能には、コンパイラ、デバッガー、コマンドラインツールなどの追加コンポーネントのインストールと設定も必要になる場合があります。拡張機能のREADME(拡張機能ビューの詳細ページに表示)を参照するか、VS Code Marketplaceの拡張機能ページに移動してください(詳細ページの拡張機能名をクリックしてください)。多くの拡張機能はオープンソースであり、Marketplaceページにリポジトリへのリンクがあります。
コマンドライン拡張機能管理
VS Codeの自動化と構成を容易にするために、コマンドラインから拡張機能をリスト表示、インストール、アンインストールすることが可能です。拡張機能を識別するときは、publisher.extensionの形式でフルネームを指定します。たとえば、ms-python.pythonです。
例
code --extensions-dir <dir>
Set the root path for extensions.
code --list-extensions
List the installed extensions.
code --show-versions
Show versions of installed extensions, when using --list-extension.
code --install-extension (<extension-id> | <extension-vsix-path>)
Installs an extension.
code --uninstall-extension (<extension-id>)
Uninstalls an extension.
code --enable-proposed-api (<extension-id>)
Enables proposed API features for extensions. Can receive one or more extension IDs to enable individually.
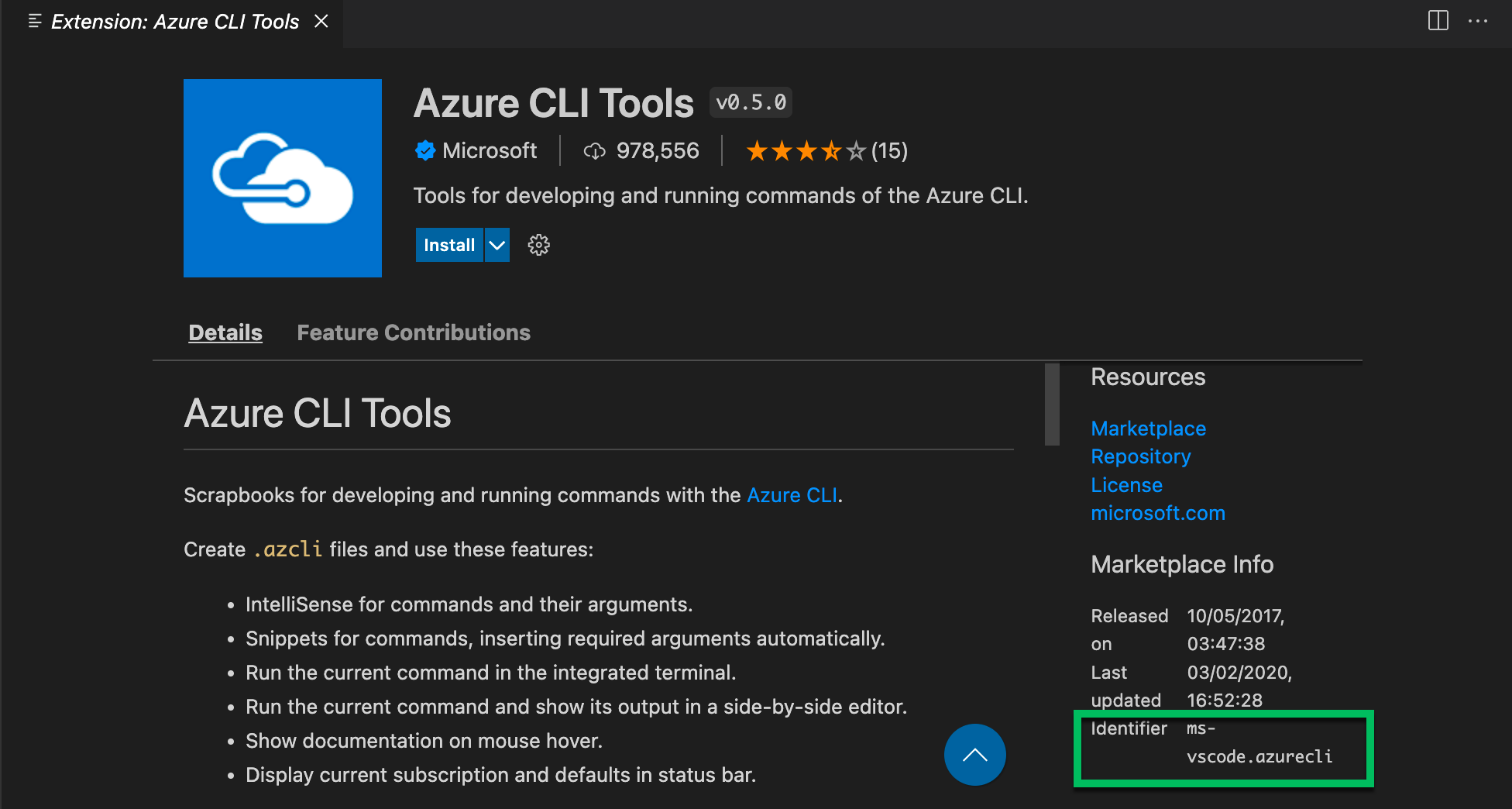
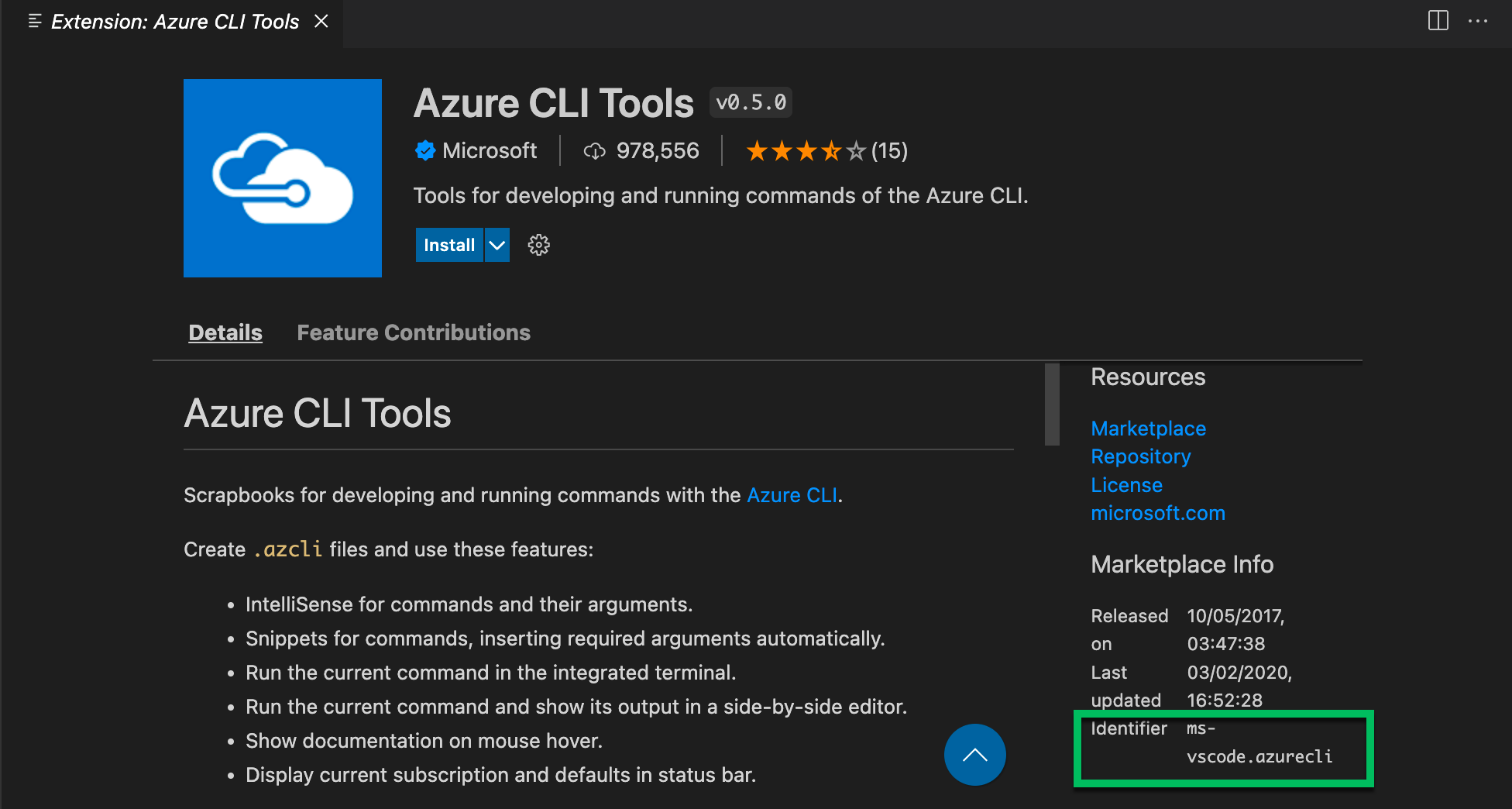
拡張機能IDは、拡張機能の詳細ページのMarketplace情報の下で確認できます。

拡張機能ビューのフィルター
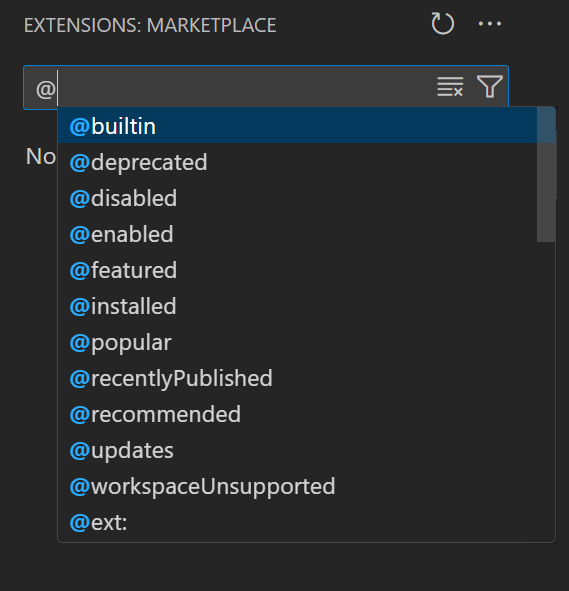
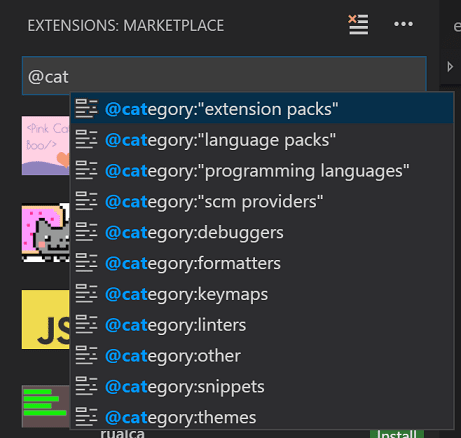
拡張機能ビューの検索ボックスは、拡張機能の検索と管理に役立つフィルターをサポートしています。インストール済み拡張機能の表示コマンドと推奨拡張機能の表示コマンドを使用したことがある場合、@installedや@recommendedなどのフィルターを見たことがあるかもしれません。また、人気度や評価で並べ替えたり、カテゴリ(例:「リンター」)やタグ(例:「node」)で検索したりできるフィルターも利用できます。拡張機能の検索ボックスに@と入力し、候補をナビゲートすると、すべてのフィルターと並べ替えコマンドの完全なリストが表示されます。

拡張機能ビューのフィルターの一部を以下に示します。
@builtin- VS Codeに付属する拡張機能を表示します。タイプ(プログラミング言語、テーマなど)ごとにグループ化されます。@deprecated- 非推奨の拡張機能を表示します。@disabled- 無効になっているインストール済み拡張機能を表示します。@enabled- 有効になっているインストール済み拡張機能を表示します。拡張機能は個別に有効/無効にできます。@featured- 注目の拡張機能を表示します。@installed- インストール済み拡張機能を表示します。@popular- 人気の拡張機能を表示します。@recentlyPublished- Marketplaceで最近公開された拡張機能を表示します。@recommended- 推奨拡張機能を表示します。ワークスペース固有または一般的な使用法としてグループ化されます。@updates- 古いインストール済み拡張機能を表示します。Marketplaceで新しいバージョンが利用可能です。@workspaceUnsupported- このワークスペースでサポートされていない拡張機能を表示します。@category- 指定されたカテゴリに属する拡張機能を表示します。以下にサポートされているカテゴリの一部を示します。完全なリストについては、@categoryと入力し、候補リストのオプションに従ってください。@category:themes@category:formatters@category:linters@category:snippets
これらのフィルターは組み合わせることもできます。たとえば、@installed @category:themesを使用して、インストールされているすべてのテーマを表示します。
フィルターが指定されていない場合、拡張機能ビューには現在インストールされている拡張機能と推奨される拡張機能が表示されます。
ソート
@sortフィルターを使用して拡張機能をソートできます。このフィルターは次の値を取ることができます。
installs- Marketplaceのインストール数で降順にソートします。name- 拡張機能名でアルファベット順にソートします。publishedDate- 拡張機能の公開日でソートします。rating- Marketplaceの評価(1~5つ星)で降順にソートします。updateDate- 拡張機能の最終更新日でソートします。

カテゴリとタグ
拡張機能は、その機能を説明するカテゴリとタグを設定できます。

category:とtag:を使用して、カテゴリとタグでフィルタリングできます。
サポートされているカテゴリは次のとおりです: [Azure, Data Science, Debuggers, Education, Extension Packs, Formatters, Keymaps, Language Packs, Linters, Machine Learning, Notebooks, Others, Programming Languages, SCM Providers, Snippets, Testing, Themes, Visualization]。これらは、拡張機能検索ボックスのIntelliSenseを通じてアクセスできます。

カテゴリ名が複数の単語で構成されている場合(例:category:"SCM Providers")、引用符で囲む必要があることに注意してください。
タグは任意の文字列を含むことができ、IntelliSenseによって提供されないため、Marketplaceで役立つタグを確認してください。
VSIXからのインストール
.vsixファイルにパッケージ化されたVS Code拡張機能を手動でインストールできます。拡張機能ビューのコマンドドロップダウンにあるVSIXからインストールコマンド、またはコマンドパレットの拡張機能: VSIXからインストールコマンドを使用して、.vsixファイルを指定します。
VS Codeの--install-extensionコマンドラインスイッチに.vsixファイルへのパスを指定してインストールすることもできます。
code --install-extension myextension.vsix
コマンドラインで--install-extensionを複数回指定して、複数の拡張機能を一度にインストールできます。
VSIX経由で拡張機能をインストールすると、その拡張機能の自動更新はデフォルトで無効になります。
拡張機能のパッケージ化と公開について詳しく知りたい場合は、拡張機能APIの「拡張機能の公開」記事を参照してください。
ワークスペース推奨拡張機能
適切な拡張機能のセットは、特定のワークスペースやプログラミング言語での作業をより生産的にし、このリストをチームや同僚と共有したいと思うことがよくあります。拡張機能: 推奨拡張機能の構成 (ワークスペースフォルダー)コマンドを使用して、ワークスペースの推奨拡張機能リストを作成できます。
単一フォルダーワークスペースでは、このコマンドはワークスペースの.vscodeフォルダーにextensions.jsonファイルを作成します。このファイルに拡張機能識別子({発行者名}.{拡張機能名})のリストを追加できます。
マルチルートワークスペースでは、このコマンドは.code-workspaceファイルを開き、extensions.recommendationsの下に拡張機能をリストできます。拡張機能: 推奨拡張機能の構成 (ワークスペースフォルダー)コマンドを使用して、マルチルートワークスペース内の個々のフォルダーに拡張機能の推奨事項を追加することもできます。
extensions.jsonの例は次のとおりです。
{
"recommendations": ["dbaeumer.vscode-eslint", "esbenp.prettier-vscode"]
}
これは、リンター拡張機能とコードフォーマッタ拡張機能を推奨します。
拡張機能は、発行元の識別子と拡張機能の識別子publisher.extensionを使用して識別されます。名前は拡張機能の詳細ページで確認できます。VS Codeは、これらのファイル内でインストールされている拡張機能のオートコンプリートを提供します。
 .
.
VS Codeは、ワークスペースが初めて開かれたときに、推奨される拡張機能をインストールするようにユーザーに促します。ユーザーは、拡張機能: 推奨拡張機能を表示コマンドでリストを確認することもできます。

次のステップ
興味深いと思われるトピックをいくつかご紹介します。
- 拡張機能API - VS Code拡張機能APIについて学び始める。
- 最初の拡張機能 - 簡単なHello World拡張機能を作成してみる。
- Marketplaceへの公開 - 独自の拡張機能をVS Code Marketplaceに公開する。
よくある質問
拡張機能はどこにインストールされますか?
拡張機能は、ユーザーごとの拡張機能フォルダーにインストールされます。プラットフォームによって、場所は以下のフォルダーになります。
- Windows
%USERPROFILE%\.vscode\extensions - macOS
~/.vscode/extensions - Linux
~/.vscode/extensions
VS Codeを--extensions-dir コマンドラインオプションで起動すると、場所を変更できます。
または、VSCODE_EXTENSIONS環境変数を拡張機能をインストールしたい場所に設定することもできます。これは、ユーザーのマシンに拡張機能をインストールする場所を一元的に管理したい企業環境で役立ちます。
拡張機能をインストールしようとすると、connect ETIMEDOUTエラーが発生します
お使いのマシンがプロキシサーバー経由でインターネットにアクセスしている場合、このエラーが表示されることがあります。詳細については、セットアップトピックの「プロキシサーバーのサポート」セクションを参照してください。
Marketplaceから直接拡張機能をダウンロードできますか?
一部のユーザーは、Marketplaceから一度拡張機能をダウンロードし、ローカル共有から複数のVS Codeインスタンスにインストールすることを好みます。これは、接続の問題がある場合や、開発チームが固定された拡張機能セットを使用したい場合に便利です。
拡張機能をダウンロードするには、拡張機能ビューで検索し、結果から拡張機能を右クリックして、VSIXをダウンロードまたは特定のバージョンのVSIXをダウンロードを選択します。
VS Codeが拡張機能の推奨を提供しないようにできますか?
はい、VS Codeが拡張機能ビューや通知を通じて拡張機能の推奨を表示しないようにしたい場合は、以下の設定を変更できます。
- extensions.showRecommendationsOnlyOnDemand - 推奨セクションを削除するにはtrueに設定します。
- extensions.ignoreRecommendations - 拡張機能の推奨通知を非表示にするにはtrueに設定します。
推奨事項を表示したい場合は、推奨拡張機能の表示コマンドは常に利用可能です。
Marketplaceからの拡張機能を信頼できますか?
Visual Studio Marketplaceは、悪意のある拡張機能からあなたを保護するためにいくつかの対策を講じており、インストールする前に拡張機能が信頼できるかどうかを判断するためにさまざまな手順を実行することもできます。
VS Codeリリース1.97以降、サードパーティのパブリッシャーから拡張機能を初めてインストールするときに、VS Codeは拡張機能のパブリッシャーを信頼することを確認するよう促すダイアログを表示します。
拡張機能のランタイムセキュリティについて、詳細情報を入手してください。
拡張機能の署名はVS Codeで検証できません
Visual Studio Marketplaceは、すべての拡張機能が公開されるときに署名します。VS Codeは、拡張機能をインストールするときにこの署名を検証し、拡張機能パッケージの整合性とソースをチェックします。
拡張機能をインストールすると、次のエラーメッセージが表示されることがあります: Visual Studio Codeは拡張機能の署名を検証できません。このエラーはさまざまな理由で発生する可能性があり、このエラーが発生した場合は、とにかくインストールを決定する前に注意を払う必要があります。extensions.verifySignature設定で拡張機能の署名検証を無効にします。
パッケージの整合性の問題
パッケージの整合性の問題については、問題を報告するためにVisual Studio Marketplaceチームに連絡することをお勧めします。拡張機能IDを必ず含めてください。次のリストは、パッケージの整合性の問題に関連するエラーコードを示しています。
PackageIntegrityCheckFailed
SignatureIsInvalid
SignatureManifestIsInvalid
SignatureIntegrityCheckFailed
EntryIsMissing
EntryIsTampered
Untrusted
CertificateRevoked
SignatureIsNotValid
SignatureArchiveHasTooManyEntries
NotSigned
その他の問題
サポートされていない環境や不明な理由などのその他の問題については、VS Codeで問題を報告することをお勧めします。その際、必要なすべての情報を提供し、共有ログを含めてください。⇧⌘P (Windows、Linux Ctrl+Shift+P) > ビューを開く... > 共有。
リモートウィンドウに接続しても拡張機能が同期しません
設定同期を使用すると、設定、キーボードショートカット、インストールされている拡張機能などのVisual Studio Code構成を複数のマシン間で共有できるため、常に好みの設定で作業できます。
VS Codeは、SSH、開発コンテナ(devcontainer)、またはWSLに接続している場合など、リモートウィンドウとの間で拡張機能を同期しません。
組織内で特定の拡張機能を許可またはブロックできますか?
extensions.allowedアプリケーション設定を構成することで、組織内でインストールできる拡張機能を制御できます。設定が構成されていない場合、すべての拡張機能が許可されます。設定が構成されている場合、リストにないすべての拡張機能はインストールがブロックされます。
許可される拡張機能の構成について、詳細情報を入手してください。