マルチルートワークスペース
Visual Studio Code では、マルチルートワークスペースを使って、複数のプロジェクトフォルダーを操作できます。これは、複数の関連プロジェクトを同時に作業している場合に役立ちます。たとえば、製品のソースコードを更新する際に、製品のドキュメントを含むリポジトリを常に最新の状態に保ちたい場合があります。

注: VS Code の「ワークスペース」の概念について詳しく知りたい場合は、「VS Code の「ワークスペース」とは何ですか?」を参照してください。明示的にマルチルートワークスペースを作成しない限り、「ワークスペース」はプロジェクトの単一のルートフォルダーにすぎません。
フォルダーの追加
既存のワークスペースに別のフォルダーを追加するのは簡単です。フォルダーを追加するにはいくつかの方法があります。
ワークスペースにフォルダーを追加
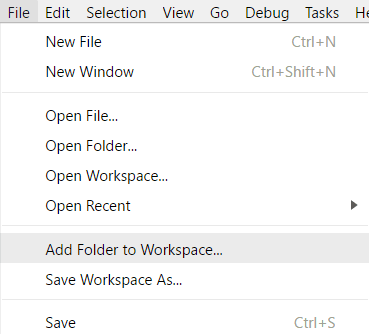
ファイル > ワークスペースにフォルダーを追加 コマンドを実行すると、新しいフォルダーを選択するためのフォルダーを開くダイアログが表示されます。

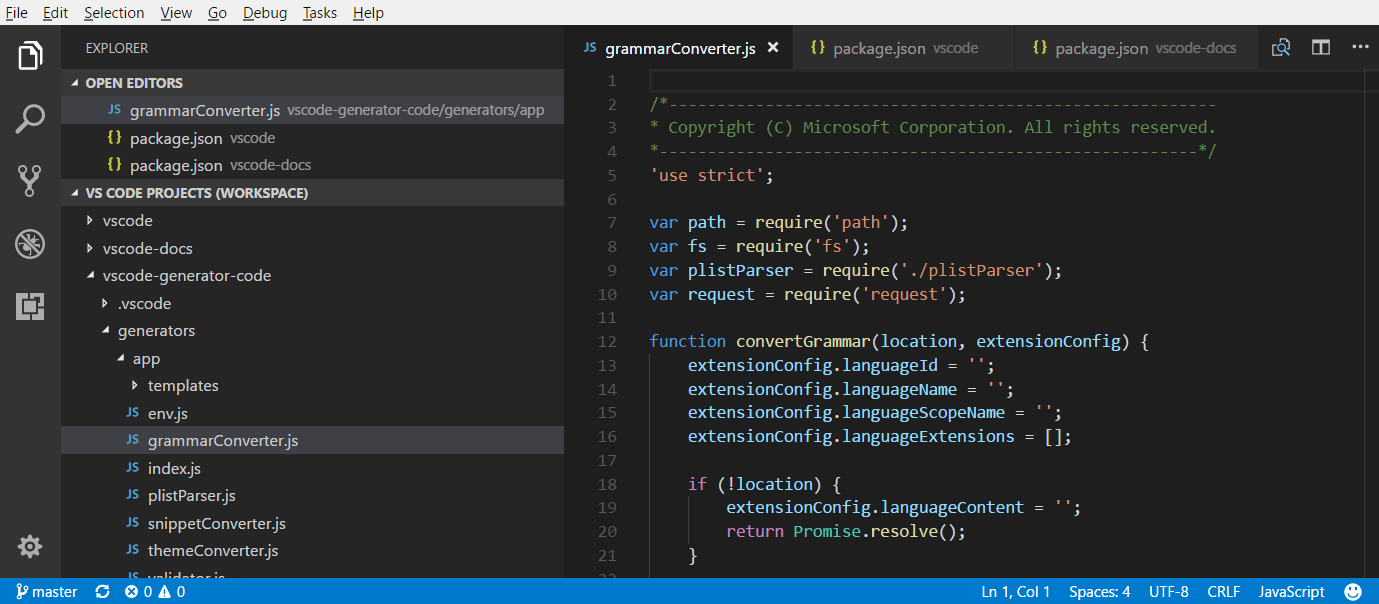
ルートフォルダーが追加されると、エクスプローラーには新しいフォルダーがファイルエクスプローラーのルートとして表示されます。任意のルートフォルダーを右クリックし、コンテキストメニューを使用してフォルダーを追加または削除できます。

ファイルエクスプローラーは以前と同じように動作するはずです。ルートフォルダー間でファイルを移動したり、コンテキストメニューとエクスプローラービューで提供される一般的なファイル操作アクションを使用したりできます。
files.exclude のような設定は、構成されていれば各ルートフォルダーでサポートされ、グローバルユーザー設定として構成されていればすべてのフォルダーでサポートされます。
ドラッグアンドドロップ
ドラッグアンドドロップを使用して、フォルダーをワークスペースに追加できます。フォルダーをファイルエクスプローラーにドラッグすると、現在のワークスペースに追加されます。複数のフォルダーを選択してドラッグすることもできます。
注: 単一のフォルダーを VS Code のエディター領域にドロップすると、そのフォルダーは引き続き単一フォルダーモードで開かれます。複数のフォルダーをエディター領域にドラッグアンドドロップすると、新しいマルチルートワークスペースが作成されます。
ドラッグアンドドロップを使用して、ワークスペース内のフォルダーを並べ替えることもできます。
複数選択のネイティブファイルを開くダイアログ
プラットフォームのネイティブファイルを開くダイアログで複数のフォルダーを開くと、マルチルートワークスペースが作成されます。
コマンドライン --add
マルチルートワークスペースの場合、最後にアクティブだった VS Code インスタンスにフォルダーまたは複数のフォルダーを追加します。
code --add vscode vscode-docs
フォルダーの削除
ワークスペースからフォルダーを削除するには、ワークスペースからフォルダーを削除 コンテキストメニューコマンドを使用します。
ワークスペースファイル
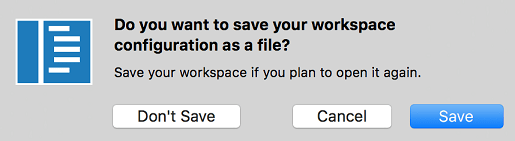
複数のフォルダーを追加すると、それらは最初に UNTITLED WORKSPACE というタイトルのワークスペースに配置され、ワークスペースを保存するまでその名前が保持されます。ワークスペースを永続的な場所に保存するまで、ワークスペースを保存する必要はありません。たとえば、デスクトップに保存する場合などです。無題のワークスペースは、使用している VS Code インスタンスが開いている限り存在します。無題のワークスペースでインスタンスを完全に閉じると、将来再び開く予定がある場合は保存するように求められます。

ワークスペースを保存すると、.code-workspace ファイルが作成され、ファイル名がファイルエクスプローラーに表示されます。
ワークスペースを名前を付けて保存...
ワークスペースファイルを新しい場所に移動したい場合は、ファイル > ワークスペースを名前を付けて保存 コマンドを使用できます。このコマンドは、新しいワークスペースファイルの場所に対して正しいフォルダーパスを自動的に設定します。
ワークスペースファイルのオープン
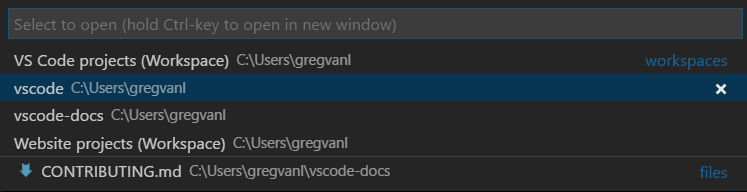
ワークスペースを再度開くには、次のいずれかの方法を使用できます。
- プラットフォームのエクスプローラーで
.code-workspaceファイルをダブルクリックします。 - ファイル > ワークスペースを開く コマンドを使用して、ワークスペースファイルを選択します。
- ファイル > 最近開いたもの (⌃R (Windows、Linux Ctrl+R)) リストからワークスペースを選択します。
- ワークスペースには、フォルダーと区別するために (ワークスペース) というサフィックスが付いています。

VS Code で単一のフォルダーが開いている場合の フォルダーを閉じる と同様に、アクティブなワークスペースを閉じるための ワークスペースを閉じる (⌘K F (Windows、Linux Ctrl+K F)) コマンドがあります。
ワークスペースファイルスキーマ
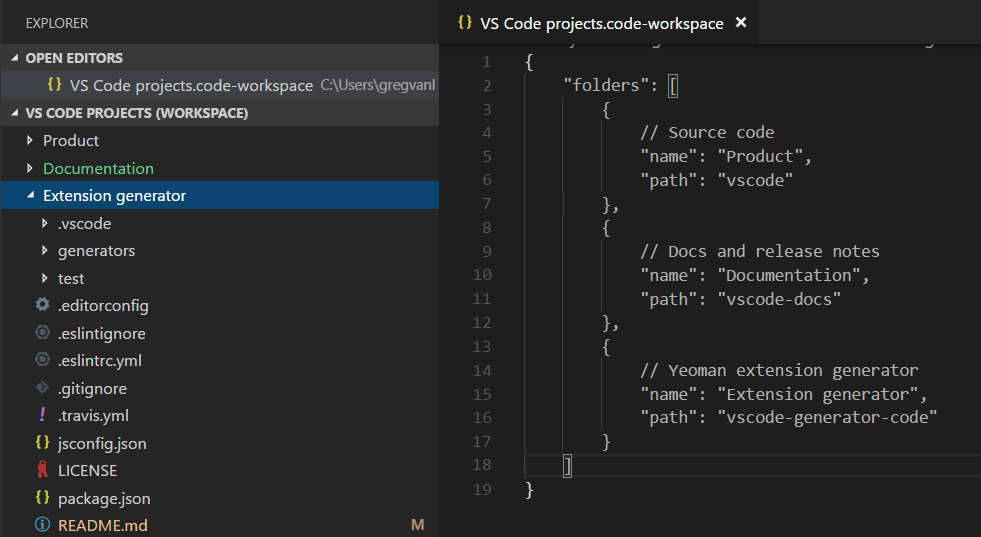
.code-workspace のスキーマは非常に単純です。絶対パスまたは相対パスを持つフォルダーの配列があります。相対パスは、ワークスペースファイルを共有したい場合に優れています。
name 属性を使用してフォルダーの表示名を上書きし、エクスプローラー内のフォルダーに、より意味のある名前を付けることができます。たとえば、フォルダー名でコンテンツを簡単に識別できるように、プロジェクトフォルダーに「Product」や「Documentation」などの名前を付けることができます。
{
"folders": [
{
// Source code
"name": "Product",
"path": "vscode"
},
{
// Docs and release notes
"name": "Documentation",
"path": "vscode-docs"
},
{
// Yeoman extension generator
"name": "Extension generator",
"path": "vscode-generator-code"
}
]
}
これにより、エクスプローラーには次のように表示されます。

上記の例からわかるように、ワークスペースファイルにコメントを追加できます。
ワークスペースファイルには、settings の下にワークスペースの グローバル設定 と、extensions の下に 拡張機能の推奨事項 も含めることができます。これらについては後で説明します。

一般的な UI
Editor
マルチルートワークスペースを使用している場合、VS Code UI にはいくつかの変更しかありません。主にフォルダー間のファイルの曖昧さを解消するためです。たとえば、複数のフォルダー内のファイルで名前の競合がある場合、VS Code はタブヘッダーにフォルダー名を含めます。

常にタブヘッダーにフォルダーを表示したい場合は、workbench.editor.labelFormat 設定 の「medium」または「long」値を使用して、フォルダーまたはフルパスを表示できます。
"workbench.editor.labelFormat": "medium"
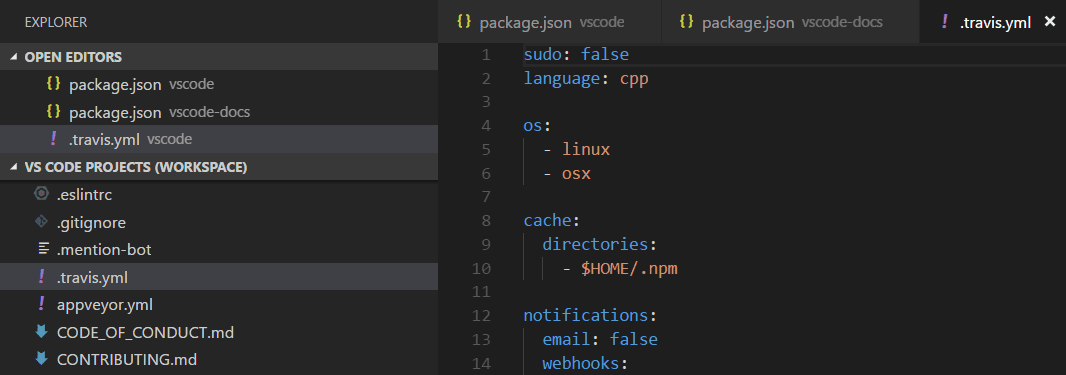
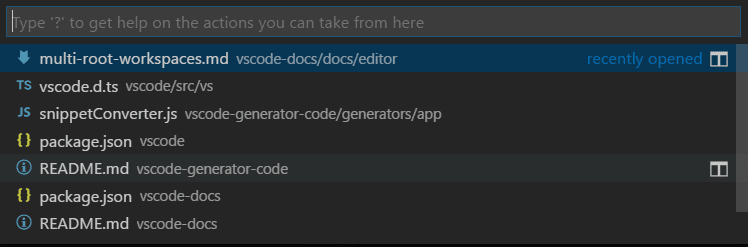
開いているエディター や クイックオープン (⌘P (Windows、Linux Ctrl+P)) リストなどの VS Code UI には、フォルダー名が含まれています。

ファイルアイコンテーマ を使用しており、アクティブなテーマがそれをサポートしている場合、特別なワークスペースアイコンが表示されます。
以下に、組み込みの Minimal (Visual Studio Code) ファイルアイコンテーマのワークスペースアイコンを示します。
![]()
検索
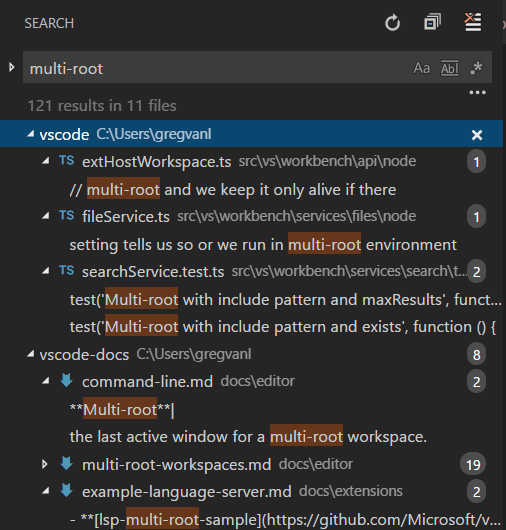
グローバル検索などの VS Code の機能は、すべてのフォルダーで動作し、検索結果をフォルダーごとにグループ化します。

マルチルートワークスペースを開いている場合、ファイルに含める ボックスに ./ 構文を使用することで、単一のルートフォルダー内を検索することを選択できます。たとえば、./project1/**/*.txt と入力すると、project1/ ルートフォルダー以下のすべての .txt ファイルを検索します。
設定
1つのワークスペースに複数のルートフォルダーがある場合、各ルートフォルダーに .vscode フォルダーを配置し、そのフォルダーに適用される設定を定義することができます。設定の衝突を避けるため、マルチルートワークスペースを使用する場合は、リソース (ファイル、フォルダー) の設定のみが適用されます。エディター全体に影響する設定 (UI レイアウトなど) は無視されます。たとえば、2つのプロジェクトでズームレベルを両方とも設定することはできません。
単一フォルダープロジェクトと同様にユーザー設定がサポートされており、マルチルートワークスペース内のすべてのフォルダーに適用されるグローバルワークスペース設定も設定できます。グローバルワークスペース設定は .code-workspace ファイルに保存されます。
{
"folders": [
{
"path": "vscode"
},
{
"path": "vscode-docs"
},
{
"path": "vscode-generator-code"
}
],
"settings": {
"window.zoomLevel": 1,
"files.autoSave": "afterDelay"
}
}
単一フォルダーインスタンスから複数フォルダーに移行すると、VS Code は最初のフォルダーから適切なエディター全体の設定を新しいグローバルワークスペース設定に追加します。
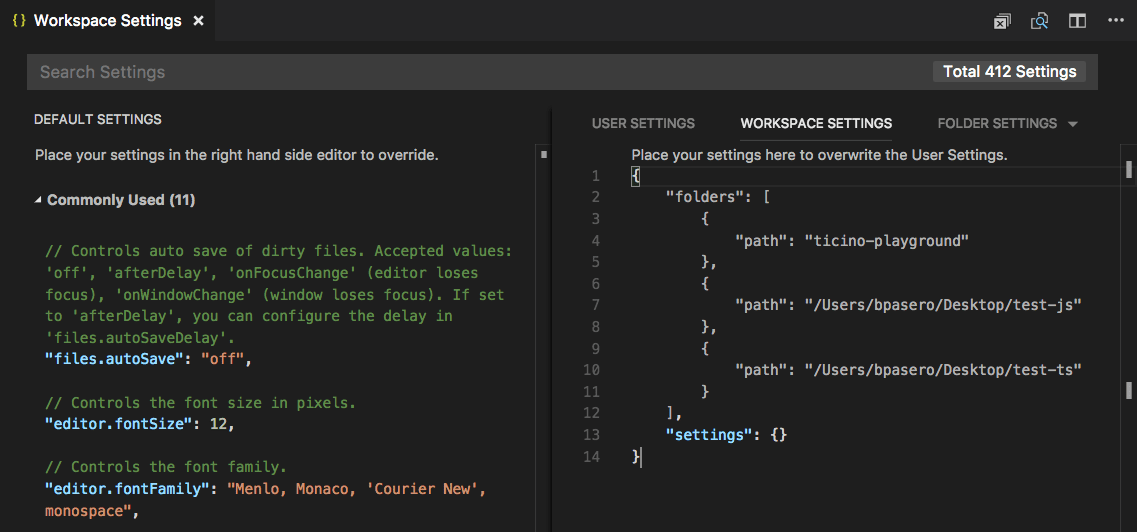
設定エディターを通じて、さまざまな設定ファイルを簡単に確認および変更できます。設定エディターのタブを使用すると、ユーザー設定、グローバルワークスペース設定、個々のフォルダー設定を選択できます。

次のコマンドを使用して、特定の設定ファイルを開くこともできます。
- 基本設定: ユーザー設定を開く - グローバルユーザー設定を開きます。
- 基本設定: ワークスペース設定を開く - ワークスペースファイルの設定セクションを開きます。
- 基本設定: フォルダー設定を開く - アクティブなフォルダーの設定を開きます。
グローバルワークスペース設定はユーザー設定を上書きし、フォルダー設定はワークスペースまたはユーザー設定を上書きできます。
サポートされていないフォルダー設定
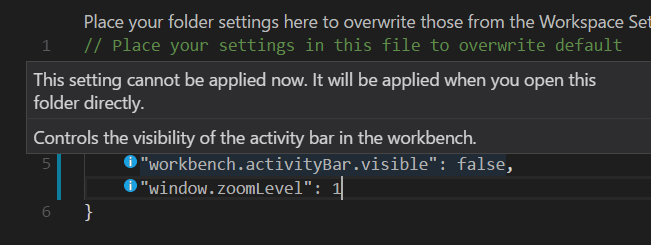
サポートされていないエディター全体のフォルダー設定は、フォルダー設定でグレー表示され、デフォルトフォルダー設定 リストからフィルターで除外されます。また、設定の前に情報アイコンが表示されます。

デバッグ
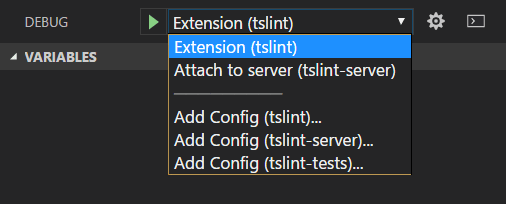
マルチルートワークスペースでは、VS Code はすべてのフォルダーから launch.json デバッグ構成ファイルを検索し、フォルダー名をサフィックスとして表示します。さらに、VS Code はワークスペース構成ファイルで定義された起動構成も表示します。

上記の例は、TSLint 拡張機能 のデバッグ構成を示しています。tslint 拡張機能フォルダーには、VS Code 拡張機能ホストで拡張機能を起動するための launch 構成があり、tslint-server フォルダーには、実行中の TSLint サーバーにデバッガーをアタッチするための attach 構成があります。
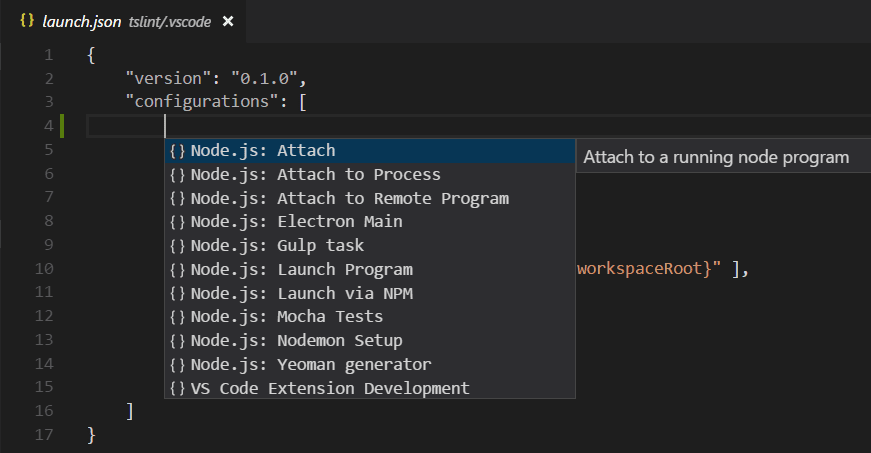
vscode-tslint ワークスペース では、tslint、tslint-server、tslint-tests のフォルダーに対して 3 つの 構成を追加 コマンドも確認できます。構成を追加 コマンドは、フォルダーの .vscode サブフォルダーにある既存の launch.json ファイルを開くか、新しいファイルを作成してデバッグ構成テンプレートのドロップダウンを表示します。

構成で使用される変数 (例: ${workspaceFolder} または現在非推奨の ${workspaceRoot}) は、それらが属するフォルダーに対して相対的に解決されます。ルートフォルダー名を変数に追加 (コロンで区切る) することで、ワークスペースフォルダーごとに変数をスコープすることも可能です。
ワークスペース起動構成
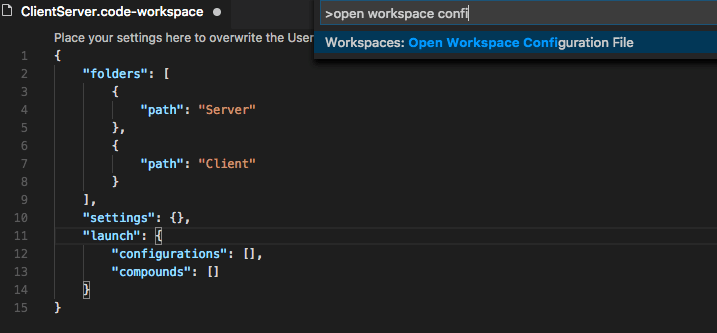
ワークスペーススコープの起動構成は、ワークスペース構成ファイル (コマンドパレットの ワークスペース: ワークスペース構成ファイルを開く) の "launch" セクションにあります。

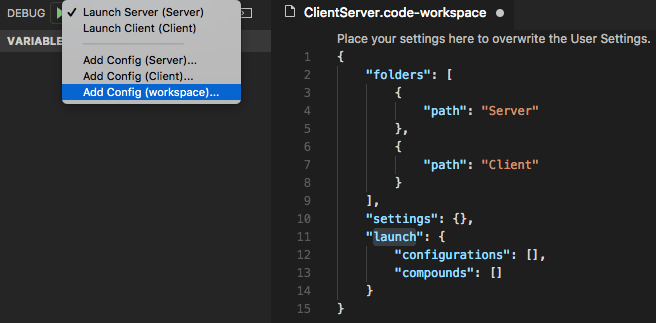
または、起動構成ドロップダウンメニューの「構成を追加 (ワークスペース)」エントリを使用して、新しい起動構成を追加できます。

複合起動構成は、ワークスペース内で名前が一意である限り、個々の起動構成を名前で参照できます。たとえば、
"compounds": [{
"name": "Launch Server & Client",
"configurations": [
"Launch Server",
"Launch Client"
]
}]
個々の起動構成名が一意でない場合、修飾フォルダーをより冗長な「folder」構文で指定できます。
"compounds": [{
"name": "Launch Server & Client",
"configurations": [
"Launch Server",
{
"folder": "Web Client",
"name": "Launch Client"
},
{
"folder": "Desktop Client",
"name": "Launch Client"
}
]
}]
compounds に加えて、ワークスペース構成ファイルの launch セクションには、通常の起動構成も含まれる場合があります。使用されるすべての変数が特定のフォルダーに明示的にスコープされていることを確認してください。そうでない場合、それらはワークスペースに対して有効ではありません。明示的にスコープされた変数については、「変数のリファレンス」で詳細を確認できます。
以下は、プログラムが「Program」というフォルダーにあり、ステップ実行時に「Library」というフォルダーのすべてのファイルをスキップする必要がある起動構成の例です。
"launch": {
"configurations": [{
"type": "node",
"request": "launch",
"name": "Launch test",
"program": "${workspaceFolder:Program}/test.js",
"skipFiles": [
"${workspaceFolder:Library}/out/**/*.js"
]
}]
}
タスク
VS Code がデバッグ構成を検索するのと同様に、VS Code はワークスペース内のすべてのフォルダーから gulp、grunt、npm、および TypeScript プロジェクトファイルからタスクを自動検出するだけでなく、tasks.json ファイルで定義されたタスクも検索します。タスクの場所は、フォルダー名のサフィックスによって示されます。tasks.json で定義されたタスクはバージョン 2.0.0 である必要があることに注意してください。

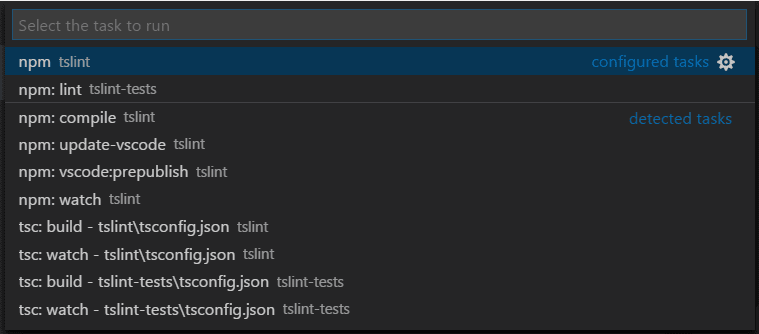
上記の TSLint 拡張機能の ワークスペース の例から、tslint および tslint-tests フォルダーの tasks.json ファイルから 2 つの 構成済みタスク と、多数の自動検出された npm および TypeScript コンパイラの 検出済みタスク があることがわかります。
ワークスペースタスク構成
ワークスペーススコープのタスクは、ワークスペース構成ファイル (コマンドパレットの ワークスペース: ワークスペース構成ファイルを開く) の "tasks" セクションに記述されます。ワークスペース構成ファイルでは、"shell" および "process" 型のタスクのみを定義できます。
ソース管理
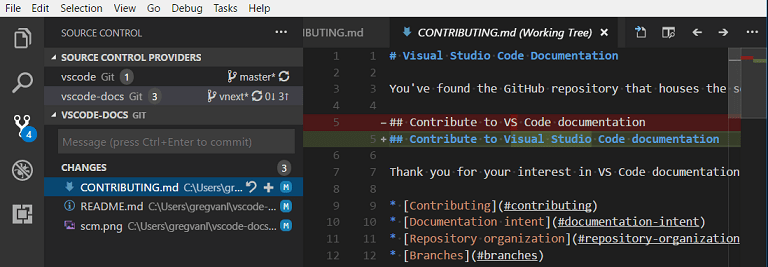
マルチルートワークスペースでは、複数のアクティブなリポジトリがある場合に概要を表示する ソース管理プロバイダー セクションがあります。これらは複数の SCM プロバイダーによって提供される場合があります。たとえば、Git リポジトリと Azure DevOps Server ワークスペースを並べて配置できます。このビューでリポジトリを選択すると、ソース管理の詳細が下に表示されます。

Ctrl+クリック または Shift+クリック を使用して、複数のリポジトリを選択できます。それらの詳細は、下に別々の領域として表示されます。
拡張機能
拡張機能の作成者である場合は、VS Code のマルチルートワークスペース API と、複数のフォルダーで拡張機能をうまく機能させる方法について学ぶために、マルチルートワークスペース API の導入 ガイドを参照してください。
以下は、マルチルートワークスペース API を採用した人気の拡張機能の一部です。
注: 拡張機能がまだ複数のフォルダーをサポートしていない場合でも、マルチルートワークスペースの最初のフォルダーで動作します。
拡張機能の推奨事項
VS Code は、フォルダーの .vscode サブフォルダーにある extensions.json ファイルを介してフォルダーレベルの拡張機能の推奨事項をサポートしています。また、.code-workspace ファイルにそれらを追加することで、グローバルワークスペース拡張機能の推奨事項を提供することもできます。拡張機能: 推奨拡張機能の構成 (ワークスペースフォルダー) コマンドを使用してワークスペースファイルを開き、extensions.recommendations 配列に拡張機能識別子 ({パブリッシャー名}.{拡張機能名}) を追加できます。
{
"folders": [
{
"path": "vscode"
},
{
"path": "vscode-docs"
}
],
"extensions": {
"recommendations": ["eg2.tslint", "dbaeumer.vscode-eslint", "esbenp.prettier-vscode"]
}
}
次のステップ
- VS Code の「ワークスペース」とは何ですか? - 単一フォルダーワークスペースとマルチルートワークスペースの詳細。
- デバッグ - アプリケーションのデバッグを設定する方法について学習します。
- タスク - タスクを使用すると、VS Code 内でコンパイラーなどの外部ツールを実行できます。
よくある質問
単一のプロジェクトフォルダーでの作業に戻るにはどうすればよいですか?
ワークスペースを閉じてフォルダーを直接開くか、ワークスペースからフォルダーを削除します。
拡張機能の作成者として、何をする必要がありますか?
「マルチルートワークスペース API の導入」ガイドを参照してください。ほとんどの拡張機能は、マルチルートワークスペースを簡単にサポートできます。