VS Code で GitHub Copilot によるコード補完
GitHub Copilot は、AI を活用したペアプログラマーとして機能し、コード、コメント、テストなどの補完候補を自動的に提案します。コードの作成中にエディターに直接候補を表示し、幅広いプログラミング言語とフレームワークに対応できます。
Copilot は 2 種類の候補を提供します
-
コード補完 - エディターに入力し始めると、Copilot がコーディングスタイルに合い、既存のコードを考慮したコード候補を提供します。
-
次の編集候補 - Copilot の次の編集候補 (Copilot NES とも呼ばれます) を使用して、次のコード編集を予測します。行っている編集に基づいて、NES は次の編集を行う場所と、その編集内容の両方を予測します。
はじめに
-
GitHub Copilot 拡張機能をインストールします。
-
Copilot を使用するには、GitHub アカウントでサインインします。
ヒントCopilot サブスクリプションをお持ちでない場合は、Copilot Free プランにサインアップすると Copilot を無料で利用でき、補完とチャット対話に毎月の制限が適用されます。
-
当社のCopilot クイックスタートで、VS Code の Copilot の主要機能をご覧ください。
インライン候補
Copilot は入力時にコード候補を提供します。現在の行の補完であったり、まったく新しいコードブロックであったりします。候補のすべてまたは一部を受け入れたり、入力を続けて候補を無視したりできます。
次の例では、Copilot が薄暗いゴーストテキストを使用して calculateDaysBetweenDates JavaScript 関数の実装を提案していることに注目してください。

インライン候補が表示されたら、Tab キーで受け入れることができます。
Copilot は、コード候補に対して、コードにすでに存在するのと同じコーディングスタイルを適用しようとします。次の例では、Copilot が提案された subtract メソッドに対して、add メソッドと同じ入力パラメーターの命名スキームを適用していることに注目してください。

候補を部分的に受け入れる
GitHub Copilot からの候補全体を受け入れたくない場合があります。⌘→ (Windows、Linux Ctrl+Right) キーボードショートカットを使用して、候補の次の単語または次の行を受け入れることができます。
代替候補
特定の入力に対して、Copilot は複数の代替候補を提供する場合があります。候補にカーソルを合わせると、他の候補も表示されます。

コードコメントから候補を生成する
Copilot に候補を頼るのではなく、コードコメントを使用して期待するコードについてヒントを提供できます。たとえば、使用するアルゴリズムまたは概念のタイプ (「再帰を使用」や「シングルトンパターンを使用」など)、またはクラスに追加するメソッドとプロパティを指定できます。
次の例は、Copilot に TypeScript で学生を表すクラスを作成し、メソッドとプロパティに関する情報を提供するよう指示する方法を示しています。

次の編集提案
インライン候補は、コードのセクションを自動補完するのに優れています。しかし、ほとんどのコーディングアクティビティは既存のコードの編集であるため、カーソルの位置とそれ以外の場所の両方での編集を支援することも、Copilot コード補完の自然な進化です。編集は単独で行われることはめったにありません。さまざまなシナリオでどのような編集を行う必要があるかには論理的な流れがあります。次の編集候補 (Copilot NES) はこの進化です。
行っている編集に基づいて、次の編集候補は、次の編集を行う場所と、その編集内容の両方を予測します。Copilot NES は、現在の作業に関連する将来の変更を提案することで、作業の流れを維持するのに役立ちます。また、Tab キーを押すだけで、Copilot の提案にすばやく移動して受け入れることができます。提案は、潜在的な変更の範囲に応じて、単一のシンボル、行全体、または複数行にまたがる場合があります。
Copilot NES を開始するには、VS Code の設定 github.copilot.nextEditSuggestions.enabled を有効にします。
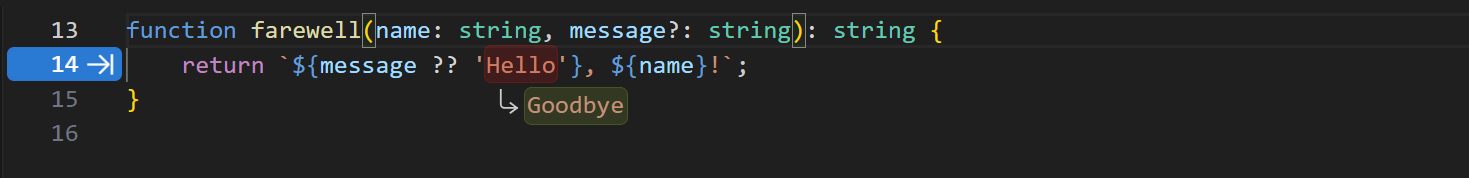
編集候補に移動して受け入れる
Tab キーを使用すると、提案されたコード変更にすばやく移動でき、次の関連する編集を見つける時間を節約できます (ファイルを手動で検索したり、参照を調べる必要はありません)。その後、もう一度 Tab キーを押して候補を受け入れることができます。
ガターの矢印は、編集候補が利用可能かどうかを示します。矢印は、現在のカーソル位置に対する次の編集候補の場所を示します。
矢印にカーソルを合わせると、キーボードショートカットや設定構成を含む編集候補メニューが表示されます。

VS Code vim 拡張機能ユーザーの場合は、NES とのキーバインドの競合を避けるために、最新バージョンの拡張機能を使用してください。
編集候補による注意散漫の軽減
既定では、編集候補はガターの矢印で示され、コードの変更はエディターに表示されます。editor.inlineSuggest.edits.showCollapsed 設定を有効にすると、Tab キーを押して候補に移動するか、ガターの矢印にカーソルを合わせるまで、コードの変更はエディターにのみ表示されます。または、ガターの矢印にカーソルを合わせて、メニューから折りたたんで表示オプションを選択します。
次の編集候補のユースケース
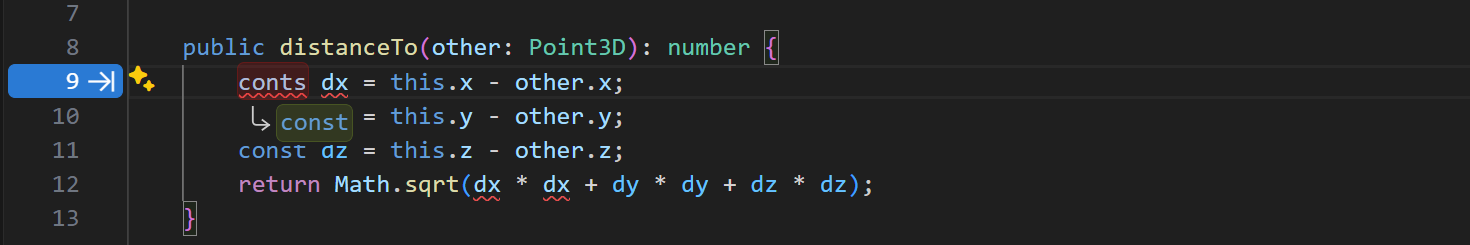
間違いの検出と修正
-
Copilot は、誤植のような単純な間違いを修正するのに役立ちます。
cont x = 5やconts x = 5のように文字が欠落または交換されている場合に、const x = 5となるべき修正を提案します。
-
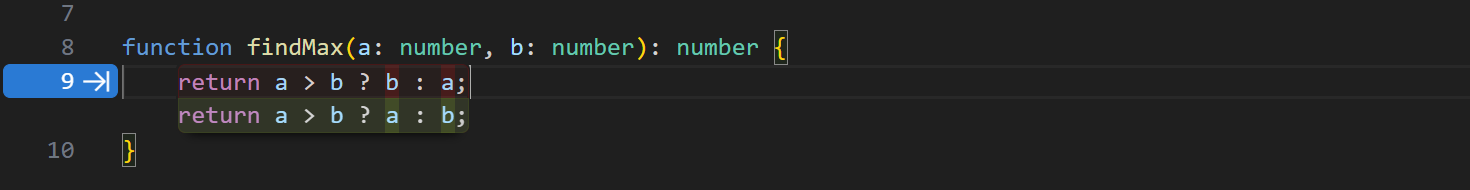
Copilot は、論理におけるより困難な間違いも修正するのに役立ちます。たとえば、反転した三項演算子などです。

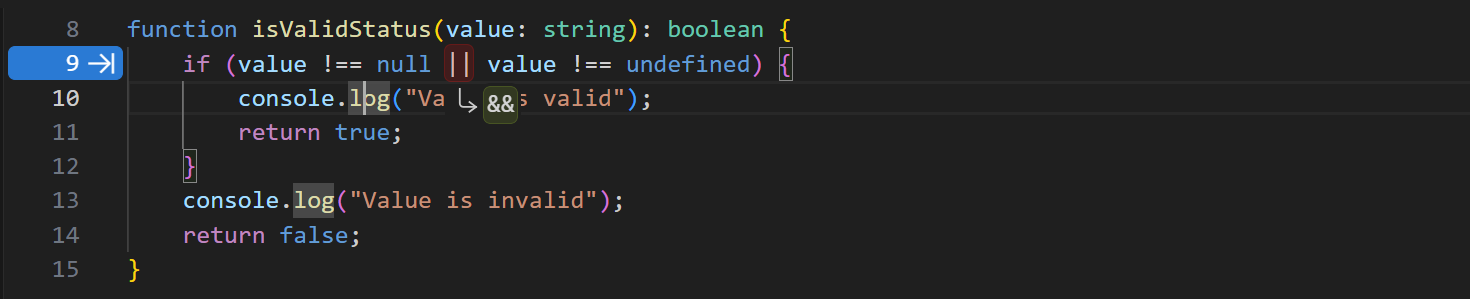
または、
||の代わりに&&を使用すべきだった比較
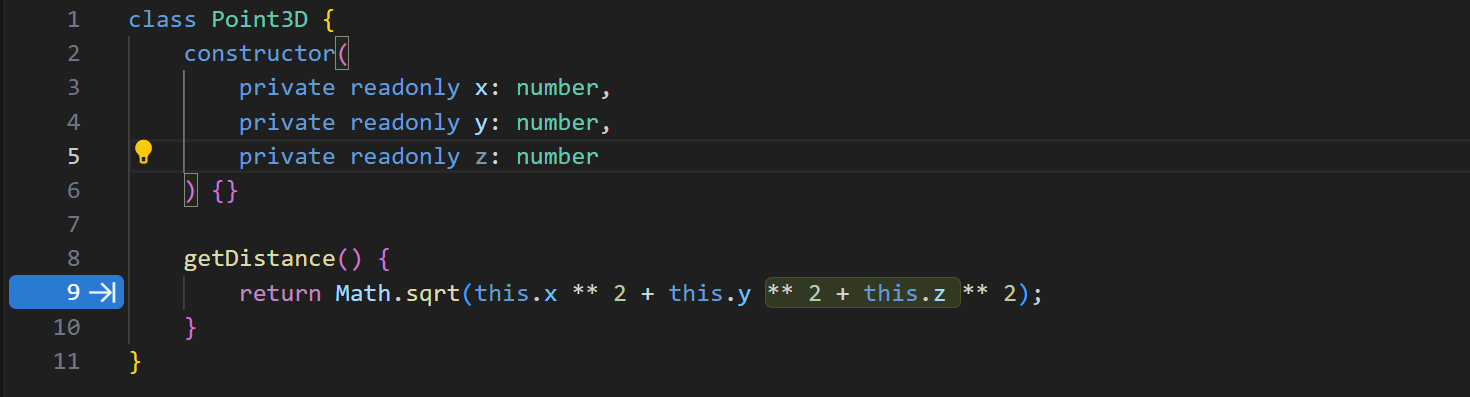
意図の変更
-
Copilot は、新しい意図の変更に一致するコードの残りの部分への変更を提案します。 たとえば、クラスを
PointからPoint3Dに変更すると、Copilot はクラス定義にz変数を追加することを提案します。変更を受け入れた後、Copilot NES は次に距離計算にzを追加することを推奨します。
リファクタリング
-
ファイル内の変数の名前を一度変更すると、Copilot は他のすべての場所で更新することを提案します。 新しい名前または命名パターンを使用すると、Copilot は後続のコードも同様に更新することを提案します。

-
コードスタイルの合わせ込み。コードをコピー&ペーストした後、Copilot はペーストされた現在のコードに合わせる方法を提案します。
コード補完の有効化または無効化
コード補完は、すべての言語に対して、または特定の言語に対してのみ有効または無効にできます。コード補完を有効または無効にするには、ステータスバーの Copilot メニューを選択し、コード補完を有効または無効にするオプションをチェックまたはアンチェックします。特定の言語のコード補完を無効にするオプションは、アクティブなエディターの言語に依存します。

または、設定エディターで github.copilot.enable 設定を変更します。コード補完を有効または無効にする各言語のエントリを追加します。すべての言語のコード補完を有効または無効にするには、* の値を true または false に設定します。
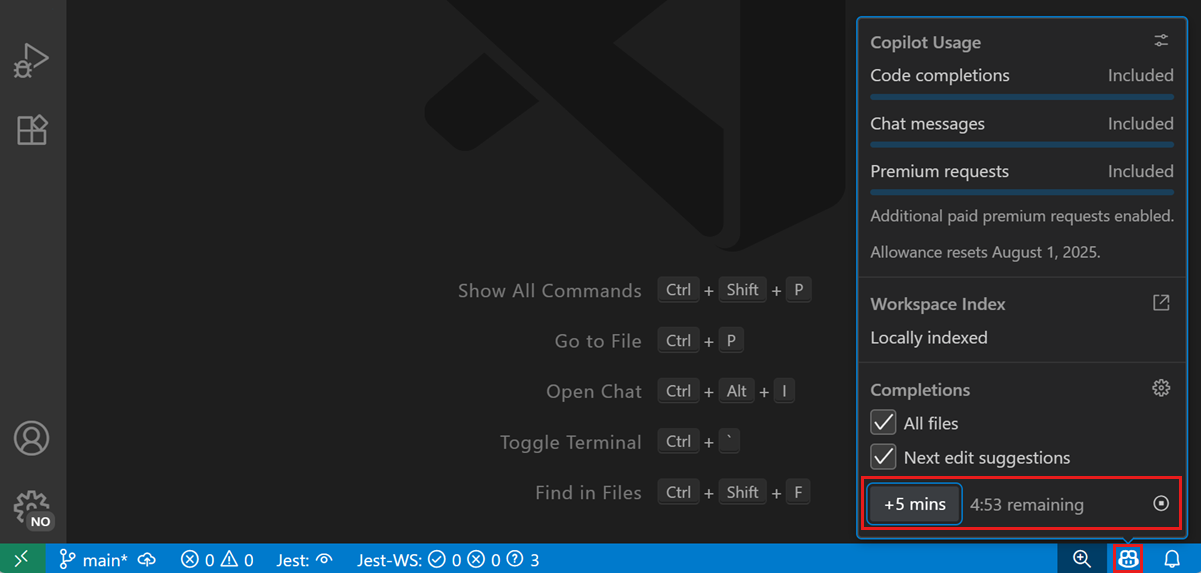
エディターですべてのコード補完を一時的に無効にするには、ステータスバーの Copilot メニューを選択し、スヌーズボタンを選択してスヌーズ時間を 5 分増やします。コード補完を再開するには、Copilot メニューのスヌーズ解除ボタンを選択します。
または、コマンドパレットでインライン候補をスヌーズコマンドとインライン候補のスヌーズを解除コマンドを使用します。
補完用の AI モデルの変更
異なる大規模言語モデル (LLM) は、異なる種類のデータで訓練されており、異なる機能と強みを持つ場合があります。VS Code で異なる AI 言語モデルの中から選択する方法について詳しく学びましょう。
エディターでコード補完を生成するために使用される言語モデルを変更するには
-
コマンドパレット (F1) を開きます。
-
change completions model と入力し、GitHub Copilot: Change Completions Model コマンドを選択します。
-
ドロップダウンメニューから、使用したいモデルを選択します。
利用可能なモデルのリストは時間の経過とともに変化する場合があります。モデルピッカーには常に複数のモデルが表示されるとは限りません。プレビューモデルや追加のコード補完モデルは、リリースされた場合にそこに表示されます。Copilot Business または Enterprise ユーザーの場合、管理者は GitHub.com のCopilot ポリシー設定で「Editor Preview Features」を有効にすることで、組織で特定のモデルを有効にする必要があります。
ヒントとコツ
コンテキスト
関連性の高いインライン候補を提供するために、Copilot はエディターで現在開いているファイルと開いているファイルを調べてコンテキストを分析し、適切な候補を作成します。Copilot を使用しながら VS Code で関連ファイルを開いておくことは、このコンテキストを設定し、Copilot がプロジェクトの全体像を把握するのに役立ちます。
設定
コード補完設定
-
github.copilot.enable - すべての言語または特定の言語のインライン補完を有効または無効にします。
-
editor.inlineSuggest.fontFamily - インライン補完のフォントを設定します。
-
editor.inlineSuggest.showToolbar - インライン補完に表示されるツールバーを有効または無効にします。
-
editor.inlineSuggest.syntaxHighlightingEnabled - インライン補完のシンタックスハイライトを有効または無効にします。
次の編集候補設定
-
github.copilot.nextEditSuggestions.enabled - Copilot の次の編集候補 (Copilot NES) を有効にします。
-
editor.inlineSuggest.edits.allowCodeShifting - Copilot NES が候補を表示するためにコードをシフトできるかどうかを設定します。
-
editor.inlineSuggest.edits.renderSideBySide - Copilot NES が可能な場合はより大きな候補を並べて表示するか、Copilot NES が常に該当するコードの下に大きな候補を表示するかを設定します。
- auto (既定): ビューポートに十分なスペースがある場合、より大きな編集候補を並べて表示します。それ以外の場合は、該当するコードの下に候補を表示します。
- never: 候補を並べて表示せず、常に該当するコードの下に候補を表示します。
-
github.copilot.nextEditSuggestions.fixes - 診断 (波線) に基づく次の編集候補を有効にします。たとえば、不足しているインポートなどです。
-
editor.inlineSuggest.minShowDelay - インライン候補を表示するまでの待機時間 (ミリ秒)。既定値は
0です。
次のステップ
-
クイックスタートで主要機能をご覧ください。
-
VS Code のチャットで AI チャット会話を使用します。
-
YouTube のVS Code Copilot シリーズの動画をご覧ください。