Visual Studio Code での HTML
Visual Studio Code は、HTML プログラミングの基本的なサポートをすぐに提供します。構文の強調表示、IntelliSense を使用したスマートな補完、およびカスタマイズ可能な書式設定があります。VS Code には、優れた Emmet サポートも含まれています。
IntelliSense
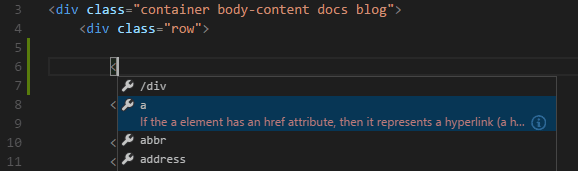
HTML を入力すると、HTML IntelliSense を介して提案が提供されます。下の画像では、提案された HTML 要素の閉じタグ </div> と、コンテキスト固有の提案要素のリストを確認できます。

ドキュメントシンボルも HTML で利用可能で、id とクラス名で DOM ノードにすばやく移動できます。
埋め込み CSS と JavaScript を使用することもできます。ただし、他のファイルからのスクリプトとスタイルのインクルードは追跡されず、言語サポートは HTML ファイルの内容のみを対象とすることに注意してください。
⌃Space (Windows、Linux の場合は Ctrl+Space) を押すと、いつでも提案をトリガーできます。
どの組み込みコード補完プロバイダーをアクティブにするかも制御できます。対応する提案を表示したくない場合は、ユーザーまたはワークスペースの 設定 でこれらをオーバーライドします。
// Configures if the built-in HTML language suggests HTML5 tags, properties and values.
"html.suggest.html5": true
タグを閉じる
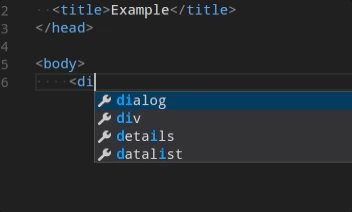
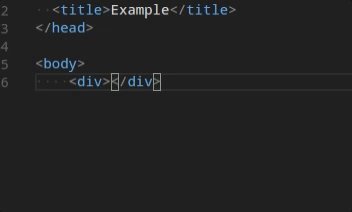
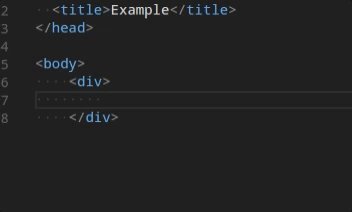
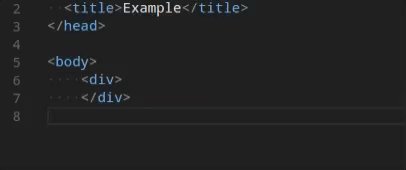
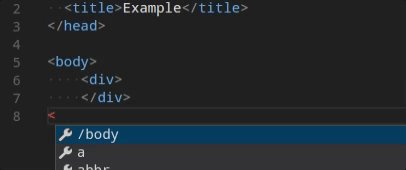
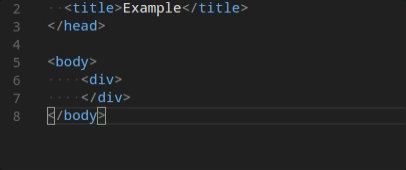
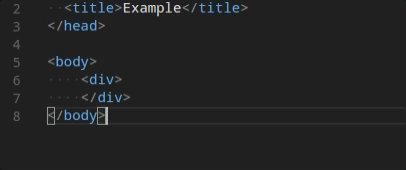
開始タグの > が入力されると、タグ要素は自動的に閉じられます。

閉じタグの / が入力されると、一致する閉じタグが挿入されます。

次の 設定 で自動閉じタグをオフにできます
"html.autoClosingTags": false
タグの自動更新
タグを変更すると、リンクされた編集機能によって一致する閉じタグが自動的に更新されます。この機能はオプションであり、次のように設定することで有効にできます。
"editor.linkedEditing": true
カラーピッカー
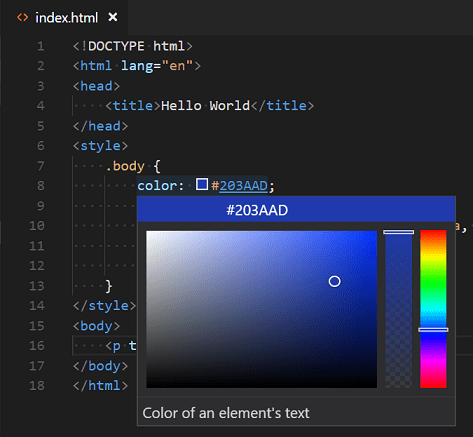
VS Code のカラーピッカー UI が HTML スタイルセクションで利用できるようになりました。

エディターから選択された色の色相、彩度、不透明度の設定をサポートしています。また、ピッカーの上部にある色の文字列をクリックすることで、異なる色モードを切り替える機能も提供します。カーソルが色の定義上にある場合、ピッカーがホバーで表示されます。
Hover
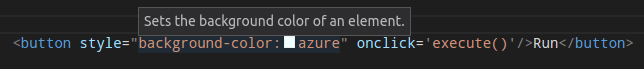
HTML タグまたは埋め込みスタイル、JavaScript にマウスを重ねると、カーソル下のシンボルに関する詳細情報が表示されます。

検証
HTML 言語サポートは、すべての埋め込み JavaScript と CSS の検証を実行します。
次の設定でその検証をオフにできます
// Configures if the built-in HTML language support validates embedded scripts.
"html.validate.scripts": true,
// Configures if the built-in HTML language support validates embedded styles.
"html.validate.styles": true
折りたたみ
行番号と行の先頭の間にあるガターの折りたたみアイコンを使用して、ソースコードの領域を折りたたむことができます。ソースコード内の複数行コメントのすべての HTML 要素で折りたたみ領域が利用可能です。
さらに、次の領域マーカーを使用して折りたたみ領域を定義できます: <!-- #region --> および <!-- #endregion -->
HTML でインデントベースの折りたたみに切り替える場合は、次を使用します。
"[html]": {
"editor.foldingStrategy": "indentation"
},
フォーマット
HTML ソースコードの書式設定を改善するには、Format Document コマンド ⇧⌥F (Windows の場合は Shift+Alt+F、Linux の場合は Ctrl+Shift+I) を使用してファイル全体を書式設定するか、Format Selection ⌘K ⌘F (Windows、Linux の場合は Ctrl+K Ctrl+F) を使用して選択したテキストのみを書式設定します。
HTML フォーマッタは js-beautify に基づいています。そのライブラリが提供する書式設定オプションは、VS Code の 設定 に表示されます。
- html.format.wrapLineLength: 1 行あたりの最大文字数。
- html.format.unformatted: 再フォーマットしないタグのリスト。
- html.format.contentUnformatted: コンテンツを再フォーマットしないタグのリスト (コンマ区切り)。
- html.format.extraLiners: その前に余分な改行を入れるタグのリスト。
- html.format.preserveNewLines: 要素の前の既存の改行を保持するかどうか。
- html.format.maxPreserveNewLines: 1 チャンクで保持される改行の最大数。
- html.format.indentInnerHtml:
<head>セクションと<body>セクションをインデントします。 - html.format.wrapAttributes: 属性の折り返し戦略
auto: 行の長さが超過したときに折り返すforce: 最初の属性を除いて、すべての属性を折り返すforce-aligned: 最初の属性を除いて、すべての属性を折り返し、属性を揃えるforce-expand-multiline: すべての属性を折り返すaligned-multiple: 行の長さが超過したときに折り返し、属性を垂直に揃えるpreserve: 属性の折り返しを保持するpreserve-aligned: 属性の折り返しを保持するが、揃える
- html.format.wrapAttributesIndentSize: html.format.wrapAttributes で
force alignedおよびaligned multipleを使用する場合の配置サイズ、またはデフォルトのインデントサイズを使用する場合はnull。 - html.format.templating: django、erb、handlebars、php テンプレート言語タグを尊重します。
- html.format.unformattedContentDelimiter: この文字列間でテキストコンテンツをまとめて保持します。
ヒント: フォーマッタは、html.format.unformatted および html.format.contentUnformatted 設定にリストされているタグを書式設定しません。「script」タグが除外されていない限り、埋め込み JavaScript は書式設定されます。
マーケットプレイスには、いくつかの代替フォーマッタがあります。別のフォーマッタを使用したい場合は、組み込みのフォーマッタをオフにするために設定で "html.format.enable": false を定義します。
Emmet スニペット
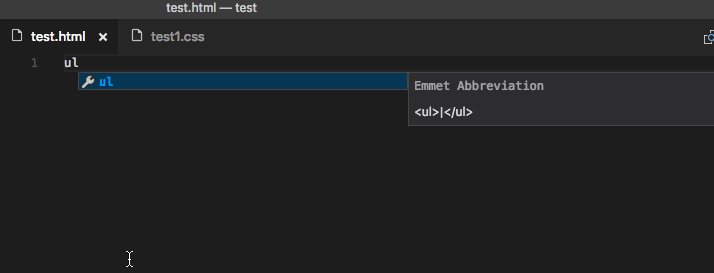
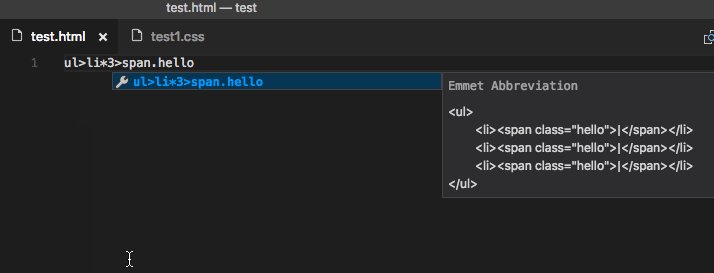
VS Code は Emmet スニペット 展開をサポートしています。Emmet の省略形は、エディターの自動補完リストで他の提案やスニペットと一緒にリストされます。

ヒント: 有効な省略形については、Emmet チートシート の HTML セクションを参照してください。
他の言語で HTML Emmet 省略形を使用したい場合は、emmet.includeLanguages 設定 を使用して、Emmet モードのいずれか (css、html など) を他の言語に関連付けることができます。この設定は、言語識別子 を取得し、それを Emmet がサポートするモードの言語 ID に関連付けます。
たとえば、JavaScript 内で Emmet HTML 省略形を使用するには、次のようになります。
{
"emmet.includeLanguages": {
"javascript": "html"
}
}
ユーザー定義スニペット もサポートしています。
HTML カスタムデータ
宣言的な カスタムデータ形式 を介して VS Code の HTML サポートを拡張できます。html.customData をカスタムデータ形式に従う JSON ファイルのリストに設定することで、VS Code の新しい HTML タグ、属性、属性値の理解を強化できます。VS Code は、提供されたタグ、属性、属性値に対して、補完やホバー情報などの言語サポートを提供します。
カスタムデータの使用方法の詳細については、vscode-custom-data リポジトリを参照してください。
HTML 拡張機能
追加機能を追加するには、拡張機能をインストールします。拡張機能ビュー (⇧⌘X (Windows、Linux の場合は Ctrl+Shift+X)) に移動し、「html」と入力すると、HTML の作成と編集に役立つ関連拡張機能のリストが表示されます。
ヒント: 上の拡張機能タイルをクリックして、説明とレビューを読み、自分に最適な拡張機能を選択してください。詳細については、マーケットプレイス を参照してください。
次のステップ
さらに読む
- CSS、SCSS、および Less - VS Code は、Less および SCSS を含む CSS のファーストクラスのサポートを備えています。
- Emmet - VS Code の強力な組み込み Emmet サポートについて学びます。
- Emmet 公式ドキュメント - Emmet、Web 開発者にとって不可欠なツールキット。
よくある質問
VS Code には HTML プレビューがありますか?
いいえ、VS Code には HTML プレビューの組み込みサポートはありませんが、VS Code マーケットプレイス で拡張機能が利用可能です。拡張機能ビュー (⇧⌘X (Windows、Linux の場合は Ctrl+Shift+X)) を開き、「live preview」または「html preview」で検索すると、利用可能な HTML プレビュー拡張機能のリストが表示されます。