コンテナ化されたアプリをAzureにデプロイする
このガイドでは、以下の方法を学びます
- アプリケーションのコンテナイメージを作成する。
- イメージをコンテナレジストリにプッシュする。
- イメージをAzure App ServiceまたはAzure Container Appsにデプロイする。
前提条件
- Azureサブスクリプション。
- Container ToolsとAzure App Serviceの拡張機能がインストールされている必要があります。
- コンテナイメージを生成するWebアプリケーション。または、サンプルASP .NET Coreアプリケーションを作成するに従って、そのようなアプリケーションを作成することもできます。
- Docker HubアカウントまたはAzure Container Registry (ACR)のインスタンスが必要です。
アプリケーションイメージを作成する
すでにイメージをお持ちの場合は、この手順をスキップしてイメージをコンテナレジストリにプッシュするの手順に進んでください。
-
VS Codeでアプリケーションフォルダーを開きます。
-
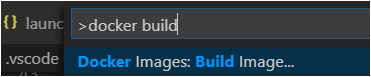
コマンドパレット(⇧⌘P(Windows、Linux Ctrl+Shift+P))を開き、Container Images: Build Image...コマンドを使用してイメージをビルドします。

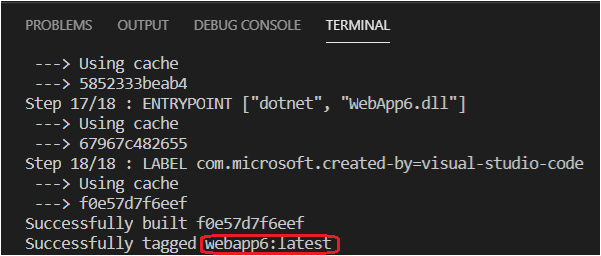
イメージ名は、Build Imageコマンドの出力、またはContainer ExplorerのImagesペインで確認できます。

イメージをコンテナレジストリにプッシュする
イメージをApp ServiceまたはContainer Appにデプロイする前に、イメージをコンテナレジストリにアップロードする必要があります。イメージはAzure Container Registry (ACR)またはDocker Hubのいずれかにアップロードできます。
-
Container Explorerを開き、Registriesグループの下にあるConnect Registry...アイコンを選択し、プロンプトに従います。プロバイダー(AzureまたはDocker Hub)を選択し、レジストリに接続するための資格情報を入力します。

-
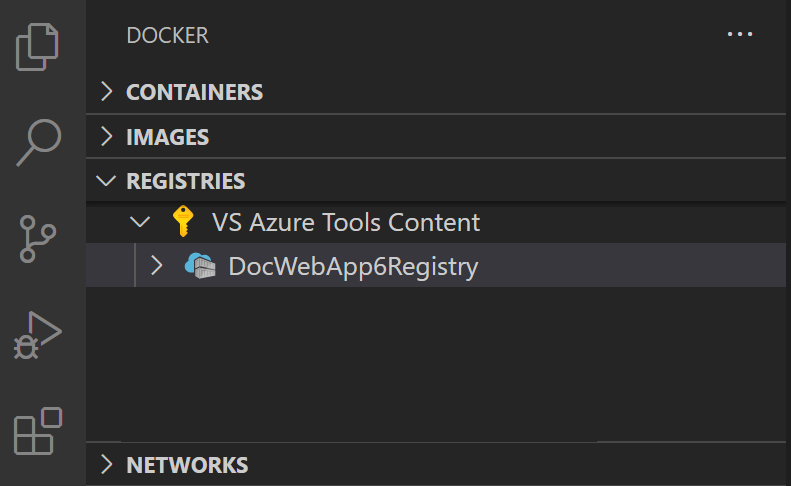
これで、レジストリがRegistriesの下に表示されます。

-
オプションで、イメージにタグを付けます。イメージをレジストリにアップロードするには、
docker pushコマンドが正しいレジストリにアップロードするように、イメージにレジストリ名でタグを付ける必要があります。-
Azure ACRにレジストリを作成するには、Container ExplorerのRegistriesセクションを開き、まだサインインしていない場合はAzureにサインインしてから、使用したいサブスクリプションを右クリックしてCreate Registryを選択します。
-
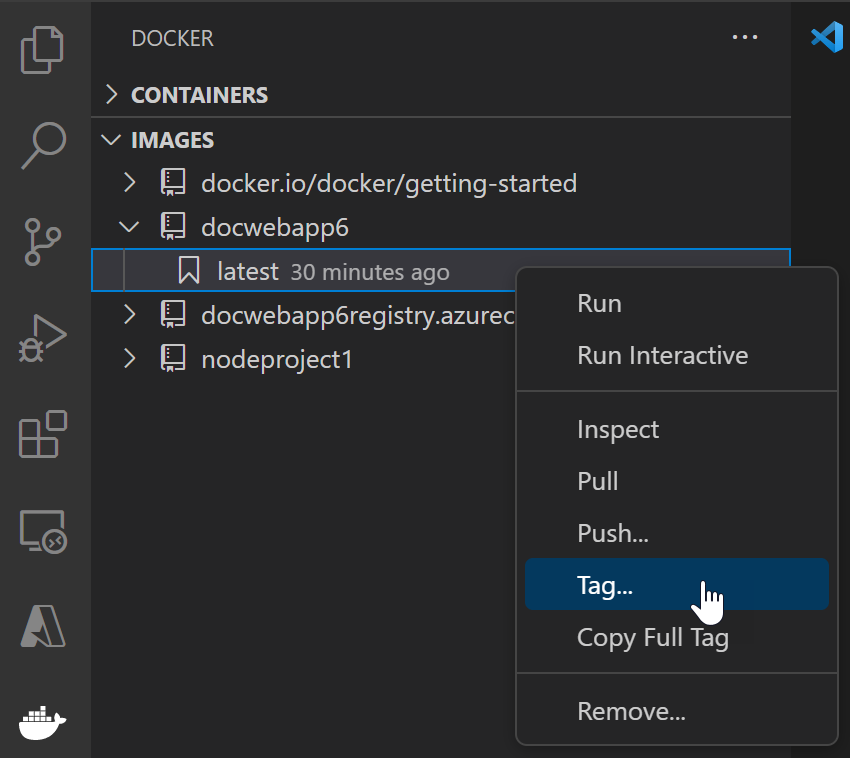
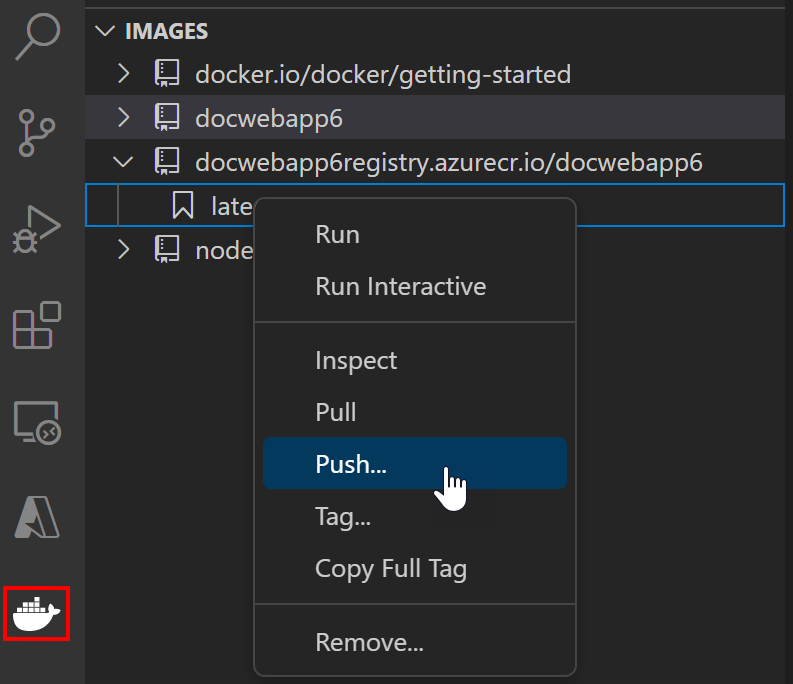
前のセクションでビルドされたイメージは、Container ExplorerのImagesセクションに表示されます。右クリックしてTag...を選択します。

-
新しい名前
<your registry or username>/<image name>:<tag>を指定し、タグ付けアクションを完了します。たとえば、WebApp6という名前のACRの新しいイメージ名は「webapp6.azurecr.io/webapp6:latest」、Docker Hubの場合は「myusername/webapp6:latest」となります。
-
-
イメージは、イメージタグが指すレジストリの下のContainer Explorerに表示されます。このイメージを選択し、Pushを選択します。イメージにまだタグが付けられていない場合は、プッシュ先のレジストリを選択するよう求められ、選択に基づいてイメージにタグが付けられます。

-
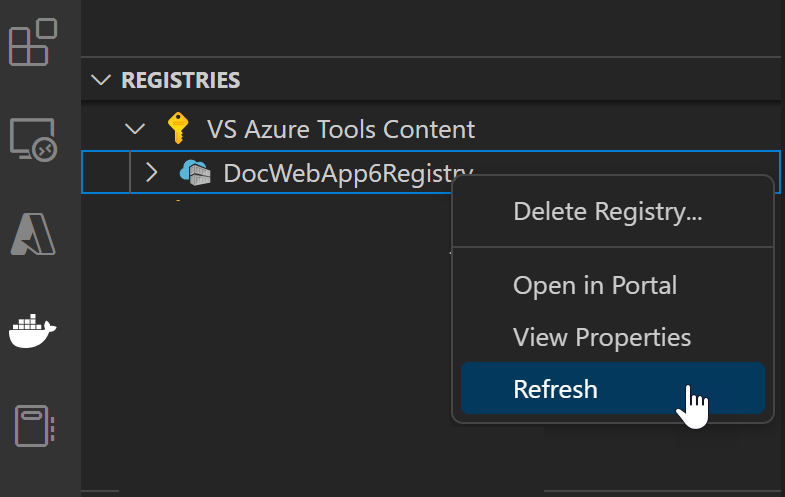
プッシュコマンドが完了したら、イメージがプッシュされたレジストリノードを更新すると、アップロードされたイメージが表示されます。

イメージをAzureにデプロイする
前のセクションでは、イメージがリモートコンテナレジストリにプッシュされました。次に、このイメージをAzure App ServiceまたはAzure Container Appsにデプロイします。
-
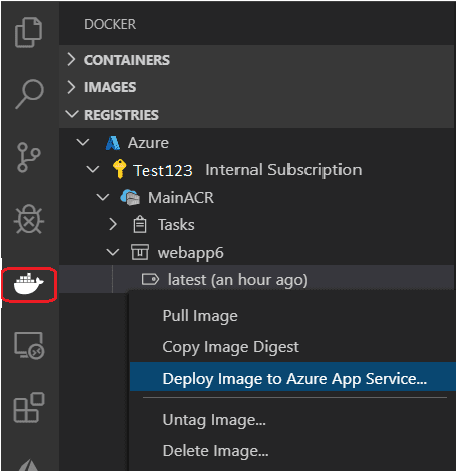
Container Explorerで、Registriesの下のイメージに移動し、タグを右クリックして、Deploy Image To Azure App Service...またはDeploy Image to Azure Container Apps...を選択します。

-
プロンプトが表示されたら、App ServiceまたはContainer Appの値を入力します。
- 新しいWebアプリ名: この名前はAzure全体で一意である必要があります。
- リソースグループ: 既存のリソースグループを選択するか、新しいものを作成します。
- App Serviceプラン: 既存のApp Serviceプランを選択するか、新しいものを作成します。(App Serviceプランは、Webサイトをホストする物理リソースを定義します。このチュートリアルでは、BasicまたはFreeプランティアを使用できます)。
-
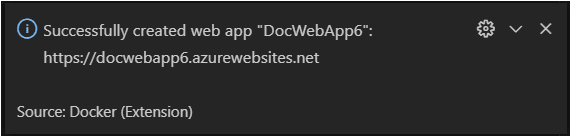
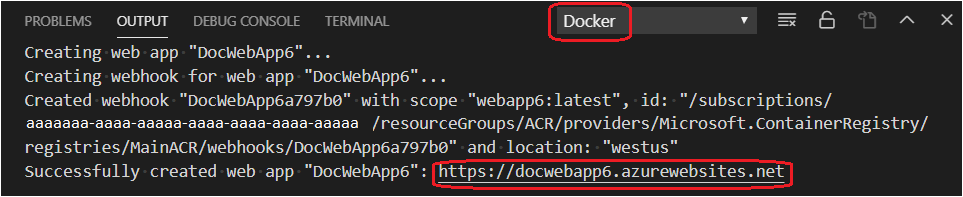
デプロイが完了すると、Visual Studio CodeはWebサイトのURLを含む通知を表示します。

-
結果は、Visual Studio CodeのOutputパネルのContainer Toolsセクションでも確認できます。

-
デプロイされたWebサイトを閲覧するには、OutputパネルでURLをCtrl+クリックして開くことができます。Azureでアプリが稼働するまでしばらく待つ必要がある場合があります。新しいApp ServiceまたはContainer Appは、Visual Studio CodeのAzureビューにも表示され、Webサイトを右クリックしてBrowse Websiteを選択できます。

次のステップ
詳細については、以下を参照してください。
- Azure 拡張機能 - VS Code Marketplace には、Azure およびクラウド用の何百もの拡張機能があります。
- Azure へのデプロイ - アプリケーションを Azure にデプロイする手順を段階的に学びます。
- MongoDBの操作 - VS Code内からMongoDBデータベースを作成、管理、クエリします。