Visual Studio Code のキーボード ショートカット
Visual Studio Code では、ほとんどのタスクをキーボードから直接実行できます。この記事では、VS Code に付属のデフォルトのキーボード ショートカットを変更する方法について説明します。
Mac でこのページにアクセスすると、Mac 用のキーボード ショートカットが表示されます。Windows または Linux を使用してアクセスすると、そのプラットフォームのキーが表示されます。別のプラットフォームのキーボード ショートカットが必要な場合は、関心のあるキーにマウスを合わせます。
キーボード ショートカットエディター
VS Code は、キーボード ショートカット エディターを使用して、豊富なキーボード ショートカット編集エクスペリエンスを提供します。エディターには、キーボード ショートカットの有無にかかわらず、利用可能なすべてのコマンドが一覧表示され、利用可能なアクションを使用してキーボード ショートカットを変更、削除、またはリセットできます。コマンドまたはキーボード ショートカットを見つけるには、検索ボックスを使用してコマンドまたはショートカットを入力し、リストをフィルター処理します。
キーボード ショートカット エディターを開くには、ファイル > 基本設定 > キーボード ショートカット メニューを選択するか、コマンド パレットで 基本設定: キーボード ショートカットを開く コマンド (⌘K ⌘S (Windows、Linux Ctrl+K Ctrl+S)) を使用します。

キーボード ショートカットは、現在のキーボード レイアウトに一致します。たとえば、US キーボード レイアウトのキーボード ショートカット Cmd+\ は、レイアウトがドイツ語に変更されると Ctrl+Shift+Alt+Cmd+7 と表示されます。キーボード ショートカットを変更するダイアログでは、キーボード レイアウトに応じて正しい希望のキーボード ショートカットが割り当てられます。
UI アクションのショートカットをカスタマイズする
UI アクションのキーボード ショートカットをカスタマイズするには、ワークベンチ内の任意のアクション項目を右クリックし、キーバインドの構成 を選択します。これにより、対応するコマンドにフィルター処理されたキーボード ショートカット エディターが開きます。アクションに when 句がある場合、それが自動的に含まれるため、必要な方法でキーボード ショートカットを簡単に設定できます。
キーマップ拡張機能
キーマップ拡張機能は、VS Code のショートカットを他のエディターのショートカットに一致させるように変更するため、新しいキーボード ショートカットを覚える必要はありません。
ファイル > 基本設定 > キーボード ショートカットを移行... メニューを選択して、人気のあるキーマップ拡張機能のリストを取得します。Marketplace には、拡張機能の キーマップ カテゴリ もあります。
キーボード ショートカット リファレンス
デフォルトのキーボード ショートカットの印刷可能なバージョンがあります。ヘルプ > キーボード ショートカット リファレンス を選択すると、簡単に参照できるように印刷に適した凝縮された PDF バージョンが表示されます。
以下のリンクから、3 つのプラットフォーム固有のバージョン (US 英語キーボード) にアクセスできます。
キーボード ショートカットの競合の検出
多数の拡張機能をインストールしている場合、またはキーボード ショートカットを変更している場合、同じキーボード ショートカットが複数のコマンドにマップされているキーボード ショートカットの競合が発生する可能性があります。これは、エディター内を移動すると、異なるキーボード ショートカットがスコープに入ったり出たりするため、混乱する動作につながる可能性があります。
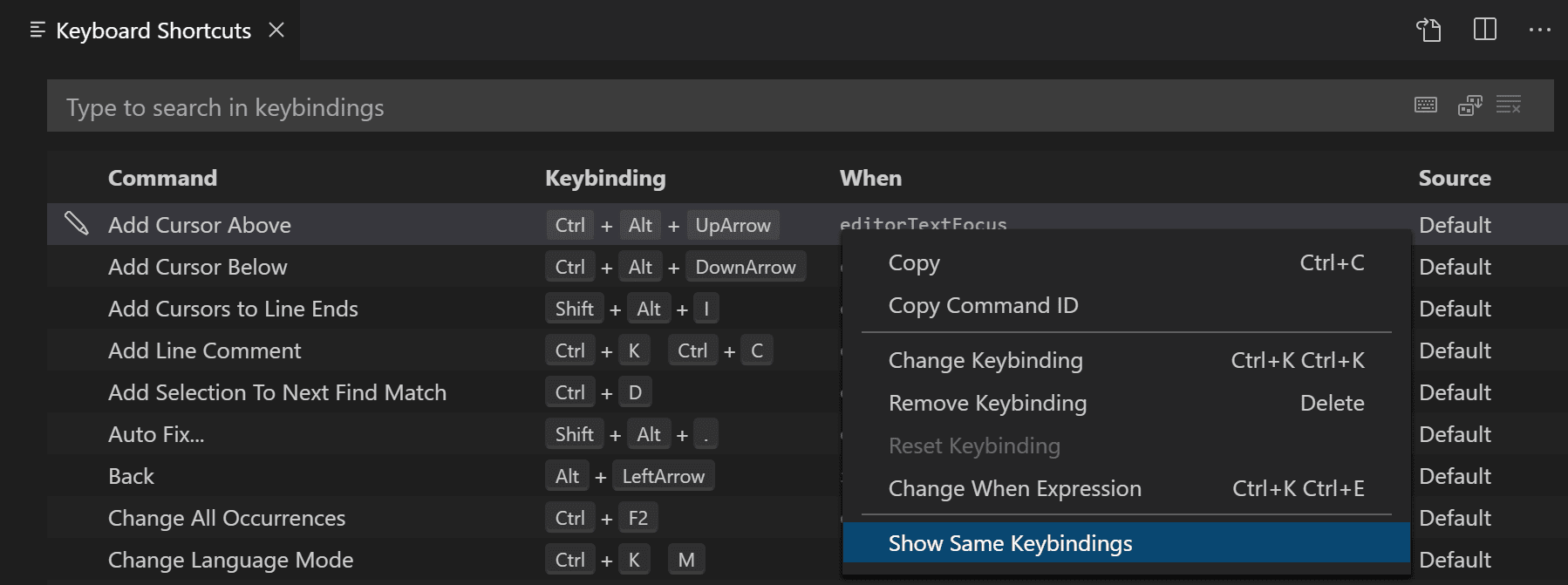
キーボード ショートカットのリストの項目を右クリックし、同じキーバインドを表示 を選択して、同じキーボード ショートカットを持つすべてのエントリを表示します。

キーボード ショートカットのトラブルシューティング
キーボード ショートカットの問題をトラブルシューティングするには、コマンド 開発者: キーボード ショートカットのトラブルシューティングを切り替える を実行できます。これにより、ディスパッチされたキーボード ショートカットのログがアクティブになり、対応するログ ファイルがある出力パネルが開きます。
目的のキーボード ショートカットを押して、VS Code が検出するキーボード ショートカットと、呼び出されるコマンドを確認できます。
たとえば、macOS のコード エディターで cmd+/ を押すと、ログ出力は次のようになります。
[KeybindingService]: / Received keydown event - modifiers: [meta], code: MetaLeft, keyCode: 91, key: Meta
[KeybindingService]: | Converted keydown event - modifiers: [meta], code: MetaLeft, keyCode: 57 ('Meta')
[KeybindingService]: \ Keyboard event cannot be dispatched.
[KeybindingService]: / Received keydown event - modifiers: [meta], code: Slash, keyCode: 191, key: /
[KeybindingService]: | Converted keydown event - modifiers: [meta], code: Slash, keyCode: 85 ('/')
[KeybindingService]: | Resolving meta+[Slash]
[KeybindingService]: \ From 2 keybinding entries, matched editor.action.commentLine, when: editorTextFocus && !editorReadonly, source: built-in.
例のログでは、最初のキーダウン イベントは MetaLeft キー (cmd) のもので、ディスパッチできません。2 番目のキーダウン イベントは Slash キー (/) のもので、meta+[Slash] としてディスパッチされます。meta+[Slash] からマップされた 2 つのキーボード ショートカット エントリがあり、一致したのはコマンド editor.action.commentLine のもので、when 条件 editorTextFocus && !editorReadonly を持ち、組み込みのキーボード ショートカット エントリです。
変更されたキーボード ショートカットの表示
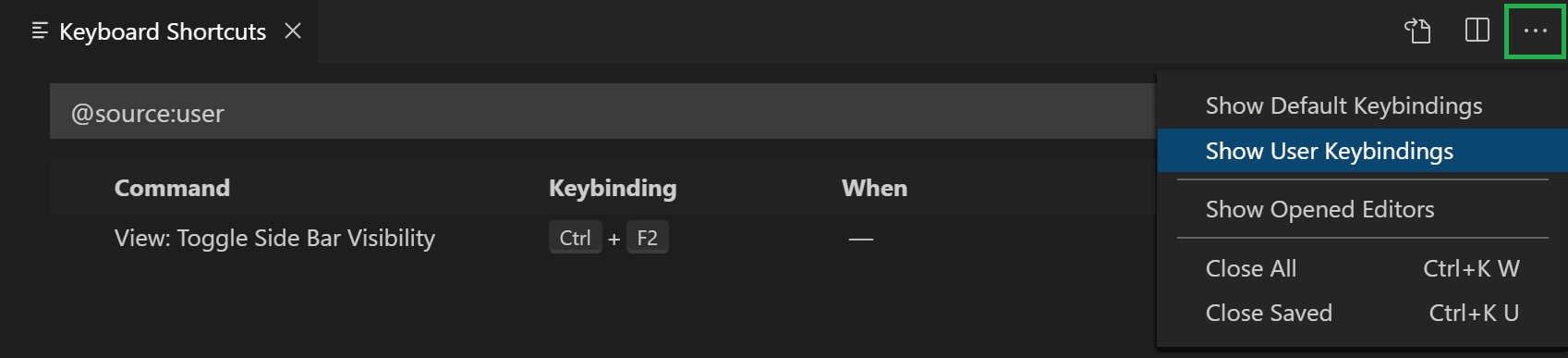
リストをフィルター処理して、変更したショートカットのみを表示するには、その他のアクション (...) メニューで ユーザー キーバインドを表示 コマンドを選択します。これにより、@source:user フィルターが キーボード ショートカット エディター (ソース は「ユーザー」) に適用されます。

高度なカスタマイズ
VS Code は、keybindings.json ファイルでカスタマイズしたキーボード ショートカットを追跡します。高度なカスタマイズのために、keybindings.json ファイルを直接変更することもできます。
keybindings.json ファイルを開くには
-
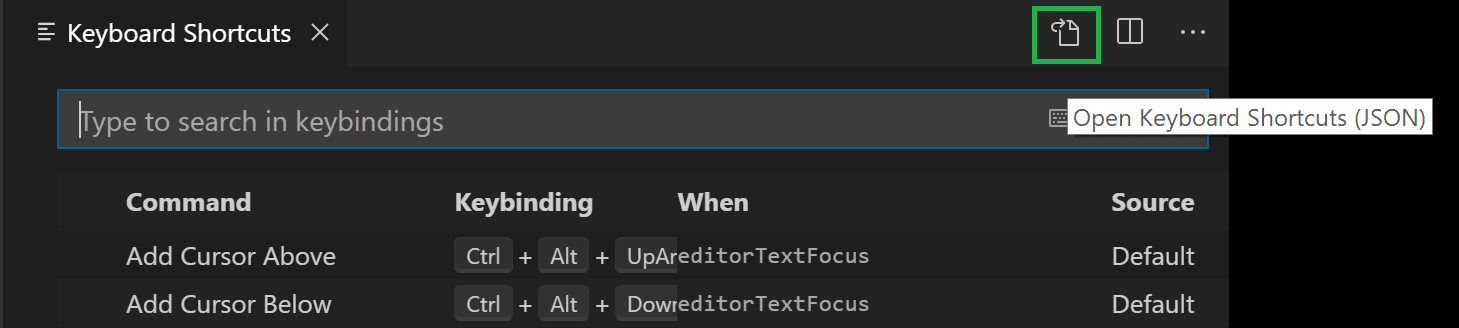
キーボード ショートカット エディターを開き、エディター タイトル バーの右側にある キーボード ショートカットを開く (JSON) ボタンを選択します。

-
または、コマンド パレットで デフォルトのキーボード ショートカットを開く (JSON) コマンドを使用します (⇧⌘P (Windows、Linux Ctrl+Shift+P))。
キーボード ルール
VS Code のキーボード ショートカット構成は、キーボード ルール とも呼ばれます。各ルールは次の属性で構成されます。
key: 押されたキーを表します。たとえば ⌘F (Windows、Linux Ctrl+F)。command: 実行する VS Code コマンドの識別子。たとえば、エクスプローラー ビューを開くにはworkbench.view.explorer。when: (オプション) 現在の コンテキスト に応じて評価されるブール式を含む句。
コード (2 つの異なるキー入力アクション) は、2 つのキー入力をスペースで区切って記述します。たとえば、Ctrl+K Ctrl+C。
キーが押されたときに、次の評価ルールが適用されます。
- ルールは 下 から 上 に評価されます。
keyとwhen句の両方に一致する最初のルールが受け入れられます。- ルールが見つかった場合、それ以上ルールは処理されません。
- ルールが見つかり、
commandが設定されている場合、commandが実行されます。
追加の keybindings.json ルールは、実行時にデフォルト ルールの下に追加されるため、デフォルト ルールを上書きできます。keybindings.json ファイルは VS Code によって監視されるため、VS Code の実行中に編集すると、実行時にルールが更新されます。
キーボード ショートカットのディスパッチは、JSON で表現されたルールのリストを分析することによって行われます。いくつかの例を次に示します。
// Keyboard shortcuts that are active when the focus is in the editor
{ "key": "home", "command": "cursorHome", "when": "editorTextFocus" },
{ "key": "shift+home", "command": "cursorHomeSelect", "when": "editorTextFocus" },
// Keyboard shortcuts that are complementary
{ "key": "f5", "command": "workbench.action.debug.continue", "when": "inDebugMode" },
{ "key": "f5", "command": "workbench.action.debug.start", "when": "!inDebugMode" },
// Global keyboard shortcuts
{ "key": "ctrl+f", "command": "actions.find" },
{ "key": "alt+left", "command": "workbench.action.navigateBack" },
{ "key": "alt+right", "command": "workbench.action.navigateForward" },
// Global keyboard shortcuts using chords (two separate keypress actions)
{ "key": "ctrl+k enter", "command": "workbench.action.keepEditor" },
{ "key": "ctrl+k ctrl+w", "command": "workbench.action.closeAllEditors" },
受け入れられるキー
key は修飾子とキー自体で構成されます。
次の修飾子が受け入れられます。
| プラットフォーム | 修飾子 |
|---|---|
| macOS | Ctrl+、Shift+、Alt+、Cmd+ |
| Windows | Ctrl+、Shift+、Alt+、Win+ |
| Linux | Ctrl+、Shift+、Alt+、Meta+ |
次のキーが受け入れられます。
- f1-f19、a-z、0-9
- `, -, =, [, ], \, ;, ', ,, ., /
- left、up、right、down、pageup、pagedown、end、home
- tab、enter、escape、space、backspace、delete
- pausebreak、capslock、insert
- numpad0-numpad9、numpad_multiply、numpad_add、numpad_separator
- numpad_subtract、numpad_decimal、numpad_divide
コマンド引数
引数付きでコマンドを呼び出すことができます。これは、特定のファイルやフォルダーに対して同じ操作を頻繁に実行する場合に便利です。目的の操作を正確に実行するカスタム キーボード ショートカットを追加できます。
以下は、Enter キーを上書きしてテキストを出力する例です。
{
"key": "enter",
"command": "type",
"args": { "text": "Hello World" },
"when": "editorTextFocus"
}
type コマンドは {"text": "Hello World"} を最初の引数として受け取り、デフォルトのコマンドを生成する代わりに「Hello World」をファイルに追加します。
引数を取るコマンドの詳細については、「組み込みコマンド」を参照してください。
複数のコマンドの実行
キーボード ショートカットは、runCommands コマンドを使用して複数のコマンドを順次実行するように構成できます。
-
引数なしで複数のコマンドを実行する
次の例では、現在の行を下にコピーし、現在の行をコメントとしてマークし、カーソルをコピーされた行に移動します。
{ "key": "ctrl+alt+c", "command": "runCommands", "args": { "commands": [ "editor.action.copyLinesDownAction", "cursorUp", "editor.action.addCommentLine", "cursorDown" ] } }, -
コマンドに引数を渡すには
この例では、新しい無題の TypeScript ファイルを作成し、カスタム スニペットを挿入します。
{ "key": "ctrl+n", "command": "runCommands", "args": { "commands": [ { "command": "workbench.action.files.newUntitledFile", "args": { "languageId": "typescript" } }, { "command": "editor.action.insertSnippet", "args": { "langId": "typescript", "snippet": "class ${1:ClassName} {\n\tconstructor() {\n\t\t$0\n\t}\n}" } } ] } },
runCommands によって実行されるコマンドは、"args" の値を最初の引数として受け取ることに注意してください。前の例では、workbench.action.files.newUntitledFile は {"languageId": "typescript" } を最初で唯一の引数として受け取ります。
複数の引数を渡すには、"args" を配列にする必要があります。
{
"key": "ctrl+shift+e",
"command": "runCommands",
"args": {
"commands": [
{
// command invoked with 2 arguments: vscode.executeCommand("myCommand", "arg1", "arg2")
"command": "myCommand",
"args": ["arg1", "arg2"]
}
]
}
}
配列を最初の引数として渡すには、配列を別の配列で囲みます: "args": [ [1, 2, 3] ]。
キーボード ショートカットの削除
キーボード ショートカットを削除するには、キーボード ショートカット エディターのエントリを右クリックし、キーバインドを削除 を選択します。
keybindings.json ファイルを使用してキーボード ショートカットを削除するには、command に - を追加すると、そのルールは削除ルールになります。
以下に例を示します。
// In Default Keyboard Shortcuts
...
{ "key": "tab", "command": "tab", "when": ... },
{ "key": "tab", "command": "jumpToNextSnippetPlaceholder", "when": ... },
{ "key": "tab", "command": "acceptSelectedSuggestion", "when": ... },
...
// To remove the second rule, for example, add in keybindings.json:
{ "key": "tab", "command": "-jumpToNextSnippetPlaceholder" }
特定のキーボード ショートカット ルールを空のアクションで上書きするには、空のコマンドを指定できます。
// To override and disable any `tab` keyboard shortcut, for example, add in keybindings.json:
{ "key": "tab", "command": "" }
キーボード レイアウト
このセクションは、エディターでの入力ではなく、キーボード ショートカットにのみ関連します。
キーは仮想キーの文字列表現であり、必ずしも押されたときに生成される文字に関連するとは限りません。より正確には、
- 参照: 仮想キー コード (Windows)
VK_TAB(0x09) の tabVK_OEM_1(0xBA) の ;VK_OEM_PLUS(0xBB) の =VK_OEM_COMMA(0xBC) の ,VK_OEM_MINUS(0xBD) の -VK_OEM_PERIOD(0xBE) の .VK_OEM_2(0xBF) の /VK_OEM_3(0xC0) の `VK_OEM_4(0xDB) の [VK_OEM_5(0xDC) の \VK_OEM_6(0xDD) の ]VK_OEM_7(0xDE) の '- など。
異なるキーボード レイアウトでは、通常、これらの仮想キーの位置を変更したり、押されたときに生成される文字を変更したりします。標準の US 以外のキーボード レイアウトを使用している場合、Visual Studio Code は次のことを行います。
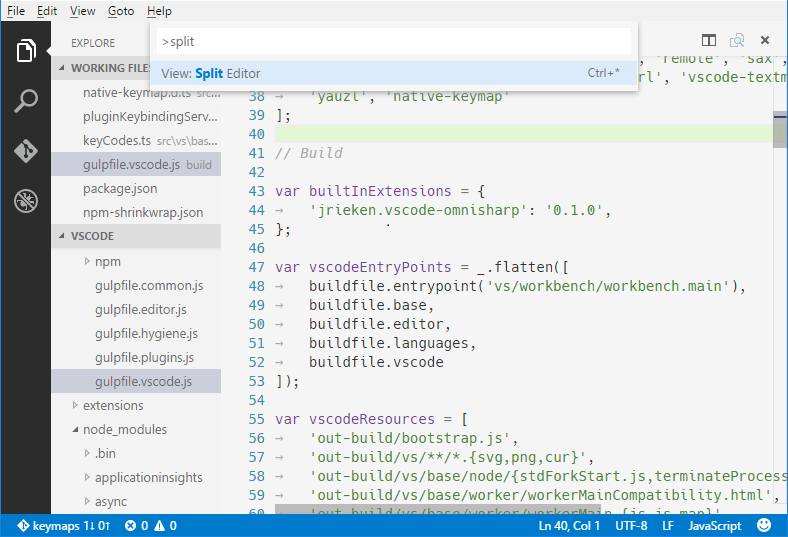
すべてのキーボード ショートカットは、現在のシステムのキーボード レイアウトを使用して UI にレンダリングされます。たとえば、フランス語 (フランス) キーボード レイアウトを使用している場合、Split Editor は Ctrl+* とレンダリングされます。

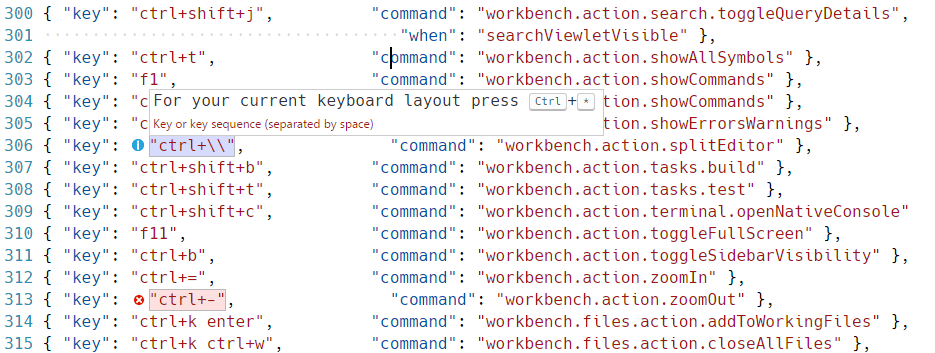
keybindings.json を編集するとき、VS Code は誤解を招くキーボード ショートカットを強調表示します。これらは、標準の US キーボード レイアウトで生成された文字でファイルに表現されていますが、現在のシステムのキーボード レイアウトでは異なるラベルのキーを押す必要があります。たとえば、フランス語 (フランス) キーボード レイアウトを使用している場合のデフォルトのキーボード ショートカット ルールは次のようになります。

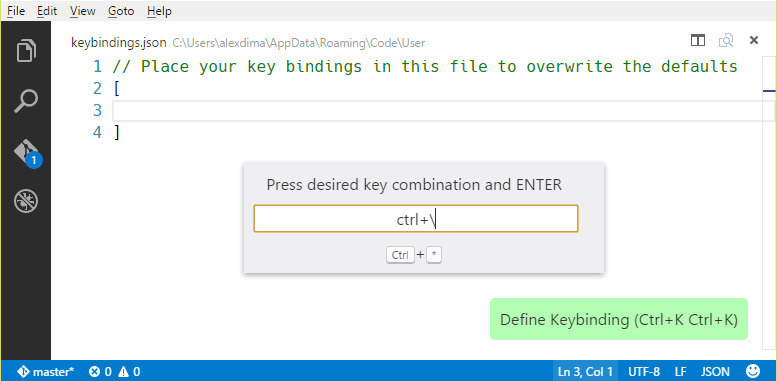
keybindings.json を編集する際にキーボード ショートカット ルールの入力を支援する UI コントロールもあります。キーバインドの定義 コントロールを起動するには、⌘K ⌘K (Windows、Linux Ctrl+K Ctrl+K) を押します。このコントロールはキー入力に耳を傾け、シリアル化された JSON 表現をテキスト ボックスに、その下に VS Code が現在のキーボード レイアウトで検出したキーをレンダリングします。目的のキーの組み合わせを入力したら、Enter を押すと、ルール スニペットが挿入されます。

Linux では、VS Code は起動時に現在のキーボード レイアウトを検出し、この情報をキャッシュします。キーボード レイアウトを変更した場合は、VS Code を再起動することをお勧めします。
キーボード レイアウトに依存しないバインド
スキャン コードを使用すると、キーボード レイアウトの変更によって変化しないキーボード ショートカットを定義できます。たとえば、
{ "key": "cmd+[Slash]", "command": "editor.action.commentLine", "when": "editorTextFocus" }
受け入れられるスキャン コード
- [F1]-[F19]、[KeyA]-[KeyZ]、[Digit0]-[Digit9]
- [Backquote]、[Minus]、[Equal]、[BracketLeft]、[BracketRight]、[Backslash]、[Semicolon]、[Quote]、[Comma]、[Period]、[Slash]
- [ArrowLeft]、[ArrowUp]、[ArrowRight]、[ArrowDown]、[PageUp]、[PageDown]、[End]、[Home]
- [Tab]、[Enter]、[Escape]、[Space]、[Backspace]、[Delete]
- [Pause]、[CapsLock]、[Insert]
- [Numpad0]-[Numpad9]、[NumpadMultiply]、[NumpadAdd]、[NumpadComma]
- [NumpadSubtract]、[NumpadDecimal]、[NumpadDivide]
when 句のコンテキスト
VS Code では、オプションの when 句を介して、キーボード ショートカットをいつ有効にするかを正確に制御できます。キーボード ショートカットに when 句がない場合、キーボード ショートカットは常にグローバルに利用可能です。when 句は、キーボード ショートカットを有効にするために true または false に評価されます。
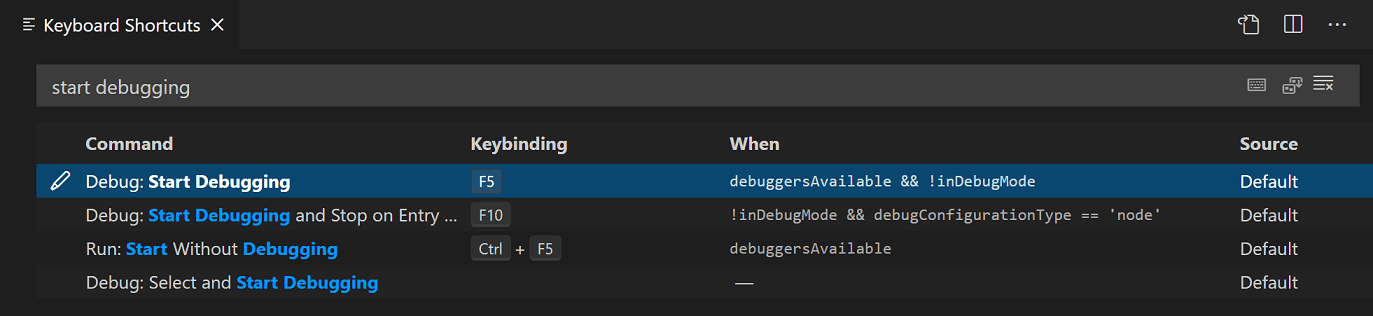
VS Code は、VS Code UI でどの要素が表示され、アクティブになっているかに応じて、さまざまなコンテキスト キーと特定の値を設定します。たとえば、組み込みの デバッグの開始 コマンドにはキーボード ショートカット F5 があり、これは適切なデバッガーが利用可能 (コンテキスト debuggersAvailable が true) であり、エディターがデバッグ モードではない (コンテキスト inDebugMode が false) 場合にのみ有効になります。

キーボード ショートカットの when 句は、デフォルトの keybinding.json (基本設定: デフォルトのキーボード ショートカットを開く (JSON)) で直接表示することもできます。
{ "key": "f5", "command": "workbench.action.debug.start",
"when": "debuggersAvailable && !inDebugMode" },
条件演算子
when 句の条件式では、次の条件演算子がキーボード ショートカットに役立ちます。
| 演算子 | 記号 | 例 |
|---|---|---|
| 等価 | == |
"editorLangId == typescript" |
| 不等価 | != |
"resourceExtname != .js" |
| または | || |
"isLinux||isWindows" |
| かつ | && |
"textInputFocus && !editorReadonly" |
| 一致 | =~ |
"resourceScheme =~ /^untitled$|^file$/" |
when 句の条件演算子の完全なリストは、「when 句のコンテキスト」リファレンスにあります。
利用可能なコンテキスト
利用可能な when 句のコンテキストの一部は、「when 句のコンテキスト」リファレンスにあります。
リストは網羅的ではなく、キーボード ショートカット エディター (基本設定: キーボード ショートカットを開く) で検索およびフィルター処理するか、デフォルトの keybindings.json ファイル (基本設定: デフォルトのキーボード ショートカットを開く (JSON)) を確認することで、他の when 句のコンテキストを見つけることができます。
リファクタリング用のカスタム キーボード ショートカット
editor.action.codeAction コマンドを使用すると、特定の リファクタリング (コード アクション) のキーボード ショートカットを構成できます。たとえば、以下のキーボード ショートカットは、関数の抽出 リファクタリング コード アクションをトリガーします。
{
"key": "ctrl+shift+r ctrl+e",
"command": "editor.action.codeAction",
"args": {
"kind": "refactor.extract.function"
}
}
これについては、「リファクタリング」の記事で詳しく説明されており、さまざまな種類のコード アクションと、複数の可能なリファクタリングの場合にそれらに優先順位を付ける方法について学ぶことができます。
関連リソース
よくある質問
特定のキーにどのコマンドがバインドされているかを知るにはどうすればよいですか?
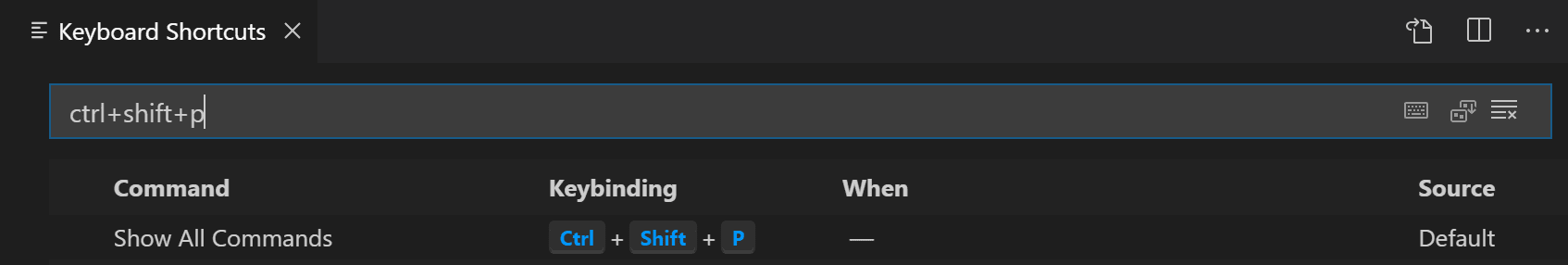
キーボード ショートカット エディターで、特定のキーストロークでフィルター処理して、どのコマンドがどのキーにバインドされているかを確認できます。次のスクリーンショットでは、Ctrl+Shift+P が すべてのコマンドを表示 にバインドされていて、コマンド パレットが表示されることがわかります。

アクションにキーボード ショートカットを追加する方法 (例: Ctrl+D を使用して行を削除)
デフォルトのキーボード ショートカット でアクションをトリガーするルールを見つけ、keybindings.json ファイルでその修正バージョンを記述します。
// Original, in Default Keyboard Shortcuts
{ "key": "ctrl+shift+k", "command": "editor.action.deleteLines",
"when": "editorTextFocus" },
// Modified, in User/keybindings.json, Ctrl+D now will also trigger this action
{ "key": "ctrl+d", "command": "editor.action.deleteLines",
"when": "editorTextFocus" },
特定のファイル タイプにのみキーボード ショートカットを追加するにはどうすればよいですか?
when 句で editorLangId コンテキスト キーを使用します。
{ "key": "shift+alt+a", "command": "editor.action.blockComment",
"when": "editorTextFocus && editorLangId == csharp" },
keybindings.json でキーボード ショートカットを変更しましたが、動作しません。
最も一般的な問題は、ファイル内の構文エラーです。それ以外の場合は、when 句を削除するか、別の key を選択してみてください。残念ながら、現時点では試行錯誤のプロセスです。