Dev Containers チュートリアル
このチュートリアルでは、Docker コンテナで Visual Studio Code を、Dev Containers 拡張機能を使用して実行する手順を説明します。このチュートリアルを完了するために、Docker の事前知識は必要ありません。
Docker コンテナの内部で VS Code を実行することは、多くの理由で役立ちますが、このチュートリアルでは、Docker コンテナを使用して、ローカル環境とは独立した開発環境をセットアップすることに焦点を当てます。
前提条件
Visual Studio Code がインストールされている必要があります。
Docker のインストール
コンテナを作成および管理するために Docker が必要です。
Docker Desktop
Docker Desktop をダウンロードしてインストールするか、リモートホスト上の Docker や Docker 互換の CLI など、代替の Docker オプションをインストールしてください。
Docker の起動
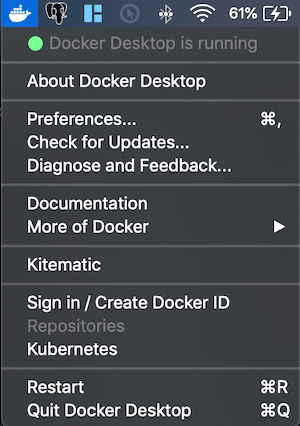
Docker Desktop アプリケーションを実行して Docker を起動します。アクティビティトレイに Docker のクジラのアイコンが表示されていれば、実行中です。
Docker の起動には数分かかる場合があります。クジラのアイコンがアニメーションしている場合は、まだ起動中の可能性があります。アイコンをクリックしてステータスを確認できます。

Docker の確認
Docker が実行されたら、新しいターミナルウィンドウを開き、次のコマンドを入力することで、すべてが機能していることを確認できます。
docker --version
# Docker version 18.09.2, build 6247962
拡張機能をインストールする
Dev Containers 拡張機能を使用すると、Visual Studio Code を Docker コンテナ内で実行できます。

インストールの確認
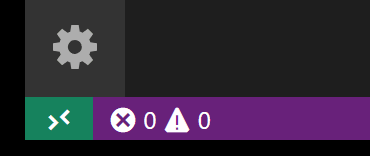
Dev Containers 拡張機能がインストールされると、一番左に新しいステータスバー項目が表示されます。

リモートステータスバー項目は、VS Code がどのコンテキスト(ローカルまたはリモート)で実行されているかをすばやく表示でき、項目をクリックすると Dev Containers コマンドが表示されます。

サンプルを入手する
Docker コンテナを作成するために、Node.js プロジェクトを含む GitHub リポジトリを開きます。
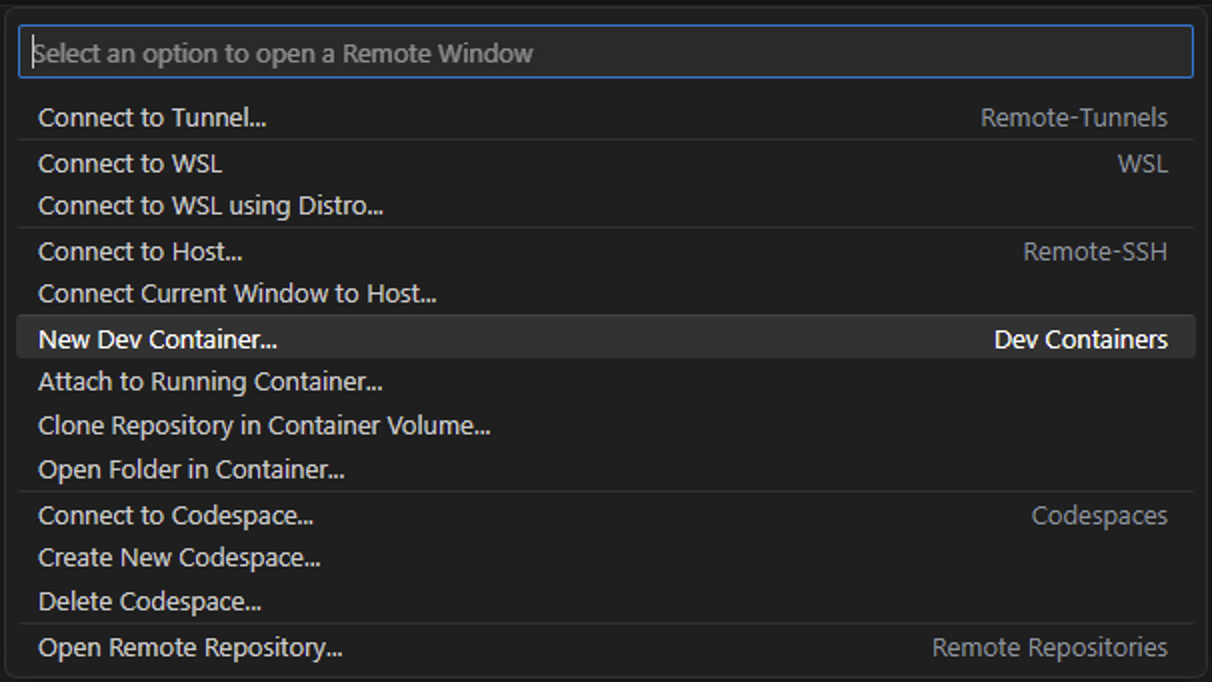
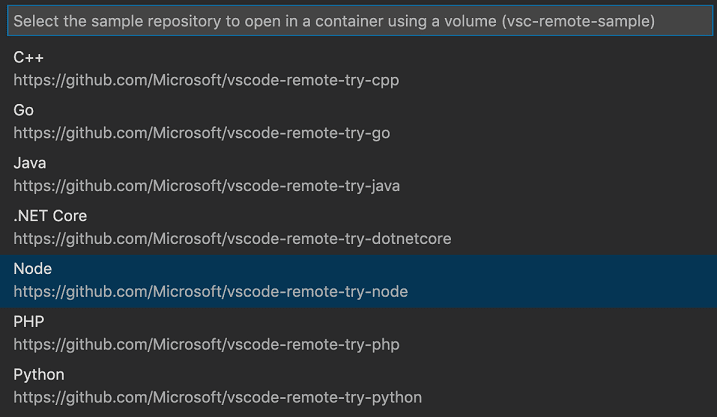
コマンドパレット (F1) を開いて、コマンド Dev Containers: Try a Dev Container Sample... を実行し、リストから Node サンプルを選択します。

注: vscode-remote-try-python や vscode-remote-try-java などの他の開発コンテナサンプルもありますが、このチュートリアルでは vscode-remote-try-node を使用します。
コンテナがビルドされるのを待つ
ウィンドウがリロードされますが、コンテナはまだ存在しないため、VS Code がコンテナを作成し、サンプルリポジトリを分離されたコンテナボリュームにクローンします。これには時間がかかる場合があり、進捗状況の通知によってステータス更新が提供されます。幸いなことに、コンテナはすでに存在するため、次回フォルダを開く際にはこの手順は必要ありません。

コンテナがビルドされると、VS Code は自動的にそれに接続し、ローカルファイルシステムからプロジェクトフォルダをコンテナにマッピングします。
コンテナの確認
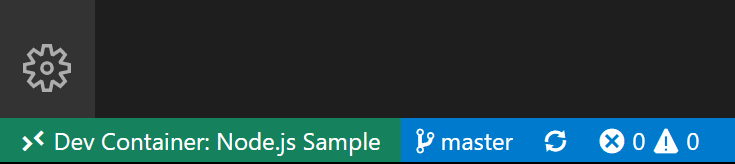
コンテナが実行され、接続されると、ステータスバーの左下にリモートコンテキストが変更されているのが表示されるはずです。

環境の確認
コンテナ内で開発することの有用な点の1つは、ローカル開発環境に影響を与えることなく、アプリケーションが必要とする特定のバージョンの依存関係を使用できることです。
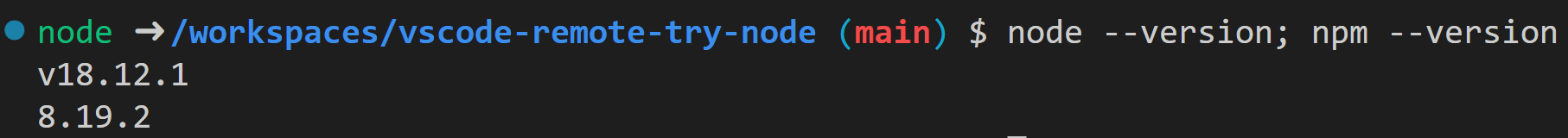
このチュートリアルの特定のコンテナには Node.js v18 がインストールされており、これは新しいターミナル Terminal > New Terminal (⌃⇧` (Windows, Linux Ctrl+Shift+`)) を開いて入力することで確認できます。
node --version; npm --version
これにより、次のバージョンが表示されるはずです。

アプリケーションの実行
これで F5 を押すことができ、アプリケーションがコンテナ内で実行されます。プロセスが開始されたら、https://:3000 にアクセスすると、シンプルな Node.js サーバーが実行されているのが表示されるはずです!

コンテナ接続の終了
コンテナでのセッションを終了し、ローカルで VS Code を実行している状態に戻すには、File > Close Remote Connection を選択します。
仕組み
次のセクションでは、Dev Containers 拡張機能がどのようにコンテナをセットアップおよび構成するかをより詳細に説明します。
Dev Containers 拡張機能は、.devcontainer フォルダ内のファイル、具体的には devcontainer.json と、オプションの Dockerfile または docker-compose.yml を使用して、開発コンテナを作成します。
先ほど調べた例では、プロジェクトには devcontainer.json が含まれる .devcontainer フォルダがあります。devcontainer.json はイメージ mcr.microsoft.com/devcontainers/javascript-node:0-18 を使用しています。このイメージの詳細は、devcontainers/images リポジトリで確認できます。
まず、提供された Dockerfile またはイメージ名(この例では mcr.microsoft.com/devcontainers/javascript-node:0-18)からイメージがビルドされます。次に、devcontainer.json の設定の一部を使用してコンテナが作成され、起動されます。最後に、Visual Studio Code 環境が再び devcontainer.json の設定に従ってインストールおよび構成されます。たとえば、この例の開発コンテナは streetsidesoftware.code-spell-checker 拡張機能をインストールします。
注: 追加の構成は、ベースイメージの内容に基づいて既にコンテナに追加されます。たとえば、上記の
streetsidesoftware.code-spell-checker拡張機能と、コンテナにはmcr.microsoft.com/devcontainers/typescript-nodeの一部として"dbaeumer.vscode-eslint"も含まれます。これは、devcontainer.json を使用してプレビルドする場合に自動的に行われます。詳細については、プレビルドセクションを参照してください。
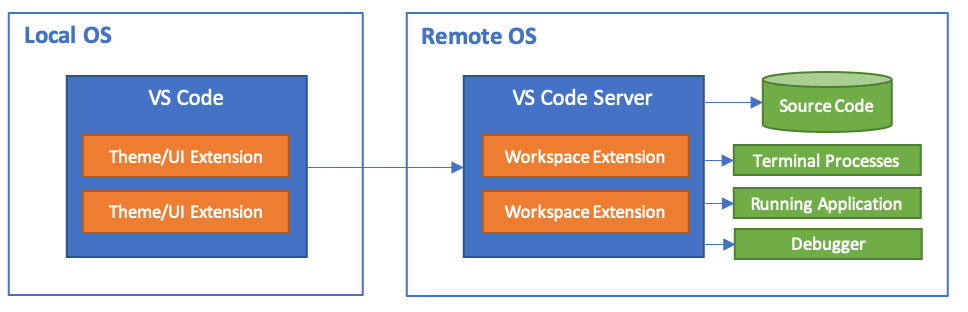
これらすべてが完了すると、ローカルの Visual Studio Code が新しい開発コンテナ内で実行されている Visual Studio Code Server に接続します。

devcontainer.json
devcontainer.json は基本的に、開発コンテナがどのように構築および起動されるかを決定する構成ファイルです。
//devcontainer.json
{
"name": "Node.js",
// Or use a Dockerfile or Docker Compose file. More info: https://containers.dev/guide/dockerfile
"image": "mcr.microsoft.com/devcontainers/javascript-node:0-18",
// Features to add to the dev container. More info: https://containers.dev/features.
// "features": {},
"customizations": {
"vscode": {
"settings": {},
"extensions": ["streetsidesoftware.code-spell-checker"]
}
},
// "forwardPorts": [3000],
"portsAttributes": {
"3000": {
"label": "Hello Remote World",
"onAutoForward": "notify"
}
},
"postCreateCommand": "yarn install"
// "remoteUser": "root"
}
上記の例は、チュートリアルで使用した vscode-remote-try-node リポジトリから抽出されたものです。
| オプション | 説明 |
|---|---|
image |
コンテナレジストリ(Docker Hub、GitHub Container Registry、Azure Container Registry)にあるイメージの名前で、VS Code が開発コンテナを作成するために使用すべきものです。 |
dockerfile |
image を参照する代わりに、dockerfile プロパティを使用することもできます。これは、イメージとして使用したい Dockerfile への相対パスです。 |
features |
追加する開発コンテナ機能の ID と関連オプションのオブジェクトです。 |
customizations |
VS Code の settings および extensions プロパティなど、ツール固有のプロパティを構成します。 |
settings |
"terminal.integrated.defaultProfile.linux": "bash" のように、デフォルトの settings.json 値をコンテナ/マシン固有の設定ファイルに追加します。 |
extensions |
コンテナが作成されるときにコンテナ内にインストールされるべき拡張機能を指定する拡張機能IDの配列です。 |
forwardPorts |
コンテナ内のポートのリストをローカルで利用可能にします。 |
portsAttributes |
特定のフォワードポートのデフォルトプロパティを設定します。 |
postCreateCommand |
コンテナ作成後に実行するコマンド文字列またはコマンド引数のリストです。 |
remoteUser |
コンテナ内で VS Code が(サブプロセスと共に)実行されるユーザーを上書きします。デフォルトは containerUser です。 |
devcontainer.json オプションの完全なリストを確認できます。
おめでとうございます
おめでとうございます。このチュートリアルを正常に完了しました!
これは、開発コンテナを使用して何ができるかについての簡単な概要でした。次のステップとして、マシン上の既存のフォルダをコンテナで開く方法や、GitHub リポジトリまたは PR を隔離されたコンテナボリュームで開く方法を確認することをお勧めします。
他のリモート開発拡張機能も確認してください。
または、Remote Development拡張機能パックをインストールして、すべてを入手してください。
トラブルシューティング
Docker コンテキストの確認
Docker を新しくインストールしていない場合で、Dev Containers: Try a Dev Container Sample... サンプルが現在のコンテキストで問題に遭遇した場合は、Docker コンテキストを確認する必要があります。新しくインストールした場合は「default」コンテキストがあり、それを現在のコンテキストとして設定し直すことができます。
# Displays the list of contexts, '*' denotes the current context
docker context list
# Switches the list to the 'default' context
docker context use default