CSS、SCSS、Less
Visual Studio Codeには、CSS .css、SCSS .scss、Less .less のスタイルシートを編集するための組み込みサポートがあります。さらに、より多くの機能を利用するために拡張機能をインストールできます。
ヒント: 上の拡張機能タイルをクリックして、説明とレビューを読み、あなたにとって最適な拡張機能がどれかを判断してください。マーケットプレイスで詳細をご覧ください。
IntelliSense
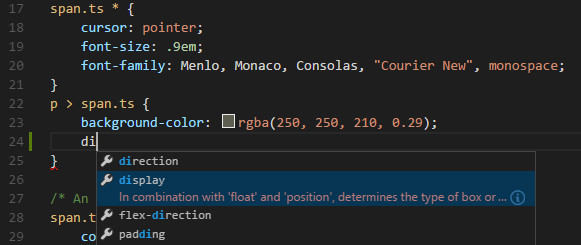
VS Codeはセレクター、プロパティ、値をサポートしています。⌃Space (Windows, Linux Ctrl+Space) を使用して、コンテキスト固有のオプションのリストを取得します。

提案には、プロパティをサポートするブラウザのリストを含む広範なドキュメントが含まれています。選択したエントリの完全な説明テキストを表示するには、⌃Space (Windows, Linux Ctrl+Space) を使用します。
構文の色付けと色のプレビュー
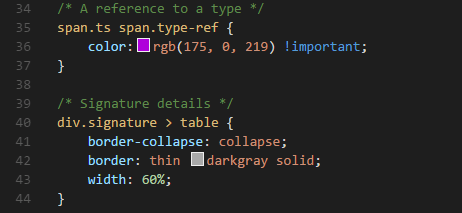
入力すると、構文のハイライト表示と色のコンテキスト内プレビューが表示されます。

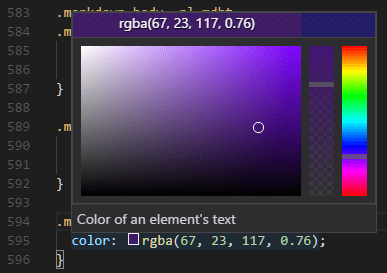
色のプレビューをクリックすると、色相、彩度、不透明度の設定をサポートする統合カラーピッカーが起動します。

ヒント: ピッカーの上部にある色の文字列をクリックすると、異なるカラーモードを切り替えることができます。
以下の設定を行うことで、VS Codeの色のプレビューを非表示にできます。
"editor.colorDecorators": false
CSS、Less、SCSSに対してのみ無効にするには、以下を使用します。
"[css]": {
"editor.colorDecorators": false
}
折りたたみ
行番号と行の開始の間にあるガターの折りたたみアイコンを使用して、ソースコードの領域を折りたたむことができます。折りたたみ領域は、すべての宣言(たとえば、ルール宣言)およびソースコード内の複数行コメントに対して利用できます。
さらに、以下の領域マーカーを使用して折りたたみ領域を定義できます: CSS/SCSS/Lessでは /*#region*/ と /*#endregion*/、SCSS/Lessでは // #region と // #endregion。
CSS、Less、SCSSのインデントベースの折りたたみに切り替える場合は、以下を使用します。
"[css]": {
"editor.foldingStrategy": "indentation"
},
Emmetスニペット
Emmetの省略記号サポートはVS Codeに組み込まれており、提案はエディターのオートコンプリートリストで他の提案やスニペットと一緒に表示されます。
ヒント: 有効な省略記号については、EmmetチートシートのCSSセクションを参照してください。
VS Codeはユーザー定義スニペットもサポートしています。
構文検証とLinting
CSSバージョン <= 2.1、Sassバージョン <= 3.2、Lessバージョン <= 2.3をサポートしています。
注: VS CodeのデフォルトのCSS、Sass、またはLessの検証を無効にするには、対応する
.validateのユーザーまたはワークスペースの設定をfalseに設定します。"css.validate": false
ファイル内のシンボルへ移動
⇧⌘O (Windows, Linux Ctrl+Shift+O) を押すことで、現在のファイル内の関連するCSSシンボルに素早く移動できます。
ホバー
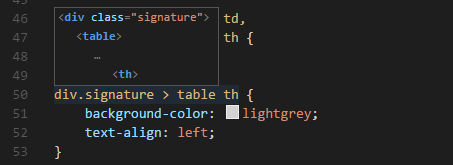
セレクターまたはプロパティにカーソルを合わせると、CSSルールによって一致するHTMLスニペットが表示されます。

宣言に移動と参照の検索
これは、同じファイル内のSassおよびLess変数でサポートされています。ドラフト標準提案に従ったCSS変数もサポートされています。
CSS、SCSS、Lessの@importおよびurl()リンクへの定義へのジャンプがサポートされています。
CSSカスタムデータ
宣言型のカスタムデータ形式を通じて、VS CodeのCSSサポートを拡張できます。css.customData をカスタムデータ形式に準拠したJSONファイルのリストに設定することで、VS Codeは新しいCSSプロパティ、アットルール、疑似クラス、疑似要素の理解を深めることができます。その後、VS Codeは、提供されたプロパティ、アットルール、疑似クラス、疑似要素に対して、補完やホバー情報などの言語サポートを提供します。
カスタムデータの使用方法の詳細については、vscode-custom-dataリポジトリをご覧ください。
フォーマット
CSS Languages Features拡張機能はフォーマッタも提供します。このフォーマッタはCSS、LESS、SCSSで機能します。これはJS Beautifyライブラリによって実装されており、以下の設定が付属しています。
- css.format.enable - デフォルトのCSSフォーマッターを有効/無効にします。
- css.format.newlineBetweenRules - ルールセット間を空白行で区切ります。
- css.format.newlineBetweenSelectors - セレクターを新しい行で区切ります。
- css.format.spaceAroundSelectorSeparator - セレクター区切り文字「>」、「+」、「~」の周りにスペース文字を確保します (例:
a > b)。
同様の設定はlessとscssにも存在します。
SassとLessをCSSにトランスパイルする
VS Codeは、統合されたタスクランナーを介してSassおよびLessトランスパイラーと統合できます。これを使用して、.scssまたは.lessファイルを.cssファイルにトランスパイルできます。単純なSass/Lessファイルのトランスパイルを見てみましょう。
ステップ1: SassまたはLessトランスパイラーをインストールする
このチュートリアルでは、sassまたはlessのNode.jsモジュールを使用します。
注: Node.jsおよびnpmパッケージマネージャーがまだインストールされていない場合は、このチュートリアルを行うためにインストールする必要があります。お使いのプラットフォーム用のNode.jsをインストールしてください。Node Package Manager (npm) はNode.jsディストリビューションに含まれています。
npmがPATHに存在するように、新しいターミナル(コマンドプロンプト)を開く必要があります。
npm install -g sass less
ステップ2: シンプルなSassまたはLessファイルを作成する
VS Codeを空のフォルダーで開き、styles.scssまたはstyles.lessファイルを作成します。そのファイルに以下のコードを配置します。
$padding: 6px;
nav {
ul {
margin: 0;
padding: $padding;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: $padding 12px;
text-decoration: none;
}
}
上記のファイルのLess版では、単に$paddingを@paddingに変更してください。
注: これは非常に単純な例であり、そのため両方のファイルタイプでソースコードはほぼ同じです。より高度なシナリオでは、構文と構造は大きく異なります。
ステップ3: tasks.jsonを作成する
次のステップは、タスク構成を設定することです。これを行うには、ターミナル > タスクの構成 を実行し、テンプレートから tasks.json ファイルを作成 をクリックします。表示される選択ダイアログで、その他 を選択します。
これにより、ワークスペースの.vscodeフォルダーにサンプルtasks.jsonファイルが作成されます。ファイルの初期バージョンには、任意のコマンドを実行する例があります。代わりに、Sass/Lessをトランスパイルするためにその構成を変更します。
// Sass configuration
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Sass Compile",
"type": "shell",
"command": "sass styles.scss styles.css",
"group": "build"
}
]
}
// Less configuration
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Less Compile",
"type": "shell",
"command": "lessc styles.less styles.css",
"group": "build"
}
]
}
ステップ4: ビルドタスクを実行する
ファイル内の唯一のコマンドであるため、⇧⌘B (Windows, Linux Ctrl+Shift+B) (ビルドタスクの実行)を押すことで実行できます。サンプルSass/Lessファイルにはコンパイル上の問題がないはずなので、タスクを実行することで対応するstyles.cssファイルが作成されるだけです。
より複雑な環境ではビルドタスクが複数存在する場合があるため、⇧⌘B (Windows, Linux Ctrl+Shift+B) (ビルドタスクの実行)を押した後、実行するタスクを選択するように促されます。さらに、コンパイルの問題(エラーと警告)について出力をスキャンすることもできます。コンパイラに応じて、リストから適切なエントリを選択して、ツール出力をエラーと警告についてスキャンします。出力をスキャンしたくない場合は、提示されたリストからビルド出力をスキャンしないを選択します。
この時点で、ファイルリストにstyles.cssという追加ファイルが表示されるはずです。
タスクをデフォルトのビルドタスクとして実行したい場合は、グローバルなターミナルメニューからデフォルトビルドタスクを構成を実行し、表示されるリストから対応するSassまたはLessタスクを選択します。
注: ビルドが失敗したり、「出力ディレクトリはディレクトリをコンパイルするときに指定されなければなりません」のようなエラーメッセージが表示される場合は、
tasks.json内のファイル名がディスク上のファイル名と一致していることを確認してください。コマンドラインからsass styles.scss styles.cssを実行することで、いつでもビルドをテストできます。
Sass/Lessコンパイルの自動化
Sass/LessコンパイルをVS Codeでさらに自動化してみましょう。これは、以前と同じタスクランナー統合を使用しますが、いくつかの変更を加えることで可能です。
ステップ1: Gulpといくつかのプラグインをインストールする
Sass/Lessコンパイルを自動化するタスクを作成するためにGulpを使用します。また、少し簡単にするためにgulp-sassプラグインも使用します。Lessプラグインはgulp-lessです。
Gulpをグローバル (-gスイッチ) とローカルの両方にインストールする必要があります。
npm install -g gulp
npm install gulp gulp-sass gulp-less
注:
gulp-sassとgulp-lessは、以前使用していたsassとlesscモジュールのGulpプラグインです。他にも多くのGulp SassとLessプラグインを使用できますし、Grunt用のプラグインもあります。
ターミナルでgulp -vと入力して、Gulpのインストールが成功したかを確認できます。グローバル(CLI)とローカルの両方のインストールでバージョンが表示されるはずです。
ステップ2: シンプルなGulpタスクを作成する
VS Codeを以前と同じフォルダ(.vscodeフォルダの下にstyles.scss/styles.lessとtasks.jsonがある)で開き、ルートにgulpfile.jsを作成します。
以下のコードをgulpfile.jsファイルに配置します。
// Sass configuration
var gulp = require('gulp');
var sass = require('gulp-sass')(require('sass'));
gulp.task('sass', function(cb) {
gulp
.src('*.scss')
.pipe(sass())
.pipe(
gulp.dest(function(f) {
return f.base;
})
);
cb();
});
gulp.task(
'default',
gulp.series('sass', function(cb) {
gulp.watch('*.scss', gulp.series('sass'));
cb();
})
);
// Less configuration
var gulp = require('gulp');
var less = require('gulp-less');
gulp.task('less', function(cb) {
gulp
.src('*.less')
.pipe(less())
.pipe(
gulp.dest(function(f) {
return f.base;
})
);
cb();
});
gulp.task(
'default',
gulp.series('less', function(cb) {
gulp.watch('*.less', gulp.series('less'));
cb();
})
);
ここで何が起こっているのでしょうか?
defaultgulpタスクは、起動時に最初にsassまたはlessタスクを一度実行します。- その後、ワークスペースのルート(例:VS Codeで現在開いているフォルダー)にあるすべてのSCSS/Lessファイルの変更を監視します。
- 変更されたSCSS/Lessファイルのセットを受け取り、それぞれ対応するコンパイラ(例:
gulp-sass、gulp-less)で実行します。 - これで、元のSCSS/Lessファイルの名前がそれぞれ付けられたCSSファイルのセットができました。次に、これらのファイルを同じディレクトリに配置します。
ステップ3: gulpデフォルトタスクを実行する
タスクとVS Codeの統合を完了するために、以前のタスク構成を修正して、先ほど作成したGulpのデフォルトタスクを実行する必要があります。tasks.jsonファイルを削除するか、"version": "2.0.0"プロパティのみを残して空にすることができます。次に、グローバルなターミナルメニューからタスクの実行を実行します。Gulpファイルで定義されたタスクをリストするピッカーが表示されることに注目してください。gulp: defaultを選択してタスクを開始します。コンパイルの問題について出力をスキャンすることができます。コンパイラに応じて、リストから適切なエントリを選択して、ツール出力をエラーと警告についてスキャンします。出力をスキャンしたくない場合は、提示されたリストからビルド出力をスキャンしないを選択します。この時点で、LessまたはSASSファイルを作成または変更すると、対応するCSSファイルが生成されるか、保存時に変更が反映されます。自動保存を有効にすると、さらに作業を効率化できます。
⇧⌘B (Windows, Linux Ctrl+Shift+B) を押したときに実行されるデフォルトのビルドタスクとしてgulp: defaultタスクを設定したい場合は、グローバルなターミナルメニューからデフォルトビルドタスクを構成を実行し、表示されたリストからgulp: defaultを選択します。
ステップ4: gulpデフォルトタスクを終了する
gulp: defaultタスクはバックグラウンドで実行され、Sass/Lessファイルの変更を監視します。タスクを停止したい場合は、グローバルなターミナルメニューからタスクの終了を使用できます。
CSS、SCSS、Lessの設定をカスタマイズする
以下のLint警告をユーザー設定およびワークスペース設定として設定できます。
validate設定を使用すると、組み込みの検証をオフにすることができます。これは、別のリンターを使用したい場合に役立ちます。
| Id | 説明 | 既定値 |
|---|---|---|
| css.validate | すべてのCSS検証を有効または無効にします | true |
| less.validate | すべてのless検証を有効または無効にします | true |
| scss.validate | すべてのscss検証を有効または無効にします | true |
CSSのオプションを設定するには、IDの前にcss.lint.を使用します。SCSSとLessの場合は、それぞれscss.lint.とless.lint.を使用します。
Lintチェックを有効にする場合は設定をwarningまたはerrorに設定し、無効にする場合はignoreを使用します。Lintチェックは入力と同時に実行されます。
| Id | 説明 | 既定値 |
|---|---|---|
| validate | すべての検証を有効または無効にします | true |
| compatibleVendorPrefixes | ベンダー固有のプレフィックスを持つプロパティ(例: -webkit-transition)を使用する場合、他のすべてのベンダー固有のプロパティ(例: -moz-transition、-ms-transition、-o-transition)も必ず含めます。 |
ignore |
| vendorPrefix | -webkit-transitionのようなベンダー固有のプレフィックスを持つプロパティを使用する場合、標準のプロパティ(存在する場合)も必ず含めます。例: transition |
warning |
| duplicateProperties | 同じルールセット内の重複するプロパティについて警告します。 | ignore |
| emptyRules | 空のルールセットについて警告します。 | warning |
| importStatement | import文を使用すると、import文が順番にロードされ、Webページのパフォーマンスに悪影響を与えるため、警告します。 |
ignore |
| boxModel | paddingまたはborderを使用する場合、widthまたはheightを使用しないでください。 |
ignore |
| universalSelector | ユニバーサルセレクター*は遅いことが知られており、避けるべきであるため、使用時に警告します。 |
ignore |
| zeroUnits | 単位のないゼロ(例:0em)がある場合に警告します。ゼロには単位は不要です。 |
ignore |
| fontFaceProperties | srcおよびfont-familyプロパティを定義せずに@font-faceルールを使用する場合に警告します。 |
warning |
| hexColorLength | 3つまたは6つの16進数で構成されていない16進数を使用する場合に警告します。 | error |
| argumentsInColorFunction | rgbなどのカラー関数で無効な数のパラメーターを使用する場合に警告します。 |
error |
| unknownProperties | 未知のプロパティを使用する場合に警告します。 | warning |
| ieHack | IEハック*propertyNameまたは_propertyNameを使用する場合に警告します。 |
ignore |
| unknownVendorSpecificProperties | 未知のベンダー固有のプロパティを使用する場合に警告します。 | ignore |
| propertyIgnoredDueToDisplay | displayのために無視されるプロパティを使用する場合に警告します。たとえば、display: inlineの場合、width、height、margin-top、margin-bottom、およびfloatプロパティは効果がありません。 |
warning |
| important | !importantを使用する場合に警告します。これは、CSS全体の詳細度が制御不能になり、リファクタリングが必要であることを示唆しています。 |
ignore |
| float | floatを使用する場合に警告します。フロートは、レイアウトの一部が変更された場合に簡単に壊れる、壊れやすいCSSにつながるためです。 |
ignore |
| idSelector | IDのセレクター(#id)を使用する場合に警告します。これらのルールはHTMLと密接に結合しすぎているため、セレクターにはIDを含めるべきではありません。 |
ignore |
次のステップ
さらに読む
- タスクの構成 - SCSSとLessをCSSにトランスパイルするのに役立つタスクを詳しく見てみましょう。
- 基本的な編集 - 強力な VS Code エディターについて学習します。
- コード ナビゲーション - ソースコード内をすばやく移動します。
- HTML - CSSは始まりにすぎません。HTMLもVS Codeで非常にうまくサポートされています。
よくある質問
VS Codeはカラーピッカーを提供しますか?
はい、CSSカラー参照にカーソルを合わせるとカラーピッカーが表示されます。
インデントベースのSass構文(.sass)はサポートされていますか?
いいえ、しかし、Sassのインデント形式をサポートする拡張機能がマーケットプレイスにいくつかあります。たとえば、元々Robin Bentleyによって作成され、現在はLeonard Grosoliによって管理されているSass拡張機能などです。