コンテナー内で開発する
Visual Studio Code Dev Containers 拡張機能を使用すると、コンテナーをフル機能の開発環境として使用できます。これにより、コンテナー内の任意のフォルダー (またはコンテナーにマウントされたフォルダー) を開き、Visual Studio Code の全機能セットを活用できます。プロジェクト内の devcontainer.json ファイルは、VS Code に、適切に定義されたツールとランタイムスタックを持つ開発コンテナーにアクセス (または作成) する方法を指示します。このコンテナーは、アプリケーションを実行したり、コードベースでの作業に必要なツール、ライブラリ、またはランタイムを分離したりするために使用できます。
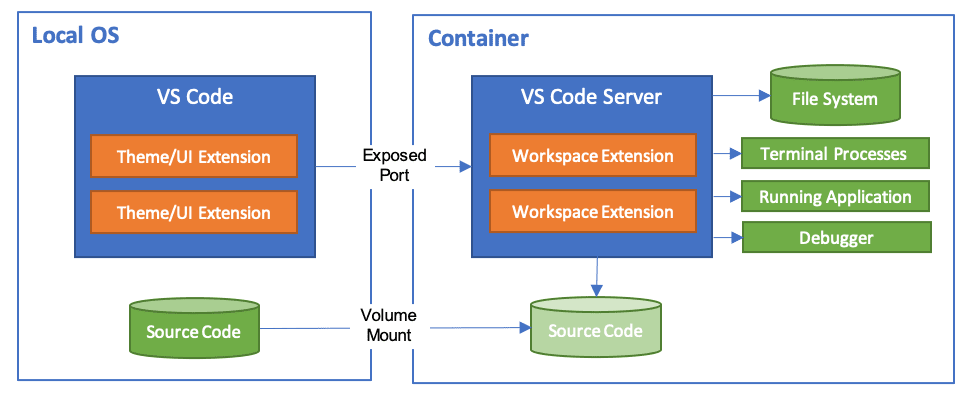
ワークスペースファイルはローカルファイルシステムからマウントされるか、コンテナーにコピーまたはクローンされます。拡張機能はコンテナー内にインストールされ、実行され、ツール、プラットフォーム、ファイルシステムに完全にアクセスできます。これは、異なるコンテナーに接続するだけで、開発環境全体をシームレスに切り替えることができることを意味します。

これにより、VS Code は、ツール (またはコード) がどこにあるかに関わらず、完全な IntelliSense (補完)、コードナビゲーション、デバッグを含むローカル品質の開発体験を提供します。
Dev Containers 拡張機能は、2 つの主要な操作モデルをサポートしています。
- コンテナーをフルタイムの開発環境として使用できます。
- 実行中のコンテナーにアタッチして検査できます。
注: Dev Containers 拡張機能は、オープンな Dev Containers 仕様をサポートしており、これにより、あらゆるツールで誰でも一貫した開発環境を構成できます。詳細については、開発コンテナーに関する FAQ および仕様サイト containers.dev を参照してください。
はじめに
注: 開発コンテナーをすぐに使い始める方法については、入門の Dev Containers チュートリアル を参照してください。
システム要件
ローカル / リモートホスト
Dev Containers 拡張機能で Docker を使用する方法はいくつかあります。
- ローカルにDockerがインストールされている場合。
- リモート環境にインストールされた Docker。
- ローカルまたはリモートにインストールされたその他の Docker 準拠の CLI。
- 他の CLI も動作する可能性がありますが、公式にはサポートされていません。Kubernetes クラスターへのアタッチは、適切に構成された kubectl CLI のみが必要であることに注意してください。Kubernetes クラスターへのアタッチは、適切に構成された kubectl CLI のみが必要であることに注意してください。
詳細については、代替 Docker オプションに関するドキュメント を参照してください。
以下に、ローカルまたはリモートホストで Docker を構成するための具体的な方法をいくつか示します。
- Windows: Windows 10 Pro/Enterprise 上の Docker Desktop 2.0+。Windows 10 Home (2004+) では、Docker Desktop 2.3+ と WSL 2 バックエンド が必要です。(Docker Toolbox はサポートされていません。Windows コンテナーイメージはサポートされていません。)
- macOS: Docker Desktop 2.0+。
- Linux: Docker CE/EE 18.06+ と Docker Compose 1.21+。(Ubuntu スナップパッケージはサポートされていません。)
- リモートホスト: 1 GB RAM が必要ですが、少なくとも 2 GB RAM と 2 コア CPU が推奨されます。
コンテナ:
- x86_64 / ARMv7l (AArch32) / ARMv8l (AArch64) Debian 9+、Ubuntu 16.04+、CentOS / RHEL 7+
- x86_64 Alpine Linux 3.9+
他の glibc ベースの Linux コンテナーは、必要な Linux 前提条件 を満たしていれば動作する可能性があります。
インストール
開始するには、以下の手順に従ってください。
-
以下のいずれかの方法またはリモートホスト上の Docker や Docker 準拠 CLI のような 代替 Docker オプション を使用して、オペレーティングシステム用の Docker をインストールして構成します。
Windows / macOS:
-
Docker Desktop for Windows/Mac をインストールします。
-
Windows で WSL 2 を使用している場合は、WSL 2 バックエンド が有効になっていることを確認します。Docker のタスクバー項目を右クリックし、Settings を選択します。Use the WSL 2 based engine をチェックし、Resources > WSL Integration でディストリビューションが有効になっていることを確認します。
-
WSL 2 バックエンドを使用していない場合は、Docker のタスクバー項目を右クリックし、Settings を選択して、ソースコードが保存されている場所を Resources > File Sharing で更新します。トラブルシューティングについては、ヒントとコツ を参照してください。
Linux:
-
お使いのディストリビューション用の Docker CE/EE の 公式インストール手順 に従ってください。Docker Compose を使用している場合は、Docker Compose の手順 も参照してください。
-
ターミナルで
sudo usermod -aG docker $USERを実行して、ユーザーをdockerグループに追加します。 -
変更を有効にするために、一度サインアウトして再度サインインします。
-
-
Visual Studio Code または Visual Studio Code Insiders をインストールします。
-
Dev Containers 拡張機能 をインストールします。VS Code で他のリモート拡張機能を使用する予定がある場合は、Remote Development 拡張機能パック をインストールすることもできます。
Git を使っていますか?
考慮すべきヒントが2つあります。
- Windows のローカルとコンテナー内の両方で同じリポジトリを操作する場合は、一貫した改行コードを設定するようにしてください。詳細については、ヒントとコツ を参照してください。
- Git 認証情報マネージャーを使用してクローンする場合、コンテナーはすでに認証情報にアクセスできるはずです!SSH キーを使用する場合は、それらを共有することもできます。詳細については、コンテナーと Git 認証情報を共有する を参照してください。
クイックスタートを選択する
このドキュメントには3つのクイックスタートが含まれています。ワークフローと興味に最も合うものから始めることをお勧めします。
- 簡単なサンプルリポジトリで開発コンテナーを試してみたいですか?クイックスタート 1: 開発コンテナーを試す をチェックしてください。
- 既存のローカルクローンプロジェクトの1つに開発コンテナーを追加したいですか?クイックスタート 2: 既存のフォルダーをコンテナーで開く をチェックしてください。
- PR のレビューや別のブランチの調査など、ローカルの作業に影響を与えずにリポジトリの分離されたコピーを操作したいですか?クイックスタート 3: 隔離されたコンテナーボリュームで Git リポジトリまたは PR を開く をチェックしてください。
クイックスタート: 開発コンテナーを試す
最も簡単な開始方法は、サンプル開発コンテナーのいずれかを試すことです。コンテナーチュートリアルでは、Docker と Dev Containers 拡張機能のセットアップを行い、サンプルを選択できます。

注: すでに VS Code と Docker がインストールされている場合は、開発コンテナーで開く を使用できます。これと、リポジトリに追加する方法の詳細については、開発コンテナーの作成ガイド を参照してください。
クイックスタート: 既存のフォルダーをコンテナーで開く
このクイックスタートでは、ファイルシステム上の既存のソースコードを使用して、フルタイムの開発環境として使用する既存のプロジェクトに開発コンテナーをセットアップする方法について説明します。次の手順に従ってください。
-
VS Code を起動し、コマンドパレット (F1) またはクイックアクションステータスバーアイテムから Dev Containers: Open Folder in Container... コマンドを実行し、コンテナーをセットアップするプロジェクトフォルダーを選択します。
ヒント: フォルダーを開く前にコンテナーの内容や設定を編集したい場合は、代わりに Dev Containers: Add Dev Container Configuration Files... を実行できます。

-
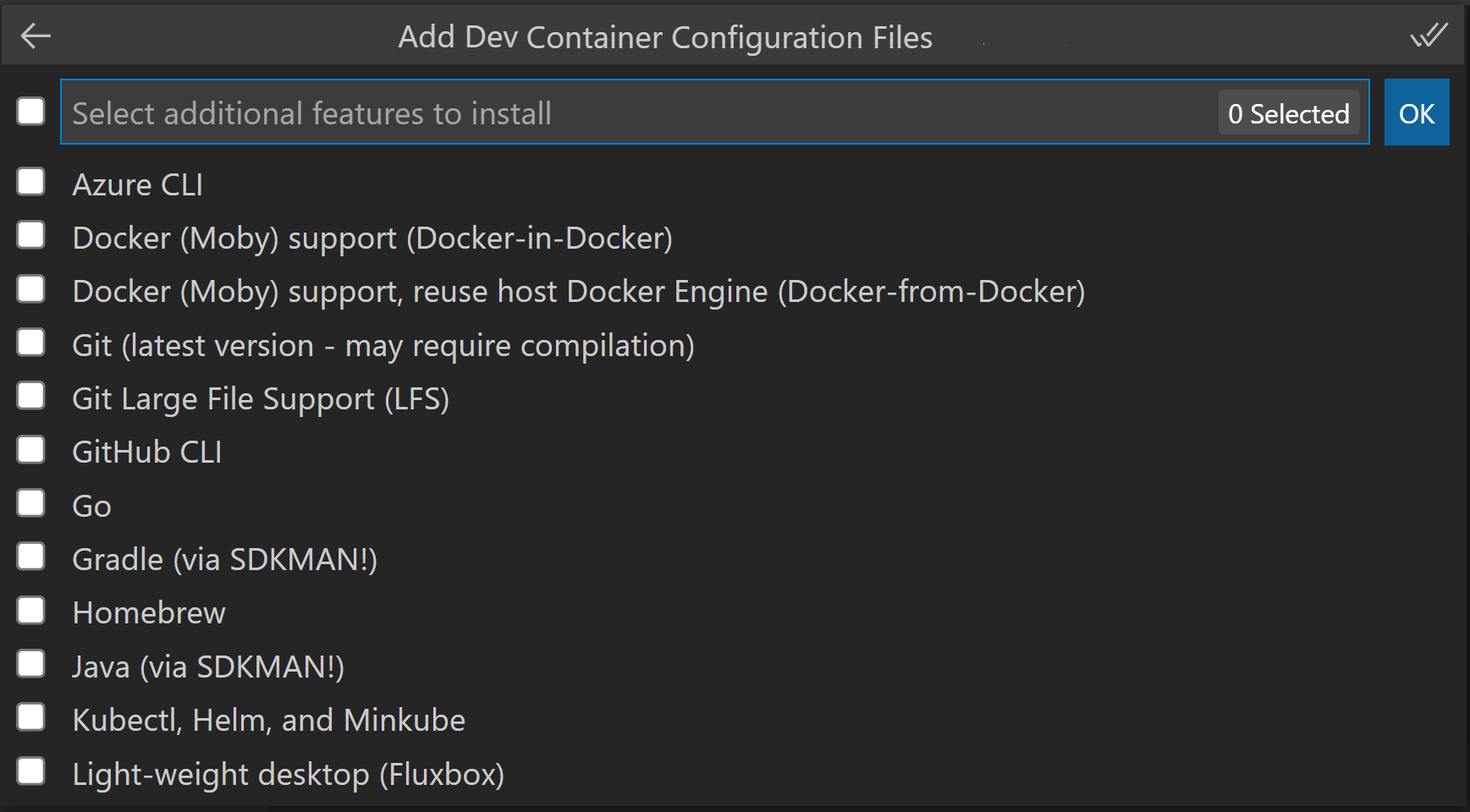
次に、開発コンテナーの出発点を選択します。フィルター可能なリストからベースとなる開発コンテナーテンプレートを選択するか、選択したフォルダーに既存の Dockerfile または Docker Compose ファイル がある場合はそれらを使用できます。
注: Alpine Linuxコンテナーを使用する場合、拡張機能内のネイティブコードにある
glibcの依存関係により、一部の拡張機能が動作しない場合があります。
リストは、開いているフォルダーの内容に基づいて自動的にソートされます。
追加の Features で開発コンテナーをカスタマイズできる場合があります。これについては、以下で詳しく説明します。
表示される開発コンテナーテンプレートは、Dev Container Specification の一部である、当社の ファーストパーティおよびコミュニティインデックス から提供されます。私たちは、仕様の一部として、devcontainers/templates リポジトリでテンプレートのセットをホストしています。このリポジトリの
srcフォルダーを閲覧して、各テンプレートの内容を確認できます。dev container CLI を使用して、独自の開発コンテナーテンプレートを公開および配布することもできます。
-
コンテナーの開始点を選択すると、VS Code は開発コンテナー構成ファイル (
.devcontainer/devcontainer.json) をプロジェクトに追加します。 -
VS Code ウィンドウが再読み込みされ、開発コンテナーのビルドが開始されます。進捗通知によってステータスが更新されます。開発コンテナーは最初に開くときにのみビルドする必要があります。最初のビルドが成功した後でフォルダーを開くと、はるかに高速になります。

-
ビルドが完了すると、VS Code は自動的にコンテナーに接続します。
これで、プロジェクトをローカルで開いたときと同じように、VS Code でプロジェクトを操作できます。今後、プロジェクトフォルダーを開くと、VS Code は自動的に開発コンテナー構成を認識して再利用します。
ヒント: リモート Docker ホストを使用したいですか?詳細については、コンテナー内のリモート SSH ホストでフォルダーを開く のセクションを参照してください。
このアプローチを使用してローカルファイルシステムをコンテナーにバインドマウントすることは便利ですが、Windows および macOS ではパフォーマンスのオーバーヘッドがあります。ディスクパフォーマンスを向上させるためのいくつかのテクニックを適用するか、代わりに隔離されたコンテナーボリュームを使用してコンテナーでリポジトリを開くことができます。
Windows の WSL 2 フォルダーをコンテナーで開く
Windows Subsystem for Linux v2 (WSL 2) を使用しており、Docker Desktop の WSL 2 バックエンド を有効にしている場合は、WSL 内に保存されたソースコードを操作できます。
WSL 2 エンジンを有効にすると、次のいずれかの方法を使用できます。
- WSL 拡張機能を使用してすでに開いているフォルダーから、Dev Containers: Reopen in Container コマンドを使用します。
- コマンドパレット (F1) から Dev Containers: Open Folder in Container... を選択し、ローカルの
\\wsl$共有 (Windows 側から) を使用して WSL フォルダーを選択します。
クイックスタートの残りの部分はそのまま適用されます!WSL 拡張機能の詳細については、そのドキュメントを参照してください。
リモート SSH ホスト上のフォルダーをコンテナーで開く
Linux または macOS SSH ホストを使用している場合、Remote - SSH 拡張機能と Dev Containers 拡張機能を一緒に使用できます。ローカルに Docker クライアントをインストールする必要もありません。
そうするには
- Remote - SSH 拡張機能の インストール および SSH ホストセットアップ の手順に従ってください。
- オプション: パスワードを何度も入力する必要がないように、サーバーへのSSHキーベース認証を設定します。
- SSH ホストに Docker をインストール します。ローカルに Docker をインストールする必要はありません。
- Remote - SSH 拡張機能の クイックスタート に従って、ホストに接続し、そこでフォルダーを開きます。
- コマンドパレット (F1, ⇧⌘P (Windows、Linux Ctrl+Shift+P)) から Dev Containers: Reopen in Container コマンドを使用します。
Dev Containers のクイックスタートの残りの部分はそのまま適用されます。Remote - SSH 拡張機能の詳細については、そのドキュメントを参照してください。このモデルがニーズに合わない場合は、他のオプションについて リモート Docker ホストでの開発 の記事も参照できます。
リモートトンネルホスト上のフォルダーをコンテナーで開く
Remote - Tunnels および Dev Containers 拡張機能を併用して、リモートホスト上のフォルダーをコンテナー内で開くことができます。ローカルに Docker クライアントをインストールする必要はありません。これは上記の SSH ホストのシナリオと似ていますが、代わりに Remote - Tunnels を使用します。
そうするには
- Remote - Tunnels 拡張機能の はじめに の手順に従ってください。
- トンネルホストに Docker をインストール します。ローカルに Docker をインストールする必要はありません。
- Remote - Tunnels 拡張機能の 手順 に従って、トンネルホストに接続し、そこでフォルダーを開きます。
- コマンドパレット (F1, ⇧⌘P (Windows、Linux Ctrl+Shift+P)) から Dev Containers: Reopen in Container コマンドを使用します。
Dev Containers のクイックスタートの残りの部分はそのまま適用されます。Remote - Tunnels 拡張機能の詳細については、そのドキュメントを参照してください。このモデルがニーズに合わない場合は、他のオプションについて リモート Docker ホストでの開発 の記事も参照できます。
既存のワークスペースをコンテナーで開く
ワークスペースが .code-workspace ファイルが存在するフォルダー (またはフォルダー自体) のサブフォルダーへの相対パスのみを参照している場合、VS Code マルチルートワークスペース を単一のコンテナーで開くことも、同様のプロセスで行うことができます。
次のいずれかの方法を使用できます。
- Dev Containers: Open Workspace in Container... コマンドを使用します。
- コンテナー内で
.code-workspaceファイルを含むフォルダーを開いた後、ファイル > ワークスペースを開く... を使用します。
接続したら、.devcontainer フォルダーがまだ表示されていない場合は、その内容を簡単に編集できるようにワークスペースに追加することをお勧めします。
また、同じ VS Code ウィンドウで同じワークスペースに複数のコンテナーを使用することはできませんが、個別のウィンドウから複数の Docker Compose 管理コンテナーを一度に使用できることにも注意してください。
クイックスタート: Git リポジトリまたは GitHub PR を分離されたコンテナーボリュームで開く
ローカルにクローンされたリポジトリをコンテナーで開く こともできますが、PR のレビューや別のブランチの調査のために、作業に影響を与えずにリポジトリの分離されたコピーを操作したい場合があります。
リポジトリコンテナーは、ローカルファイルシステムにバインドする代わりに、分離されたローカル Docker ボリュームを使用します。ファイルツリーを汚染しないことに加えて、ローカルボリュームには Windows および macOS でパフォーマンスが向上するという利点があります。(これらの種類のボリュームを他のシナリオで使用する方法については、高度な構成のディスクパフォーマンスの向上に関する記事を参照してください。)
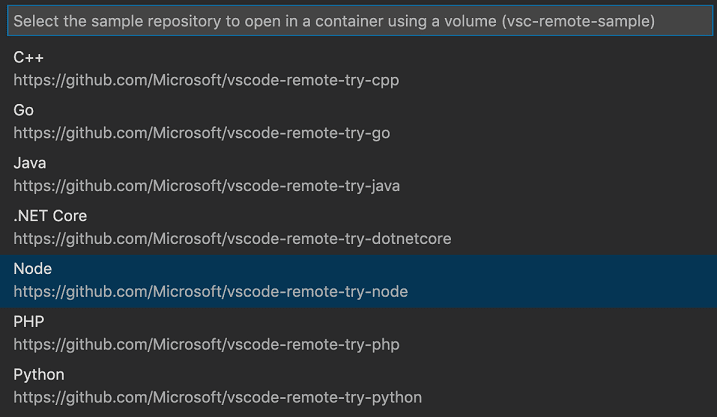
たとえば、次の手順に従って、「試用版」リポジトリのいずれかをリポジトリコンテナーで開きます。
-
VS Code を起動し、コマンドパレット (F1) から Dev Containers: Clone Repository in Container Volume... を実行します。
-
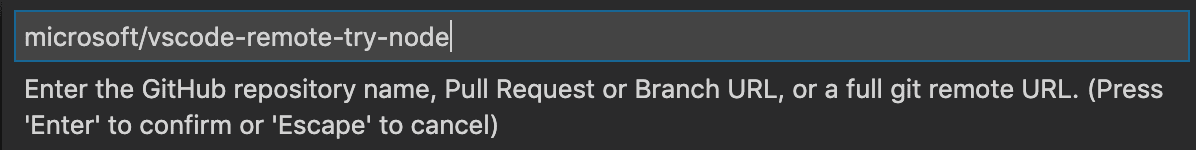
表示される入力ボックスに
microsoft/vscode-remote-try-node(または他の「試用版」リポジトリのいずれか)、Git URI、GitHub ブランチ URL、または GitHub PR URL を入力し、Enter を押します。
ヒント: プライベートリポジトリを選択する場合は、認証情報マネージャーを設定するか、SSH キーを SSH エージェントに追加することをお勧めします。詳細については、コンテナーと Git 認証情報を共有する を参照してください。
-
リポジトリに
.devcontainer/devcontainer.jsonファイルがない場合、フィルタリング可能なリストから開始点を選択するか、既存の Dockerfile または Docker Compose ファイル (存在する場合) を使用するように求められます。注: Alpine Linuxコンテナーを使用する場合、拡張機能内のネイティブコードにある
glibcの依存関係により、一部の拡張機能が動作しない場合があります。
リストは、開いているフォルダーの内容に基づいて自動的にソートされます。表示される開発コンテナーテンプレートは、Dev Container Specification の一部である、当社の ファーストパーティおよびコミュニティインデックス から提供されます。私たちは、仕様の一部として、devcontainers/templates リポジトリでテンプレートのセットをホストしています。このリポジトリの
srcフォルダーを閲覧して、各テンプレートの内容を確認できます。 -
VS Code ウィンドウ (インスタンス) が再読み込みされ、ソースコードがクローンされ、開発コンテナーのビルドが開始されます。進捗通知によってステータスが更新されます。

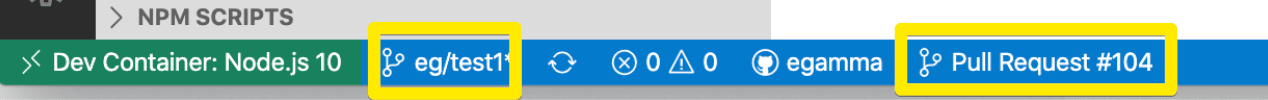
手順2で GitHub プルリクエストの URL を貼り付けた場合、PR は自動的にチェックアウトされ、GitHub Pull Requests 拡張機能がコンテナーにインストールされます。この拡張機能は、PR エクスプローラー、PR コメントのインライン操作、ステータスバーの表示など、PR 関連の追加機能を提供します。

-
ビルドが完了すると、VS Code は自動的にコンテナーに接続します。これで、ローカルでコードをクローンした場合と同じように、この独立した環境でリポジトリのソースコードを操作できます。
Docker ビルドエラーなどでコンテナーが起動しない場合、表示されるダイアログでReopen in Recovery Containerを選択すると、「リカバリーコンテナー」に入ることができ、Dockerfile やその他のコンテンツを編集できます。これは、クローンされたリポジトリを含む Docker ボリュームを最小限のコンテナーで開き、作成ログを表示します。修正が完了したら、Reopen in Containerを使用して再試行します。
ヒント: リモート Docker ホストを使用したいですか?詳細については、コンテナー内のリモート SSH ホストでフォルダーを開く のセクションを参照してください。
ワークスペースの信頼
Visual Studio Code はセキュリティを真剣に受け止めており、ソースや元の作成者に関わらず、コードを安全に閲覧・編集できるように支援しています。ワークスペース信頼機能により、プロジェクトフォルダーで自動コード実行を許可するか制限するかを決定できます。
Dev Containers 拡張機能はワークスペースの信頼を採用しています。ソースコードを開いたり操作したりする方法に応じて、編集または実行しているコードを信頼するかどうかをさまざまな時点で決定するように求められます。
コンテナーでフォルダーを再開する
既存のプロジェクトに開発コンテナーをセットアップするには、ローカル (または WSL) フォルダーを信頼する必要があります。ウィンドウが再読み込みされる前に、ローカル (または WSL) フォルダーを信頼するように求められます。
このフローにはいくつかの例外があります。
- 最近のエントリをクリックした場合。
- Open Folder in Container コマンドを使用した場合、信頼がまだ付与されていないと、ウィンドウが再読み込みされた後に信頼を求められます。
既存のコンテナーにアタッチ
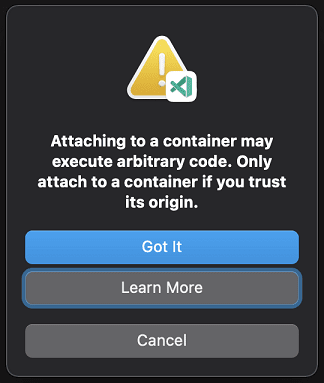
既存のコンテナーにアタッチする 場合、アタッチすることはコンテナーを信頼することを意味することを確認するよう求められます。これは一度だけ確認されます。

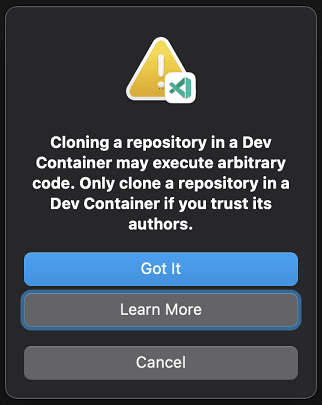
ボリュームでリポジトリをクローン
コンテナーボリュームでリポジトリをクローンする 際、リポジトリをクローンすることはリポジトリを信頼することを意味することを確認するよう求められます。これは一度だけ確認されます。

ボリュームを検査する
ボリュームを検査する と、制限モード で開始され、コンテナー内のフォルダーを信頼できます。
Docker デーモンがリモートで実行されている
これは、Docker デーモンが実行されているマシンを信頼することを意味します。追加のプロンプト (上記のローカル/WSL の場合のみ) はありません。
devcontainer.json ファイルを作成する
VS Code のコンテナー構成は devcontainer.json ファイルに保存されます。このファイルはデバッグ構成の launch.json ファイルと似ていますが、代わりに開発コンテナーの起動 (またはアタッチ) に使用されます。コンテナーが実行されたときにインストールする拡張機能や、環境を準備するためのポスト作成コマンドも指定できます。開発コンテナー構成は .devcontainer/devcontainer.json にあるか、プロジェクトのルートに .devcontainer.json ファイル (ドットプレフィックスに注意) として保存されます。
コマンドパレット (F1) から Dev Containers: Add Dev Container Configuration Files... コマンドを選択すると、必要なファイルがプロジェクトに開始点として追加され、ニーズに合わせてさらにカスタマイズできます。このコマンドを使用すると、フォルダーの内容に基づいて事前定義されたコンテナー構成のリストから選択したり、既存の Dockerfile を再利用したり、既存の Docker Compose ファイルを再利用したりできます。

手動で devcontainer.json を作成し、任意のイメージ、Dockerfile、または Docker Compose ファイルのセットを開始点として使用することもできます。以下は、事前構築された 開発コンテナーイメージ の1つを使用する簡単な例です。
{
"image": "mcr.microsoft.com/devcontainers/typescript-node",
"forwardPorts": [3000],
"customizations": {
// Configure properties specific to VS Code.
"vscode": {
// Add the IDs of extensions you want installed when the container is created.
"extensions": ["streetsidesoftware.code-spell-checker"]
}
}
}
注: ベースイメージの内容に基づいて、追加の構成がコンテナーにすでに加えられます。たとえば、上記では
streetsidesoftware.code-spell-checker拡張機能を追加していますが、コンテナーにはmcr.microsoft.com/devcontainers/typescript-nodeの一部として"dbaeumer.vscode-eslint"も含まれます。これはdevcontainer.jsonを使用して事前ビルドする場合に自動的に行われます。これについては、事前ビルドセクションで詳しく読むことができます。
devcontainer.json ファイルの作成について詳しくは、開発コンテナーを作成する を参照してください。
Dev Container Features
開発コンテナーの「機能」は、インストールコードと開発コンテナー構成の自己完結型で共有可能な単位です。この名前は、それらの1つを参照することで、あなたやあなたの共同作業者が使用できるように、より多くのツール、ランタイム、またはライブラリの「機能」を開発コンテナーにすばやく簡単に追加できるというアイデアから来ています。
Dev Containers: Add Dev Container Configuration Files を使用すると、Git や Azure CLI のインストールなど、既存の開発コンテナー構成をカスタマイズするスクリプトのリストが表示されます。

コンテナーで再ビルドして再開すると、選択した機能が devcontainer.json で利用可能になります。
"features": {
"ghcr.io/devcontainers/features/github-cli:1": {
"version": "latest"
}
}
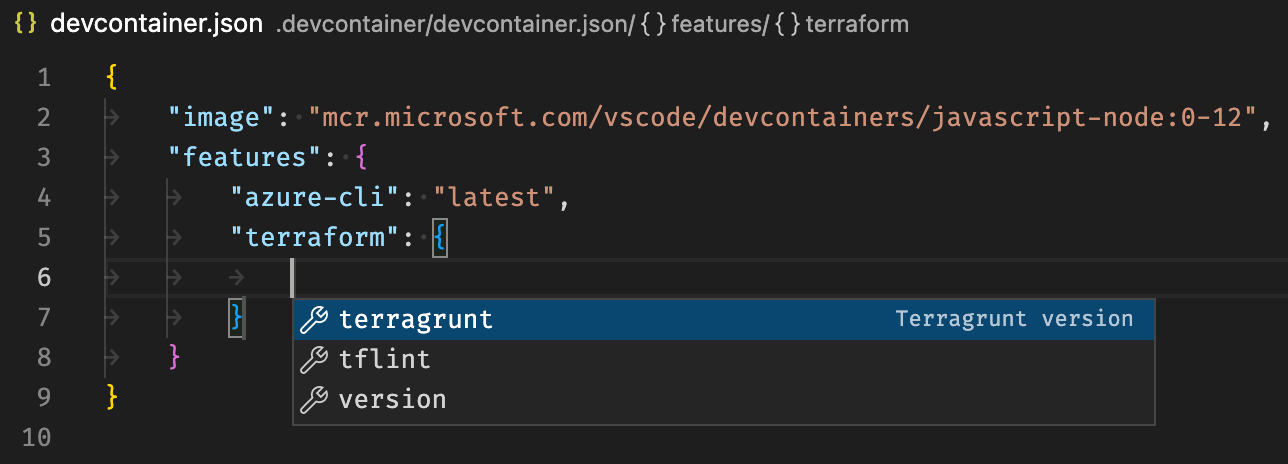
devcontainer.json で "features" プロパティを直接編集すると、IntelliSense が表示されます。

Dev Containers: Configure Container Features コマンドを使用すると、既存の構成を更新できます。
VS Code UI で提供される機能は、現在、中央インデックスから提供されており、あなたも貢献できます。現在のリストについては Dev Containers 仕様サイト を参照し、機能の公開と配布方法 について学んでください。
「常にインストールされる」機能
開発コンテナーに常に拡張機能をインストールできるのと同様に、dev.containers.defaultFeatures ユーザー設定を使用して、常にインストールしたい機能を設定できます。
"dev.containers.defaultFeatures": {
"ghcr.io/devcontainers/features/github-cli:1": {}
},
独自の機能を作成する
独自の Dev Container Feature を作成して公開することも簡単です。公開された Feature は、対応するパブリックまたはプライベートのコンテナーレジストリから OCI Artifacts として保存および共有できます。現在公開されている Feature のリストは containers.dev で確認できます。
機能は、少なくとも devcontainer-feature.json と install.sh エントリポイントスクリプトを持つフォルダー内の自己完結型エンティティです。
+-- feature
| +-- devcontainer-feature.json
| +-- install.sh
| +-- (other files)
独自のパブリックまたはプライベートの Features を公開するための dev container CLI の使用方法については、feature/starter リポジトリを参照してください。
機能の仕様と配布
機能は、オープンソースの 開発コンテナー仕様 の重要な部分です。機能の仕組み およびその 配布 に関する詳細情報を確認できます。
開発コンテナーイメージの事前ビルド
開発コンテナーでプロジェクトを開くたびにコンテナーイメージを作成してビルドするのではなく、必要なツールを含むイメージを事前ビルドすることをお勧めします。事前ビルドされたイメージを使用すると、コンテナーの起動が高速になり、構成が簡素化され、特定のバージョンのツールに固定してサプライチェーンのセキュリティを向上させ、潜在的な中断を回避できます。GitHub Actions のような DevOps または継続的インテグレーション (CI) サービスを使用してビルドをスケジュールすることで、イメージの事前ビルドを自動化できます。
さらに良いことに、事前ビルドされたイメージには Dev Container メタデータを含めることができるため、イメージを参照すると、設定が自動的に引き継がれます。
開発コンテナーの機能を含む、Dev Containers 拡張機能の最新機能と同期しているため、イメージを事前ビルドするには、Dev Container CLI (または 仕様 をサポートする他のユーティリティ (例: GitHub Action)) を使用することをお勧めします。イメージをビルドしたら、コンテナーレジストリ (たとえば、Azure Container Registry、GitHub Container Registry、または Docker Hub) にプッシュして直接参照できます。
devcontainers/ci リポジトリの GitHub Action を使用して、ワークフローで開発コンテナーを再利用できます。
詳細については、dev container CLI のイメージ事前ビルドに関する記事 を参照してください。
メタデータの継承
イメージラベル を介して、Dev Container の構成と Feature メタデータを事前ビルドされたイメージに含めることができます。これにより、イメージは自己完結型となり、直接、参照されている Dockerfile の FROM 内、または Docker Compose ファイル内でイメージが参照されると、これらの設定が自動的に取得されます。これにより、Dev Container の構成とイメージの内容が同期から外れるのを防ぎ、シンプルなイメージ参照を介して同じ構成の更新を複数のリポジトリにプッシュできます。
このメタデータラベルは、Dev Container CLI (または 仕様 をサポートする他のユーティリティ (例: GitHub Action や Azure DevOps タスク)) を使用して事前ビルドすると自動的に追加され、devcontainer.json と参照されているすべての Dev Container Features からの設定が含まれます。
これにより、イメージを事前ビルドするために使用するより複雑な devcontainer.json を別個に持ち、1つ以上のリポジトリで劇的に簡素化された devcontainer.json を持つことができます。イメージの内容は、コンテナー作成時にこの簡素化された devcontainer.json の内容とマージされます (マージロジックについては 仕様 を参照)。しかし、最も単純な場合、設定を有効にするには、devcontainer.json でイメージを直接参照するだけで済みます。
{
"image": "mcr.microsoft.com/devcontainers/go:1"
}
代わりに、手動でメタデータをイメージラベルに追加することもできます。これらのプロパティは、Dev Container CLI を使用してビルドしなかった場合でも取得されます (また、使用した場合でも CLI によって更新できます)。たとえば、次の Dockerfile スニペットを考えてみましょう。
LABEL devcontainer.metadata='[{ \
"capAdd": [ "SYS_PTRACE" ], \
"remoteUser": "devcontainer", \
"postCreateCommand": "yarn install" \
}]'
ボリュームの検査
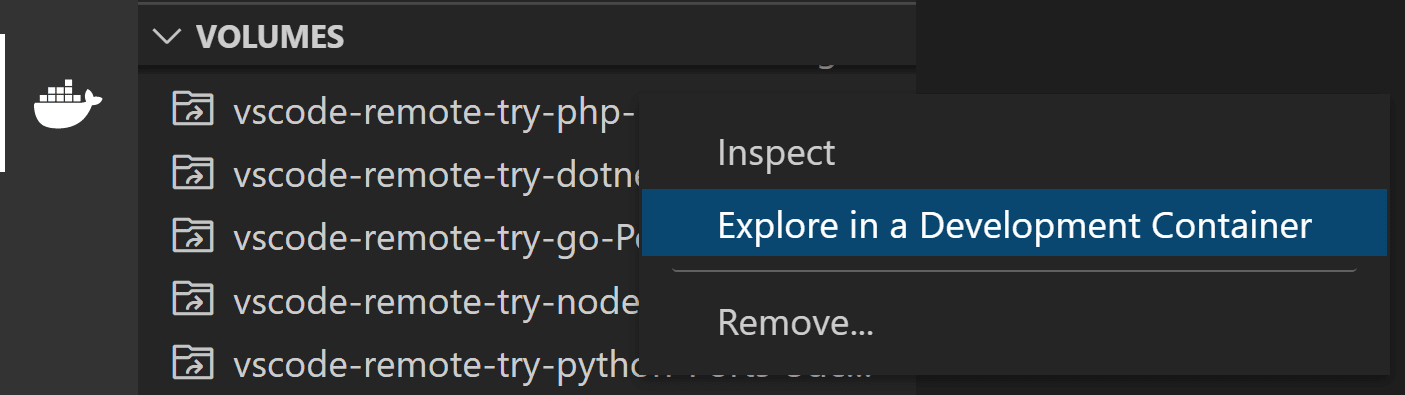
Docker の名前付きボリュームを使用していて、その内容を検査したり変更したりしたい状況に遭遇することがあります。コマンドパレット (F1) から Dev Containers: Explore a Volume in a Dev Container... を選択することで、devcontainer.json ファイルを作成したり変更したりせずに、VS Code を使ってこれらの内容を操作できます。
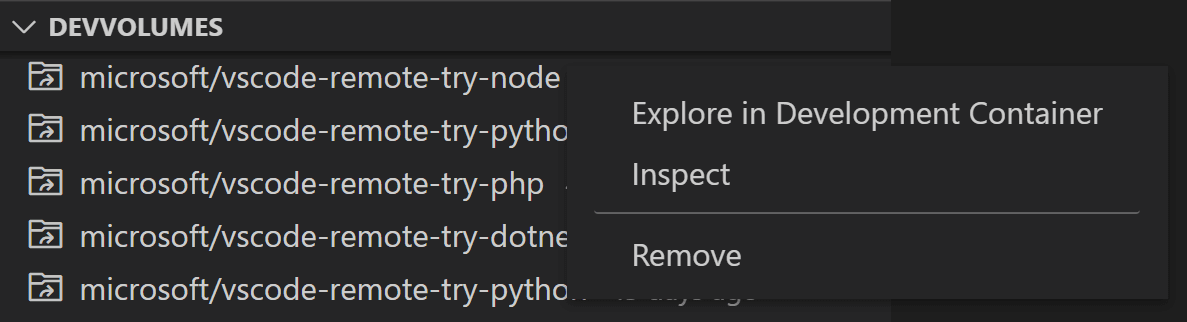
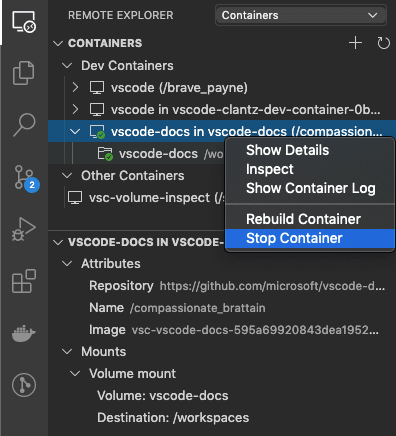
リモートエクスプローラーでもボリュームを検査できます。ドロップダウンでコンテナーが選択されていることを確認すると、開発ボリュームセクションが表示されます。ボリュームを右クリックすると、ボリュームが作成された日時、クローンされたリポジトリ、マウントポイントなどの作成情報を検査できます。また、開発コンテナーでボリュームを探索することもできます。

Container Tools 拡張機能 がインストールされている場合、Container Explorer の Volumes セクションでボリュームを右クリックし、Explore in a Development Container を選択できます。

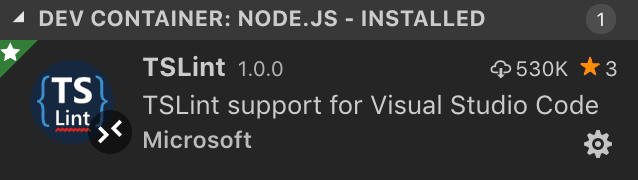
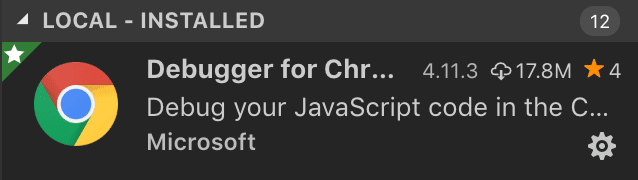
拡張機能の管理
VS Code は拡張機能を次の2つの場所で実行します。ローカルの UI/クライアント側、またはコンテナー内です。テーマやスニペットなど、VS Code UI に影響を与える拡張機能はローカルにインストールされますが、ほとんどの拡張機能は特定のコンテナー内に存在します。これにより、特定のタスクに必要な拡張機能のみをコンテナーにインストールし、新しいコンテナーに接続するだけでツールチェーン全体をシームレスに切り替えることができます。
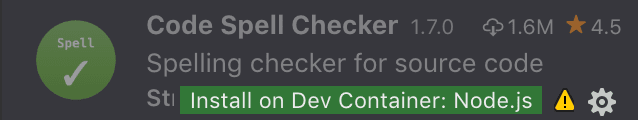
拡張機能ビューから拡張機能をインストールすると、正しい場所に自動的にインストールされます。拡張機能がどこにインストールされているかは、カテゴリのグループ化に基づいて判断できます。ローカル - インストール済みカテゴリと、コンテナー用のカテゴリがあります。


注: 拡張機能の作成者で、拡張機能が正しく動作しない、または間違った場所にインストールされる場合は、詳細について リモート開発のサポート を参照してください。
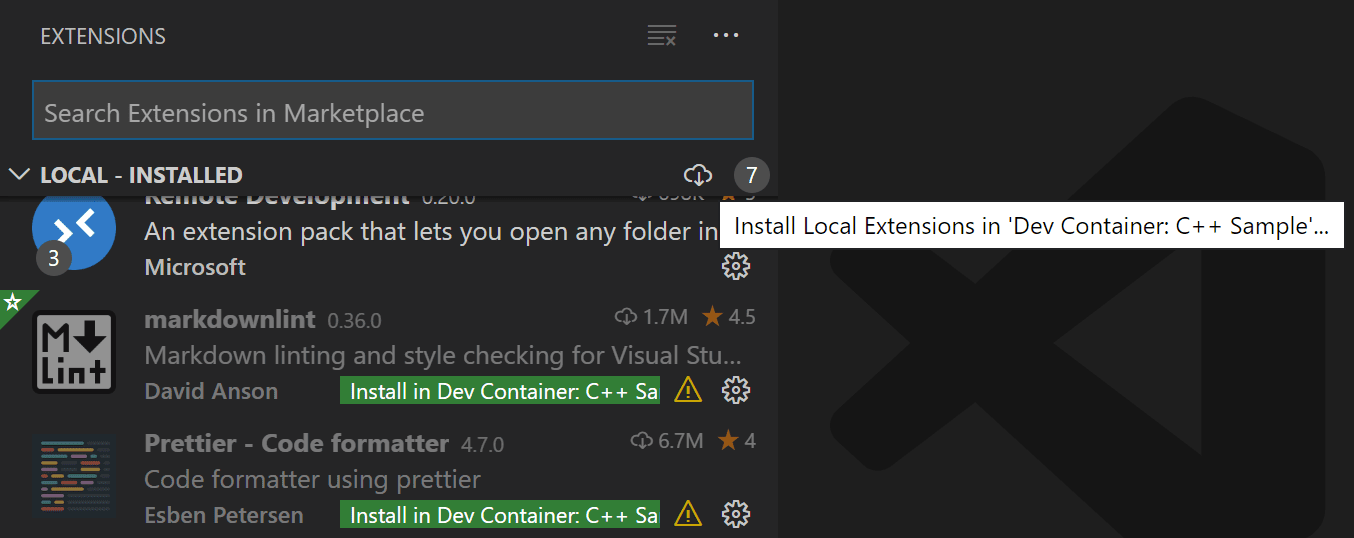
リモートで実行する必要のあるローカル拡張機能は、ローカル - インストール済みカテゴリで無効と表示されます。インストールを選択して、リモートホストに拡張機能をインストールします。

また、拡張機能ビューに移動し、ローカル - インストール済みタイトルバーの右にあるクラウドボタンを使用して、開発コンテナーにローカル拡張機能をインストール: {名前}を選択することで、開発コンテナー内にインストールされているすべてのローカル拡張機能をインストールすることもできます。これにより、コンテナーにインストールするローカル拡張機能を選択できるドロップダウンが表示されます。

しかし、一部の拡張機能では、コンテナーに追加ソフトウェアのインストールが必要になる場合があります。問題が発生した場合は、詳細について拡張機能のドキュメントを参照してください。
devcontainer.json に拡張機能を追加する
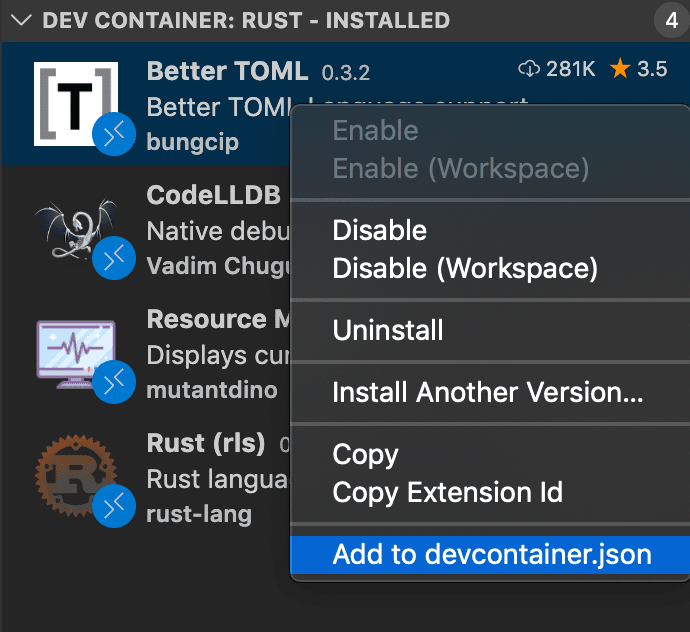
devcontainer.json ファイルを手動で編集して拡張機能 ID のリストを追加することもできますが、拡張機能ビューで任意の拡張機能を右クリックして Add to devcontainer.json を選択することもできます。

拡張機能をオプトアウトする
ベースイメージまたは機能が、開発コンテナーにインストールしたくない拡張機能を構成している場合、マイナス記号付きで拡張機能をリストアップすることでオプトアウトできます。たとえば、次のようになります。
{
"image": "mcr.microsoft.com/devcontainers/typescript-node:1-20-bookworm",
"customizations": {
"vscode": {
"extensions": ["-dbaeumer.vscode-eslint"]
}
}
}
「常にインストールされる」拡張機能
どのコンテナーにも常にインストールしたい拡張機能がある場合は、dev.containers.defaultExtensions ユーザー設定を更新できます。たとえば、GitLens と Resource Monitor 拡張機能をインストールしたい場合、次のように拡張機能 ID を指定します。
"dev.containers.defaultExtensions": [
"eamodio.gitlens",
"mutantdino.resourcemonitor"
]
高度: 拡張機能をローカルまたはリモートで強制的に実行する
拡張機能は通常、ローカルまたはリモートのどちらかで実行されるように設計およびテストされており、両方ではありません。ただし、拡張機能がそれをサポートしている場合、settings.jsonファイルで特定の場所で強制的に実行できます。
たとえば、以下の設定は、コンテナーツール拡張機能をローカルで、Remote - SSH: 設定ファイルの編集拡張機能をデフォルトとは異なりリモートで強制的に実行します。
"remote.extensionKind": {
"ms-azuretools.vscode-containers": [ "ui" ],
"ms-vscode-remote.remote-ssh-edit": [ "workspace" ]
}
"workspace" の代わりに "ui" の値は、拡張機能をローカル UI/クライアント側で実行するように強制します。これは通常、拡張機能のドキュメントで特に記載されていない限り、テスト目的でのみ使用されるべきです。なぜなら、拡張機能を破損する可能性があるからです。詳細については、推奨される拡張機能の場所のセクションを参照してください。
ポートの転送または公開
コンテナーは分離された環境であるため、コンテナー内のサーバー、サービス、またはその他のリソースにアクセスするには、ポートをホストに「転送」または「公開」する必要があります。これらのポートを常に公開するようにコンテナーを構成することも、一時的に転送するだけにとどめることもできます。
常にポートを転送する
devcontainer.json の forwardPorts プロパティを使用して、コンテナーにアタッチまたはフォルダーを開くときに常に転送したいポートのリストを指定できます。
"forwardPorts": [3000, 3001]
ウィンドウを再読み込み/再開するだけで、VS Code がコンテナーに接続すると設定が適用されます。
一時的にポートを転送する
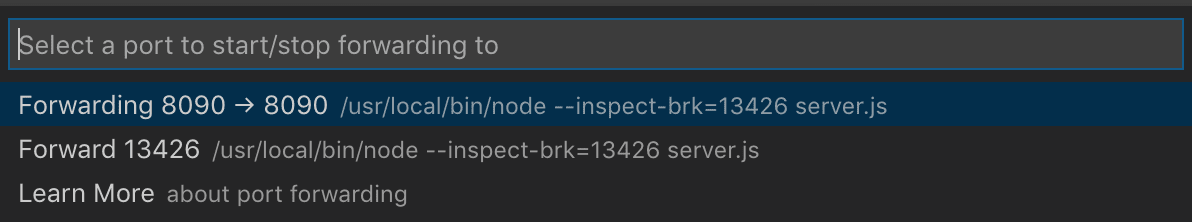
devcontainer.json に追加していない、または Docker Compose ファイルで公開していないポートにアクセスする必要がある場合は、コマンドパレット (F1) から Forward a Port コマンドを実行して、セッション期間中に新しいポートを一時的に転送できます。

ポートを選択すると、コンテナー内のポートにアクセスするために使用すべき localhost ポートを通知が知らせてくれます。たとえば、ポート 3000 でリッスンしている HTTP サーバーを転送した場合、localhost のポート 4123 にマッピングされたことが通知されることがあります。その後、https://:4123 を使用してこのリモート HTTP サーバーに接続できます。
この同じ情報は、後でアクセスする必要がある場合に、リモートエクスプローラーの転送ポートセクションで利用できます。
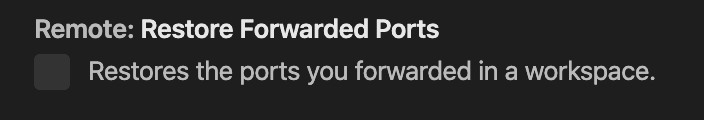
転送したポートを VS Code に記憶させたい場合は、設定エディター (⌘, (Windows, Linux Ctrl+,)) で Remote: Restore Forwarded Ports をチェックするか、settings.json で "remote.restoreForwardedPorts": true を設定します。

ポートの公開
Docker には、コンテナー作成時にポートを「公開」するという概念があります。公開されたポートは、ローカルネットワークに公開するポートと非常によく似ています。アプリケーションが localhost からの呼び出しのみを受け入れる場合、ローカルマシンがネットワーク呼び出しに対して行うのと同様に、公開されたポートからの接続を拒否します。一方、転送されたポートは、アプリケーションにとっては実際に localhost のように見えます。それぞれ異なる状況で役立ちます。
ポートを公開するには、次のいずれかの方法を使用できます。
-
appPort プロパティを使用する:
devcontainer.jsonでイメージまたは Dockerfile を参照する場合、appPortプロパティを使用してポートをホストに公開できます。"appPort": [ 3000, "8921:5000" ] -
Docker Compose のポートマッピングを使用する: ポートマッピング は、
docker-compose.ymlファイルに追加するだけで、追加のポートを簡単に公開できます。ports: - "3000" - "8921:5000"
いずれの場合も、設定を有効にするにはコンテナーを再ビルドする必要があります。これは、コンテナーに接続しているときにコマンドパレット (F1) で Dev Containers: Rebuild Container コマンドを実行することで行えます。
ターミナルを開く
VS Code からコンテナーでターミナルを開くのは簡単です。コンテナーでフォルダーを開くと、VS Code で開くすべてのターミナルウィンドウ (ターミナル > 新しいターミナル) は、ローカルではなく自動的にコンテナーで実行されます。
この同じターミナルウィンドウから code コマンドラインを使用して、コンテナーで新しいファイルやフォルダーを開くなど、さまざまな操作を実行することもできます。code --help と入力して、コマンドラインから利用可能なオプションを確認してください。

コンテナーでデバッグする
コンテナーでフォルダーを開くと、アプリケーションをローカルで実行している場合と同じ方法で VS Code のデバッガーを使用できます。たとえば、launch.json で起動構成を選択し、デバッグを開始 (F5) すると、アプリケーションはリモートホストで起動し、デバッガーがそれにアタッチされます。
.vscode/launch.jsonでのVS Codeのデバッグ機能の設定に関する詳細については、デバッグのドキュメントを参照してください。
コンテナー固有の設定
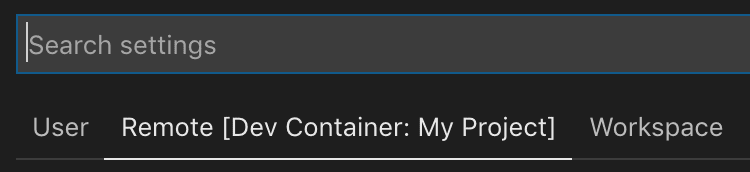
開発コンテナーに接続している場合でも、VS Code のローカルユーザー設定は再利用されます。これによりユーザーエクスペリエンスの一貫性は保たれますが、ローカルマシンと各コンテナーの間でこれらの設定の一部を変更したい場合があります。幸いなことに、コンテナーに接続すると、コマンドパレット (F1) から Preferences: Open Remote Settings コマンドを実行するか、設定エディターの Remote タブを選択することで、コンテナー固有の設定を行うこともできます。これらの設定は、コンテナーに接続するたびに、既存のローカル設定を上書きします。

デフォルトのコンテナー固有の設定
devcontainer.json の settings プロパティを使用して、コンテナー固有の設定のデフォルトを含めることができます。これらの値は、コンテナーが作成されると自動的にコンテナー内のコンテナー固有の設定ファイルに配置されます。
たとえば、これを .devcontainer/devcontainer.json に追加すると、Java のホームパスが設定されます。
// Configure tool-specific properties.
"customizations": {
// Configure properties specific to VS Code.
"vscode": {
"settings": {
"java.home": "/docker-java-home"
}
}
}
これはデフォルトを設定するだけなので、コンテナーが作成された後でも必要に応じて設定を変更できます。
コンテナーの管理
デフォルトでは、Dev Containers 拡張機能は、フォルダーを開くと devcontainer.json に記述されているコンテナーを自動的に起動します。VS Code を閉じると、拡張機能は接続していたコンテナーを自動的にシャットダウンします。この動作は、devcontainer.json に "shutdownAction": "none" を追加することで変更できます。
コマンドラインを使用してコンテナーを管理することもできますが、Remote Explorerを使用することもできます。コンテナーを停止するには、ドロップダウンからコンテナーを選択し (存在する場合)、実行中のコンテナーを右クリックして、Stop Containerを選択します。また、終了したコンテナーを起動したり、コンテナーを削除したり、最近のフォルダーを削除したりすることもできます。詳細ビューからは、ポートを転送したり、すでに転送されているポートをブラウザで開いたりできます。

イメージをクリーンアップしたり、コンテナーを一括削除したりしたい場合は、さまざまなオプションについて 未使用のコンテナーとイメージのクリーンアップ を参照してください。
ドットファイルリポジトリによるパーソナライズ
ドットファイルは、ファイル名がドット (.) で始まり、通常、さまざまなアプリケーションの構成情報を含むファイルです。開発コンテナーは幅広い種類のアプリケーションに対応できるため、これらのファイルをどこかに保存しておき、コンテナーが起動して実行された後に簡単にコンテナーにコピーできるようにすると便利です。
これを行う一般的な方法は、これらのドットファイルを GitHub リポジトリに保存し、ユーティリティを使用してそれらをクローンして適用することです。Dev Containers 拡張機能には、これらを独自のコンテナーで使用するための組み込みサポートがあります。このアイデアに慣れていない場合は、既存のさまざまな ドットファイルブートストラップリポジトリ を見てください。
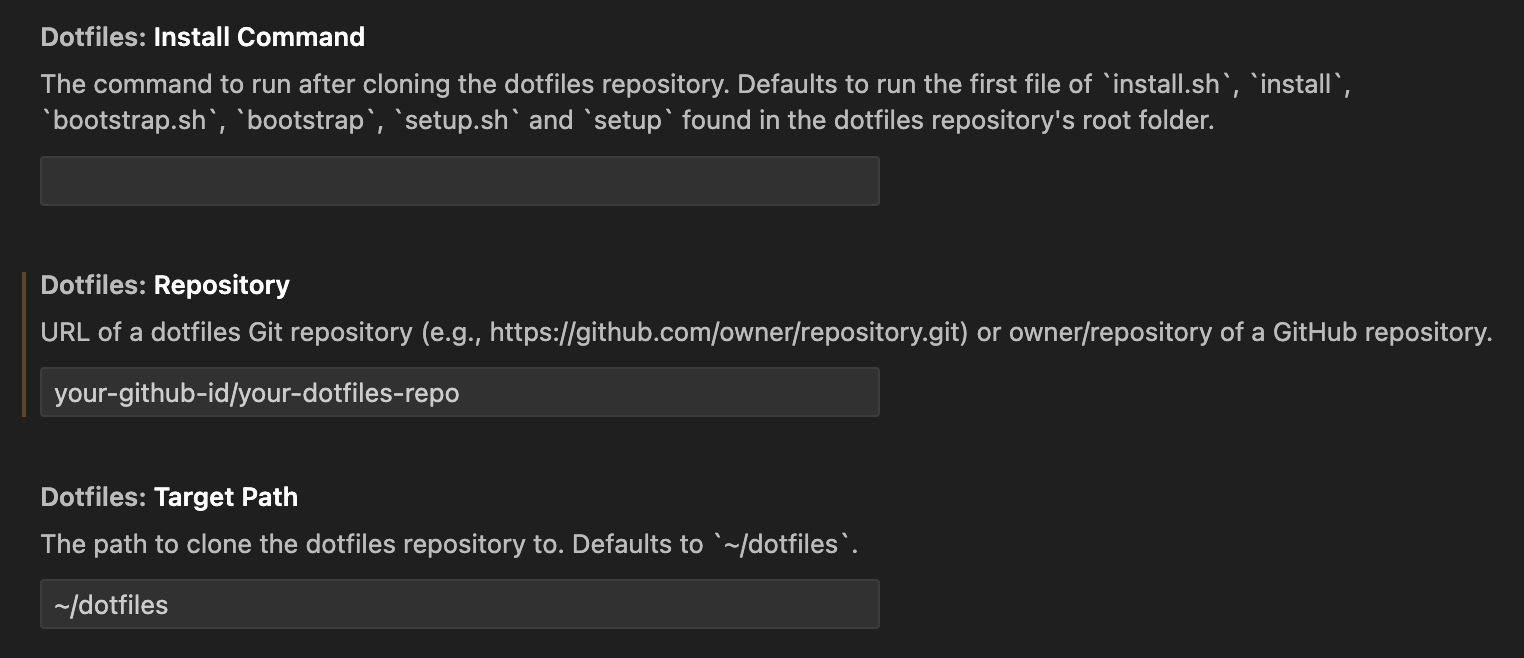
それを使用するには、VS Code のユーザー設定 (⌘, (Windows, Linux Ctrl+,)) にドットファイル GitHub リポジトリを次のように追加します。

または settings.json で
{
"dotfiles.repository": "your-github-id/your-dotfiles-repo",
"dotfiles.targetPath": "~/dotfiles",
"dotfiles.installCommand": "install.sh"
}
この時点から、コンテナーが作成されるたびにドットファイルリポジトリが使用されます。
既知の制限事項
Dev Containers の制限事項
- Windows コンテナーイメージはサポートされていません。
- マルチルートワークスペース内のすべてのルート/フォルダーは、下位レベルに構成ファイルがあるかどうかに関わらず、同じコンテナーで開かれます。
- Linux 用の非公式な Ubuntu Docker snap パッケージはサポートされていません。お使いのディストリビューション用の公式 Docker インストール手順 に従ってください。
- Windows の Docker Toolbox はサポートされていません。
- SSH を使用して Git リポジトリをクローンし、SSH キーにパスフレーズがある場合、VS Code のプルおよび同期機能がリモートで実行中にハングする可能性があります。この問題を回避するには、パスフレーズなしの SSH キーを使用するか、HTTPS を使用してクローンするか、コマンドラインから
git pushを実行します。 - ローカルプロキシ設定はコンテナー内で再利用されません。そのため、適切なプロキシ情報が構成されていない限り (たとえば、適切なプロキシ情報を含むグローバル
HTTP_PROXYまたはHTTPS_PROXY環境変数)、拡張機能が機能しない可能性があります。 - Windows の OpenSSH バージョンが <= 8.8 で ssh-agent が実行され、SSH クライアント (任意のプラットフォーム) がバージョン >= 8.9 で実行されている場合、OpenSSH バージョン間に非互換性があります。回避策は、winget または Win32-OpenSSH/releases からのインストーラーを使用して、Windows の OpenSSH を 8.9 以降にアップグレードすることです。(
ssh-add -lは正しく動作しますが、sshは: Permission denied (publickey)
コンテナー関連のアクティブな問題のリストについては、こちら を参照してください。
Docker の制限事項
詳細については、Windows または Mac の Docker トラブルシューティングガイドを参照してください。
Container Tools拡張機能の制限事項
WSL、Remote - Tunnels、または Remote - SSH ウィンドウから Container Tools または Kubernetes 拡張機能を使用している場合、Container Explorer または Kubernetes ビューの Attach Visual Studio Code コンテキストメニューアクションを使用すると、使用可能なコンテナーから再度選択するよう求められます。
拡張機能の制限事項
この時点では、ほとんどの拡張機能は変更なしで開発コンテナー内で動作します。ただし、場合によっては、特定の機能に変更が必要な場合があります。拡張機能の問題に遭遇した場合は、問題を報告する際に拡張機能の作成者に言及できる一般的な問題と解決策の概要はこちらを参照してください。
さらに、Alpine のサポートは利用可能ですが、コンテナーにインストールされている一部の拡張機能は、拡張機能内のネイティブコードの glibc 依存関係により動作しない場合があります。詳細については、Linux を使用したリモート開発の記事を参照してください。
高度なコンテナー構成
以下のトピックに関する情報は、高度なコンテナー構成 の記事を参照してください。
- 環境変数の追加
- 別のローカルファイルマウントの追加
- デフォルトのソースコードマウントの変更または削除
- コンテナーのディスクパフォーマンスの向上
- 開発コンテナーへの非ルートユーザーの追加
- Docker Compose のプロジェクト名を設定する
- コンテナー内から Docker または Kubernetes を使用する
- 複数のコンテナーに一度に接続する
- リモート Docker Machine または SSH ホスト上のコンテナー内での開発
- Dockerfile ビルド警告の削減
- Git 認証情報をコンテナーと共有する
devcontainer.json リファレンス
開発コンテナーをカスタマイズし、実行中のコンテナーにアタッチする方法を制御するのに役立つファイルスキーマを確認できる、完全な devcontainer.json リファレンス があります。
質問またはフィードバック
- ヒントとコツ または FAQ を参照してください。
- Stack Overflowで検索します。
- 機能リクエストを追加するか、問題を報告します。
- 他の人が使用できるようにDev Container TemplateまたはFeatureを作成します。
- 開発コンテナー仕様 をレビューし、フィードバックを提供してください。
- 弊社のドキュメントまたはVS Code自体に貢献します。
- 詳細については、CONTRIBUTINGガイドを参照してください。
トラブルシューティング
ファイルを書き込めません (NoPermissions (FileSystemError))
以下の構成で開発コンテナーを実行すると、この問題に遭遇する可能性があります。
- Windows Subsystem for Linux (WSL) バックエンドで実行されている Docker Desktop
- 拡張コンテナー分離 (ECI) が有効になっている
潜在的な回避策については、issue #8278 を確認してください。
次のステップ
- 実行中のコンテナーにアタッチ - すでに実行中の Docker コンテナーにアタッチします。
- 開発コンテナーを作成する - 作業環境用のカスタムコンテナーを作成します。
- 高度なコンテナー - 高度なコンテナーシナリオの解決策を見つけます。
- devcontainer.jsonリファレンス -
devcontainer.jsonスキーマを確認します。