VS Code 用 JavaScript 拡張機能
Visual Studio Code は、JavaScript および Node.js 開発向けの多くの機能をサポートしています。ダウンロードした製品に同梱されている機能は、デバッグ、IntelliSense、コードナビゲーションなどのコア機能です。
これらのコア機能に加えて、多数の高品質な拡張機能をインストールして、JavaScript 開発用の VS Code に機能を追加できます。
ヒント: 拡張機能のインストールと管理方法については、拡張機能ドキュメントを参照してください。
拡張機能の検索
拡張機能ビューの検索バーに JavaScript と入力すると、JavaScript 拡張機能を見つけることができます。または、"tag:javascript" というタグを使用して JavaScript 拡張機能を見つけることもできます。VS Code または Marketplace でさらに多くの拡張機能を検索してください。
さらに、Node.js 拡張機能を検索することもできます。
ヒント: 上記に表示されている拡張機能は動的に照会されます。上記の拡張機能タイルをクリックして説明とレビューを読み、自分に最適な拡張機能を選択してください。詳細は Marketplace で確認してください。
推奨される拡張機能
始めたばかりの場合は、以下の拡張機能を試してみることをお勧めします。
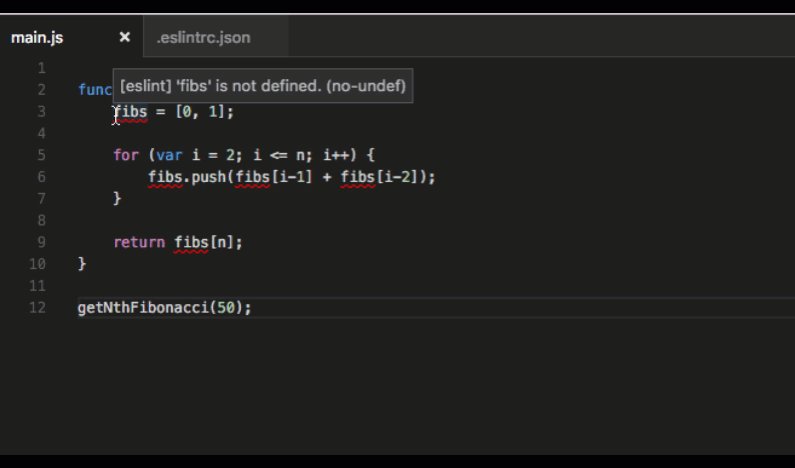
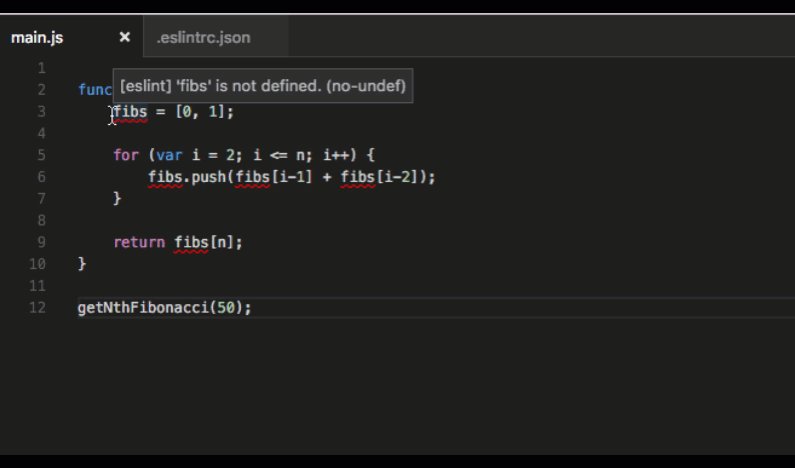
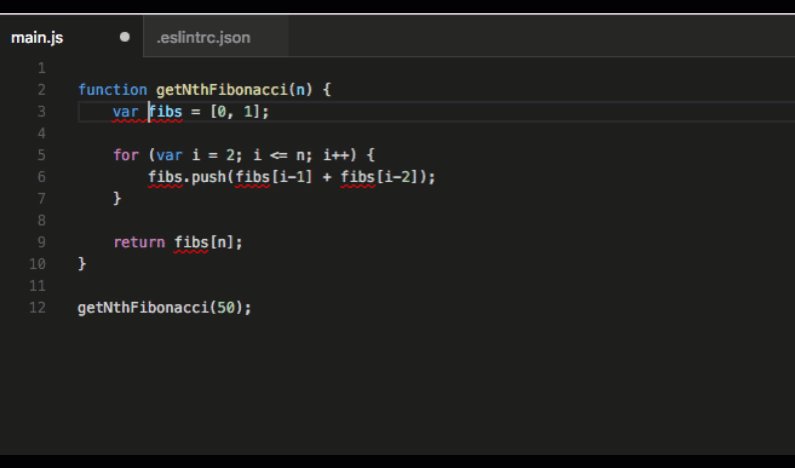
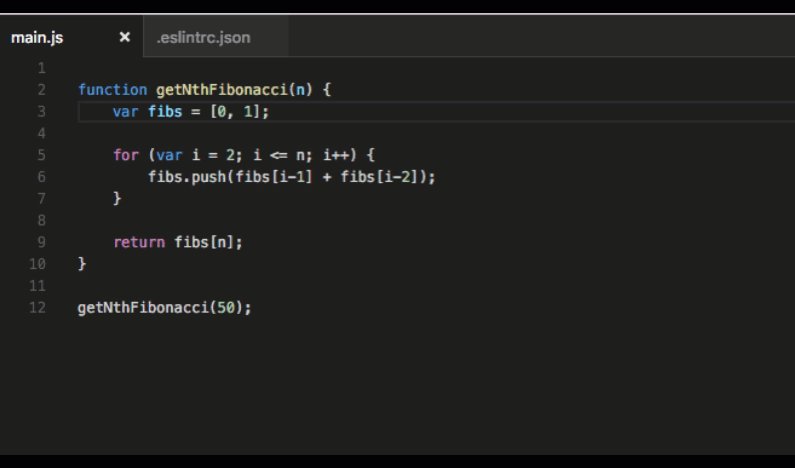
ESLint
Marketplace - ESLint
発行元 - Microsoft
ESLint をプロジェクトに簡単に統合できます。ESLint がお気に入りのリンターでない場合は、JSHint、JSCS、JS Standard など、さまざまな他のリンター拡張機能から選択できます。
VS Code の ドキュメントで JavaScript リンターの設定について詳しく読むことができます。

SonarLint
Marketplace - SonarLint
発行元 - SonarSource
SonarLint は、コーディング中にバグやセキュリティ問題を見つけて修正するのに役立ちます。この拡張機能はバックグラウンドで実行され、スペルチェッカーのようにコーディングの問題をハイライトします。SonarLint は、問題が何であるかを伝えるだけでなく、問題が有害な理由とその修正方法について、関連する例とともに状況に応じたガイダンスを提供します。この拡張機能は、200 以上の JS/TS ルールをサポートし、コーディングの問題を自動的に処理するためのいくつかのクイックフィックスを含んでいます。
VS Code Marketplace で「SonarLint」を検索してインストールします。設定は不要です。ほとんどのユーザーに合うデフォルトのプロファイルから始めて、特定のニーズに基づいてカスタマイズできます。

JavaScript (ES6) コードスニペット
Marketplace - JavaScript (ES6) コードスニペット
発行元 - charalampos karypidis
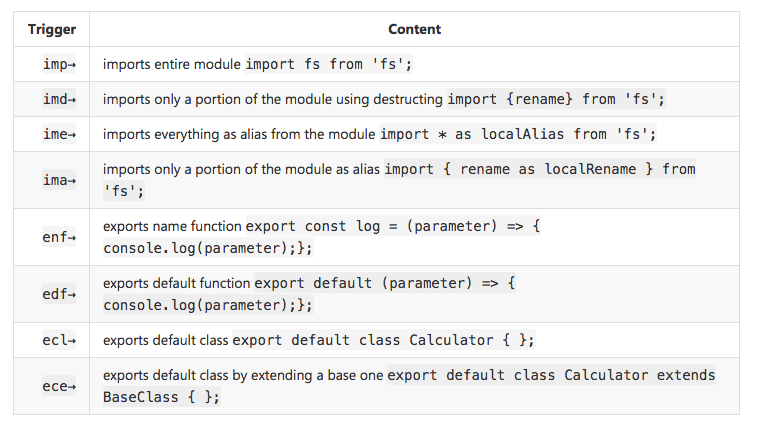
VS Code には、多くの組み込みコードスニペットが付属しています。JavaScript (ES6) コードスニペット拡張機能は、ES6 (ECMAScript 6) 構文のスニペットを追加します。この拡張機能が提供するスニペットの小さなサンプルを以下に示します。このパックが提供する数十のスニペットを確認するには、拡張機能のREADMEを参照してください。

VS Code の ドキュメントで JavaScript スニペットについて詳しく読むことができます。Angular 1、Angular 2、Bootstrap 3、ReactJs、jQuery などの追加のスニペットパックについては、Marketplace のスニペットカテゴリを確認してください。
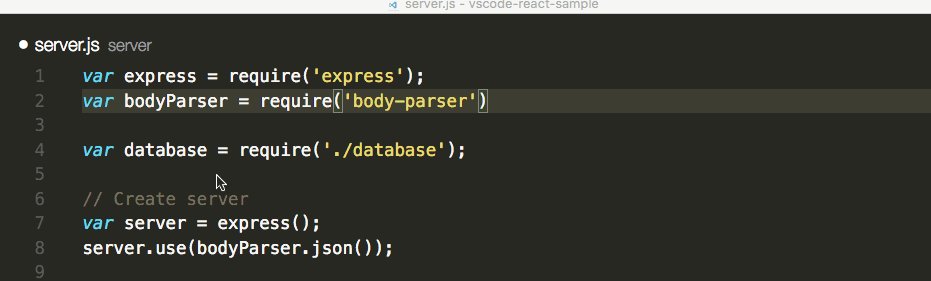
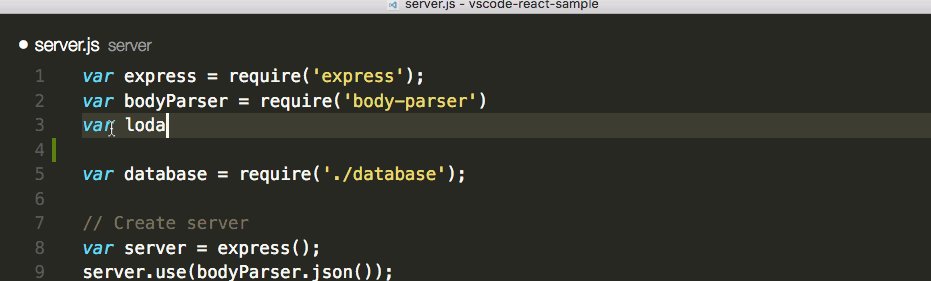
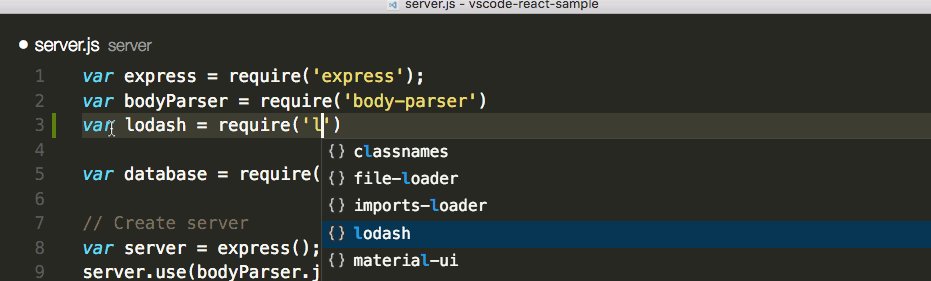
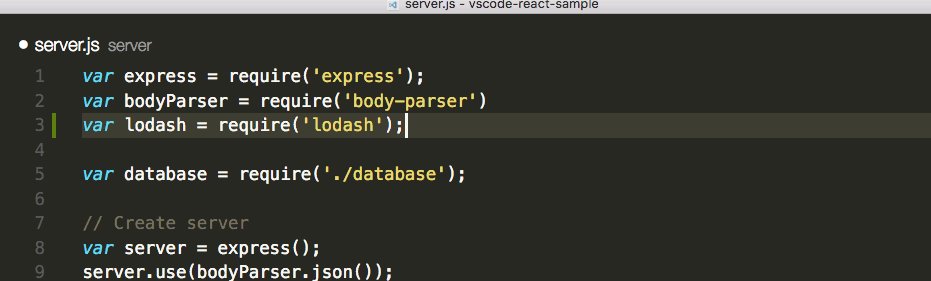
npm IntelliSense
Marketplace - npm IntelliSense
発行元 - Christian Kohler
この拡張機能は、import または require を使用する際に npm モジュール用の IntelliSense を提供します。