Visual Studio Code で React を使用する
React は、Facebook がユーザーインターフェース構築のために開発した人気の JavaScript ライブラリです。Visual Studio Code エディターは、React.js の IntelliSense とコードナビゲーションをすぐにサポートしています。

React へようこそ
このチュートリアルでは、create-react-app ジェネレーターを使用します。ジェネレーターを使用し、React アプリケーションサーバーを実行するには、Node.js JavaScript ランタイムと npm (Node.js パッケージマネージャー) がインストールされている必要があります。npm は Node.js に含まれており、Node.js のダウンロードからダウンロードしてインストールできます。
ヒント: Node.js と npm がマシンに正しくインストールされているかテストするには、ターミナルまたはコマンドプロンプトで
node --versionとnpm --versionを入力します。
これで、新しい React アプリケーションを次のように入力して作成できます。
npx create-react-app my-app
ここで、my-app はアプリケーションのフォルダー名です。React アプリケーションの作成と依存関係のインストールには数分かかる場合があります。
注: 以前に
npm install -g create-react-appを介してcreate-react-appをグローバルにインストールしたことがある場合は、npm uninstall -g create-react-appを使用してパッケージをアンインストールし、npx が常に最新バージョンを使用するようにすることをお勧めします。
新しいフォルダーに移動し、npm start を入力して Web サーバーを起動し、ブラウザーでアプリケーションを開いて、React アプリケーションをすばやく実行しましょう。
cd my-app
npm start
ブラウザーの https://:3000 に React のロゴと「Learn React」へのリンクが表示されるはずです。VS Code でアプリケーションを確認している間、Web サーバーは実行したままにしておきます。
VS Code で React アプリケーションを開くには、別のターミナルまたはコマンドプロンプトウィンドウを開き、my-app フォルダーに移動して code . と入力します。
cd my-app
code .
Markdown プレビュー
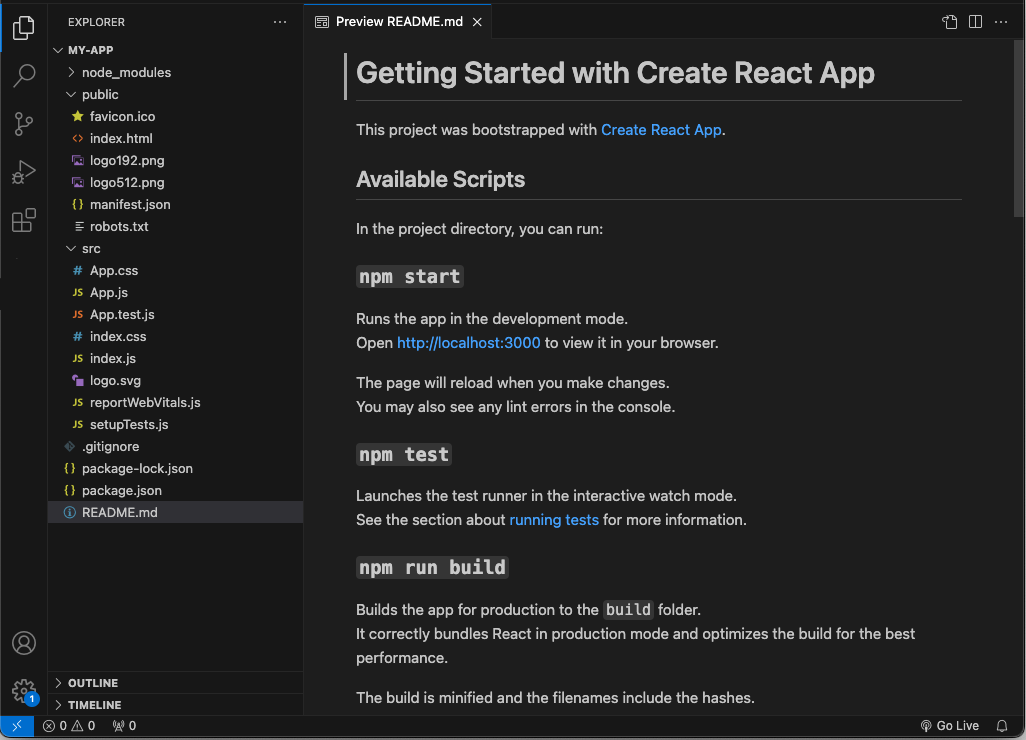
ファイルエクスプローラーでは、アプリケーションの README.md Markdown ファイルが表示されます。これには、アプリケーションと React 全般に関する多くの優れた情報が含まれています。README を確認する良い方法は、VS Code の Markdown プレビューを使用することです。プレビューは、現在のエディターグループ (Markdown: プレビューを開く ⇧⌘V (Windows、Linux Ctrl+Shift+V)) または新しいエディターグループで横に開く (Markdown: 横にプレビューを開く ⌘K V (Windows、Linux Ctrl+K V)) ことができます。優れた書式設定、ヘッダーへのハイパーリンクナビゲーション、コードブロックでの構文ハイライトが得られます。

構文ハイライトと括弧の照合
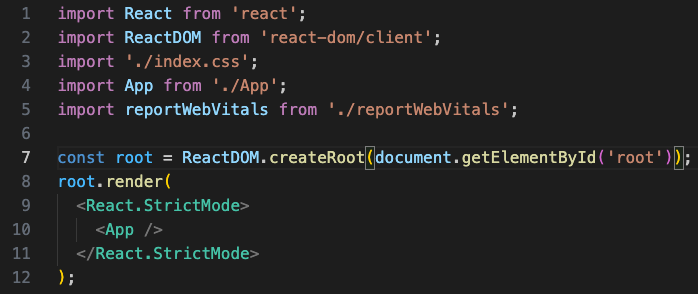
次に、src フォルダーを展開し、index.js ファイルを選択します。VS Code がさまざまなソースコード要素の構文ハイライトを提供し、カーソルを括弧の上に置くと、対応する括弧も選択されることに気付くでしょう。

IntelliSense
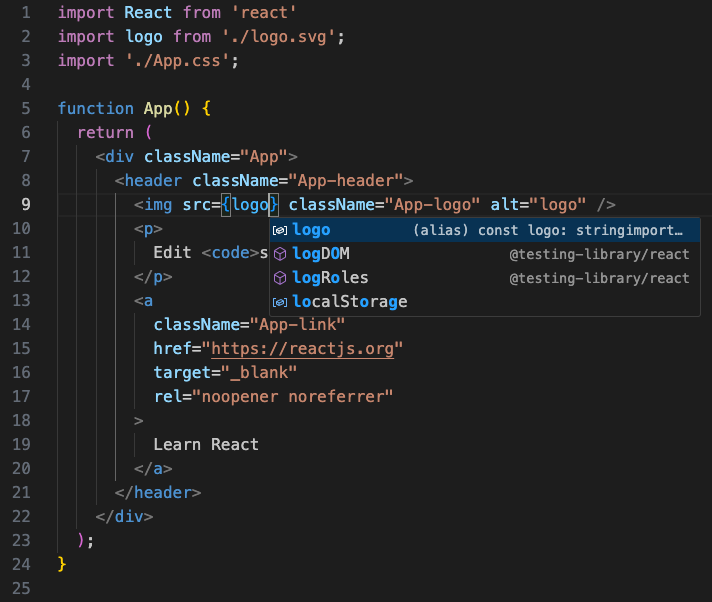
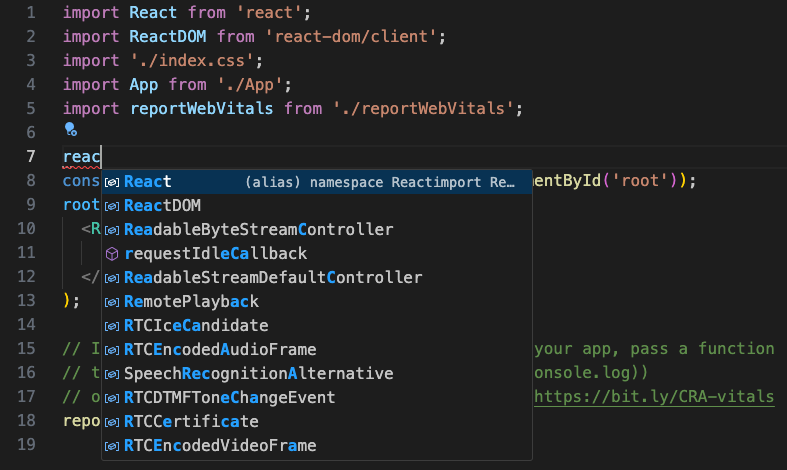
index.js に入力し始めると、スマートな提案または補完が表示されます。

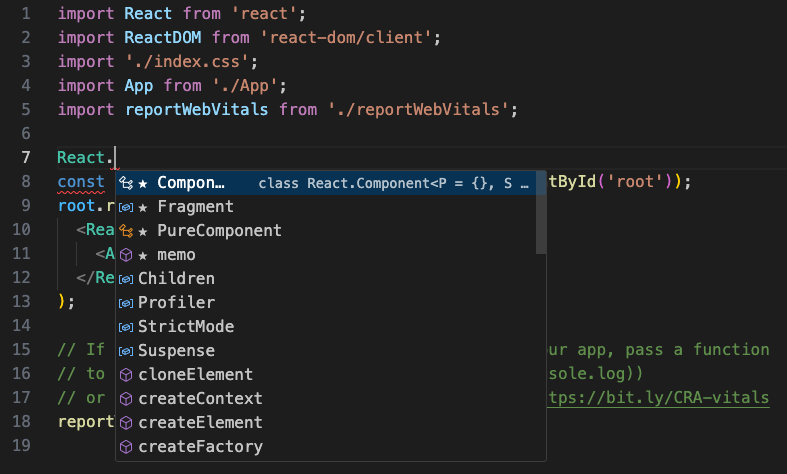
提案を選択し、. と入力すると、IntelliSense を介してオブジェクトの型とメソッドが表示されます。

VS Code は、JavaScript コードインテリジェンスに TypeScript 言語サービスを使用しており、自動型取得 (ATA) と呼ばれる機能を備えています。ATA は、package.json で参照されている npm モジュールの npm 型宣言ファイル (*.d.ts) をプルダウンします。
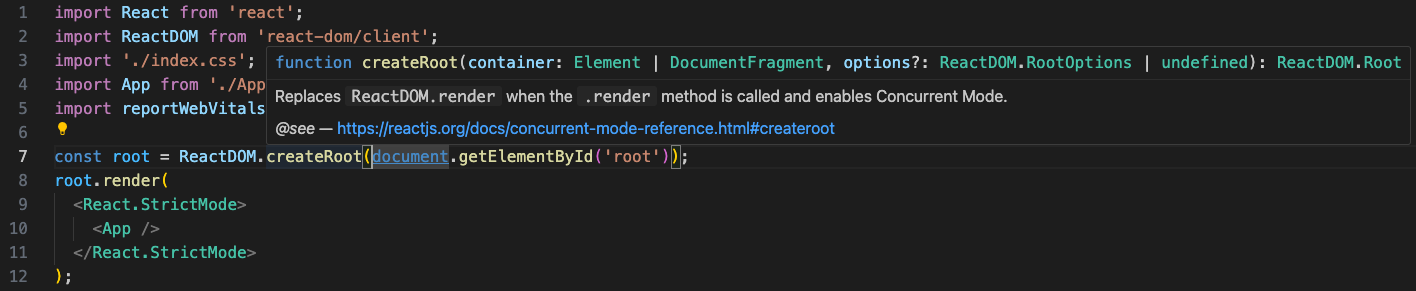
メソッドを選択すると、パラメーターヘルプも表示されます。

定義へ移動、定義をピーク
TypeScript 言語サービスを介して、VS Code は 定義へ移動 (F12) または 定義をピーク (⌥F12 (Windows Alt+F12、Linux Ctrl+Shift+F10)) を介してエディターに型定義情報を提供することもできます。カーソルを App の上に置き、右クリックして 定義をピーク を選択します。ピークウィンドウが開き、App.js からの App 定義が表示されます。

Escape を押してピークウィンドウを閉じます。
Hello World
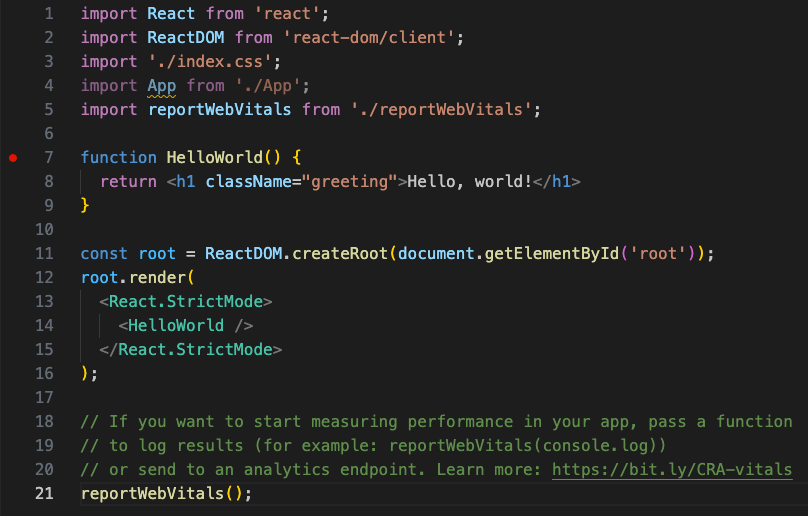
サンプルアプリケーションを「Hello World!」に更新しましょう。index.js 内に HelloWorld というコンポーネントを作成し、H1 ヘッダーに「Hello, world!」を含め、root.render 内の <App /> タグを <HelloWorld /> に置き換えます。
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
function HelloWorld() {
return <h1 className="greeting">Hello, world!</h1>;
}
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<HelloWorld />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
index.js ファイルを保存すると、実行中のサーバーインスタンスが Web ページを更新し、ブラウザーを更新すると「Hello World!」と表示されます。
ヒント: VS Code は自動保存をサポートしており、デフォルトでは遅延後にファイルを保存します。ファイルメニューの自動保存オプションをチェックして自動保存をオンにするか、
files.autoSaveユーザー設定を直接構成してください。

React のデバッグ
クライアント側の React コードをデバッグするには、組み込みの JavaScript デバッガーを使用します。
注: このチュートリアルでは、Edge ブラウザーがインストールされていることを前提としています。Chrome を使用してデバッグしたい場合は、起動
typeをchromeに置き換えます。Firefox ブラウザー用のデバッガーもあります。
ブレークポイントを設定する
index.js にブレークポイントを設定するには、行番号の左側の余白をクリックします。これにより、赤い丸として表示されるブレークポイントが設定されます。

デバッガーを構成する
まず、デバッガーを構成する必要があります。これを行うには、実行とデバッグビュー (⇧⌘D (Windows、Linux Ctrl+Shift+D)) に移動し、launch.json ファイルを作成リンクを選択して launch.json デバッガー構成ファイルを作成します。デバッガーの選択ドロップダウンリストから Web アプリ (Edge) を選択します。これにより、プロジェクトの新しい .vscode フォルダーに launch.json ファイルが作成され、Web サイトを起動するための構成が含まれます。
例では 1 つ変更を加える必要があります。url のポートを 8080 から 3000 に変更します。launch.json は次のようになるはずです。
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "launch",
"name": "Launch Edge against localhost",
"url": "https://:3000",
"webRoot": "${workspaceFolder}"
}
]
}
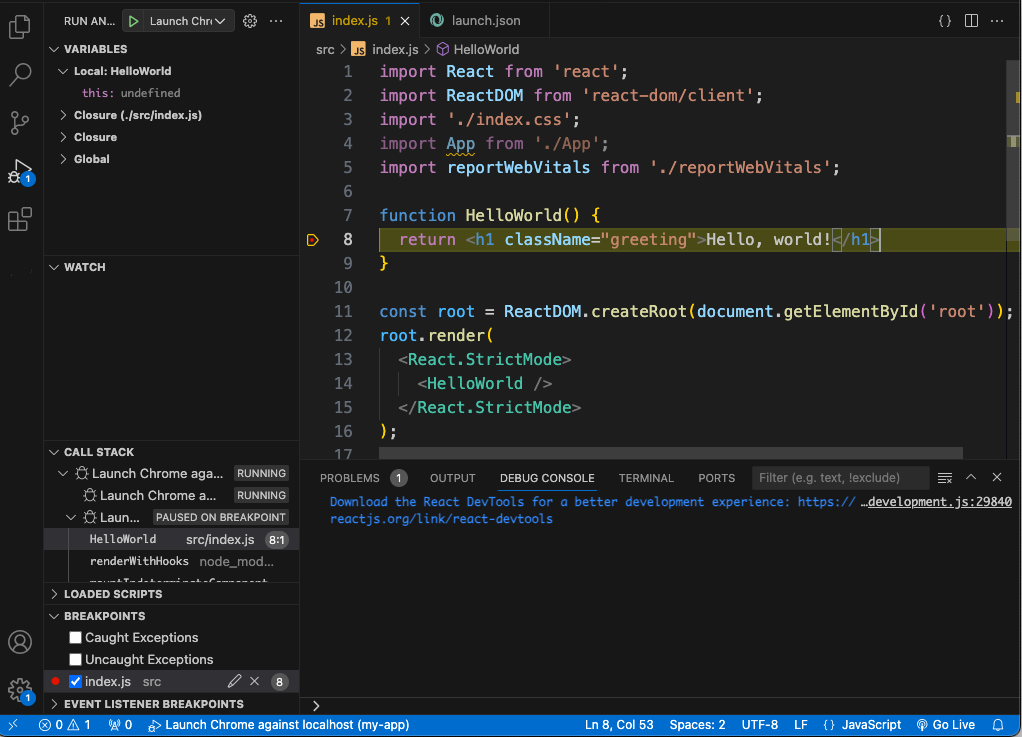
開発サーバーが実行されていることを確認します (npm start)。次に、F5 または緑色の矢印を押して、デバッガーを起動し、新しいブラウザーインスタンスを開きます。ブレークポイントが設定されているソースコードは、デバッガーがアタッチされる前に起動時に実行されるため、Web ページを更新するまでブレークポイントにヒットしません。ページを更新すると、ブレークポイントにヒットするはずです。

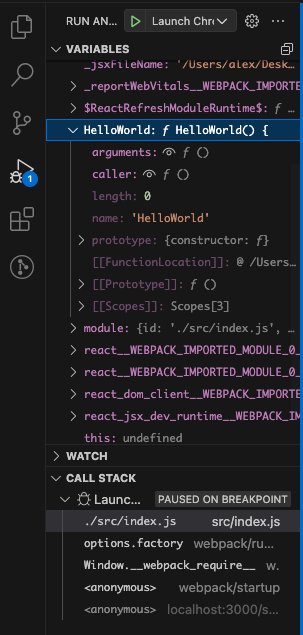
ソースコードをステップ実行 (F10) し、HelloWorld などの変数を検査し、クライアント側 React アプリケーションのコールスタックを確認できます。

デバッガーとその利用可能なオプションの詳細については、ブラウザーデバッグに関するドキュメントを参照してください。
ライブ編集とデバッグ
React アプリケーションで webpack を使用している場合、webpack の HMR メカニズムを利用することで、VS Code から直接ライブ編集とデバッグを行うことができ、より効率的なワークフローを実現できます。詳細については、このブログ記事「VS Code から直接 React アプリをライブ編集してデバッグする」およびwebpack のホットモジュールリプレースメントのドキュメントを参照してください。
Linting
リンターはソースコードを分析し、アプリケーションを実行する前に潜在的な問題について警告することができます。VS Code に含まれる JavaScript 言語サービスは、デフォルトで構文エラーチェックをサポートしており、これは問題パネル (表示 > 問題 ⇧⌘M (Windows、Linux Ctrl+Shift+M)) で確認できます。
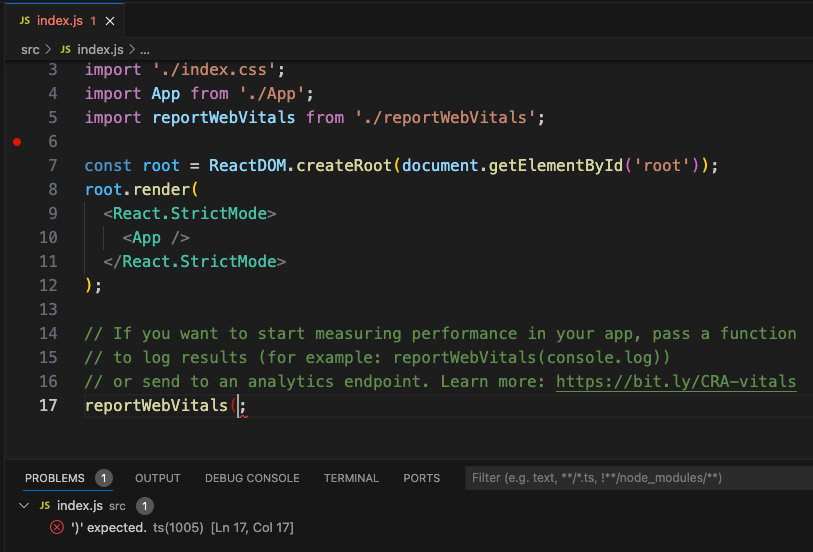
React ソースコードで小さなエラーを試すと、赤い波線と問題パネルにエラーが表示されます。

リンターは、より洗練された分析を提供し、コーディング規約を強制し、アンチパターンを検出できます。一般的な JavaScript リンターは ESLint です。ESLint は、ESLint VS Code 拡張機能と組み合わせることで、優れた製品内リンティング体験を提供します。
まず、ESLint コマンドラインツールをインストールします。
npm install -g eslint
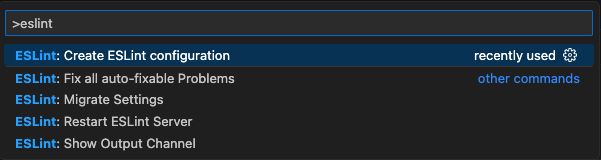
次に、拡張機能ビューに移動し、「eslint」と入力して ESLint 拡張機能をインストールします。

ESLint 拡張機能がインストールされ、VS Code が再読み込みされたら、ESLint 構成ファイル .eslintrc.js を作成する必要があります。コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) から拡張機能の ESLint: ESLint 構成を作成 コマンドを使用して作成できます。

このコマンドは、ターミナルパネルで一連の質問に答えるように求めます。デフォルト値を受け入れると、プロジェクトルートに次のような .eslintrc.js ファイルが作成されます。
module.exports = {
env: {
browser: true,
es2020: true
},
extends: ['eslint:recommended', 'plugin:react/recommended'],
parserOptions: {
ecmaFeatures: {
jsx: true
},
ecmaVersion: 11,
sourceType: 'module'
},
plugins: ['react'],
rules: {}
};
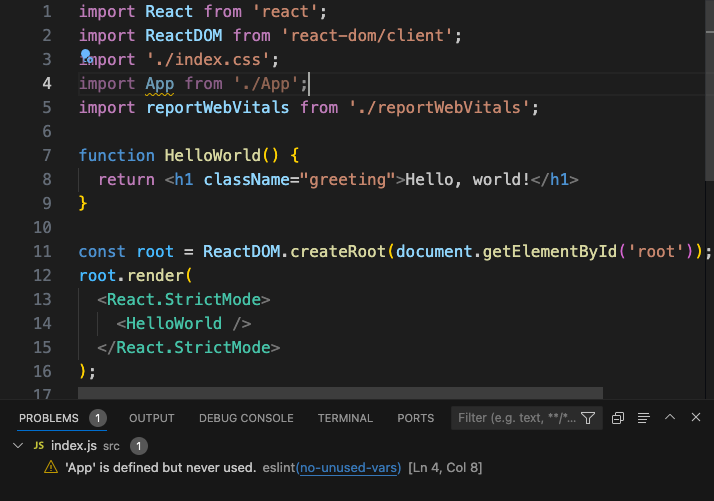
ESLint は開いているファイルを分析し、index.js で「App」が定義されているが使用されていないことについて警告を表示します。

.eslintrc.js ファイルで ESLint のルールを変更できます。
余分なセミコロンのエラールールを追加しましょう。
"rules": {
"no-extra-semi":"error"
}
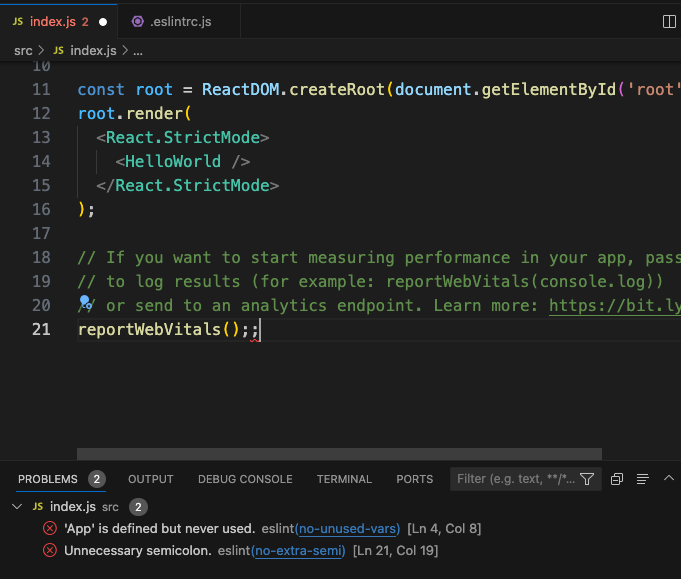
これで、誤って行に複数のセミコロンがある場合、エディターにエラー (赤い波線) が表示され、問題パネルにエラーエントリが表示されます。

人気のスターターキット
このチュートリアルでは、create-react-app ジェネレーターを使用してシンプルな React アプリケーションを作成しました。最初の React アプリケーションを構築するのに役立つ優れたサンプルやスターターキットがたくさんあります。
VS Code React サンプル
これは、シンプルな TODO アプリケーションを作成し、Node.js Express サーバーのソースコードを含むサンプル React アプリケーションです。また、Babel ES6 トランスパイラーを使用してから、webpack を使用してサイトアセットをバンドルする方法も示しています。
TypeScript React
TypeScript と React に興味がある場合は、TypeScript テンプレートを使用するように指定することで、create-react-app アプリケーションの TypeScript バージョンも作成できます。
npx create-react-app my-app --template typescript
Create React App サイトのTypeScript の追加で詳細を確認してください。
Angular
Angular も人気の Web フレームワークです。Angular が VS Code で動作する例を確認したい場合は、Angular CLI でデバッグするレシピをご覧ください。Angular アプリケーションの作成と、JavaScript デバッガー用の launch.json ファイルの構成について説明しています。
よくある質問
宣言型 JSX で IntelliSense を使用できますか?
はい。例えば、create-react-app プロジェクトの App.js ファイルを開くと、render() メソッド内の React JSX で IntelliSense を確認できます。