VS Code でチャットを始める
このチュートリアルでは、Visual Studio Code でチャットを使用する方法を説明します。AI を活用したチャットの会話を使用して、コードのリファクタリング、コードの理解の向上、VS Code の構成方法の習得に役立てます。
VS Code で Copilot を初めて使用する場合は、Copilot の概要を参照するか、Copilot クイックスタートで設定を行い、主要な機能を見つけてください。
Copilot サブスクリプションをお持ちでない場合は、Copilot Free プランにサインアップすると Copilot を無料で利用でき、補完とチャット対話に毎月の制限が適用されます。
前提条件
VS Code で GitHub Copilot を使用するには、以下が必要です。
- GitHub Copilot へのアクセス
- GitHub Copilot 拡張機能が VS Code にインストールされていること
GitHub Copilot セットアップガイドの手順に従って、GitHub Copilot へのアクセス権を取得し、VS Code に Copilot 拡張機能をインストールしてください。
最初のチャットの会話を開始する
チャットを使用すると、自然言語を使用して GitHub Copilot と対話し、コーディング関連の質問をしたり、その回答を受け取ったりできます。
このチュートリアルでは、簡単な Node.js Web アプリケーションを作成します。
-
新しい VS Code ウィンドウを開きます。次のステップで新しいワークスペースを作成します。
-
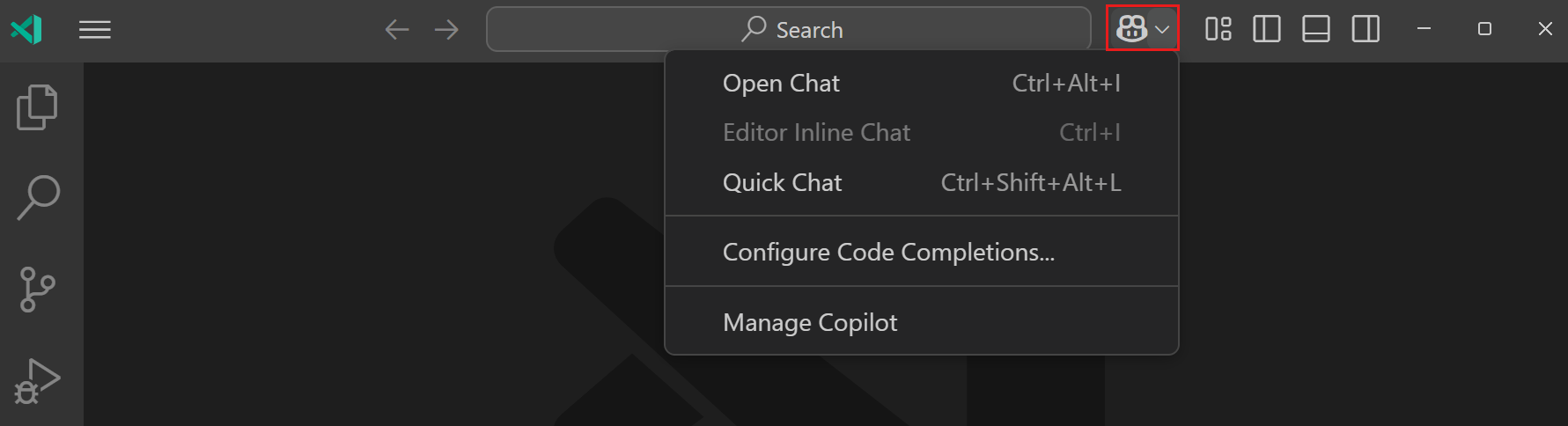
タイトルバーの [チャット] メニューから [チャットを開く] を選択するか、キーボード ショートカット ⌃⌘I (Windows、Linux Ctrl+Alt+I) を使用します。

チャットビューがセカンダリサイドバーに開かれることに注意してください。チャットビューをサイドに配置することで、コードの作業中に会話を続けることができます。
-
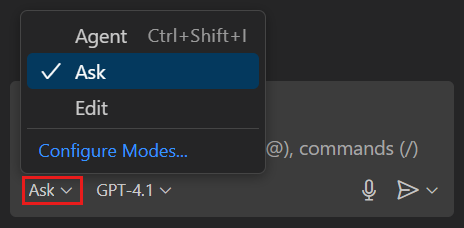
チャットビューで、チャットモードのドロップダウンから [質問する] を選択します。
質問モードを使用して、コーディングやテクノロジーのトピックに関する質問をしたり、コードを説明したり、アイデアをブレインストーミングしたりできます。

-
人気のある Web フレームワークについて質問してみましょう。チャット入力フィールドに「最も人気のある Web フレームワークは何ですか?」と入力します。
VS Code は、人気のある Web フレームワークのリストを返します。特定のフレームワークに関する詳細情報やフレームワークの比較を行うために、追加の質問を試してみてください。たとえば、「Express と Fastify の違いは何ですか?」や「サーバーサイドレンダリングの方法は?」と質問できます。
-
新しい Web アプリを足場として作成するには、チャット入力フィールドに「typescript と pug を使用した新しい express アプリ」と入力します。
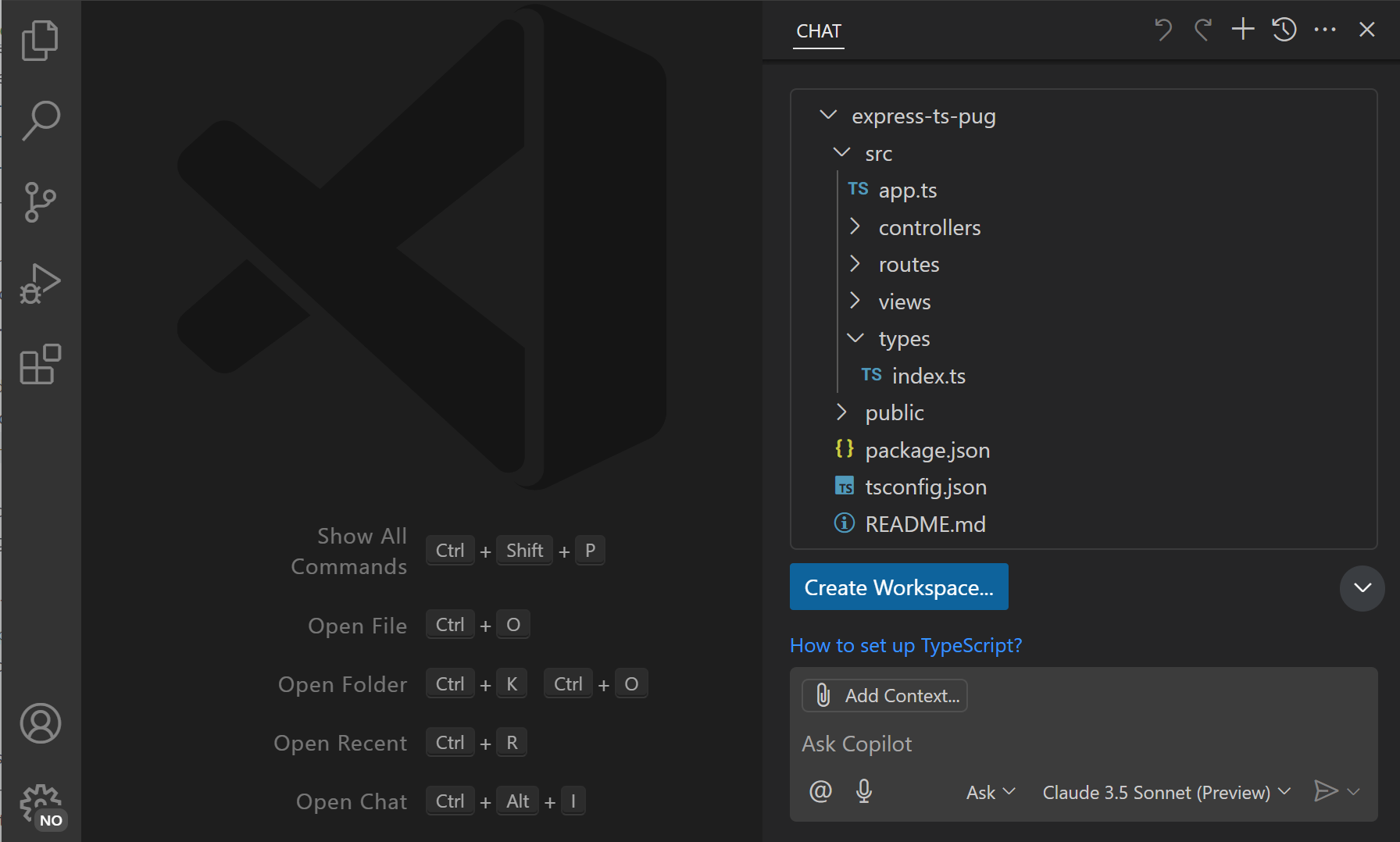
VS Code が新しいワークスペースファイルを表すファイルツリーを返すことに注意してください。ファイルツリー内の任意のファイルを選択して、その内容をプレビューします。

-
アプリを作成するには [ワークスペースを作成] を選択し、ワークスペースを作成するディスク上のフォルダーを選択します。
新しく作成されたワークスペースを VS Code で開くには、ダイアログで [開く] を選択します。
注VS Code は、新しいワークスペースを信頼するかどうかを尋ねる場合があります。[はい、コンテンツを信頼します] を選択してワークスペースを信頼します。ワークスペースの信頼に関する詳細情報を取得します。
インラインチャットでフローを維持する
チャットビューは会話を続けるのに最適ですが、エディターのインラインチャットは、エディターで現在作業しているコードについて Copilot に質問したい状況に最適化されています。たとえば、特定のコードをリファクタリングしたり、複雑なアルゴリズムを説明したりする場合などです。
コードのリファクタリングにエディターのインラインチャットを使用する方法を見てみましょう。
-
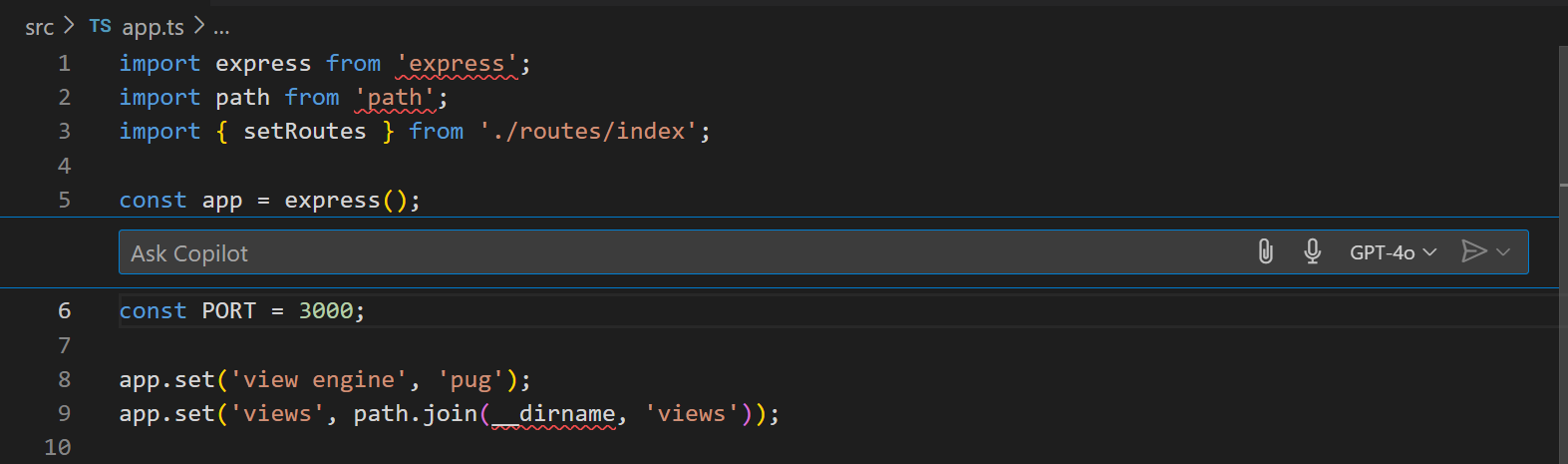
app.tsファイルを開き、キーボード ショートカット ⌘I (Windows、Linux Ctrl+I) を使用してエディターのインラインチャットを表示します。または、タイトルバーの [チャット] メニューから [インラインチャットを開く] を選択します。エディターにチャット入力フィールドがインラインで表示され、チャットプロンプトを入力して、エディター内のコードについて Copilot に質問できます。

-
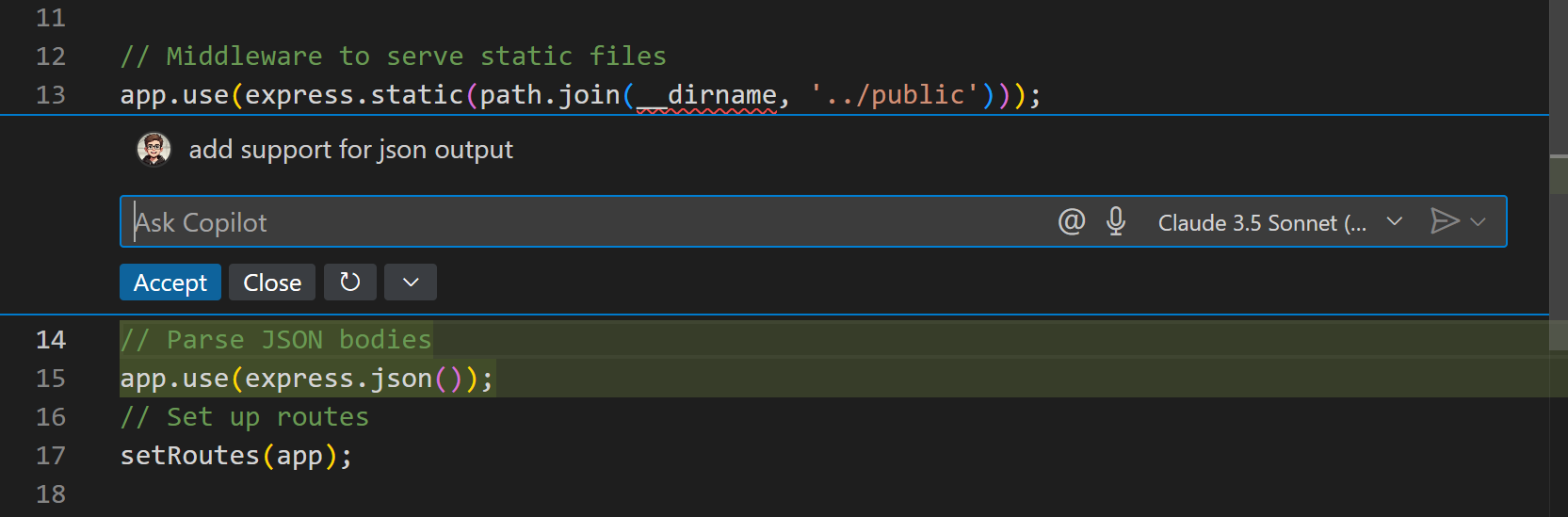
チャット入力フィールドに「JSON 出力のサポートを追加」と入力し、Enter を押します。
Copilot が Express で JSON 出力のサポートを追加するためのコード提案を提供することに注意してください。

-
変更を適用または無視するには、[承諾] または [閉じる] を選択します。
提案されたコードの変更に満足できない場合は、[リクエストを再実行] コントロールを選択するか、別の提案を得るために追加の質問をすることができます。
エディター内で右クリックして、コードの修正や説明、テストの生成など、一般的に使用される AI コマンドにアクセスします。
複数のファイルを横断して編集する
インラインチャットでは、1 つのファイルを変更しました。チャットビューで編集モードに切り替えることで、Copilot を使用してワークスペース内の複数のファイルを横断して変更することもできます。
Web アプリの構成を保存するために .env ファイルを使用する編集モードを使用しましょう。
-
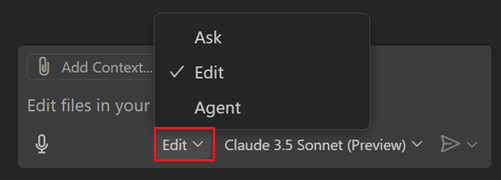
チャットビューを開き、チャットモードのドロップダウンから [編集] を選択します。

-
Copilot がリクエストの範囲を理解できるように、
package.jsonとapp.tsをコンテキストとしてプロンプトに追加しましょう。-
チャットビューで [コンテキストを追加] を選択し、検索フィールドに「
package」と入力し、ファイルの一覧からpackage.jsonファイルを選択します。追加できるコンテキストにはさまざまな種類があることに注意してください。 -
エディターで
app.tsファイルを開くと、Copilot が自動的にアクティブなファイルをチャットコンテキストに追加することに注意してください。
-
-
チャット入力フィールドに「構成に .env ファイルを使用」と入力し、Enter を押します。
-
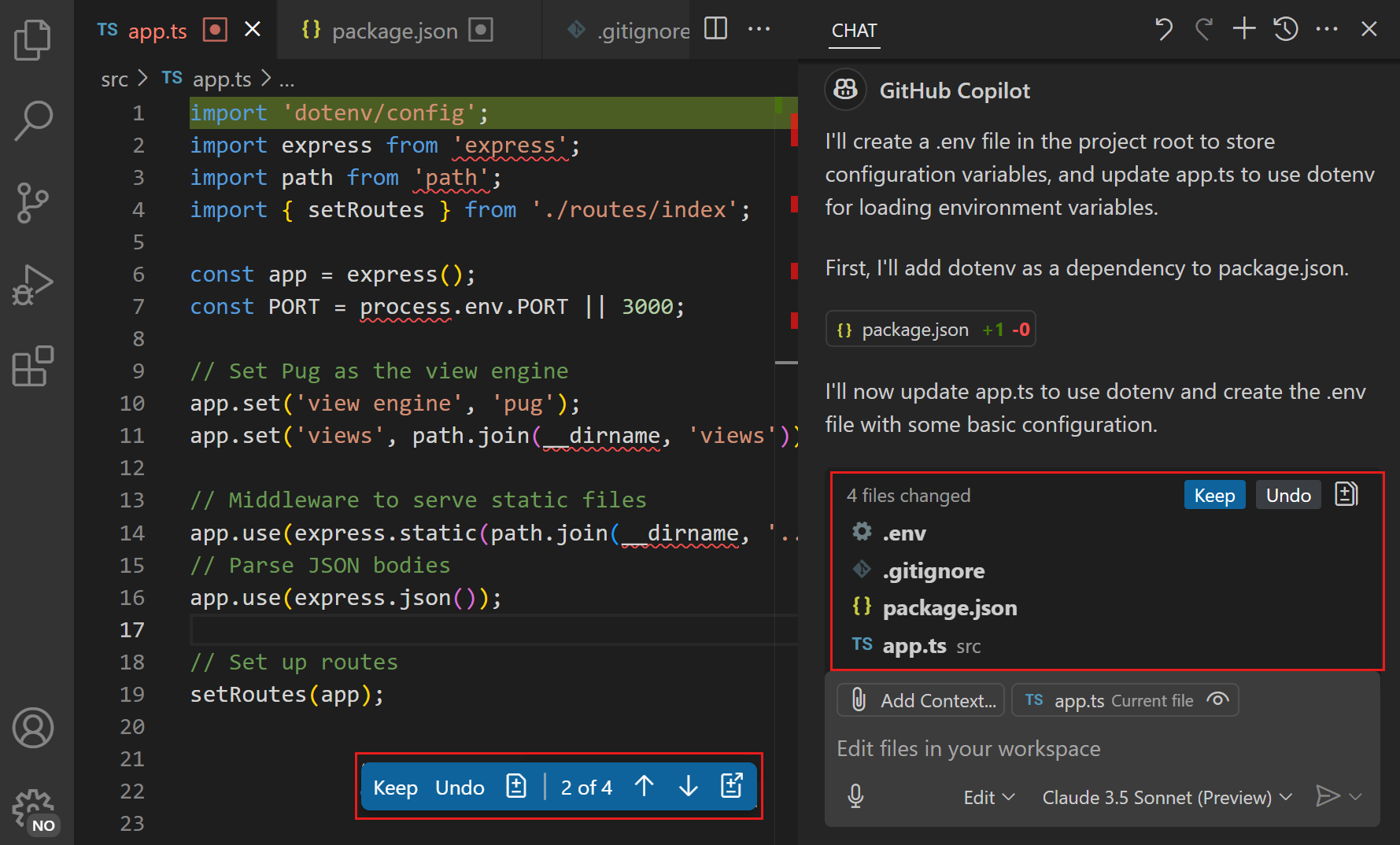
Copilot が複数のファイルを横断して更新を行い、ワークスペースに新しい
.envファイルを追加することに注意してください。チャットビューには、変更されたファイルがチャットビューで太字で表示されます。

-
提案されたすべての変更を確認するには、チャットビューで [保持] を選択します。
エディターのオーバーレイコントロールを使用して、ファイル全体の個々の変更を簡単にナビゲートおよびレビューします。
エージェントコーディングフローを開始する
より複雑なリクエストの場合、エージェントモードを使用すると、Copilot がリクエストを完了するために必要なタスクを自律的に計画および実行できます。これらのタスクにはコードの編集が含まれるだけでなく、ターミナルでコマンドを実行することも含まれます。エージェントモードでは、Copilot はタスクを達成するためにさまざまなツールを呼び出す可能性があります。
エージェントモードを使用して、Web アプリを旅行のヒントの共有に関するものにし、テストを追加しましょう。
-
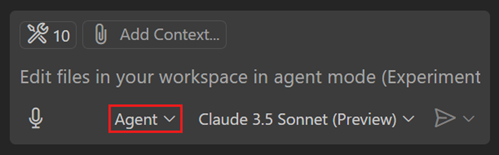
チャットビューを開き、チャットモードのドロップダウンから [エージェント] を選択します。

-
チャット入力フィールドに「アプリを旅行ブログにする。コード回帰を避けるためにテストを追加する。」と入力し、Enter を押します。
プロンプトにコンテキストを追加する必要がないことに注意してください。エージェントモードは、ワークスペース内のコードを自動的に分析します。
-
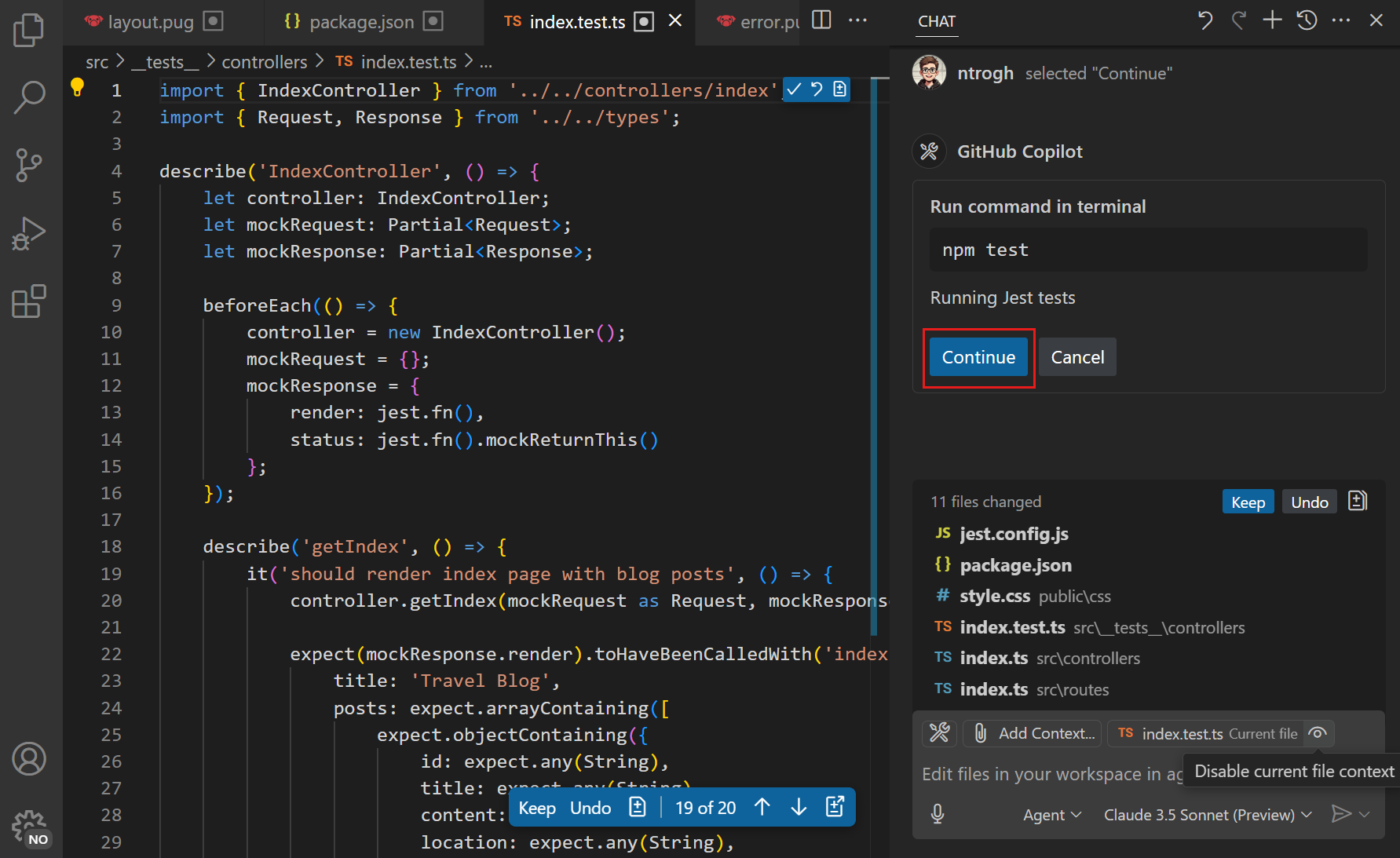
Copilot はコードの変更を適用し、テストの実行などのコマンドを反復的に実行します。ターミナルコマンドは、チャットビューで [続行] を選択して確認します。

リクエストの複雑さによっては、Copilot がすべてのタスクを完了するのに数分かかる場合があります。途中で問題が発生した場合、Copilot は問題を修正するために反復します。
-
Copilot がタスクを完了したら、変更を確認し、アプリをテストします。
「アプリを実行」や「サーバーを起動」などのプロンプトを与えて、Copilot にアプリを実行するよう依頼することもできます。
おめでとうございます
おめでとうございます。VS Code で Copilot Chat を使用して、質問をしたり、ワークスペース全体でコードを編集したりすることに成功しました。Copilot Chat を最大限に活用するために、さまざまなプロンプトとチャットモードを試してみてください。