Visual Studio Code で Vue を使用する
Vue.js は、Web アプリケーションやユーザーインターフェイスを構築するための人気のある JavaScript ライブラリであり、Visual Studio Code には、Vue.js の構成要素である HTML、CSS、および JavaScript の組み込みサポートがあります。よりリッチな Vue.js 開発環境を実現するには、Vue - Official (以前は Volar) 拡張機能をインストールして、IntelliSense、TypeScript、書式設定などをサポートできます。
注: Vue 2 のサポートは 2023 年 12 月 31 日に終了しました。そのため、Vetur 拡張機能の使用は推奨されません。Vue - Official 拡張機能を使用するには、Vetur を無効にする必要があります。

Vue へようこそ
このチュートリアルでは、Vite ツールを使用します。Vue.js フレームワークが初めての場合は、vuejs.org Web サイトで優れたドキュメントとチュートリアルを見つけることができます。
Vite と Vue.js をインストールして使用するには、Node.js JavaScript ランタイムと npm (Node.js パッケージマネージャー) がインストールされている必要があります。npm は Node.js に含まれており、Node.js ダウンロードからインストールできます。
ヒント: Node.js と npm がマシンに正しくインストールされているかテストするには、
node --versionとnpm --versionを入力します。
まず、プロジェクトを作成する親ディレクトリにいることを確認してください。次に、ターミナルまたはコマンドプロンプトを開き、次のように入力します。
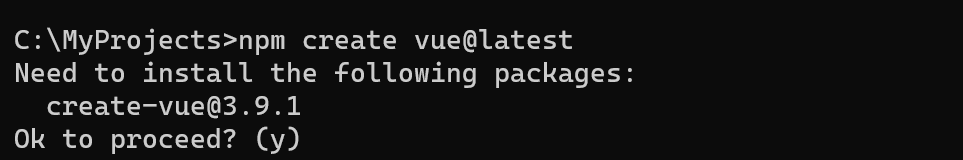
npm create vue@latest
create-vue のインストールを求められます。

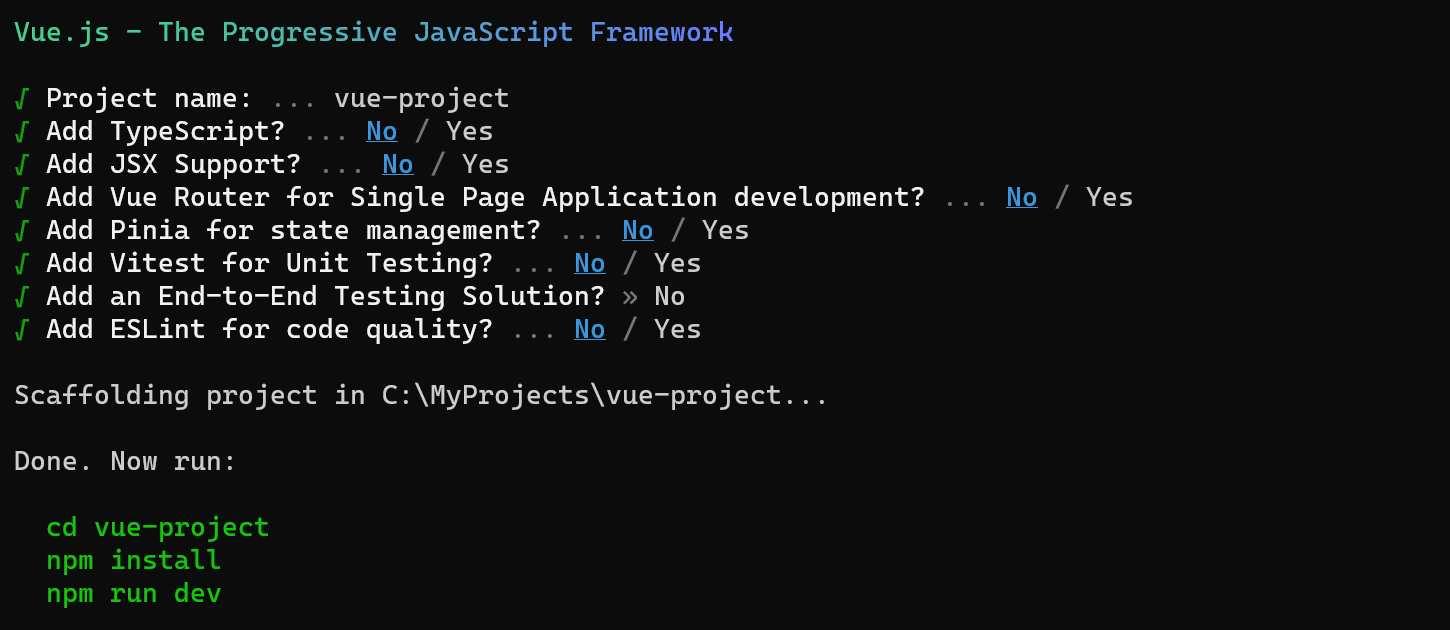
create-vue のインストールと実行には数分かかる場合があります。create-vue は Vue プロジェクトの足場を組むのに役立ちます。オプション機能のプロンプトに従ってください。オプションが不明な場合は「No」を選択できます。

プロジェクトが作成されたら、その中に移動して依存関係をインストールします。依存関係のインストールには数分かかる場合があります。
cd <your-project-name>
npm install
npm run dev と入力して Web サーバーを起動し、ブラウザーでアプリケーションを開き、Vue アプリケーションをすばやく実行しましょう。
npm run dev
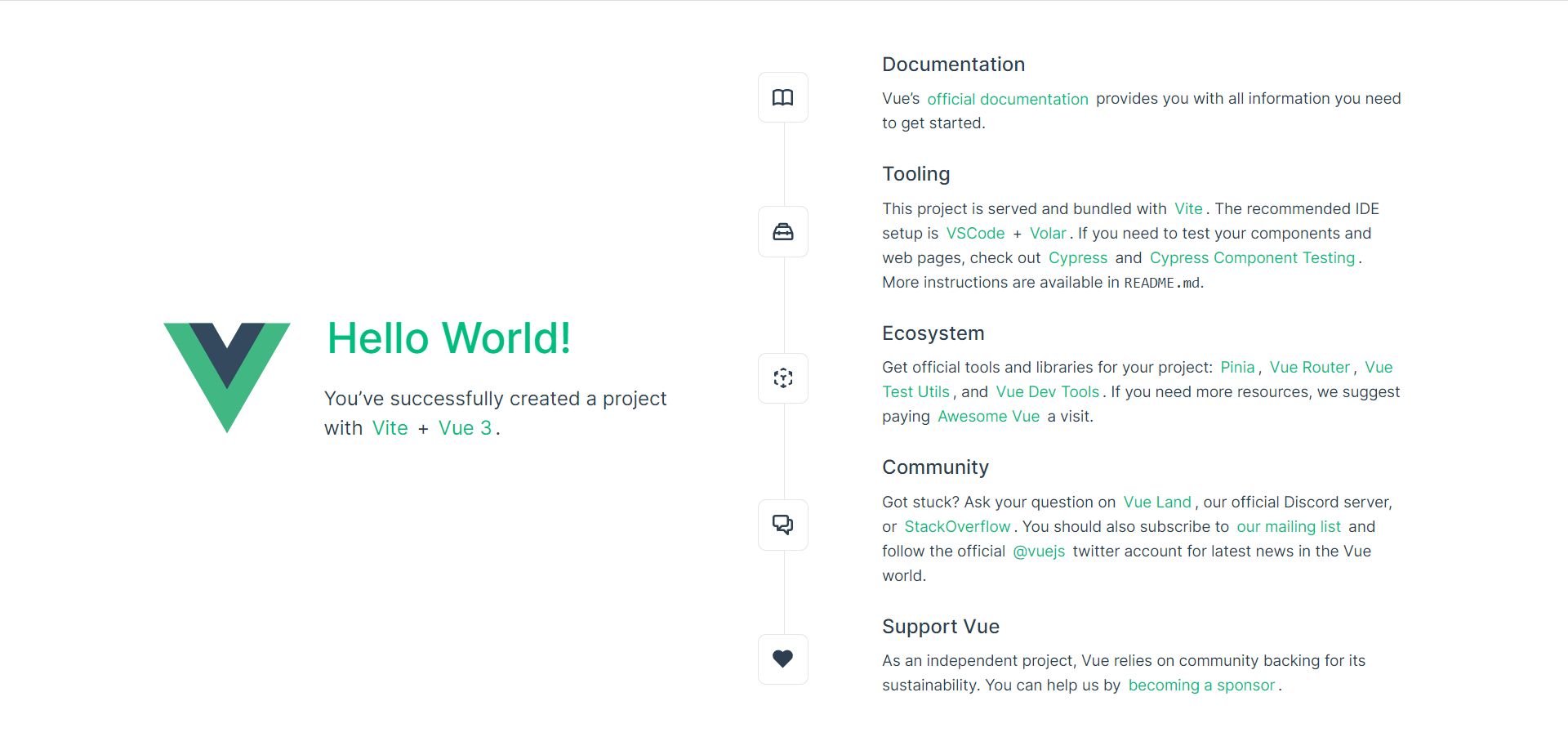
ブラウザーで https://:5173 に「Welcome to your Vue.js App」と表示されるはずです。
VS Code で Vue アプリケーションを開くには、ターミナル (またはコマンドプロンプト) から vue-project フォルダーに移動し、code . と入力します。
cd vue-project
code .
VS Code が起動し、ファイルエクスプローラーに Vue アプリケーションが表示されます。
Vue - Official 拡張機能
次に、src フォルダーを展開し、App.vue ファイルを選択します。VS Code が構文強調表示を表示せず、右下のステータスバーに表示されているようにファイルをプレーンテキストとして扱っていることに気付くでしょう。また、.vue ファイルタイプに Vue - Official 拡張機能を推奨する通知も表示されます。
Vue 拡張機能は、Vue.js 言語機能 (構文強調表示、IntelliSense、書式設定) を VS Code に提供します。

通知から、インストールを押して Vue 拡張機能をダウンロードしてインストールします。拡張機能ビューに Vue 拡張機能がインストール中と表示されるはずです。インストールが完了すると (数分かかる場合があります)、インストールボタンが管理ギアボタンに変わります。
これで、.vue が Vue.js 言語の認識済みファイルタイプになり、構文強調表示、括弧の一致、ホバーの説明などの言語機能が利用できるようになったはずです。

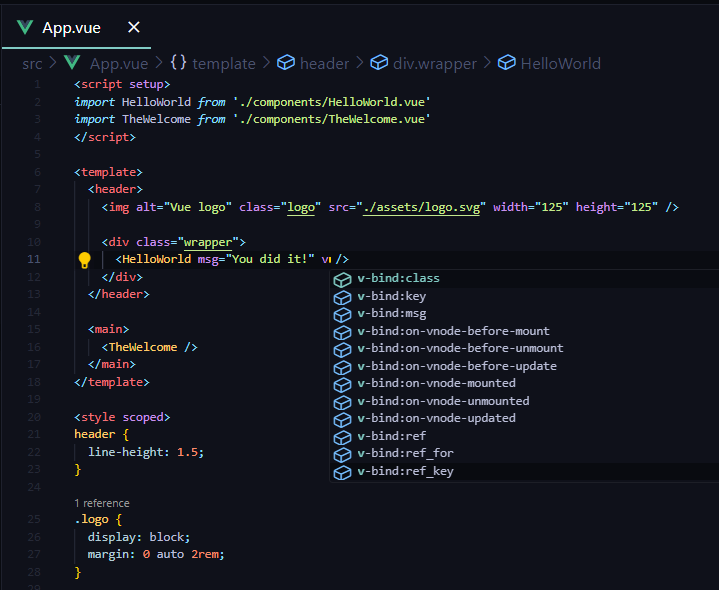
IntelliSense
App.vue に入力し始めると、HTML と CSS の両方だけでなく、Vue の template セクションの宣言 (v-bind、v-for) など、Vue.js 固有の項目についてもスマートな提案または補完が表示されます。

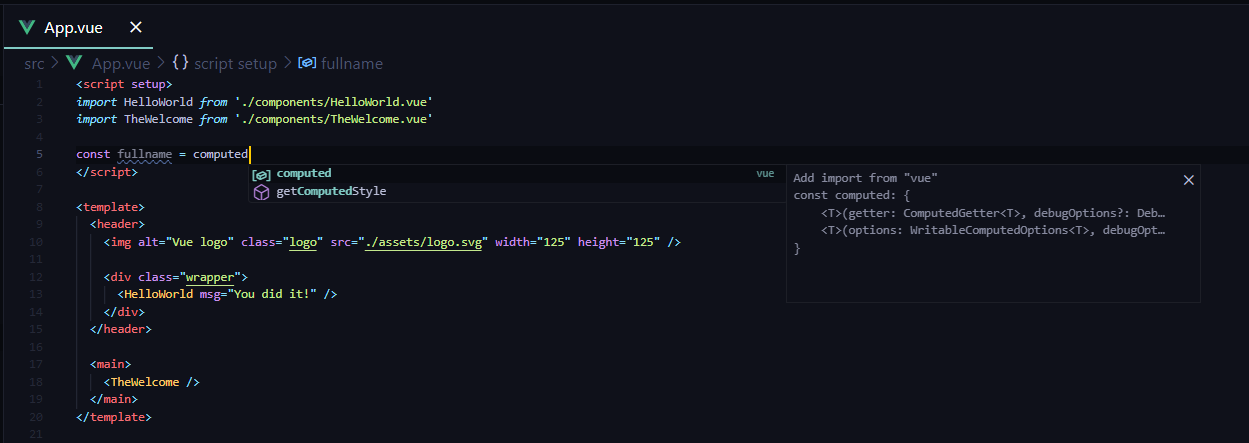
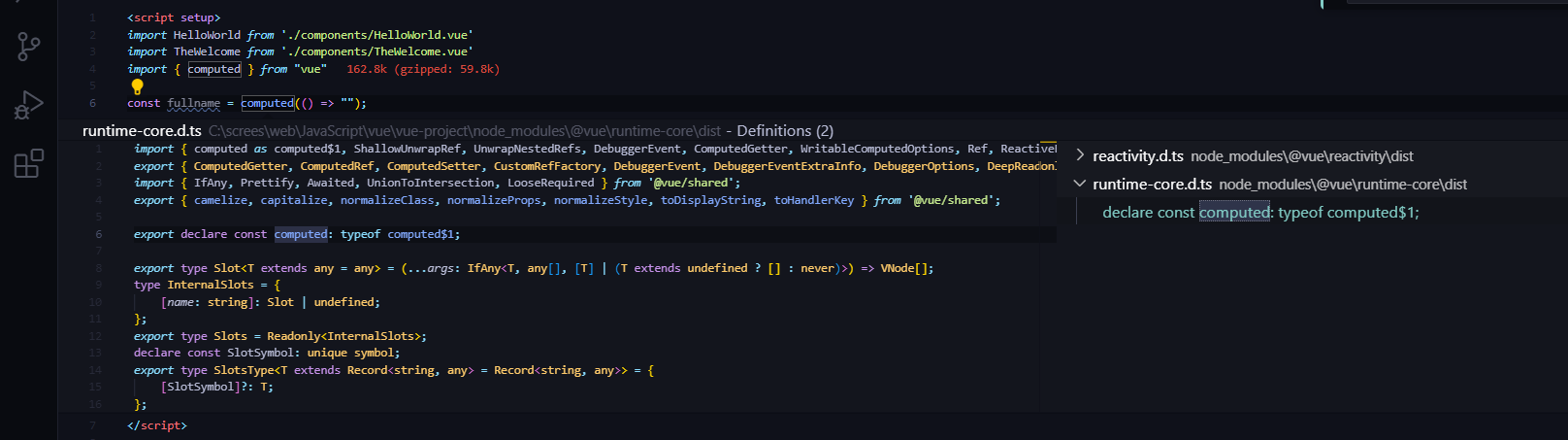
および scripts セクションの computed などの Vue プロパティ

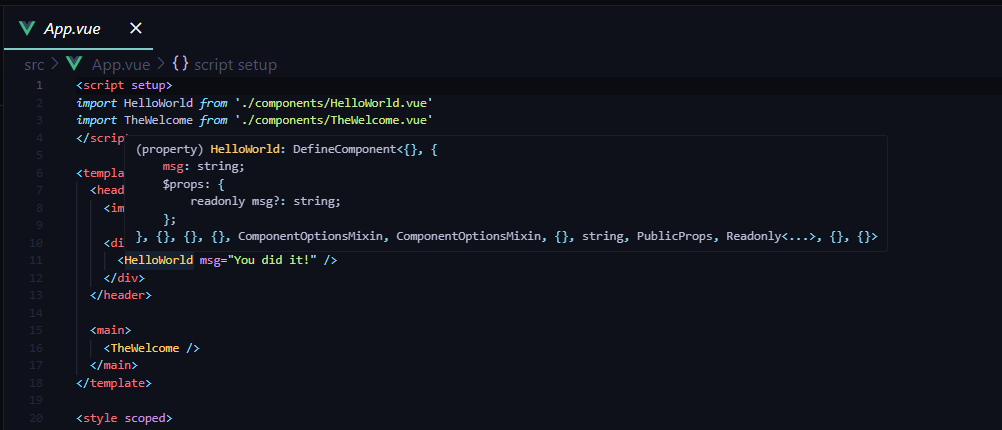
定義へ移動、定義をピーク
VS Code の Vue - Official 拡張機能は、型定義などの言語サービス機能を提供することで、Vue.js 開発エクスペリエンスを向上させます。これらの機能は以下を使用してアクセスできます。
- 定義へ移動 (F12): コード内の型定義に直接移動します。
- 定義をピーク (⌥F12 (Windows Alt+F12、Linux Ctrl+Shift+F10)): 現在のコンテキストを離れることなく、型定義をインラインで表示します。
定義をピークを使用するには、次の手順に従います。
Appの上にカーソルを置きます。- 右クリックし、コンテキストメニューのピークにカーソルを合わせ、定義をピークを選択します。
- ピークウィンドウが開き、
App.jsからのApp定義が表示されます。

Escape を押してピークウィンドウを閉じます。
Hello World
サンプルアプリケーションを更新して「Hello World!」を表示しましょう。App.vue で、HelloWorld コンポーネントの msg カスタム属性テキストを「Hello World!」に置き換えます。
<template>
<header>
<img alt="Vue logo" class="logo" src="./assets/logo.svg" width="125" height="125" />
<div class="wrapper">
<HelloWorld msg="Hello World!" />
</div>
</header>
<main>
<TheWelcome />
</main>
</template>
App.vue ファイルを保存すると (⌘S (Windows、Linux Ctrl+S))、Vite の Hot Module Replacement (HMR) 機能により、更新がブラウザーに即座に反映され、「Hello World!」と表示されます。Vue.js クライアントサイドデバッグについて学習する間、サーバーを実行し続けてください。
ヒント: VS Code は自動保存をサポートしており、デフォルトでは遅延後にファイルを保存します。ファイルメニューの自動保存オプションをチェックして自動保存をオンにするか、
files.autoSaveユーザー設定を直接構成してください。

Linting
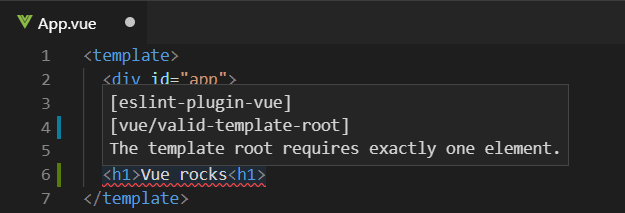
リンターはソースコードを分析し、アプリケーションを実行する前に潜在的な問題について警告できます。Vue ESLint プラグイン (eslint-plugin-vue) は、Vue.js 固有の構文エラーをチェックし、エディターには赤い波線として表示され、問題パネル (表示 > 問題 ⇧⌘M (Windows、Linux Ctrl+Shift+M)) にも表示されます。
以下に、Vue リンターがテンプレート内に複数のルート要素を検出したときのエラーが表示されます。

デバッグ
組み込みの JavaScript デバッガーを使用して、クライアントサイドの Vue.js コードをデバッグできます。Microsoft Edge を使用して Vite/Vue.js 3 プロジェクトを VS Code で使用する方法については、この会話を参照してください。
現在メンテナンスモードになっている Vue CLI については、VS Code デバッグレシピサイトのVS Code での Vue.js デバッグレシピを参照して、詳細を確認してください。
Vue.js のデバッグに人気のある別のツールは、環境に関係なく使用できる vue-devtools プラグインです。
その他の拡張機能
-
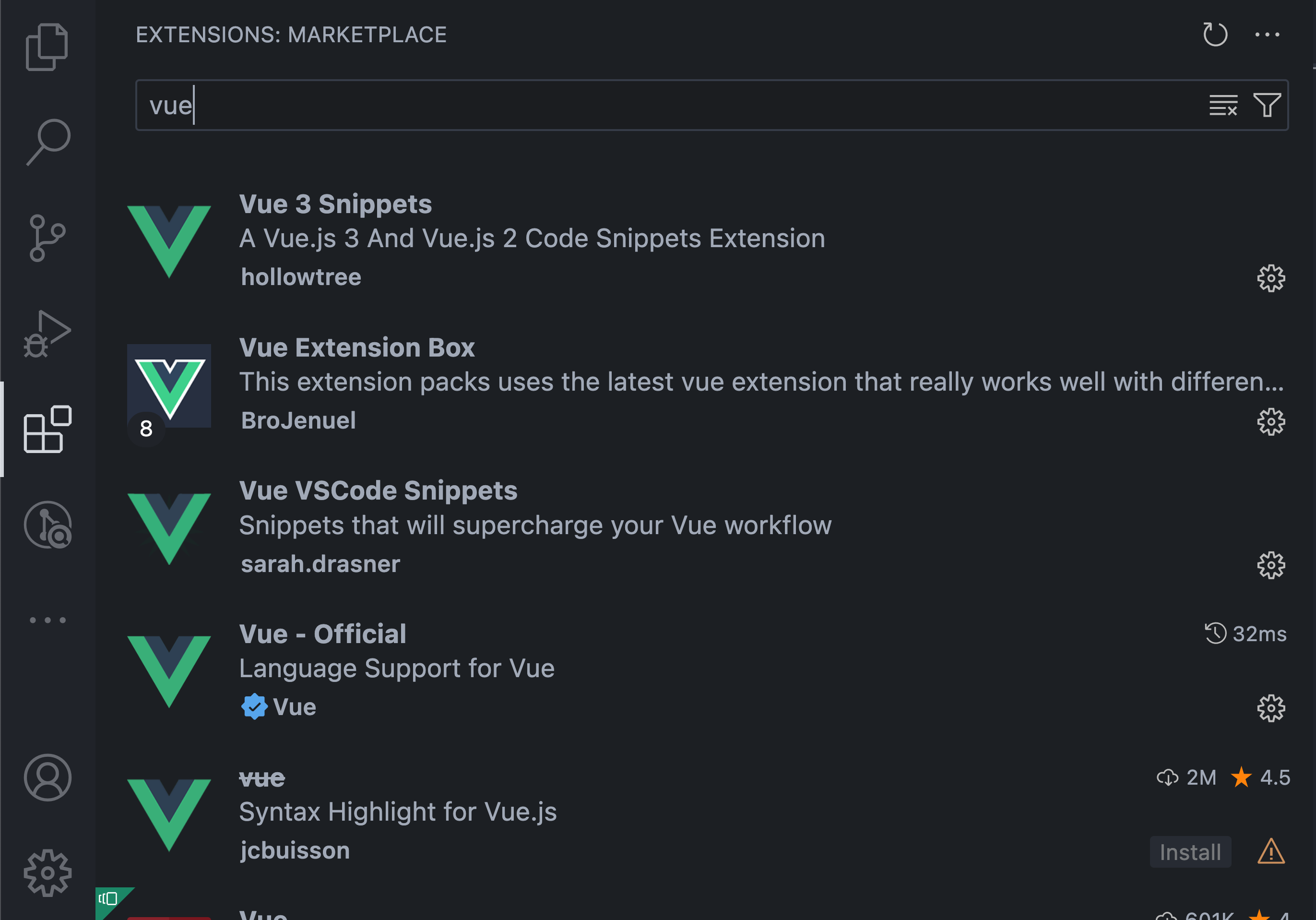
拡張機能ビュー (⇧⌘X (Windows、Linux Ctrl+Shift+X)) で vue と入力して、他の Vue 拡張機能を見つけます。

-
Vue VS Code Snippets などの拡張機能は、Vue スニペットに役立ちます。

-
Vue.js 開発に他の人が役立つと感じた拡張機能をバンドルした拡張機能パックもあります。