Visual Studio Code のスニペット
コードスニペットは、ループや条件文などの繰り返しコードパターンを簡単に入力できるようにするテンプレートです。
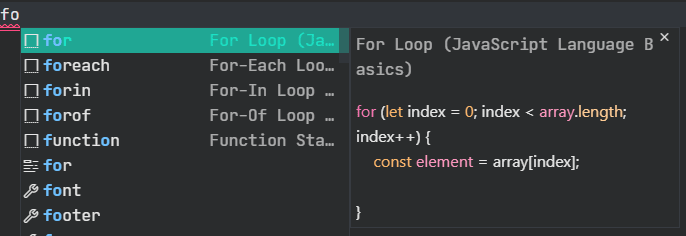
Visual Studio Code では、スニペットは IntelliSense (Windows、Linux では Ctrl+Space (⌃Space)) で他の候補と混ざって表示され、専用のスニペットピッカー (コマンドパレットのスニペットの挿入) でも表示されます。タブ補完もサポートされています。"editor.tabCompletion": "on" を有効にし、スニペットプレフィックス (トリガーテキスト) を入力して、Tab を押すとスニペットが挿入されます。
スニペット構文は TextMate スニペット構文 に従いますが、「補間されたシェルコード」と \u の使用はサポートされていません。

組み込みスニペット
VS Code には、JavaScript、TypeScript、Markdown、PHP などの多数の言語の組み込みスニペットがあります。

現在のファイルの言語で使用できるスニペットのリストを取得するには、コマンドパレットでスニペットの挿入コマンドを実行して、言語で使用できるスニペットを確認できます。ただし、このリストには、定義したユーザー定義スニペットと、インストールした拡張機能によって提供されるスニペットも含まれていることに注意してください。
マーケットプレイスからスニペットをインストールする
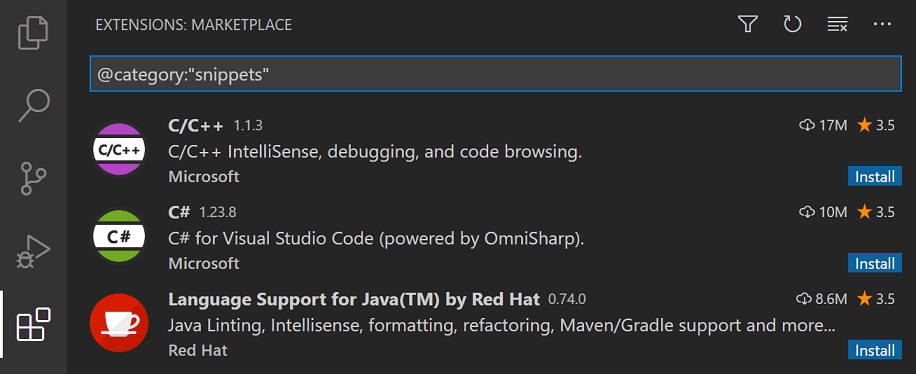
VS Code Marketplace の多くの拡張機能にはスニペットが含まれています。拡張機能ビュー (⇧⌘X (Windows、Linux Ctrl+Shift+X)) で @category:"snippets" フィルターを使用して、スニペットを含む拡張機能を検索できます。

使用したい拡張機能を見つけたら、インストールしてから VS Code を再起動すると、新しいスニペットが利用可能になります。
独自のスニペットを作成する
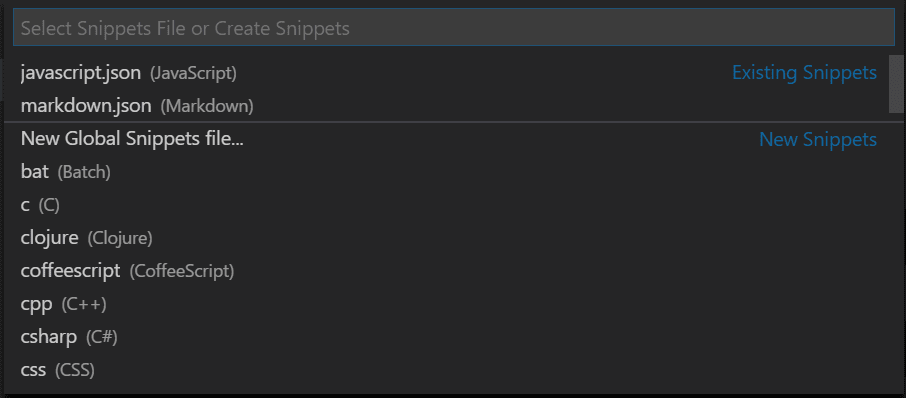
拡張機能なしで独自のスニペットを簡単に定義できます。独自のスニペットを作成または編集するには、ファイル > 基本設定の下にあるスニペットの設定を選択し、スニペットが表示される言語 (言語識別子別) を選択するか、すべての言語で表示される場合は新しいグローバルスニペットファイルオプションを選択します。VS Code は、基になるスニペットファイルの作成と更新を管理します。

スニペットファイルは JSON で記述され、C スタイルのコメントをサポートし、無制限の数のスニペットを定義できます。スニペットは、動的な動作のほとんどの TextMate 構文をサポートし、挿入コンテキストに基づいて空白をインテリジェントにフォーマットし、簡単な複数行編集を可能にします。
以下は、JavaScript の for ループスニペットの例です。
// in file 'Code/User/snippets/javascript.json'
{
"For Loop": {
"prefix": ["for", "for-const"],
"body": ["for (const ${2:element} of ${1:array}) {", "\t$0", "}"],
"description": "A for loop."
}
}
上記の例では
- 「For Loop」はスニペット名です。
descriptionが指定されていない場合、IntelliSense を介して表示されます。 prefixは、IntelliSense でスニペットを表示する 1 つ以上のトリガーワードを定義します。プレフィックスで部分文字列の一致が実行されるため、この場合、「fc」は「for-const」と一致する可能性があります。bodyは 1 行以上のコンテンツであり、挿入時に複数行として結合されます。改行と埋め込まれたタブは、スニペットが挿入されるコンテキストに従ってフォーマットされます。descriptionは、IntelliSense によって表示されるスニペットのオプションの説明です。
さらに、上記の例の body には、3 つのプレースホルダー (トラバース順にリスト) があります: ${1:array}、${2:element}、および $0。Tab で次のプレースホルダーにすばやくジャンプでき、その時点でプレースホルダーを編集したり、次のプレースホルダーにジャンプしたりできます。コロン : の後の文字列 (存在する場合) はデフォルトのテキストであり、たとえば ${2:element} の element です。プレースホルダーのトラバース順序は 1 から始まる数値の昇順です。0 は常に最後に表示されるオプションの特殊なケースであり、指定された位置にカーソルを置いてスニペットモードを終了します。
ファイルテンプレートスニペット
スニペットがファイルのコンテンツを生成または置換することを目的としている場合、スニペットの定義に isFileTemplate 属性を追加できます。ファイルテンプレートスニペットは、新規または既存のファイルでスニペット: スニペットからファイルを生成コマンドを実行すると、ドロップダウンに表示されます。
スニペットスコープ
スニペットは、関連するスニペットのみが提案されるようにスコープ設定されています。スニペットは次のいずれかによってスコープ設定できます。
- スニペットがスコープ設定されている言語 (すべての場合あり)
- スニペットがスコープ設定されているプロジェクト (すべての場合あり)
言語スニペットスコープ
すべてのスニペットは、次のように定義されているかどうかに基づいて、1 つ、複数、またはすべての (「グローバル」) 言語にスコープ設定されます。
- 言語スニペットファイル
- グローバルスニペットファイル
単一言語のユーザー定義スニペットは、特定の言語のスニペットファイル (例: javascript.json) で定義され、スニペット: スニペットの設定を介して言語識別子でアクセスできます。スニペットは、定義された言語を編集している場合にのみアクセスできます。
多言語およびグローバルユーザー定義スニペットはすべて、「グローバル」スニペットファイル (ファイルサフィックス .code-snippets を持つ JSON) で定義され、これもスニペット: スニペットの設定を介してアクセスできます。グローバルスニペットファイルでは、スニペット定義に 1 つ以上の言語識別子を取る追加の scope プロパティを持つことができ、これによりスニペットは指定された言語でのみ利用可能になります。scope プロパティが指定されていない場合、グローバルスニペットはすべての言語で利用可能です。
ほとんどのユーザー定義スニペットは単一の言語にスコープ設定されているため、言語固有のスニペットファイルで定義されます。
プロジェクトスニペットスコープ
プロジェクトにスコープ設定されたグローバルスニペットファイル (ファイルサフィックス .code-snippets を持つ JSON) を持つこともできます。プロジェクトフォルダースニペットは、スニペット: スニペットの設定ドロップダウンメニューの「.vscode フォルダーに配置されます。プロジェクトスニペットファイルは、そのプロジェクトで作業するすべてのユーザーとスニペットを共有するのに役立ちます。プロジェクトフォルダースニペットはグローバルスニペットに似ており、scope プロパティを介して特定の言語にスコープ設定できます。
スニペット構文
スニペットの body は、カーソルと挿入されるテキストを制御するための特別な構文を使用できます。以下はサポートされている機能とその構文です。
タブストップ
タブストップを使用すると、エディターのカーソルをスニペット内で移動できます。$1、$2 を使用してカーソル位置を指定します。数字はタブストップが訪問される順序であり、$0 は最終的なカーソル位置を示します。同じタブストップが複数回出現すると、リンクされて同期して更新されます。
プレースホルダー
プレースホルダーは、${1:foo} のように値を持つタブストップです。プレースホルダーテキストが挿入され、簡単に変更できるように選択されます。プレースホルダーは、${1:another ${2:placeholder}} のようにネストできます。
選択
プレースホルダーは選択肢を値として持つことができます。構文は、パイプ文字で囲まれた値のコンマ区切り列挙であり、たとえば ${1|one,two,three|} です。スニペットが挿入され、プレースホルダーが選択されると、選択肢はユーザーに値のいずれかを選択するように促します。
変数
$name または ${name:default} を使用すると、変数の値を挿入できます。変数が設定されていない場合、そのデフォルトまたは空の文字列が挿入されます。変数が不明な場合 (つまり、その名前が定義されていない場合)、変数の名前が挿入され、プレースホルダーに変換されます。
以下の変数が使用できます。
TM_SELECTED_TEXT現在選択されているテキスト、または空の文字列TM_CURRENT_LINE現在の行の内容TM_CURRENT_WORDカーソル下の単語の内容、または空の文字列TM_LINE_INDEX0 から始まる行番号TM_LINE_NUMBER1 から始まる行番号TM_FILENAME現在のドキュメントのファイル名TM_FILENAME_BASE現在のドキュメントの拡張子なしのファイル名TM_DIRECTORY現在のドキュメントのディレクトリTM_FILEPATH現在のドキュメントの完全なファイルパスRELATIVE_FILEPATH現在のドキュメントの相対 (開いているワークスペースまたはフォルダーに対する) ファイルパスCLIPBOARDクリップボードの内容WORKSPACE_NAME開いているワークスペースまたはフォルダーの名前WORKSPACE_FOLDER開いているワークスペースまたはフォルダーのパスCURSOR_INDEX0 から始まるカーソル番号CURSOR_NUMBER1 から始まるカーソル番号
現在の日時を挿入する場合
CURRENT_YEAR現在の年CURRENT_YEAR_SHORT現在の年の下二桁CURRENT_MONTH2 桁の月 (例: '02')CURRENT_MONTH_NAME月のフルネーム (例: 'July')CURRENT_MONTH_NAME_SHORT月の短い名前 (例: 'Jul')CURRENT_DATE2 桁の日 (例: '08')CURRENT_DAY_NAME曜日の名前 (例: 'Monday')CURRENT_DAY_NAME_SHORT曜日の短い名前 (例: 'Mon')CURRENT_HOUR24 時間形式の現在の時間CURRENT_MINUTE2 桁の現在の分CURRENT_SECOND2 桁の現在の秒CURRENT_SECONDS_UNIXUnix エポックからの秒数CURRENT_TIMEZONE_OFFSET現在の UTC タイムゾーンオフセットを+HH:MMまたは-HH:MMで表示 (例:-07:00)。
ランダムな値を挿入する場合
RANDOM6 桁のランダムな 10 進数RANDOM_HEX6 桁のランダムな 16 進数UUIDバージョン 4 の UUID
現在の言語を尊重して、行またはブロックコメントを挿入する場合
BLOCK_COMMENT_START出力例: PHP では/*、HTML では<!--BLOCK_COMMENT_END出力例: PHP では*/、HTML では-->LINE_COMMENT出力例: PHP では//
以下のスニペットは、JavaScript ファイルに /* Hello World */ を挿入し、HTML ファイルに <!-- Hello World --> を挿入します。
{
"hello": {
"scope": "javascript,html",
"prefix": "hello",
"body": "$BLOCK_COMMENT_START Hello World $BLOCK_COMMENT_END"
}
}
変数変換
変換を使用すると、変数の値を挿入する前に変更できます。変換の定義は 3 つの部分で構成されます。
- 変数の値、または変数を解決できない場合の空の文字列と一致する正規表現。
- 正規表現から一致するグループを参照できる「書式指定文字列」。書式指定文字列は、条件付き挿入と単純な変更を可能にします。
- 正規表現に渡されるオプション。
次の例では、現在のファイルの拡張子なしの名前を挿入します。つまり、foo.txt から foo が作成されます。
${TM_FILENAME/(.*)\\..+$/$1/}
| | | |
| | | |-> no options
| | |
| | |-> references the contents of the first
| | capture group
| |
| |-> regex to capture everything before
| the final `.suffix`
|
|-> resolves to the filename
プレースホルダー変換
変数変換と同様に、プレースホルダーの変換では、次のタブストップに移動するときに、プレースホルダーに挿入されるテキストを変更できます。挿入されたテキストは正規表現と一致し、オプションに応じて、一致または一致したものが指定された置換形式テキストに置き換えられます。プレースホルダーのすべての出現は、最初のプレースホルダーの値を使用して、独自に変換を定義できます。プレースホルダー変換の形式は、変数変換と同じです。
変換例
例は、スニペット本文内に表示されるように二重引用符で囲んで示されており、特定の文字を二重エスケープする必要があることを示しています。ファイル名 example-123.456-TEST.js のサンプル変換と結果の出力。
| 例 | 出力 | 説明 |
|---|---|---|
"${TM_FILENAME/[\\.]/_/}" |
example-123_456-TEST.js |
最初の . を _ に置換 |
"${TM_FILENAME/[\\.-]/_/g}" |
example_123_456_TEST_js |
各 . または - を _ に置換 |
"${TM_FILENAME/(.*)/${1:/upcase}/}" |
EXAMPLE-123.456-TEST.JS |
すべて大文字に変更 |
"${TM_FILENAME/[^0-9a-z]//gi}" |
example123456TESTjs |
英数字以外の文字を削除 |
文法
以下は、スニペットの EBNF (拡張バッカス・ナウア記法) です。\ (バックスラッシュ) を使用すると、$、}、および \ をエスケープできます。選択要素内では、バックスラッシュはコンマとパイプ文字もエスケープします。エスケープする必要がある文字のみをエスケープできるため、これらの構文内で $ をエスケープすべきではなく、選択構文内で $ または } をエスケープすべきではありません。
any ::= tabstop | placeholder | choice | variable | text
tabstop ::= '$' int
| '${' int '}'
| '${' int transform '}'
placeholder ::= '${' int ':' any '}'
choice ::= '${' int '|' text (',' text)* '|}'
variable ::= '$' var | '${' var '}'
| '${' var ':' any '}'
| '${' var transform '}'
transform ::= '/' regex '/' (format | text)+ '/' options
format ::= '$' int | '${' int '}'
| '${' int ':' '/upcase' | '/downcase' | '/capitalize' | '/camelcase' | '/pascalcase' '}'
| '${' int ':+' if '}'
| '${' int ':?' if ':' else '}'
| '${' int ':-' else '}' | '${' int ':' else '}'
regex ::= JavaScript Regular Expression value (ctor-string)
options ::= JavaScript Regular Expression option (ctor-options)
var ::= [_a-zA-Z] [_a-zA-Z0-9]*
int ::= [0-9]+
text ::= .*
if ::= text
else ::= text
TextMate スニペットの使用
既存の TextMate スニペット (.tmSnippets) も VS Code で使用できます。詳細については、拡張機能 API セクションのTextMate スニペットの使用トピックを参照してください。
スニペットにキーボードショートカットを割り当てる
特定のスニペットを挿入するためのカスタムキーボードショートカットを作成できます。すべてのキーボードショートカットを定義する keybindings.json (基本設定: キーボードショートカットファイルを開く) を開き、追加の引数として "snippet" を渡すキーボードショートカットを追加します。
{
"key": "cmd+k 1",
"command": "editor.action.insertSnippet",
"when": "editorTextFocus",
"args": {
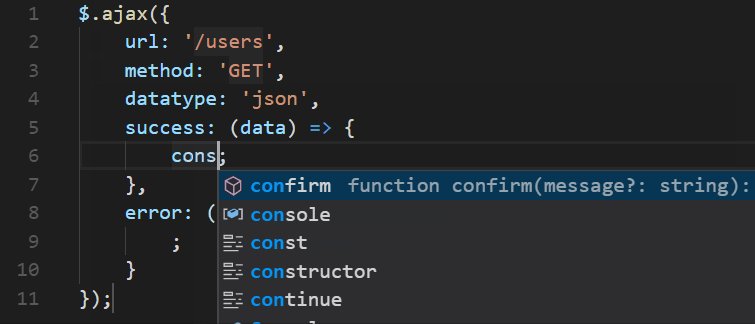
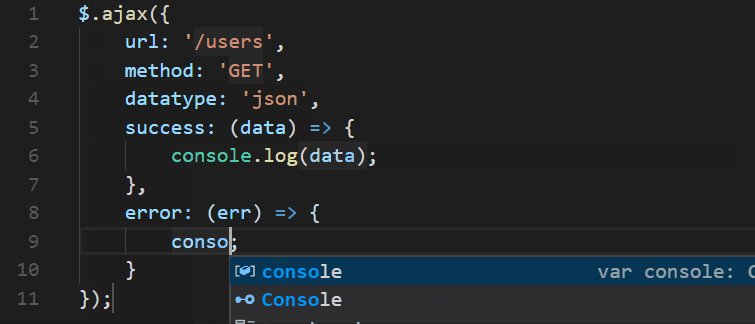
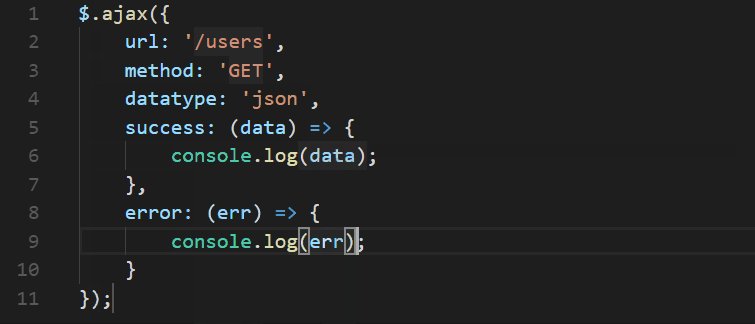
"snippet": "console.log($1)$0"
}
}
キーボードショートカットはスニペットの挿入コマンドを呼び出しますが、スニペットを選択するように促す代わりに、提供されたスニペットを挿入します。カスタムキーバインディングは、キーボードショートカット、コマンド ID、およびキーボードショートカットが有効になるタイミングのオプションのwhen 句コンテキストで通常どおり定義します。
また、snippet 引数を使用してスニペットをインラインで定義する代わりに、langId および name 引数を使用して既存のスニペットを参照できます。langId 引数は、name で示されるスニペットが挿入される言語を選択します。たとえば、以下のサンプルは、csharp ファイルで使用できる myFavSnippet を選択します。
{
"key": "cmd+k 1",
"command": "editor.action.insertSnippet",
"when": "editorTextFocus",
"args": {
"langId": "csharp",
"name": "myFavSnippet"
}
}
次のステップ
- コマンドライン - VS Code には、ファイルを開いたり比較したり、拡張機能をインストールしたりするための豊富なコマンドラインインターフェースがあります。
- 拡張機能 API - VS Code を拡張する他の方法について学びます。
- スニペットガイド - VS Code で使用するためにスニペットをパッケージ化できます。
よくある質問
.tmSnippet ファイルから既存の TextMate スニペットを使用したい場合はどうすればよいですか?
TextMate スニペットファイルを VS Code で使用するために簡単にパッケージ化できます。拡張機能 API ドキュメントのTextMate スニペットの使用を参照してください。
スニペットで貼り付けられたスクリプトに変数を含めるにはどうすればよいですか?
貼り付けられたスクリプトに変数を配置するには、スニペット展開フェーズで解析されないように、$variable 名の '$' をエスケープする必要があります。
"VariableSnippet":{
"prefix": "_Var",
"body": "\\$MyVar = 2",
"description": "A basic snippet that places a variable into script with the $ prefix"
}
これにより、貼り付けられたスニペットは次のようになります。
$MyVar = 2
IntelliSense からスニペットを削除できますか?
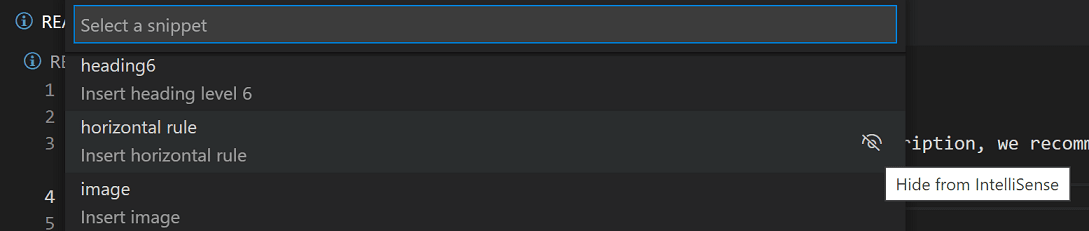
はい、スニペットの挿入コマンドドロップダウンのスニペット項目の右側にあるIntelliSense から非表示ボタンを選択することで、IntelliSense (補完リスト) に表示されないように特定のスニペットを非表示にできます。

スニペットの挿入コマンドでスニペットを選択することはできますが、非表示のスニペットは IntelliSense には表示されません。