Visual Studio Code で Flask チュートリアル
Flask は、URL ルーティングとページ レンダリングの基本を提供する、Web アプリケーション向けの軽量な Python フレームワークです。
Flask は、フォーム検証、データベース抽象化、認証などの機能を直接提供しないため、「マイクロ」フレームワークと呼ばれています。これらの機能は、代わりに Flask 拡張機能と呼ばれる特別な Python パッケージによって提供されます。拡張機能は Flask とシームレスに統合され、あたかも Flask 自体の一部であるかのように見えます。たとえば、Flask はページ テンプレート エンジンを提供しませんが、Flask をインストールすると Jinja テンプレート エンジンがデフォルトで含まれます。便宜上、通常、これらのデフォルトは Flask の一部として扱われます。
この Flask チュートリアルでは、共通のベース テンプレートを使用する 3 つのページを持つシンプルな Flask アプリを作成します。その過程で、ターミナル、エディター、デバッガー、コード スニペットなど、Visual Studio Code のさまざまな機能を体験できます。
この Flask チュートリアルの完成したコード プロジェクトは GitHub で見つけることができます: python-sample-vscode-flask-tutorial。
問題が発生した場合は、Python 拡張機能 Discussions Q&A で回答を検索したり、質問したりできます。
前提条件
この Flask チュートリアルを正常に完了するには、以下のことを行う必要があります (これは 一般的な Python チュートリアル と同じ手順です)
-
Python 拡張機能 をインストールします。
-
Python 3 のバージョン (このチュートリアルが書かれているバージョン) をインストールします。オプションは次のとおりです
- (すべてのオペレーティング システム) python.org からダウンロードします。通常、ページの一番最初に表示される ダウンロード ボタンを使用します。
- (Linux) 組み込みの Python 3 インストールで問題なく動作しますが、他の Python パッケージをインストールするには、ターミナルで
sudo apt install python3-pipを実行する必要があります。 - (macOS) macOS で Homebrew を使用して
brew install python3でインストールします。 - (すべてのオペレーティング システム) Anaconda からダウンロードします (データ サイエンス目的)。
-
Windows では、Python インタープリターの場所が PATH 環境変数に含まれていることを確認してください。コマンド プロンプトで
pathを実行して場所を確認できます。Python インタープリターのフォルダーが含まれていない場合は、Windows 設定を開き、「環境」を検索し、アカウントの環境変数を編集 を選択し、Path 変数を編集してそのフォルダーを含めます。
Flask チュートリアル用のプロジェクト環境を作成する
このセクションでは、Flask がインストールされる仮想環境を作成します。仮想環境を使用すると、Flask がグローバル Python 環境にインストールされるのを防ぎ、アプリケーションで使用されるライブラリを正確に制御できます。
-
ファイル システム上に、
hello_flaskのようなこのチュートリアル用のフォルダーを作成します。 -
ターミナルでそのフォルダーに移動して
code .を実行するか、VS Code を実行して ファイル > フォルダーを開く コマンドを使用して、このフォルダーを VS Code で開きます。 -
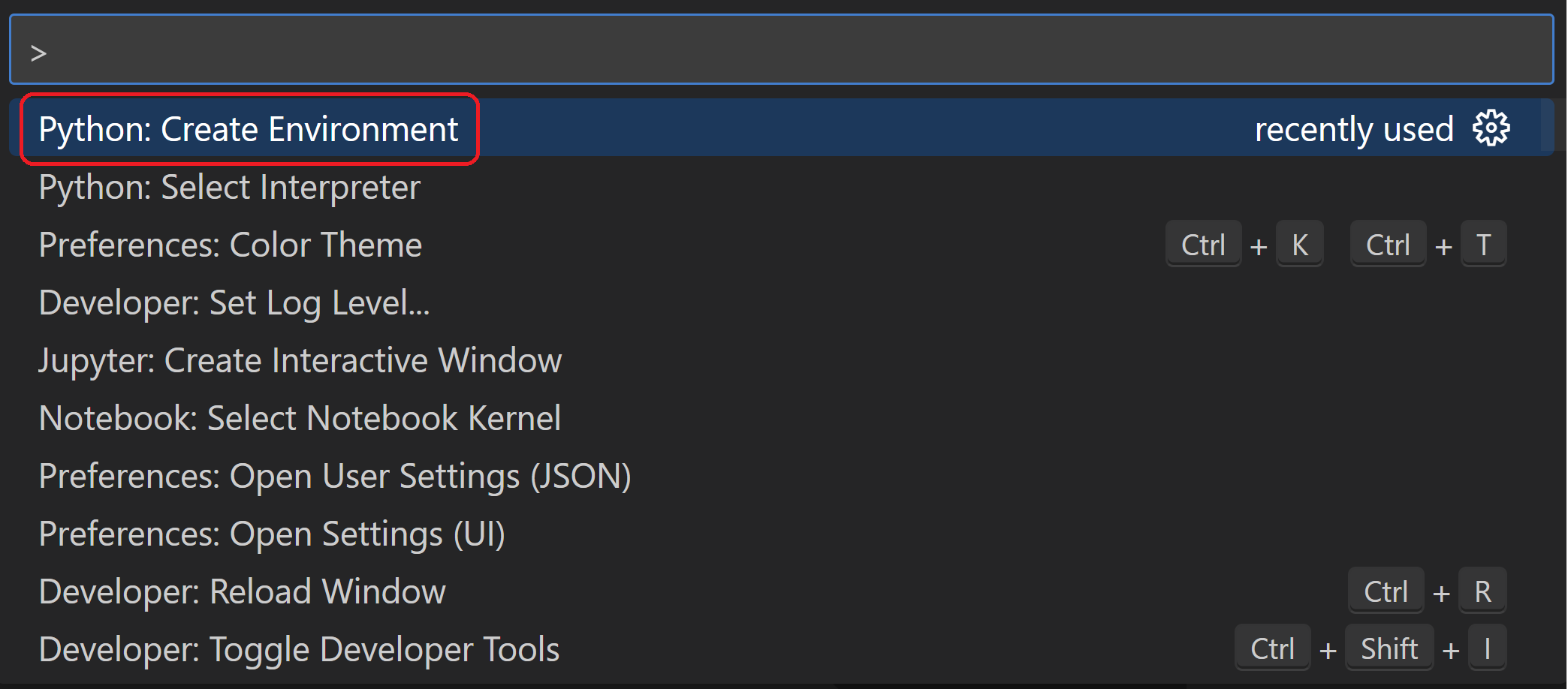
VS Code で、コマンド パレットを開きます (表示 > コマンド パレット または (⇧⌘P (Windows, Linux Ctrl+Shift+P)))。次に、Python: 環境を作成 コマンドを選択して、ワークスペースに仮想環境を作成します。
venvを選択し、作成に使用したい Python 環境を選択します。注: 手動で環境を作成したい場合、または環境作成プロセスでエラーが発生した場合は、環境 ページにアクセスしてください。

-
仮想環境の作成が完了したら、コマンド パレットから ターミナル: 新しいターミナルを作成 (⌃⇧` (Windows, Linux Ctrl+Shift+`))) を実行します。これにより、ターミナルが作成され、アクティベーション スクリプトを実行して仮想環境が自動的にアクティブ化されます。
注: Windows で、デフォルトのターミナル タイプが PowerShell の場合、システムでスクリプトの実行が無効になっているため activate.ps1 を実行できないというエラーが表示されることがあります。このエラーには、スクリプトを許可する方法に関する情報へのリンクが含まれています。それ以外の場合は、ターミナル: デフォルト プロファイルを選択 を使用して、「コマンド プロンプト」または「Git Bash」を代わりにデフォルトとして設定してください。
-
VS Code ターミナルで次のコマンドを実行して、仮想環境に Flask をインストールします
python -m pip install flask
これで、Flask コードを記述するための自己完結型の環境が整いました。VS Code は、ターミナル: 新しいターミナルを作成 を使用すると、環境を自動的にアクティブ化します。別のコマンド プロンプトまたはターミナルを開く場合は、source .venv/bin/activate (Linux/macOS) または .venv\Scripts\Activate.ps1 (Windows) を実行して環境をアクティブ化します。コマンド プロンプトの先頭に (.venv) が表示されたら、環境がアクティブ化されています。
最小限の Flask アプリを作成して実行する
-
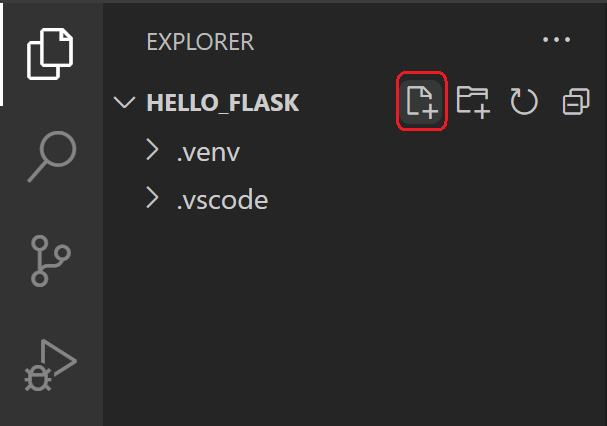
VS Code で、メニューから ファイル > 新規 を選択するか、Ctrl+N を押すか、エクスプローラー ビューの新しいファイル アイコン (下図参照) を使用して、プロジェクト フォルダーに
app.pyという名前の新しいファイルを作成します。
-
app.pyに、Flask をインポートし、Flask オブジェクトのインスタンスを作成するコードを追加します。以下のコードを手入力する (コピー&ペーストではなく) と、VS Code の IntelliSense とオートコンプリート を観察できますfrom flask import Flask app = Flask(__name__) -
また、
app.pyに、コンテンツ (この場合は単純な文字列) を返す関数を追加し、Flask のapp.routeデコレーターを使用して、URL ルート/をその関数にマッピングします@app.route("/") def home(): return "Hello, Flask!"ヒント: 同じ関数にマップしたいルートの数に応じて、1 行に 1 つずつ、複数のデコレーターを使用できます。
-
app.pyファイルを保存します (⌘S (Windows, Linux Ctrl+S))。 -
統合ターミナルで、
python -m flask runと入力してアプリを実行します。これにより、Flask 開発サーバーが実行されます。開発サーバーはデフォルトでapp.pyを検索します。Flask を実行すると、次のような出力が表示されるはずです(.venv) D:\py\\hello_flask>python -m flask run * Environment: production WARNING: Do not use the development server in a production environment. Use a production WSGI server instead. * Debug mode: off * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)Flask モジュールが見つからないというエラーが表示された場合は、前のセクションの最後に説明したように、仮想環境で
python -m pip install flaskを実行したことを確認してください。また、開発サーバーを別の IP アドレスまたはポートで実行したい場合は、
--host=0.0.0.0 --port=80のように、ホストとポートのコマンドライン引数を使用します。 -
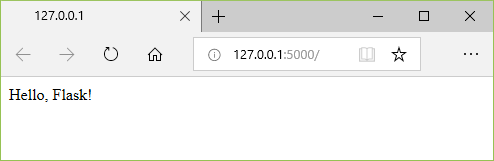
デフォルトのブラウザでレンダリングされたページを開くには、ターミナルで
http://127.0.0.1:5000/URL を Ctrl+クリック します。
-
/のような URL にアクセスすると、デバッグ ターミナルに HTTP リクエストを示すメッセージが表示されることを確認します127.0.0.1 - - [11/Jul/2018 08:40:15] "GET / HTTP/1.1" 200 - -
ターミナルで Ctrl+C を使用してアプリを停止します。
ヒント:
app.py以外のファイル名 (例:webapp.py) を使用する場合は、FLASK_APP という環境変数を定義し、その値を希望するファイルに設定する必要があります。Flask の開発サーバーは、デフォルトのファイルapp.pyの代わりに FLASK_APP の値を使用します。詳細については、Flask コマンド ライン インターフェース を参照してください。
デバッガーでアプリを実行する
デバッグにより、実行中のプログラムを特定のコード行で一時停止する機会が得られます。プログラムが一時停止している間は、変数を調べたり、デバッグ コンソール パネルでコードを実行したり、デバッグ で説明されている機能を利用したりできます。デバッガーを実行すると、デバッグ セッションが開始される前に、変更されたファイルが自動的に保存されます。
開始する前に: 前のセクションの最後に、ターミナルで Ctrl+C を使用して実行中のアプリを停止したことを確認してください。1 つのターミナルでアプリを実行したままにすると、ポートが占有されたままになります。その結果、同じポートを使用してデバッガーでアプリを実行すると、元の実行中のアプリがすべてのリクエストを処理し、デバッグ中のアプリでアクティビティが表示されず、プログラムがブレークポイントで停止しません。つまり、デバッガーが機能していないように見える場合は、他のアプリのインスタンスがまだ実行されていないことを確認してください。
-
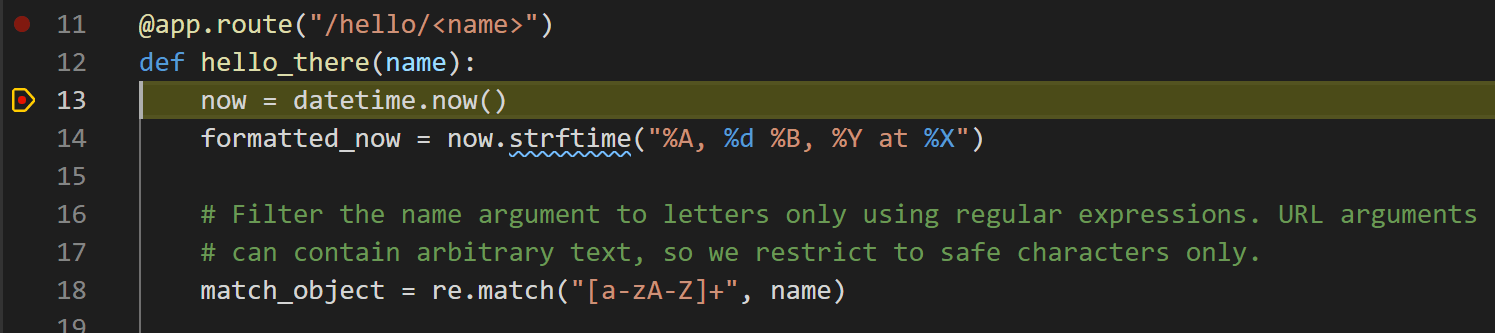
app.pyの内容を次のコードに置き換えます。これにより、デバッガーでステップ実行できる 2 番目のルートと関数が追加されますimport re from datetime import datetime from flask import Flask app = Flask(__name__) @app.route("/") def home(): return "Hello, Flask!" @app.route("/hello/<name>") def hello_there(name): now = datetime.now() formatted_now = now.strftime("%A, %d %B, %Y at %X") # Filter the name argument to letters only using regular expressions. URL arguments # can contain arbitrary text, so we restrict to safe characters only. match_object = re.match("[a-zA-Z]+", name) if match_object: clean_name = match_object.group(0) else: clean_name = "Friend" content = "Hello there, " + clean_name + "! It's " + formatted_now return content新しい URL ルート
/hello/<name>に使用されるデコレーターは、追加の任意の値を受け入れることができるエンドポイント /hello/ を定義します。ルート内の<と>の間の識別子は、関数に渡され、コードで使用できる変数を定義します。URL ルートは、大文字と小文字を区別します。たとえば、ルート
/hello/<name>は/Hello/<name>とは異なります。両方を同じ関数で処理したい場合は、各バリアントにデコレーターを使用します。コード コメントに記載されているように、アプリへのさまざまな攻撃を回避するために、常にユーザーが提供する任意の情報をフィルタリングしてください。この場合、コードは name 引数を文字のみを含むようにフィルタリングし、制御文字、HTML などの挿入を防ぎます。(次のセクションでテンプレートを使用する場合、Flask は自動フィルタリングを行うため、このコードは不要です)。
-
hello_there関数の最初のコード行 (now = datetime.now()) にブレークポイントを設定するには、次のいずれかの操作を行います- その行にカーソルを置いて F9 を押すか、
- その行にカーソルを置いて 実行 > ブレークポイントの切り替え メニュー コマンドを選択するか、
- 行番号の左側の余白を直接クリックします (ホバーすると薄い赤い点が表示されます)。
ブレークポイントは左余白に赤い点として表示されます

-
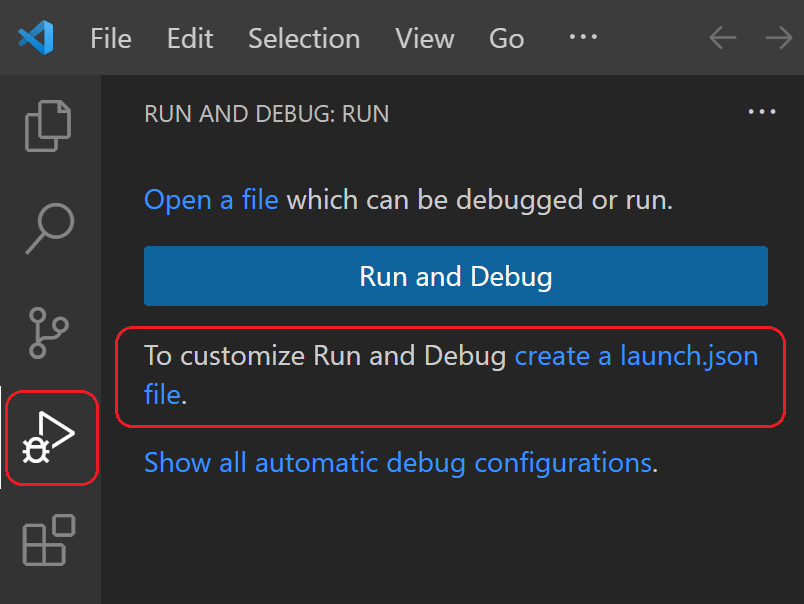
VS Code の 実行とデバッグ ビューに切り替えます (左側のアクティビティ バーまたは ⇧⌘D (Windows, Linux Ctrl+Shift+D) を使用)。「実行とデバッグをカスタマイズするには launch.json ファイルを作成してください」というメッセージが表示される場合があります。これは、まだデバッグ構成を含む
launch.jsonファイルがないことを意味します。launch.json ファイルを作成 リンクをクリックすると、VS Code が作成してくれます
-
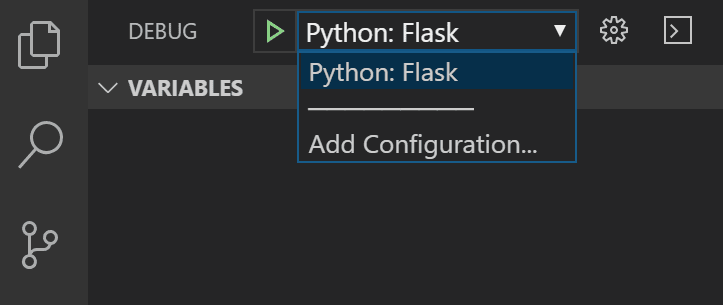
リンクを選択すると、VS Code はデバッグ構成を求めます。ドロップダウンから Flask を選択すると、VS Code は新しい
launch.jsonファイルに Flask 実行構成を設定します。launch.jsonファイルには、いくつかのデバッグ構成が含まれており、それぞれがconfiguration配列内の個別の JSON オブジェクトです。 -
スクロールダウンして、「Python: Flask」という名前の構成を確認します。この構成には
"module": "flask",が含まれており、デバッガーを開始するときに VS Code に Python を-m flaskで実行するように指示します。また、envプロパティで FLASK_APP 環境変数を定義して起動ファイルを識別します。これはデフォルトではapp.pyですが、別のファイルを簡単に指定できます。ホストやポートを変更したい場合は、args配列を使用できます。{ "name": "Python Debugger: Flask", "type": "debugpy", "request": "launch", "module": "flask", "env": { "FLASK_APP": "app.py", "FLASK_DEBUG": "1" }, "args": [ "run", "--no-debugger", "--no-reload" ], "jinja": true, "justMyCode": true },注: 構成の
envエントリに"FLASK_APP": "${workspaceFolder}/app.py"が含まれている場合は、上記のように"FLASK_APP": "app.py"に変更してください。そうしないと、「モジュール C をインポートできません」のようなエラー メッセージが表示されることがあります。ここで C はプロジェクト フォルダーが存在するドライブ文字です。注:
launch.jsonが作成されると、エディターに 構成の追加 ボタンが表示されます。このボタンは、構成リストの先頭に追加する追加の構成のリストを表示します。(実行 > 構成の追加 メニュー コマンドも同じアクションを行います)。 -
launch.jsonを保存します (⌘S (Windows, Linux Ctrl+S))。デバッグ構成ドロップダウン リストで Python: Flask 構成を選択します。
-
実行 > デバッグの開始 メニュー コマンドを選択するか、リストの横にある緑色の デバッグの開始 矢印 (F5) を選択してデバッガーを開始します

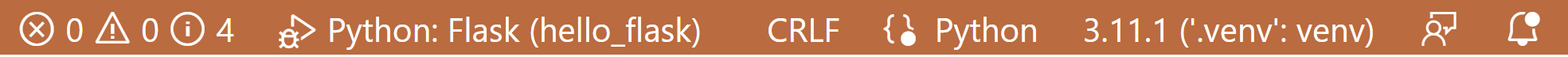
ステータス バーの色がデバッグを示すように変化することを確認します

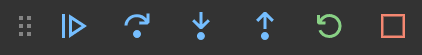
デバッグ ツールバー (下図参照) も VS Code に表示され、次の順序でコマンドが含まれています: 一時停止 (または続行、F5)、ステップオーバー (F10)、ステップイン (F11)、ステップアウト (⇧F11 (Windows, Linux Shift+F11))、再起動 (⇧⌘F5 (Windows, Linux Ctrl+Shift+F5))、および停止 (⇧F5 (Windows, Linux Shift+F5))。各コマンドの説明については、VS Code デバッグ を参照してください。

-
出力は「Python デバッグ コンソール」ターミナルに表示されます。そのターミナルで
http://127.0.0.1:5000/リンクを Ctrl+クリック して、その URL をブラウザで開きます。ブラウザのアドレス バーで、http://127.0.0.1:5000/hello/VSCodeに移動します。ページがレンダリングされる前に、VS Code は設定したブレークポイントでプログラムを一時停止します。ブレークポイント上の小さな黄色い矢印は、それが次に実行されるコード行であることを示します。
-
ステップオーバーを使用して、
now = datetime.now()ステートメントを実行します。 -
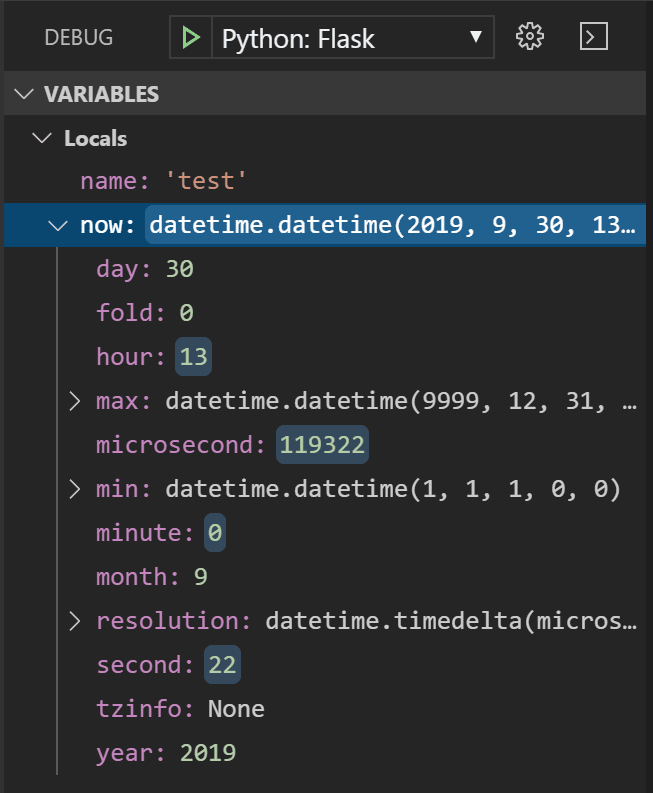
VS Code ウィンドウの左側には、
nowなどのローカル変数や、nameなどの引数を示す 変数 ペインが表示されます。その下には、ウォッチ、コール スタック、ブレークポイント のペインがあります (詳細については、VS Code デバッグ を参照してください)。ローカル セクションで、さまざまな値を展開してみてください。値をダブルクリック (または Enter (Windows, Linux F2) を使用) して変更することもできます。ただし、nowのような変数を変更すると、プログラムが破損する可能性があります。開発者は通常、コードが最初から正しい値を生成しなかった場合にのみ、値を修正するために変更を加えます。
-
プログラムが一時停止しているとき、デバッグ コンソール パネル (ターミナル パネルの「Python デバッグ コンソール」とは異なります) では、現在のプログラムの状態を使用して式を試したり、コードの一部を試したりできます。たとえば、
now = datetime.now()の行をステップオーバーした後、さまざまな日付/時刻形式を試してみることができます。エディターでnow.strftime("%A, %d %B, %Y at %X")を読み取るコードを選択し、右クリックして デバッグ コンソールで評価 を選択して、そのコードをデバッグ コンソールに送信し、そこで実行しますnow.strftime("%A, %d %B, %Y at %X") 'Wednesday, 31 October, 2018 at 18:13:39'ヒント: デバッグ コンソール には、ターミナルに表示されない可能性のあるアプリ内の例外も表示されます。たとえば、実行とデバッグ ビューの コール スタック 領域に「例外で一時停止」メッセージが表示された場合は、デバッグ コンソール に切り替えて例外メッセージを確認してください。
-
その行をデバッグ コンソール下部の > プロンプトにコピーし、書式設定を変更してみてください
now.strftime("%a, %d %B, %Y at %X") 'Wed, 31 October, 2018 at 18:13:39' now.strftime("%a, %d %b, %Y at %X") 'Wed, 31 Oct, 2018 at 18:13:39' now.strftime("%a, %d %b, %y at %X") 'Wed, 31 Oct, 18 at 18:13:39' -
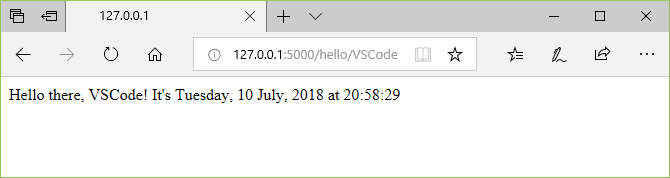
必要に応じて、さらに数行のコードをステップ実行してから、続行 (F5) を選択してプログラムを実行させます。ブラウザ ウィンドウに結果が表示されます

-
コードの行を別の datetime 形式 (例:
now.strftime("%a, %d %b, %y at %X")) を使用するように変更し、ファイルを保存します。Flask サーバーは自動的にリロードされ、デバッガーを再起動することなく変更が適用されます。ブラウザでページを更新して、更新を確認します。 -
終了したら、ブラウザを閉じ、デバッガーを停止します。デバッガーを停止するには、ツールバーの停止ボタン (赤い四角) または 実行 > デバッグの停止 コマンド (⇧F5 (Windows, Linux Shift+F5)) を使用します。
ヒント:
http://127.0.0.1:5000/hello/VSCodeのような特定の URL に繰り返し簡単に移動できるようにするには、
定義へ移動および定義をピーク コマンド
Flask やその他のライブラリを使用する作業中に、それらのライブラリ自体のコードを調べたい場合があります。VS Code は、任意のコード内のクラスやその他のオブジェクトの定義に直接移動する 2 つの便利なコマンドを提供します
-
定義へ移動 は、コードからオブジェクトを定義するコードにジャンプします。たとえば、
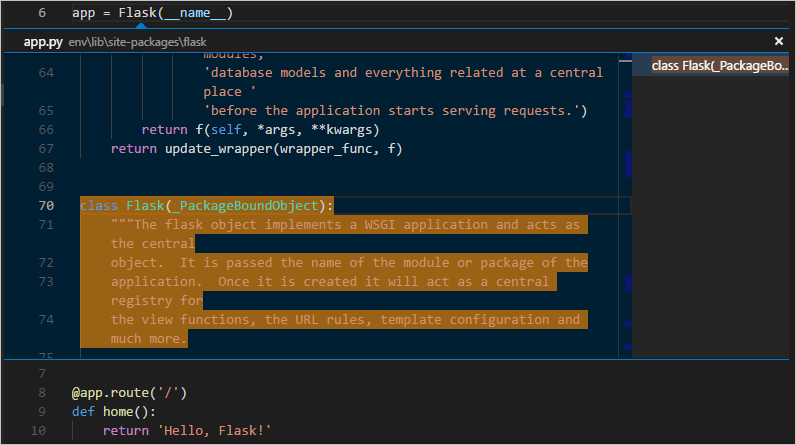
app.pyで、Flaskクラス (app = Flask(__name__)の行) を右クリックし、定義へ移動 (または F12) を選択すると、Flask ライブラリのクラス定義に移動します。 -
定義をピーク (⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10)、右クリック コンテキスト メニューにもあります) も同様ですが、クラス定義をエディターに直接表示します (コードを隠さないようにエディター ウィンドウにスペースを作成します)。Escape を押してピーク ウィンドウを閉じるか、右上隅の x を使用します。

テンプレートを使用してページをレンダリングする
このチュートリアルでこれまでに作成したアプリは、Python コードからプレーンテキストの Web ページのみを生成します。コードで直接 HTML を生成することは可能ですが、開発者はアプリを クロスサイト スクリプティング (XSS) 攻撃 にさらすため、そのような方法は避けます。たとえば、このチュートリアルの hello_there 関数では、content = "<h1>Hello there, " + clean_name + "!</h1>" のようにコードで出力をフォーマットすることを考えるかもしれませんが、この場合、content の結果がブラウザに直接与えられます。この開口部により、攻撃者は JavaScript コードを含む悪意のある HTML を URL に配置し、それが clean_name に入り込み、ブラウザで実行されることになります。
はるかに良い方法は、テンプレート を使用して HTML をコードから完全に分離することです。これにより、コードはデータ値のみに関心を持ち、レンダリングには関心を持ちません。
- テンプレートは、コードが実行時に提供する値のプレースホルダーを含む HTML ファイルです。テンプレート エンジンは、ページをレンダリングするときに置換処理を行います。したがって、コードはデータ値のみに関心を持ち、テンプレートはマークアップのみに関心を持ちます。
- Flask のデフォルトのテンプレート エンジンは Jinja で、Flask をインストールすると自動的にインストールされます。このエンジンは、自動エスケープ (XSS 攻撃の防止) やテンプレート継承など、柔軟なオプションを提供します。継承を使用すると、共通のマークアップを持つベース ページを定義し、そのベースにページ固有の追加機能を構築できます。
このセクションでは、テンプレートを使用して単一のページを作成します。次のセクションでは、静的ファイルを配信するようにアプリを構成し、ベース テンプレートからナビゲーション バーを含む複数のページをアプリに追加します。
-
hello_flaskフォルダー内に、Flask がデフォルトでテンプレートを検索するtemplatesという名前のフォルダーを作成します。 -
templatesフォルダーに、以下の内容のhello_there.htmlという名前のファイルを作成します。このテンプレートには、{{と}}の一対の中括弧で区切られた「name」と「date」という名前の 2 つのプレースホルダーが含まれています。ご覧のとおり、テンプレートに直接書式設定コードを含めることもできます<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Hello, Flask</title> </head> <body> {%if name %} <strong>Hello there, {{ name }}!</strong> It's {{ date.strftime("%A, %d %B, %Y at %X") }}. {% else %} What's your name? Provide it after /hello/ in the URL. {% endif %} </body> </html>ヒント: Flask 開発者は、地域と言語、タイムゾーンを考慮に入れるため、
strftimeの代わりに flask-babel 拡張機能を使用して日付の書式設定を行うことがよくあります。 -
app.pyのファイルの上部付近で、Flask のrender_template関数をインポートしますfrom flask import render_template -
また、
app.pyで、hello_there関数を修正して、render_templateを使用してテンプレートを読み込み、指定された値を適用するようにします (名前なしのケースを認識するルートも追加します)。render_templateは、最初の引数がtemplatesフォルダーに対する相対パスであると想定しています。通常、開発者はテンプレートを使用する関数と同じ名前を付けますが、コード内で常に正確なファイル名を参照するため、名前の一致は必須ではありません。@app.route("/hello/") @app.route("/hello/<name>") def hello_there(name = None): return render_template( "hello_there.html", name=name, date=datetime.now() )これでコードがはるかにシンプルになり、マークアップと書式設定はすべてテンプレートに含まれるため、データ値のみに関心があることがわかります。
-
プログラムを開始し (デバッガー内または外部で ⌃F5 (Windows, Linux Ctrl+F5) を使用)、/hello/name URL に移動して結果を確認します。
-
また、
<a%20value%20that%20could%20be%20HTML>のような名前を使用して /hello/name URL に移動し、Flask の自動エスケープがどのように機能するかを確認してみてください。「name」値は、実際の要素としてレンダリングされるのではなく、ブラウザにプレーンテキストとして表示されます。
静的ファイルを配信する
静的ファイルには 2 種類あります。1 つ目は、ページ テンプレートが直接参照できるスタイルシートなどのファイルです。このようなファイルはアプリ内の任意のフォルダーに配置できますが、通常は static フォルダー内に配置されます。
2 つ目は、静的ファイルを返す API エンドポイントを実装する場合など、コードでアドレス指定したいファイルです。この目的のために、Flask オブジェクトには、アプリの static フォルダー内に含まれる静的ファイルで応答を生成する組み込みメソッド send_static_file があります。
以下のセクションでは、両方の種類の静的ファイルについて説明します。
テンプレート内の静的ファイルを参照する
-
hello_flaskフォルダー内に、staticという名前のフォルダーを作成します。 -
staticフォルダー内に、以下の内容のsite.cssという名前のファイルを作成します。このコードを入力した後、色プレビューを含む VS Code が提供する CSS ファイルの構文ハイライトも観察してください.message { font-weight: 600; color: blue; } -
templates/hello_there.htmlの</head>タグの前に次の行を追加し、スタイルシートへの参照を作成します。<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='site.css')}}" />ここで使用されている Flask の url_for タグは、ファイルへの適切なパスを作成します。変数を引数として受け取ることができるため、
url_forを使用すると、必要に応じて生成されるパスをプログラムで制御できます。 -
また、
templates/hello_there.htmlで、<body>要素の内容を、<strong>タグの代わりにmessageスタイルを使用する次のマークアップに置き換えます (名前なしで hello/ URL を使用した場合のメッセージも表示されます){%if name %} <span class="message">Hello there, {{ name }}!</span> It's {{ date.strftime("%A, %d %B, %Y at %X") }}. {% else %} <span class="message">What's your name? Provide it after /hello/ in the URL.</span> {% endif %} -
アプリを実行し、/hello/name URL に移動して、メッセージが青色でレンダリングされることを確認します。完了したらアプリを停止します。
コードから静的ファイルを配信する
-
staticフォルダーに、以下の内容のdata.jsonという名前の JSON データ ファイルを作成します (これは意味のないサンプル データです){ "01": { "note": "This data is very simple because we're demonstrating only the mechanism." } } -
app.pyに、send_static_fileメソッドを使用して静的データファイルを返す /api/data ルートを持つ関数を追加します@app.route("/api/data") def get_data(): return app.send_static_file("data.json") -
アプリを実行し、/api/data エンドポイントに移動して、静的ファイルが返されることを確認します。完了したらアプリを停止します。
ベース テンプレートを拡張する複数のテンプレートを作成する
ほとんどの Web アプリケーションには複数のページがあり、それらのページは通常多くの共通要素を共有するため、開発者はそれらの共通要素をベース ページ テンプレートに分離し、他のページ テンプレートがそのベースを拡張できるようにします (これはテンプレート継承とも呼ばれます)。
また、同じテンプレートを拡張する多くのページを作成する可能性が高いため、VS Code でコード スニペットを作成して、新しいページ テンプレートをすばやく初期化できるようにすると便利です。スニペットは、退屈でエラーが発生しやすいコピー&ペースト操作を回避するのに役立ちます。
次のセクションでは、このプロセスのさまざまな部分について説明します。
ベース ページ テンプレートとスタイルを作成する
Flask のベース ページ テンプレートには、CSS ファイル、スクリプト ファイルなどへの参照を含む、一連のページのすべての共有部分が含まれています。ベース テンプレートは、ベースを拡張する他のテンプレートがオーバーライドすると予想される 1 つ以上の ブロック タグも定義します。ブロック タグは、ベース テンプレートと拡張テンプレートの両方で {% block <name> %} と {% endblock %} で区切られます。
次の手順では、ベース テンプレートの作成方法を示します。
-
templatesフォルダーに、以下の内容のlayout.htmlという名前のファイルを作成します。これには「title」と「content」という名前のブロックが含まれています。ご覧のとおり、マークアップは、ホーム、アバウト、コンタクト ページへのリンクを持つシンプルなナビゲーション バー構造を定義しています。これらは後のセクションで作成します。各リンクは、一致するルートの実行時にリンクを生成するために、Flask のurl_forタグを再度使用しています。<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>{% block title %}{% endblock %}</title> <link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='site.css')}}" /> </head> <body> <div class="navbar"> <a href="{{ url_for('home') }}" class="navbar-brand">Home</a> <a href="{{ url_for('about') }}" class="navbar-item">About</a> <a href="{{ url_for('contact') }}" class="navbar-item">Contact</a> </div> <div class="body-content"> {% block content %} {% endblock %} <hr/> <footer> <p>© 2018</p> </footer> </div> </body> </html> -
既存の「message」スタイルより下に、次のスタイルを
static/site.cssに追加し、ファイルを保存します。このチュートリアルではレスポンシブ デザインをデモンストレーションしようとはしていません。これらのスタイルは、合理的に興味深い結果を生成するだけです。.navbar { background-color: lightslategray; font-size: 1em; font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif; color: white; padding: 8px 5px 8px 5px; } .navbar a { text-decoration: none; color: inherit; } .navbar-brand { font-size: 1.2em; font-weight: 600; } .navbar-item { font-variant: small-caps; margin-left: 30px; } .body-content { padding: 5px; font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; }
現時点でもアプリを実行できますが、ベース テンプレートをどこでも使用しておらず、コード ファイルも変更していないため、結果は前の手順と同じになります。最終的な効果を確認するには、残りのセクションを完了してください。
コードスニペットを作成する
次のセクションで作成する 3 つのページはすべて layout.html を拡張するため、ベース テンプレートへの適切な参照で新しいテンプレート ファイルを初期化する コード スニペット を作成すると時間を節約できます。コード スニペットは、単一のソースから一貫性のあるコードを提供し、既存のコードからのコピー&ペーストを使用するときに忍び込む可能性のあるエラーを回避します。
-
VS Code で、ファイル > 基本設定 > スニペットの構成 を選択します。
-
表示されたリストで、html を選択します。以前にスニペットを作成している場合、このオプションはリストの 既存のスニペット セクションに「html.json」として表示されることがあります。
-
VS Code が
html.jsonを開いたら、既存の波括弧内に次のエントリを追加します (ここに表示されていない説明コメントには、$0行がスニペットの挿入後に VS Code がカーソルを配置する場所を示すなどの詳細が記述されています)"Flask Tutorial: template extending layout.html": { "prefix": "flextlayout", "body": [ "{% extends \"layout.html\" %}", "{% block title %}", "$0", "{% endblock %}", "{% block content %}", "{% endblock %}" ], "description": "Boilerplate template that extends layout.html" }, -
html.jsonファイルを保存します (⌘S (Windows, Linux Ctrl+S))。 -
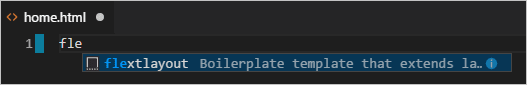
これで、スニペットのプレフィックス (例:
flext) を入力し始めると、次のセクションに示すように、VS Code がオートコンプリート オプションとしてスニペットを提供します。また、スニペットの挿入 コマンドを使用して、メニューからスニペットを選択することもできます。
コード スニペット全般に関する詳細については、スニペットの作成 を参照してください。
コードスニペットを使用してページを追加する
コード スニペットが用意できたので、ホーム、アバウト、コンタクト ページ用のテンプレートをすばやく作成できます。
-
templatesフォルダーに、home.htmlという名前の新しいファイルを作成し、flextと入力し始めると、スニペットが補完候補として表示されます
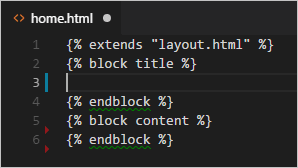
補完を選択すると、スニペットのコードがスニペットの挿入ポイントにカーソルを置いて表示されます

-
「title」ブロックの挿入ポイントに
Homeと書き込み、「content」ブロックに<p>Visual Studio Code Flask チュートリアルのホームページです。</p>と書き込み、ファイルを保存します。これらの行は、拡張されたページ テンプレートの唯一のユニークな部分です -
templatesフォルダーにabout.htmlを作成し、スニペットを使用して定型マークアップを挿入し、「title」ブロックと「content」ブロックにそれぞれAbout usと<p>Visual Studio Code Flask チュートリアルのアバウト ページです。</p>を挿入し、ファイルを保存します。 -
前の手順を繰り返して、
templates/contact.htmlを作成し、2 つのコンテンツ ブロックにContact usと<p>Visual Studio Code Flask チュートリアルのコンタクト ページです。</p>を使用します。 -
app.pyに、/about/ および /contact/ ルートの関数を追加し、それぞれのページ テンプレートを参照するようにします。また、home関数を修正してhome.htmlテンプレートを使用するようにします。# Replace the existing home function with the one below @app.route("/") def home(): return render_template("home.html") # New functions @app.route("/about/") def about(): return render_template("about.html") @app.route("/contact/") def contact(): return render_template("contact.html")
アプリを実行する
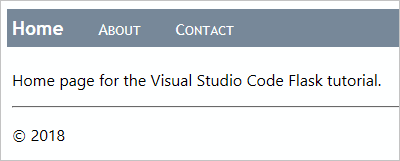
すべてのページ テンプレートが配置されたら、app.py を保存し、アプリを実行し、ブラウザを開いて結果を確認します。ページ間を移動して、ページ テンプレートがベース テンプレートを正しく拡張していることを確認します。

注: 最新の変更が表示されない場合は、キャッシュされたファイルが表示されないように、ページを強制的に更新する必要がある場合があります。
オプションのアクティビティ
以下のセクションでは、Python および Visual Studio Code を使用する際に役立つ可能性のある追加の手順について説明します。
環境の requirements.txt ファイルを作成する
ソース管理やその他の手段でアプリのコードを共有する場合、受信者が常に自分で環境を再作成できるため、仮想環境のすべてのファイルをコピーするのは意味がありません。
したがって、開発者は通常、仮想環境フォルダーをソース管理から除外し、代わりに requirements.txt ファイルを使用してアプリの依存関係を記述します。
手動でファイルを作成することもできますが、pip freeze コマンドを使用して、アクティブ化された環境にインストールされている正確なライブラリに基づいてファイルを生成することもできます
-
Python: インタープリターを選択 コマンドを使用して選択した環境で、ターミナル: 新しいターミナルを作成 コマンド (⌃⇧` (Windows, Linux Ctrl+Shift+`))) を実行して、その環境がアクティブ化されたターミナルを開きます。
-
ターミナルで
pip freeze > requirements.txtを実行して、プロジェクト フォルダーにrequirements.txtファイルを作成します。
プロジェクトのコピーを受け取った人 (またはビルド サーバー) は、pip install -r requirements.txt コマンドを実行するだけで、元の環境にパッケージを再インストールできます。(ただし、受信者はまだ独自の仮想環境を作成する必要があります)。
注:
pip freezeは、現在使用していないパッケージを含む、現在の環境にインストールされているすべての Python パッケージを一覧表示します。このコマンドは、正確なバージョン番号を持つパッケージも一覧表示しますが、将来的に柔軟性を高めるために範囲に変換したい場合があります。詳細については、pip コマンドのドキュメントにある 要件ファイル を参照してください。
さらなる開発をサポートするためにプロジェクトをリファクタリングする
この Flask チュートリアル全体を通して、すべてのアプリ コードは単一の app.py ファイルに格納されています。さらなる開発を可能にし、関心を分離するために、app.py の各部分を個別のファイルにリファクタリングすると役立ちます。
-
プロジェクト フォルダー内に、
hello_appのようなアプリ用のフォルダーを作成し、そのファイルをrequirements.txtや VS Code が設定およびデバッグ構成ファイルを格納する.vscodeフォルダーなどの他のプロジェクト レベルのファイルから分離します。 -
staticとtemplatesフォルダーをhello_appに移動します。これらのフォルダーには間違いなくアプリ コードが含まれているためです。 -
hello_appフォルダーに、ルーティングとビュー関数を含むviews.pyという名前のファイルを作成しますfrom flask import Flask from flask import render_template from datetime import datetime from . import app @app.route("/") def home(): return render_template("home.html") @app.route("/about/") def about(): return render_template("about.html") @app.route("/contact/") def contact(): return render_template("contact.html") @app.route("/hello/") @app.route("/hello/<name>") def hello_there(name = None): return render_template( "hello_there.html", name=name, date=datetime.now() ) @app.route("/api/data") def get_data(): return app.send_static_file("data.json") -
hello_appフォルダーに、以下の内容の__init__.pyという名前のファイルを作成しますimport flask app = flask.Flask(__name__) -
hello_appフォルダーに、以下の内容のwebapp.pyという名前のファイルを作成します# Entry point for the application. from . import app # For application discovery by the 'flask' command. from . import views # For import side-effects of setting up routes. -
デバッグ構成ファイル
launch.jsonを開き、起動オブジェクトを指すようにenvプロパティを次のように更新します"env": { "FLASK_APP": "hello_app.webapp" }, -
元の
app.pyファイルは、その内容が他のアプリ ファイルに移動されたため、プロジェクト ルートから削除します。 -
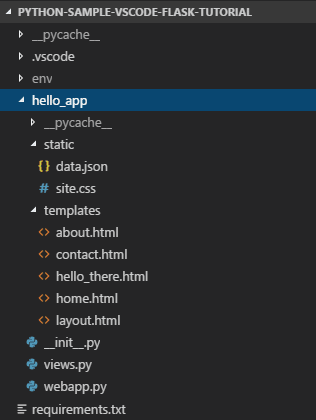
プロジェクトの構造は、次のようになっているはずです

-
すべてが機能することを確認するために、デバッガーでアプリをもう一度実行します。VS Code デバッガーの外部でアプリを実行するには、ターミナルから次の手順を実行します
FLASK_APPの環境変数を設定します。Linux および macOS ではexport set FLASK_APP=webappを使用します。Windows では、PowerShell を使用している場合は$env:FLASK_APP=webapp、コマンド プロンプトを使用している場合はset FLASK_APP=webappを使用します。hello_appフォルダーに移動し、python -m flask runを使用してプログラムを起動します。
コンテナ ツール拡張機能を使用して Flask アプリ用のコンテナを作成する
コンテナ ツール拡張機能 を使用すると、Visual Studio Code からコンテナ化されたアプリケーションを簡単に構築、管理、デプロイできます。このチュートリアルで開発した Flask アプリ用の Python コンテナを作成する方法に興味がある場合は、コンテナ内の Python チュートリアルをご覧ください。これは、次の手順を説明しています
- シンプルな Python コンテナーを記述する
Dockerfileファイルを作成する。 - Flask アプリの機能を構築、実行、検証します。
- コンテナーで実行されているアプリをデバッグする。
問題が発生した場合は、Python 拡張機能 Discussions Q&A で回答を検索したり、質問したりできます。
次のステップ
Visual Studio Code での Flask の操作に関するこのチュートリアルを完了おめでとうございます!
このチュートリアルで完成したコード プロジェクトは GitHub で見つけることができます: python-sample-vscode-flask-tutorial。
このチュートリアルではページ テンプレートのほんの一部しか触れていませんので、テンプレートの詳細については Jinja2 ドキュメント を参照してください。テンプレート デザイナー ドキュメント には、テンプレート言語に関するすべての詳細が記載されています。また、公式 Flask チュートリアル および Flask 拡張機能 のドキュメントを確認することもできます。
アプリを実稼働 Web サイトで試すには、チュートリアル Docker コンテナーを使用して Azure App Service に Python アプリをデプロイする を確認してください。Azure には、標準コンテナーである Linux の App Service もあり、VS Code 内から Web アプリをデプロイできます。
Python に関連する VS Code ドキュメントの以下の記事も確認することをお勧めします