SSH を介したリモート開発
このチュートリアルでは、Visual Studio Code の Remote - SSH 拡張機能を使用して Azure 上で仮想マシン (VM) を作成し、それに接続する方法を説明します。Node.js Express Web アプリを作成して、ソース コードがローカルにある場合と同じように、VS Code でリモート マシンを編集およびデバッグする方法を示します。
注: 選択した Linux ディストリビューションがこれらの前提条件を満たしている限り、Linux VM はローカル ホスト、オンプレミス、Azure、またはその他のクラウドのどこにでもホストできます。
前提条件
開始するには、以下の手順を完了している必要があります。
- OpenSSH 互換の SSH クライアントをインストールします (PuTTY はサポートされていません)。
- Visual Studio Code をインストールします。
- Azure サブスクリプションをお持ちであること (Azure サブスクリプションをお持ちでない場合は、開始する前に無料アカウントを作成してください)。
拡張機能をインストールする
Remote - SSH 拡張機能は、SSH ホストに接続するために使用されます。

Remote - SSH
Remote - SSH 拡張機能をインストールすると、左端に新しいステータス バー項目が表示されます。

リモート ステータス バー項目は、VS Code がどのコンテキスト (ローカルまたはリモート) で実行されているかをすばやく表示し、項目をクリックすると Remote - SSH コマンドが表示されます。

仮想マシンを作成する
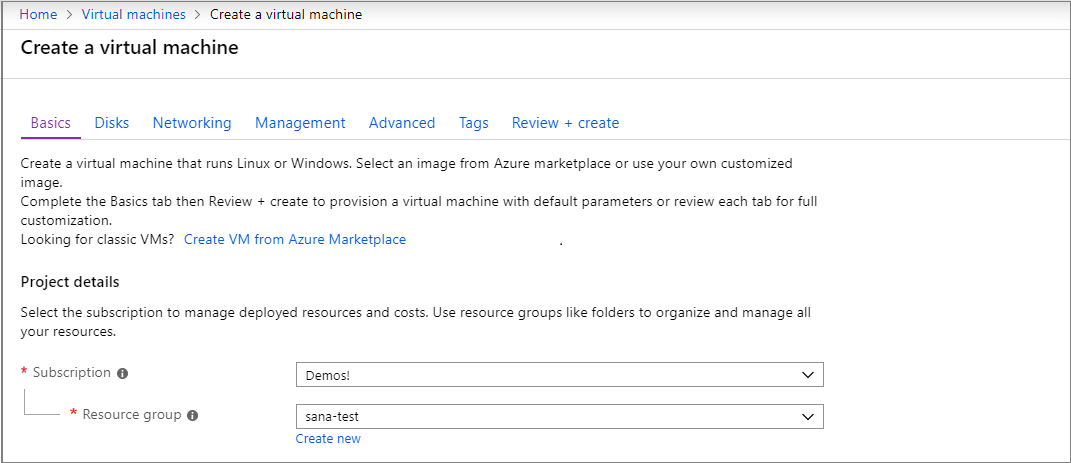
既存の Linux 仮想マシンがない場合は、Azure ポータルを介して新しい VM を作成できます。Azure ポータルで「仮想マシン」を検索し、追加を選択します。そこから、Azure サブスクリプションを選択し、まだお持ちでない場合は新しいリソース グループを作成できます。
注: このチュートリアルでは Azure を使用していますが、Linux ディストリビューションがこれらの前提条件を満たしている限り、Linux VM はどこにでもホストできます。

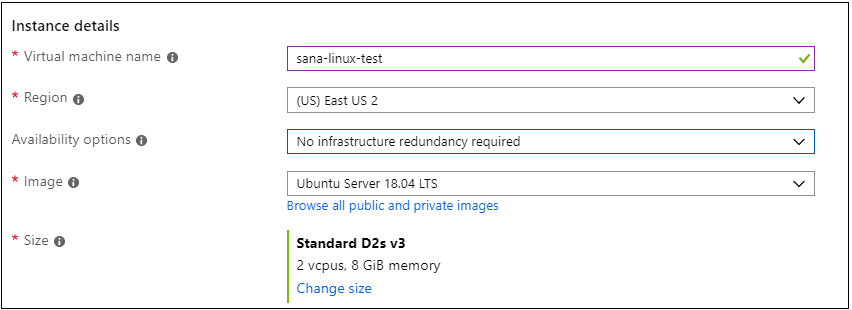
これで、名前、サイズ、ベース イメージなど、VM の詳細を指定できます。この例では Ubuntu Server 18.04 LTS を選択しますが、他の Linux ディストリビューションの最新バージョンを選択し、VS Code のサポートされている SSH サーバーを確認することもできます。

SSH をセットアップする
SSH 公開鍵/秘密鍵ペア、またはユーザー名とパスワードを含む、VM へのいくつかの認証方法があります。鍵ベースの認証を使用することをお勧めします (ユーザー名/パスワードを使用する場合、拡張機能から資格情報を複数回入力するように求められます)。Windows を使用していて、PuttyGen を使用して既に鍵を作成している場合は、それらを再利用できます。
SSH キーを作成する
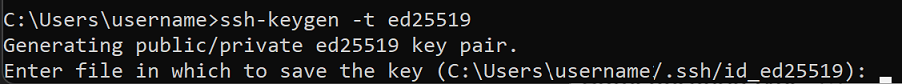
SSH キーペアがない場合は、bash シェルまたはコマンドラインを開き、次のように入力します。
ssh-keygen -t ed25519
これにより SSH キーが生成されます。次のプロンプトで Enter を押して、キーをデフォルトの場所 (ユーザー ディレクトリの下の .ssh という名前のフォルダー) に保存します。

次に、安全なパスフレーズを入力するように求められますが、空白のままにしておくことができます。これで、新しい公開 SSH キーを含む id_ed25519.pub ファイルができたはずです。
注: Ed25519 アルゴリズムをサポートしていないレガシー システムを使用している場合は、代わりに rsa を使用できます:
ssh-keygen -t rsa -b 4096。
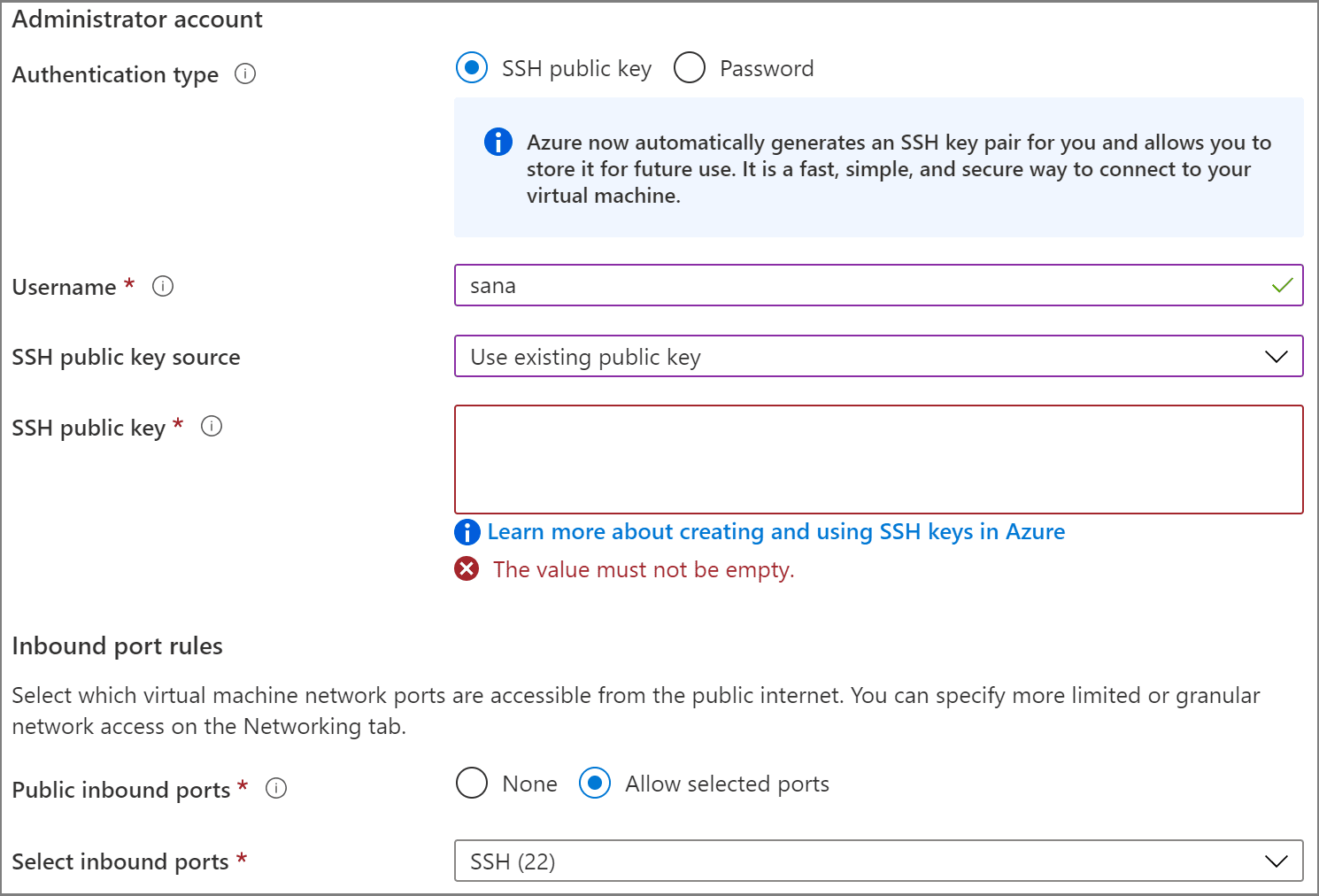
SSH キーを VM に追加する
前の手順で、SSH キーペアを生成しました。SSH 公開鍵のソースのドロップダウンで既存の公開鍵を使用を選択して、生成したばかりの公開鍵を使用できるようにします。公開鍵を取得し、id_ed25519.pub の内容全体をSSH 公開鍵にコピーして、VM セットアップに貼り付けます。また、選択したポートを許可を選択し、受信ポートを選択ドロップダウン リストからSSH (22) を選択して、VM が受信 SSH トラフィックを受け入れるようにすることもできます。

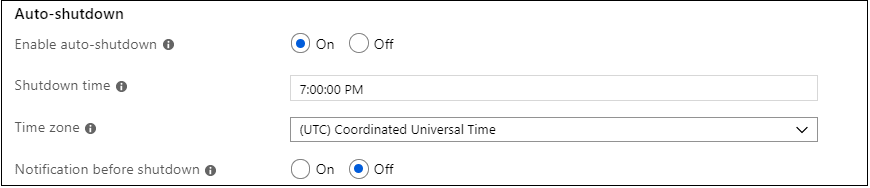
自動シャットダウン
Azure VM を使用するクールな機能の 1 つは、自動シャットダウンを有効にできることです (正直なところ、私たちは皆 VM のシャットダウンを忘れてしまいます…)。管理タブに移動すると、VM を毎日シャットダウンする時刻を設定できます。

レビューと作成、次に作成を選択すると、Azure が VM をデプロイします。
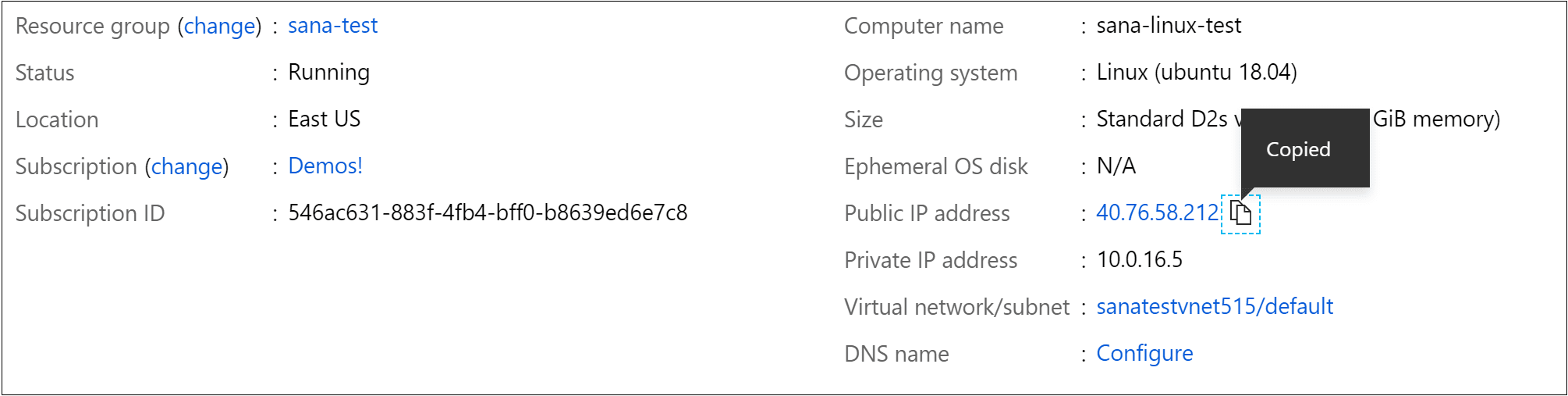
デプロイが完了したら (数分かかる場合があります)、仮想マシンの新しいリソース ビューに移動します。
SSH を使用して接続する
SSH ホストを作成したので、それに接続しましょう!
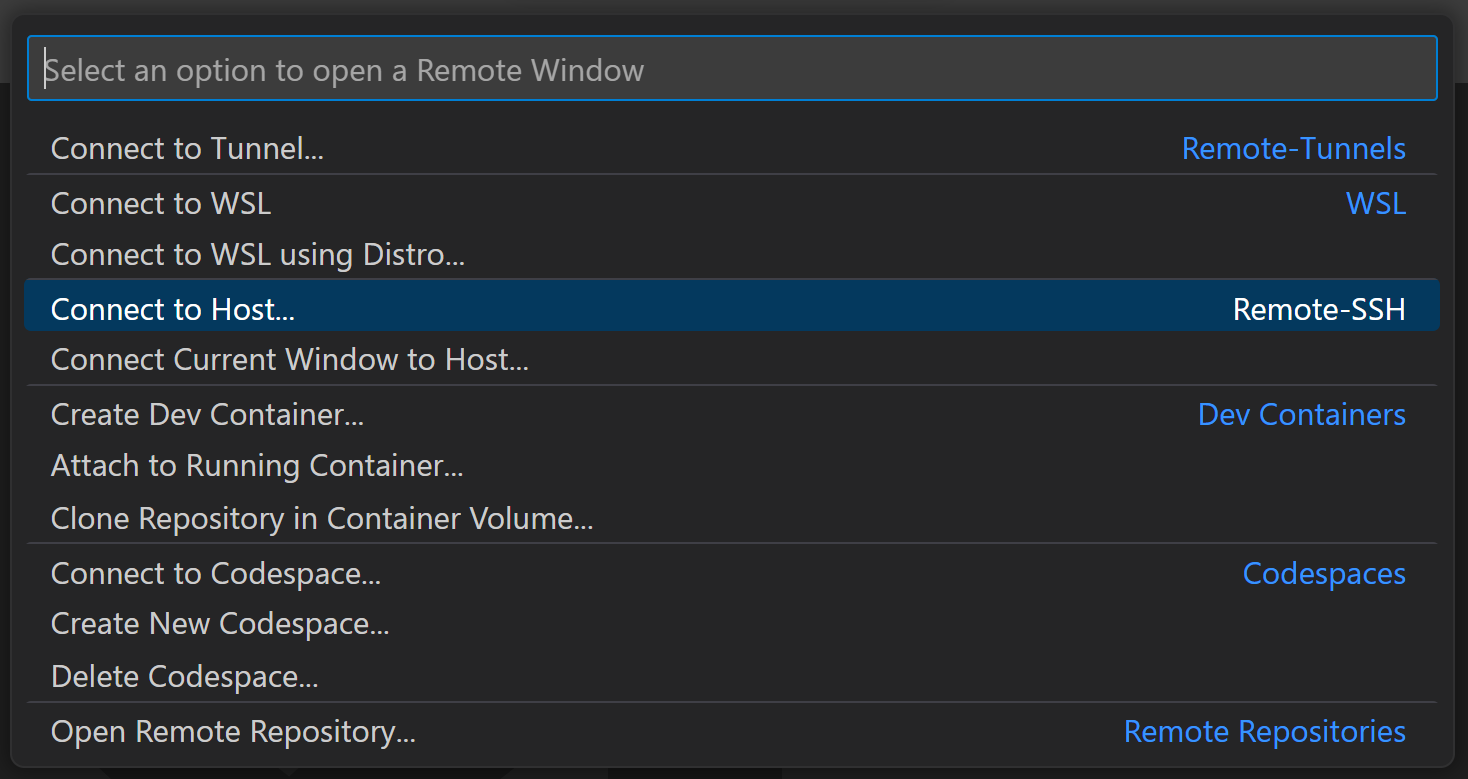
ステータス バーの左下隅にインジケーターがあることに気づいたでしょう。このインジケーターは、VS Code がどのコンテキスト (ローカルまたはリモート) で実行されているかを示します。インジケーターをクリックすると、リモート拡張機能コマンドのリストが表示されます。

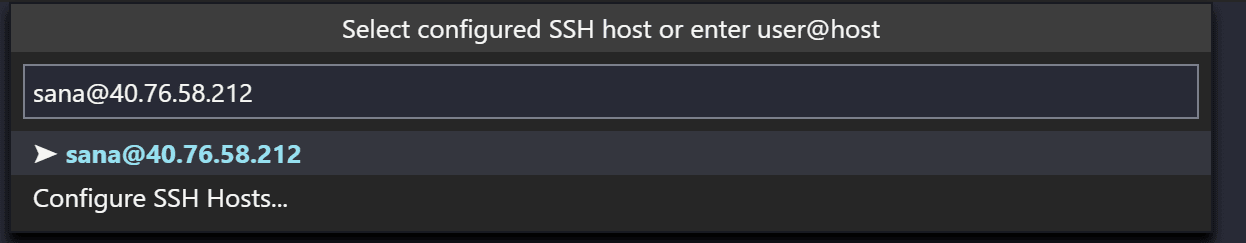
Remote-SSH セクションでホストに接続... コマンドを選択し、user@hostname の形式で VM の接続情報を入力してホストに接続します。
user は、SSH 公開鍵を VM に追加したときに設定したユーザー名です。hostname については、Azure ポータルに戻り、作成した VM の概要ペインでパブリック IP アドレスをコピーします。

Remote - SSH で接続する前に、ssh user@hostname を使用してコマンド プロンプト経由で VM に接続できることを確認できます。
注:
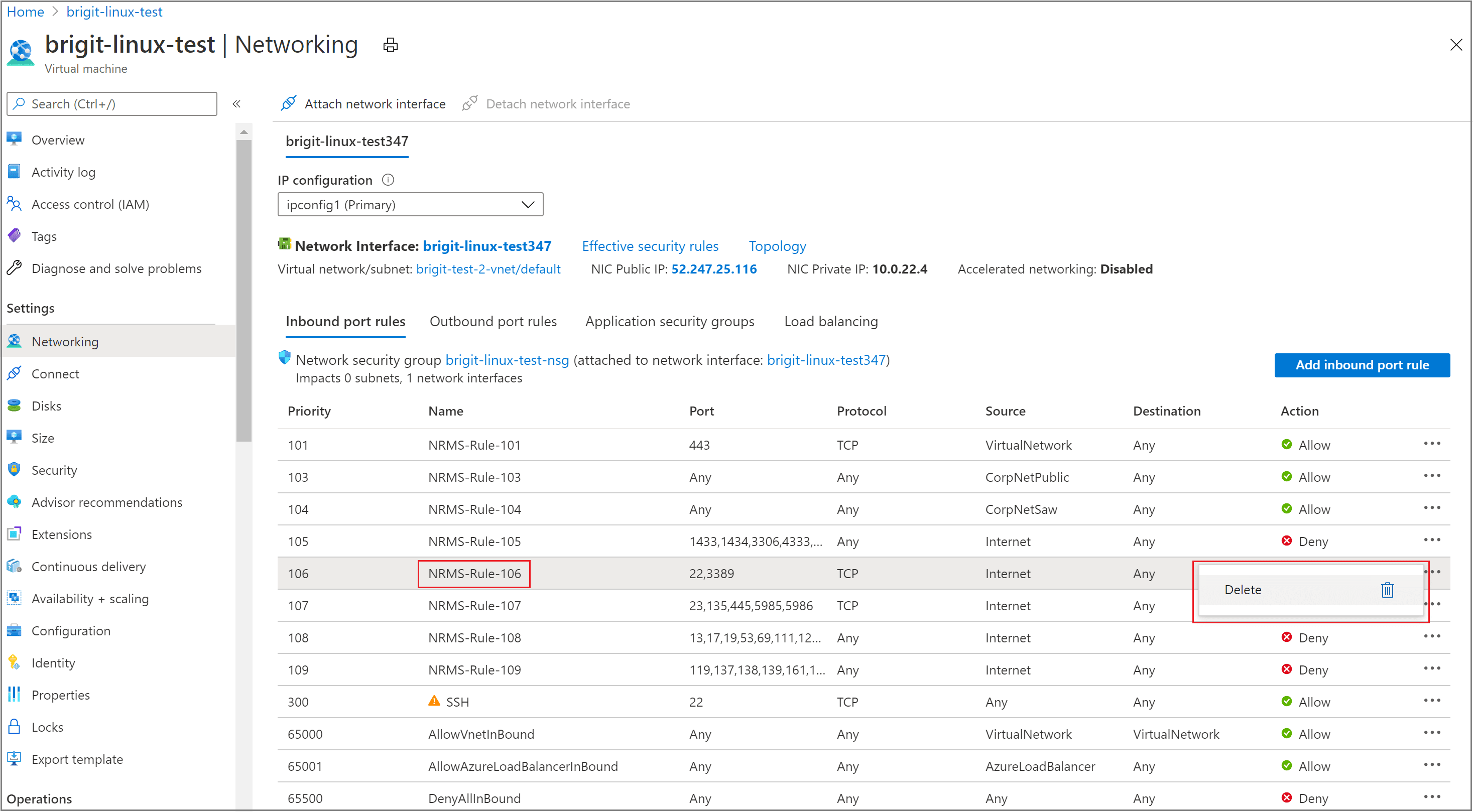
ssh: connect to hostエラーが発生した場合は、VM の「ネットワーク」タブから「NRMS-Rule-106」を削除する必要がある場合があります。port 22: Connection timed out

接続情報テキスト ボックスにユーザーとホスト名を設定します。

VS Code は新しいウィンドウ (インスタンス) を開きます。次に、「VS Code Server」が SSH ホストで初期化されているという通知が表示されます。VS Code Server がリモート ホストにインストールされると、拡張機能を実行し、ローカルの VS Code インスタンスと通信できます。

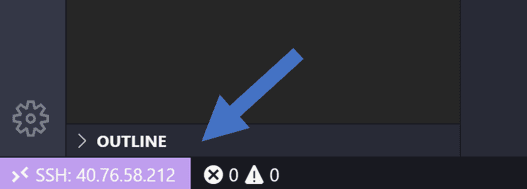
ステータス バーのインジケーターを見ると、VM に接続されていることがわかります。VM のホスト名が表示されます。

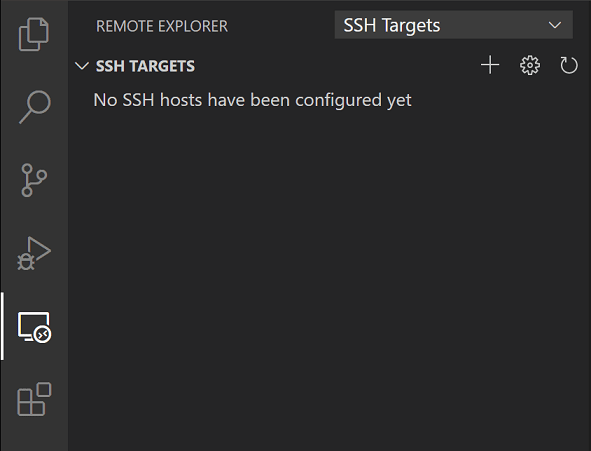
Remote - SSH 拡張機能は、アクティビティ バーに新しいアイコンも表示し、クリックするとリモート エクスプローラーが開きます。ドロップダウンからSSH ターゲットを選択すると、SSH 接続を構成できます。たとえば、最も頻繁に接続するホストを保存し、ユーザー名とホスト名を入力する代わりにここからアクセスできます。

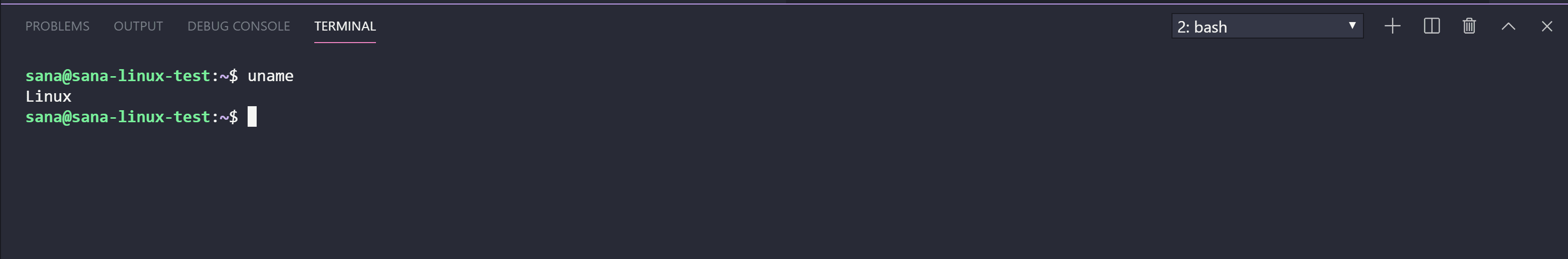
SSH ホストに接続すると、リモート マシン上のファイルを操作したり、フォルダーを開いたりできます。統合ターミナル (⌃` (Windows、Linux Ctrl+`)) を開くと、Windows 上にいる間に bash シェル内で作業していることがわかります。

bash シェルを使用して VM 上のファイル システムを参照できます。また、ファイル > フォルダーを開くでリモート ホーム ディレクトリ上のフォルダーを参照して開くこともできます。

Node.js アプリケーションを作成する
このステップでは、シンプルな Node.js アプリケーションを作成します。アプリケーション ジェネレーターを使用して、ターミナルからアプリケーションをすばやくスキャフォールディングします。
Node.js と npm をインストールする
統合ターミナル (⌃` (Windows、Linux Ctrl+`)) から、Linux VM のパッケージを更新し、Node.js パッケージ マネージャーである npm を含む Node.js をインストールします。
sudo apt-get update
curl -sL https://deb.nodesource.com/setup_lts.x | sudo -E bash -
sudo apt-get install -y nodejs
実行してインストールを確認できます
node --version
npm --version
Express ジェネレーターをインストールする
Express は、Node.js アプリケーションを構築および実行するための人気のフレームワークです。Express Generator ツールを使用して、新しい Express アプリケーションをスキャフォールディング (作成) できます。Express Generator は npm モジュールとして出荷され、npm コマンドライン ツール npm を使用してインストールされます。
sudo npm install -g express-generator
-g スイッチは、Express Generator をマシンにグローバルにインストールするため、どこからでも実行できます。
新しいアプリケーションを作成する
これで、myExpressApp という新しい Express アプリケーションを次のコマンドを実行して作成できます。
express myExpressApp --view pug
--view pug パラメーターは、ジェネレーターに pug テンプレート エンジンを使用するように指示します。
アプリケーションのすべての依存関係をインストールするには、新しいフォルダーに移動して npm install を実行します。
cd myExpressApp
npm install
アプリケーションの実行
最後に、アプリケーションが実行されることを確認しましょう。ターミナルから、npm start コマンドを使用してアプリケーションを開始し、サーバーを起動します。
npm start
Express アプリはデフォルトで https://:3000 で実行されます。Web アプリケーションは仮想マシン上で実行されているため、ローカル ブラウザーの localhost:3000 には何も表示されません。
ポート転送
ローカル マシンで Web アプリを参照できるようにするには、ポート転送と呼ばれる別の機能を活用できます。
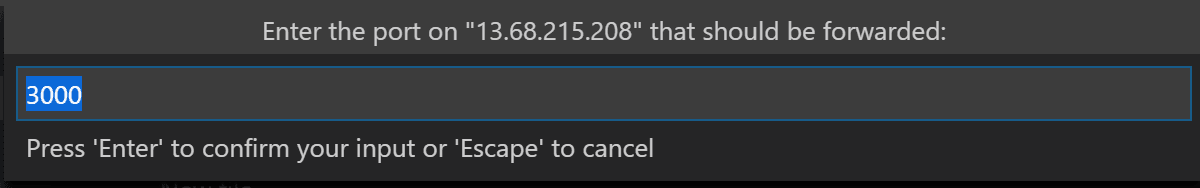
公開されていない可能性のあるリモート マシンのポートにアクセスするには、ローカル マシンのポートとサーバー間に接続またはトンネルを確立する必要があります。アプリがまだ実行されている状態で、SSH エクスプローラーを開き、転送されたポート ビューを見つけます。ポートを転送リンクをクリックし、ポート 3000 を転送したいことを示します。

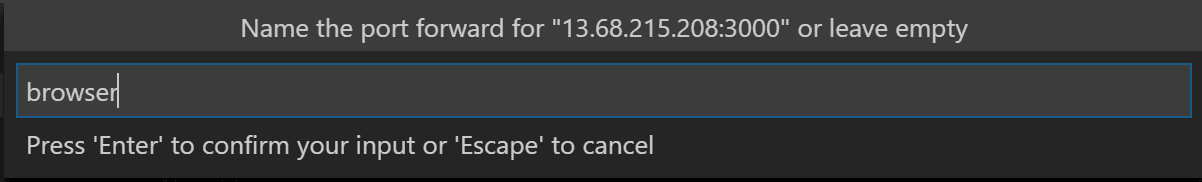
接続に「browser」と名前を付ける

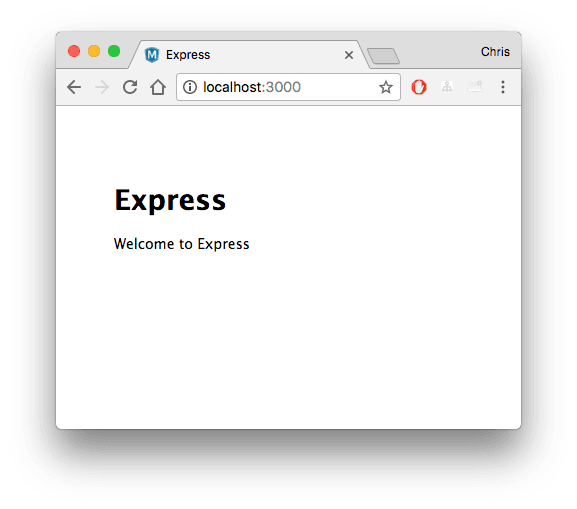
サーバーは、ポート 3000 のトラフィックをローカル マシンに転送します。https://:3000 を参照すると、実行中の Web アプリが表示されます。

編集とデバッグ
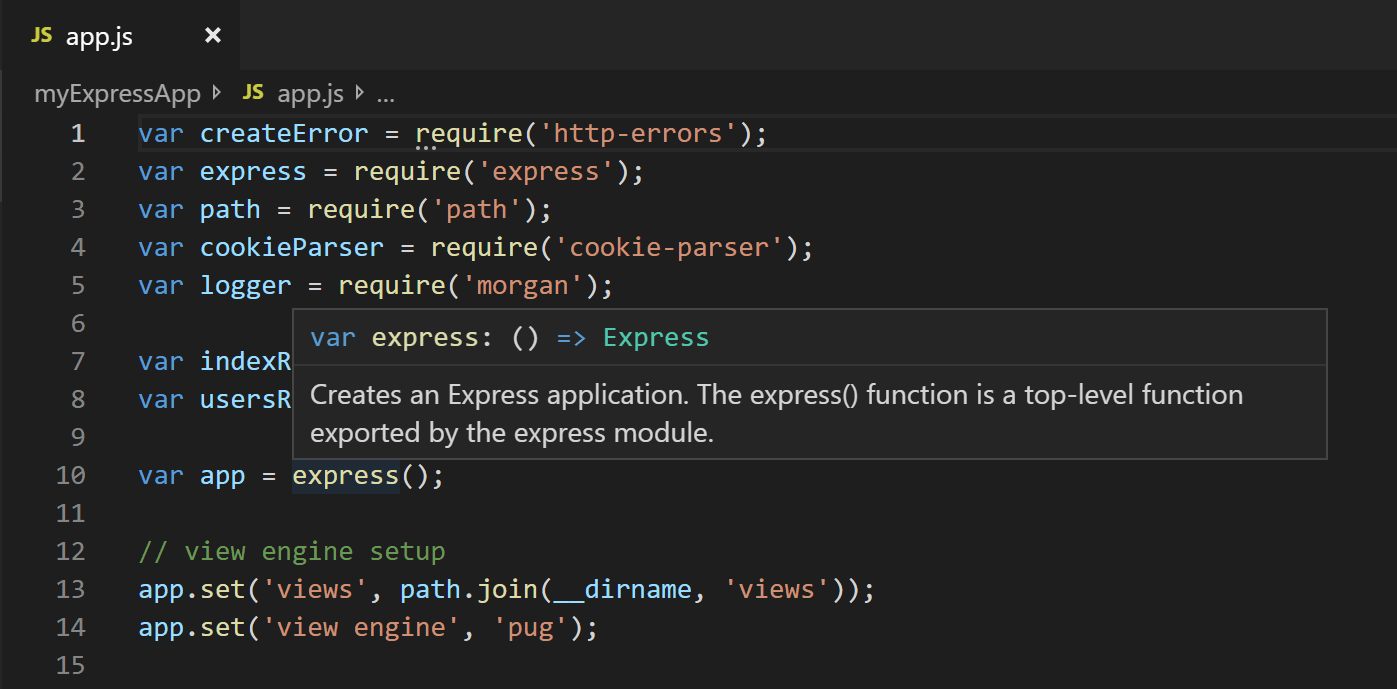
Visual Studio Code のファイル エクスプローラー (⇧⌘E (Windows、Linux Ctrl+Shift+E)) から、新しい myExpressApp フォルダーに移動し、app.js ファイルをダブルクリックしてエディターで開きます。
IntelliSense
JavaScript ファイルの構文ハイライト表示と、ソース コードがローカル マシンにある場合と同じように、ホバーによる IntelliSense が利用できます。

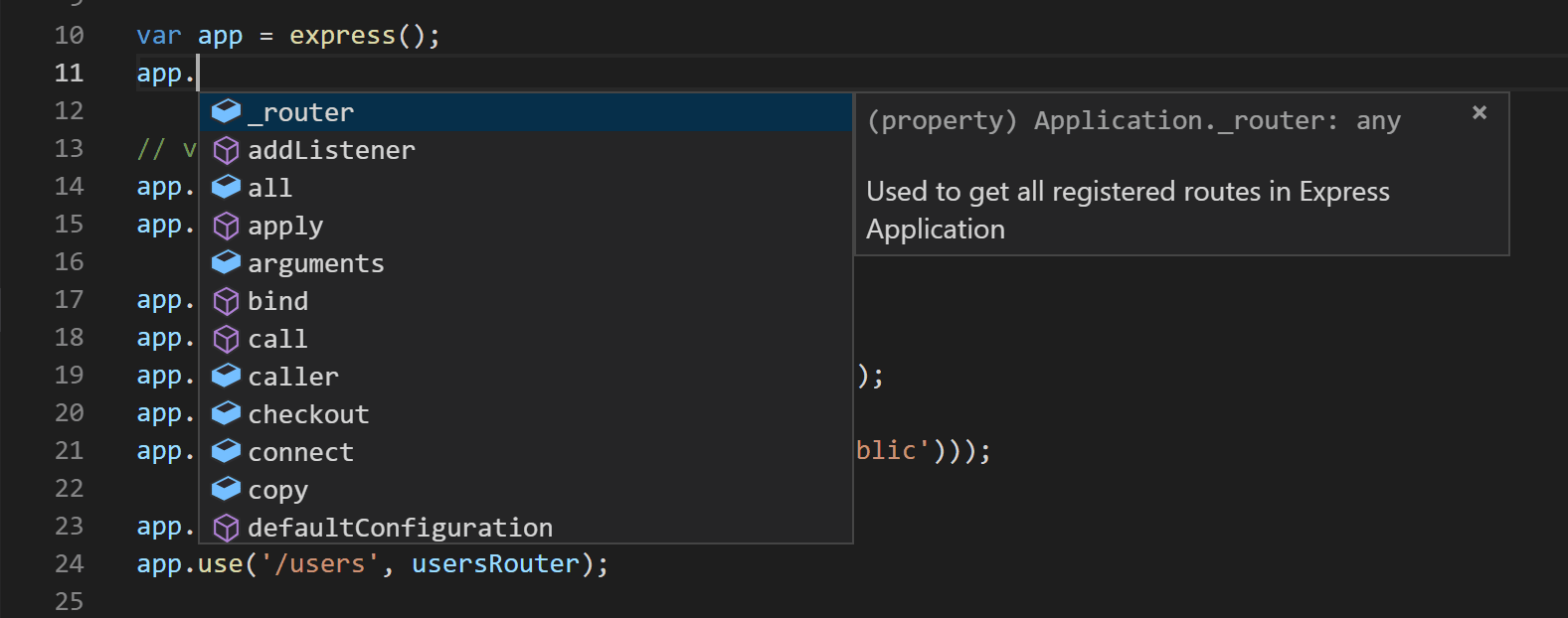
入力を開始すると、オブジェクトのメソッドとプロパティのスマート補完が提供されます。

デバッグ
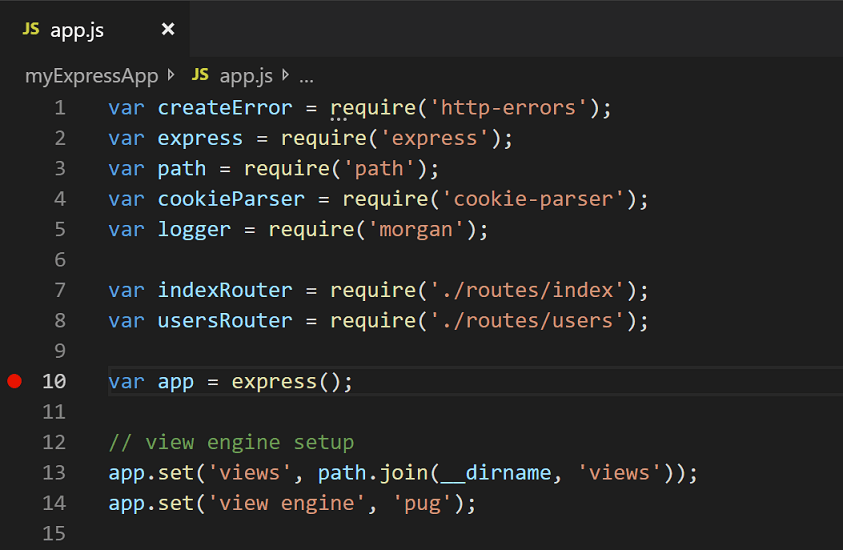
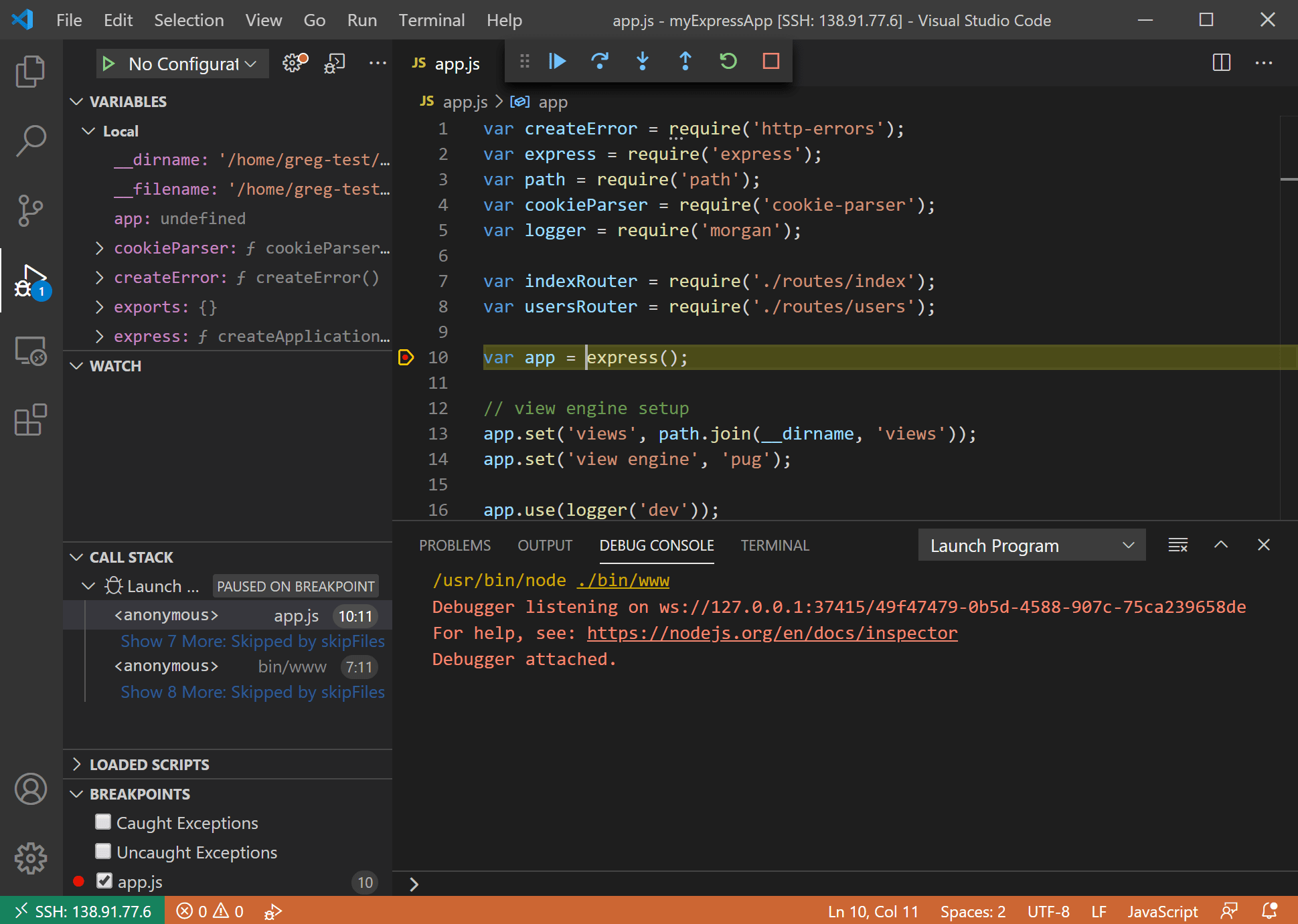
行番号の左側の余白をクリックするか、行にカーソルを置いて F9 を押して、app.js の 10 行目にブレークポイントを設定します。ブレークポイントは赤い丸で表示されます。

次に、F5 を押してアプリケーションを実行します。アプリケーションの実行方法を尋ねられたら、Node.js を選択します。
アプリが起動し、ブレークポイントにヒットします。変数を検査したり、ウォッチを作成したり、コールスタックをナビゲートしたりできます。
F10 を押してステップ実行するか、もう一度 F5 を押してデバッグ セッションを終了します。

SSH 経由で接続された Visual Studio Code の完全な開発エクスペリエンスが得られます。
SSH 接続を終了する
ファイル > リモート接続を閉じるで、SSH 経由のセッションを終了し、VS Code をローカルで実行するに戻ることができます。
おめでとうございます
おめでとうございます。このチュートリアルを正常に完了しました!
次に、他のリモート開発拡張機能を確認してください。
または、Remote Development拡張機能パックをインストールして、すべてを入手してください。