Visual Studio Code の Emmet
Emmet スニペットと展開のサポートは、Visual Studio Code に組み込まれており、拡張機能は不要です。Emmet 2.0 は、Emmet の省略形とスニペットの展開を含む、Emmet のアクションの大部分をサポートしています。
Emmet の省略形とスニペットを展開する方法
Emmet の省略形とスニペットの展開は、html、haml、pug、slim、jsx、xml、xsl、css、scss、sass、less、stylus ファイル、およびhandlebarsやphpなど、上記いずれかの言語を継承するすべての言語で既定で有効になっています。

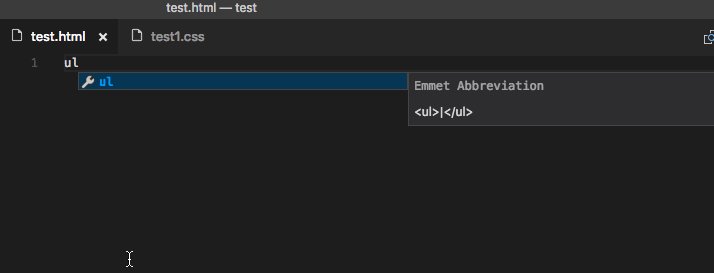
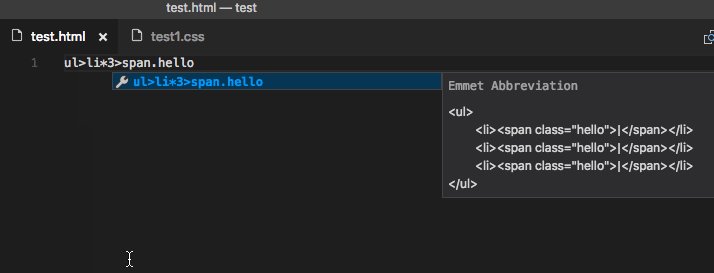
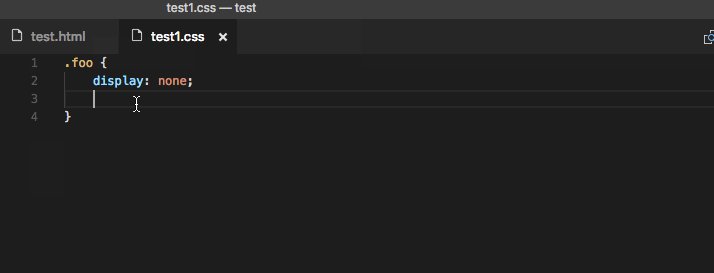
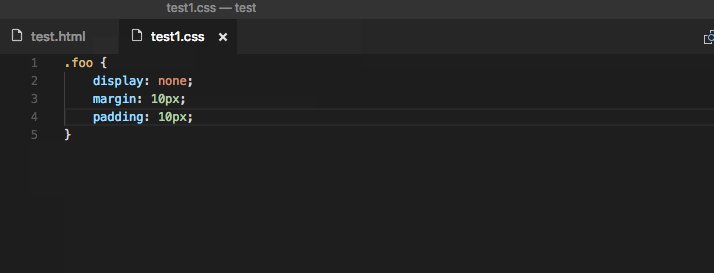
Emmet の省略形を入力し始めると、提案リストに省略形が表示されます。提案ドキュメントのフライアウトを開いている場合、入力中に展開のプレビューが表示されます。スタイルシートファイルにいる場合、展開された省略形は、他の CSS 提案と一緒に並べ替えられて提案リストに表示されます。
Tab キーを使った Emmet の展開
Emmet の省略形の展開にTab キーを使用したい場合は、次の設定を追加してください。
"emmet.triggerExpansionOnTab": true
この設定により、テキストが Emmet の省略形ではない場合に、Tab キーでインデントできます。
quickSuggestions が無効な場合の Emmet
editor.quickSuggestions 設定を無効にしている場合、入力中に提案は表示されません。ただし、⌃Space (Windows、Linux では Ctrl+Space) を押すことで手動で提案をトリガーし、プレビューを表示できます。
提案の Emmet を無効にする
提案に Emmet の省略形をまったく表示したくない場合は、次の設定を使用してください。
"emmet.showExpandedAbbreviation": "never"
それでもEmmet: 略語を展開コマンドを使って略語を展開できます。また、コマンド ID editor.emmet.action.expandAbbreviation に任意のキーボード ショートカットをバインドすることもできます。
Emmet 提案の順序付け
Emmet の提案が常に提案リストの上位に表示されるようにするには、次の設定を追加します。
"emmet.showSuggestionsAsSnippets": true,
"editor.snippetSuggestions": "top"
他のファイルタイプでの Emmet の省略形
デフォルトで利用できないファイルタイプで Emmet の省略形の展開を有効にするには、emmet.includeLanguages 設定を使用します。マッピングの両側で言語識別子を使用し、右側が Emmet でサポートされている言語の言語識別子 (上記のリストを参照) であることを確認してください。
例
"emmet.includeLanguages": {
"javascript": "javascriptreact",
"razor": "html",
"plaintext": "pug"
}
Emmet はこれらの新しい言語を認識しないため、HTML/CSS 以外のコンテキストで Emmet の提案が表示される場合があります。これを避けるには、次の設定を使用できます。
"emmet.showExpandedAbbreviation": "inMarkupAndStylesheetFilesOnly"
注: 以前にemmet.syntaxProfiles を使用して新しいファイルタイプをマッピングしていた場合、VS Code 1.15 以降では代わりに設定emmet.includeLanguages を使用する必要があります。emmet.syntaxProfiles は、最終出力のカスタマイズのみを目的としています。
マルチカーソルでの Emmet
ほとんどの Emmet アクションはマルチカーソルでも使用できます。

フィルターの使用
フィルターは、展開された省略形がエディターに出力される前に変更する特別な後処理機能です。フィルターの使用方法は、emmet.syntaxProfiles 設定を介してグローバルに、または現在の省略形に直接適用する 2 つの方法があります。
以下は、HTML ファイルのすべての省略形に `bem` フィルターを適用するためにemmet.syntaxProfiles 設定を使用する最初のアプローチの例です。
"emmet.syntaxProfiles": {
"html": {
"filters": "bem"
}
}
現在の略語にのみフィルターを適用するには、略語にフィルターを追加します。たとえば、`div#page|c` は `div#page` 略語に `comment` フィルターを適用します。
BEM フィルター (bem)
ブロック要素修飾子 (BEM) 方式で HTML を記述する場合、`bem` フィルターは非常に便利です。`bem` フィルターの使用方法の詳細については、Emmet の BEM フィルターを参照してください。
Emmet Preferences に記載されているように、`bem.elementSeparator` および `bem.modifierSeparator` の設定を使用して、このフィルターをカスタマイズできます。
コメントフィルター (c)
このフィルターは、重要なタグの周りにコメントを追加します。デフォルトでは、「重要なタグ」とは、id 属性や class 属性を持つタグです。
たとえば、`div>div#page>p.title+p|c` は次のように展開されます。
<div>
<div id="page">
<p class="title"></p>
<!-- /.title -->
<p></p>
</div>
<!-- /#page -->
</div>
Emmet の設定に記載されているように、`filter.commentTrigger`、`filter.commentAfter`、および `filter.commentBefore` の設定を使用して、このフィルターをカスタマイズできます。
VS Code Emmet 2.0 では、`filter.commentAfter` の設定形式が異なります。
たとえば、次の代わりに
"emmet.preferences": {
"filter.commentAfter": "\n<!-- /<%= attr('id', '#') %><%= attr('class', '.') %> -->"
}
VS Code では、よりシンプルな次の形式を使用します
"emmet.preferences": {
"filter.commentAfter": "\n<!-- /[#ID][.CLASS] -->"
}
トリムフィルター (t)
このフィルターは、**Emmet: 略語で囲む**コマンドの略語を提供する場合にのみ適用されます。これにより、ラップされた行から行マーカーが削除されます。
カスタム Emmet スニペットの使用
カスタム Emmet スニペットは、`snippets.json` という名前の JSON ファイルで定義する必要があります。emmet.extensionsPath 設定には、このファイルを含むディレクトリへのパスを設定する必要があります。
この `snippets.json` ファイルの内容の例は次のとおりです。
{
"html": {
"snippets": {
"ull": "ul>li[id=${1} class=${2}]*2{ Will work with html, pug, haml and slim }",
"oll": "<ol><li id=${1} class=${2}> Will only work in html </ol>",
"ran": "{ Wrap plain text in curly braces }"
}
},
"css": {
"snippets": {
"cb": "color: black",
"bsd": "border: 1px solid ${1:red}",
"ls": "list-style: ${1}"
}
}
}
Emmet 2.0 での `snippets.json` ファイルによるカスタムスニペットの作成は、以前の方法とはいくつかの点で異なります。
| トピック | 古い Emmet | Emmet 2.0 |
|---|---|---|
| スニペット vs 略語 | snippets と abbreviations という 2 つの別個のプロパティで両方をサポート |
この 2 つは、snippets という単一のプロパティに統合されました。デフォルトのHTML スニペットとCSS スニペットを参照してください。 |
| CSS スニペット名 | : を含めることができる |
スニペット名を定義するときに : を使用しないでください。これは、Emmet が与えられた省略形をいずれかのスニペットにファジーマッチさせようとするときに、プロパティ名と値を区切るために使用されます。 |
| CSS スニペット値 | ; で終わることができる |
スニペット値の末尾に ; を追加しないでください。Emmet は、ファイルタイプ (css/less/scss 対 sass/stylus) または css.propertyEnd、sass.propertyEnd、stylus.propertyEnd の Emmet 設定に基づいて末尾の ; を追加します。 |
| カーソル位置 | ${cursor} または | を使用できる |
タブストップとカーソル位置には、${1} のような Textmate 構文のみを使用します。 |
HTML Emmet スニペット
HTML カスタムスニペットは、haml や pug のような他のマークアップフレーバーにも適用できます。スニペット値が実際の HTML ではなく省略形である場合、言語タイプに応じて適切な変換が適用され、正しい出力が得られます。
たとえば、リスト項目を含む順序なしリストの場合、スニペット値が `ul>li` であれば、`html`、`haml`、`pug`、または `slim` で同じスニペットを使用できますが、スニペット値が `
プレーンテキストのスニペットが必要な場合は、テキストを`{}`で囲みます。
CSS Emmet スニペット
CSS Emmet スニペットの値は、完全なプロパティ名と値のペアである必要があります。
CSS カスタムスニペットは、scss、less、sass などの他のスタイルシート形式にも適用できます。したがって、スニペット値の最後に末尾の ; を含めないでください。Emmet は、言語が必要とするかどうかに基づいて、必要に応じて追加します。
スニペット名に `:` を使用しないでください。Emmet が略語をいずれかのスニペットにファジーマッチさせようとするときに、`:` はプロパティ名と値を区切るために使用されます。
カスタムスニペットでのタブストップとカーソル
カスタム Emmet スニペットのタブストップの構文は、Textmate スニペット構文に従います。
- タブストップには
${1}、${2}を、プレースホルダー付きのタブストップには${1:placeholder}を使用してください。 - 以前は、カスタム Emmet スニペットのカーソル位置を示すために `|` または `${cursor}` が使用されていました。これはサポートされなくなりました。代わりに `${1}` を使用してください。
Emmet の設定
以下は、VS Code での Emmet エクスペリエンスをカスタマイズするために使用できる Emmet の設定です。
-
この設定を使用して、選択した言語と Emmet でサポートされている言語の間にマッピングを追加し、後者の構文を使用して前者の Emmet を有効にします。マッピングの両側で言語 ID を使用するようにしてください。
例
"emmet.includeLanguages": { "javascript": "javascriptreact", "plaintext": "pug" } -
Emmet の展開を表示したくない言語がある場合は、この設定に言語 ID 文字列の配列を追加します。
-
HTML の省略形の出力をカスタマイズする方法については、Emmet の出力プロファイルのカスタマイズを参照してください。
例
"emmet.syntaxProfiles": { "html": { "attr_quotes": "single" }, "jsx": { "self_closing_tag": true } } -
Emmet スニペットで使用される変数をカスタマイズします。
例
"emmet.variables": { "lang": "de", "charset": "UTF-16" } -
emmet.showExpandedAbbreviation
提案/補完リストに表示される Emmet の提案を制御します。
設定値 説明 決していかなる言語においても、提案リストに Emmet の省略形を表示しない。 inMarkupAndStylesheetFilesOnly純粋にマークアップおよびスタイルシートベースの言語 (「html」、「pug」、「slim」、「haml」、「xml」、「xsl」、「css」、「scss」、「sass」、「less」、「stylus」) のみに Emmet の提案を表示する。 常にEmmet でサポートされているすべてのモード、およびemmet.includeLanguages 設定にマッピングがある言語で Emmet の提案を表示します。 注意:
alwaysモードでは、新しい Emmet の実装はコンテキストを認識しません。たとえば、JavaScript React ファイルを編集している場合、マークアップを記述しているときだけでなく、JavaScript を記述しているときにも Emmet の提案が表示されます。 -
emmet.showAbbreviationSuggestions
可能な Emmet の略語を提案として表示します。デフォルトでは `true` です。
たとえば、`li` と入力すると、`link`、`link:css`、`link:favicon` など、`li` で始まるすべての Emmet スニペットの提案が表示されます。Emmet チートシートを暗記していない限り、存在すら知らなかった Emmet スニペットを学習するのに役立ちます。
スタイルシートまたは emmet.showExpandedAbbreviation が
neverに設定されている場合は適用されません。 -
カスタム スニペットを含む `snippets.json` ファイルが配置されているディレクトリの場所を指定します。
-
Emmet の省略形をTab キーで展開できるようにするには、これを true に設定します。この設定を使用して、展開する省略形がない場合に、インデントを提供する適切なフォールバックを提供します。
-
emmet.showSuggestionsAsSnippets
trueに設定すると、Emmet の提案は他のスニペットとともにグループ化され、editor.snippetSuggestions 設定に従って順序付けできます。これをtrueに設定し、editor.snippetSuggestions をtopに設定すると、Emmet の提案が常に他の提案よりも上位に表示されるようになります。 -
この設定を使用して、Emmet の設定に記載されているように Emmet をカスタマイズできます。現在、以下のカスタマイズがサポートされています。
css.propertyEndcss.valueSeparatorsass.propertyEndsass.valueSeparatorstylus.propertyEndstylus.valueSeparatorcss.unitAliasescss.intUnitcss.floatUnitbem.elementSeparatorbem.modifierSeparatorfilter.commentBeforefilter.commentTriggerfilter.commentAfterformat.noIndentTagsformat.forceIndentationForTagsprofile.allowCompactBooleancss.fuzzySearchMinScore
Emmet 2.0 では、`filter.commentAfter` の設定形式が異なり、よりシンプルになっています。
たとえば、古い形式の代わりに
"emmet.preferences": { "filter.commentAfter": "\n<!-- /<%= attr('id', '#') %><%= attr('class', '.') %> -->" }次のものを使用します。
"emmet.preferences": { "filter.commentAfter": "\n<!-- /[#ID][.CLASS] -->" }
次のステップ
Emmet は VS Code の優れた Web 開発者機能の 1 つにすぎません。以下について引き続きお読みください。
トラブルシューティング
カスタムタグは提案リストで展開されません
MyTag>YourTag や MyTag.someclass のような式で使用されるカスタムタグは、提案リストに表示されます。しかし、MyTag のように単独で使用される場合、提案リストには表示されません。これは、すべての単語が潜在的なカスタムタグであるため、提案リストのノイズを避けるために設計されています。
Emmet の省略形をタブキーで展開し、すべての場合でカスタムタグを展開できるように、次の設定を追加してください。
"emmet.triggerExpansionOnTab": true
+ で終わる私の HTML スニペットが機能しません。
Emmet チートシートにある select+ や ul+ のような + で終わる HTML スニペットはサポートされていません。これは Emmet 2.0 の既知の問題です (Issue: emmetio/html-matcher#1)。このようなシナリオの回避策としては、独自のカスタム Emmet スニペットを作成することです。
略語が展開に失敗する
まず、カスタムスニペットを使用しているかどうかを確認してください (つまり、emmet.extensionsPath 設定で`snippets.json`ファイルが読み込まれているかどうか)。VS Code 1.53 リリースでカスタムスニペットの形式が変更されました。カーソル位置を示すために `|` を使用する代わりに、`$ {1}`、`$ {2}` などのトークンを使用してください。emmetio/emmet リポジトリのデフォルト CSS スニペットファイルは、新しいカーソル位置形式の例を示しています。
それでも略語が展開されない場合
- 組み込み拡張機能を確認して、Emmet が無効になっていないか確認してください。
- コマンドパレットで開発者: 拡張機能ホストを再起動 (`workbench.action.restartExtensionHost`) コマンドを実行して、拡張機能ホストを再起動してみてください。
Emmet preferences に記載されているすべての設定はどこで設定できますか?
emmet.preferences の設定を使用して、設定を行うことができます。Emmet preferences に記載されている設定の一部のみをカスタマイズできます。Emmet の構成の下にある設定セクションをお読みください。
ヒントとコツはありますか?
もちろん!
- CSS の省略形では、
:を使用すると、左側の部分が CSS プロパティ名とのファジーマッチに使用され、右側の部分が CSS プロパティ値とのマッチに使用されます。pos:f、trf:rx、fw:bなどの省略形を使用して、これを最大限に活用してください。 - Emmet Actions に記載されている他のすべての Emmet 機能を探してください。
- 遠慮なく、独自のカスタム Emmet スニペットを作成してください。