Visual Studio CodeのEmmet 2.0
2017年8月7日 Ramya Rao, @ramyanexus
Visual Studio Codeの2017年7月リリース(バージョン1.15)では、過去2回のリリースでプレビュー版として提供されてきた、より良いEmmet体験を出荷します。
その機能には以下が含まれます。
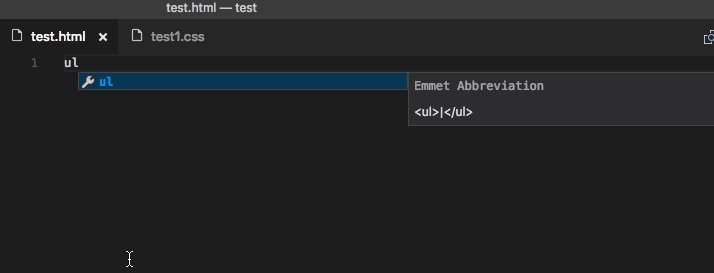
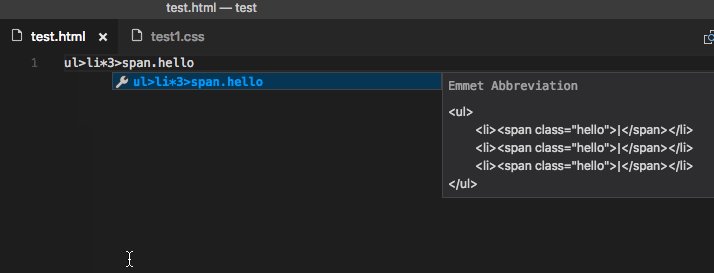
- サジェスト/自動補完リストでのEmmet省略形の展開。
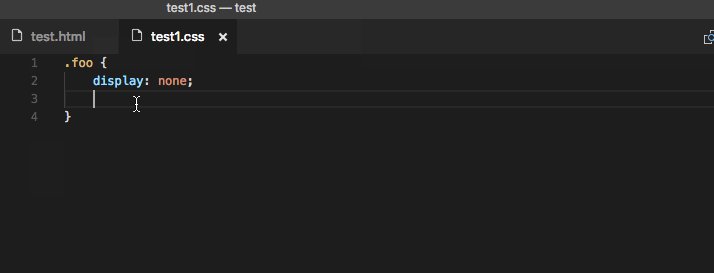
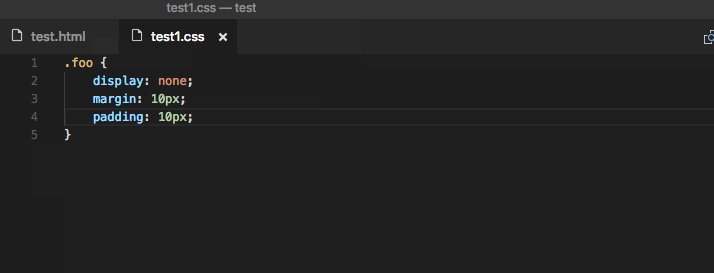
- ほとんどのEmmetアクションでのマルチカーソルサポート。
- カスタムEmmetスニペットの更新されたサポート。

このアップデートの一環として、我々は@emmetioの新しいnpmモジュールを使用して、すべてのEmmetアクションを書き直しました。
重要な変更点は、TabキーがEmmet省略形を展開するデフォルトの方法ではなくなったことです。代わりに、Emmet省略形はサジェストリストに表示されるようになります。他のスマート補完と同じように選択でき、選択すると省略形が展開されます。
注: Tabキーを使用してEmmet省略形とスニペットを展開し続けるには、
emmet.triggerExpansionOnTabをtrueに設定します。
Visual Studio CodeにおけるEmmet 2.0の変更点について、以下をお読みください。
Emmetへの新しいモジュール型アプローチ
以前は、Emmetライブラリは、あらゆるEmmetアクションに使用される単一のモノリシックなコードベースでした。Emmetの作者であるSergey Chikuyonokは、より小さく、再利用可能なモジュールを備えたEmmet 2.0の新しい世界を構想しました。
Emmet省略形を展開するために必要なパイプラインの異なる部分について、@emmetioから独立したnpmモジュールが提供されています。これには、次のようなステップが含まれます。
- 省略形の解析
- スニペットと変数の解決
- 構文に従った出力のレンダリング
- 変換の適用
Emmet機能の残りを実装するのに役立つHTMLおよびCSSドキュメントの解析用にも、独立したモジュールがあります。これらのモジュールはnpmのemmetioで確認できます。
このモジュール型アプローチは、エディタープラグインがエディター固有のAPIを使用して、エディター機能とEmmetをより良く統合できるようにするために採用されました。例えば、このアプローチにより、私たちは以下のことが可能になりました。
- サジェスト/自動補完リストでEmmet省略形の展開を提供する。
- ほとんどのEmmetアクションでマルチカーソルサポートを提供する。
- 解析されたファイルを必要とするEmmetアクションのために、VS Code固有のAPIを使用してドキュメントのより効率的な解析を提供する。
- Emmetの統合をVS Codeコアから拡張機能に引き出す。
TabキーはもはやEmmet展開のデフォルトキーではない
Emmet展開のキーボードショートカットとしてTabキーを使用することには2つの問題がありました。
- ユーザーがTabキーを使用してソースコードをインデントしたいときに、Emmet展開が発生した。
- ユーザーがEmmet省略形を展開したいときに、サジェストリストの項目が挿入された。
Sergey Chikuyonokは、Emmetをサジェストリストに表示する方がより快適な体験になると認識しました。それが上記の2つの問題を解決するのに役立ったのは、追加のボーナスでした。
Emmetの省略形がサジェストリストから簡単にアクセスできるようになったことで、TabキーとEmmet: ExpandAbbreviationコマンドのデフォルトの関連付けを解除することができました。Tabキーは、本来の目的であるインデントを行うために自由になりました。
editor.quickSuggestions設定をオフにしている場合は、サジェスト/自動補完リストを手動でトリガーするために⌃Space (Windows, Linux Ctrl+Space)を押す必要があります。
Emmetをサジェスト/自動補完リストに表示させたくない場合は、emmet.showExpandedAbbreviationをneverに設定します。
任意のキーボードショートカット(Tabキー以外)をeditor.emmet.action.expandAbbreviationコマンドにバインドするか、コマンドパレットからEmmet: Expand Abbreviationを使用することもできます。
省略形の展開にTabキーを使用したい場合は、設定にemmet.triggerExpansionOnTabを追加し、trueに設定してください。この設定を使用して、展開する省略形がない場合に適切なフォールバックとしてインデントを提供します。
その他の変更
新しいEmmetページに記載されている他のいくつかの変更点があります。
emmet.syntaxProfiles設定の代わりにemmet.includeLanguagesを使用して、他のファイルタイプでEmmetを有効にする- Emmetでカスタムスニペットを記述する方法の変更
- 利用可能なEmmet設定の変更
- 単一選択内の個々の行を別々のタグでラップするには、Emmet: Wrap with Abbreviationの代わりにEmmet: Wrap Individual Lines with Abbreviationコマンドを使用します。
- 2017年8月に取り組んでいるEmmet 2.0の既知の問題
Emmet 2.0を実現した人々
Emmetのモジュール化における彼の素晴らしい仕事と、これらの改善をVS Codeにもたらすのを手伝ってくれたSergey Chikuyonokに感謝します。
また、プレビュー版でVS Codeの新しいEmmetを使用し、GitHubの課題を通じて貴重なフィードバックを提供してくださった皆様にも感謝いたします。GitHubの課題での議論は、現在のユーザー体験に到達する上で非常に役立ちました。
特に、バグ修正や機能追加のテストのためにVS Code Insidersビルドを使用してくださったSteve Lombardi、Jens Hausdorf、Vladimir Sizikov、Niichie、Thomas Klepzig、そしてその他多くの方々に感謝いたします。
新しいEmmetに関するご意見をお聞かせください
古いEmmetの機能で何か不足している点はありますか?新しいEmmetの使用で問題がありますか?GitHubで課題を作成してください。できる限りのお手伝いをいたします。
Emmetは現在拡張機能となっているため、VS CodeのEmmetに貢献するのがこれまで以上に簡単になりました。VS Code GitHubリポジトリのemmetフォルダーには、開始するために必要なすべてのソースコードが含まれています。
ハッピーコーディング!
Ramya Rao, VS Codeチームメンバー @ramyanexus