ツールを超えて、VS CodeにMCPを追加する
2025年5月14日 Harald Kirschner
VS Codeにエージェントモードを初めて導入したとき、チャットを通じてコードやワークスペースと対話する新しい方法が開かれました。エージェントにファイルの検査、ビルドの実行、さらにはテストのデバッグを依頼することができました。しかし、モデルが学習した内容やワークスペースのコンテンツによって制限されていました。そこで、次のステップは明らかでした。エージェントがそれらの境界を越え、安全でユーザーが制御できる方法で、実際の外部サービスと対話できる方法が必要だったのです。
最初の試みは、おなじみのVS Codeパターンに従いました。それは、ツールとチャット参加者のAPIによる拡張性です。何千もの拡張機能がすでにエコシステムに存在することを考えると、これは理にかなっていました。しかし、業界は急速に新しい標準であるモデルコンテキストプロトコル(MCP)へと移行していました。MCPは、HTTPがウェブの通信を標準化したのと非常によく似た方法で、AIエージェントを幅広い外部ツールやサービスに一貫した方法で接続するためのプロトコルとして理解するのが最適です。その目標は、VS Codeだけでなく、あらゆるクライアントがデータベース、コード検索、デプロイシステムなどの強力なツールサーバーをプラグインし、「ただ機能する」ようにすることです。
このMCPへの移行は、ほぼ一夜にしてより広いエコシステムを解き放ちました。現在、VS Codeユーザーは、フロントエンド検証のためのPlaywright MCP Server、リポジトリのインサイトやプルリクエストのためのGitHub MCP Server、またはよりスマートなAPI利用のためのContext7といったサーバーを活用できます。サーバーのリストは増え続けており、MCPはAIエージェント全体にわたる追加機能をもたらす基盤として急速に成長しています。
すべての人にMCPを機能させる:VS Codeの設計原則の適用
VS Codeの設計思想は、常に強力な機能を使いやすく、デフォルトで安全にし、ユーザーに明確な制御を与えることに焦点を当てていました。これらの同じ原則が、私たちのMCP統合を導きました。
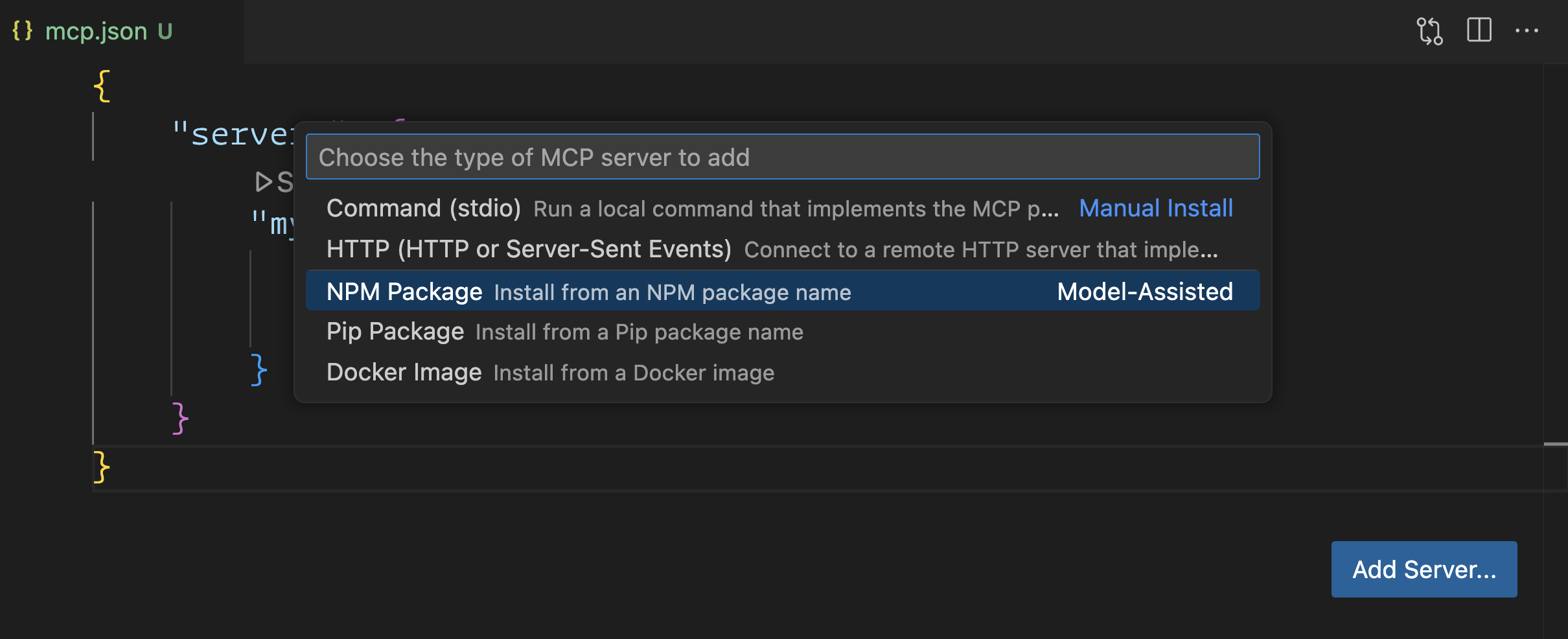
以前、MCPサーバーを使い始めるには、JSONブロックを構成ファイルにコピーし、コマンドラインフラグを管理する必要がありました。私たちはこれを簡素化したいと考えました。MCP: Add Serverコマンドを使用すると、パッケージマネージャー(NPM、PyPI、Docker)からサーバーをセットアップでき、残りはVS Codeが処理します。ウェブサイトでは、オンボーディングをさらに効率化するために、「VS Codeにインストール」ボタンを提供することもでき、可能であればVS CodeはClaude Desktopなどの他のクライアントから構成を自動検出します。

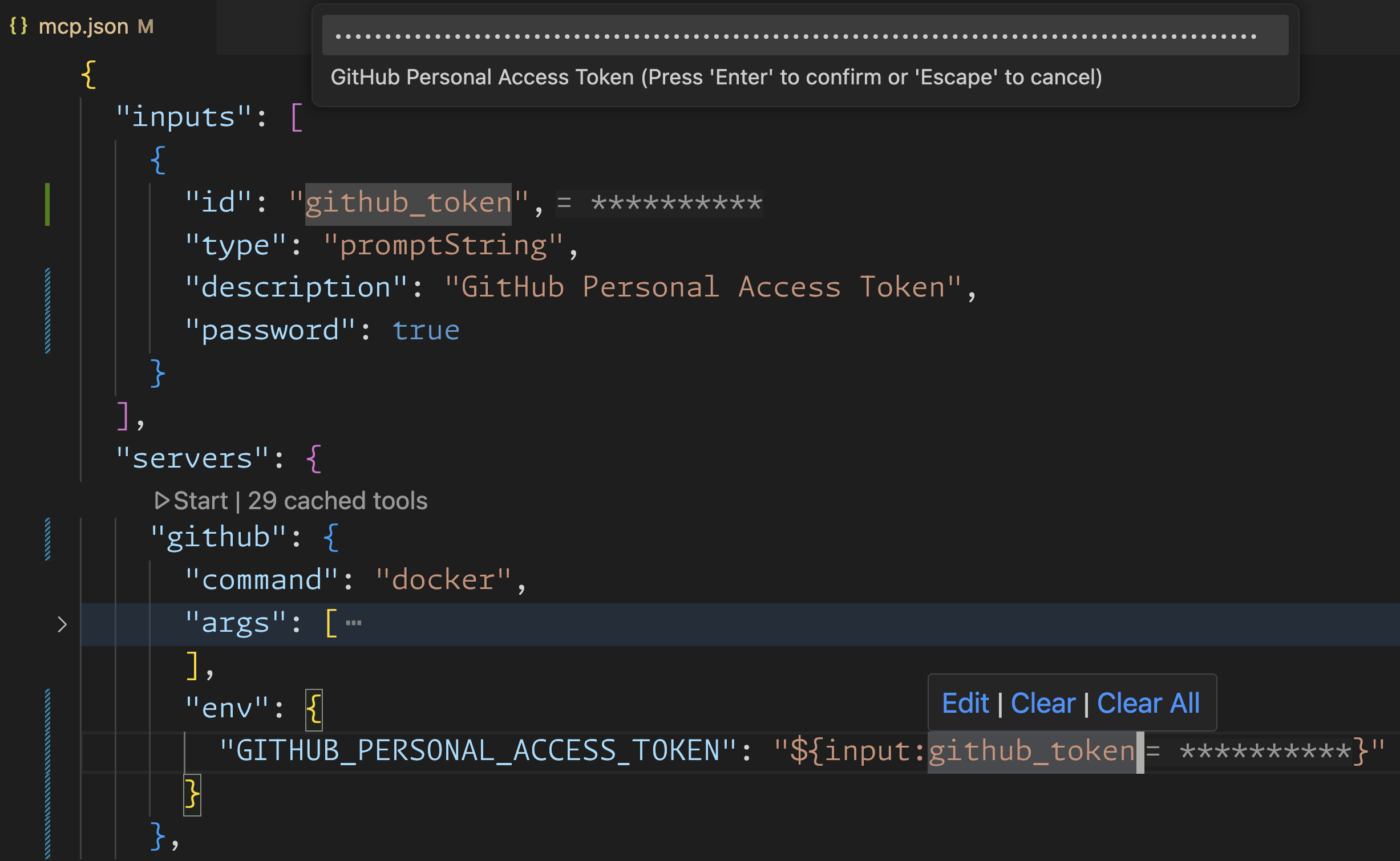
セキュリティも主要な焦点でした。MCPサーバーのシークレット管理は、パスワードをソース管理にチェックインすることを意味すべきではありません。私たちは、一度プロンプトを表示し、シークレットを暗号化して安全に保存する入力変数のサポートを追加し、ローカル開発ですでに信頼している既存の.envファイルを参照できるようにしました。これにより、チームが構成を安全に共有およびレビューすることが容易になります。

ユーザーコントロールはエクスペリエンスの中心です。ツールピッカーを使用すると、特定セッションでエージェントがアクセスできるツールを決定し、明確な説明とコントロールを確認できます。サーバーを開発またはデバッグしているユーザー向けに、VS Codeはログを表示し、サーバーの起動、停止、再起動を簡単にします。これらの工夫により、MCPは強力であるだけでなく、エンドユーザーとサーバー開発者の両方にとって親しみやすいものになっています。
基本を超えて:より豊かなMCP機能
ツールの基本的な互換性を実装するだけでは終わりませんでした。MCPの価値の多くは、その仕様にあるより深い機能から生まれます。完全にサポートされた場合、ツールをより状況に合わせ、適応性があり、堅牢にする機能です。
例えば、rootsのサポートにより、MCPサーバーはワークスペースの構造を理解できます。フォルダーパスをユーザーに尋ねたり、構成に頼ったりする必要なく、サーバーはワークスペースフォルダーのリストを事前に受け取り、手元のプロジェクトに合わせてツールを調整できます。これにより、モノレポ全体でTODOを検索したり、検出されたインフラストラクチャファイルに基づいてデプロイツールをアクティブ化したりといったユースケースが可能になります。
動的なツール検出により、サーバーは利用可能なツールのセットをその場で変更できます。静的なリストではなく、ワークフローの進行に応じて異なるアクションを表示したり、コードベースで検出されたフレームワークに関連するツールを表示したりするなど、コンテキストやプロジェクトの状態に基づいてツールを適応させることができます。これにより、エージェントの機能が常に適切であり、混乱を避けることができます。実際の使用例としては、TypeScript SDKの動的サーバーの例、またはGitHub MCP Serverの動的ツールセット検出機能をご覧ください。
前回のVS Codeアップデートでは、ツールアノテーションのサポートも追加されました。これにより、サーバーはツールに対して、人間が読める名前や、ツールが読み取り専用モードで実行されるべきかどうかといった役立つメタデータを提供できます。これらの詳細は、エージェントの動作とユーザーの理解の両方を向上させます。
最後に、ストリーミング可能なHTTPが、MCP仕様の最新のトランスポートとしてサポートされました。これにより、特にクラウドホスト型またはサーバーレスのツールプロバイダーにとって、リモートサーバーの統合がよりスムーズでスケーラブルになります。
私たちの目標は、VS Codeで最新のMCP機能をサポートし、ユーザーが豊かなAI体験から恩恵を受け、サーバー開発者が自信を持ってこれらの機能を実装できるようにすることです。
エコシステムの成長:コラボレーションと今後の展望
MCPは現在、GitHub、Playwright、Azure、Perplexityの公式サーバーを支えており、エコシステムはさらに拡大しています。VS Codeが他と違うのは、早期採用だけでなく、仕様を第一とするエンジニアリングへのコミットメントです。MCP仕様に厳密に従い、承認、検出、セキュリティに関する改善点をフィードバックすることで、私たちはプロトコルの成熟を支援し、エコシステムにおけるイノベーションがVS Codeユーザーだけでなく、すべての人に恩恵をもたらすようにしています。
今後、私たちはVS Codeで、すでに仕様に含まれている今後のMCP機能、具体的には承認、プロンプト、リソース、サンプリングのサポートを実装するために積極的に取り組んでいます。これらの追加機能は、製品に導入されることで、さらに豊かで柔軟なエージェント統合をもたらすでしょう。
もしあなたが開発者ツールやインフラストラクチャを構築しているのであれば、MCPは現在、それらをVS CodeなどのAIエージェントが利用できるようにするための実用的でオープンな方法です。既製のサーバーを使用する場合でも、独自のサーバーを作成する場合でも、堅牢かつ分かりやすい体験ができるはずです。
始めるには、ModelContextProtocol.io、VS Code MCP Docs、またはGitHubのリファレンスサーバーをご覧ください。
皆さんが何を構築し、エコシステムの拡大とともにエージェントワークフローがどのように進化していくのか、楽しみにしています。
ハッピーコーディング!