チャット参加者 API
チャット参加者は、ユーザーがVS Code のチャットをドメイン固有の専門家で拡張できるようにする特殊なアシスタントです。ユーザーは @-メンションでチャット参加者を呼び出し、参加者はユーザーの自然言語プロンプトを処理する責任を負います。
この拡張機能ガイドでは、チャット参加者 API を使用してチャット参加者を作成する方法を学びます。
VS Code には、@vscode、@terminal、@workspace など、いくつかの組み込みチャット参加者があります。これらは、それぞれのドメインに関する質問に答えるように最適化されています。
チャット参加者は、LLM がユーザーのチャットプロンプトを解決するために必要な手順をオーケストレーションする際の一部として呼び出される言語モデルツールとは異なります。チャット参加者はユーザーのプロンプトを受け取り、必要なタスク自体をオーケストレーションします。
拡張機能でチャット参加者を実装する理由
拡張機能でチャット参加者を実装することには、いくつかの利点があります。
- 特殊なドメイン固有の知識と専門知識でチャットを拡張します。たとえば、組み込みの
@vscode参加者は、VS Code とその拡張機能 API に関する知識を持っています。 - エンドツーエンドのユーザーチャットプロンプトと応答を管理することで、会話を所有します。
- 幅広い拡張機能 API を使用して、VS Code と深く統合します。たとえば、デバッグ API を使用して現在のデバッグコンテキストを取得し、それをツールの機能の一部として使用します。
- Visual Studio Marketplace を介してチャット参加者を配布およびデプロイし、ユーザーに信頼性の高いシームレスなエクスペリエンスを提供します。ユーザーは個別のインストールおよび更新プロセスを必要としません。
自律的なエージェントによるコーディングセッションの一部として自動的に呼び出すことができるドメイン固有の機能を提供したい場合は、言語モデルツールまたはMCP サーバーの実装を検討してください。さまざまなオプションと、どのアプローチを使用するかを決定する方法については、AI 拡張機能の概要を参照してください。
チャットユーザーエクスペリエンスの構成要素
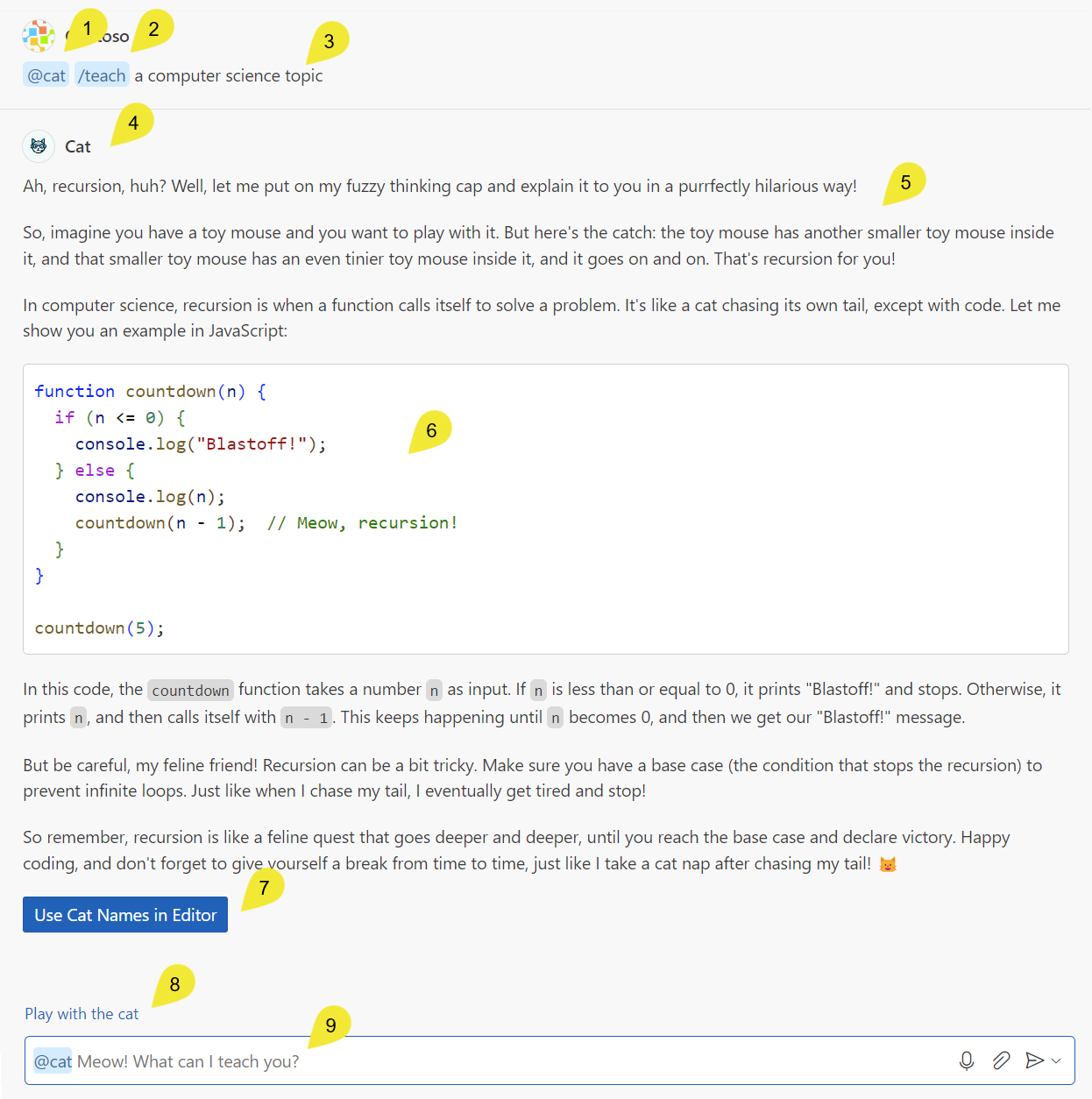
次のスクリーンショットは、サンプル拡張機能の Visual Studio Code チャットエクスペリエンスにおけるさまざまなチャット概念を示しています。

@構文を使用して、@catチャット参加者を呼び出します。/構文を使用して、/teachコマンドを呼び出します。- ユーザー提供のクエリ (ユーザープロンプトとも呼ばれる)
- Copilot が
@catチャット参加者を使用していることを示すアイコンと参加者のfullName @catから提供された Markdown 応答- Markdown 応答に含まれるコードフラグメント
@cat応答に含まれるボタン。このボタンは VS Code コマンドを呼び出します。- チャット参加者から提供された推奨されるフォローアップ質問
- チャット参加者の
descriptionプロパティから提供されたプレースホルダーテキストを持つチャット入力フィールド
チャット参加者の作成
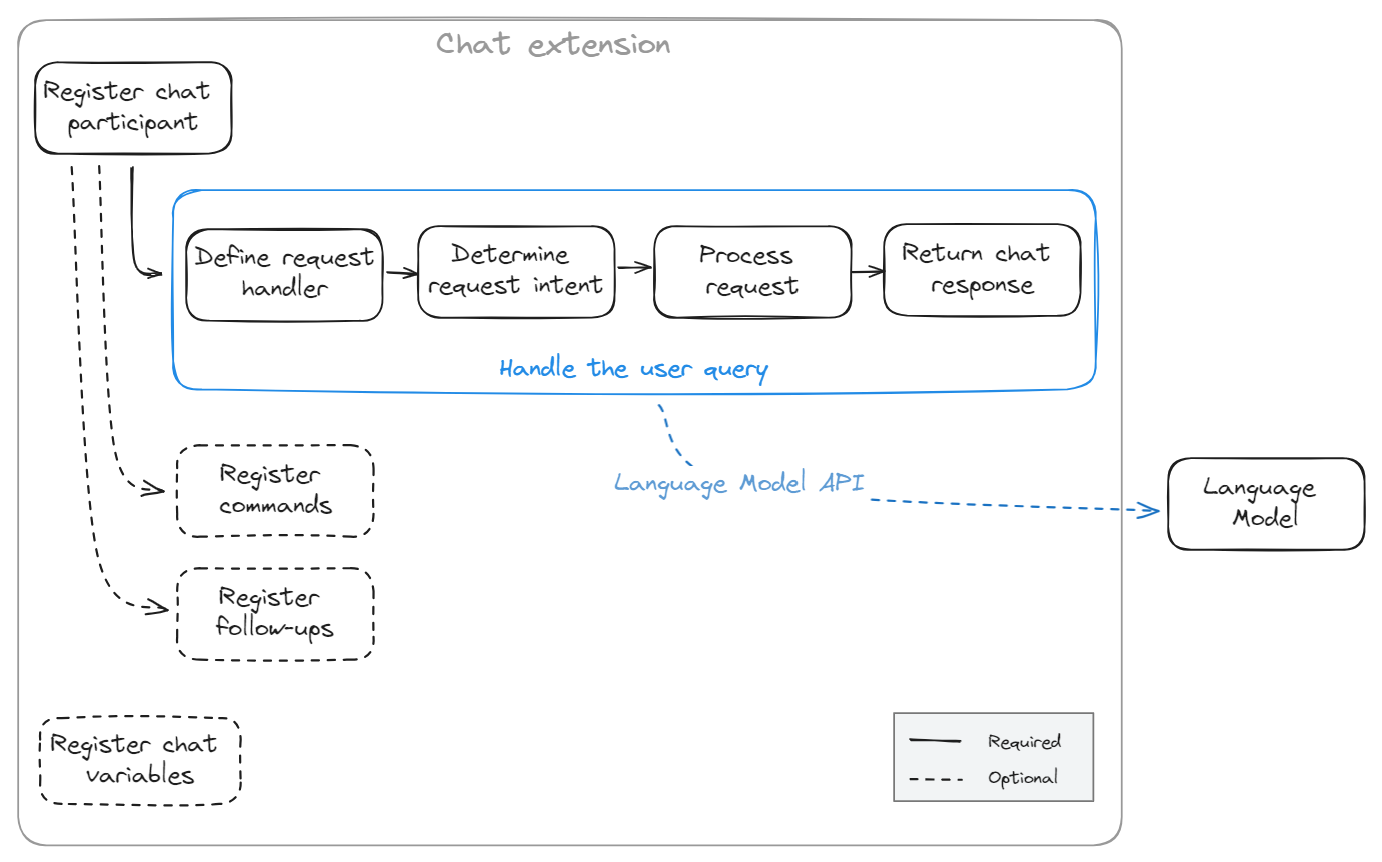
チャット参加者の実装は、以下の部分で構成されます。
- 拡張機能の
package.jsonファイルでチャット参加者を定義します。 - ユーザーのチャットプロンプトを処理し、応答を返すリクエストハンドラーを実装します。
- (オプション) 共通タスクのショートハンド表記をユーザーに提供するために、チャットスラッシュコマンドを実装します。
- (オプション) 推奨されるフォローアップ質問を定義します。
- (オプション) ユーザーからの明示的な言及なしに、VS Code がチャットリクエストを適切なチャット参加者に自動的にルーティングする参加者検出を実装します。
基本的なサンプルプロジェクトから始めることができます。

1. チャット参加者の登録
チャット拡張機能を作成する最初のステップは、次のプロパティを持つ package.json に登録することです。
id:package.jsonファイルで定義されているチャット参加者の一意の識別子。name: チャットで使用される @-メンション用のチャット参加者の短い名前。fullName: 応答のタイトル領域に表示されるチャット参加者のフルネーム。description: チャット入力フィールドのプレースホルダーテキストとして使用される、チャット参加者の目的の簡単な説明。isSticky: 応答後もチャット入力フィールドにチャット参加者が保持されるかどうかを示すブール値。
"contributes": {
"chatParticipants": [
{
"id": "chat-sample.my-participant",
"name": "my-participant",
"fullName": "My Participant",
"description": "What can I teach you?",
"isSticky": true
}
]
}
既存のチャット参加者と整合性を取るために、name は小文字を使い、fullName はタイトルケースを使用することをお勧めします。チャット参加者の命名規則に関する詳細情報をご覧ください。
一部の参加者名は予約されています。予約名を使用すると、VS Code はチャット参加者の完全修飾名 (拡張機能 ID を含む) を表示します。
2. リクエストハンドラーの実装
チャット参加者 API を使用してチャット参加者を実装します。これには次のステップが含まれます。
-
拡張機能のアクティベーション時に、
vscode.chat.createChatParticipantで参加者を作成します。package.jsonで定義した ID と、次のステップで実装するリクエストハンドラーへの参照を提供します。export function activate(context: vscode.ExtensionContext) { // Register the chat participant and its request handler const cat = vscode.chat.createChatParticipant('chat-sample.my-participant', handler); // Optionally, set some properties for @cat cat.iconPath = vscode.Uri.joinPath(context.extensionUri, 'cat.jpeg'); // Add the chat request handler here } -
activate関数で、vscode.ChatRequestHandlerリクエストハンドラーを定義します。リクエストハンドラーは、VS Code チャットビューでユーザーのチャットリクエストを処理する責任を負います。ユーザーがチャット入力フィールドにプロンプトを入力するたびに、チャットリクエストハンドラーが呼び出されます。
const handler: vscode.ChatRequestHandler = async ( request: vscode.ChatRequest, context: vscode.ChatContext, stream: vscode.ChatResponseStream, token: vscode.CancellationToken ): Promise<ICatChatResult> => { // Chat request handler implementation goes here }; -
vscode.ChatRequestからユーザーの意図を判断します。ユーザーのリクエストの意図を判断するには、
vscode.ChatRequestパラメーターを参照して、ユーザーのプロンプトテキスト、コマンド、およびチャットの場所アクセスできます。必要に応じて、従来のロジックを使用する代わりに、言語モデルを利用してユーザーの意図を判断できます。
requestオブジェクトの一部として、ユーザーがチャットモデルドロップダウンで選択した言語モデルインスタンスを取得します。言語モデル API を拡張機能で使用する方法について学びます。次のコードスニペットは、最初にコマンドを使用し、次にユーザープロンプトを使用してユーザーの意図を判断する基本的な構造を示しています。
const handler: vscode.ChatRequestHandler = async ( request: vscode.ChatRequest, context: vscode.ChatContext, stream: vscode.ChatResponseStream, token: vscode.CancellationToken ): Promise<ICatChatResult> => { // Test for the `teach` command if (request.command == 'teach') { // Add logic here to handle the teaching scenario doTeaching(request.prompt, request.variables); } else { // Determine the user's intent const intent = determineUserIntent(request.prompt, request.variables, request.model); // Add logic here to handle other scenarios } }; -
ユーザーリクエストを処理するロジックを追加します。
多くの場合、チャット拡張機能は
request.model言語モデルインスタンスを使用してリクエストを処理します。この場合、ユーザーの意図に合わせて言語モデルのプロンプトを調整する可能性があります。または、バックエンドサービスを呼び出したり、従来のプログラミングロジックを使用したり、これらすべてのオプションを組み合わせて拡張機能ロジックを実装することもできます。たとえば、Web 検索を呼び出して追加情報を収集し、それを言語モデルへのコンテキストとして提供することができます。
現在のリクエストを処理している間に、以前のチャットメッセージを参照したい場合があります。たとえば、以前の応答が C# コードスニペットを返した場合、ユーザーの現在のリクエストは「Python でコードを教えて」かもしれません。チャットメッセージ履歴の使用方法について学ぶ。
チャット入力の場所 (チャットビュー、クイックチャット、インラインチャット) に基づいてリクエストを異なる方法で処理したい場合は、
vscode.ChatRequestのlocationプロパティを使用できます。たとえば、ユーザーがターミナルインラインチャットからリクエストを送信した場合、シェルコマンドを検索する可能性があります。一方、ユーザーがチャットビューを使用する場合、より詳細な応答を返すことができます。 -
チャット応答をユーザーに返します。
リクエストを処理したら、チャットビューでユーザーに応答を返す必要があります。ストリーミングを使用してユーザーのクエリに応答できます。
応答には、Markdown、画像、参照、進捗状況、ボタン、ファイルツリーなど、さまざまなコンテンツタイプを含めることができます。

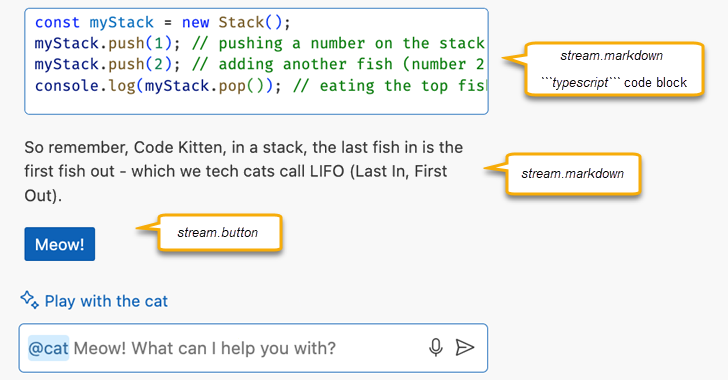
拡張機能は、応答ストリームを次のように使用できます。
stream.progress('Picking the right topic to teach...'); stream.markdown(`\`\`\`typescript const myStack = new Stack(); myStack.push(1); // pushing a number on the stack (or let's say, adding a fish to the stack) myStack.push(2); // adding another fish (number 2) console.log(myStack.pop()); // eating the top fish, will output: 2 \`\`\` So remember, Code Kitten, in a stack, the last fish in is the first fish out - which we tech cats call LIFO (Last In, First Out).`); stream.button({ command: 'cat.meow', title: vscode.l10n.t('Meow!'), arguments: [] });サポートされているチャット応答出力タイプに関する詳細情報をご覧ください。
実際には、拡張機能は通常、言語モデルにリクエストを送信します。言語モデルから応答を受け取ると、それをさらに処理し、ユーザーに何かをストリーミングバックするかどうかを決定する可能性があります。VS Code チャット API はストリーミングベースであり、ストリーミング言語モデル API と互換性があります。これにより、拡張機能は、スムーズなユーザーエクスペリエンスを目的として、進捗状況と結果を継続的に報告できます。言語モデル API の使用方法を学びます。
3. スラッシュコマンドの登録
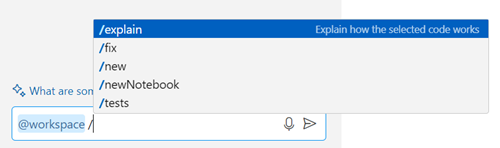
チャット参加者はスラッシュコマンドを提供できます。スラッシュコマンドは、拡張機能が提供する特定の機能へのショートカットです。ユーザーは / 構文を使用してチャットでスラッシュコマンドを参照できます。たとえば、/explain です。
質問に答える際のタスクの 1 つは、ユーザーの意図を判断することです。たとえば、VS Code は「Node.js Express Pug TypeScript で新しいワークスペースを作成する」は新しいプロジェクトを意味すると推測できますが、「@workspace /new Node.js Express Pug TypeScript」はより明示的で簡潔であり、入力時間を節約できます。チャット入力フィールドに / を入力すると、VS Code は登録されているコマンドとその説明のリストを提供します。

チャット参加者は、package.json に追加することで、説明付きのスラッシュコマンドを提供できます。
"contributes": {
"chatParticipants": [
{
"id": "chat-sample.cat",
"name": "cat",
"fullName": "Cat",
"description": "Meow! What can I teach you?",
"isSticky": true,
"commands": [
{
"name": "teach",
"description": "Pick at random a computer science concept then explain it in purfect way of a cat"
},
{
"name": "play",
"description": "Do whatever you want, you are a cat after all"
}
]
}
]
}
スラッシュコマンドの命名規則に関する詳細情報をご覧ください。
4. フォローアップリクエストの登録
各チャットリクエストの後、VS Code はフォローアッププロバイダーを呼び出して、ユーザーに表示する推奨されるフォローアップ質問を取得します。ユーザーはフォローアップ質問を選択し、すぐにチャット拡張機能に送信できます。ChatFollowupProvider API を使用して、ChatFollowup タイプのフォローアッププロンプトを登録します。
次のコードスニペットは、チャット拡張機能でフォローアップリクエストを登録する方法を示しています。
cat.followupProvider = {
provideFollowups(result: ICatChatResult, context: vscode.ChatContext, token: vscode.CancellationToken) {
if (result.metadata.command === 'teach') {
return [{
prompt: 'let us play',
label: vscode.l10n.t('Play with the cat')
} satisfies vscode.ChatFollowup];
}
}
};
フォローアップは、単なる簡潔なコマンドではなく、質問または指示として記述する必要があります。
5. 参加者検出の実装
自然言語でチャット参加者を使いやすくするために、参加者検出を実装できます。参加者検出は、プロンプトで参加者を明示的に言及することなく、ユーザーの質問を適切な参加者に自動的にルーティングする方法です。たとえば、ユーザーが「プロジェクトにログインページを追加するにはどうすればよいですか?」と質問した場合、その質問は自動的に@workspace参加者にルーティングされます。これは、@workspaceがユーザーのプロジェクトに関する質問に答えることができるためです。
VS Code は、チャットプロンプトをどの参加者にルーティングするかを決定するために、チャット参加者の説明と例を使用します。この情報は、拡張機能の package.json ファイルの disambiguation プロパティで指定できます。disambiguation プロパティには、検出カテゴリのリストが含まれており、それぞれに説明と例があります。
| プロパティ | 説明 | 例 |
|---|---|---|
カテゴリ |
検出カテゴリ。参加者が異なる目的を果たす場合、それぞれにカテゴリを持つことができます。 |
|
description |
この参加者に適した質問の種類の詳細な説明。 |
|
例 |
代表的な質問の例のリスト。 |
|
全体的なチャット参加者、特定のコマンド、またはその両方の組み合わせで参加者検出を定義できます。
次のコードスニペットは、参加者レベルで参加者検出を実装する方法を示しています。
"contributes": {
"chatParticipants": [
{
"id": "chat-sample.cat",
"fullName": "Cat",
"name": "cat",
"description": "Meow! What can I teach you?",
"disambiguation": [
{
"category": "cat",
"description": "The user wants to learn a specific computer science topic in an informal way.",
"examples": [
"Teach me C++ pointers using metaphors",
"Explain to me what is a linked list in a simple way",
"Can you explain to me what is a function in programming?"
]
}
]
}
]
}
同様に、commands プロパティの 1 つ以上の項目に disambiguation プロパティを追加することで、コマンドレベルで参加者検出を構成することもできます。
拡張機能の参加者検出の精度を向上させるために、次のガイドラインを適用してください。
- 具体的にする: 説明と例は、他の参加者との衝突を避けるために可能な限り具体的にする必要があります。参加者とコマンド情報で一般的な用語を使用することは避けてください。
- 例を使用する: 例は、参加者に適した種類の質問を代表するものでなければなりません。幅広いユーザーのクエリをカバーするために、同義語やバリエーションを使用してください。
- 自然言語を使用する: 説明と例は、ユーザーに参加者を説明しているかのように、自然言語で記述する必要があります。
- 検出をテストする: さまざまな例の質問で参加者検出をテストし、組み込みのチャット参加者との衝突がないことを確認します。
組み込みのチャット参加者は、参加者検出で優先されます。たとえば、ワークスペースファイルで操作するチャット参加者は、組み込みの @workspace 参加者と競合する可能性があります。
チャットメッセージ履歴の使用
参加者は、現在のチャットセッションのメッセージ履歴にアクセスできます。参加者は、自身が言及されたメッセージにのみアクセスできます。history アイテムは、ChatRequestTurn または ChatResponseTurn のいずれかです。たとえば、次のコードスニペットを使用して、現在のチャットセッションでユーザーが参加者に送信した以前のリクエストをすべて取得します。
const previousMessages = context.history.filter(h => h instanceof vscode.ChatRequestTurn);
履歴は自動的にプロンプトに含まれるわけではありません。言語モデルにメッセージを渡す際に、履歴を補足コンテキストとして追加するかどうかは、参加者次第です。
サポートされているチャット応答出力タイプ
チャットリクエストに応答を返すには、ChatRequestHandler の ChatResponseStream パラメータを使用します。
以下のリストは、チャットビューでのチャット応答の出力タイプを提供します。チャット応答は、複数の異なる出力タイプを組み合わせることができます。
-
Markdown
Markdown テキストのフラグメント、シンプルなテキスト、または画像を表示します。CommonMark 仕様の一部である任意の Markdown 構文を使用できます。
ChatResponseStream.markdownメソッドを使用し、Markdown テキストを提供します。コードスニペットの例
// Render Markdown text stream.markdown('# This is a title \n'); stream.markdown('This is stylized text that uses _italics_ and **bold**. '); stream.markdown('This is a [link](https://vscode.dokyumento.jp).\n\n'); stream.markdown(''); -
コードブロック
IntelliSense、コード整形、およびアクティブエディタにコードを適用するためのインタラクティブなコントロールをサポートするコードブロックを表示します。コードブロックを表示するには、
ChatResponseStream.markdownメソッドを使用し、コードブロックの Markdown 構文 (バッククォートを使用) を適用します。コードスニペットの例
// Render a code block that enables users to interact with stream.markdown('```bash\n'); stream.markdown('```ls -l\n'); stream.markdown('```'); -
コマンドリンク
チャット応答にインラインでリンクを表示し、ユーザーがそれを選択して VS Code コマンドを呼び出すことができます。コマンドリンクを表示するには、
ChatResponseStream.markdownメソッドを使用し、リンクの Markdown 構文[link text](command:commandId)を使用します。URL にコマンド ID を指定します。たとえば、次のリンクはコマンドパレットを開きます:[Command Palette](command:workbench.action.showCommands)。サービスから Markdown テキストをロードする際のコマンドインジェクションから保護するには、
isTrustedプロパティが信頼された VS Code コマンド ID のリストに設定されたvscode.MarkdownStringオブジェクトを使用する必要があります。このプロパティは、コマンドリンクが機能するために必要です。isTrustedプロパティが設定されていないか、コマンドがリストされていない場合、コマンドリンクは機能しません。コードスニペットの例
// Use command URIs to link to commands from Markdown let markdownCommandString: vscode.MarkdownString = new vscode.MarkdownString( `[Use cat names](command:${CAT_NAMES_COMMAND_ID})` ); markdownCommandString.isTrusted = { enabledCommands: [CAT_NAMES_COMMAND_ID] }; stream.markdown(markdownCommandString);コマンドが引数を取る場合、まず引数を JSON エンコードし、次に JSON 文字列を URI コンポーネントとしてエンコードする必要があります。次に、エンコードされた引数をクエリ文字列としてコマンドリンクに追加します。
// Encode the command arguments const encodedArgs = encodeURIComponent(JSON.stringify(args)); // Use command URIs with arguments to link to commands from Markdown let markdownCommandString: vscode.MarkdownString = new vscode.MarkdownString( `[Use cat names](command:${CAT_NAMES_COMMAND_ID}?${encodedArgs})` ); markdownCommandString.isTrusted = { enabledCommands: [CAT_NAMES_COMMAND_ID] }; stream.markdown(markdownCommandString); -
コマンドボタン
VS Code コマンドを呼び出すボタンを表示します。このコマンドは、組み込みコマンドまたは拡張機能で定義したコマンドです。
ChatResponseStream.buttonメソッドを使用し、ボタンテキストとコマンド ID を提供します。コードスニペットの例
// Render a button to trigger a VS Code command stream.button({ command: 'my.command', title: vscode.l10n.t('Run my command') }); -
ファイルツリー
ユーザーが個々のファイルをプレビューできるファイルツリーコントロールを表示します。たとえば、新しいワークスペースの作成を提案する際にワークスペースのプレビューを表示します。
ChatResponseStream.filetreeメソッドを使用し、ファイルツリー要素の配列とファイルのベースロケーション (フォルダー) を提供します。コードスニペットの例
// Create a file tree instance var tree: vscode.ChatResponseFileTree[] = [ { name: 'myworkspace', children: [{ name: 'README' }, { name: 'app.js' }, { name: 'package.json' }] } ]; // Render the file tree control at a base location stream.filetree(tree, baseLocation); -
進行状況メッセージ
長時間実行される操作中に進行状況メッセージを表示して、ユーザーに中間フィードバックを提供します。たとえば、多段階操作の各ステップの完了を報告します。
ChatResponseStream.progressメソッドを使用し、メッセージを提供します。コードスニペットの例
// Render a progress message stream.progress('Connecting to the database.'); -
リファレンス
コンテキストとして使用する情報を示すために、外部 URL またはエディターの場所への参照をリスト参照に追加します。
ChatResponseStream.referenceメソッドを使用し、参照場所を提供します。コードスニペットの例
const fileUri: vscode.Uri = vscode.Uri.file('/path/to/workspace/app.js'); // On Windows, the path should be in the format of 'c:\\path\\to\\workspace\\app.js' const fileRange: vscode.Range = new vscode.Range(0, 0, 3, 0); const externalUri: vscode.Uri = vscode.Uri.parse('https://vscode.dokyumento.jp'); // Add a reference to an entire file stream.reference(fileUri); // Add a reference to a specific selection within a file stream.reference(new vscode.Location(fileUri, fileRange)); // Add a reference to an external URL stream.reference(externalUri); -
インライン参照
URI またはエディターの場所へのインライン参照を追加します。
ChatResponseStream.anchorメソッドを使用し、アンカーの場所とオプションのタイトルを提供します。シンボル (たとえば、クラスや変数) を参照するには、エディターの場所を使用します。コードスニペットの例
const symbolLocation: vscode.Uri = vscode.Uri.parse('location-to-a-symbol'); // Render an inline anchor to a symbol in the workspace stream.anchor(symbolLocation, 'MySymbol');
重要: 画像とリンクは、信頼できるドメインリストにあるドメインからのものである場合にのみ利用可能です。VS Code のリンク保護に関する詳細情報をご覧ください。
ツール呼び出しの実装
ユーザーリクエストに応答するために、チャット拡張機能は言語モデルツールを呼び出すことができます。言語モデルツールとツール呼び出しフローについて詳しく学びます。
ツール呼び出しは 2 つの方法で実装できます。
- チャット拡張機能でツールを呼び出すプロセスを簡素化するために、
@vscode/chat-extension-utilsライブラリを使用する。 - ツール呼び出しプロセスをより細かく制御するために、自分でツール呼び出しを実装する。たとえば、追加の検証を実行したり、LLM に送信する前にツール応答を特定の方法で処理したりするためです。
チャット拡張ライブラリを使用したツール呼び出しの実装
チャット拡張機能でツールを呼び出すプロセスを簡素化するために、@vscode/chat-extension-utils ライブラリを使用できます。
チャット参加者の vscode.ChatRequestHandler 関数でツール呼び出しを実装します。
-
現在のチャットコンテキストに関連するツールを決定します。
vscode.lm.toolsを使用して、利用可能なすべてのツールにアクセスできます。次のコードスニペットは、特定のタグを持つツールのみにフィルタリングする方法を示しています。
const tools = request.command === 'all' ? vscode.lm.tools : vscode.lm.tools.filter(tool => tool.tags.includes('chat-tools-sample')); -
sendChatParticipantRequestを使用して、リクエストとツール定義を LLM に送信します。const libResult = chatUtils.sendChatParticipantRequest( request, chatContext, { prompt: 'You are a cat! Answer as a cat.', responseStreamOptions: { stream, references: true, responseText: true }, tools }, token );ChatHandlerOptionsオブジェクトには、次のプロパティがあります。prompt: (オプション) チャット参加者プロンプトへの指示。model: (オプション) リクエストに使用するモデル。指定しない場合、チャットコンテキストのモデルが使用されます。tools: (オプション) リクエストで考慮するツールのリスト。requestJustification: (オプション) リクエストが行われる理由を説明する文字列。responseStreamOptions: (オプション)sendChatParticipantRequestが応答を VS Code にストリームバックできるようにします。オプションで、参照や応答テキストも有効にできます。
-
LLM からの結果を返します。これには、エラーの詳細やツール呼び出しのメタデータが含まれる場合があります。
return await libResult.result;
このツール呼び出しサンプルの完全なソースコードは、VS Code 拡張機能サンプルリポジトリで入手できます。
自分でツール呼び出しを実装する
より高度なシナリオでは、自分でツール呼び出しを実装することもできます。オプションで、LLM プロンプトを作成するために @vscode/prompt-tsx ライブラリを使用できます。自分でツール呼び出しを実装することで、ツール呼び出しプロセスをより細かく制御できます。たとえば、追加の検証を実行したり、LLM に送信する前にツール応答を特定の方法で処理したりするためです。
VS Code 拡張機能サンプルリポジトリで、prompt-tsx を使用したツール呼び出しの実装の完全なソースコードを表示します。
成功の測定
参加者の成功を測定するには、Unhelpful ユーザーフィードバックイベントと、参加者が処理したリクエストの総数に関するテレメトリロギングを追加することをお勧めします。初期の参加者の成功指標は、unhelpful_feedback_count / total_requests として定義できます。
const logger = vscode.env.createTelemetryLogger({
// telemetry logging implementation goes here
});
cat.onDidReceiveFeedback((feedback: vscode.ChatResultFeedback) => {
// Log chat result feedback to be able to compute the success metric of the participant
logger.logUsage('chatResultFeedback', {
kind: feedback.kind
});
});
チャット応答とのその他のユーザーインタラクションは、肯定的な指標として測定する必要があります (たとえば、チャット応答で生成されたボタンをユーザーが選択した場合など)。AI は非決定的なテクノロジーであるため、テレメトリによる成功の測定は非常に重要です。実験を実行し、参加者を測定し、反復的に改善して、優れたユーザーエクスペリエンスを確保してください。
ガイドラインと規約
ガイドライン
チャット参加者は純粋な質疑応答ボットであってはなりません。チャット参加者を構築する際は、創造的になり、既存の VS Code API を使用して VS Code で豊かな統合を作成してください。ユーザーはまた、応答のボタン、チャットでユーザーを参加者に案内するメニュー項目など、豊かで便利なインタラクションを好みます。AI がユーザーを助けることができる実際のシナリオについて考えてください。
すべての拡張機能がチャット参加者を提供することが理にかなっているわけではありません。チャットにあまりにも多くの参加者がいると、ユーザーエクスペリエンスが低下する可能性があります。チャット参加者は、言語モデルへの指示を含むプロンプト全体を制御したい場合に最適です。慎重に作成された Copilot システムメッセージを再利用し、他の参加者にコンテキストを提供できます。
たとえば、言語拡張機能 (C++ 拡張機能など) は、他にもさまざまな方法で貢献できます。
- 言語サービスインテリジェンスをユーザーのクエリに提供するツールを提供します。たとえば、C++ 拡張機能は、
#cppツールをワークスペースの C++ 状態に解決できます。これにより、Copilot 言語モデルは適切な C++ コンテキストを取得し、C++ の Copilot 応答の品質を向上させることができます。 - 言語モデルと、場合によっては従来の言語サービス知識を組み合わせて使用するスマートアクションを提供し、優れたユーザーエクスペリエンスを提供します。たとえば、C++ は、言語モデルを使用して新しいメソッドの適切なデフォルト名を生成する「メソッドに抽出」スマートアクションをすでに提供している場合があります。
チャット拡張機能は、コストのかかる操作を行う場合、または元に戻せないものを編集または削除しようとしている場合は、ユーザーの同意を明示的に求める必要があります。優れたユーザーエクスペリエンスを提供するために、拡張機能が複数のチャット参加者を提供することは推奨されません。1 つの拡張機能あたり最大 1 つのチャット参加者というシンプルなモデルは、UI でうまくスケーリングします。
チャット参加者の命名規則
| プロパティ | 説明 | 命名ガイドライン |
|---|---|---|
ID |
チャット参加者の一意のグローバル識別子 |
|
name |
チャット参加者の名前。ユーザーは @ 記号を介して参照します。 |
|
フルネーム |
(オプション) 参加者からの応答のラベルとして表示される、参加者のフルネーム |
|
description |
(オプション) チャット参加者が何をするかの簡単な説明。チャット入力フィールドまたは参加者リストのプレースホルダーテキストとして表示されます。 |
|
プロパティ、チャット応答、チャットユーザーインターフェイスなど、ユーザーに表示される要素でチャット参加者を参照する場合、API の名前であるため、参加者という用語を使用しないことをお勧めします。たとえば、@cat 拡張機能は「GitHub Copilot 用 Cat 拡張機能」と呼ばれます。
スラッシュコマンドの命名規則
| プロパティ | 説明 | 命名ガイドライン |
|---|---|---|
name |
スラッシュコマンドの名前。ユーザーは / 記号を介して参照します。 |
|
description |
(オプション) スラッシュコマンドが何をするかの短い説明。チャット入力フィールドまたは参加者およびコマンドのリストのプレースホルダーテキストとして表示されます。 |
|
拡張機能の公開
AI 拡張機能を作成したら、Visual Studio Marketplace に拡張機能を公開できます。
- VS Marketplace に公開する前に、Microsoft AI ツールとプラクティスガイドラインを読むことをお勧めします。これらのガイドラインは、AI テクノロジーの責任ある開発と使用に関するベストプラクティスを提供します。
- VS Marketplace に公開することで、拡張機能はGitHub Copilot 拡張機能の許容可能な開発および使用ポリシーに準拠します。
- 拡張機能の公開に記載されているように、Marketplace にアップロードします。
- 拡張機能がチャット以外の機能を提供している場合は、拡張機能マニフェストで GitHub Copilot への拡張機能の依存関係を導入しないことをお勧めします。これにより、GitHub Copilot を使用しない拡張機能ユーザーでも、GitHub Copilot をインストールせずに非チャット機能を使用できます。
GitHub Apps を介した GitHub Copilot の拡張
または、チャットビューでチャット参加者を提供する GitHub App を作成することで、GitHub Copilot を拡張することも可能です。GitHub App はサービスによって支えられ、github.com、Visual Studio、VS Code など、すべての GitHub Copilot サーフェスで動作します。一方、GitHub App は VS Code API に完全にアクセスできません。GitHub App を介して GitHub Copilot を拡張する方法の詳細については、GitHub ドキュメントを参照してください。
言語モデルの使用
チャット参加者は、幅広い方法で言語モデルを使用できます。一部の参加者は、カスタムプロンプトへの回答を得るためだけに言語モデルを使用します。たとえば、サンプルチャット参加者などです。他の参加者はより高度で、言語モデルの助けを借りて複数のツールを呼び出す自律エージェントのように機能します。このような高度な参加者の例としては、ワークスペースに関する知識を持ち、それについて質問に答えることができる組み込みの@workspaceがあります。内部的には、@workspaceは、GitHub のナレッジグラフ、セマンティック検索、ローカルコードインデックス、VS Code の言語サービスなど、複数のツールによって駆動されています。