仮想ワークスペース
GitHub リポジトリ拡張機能などの拡張機能は、ファイルシステム プロバイダーによってバックアップされた1つ以上のフォルダーで VS Code を開きます。拡張機能がファイルシステム プロバイダーを実装する場合、ワークスペース リソースはローカル ディスク上ではなく、サーバーまたはクラウドに配置された仮想である可能性があり、編集操作はそこで行われます。
この構成は仮想ワークスペースと呼ばれます。VS Code ウィンドウで仮想ワークスペースが開かれている場合、これは左下隅のリモート インジケーターのラベルで示され、他のリモート開発ウィンドウと同様です。

すべての拡張機能が仮想リソースで動作できるわけではなく、リソースがディスク上にあることを必要とする場合があります。一部の拡張機能はディスク アクセスに依存するツールを使用したり、同期ファイル アクセスを必要としたり、必要なファイルシステム抽象化を持っていません。これらの場合、仮想ワークスペースでは、VS Code はユーザーに制限モードで実行されていること、および一部の拡張機能が無効になっているか、機能が制限されていることを示します。
一般に、ユーザーは可能な限り多くの拡張機能が仮想ワークスペースで動作し、リモート リソースを閲覧および編集する際に優れたユーザー エクスペリエンスを望んでいます。このガイドでは、拡張機能が仮想ワークスペースに対してテストする方法、仮想ワークスペースで動作させるための変更点、およびvirtualWorkspaces機能プロパティを紹介します。
仮想ワークスペースで動作するように拡張機能を変更することは、VS Code for the Webでうまく動作するための重要なステップでもあります。VS Code for the Web はブラウザ内で完全に実行され、ブラウザ サンドボックスのためワークスペースは仮想です。Web 拡張機能ガイドで詳細を確認してください。
私の拡張機能は影響を受けますか?
拡張機能に実行可能コードがなく、テーマ、キーバインディング、スニペット、または文法拡張機能のように純粋に宣言型である場合、仮想ワークスペースで実行でき、変更は不要です。
コードを持つ拡張機能、つまりmainエントリポイントを定義する拡張機能は、検査と、場合によっては変更が必要です。
仮想ワークスペースに対して拡張機能を実行する
GitHub リポジトリ拡張機能をインストールし、コマンド パレットからOpen GitHub Repository...コマンドを実行します。このコマンドはクイック ピック ドロップダウンを表示し、任意の GitHub URL を貼り付けるか、特定のリポジトリまたはプル リクエストを検索することを選択できます。
これにより、すべてのリソースが仮想である仮想ワークスペースの VS Code ウィンドウが開きます。
拡張機能コードが仮想リソースに対応していることを確認する
仮想ファイルシステムに対する VS Code API サポートはかなり前から存在しています。ファイルシステム プロバイダー APIを確認してください。
ファイルシステム プロバイダーは新しい URI スキーム (例: vscode-vfs) に登録され、そのファイルシステム上のリソースは、そのスキームを使用する URI (vscode-vfs://github/microsoft/vscode/package.json) で表されます。
VS Code API から返される URI を拡張機能がどのように処理するかを確認する
- URI スキームが
fileであると仮定しないでください。URI.fsPathは URI スキームがfileである場合にのみ使用できます。 - ファイルシステム操作のための
fsノード モジュールの使用箇所を探してください。可能であれば、適切なファイルシステム プロバイダーに委譲するvscode.workspace.fsAPI を使用してください。 fsアクセスに依存するサードパーティ製コンポーネント (例: 言語サーバーまたはノード モジュール) を確認してください。- コマンドから実行可能ファイルとタスクを実行する場合、これらのコマンドが仮想ワークスペース ウィンドウで意味があるか、または無効にすべきかをチェックしてください。
拡張機能が仮想ワークスペースを処理できるかどうかを通知する
package.json内のcapabilitiesの下にあるvirtualWorkspacesプロパティは、拡張機能が仮想ワークスペースで動作するかどうかを通知するために使用されます。
仮想ワークスペースのサポートなし
以下の例は、拡張機能が仮想ワークスペースをサポートしておらず、この設定では VS Code によって有効にすべきではないことを宣言しています。
{
"capabilities": {
"virtualWorkspaces": {
"supported": false,
"description": "Debugging is not possible in virtual workspaces."
}
}
}
仮想ワークスペースの部分的および完全なサポート
拡張機能が仮想ワークスペースで動作する場合、または部分的に動作する場合は、"virtualWorkspaces": trueを定義する必要があります。
{
"capabilities": {
"virtualWorkspaces": true
}
}
拡張機能が動作するが、機能が制限されている場合は、ユーザーにその制限を説明する必要があります。
{
"capabilities": {
"virtualWorkspaces": {
"supported": "limited",
"description": "In virtual workspaces, resolving and finding references across files is not supported."
}
}
}
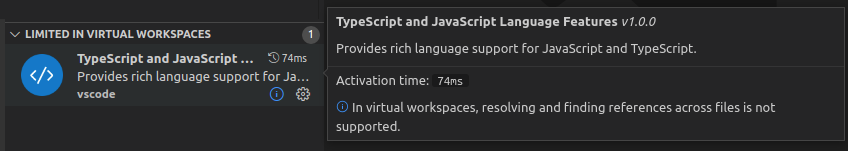
説明は拡張機能ビューに表示されます。

その後、拡張機能は、以下で説明するように、仮想ワークスペースでサポートされていない機能を無効にする必要があります。
既定値
"virtualWorkspaces": trueは、まだvirtualWorkspaces機能を設定していないすべての拡張機能のデフォルトです。
ただし、仮想ワークスペースをテストする際に、仮想ワークスペースで無効にすべきだと考える拡張機能のリストを作成しました。このリストはissue #122836で見つけることができます。これらの拡張機能はデフォルトで"virtualWorkspaces": falseとなっています。
もちろん、拡張機能の作成者の方がこの決定を下すのに適しています。拡張機能のpackage.json内のvirtualWorkspaces機能は、私たちのデフォルトを上書きし、最終的には私たちのリストを廃止します。
仮想ワークスペースが開かれたときに機能を無効にする
コマンドとビューの貢献を無効にする
コマンドとビュー、およびその他の多くの貢献の利用可能性は、when 句のコンテキスト キーを介して制御できます。
virtualWorkspaceコンテキスト キーは、すべてのワークスペース フォルダーが仮想ファイルシステムに配置されている場合に設定されます。以下の例では、仮想ワークスペースでない場合にのみ、コマンド パレットにコマンドnpm.publishが表示されます。
{
"menus": {
"commandPalette": [
{
"command": "npm.publish",
"when": "!virtualWorkspace"
}
]
}
}
resourceSchemeコンテキスト キーは、ファイル エクスプローラーで現在選択されている要素またはエディターで開かれている要素の URI スキームに設定されます。
以下の例では、npm.runSelectedScriptコマンドは、基になるリソースがローカル ディスク上にある場合にのみ、エディターのコンテキスト メニューに表示されます。
{
"menus": {
"editor/context": [
{
"command": "npm.runSelectedScript",
"when": "resourceFilename == 'package.json' && resourceScheme == file"
}
]
}
}
仮想ワークスペースをプログラムで検出する
現在のワークスペースが非fileスキームで構成され、仮想であるかどうかを確認するには、以下のソース コードを使用できます。
const isVirtualWorkspace =
workspace.workspaceFolders &&
workspace.workspaceFolders.every(f => f.uri.scheme !== 'file');
言語拡張機能と仮想ワークスペース
仮想ワークスペースでの言語サポートの期待とは何ですか?
すべての拡張機能が仮想リソースで完全に動作できるとは現実的ではありません。多くの拡張機能は、同期ファイルアクセスとディスク上のファイルを必要とする外部ツールを使用します。したがって、以下に示す基本および単一ファイルのサポートなどの限られた機能のみを提供することは問題ありません。
A. 基本言語サポート
- TextMate トークン化と色付け
- 言語固有の編集サポート: 括弧のペア、コメント、入力ルール、折りたたみマーカー
- コードスニペット
B. 単一ファイル言語サポート
- ドキュメント シンボル (アウトライン)、折りたたみ、選択範囲
- ドキュメントのハイライト、セマンティック ハイライト、ドキュメントの色
- 補完、ホバー、シグネチャ ヘルプ、現在のファイルおよび静的言語ライブラリのシンボルに基づく参照/宣言の検索
- 書式設定、リンク編集
- 構文検証と同一ファイルのセマンティック検証およびコード アクション
C. クロスファイル、ワークスペース対応言語サポート
- ファイル間の参照
- ワークスペース シンボル
- ワークスペース/プロジェクト内のすべてのファイルの検証
VS Code に同梱されている豊富な言語拡張機能 (TypeScript、JSON、CSS、HTML、Markdown) は、仮想リソースで作業する場合、単一ファイルの言語サポートに限定されます。
言語拡張機能を無効にする
単一ファイルでの作業が選択肢ではない場合、言語拡張機能は仮想ワークスペースの場合に拡張機能を無効にすることもできます。
拡張機能が文法と、無効にする必要のある豊富な言語サポートの両方を提供している場合、文法も無効になります。これを回避するには、基本的な言語拡張機能 (文法、言語構成、スニペット) を豊富な言語サポートとは別に作成し、2つの拡張機能を持つことができます。
- 基本的な言語拡張機能は
"virtualWorkspaces": trueを持ち、言語 ID、構成、文法、スニペットを提供します。 - 豊富な言語拡張機能は
"virtualWorkspaces": falseを持ち、mainファイルを含んでいます。言語サポート、コマンドを提供し、基本的な言語拡張機能への拡張機能の依存関係 (extensionDependencies) を持っています。豊富な言語拡張機能は、確立された拡張機能の拡張機能 ID を保持し、ユーザーが単一の拡張機能をインストールすることで完全な機能を引き続き利用できるようにする必要があります。
このアプローチは、JSON などの組み込み言語拡張機能で見られます。JSON 拡張機能と JSON 言語機能拡張機能で構成されています。
この分離は、制限付きモードで実行されている信頼されていないワークスペースにも役立ちます。豊富な言語拡張機能は多くの場合信頼が必要ですが、基本的な言語機能はあらゆる設定で実行できます。
言語セレクター
言語機能のプロバイダー (例: 補完、ホバー、コード アクションなど) を登録するときは、プロバイダーがサポートするスキームを指定するようにしてください。
return vscode.languages.registerCompletionItemProvider(
{ language: 'typescript', scheme: 'file' },
{
provideCompletionItems(document, position, token) {
// ...
}
}
);
Language Server Protocol (LSP) での仮想リソースへのアクセスに対するサポートはどうですか?
LSP にファイルシステム プロバイダーのサポートを追加する作業が進行中です。Language Server Protocol のissue #1264で追跡されています。