ウォークスルー
ウォークスルーは、豊富なコンテンツを特徴とする複数ステップのチェックリストを通じて、ユーザーを拡張機能にオンボーディングするための一貫したエクスペリエンスを提供します。
✔️ すべきこと
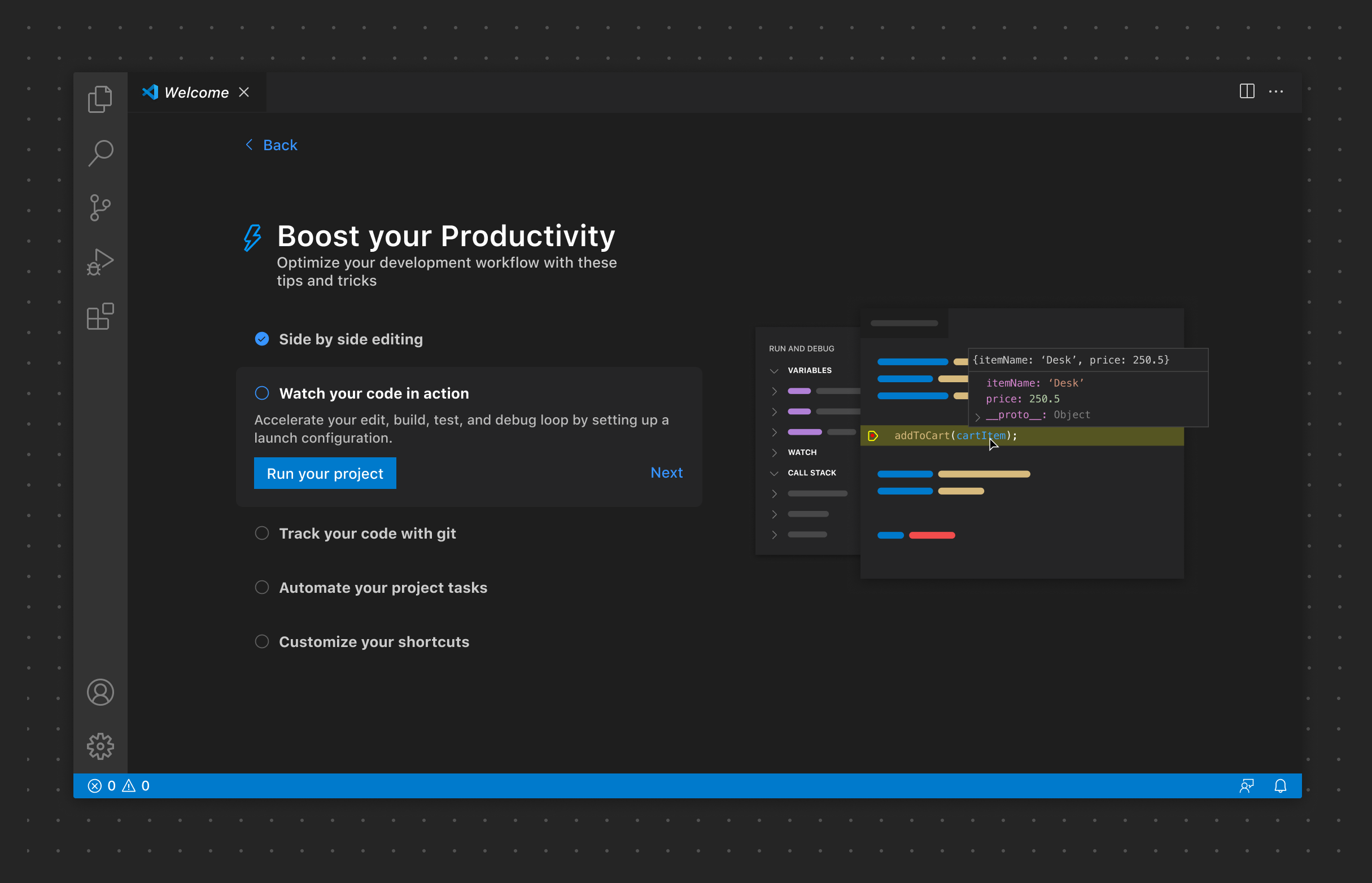
- 現在のウォークスルーのステップにコンテキストを追加するために、役立つ画像を使用します。
- 画像がさまざまなカラーテーマで機能することを確認してください。可能であれば、VS Code のテーマカラーを使用して SVG を使用してください。Visual Studio Code Color Mapper Figma プラグインを使用すると、SVG のテーマ設定を簡単に行うことができます。
- 各ステップにアクション(例: すべてのコマンドを表示)を提供します。可能な場合は動詞を使用してください。
❌ すべきでないこと
- 単一のウォークスルーに過度に多くのステップを追加する
- 絶対に必要な場合を除き、複数のウォークスルーを追加する