パネル
パネルは、ビュー コンテナを表示するためのもう 1 つの主要な領域として機能します。
✔️ すべきこと
- より広い水平スペースの恩恵を受けるビューをパネルにレンダリングする
- 補助機能を提供するビューに使用する
❌ すべきでないこと
- ユーザーがパネルを最小化することが多いため、常に表示されることを意図したビューに使用する
- 他のビュー コンテナ (プライマリまたはセカンダリのサイドバーなど) にドラッグされたときに、適切にサイズ変更/リフローできないカスタム Webview コンテンツをレンダリングする

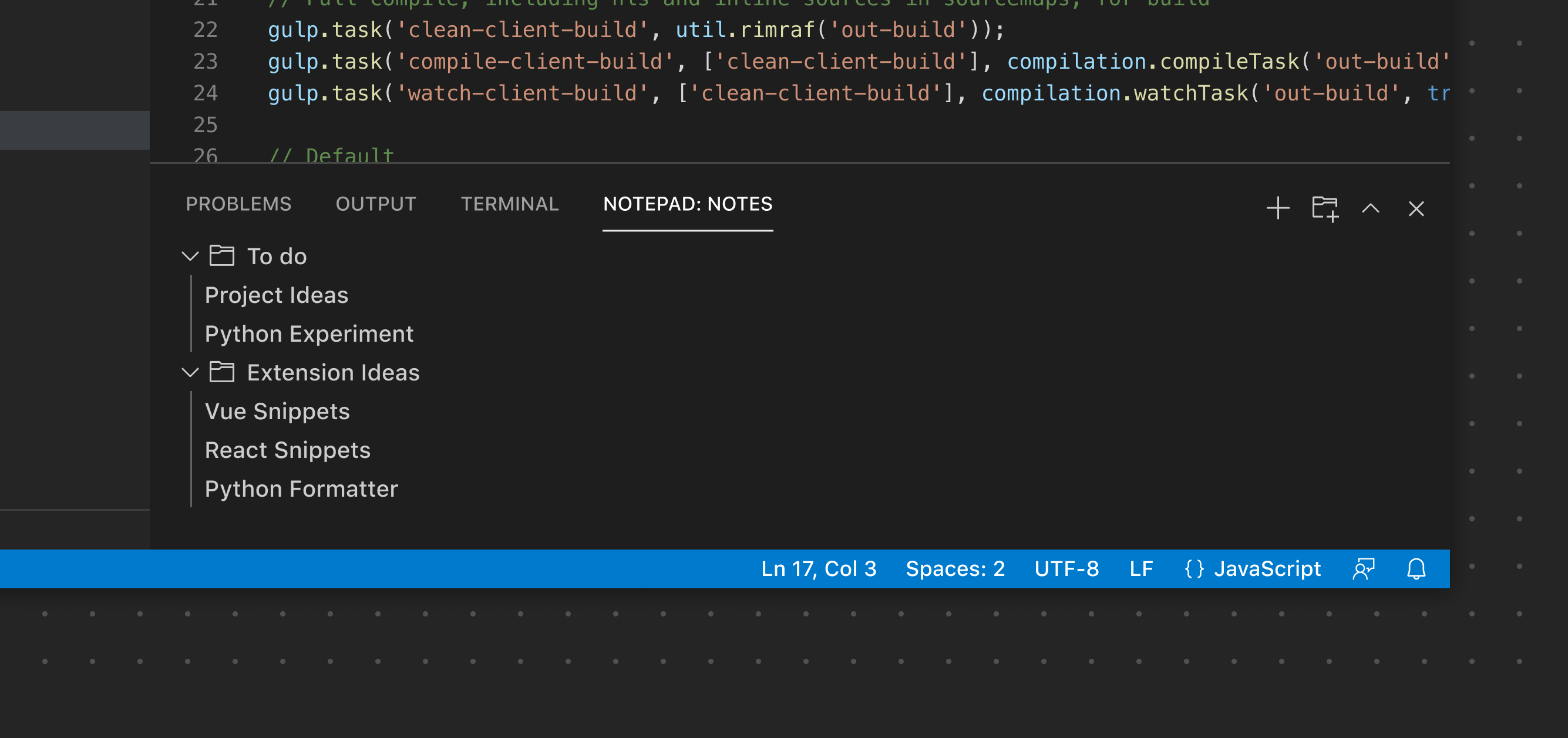
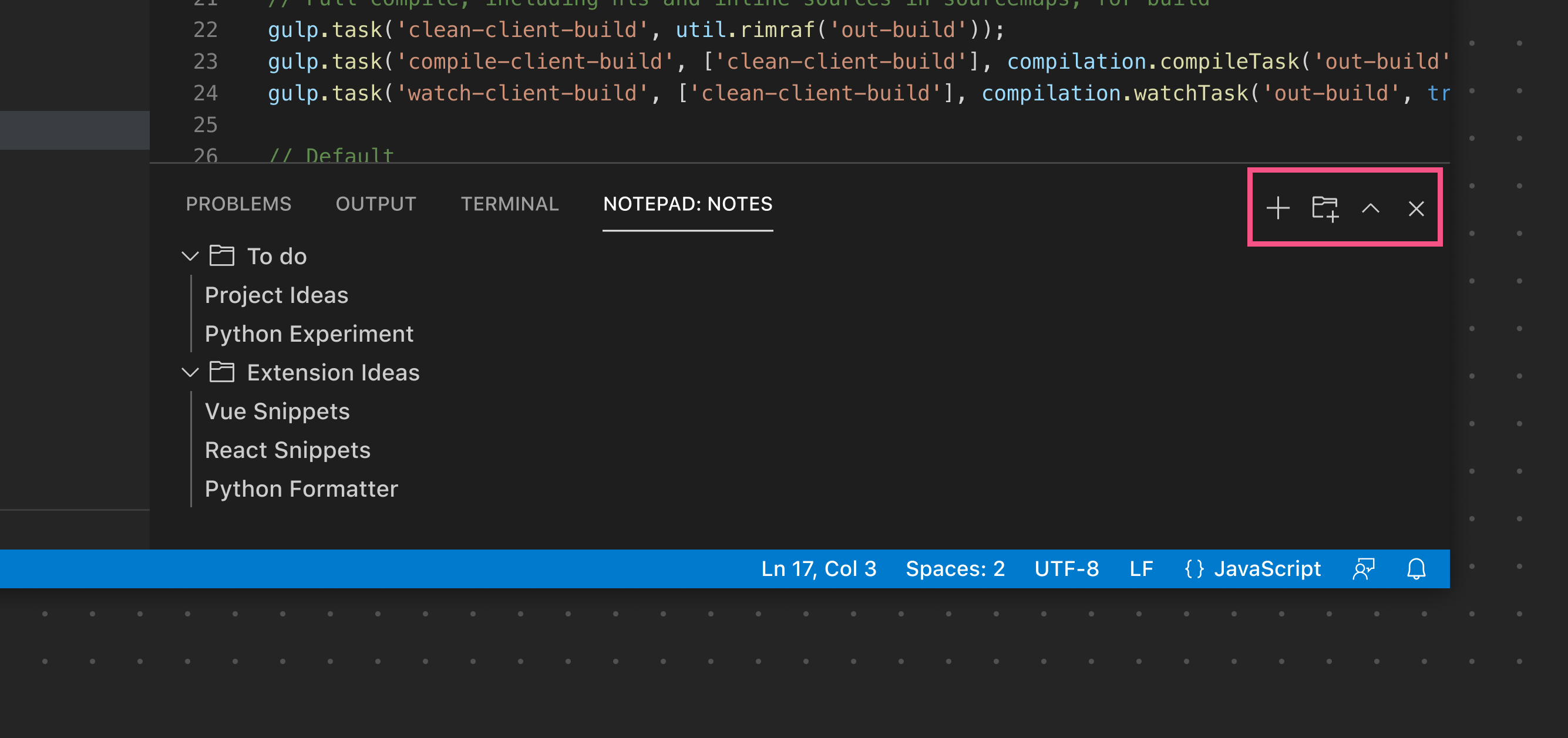
パネル ツールバー
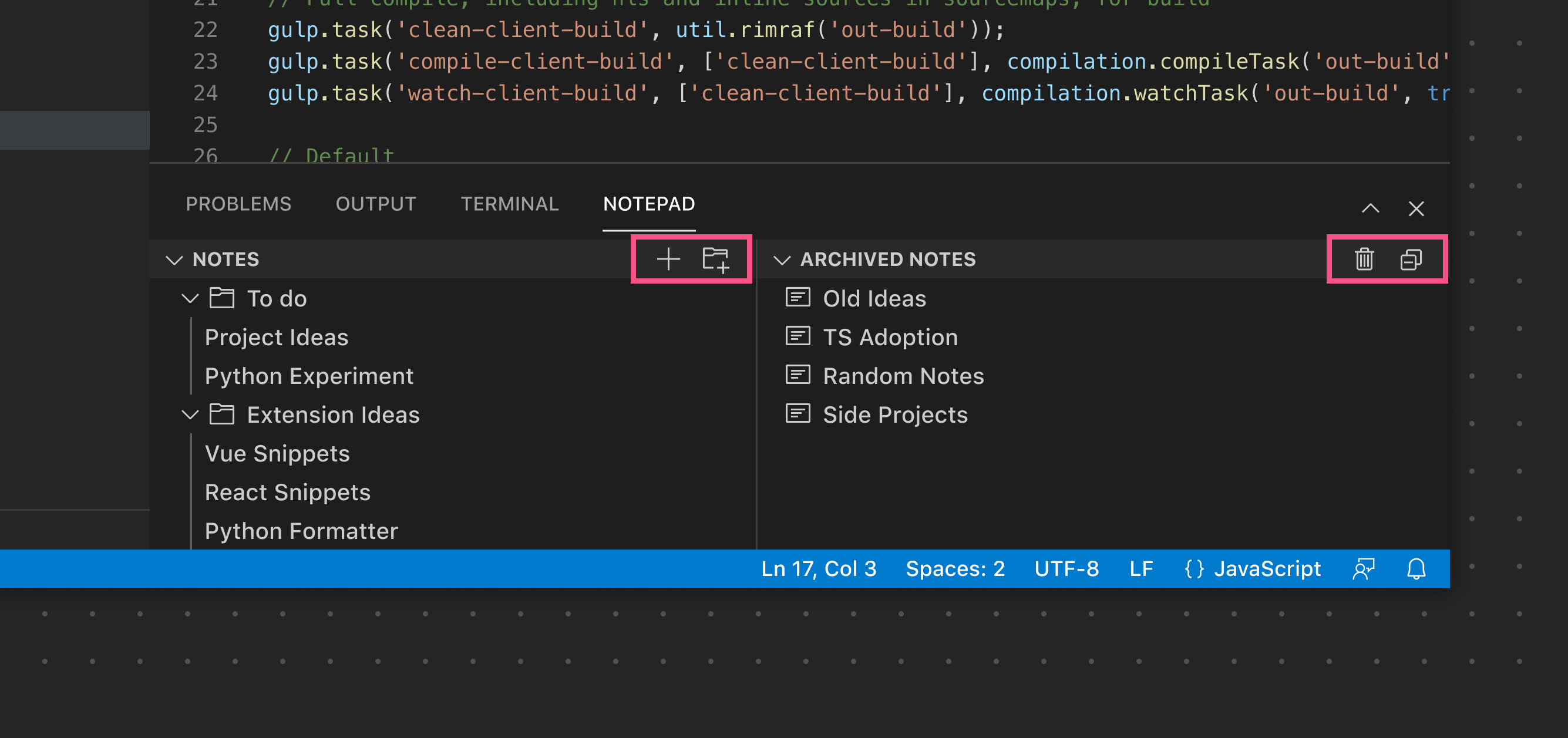
パネル ツールバーは、現在選択されているビューにスコープが設定されたオプションを公開できます。たとえば、ターミナル ビューは、新しいターミナルを追加したり、ビュー レイアウトを分割したりするためのビュー アクションなどを公開します。問題ビューに切り替えると、異なる一連のアクションが公開されます。サイドバー ツールバーと同様に、ツールバーは単一のビューしかない場合にのみレンダリングされます。複数のビューが使用されている場合は、各ビューが独自のツールバーをレンダリングします。
✔️ すべきこと
- 利用可能な場合は、既存の製品アイコンを使用する
- 明確で役立つツールヒントを提供する
❌ すべきでないこと
- 過剰な数のアイコン ボタンを追加しない。特定のボタンにさらに多くのオプションが必要な場合は、コンテキスト メニューの使用を検討する。
- デフォルトのパネル アイコン (折りたたみ/展開、閉じるなど) を複製しない

この例では、パネルにレンダリングされた単一のビューが、メインのパネル ツールバーにビュー アクションをレンダリングします。

この例では、複数のビューが使用されているため、各ビューは独自の特定のビュー アクションを公開します。