UX ガイドライン
これらのガイドラインは、VS Code のネイティブ インターフェースとパターンにシームレスに統合する拡張機能を作成するためのベスト プラクティスを網羅しています。これらのガイドラインでは、以下の内容が記載されています。
- VS Code の全体的な UI アーキテクチャと要素の概要
- 拡張機能によって提供される UI の推奨事項と例
- 関連するガイドとサンプルへのリンク
詳細に入る前に、VS Code のさまざまなアーキテクチャ UI 部分がどのように連携し、拡張機能がどのように、どこで貢献できるかを理解することが重要です。
コンテナ
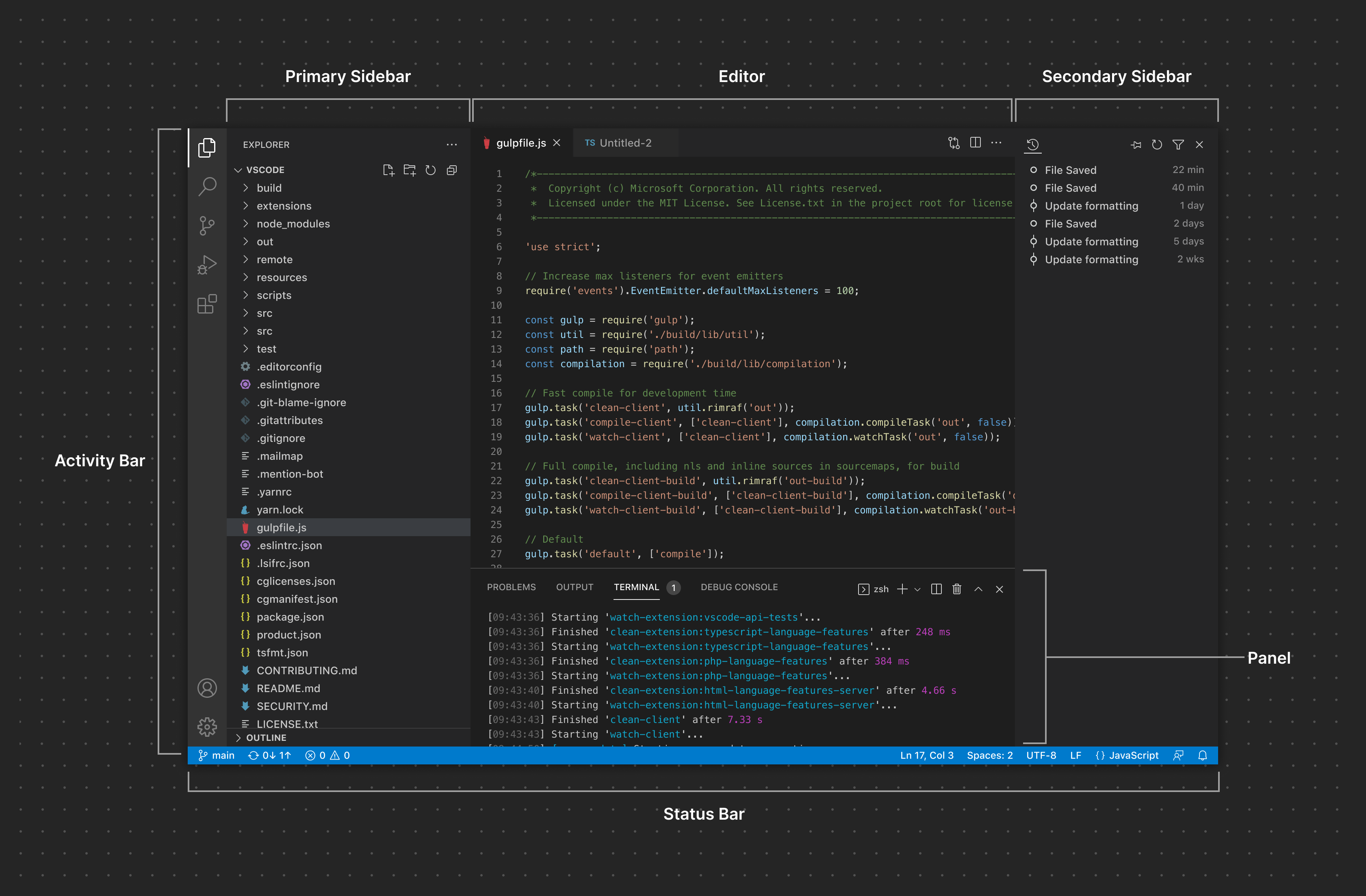
VS Code のインターフェースは、大きく分けて コンテナー と アイテム の 2 つの主要な概念に分類できます。一般的に、コンテナーは、1 つ以上のアイテムをレンダリングする VS Code インターフェースのより大きなセクションと考えることができます。
アクティビティバー
アクティビティ バーは、VS Code の主要なナビゲーション領域です。拡張機能は、プライマリ サイドバーにビューをレンダリングするビュー コンテナーとして機能するアイテムをアクティビティ バーに提供できます。
プライマリ サイドバー
プライマリ サイドバーは、1 つ以上のビューをレンダリングします。アクティビティ バーとプライマリ サイドバーは密接に連携しています。提供されたアクティビティ バー アイテム (ビュー コンテナー) をクリックすると、プライマリ サイドバーが開き、そのビュー コンテナーに関連付けられた 1 つ以上のビューがレンダリングされます。具体的な例としては、エクスプローラーがあります。エクスプローラー アイテムをクリックすると、プライマリ サイドバーが開き、フォルダー、タイムライン、アウトラインのビューが表示されます。
セカンダリ サイドバー
セカンダリ サイドバーも、ビューを持つビュー コンテナーをレンダリングするための領域として機能します。ユーザーは、ターミナルや問題ビューなどのビューをセカンダリ サイドバーにドラッグして、レイアウトをカスタマイズできます。
Editor
エディター領域には、1 つ以上のエディター グループが含まれています。拡張機能は、エディター領域で開くカスタム エディターまたはWebviewを提供できます。また、エディター ツールバーに追加のアイコン ボタンを公開するためにエディター アクションも提供できます。
パネル
パネルは、ビュー コンテナーを公開するための別の領域です。デフォルトでは、ターミナル、問題、出力などのビューは、パネル内で一度に 1 つのタブで表示できます。ユーザーは、エディターで行うのと同様に、ビューを分割レイアウトにドラッグすることもできます。さらに、拡張機能は、アクティビティ バー/プライマリ サイドバーではなく、パネルに特化してビュー コンテナーを追加することもできます。
ステータスバー
ステータス バーは、ワークスペースと現在アクティブなファイルに関するコンテキスト情報を提供します。これは、2 つのグループのステータス バー アイテムをレンダリングします。
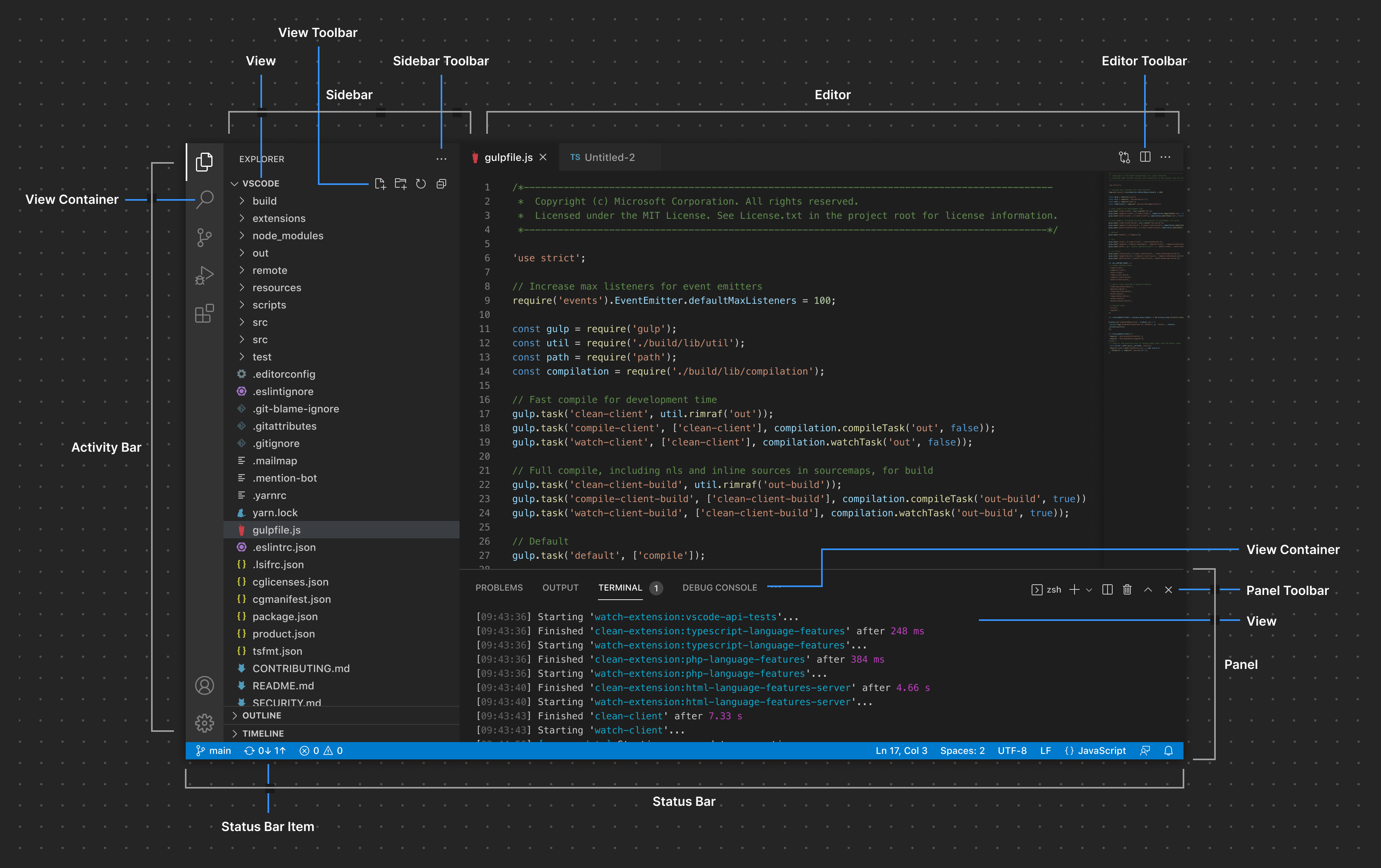
アイテム
拡張機能は、上記にリストされたさまざまなコンテナーにアイテムを追加できます。
ビュー
ビューは、ツリー ビュー、ウェルカム ビュー、またはWebview ビューの形式で提供でき、インターフェースの他の領域にドラッグできます。
ビュー ツールバー
拡張機能は、ビュー ツールバーにボタンとして表示されるビュー固有のアクションを公開できます。
サイドバー ツールバー
ビュー コンテナー全体にスコープされたアクションは、サイドバー ツールバーでも公開できます。
エディター ツールバー
拡張機能は、エディターに直接スコープされたエディター アクションをエディター ツールバーに提供できます。
パネル ツールバー
パネル ツールバーは、現在選択されているビューにスコープされたオプションを公開できます。たとえば、ターミナル ビューは、新しいターミナルの追加、ビュー レイアウトの分割などのアクションを公開します。問題ビューに切り替えると、異なる一連のアクションが公開されます。
ステータス バー アイテム
左側のステータス バー アイテムは、ワークスペース全体にスコープされます。右側のアイテムは、アクティブなファイルにスコープされます。
一般的な UI 要素
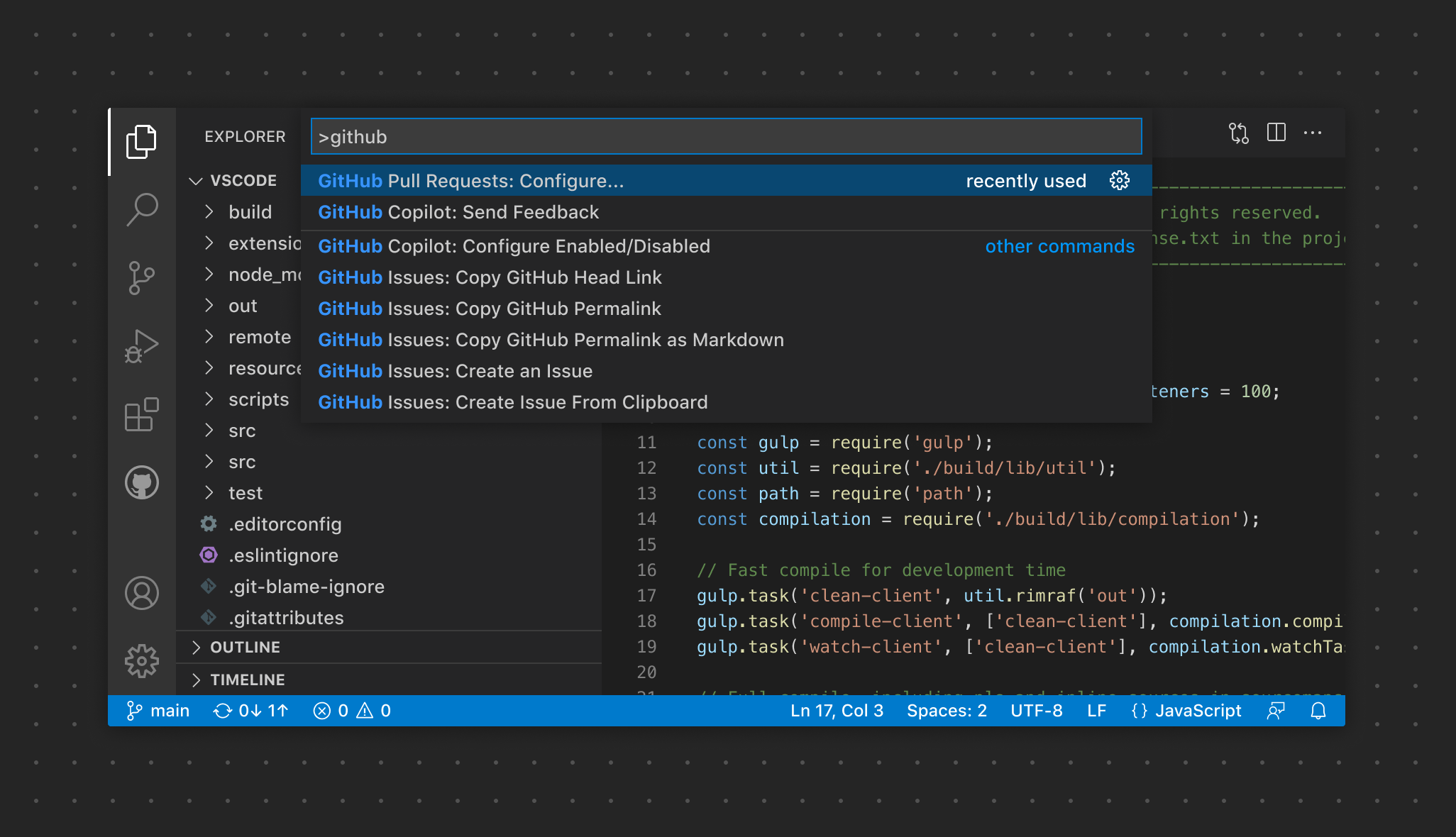
コマンドパレット
拡張機能は、コマンド パレットに表示されるコマンドを提供して、いくつかの機能をすばやく実行できます。
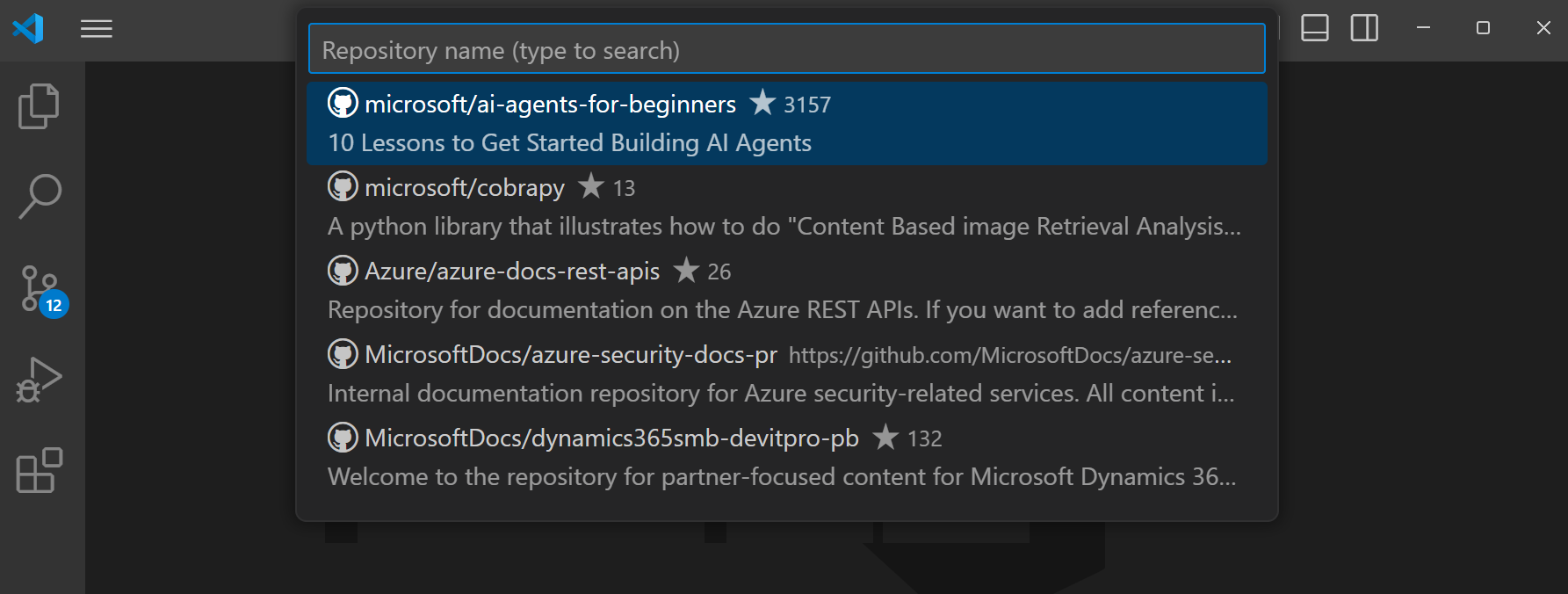
クイック ピック
クイック ピックは、ユーザーの入力をいくつかの異なる方法で取得します。単一選択、複数選択、さらには自由形式のテキスト入力も要求できます。

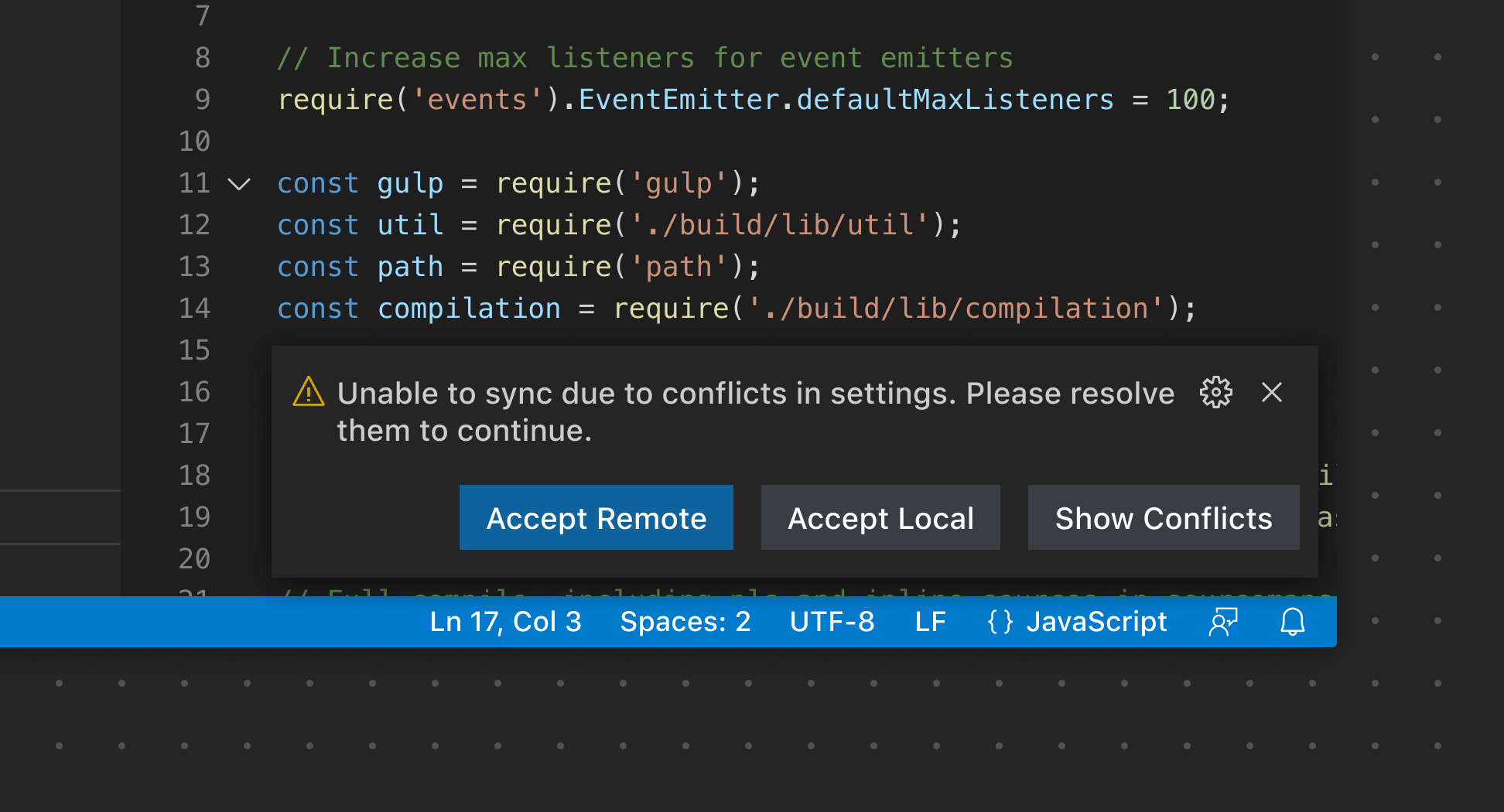
通知
通知は、情報、警告、エラー メッセージをユーザーに伝えるために使用されます。また、進捗状況を示すためにも使用できます。

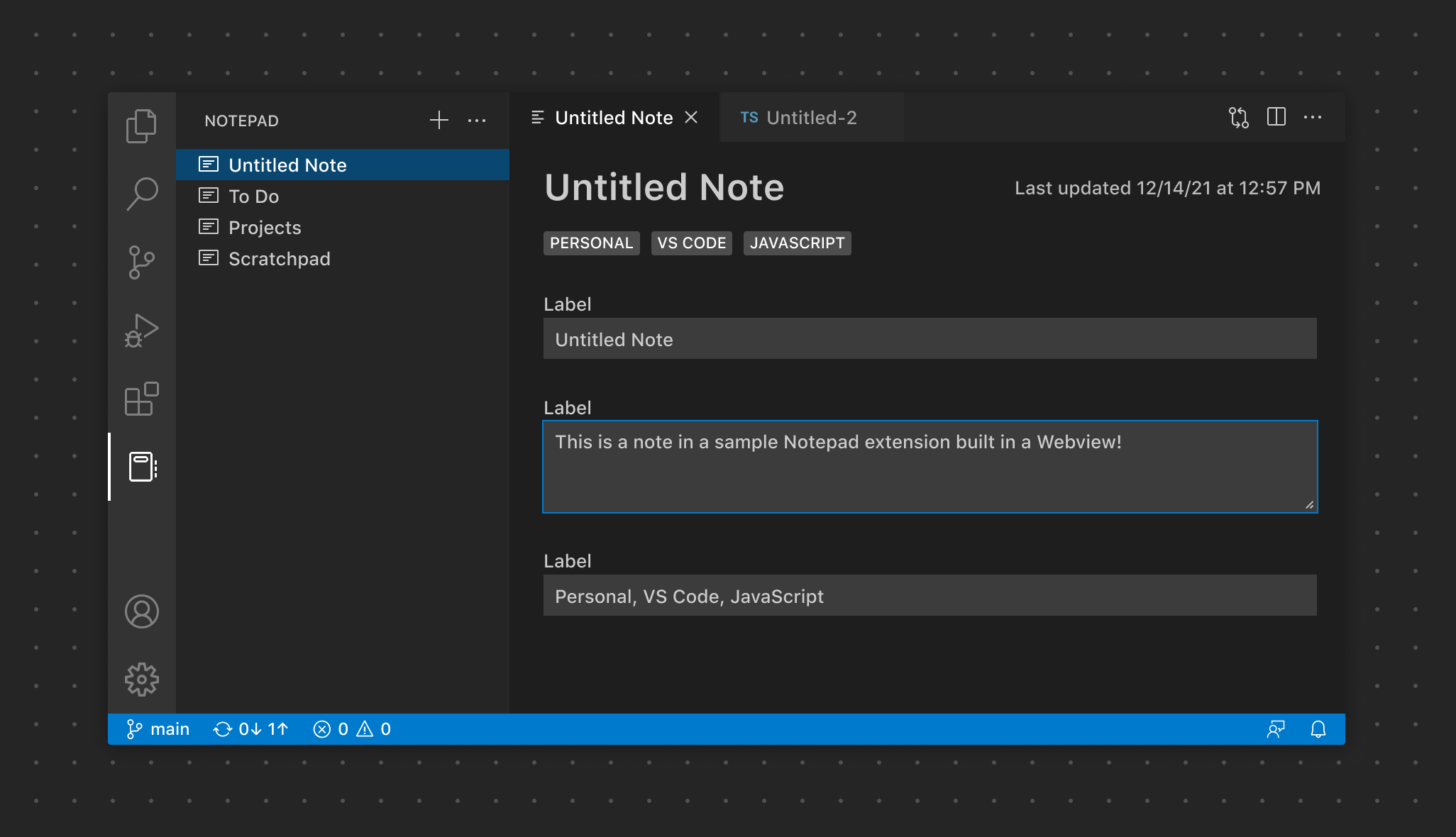
Webview
Webviewは、VS Code の「ネイティブ」API を超えるユースケースのために、カスタム コンテンツと機能を表示するために使用できます。

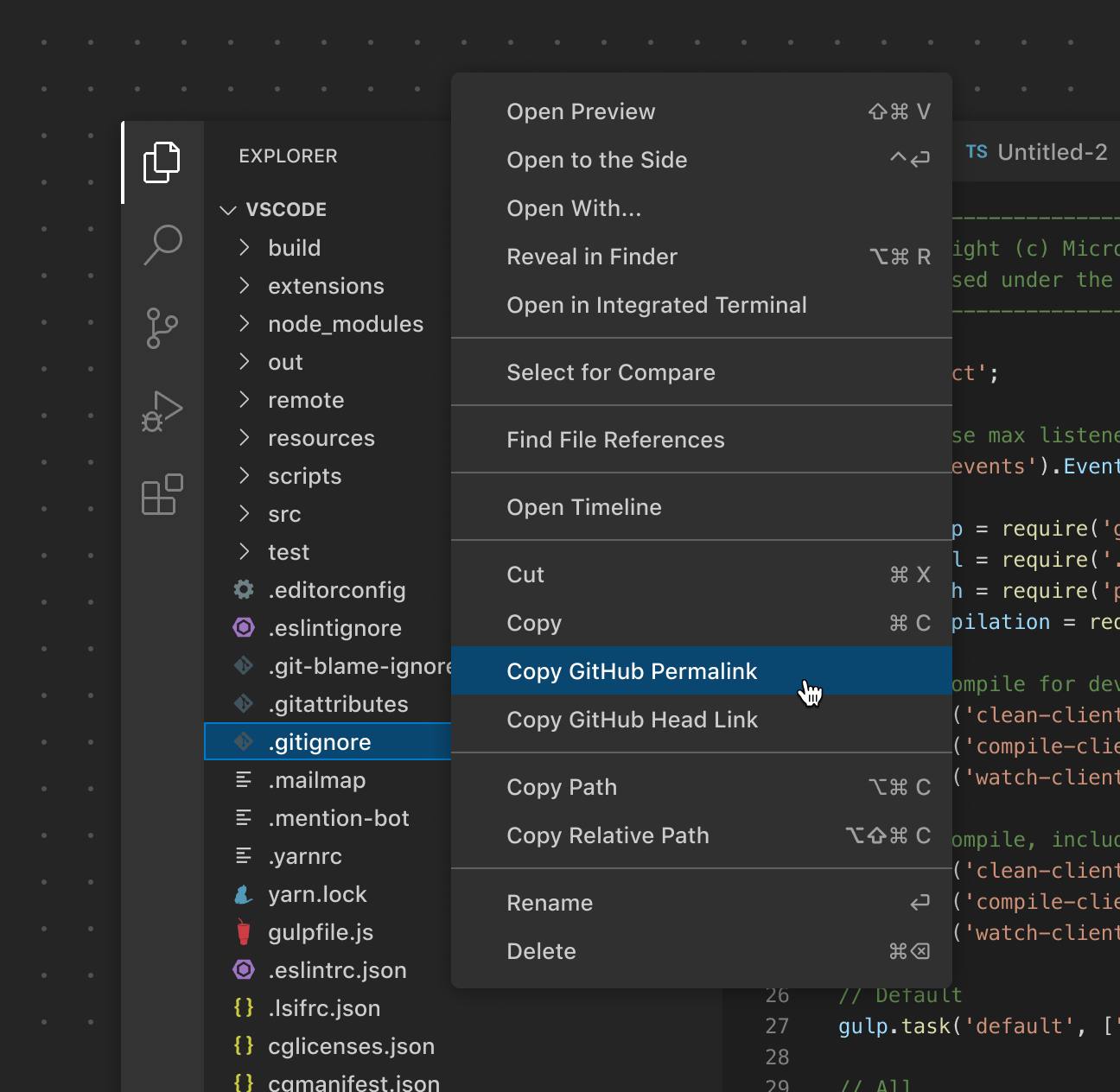
コンテキストメニュー
コマンド パレットの一貫した場所とは対照的に、コンテキスト メニューは、ユーザーが特定の場所からアクションを実行したり、何かを設定したりする機能を提供します。

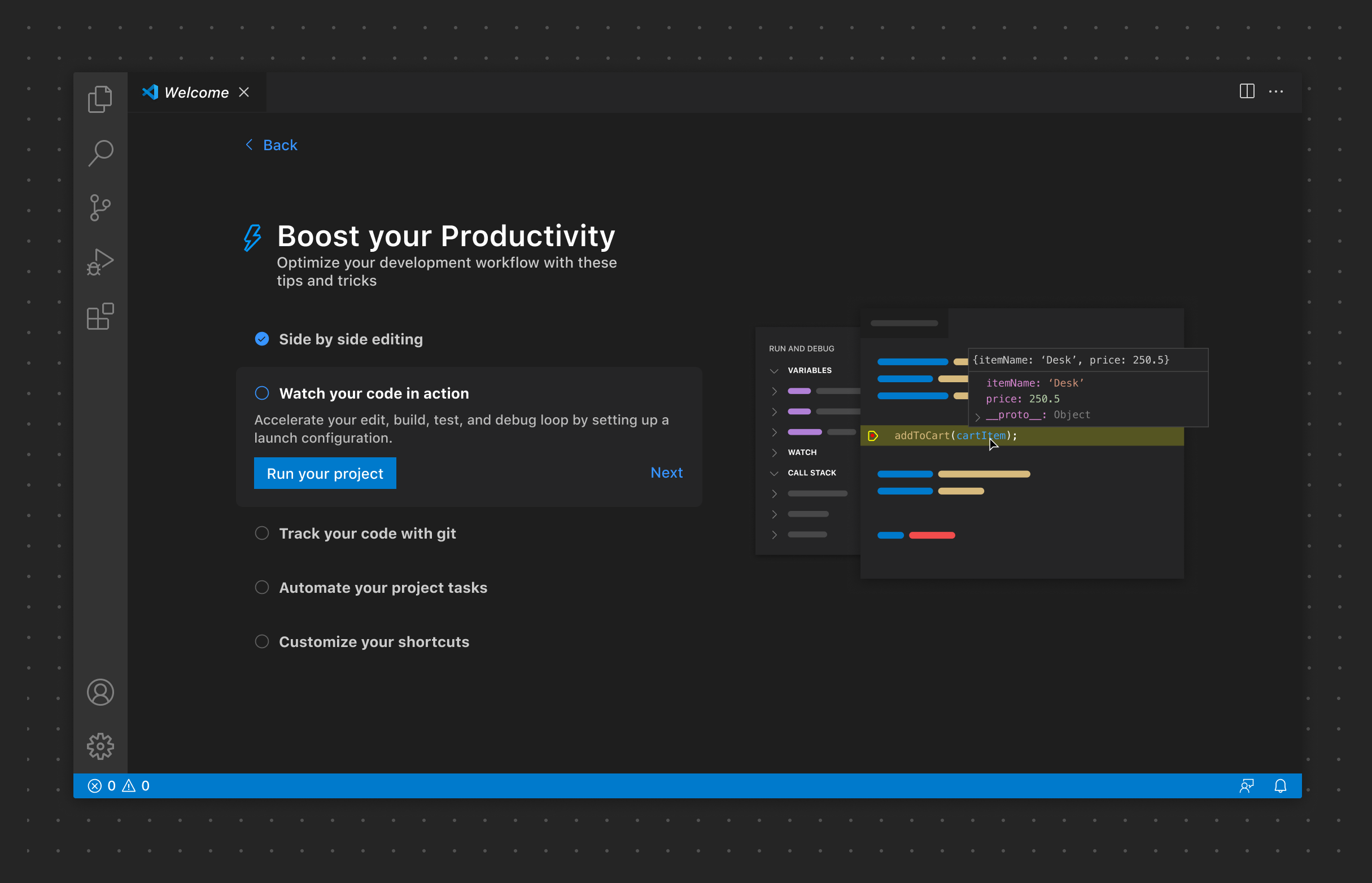
ウォークスルー
ウォークスルーは、リッチなコンテンツを特徴とする複数ステップのチェックリストを介して、ユーザーを拡張機能にオンボーディングするための統一されたエクスペリエンスを提供します。

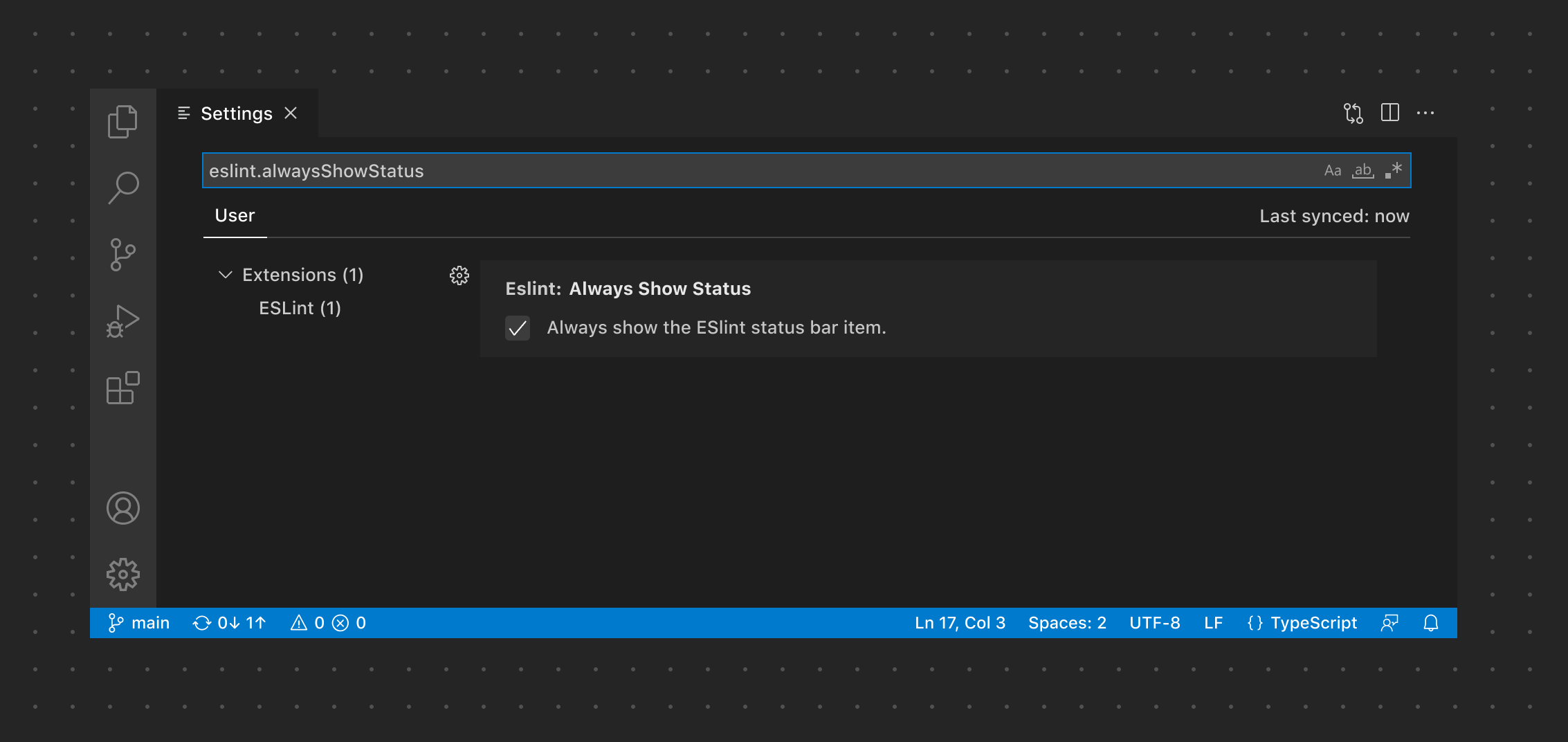
設定
設定は、ユーザーが拡張機能に関連するオプションを設定できるようにします。