Webview
VS Code API がサポートする範囲を超えたカスタム機能を表示する必要がある場合は、完全にカスタマイズ可能なWebviewを使用できます。Webview は、どうしても必要な場合にのみ使用すべきであることを理解することが重要です。
✔️ すべきこと
- Webview は絶対に必要とされる場合にのみ使用する
- 状況に応じてのみ拡張機能をアクティブにする
- アクティブなウィンドウでのみ Webview を開く
- ビュー内のすべての要素がテーマ設定可能であることを確認する (webview-view-sample およびカラー トークンのドキュメントを参照)
- ビューがアクセシビリティ ガイダンス (色のコントラスト、ARIA ラベル、キーボード ナビゲーション) に従っていることを確認する
- ツールバーとビューでコマンド アクションを使用する
❌ すべきでないこと
- プロモーション (アップグレード、スポンサーなど) に使用する
- ウィザードに使用する
- すべてのウィンドウで開く
- 拡張機能の更新時に開く (代わりに通知で尋ねる)
- エディターまたはワークスペースに無関係な機能を追加する
- 既存の機能 (ウェルカム ページ、設定、構成など) を繰り返す
Webview の例
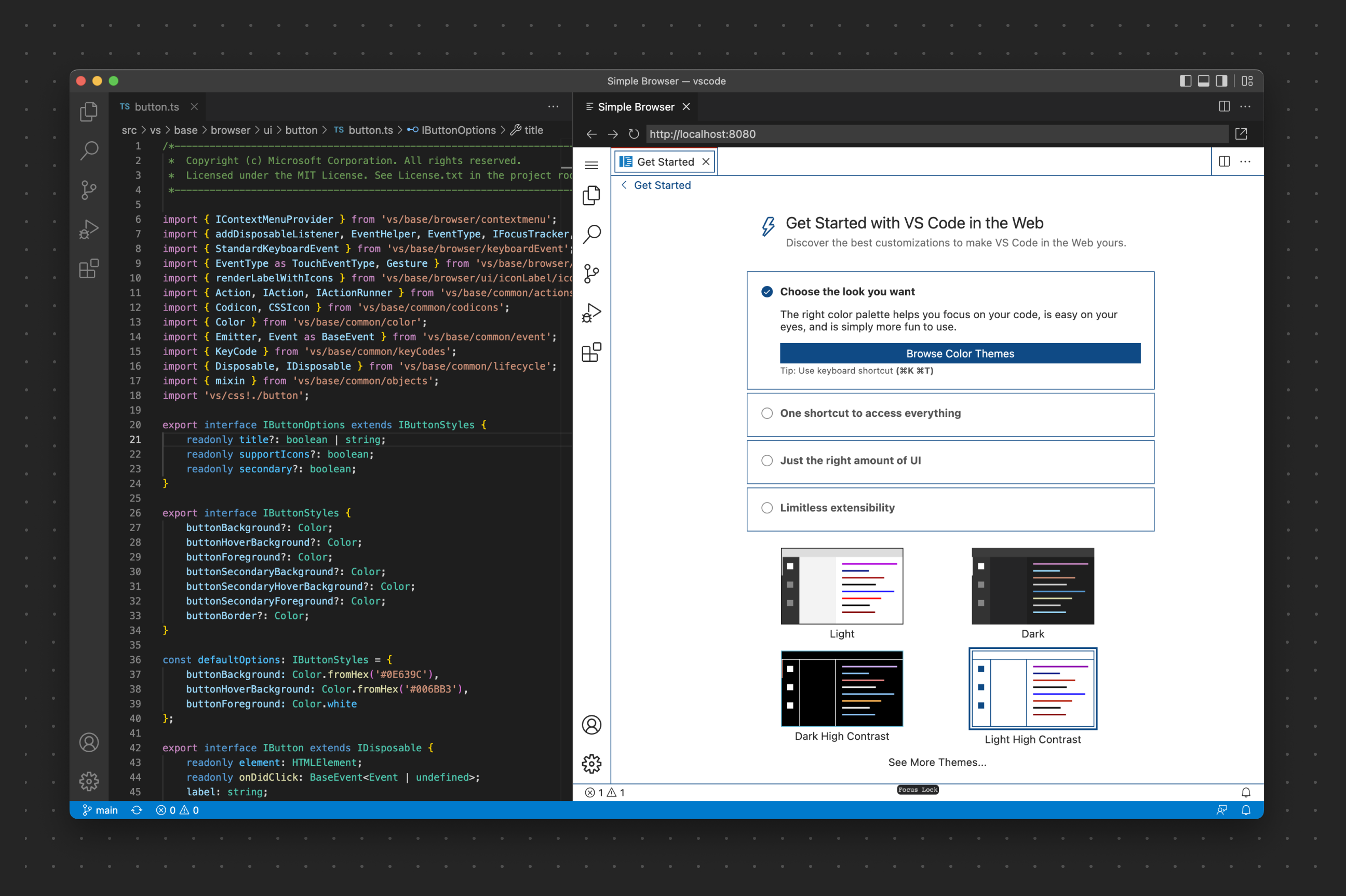
シンプル ブラウザ
この拡張機能は、エディターのブラウザ プレビューを横に開きます。

この例は、VS Code Web が VS Code 内で開発されている様子を示しています。Webview パネルを使用してブラウザのようなウィンドウをレンダリングします。
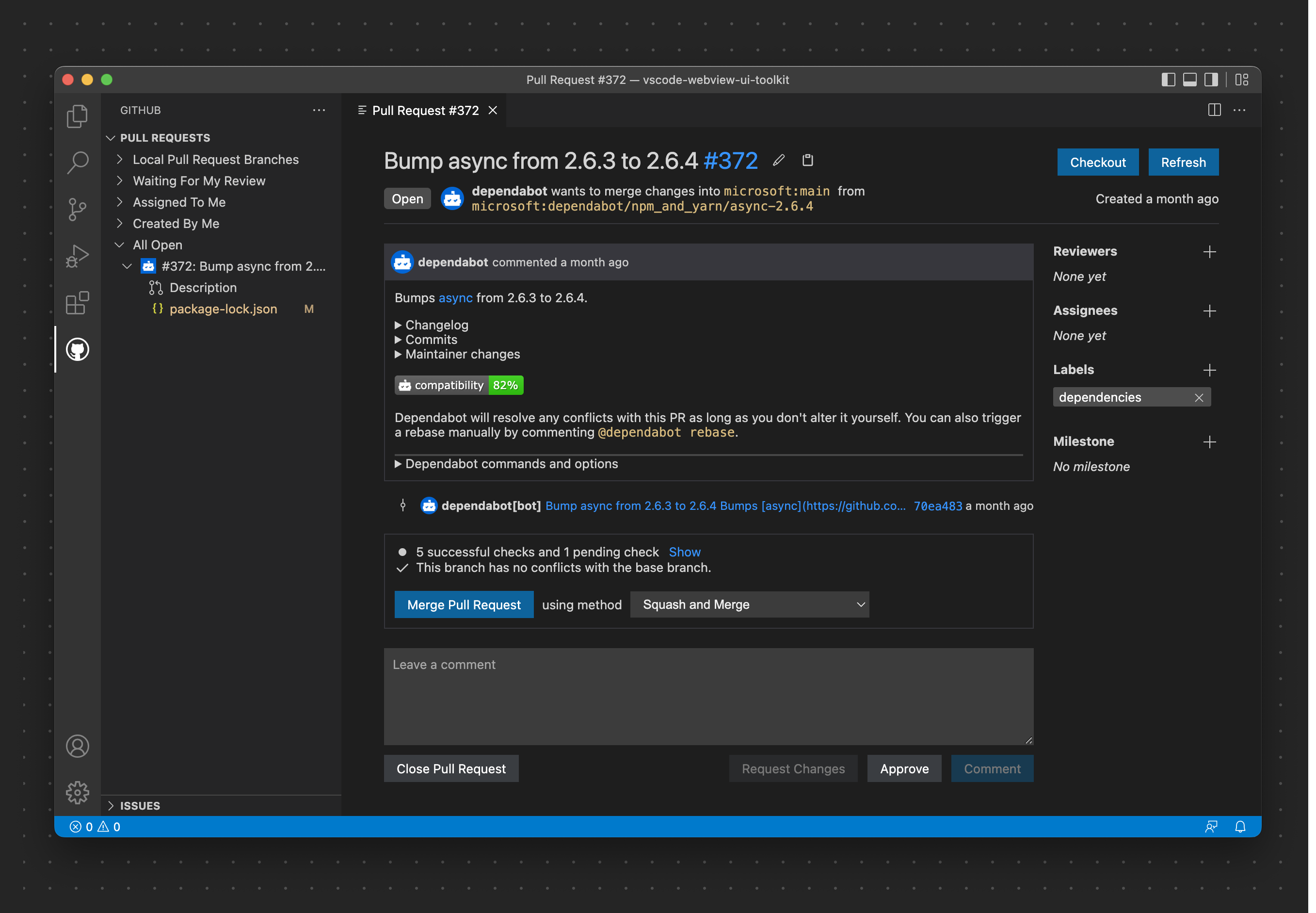
プル リクエスト
この拡張機能は、ワークスペースのリポジトリのプル リクエストをカスタム ツリー ビューに表示し、Webview を使用してプル リクエストの詳細ビューを表示します。

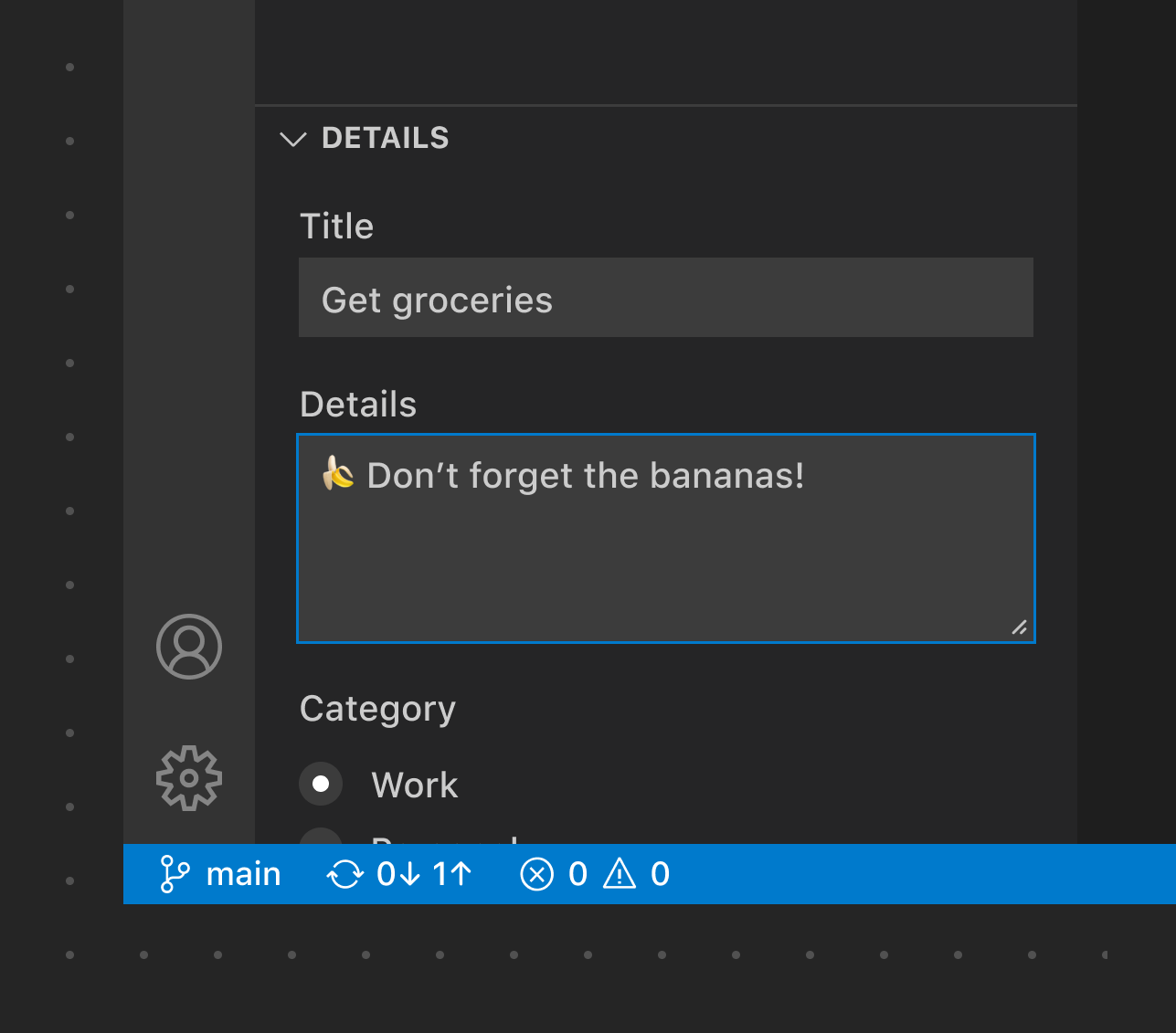
Webview ビュー
Webview は任意のビュー コンテナ (サイドバーまたはパネル) に配置することもでき、これらの要素はWebview ビューと呼ばれます。Webview と同じガイドラインが Webview ビューにも適用されます。

この Webview ビューは、ドロップダウン、入力、ボタンを使用するプル リクエストを作成するためのコンテンツを表示します。