通知
通知は、VS Code の右下から表示される簡潔な情報を示します。

次の3種類の通知を送信できます。
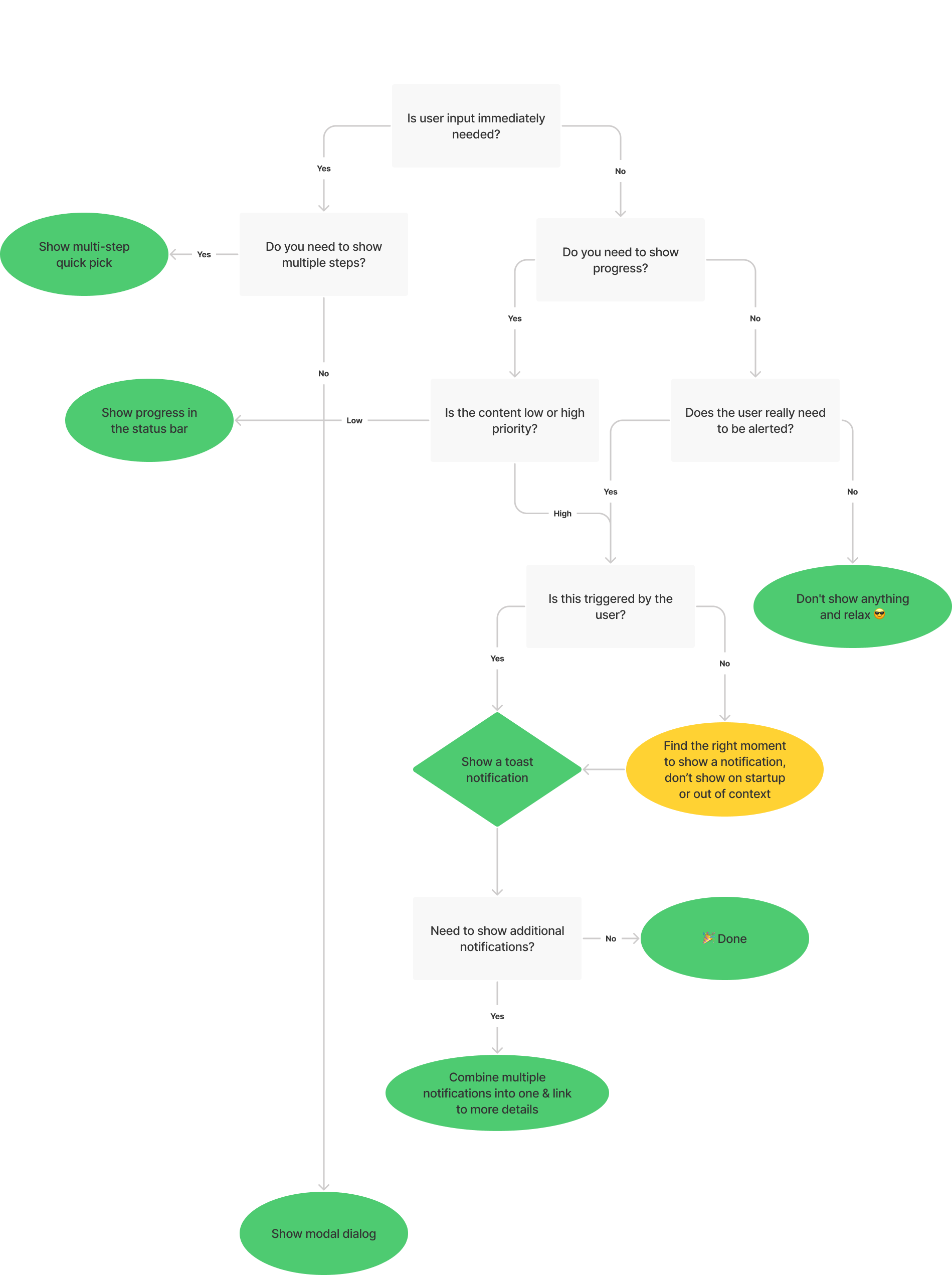
ユーザーの注意を尊重するため、送信する通知の数を制限することが重要です。通知を表示するかどうかの決定をガイドするために、通知の意思決定ツリーに従ってください。
通知の例

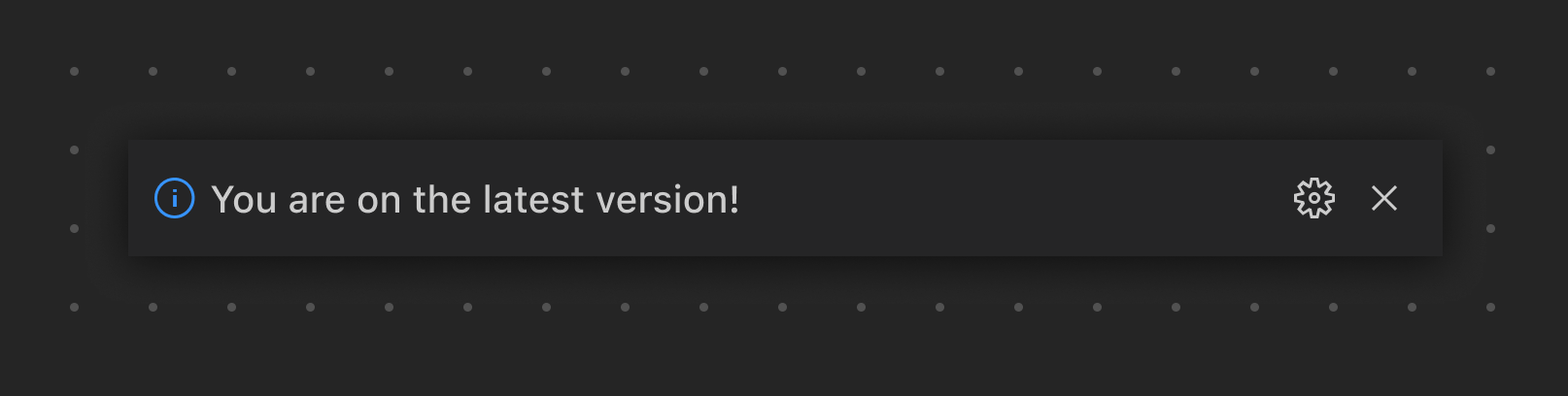
この通知は、ユーザーがバージョンを更新コマンドを実行した後に表示されます。追加のアクションはなく、純粋に情報提供のみです。

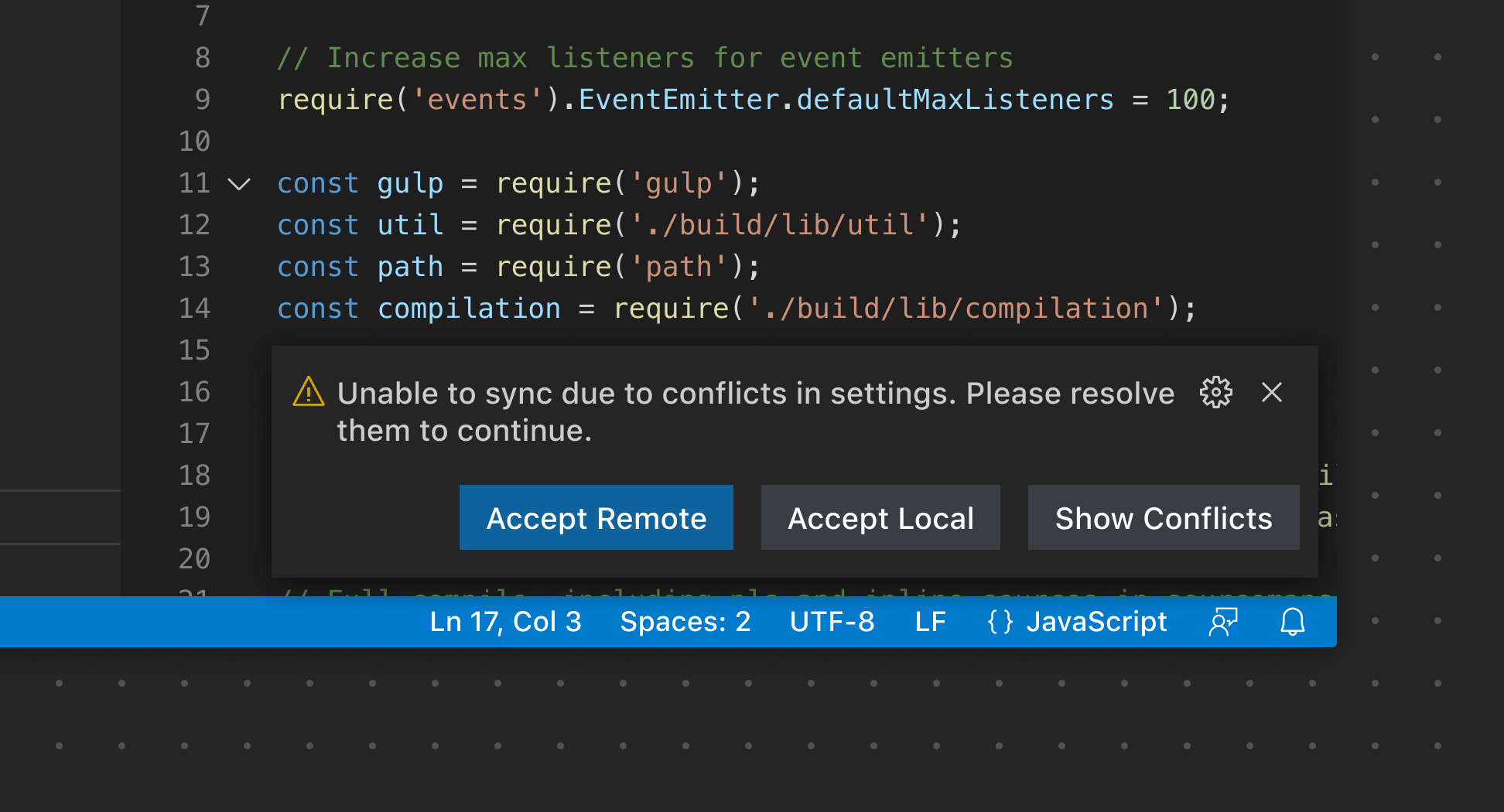
この例は、ユーザー入力が必要な機能の問題を強調し、問題を解決するためのアクションを示しています。

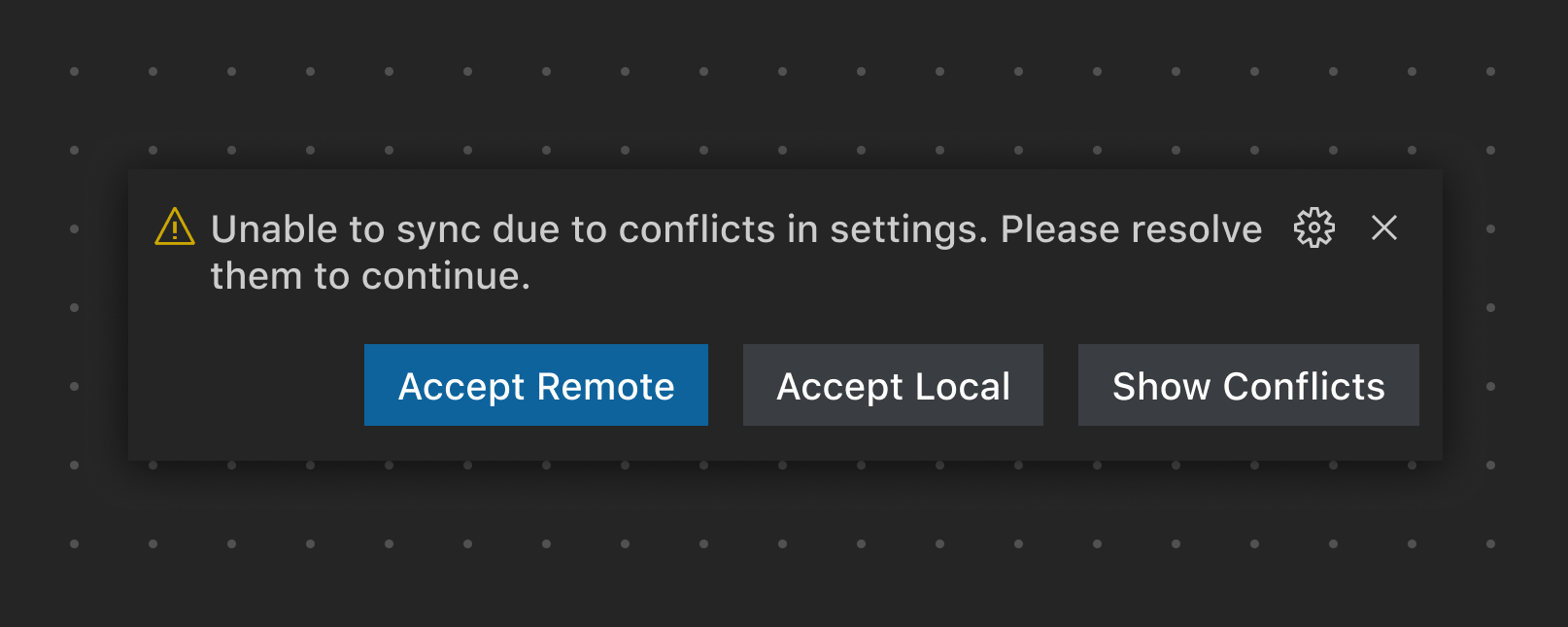
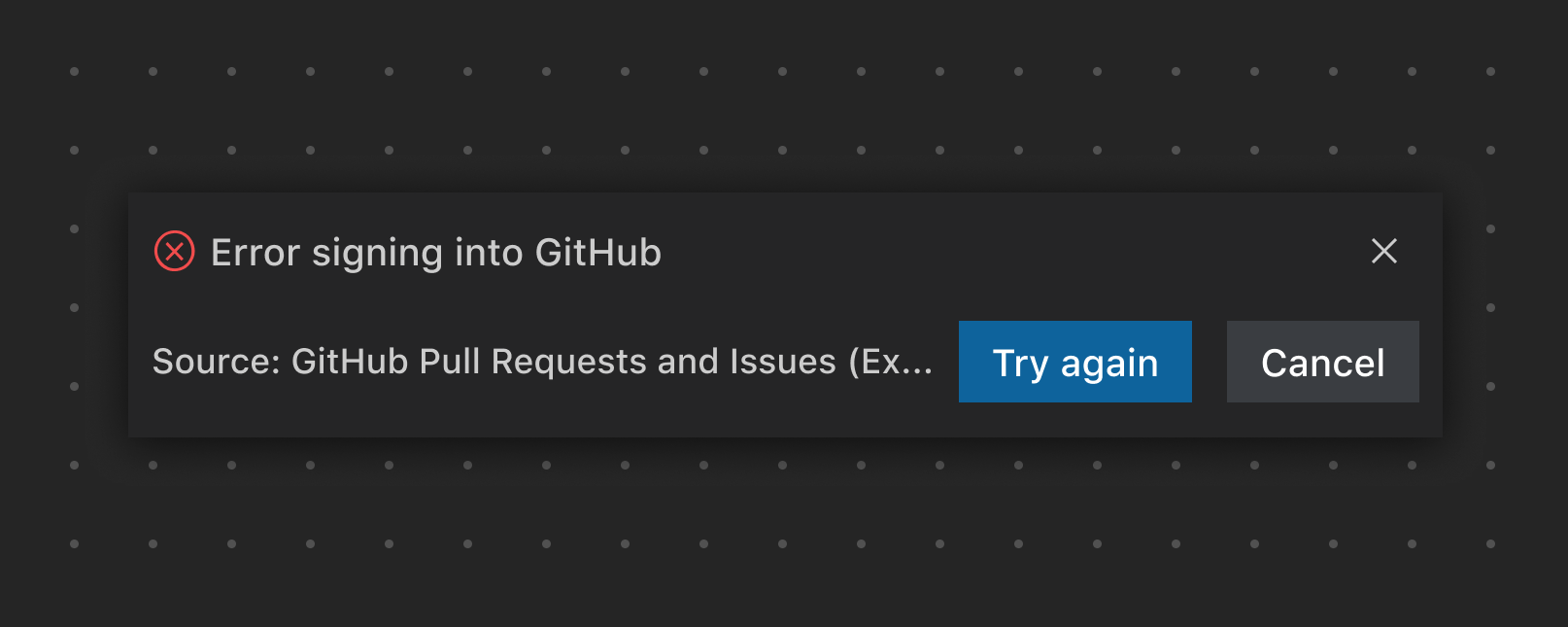
この例は、問題を解決するためのアクションを伴う失敗通知を示しています。
✔️ すべきこと
- 本当に必要な場合にのみ通知を送信することで、ユーザーの注意を尊重する
- すべての通知に今後表示しないオプションを追加する
- 一度に1つの通知を表示する
❌ すべきでないこと
- 繰り返し通知を送信する
- 宣伝目的で使用する
- 初回インストール時にフィードバックを求める
- アクションがない場合にアクションを表示する
進捗通知
不確定な期間の進捗状況を表示する必要がある場合(例:環境のセットアップ中)、進捗通知を使用できます。この種のグローバル進捗通知は、進捗状況はコンテキスト内(ビュー内またはエディター内)に留めておくのが最善であるため、最後の手段として使用する必要があります。
✔️ すべきこと
- 詳細(ログなど)を見るためのリンクを表示する
- セットアップの進捗状況(初期化中、ビルド中など)を情報として表示する
- 操作をキャンセルするアクションを提供する(該当する場合)
- タイムアウトするシナリオのタイマーを追加する
❌ すべきでないこと
- 進行中の通知を残す

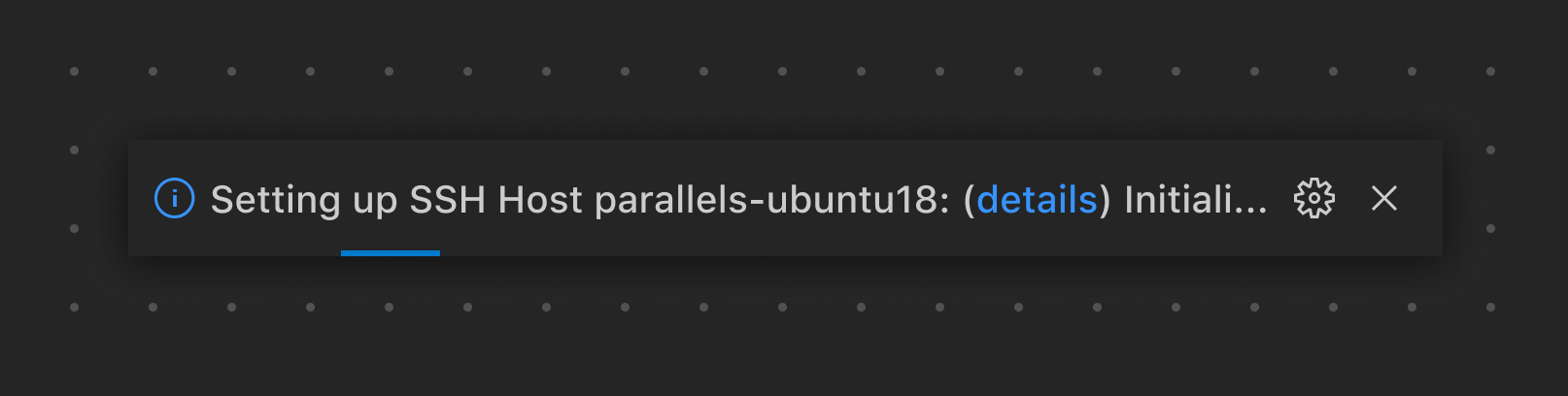
この例では、進捗通知を使用してリモート接続のセットアップ状況を表示し、出力ログ(詳細)へのリンクも提供しています。
モーダルダイアログ
アクションに対して即時のユーザー入力が必要な場合、モーダルダイアログを表示することができます。このUI要素は、モーダルダイアログが閉じられるまでダイアログ外のユーザーインタラクションをブロックするため、注意して使用する必要があります。

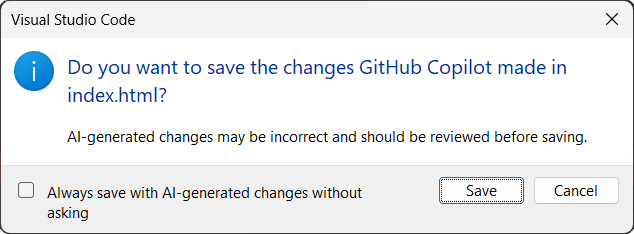
このダイアログは、JavaScript/TypeScriptファイルを移動した後に表示され、他のファイルのインポートステートメントを更新するかどうかを尋ねます。
✔️ すべきこと
- 即時のユーザーインタラクションが必要な場合にのみモーダルダイアログを使用する
- 適切な場合、ユーザーによる繰り返しの確認を避けるためのアクションを提供する(常に/しないアクション)
- ユーザーの選択を記憶するためのチェックボックスの使用を検討する
❌ すべきでないこと
- 複数のステップを確認するためにモーダルダイアログを使用する
- ユーザーからのアクションを必要としないメッセージを表示するためにモーダルダイアログを使用する
- ユーザーが明示的に開始したのではないアクションに対してモーダルダイアログを表示する