VS Code のリモート開発
Visual Studio Code のリモート開発では、コンテナー、リモートマシン、またはWindows Subsystem for Linux (WSL) をフル機能の開発環境として使用できます。これにより、以下のことが可能になります。
- デプロイ先のオペレーティングシステムと同じ環境で開発したり、より大規模または特殊なハードウェアを使用したりできます。
- 開発環境を分離して、ローカルのマシン設定への影響を避けることができます。
- 新規コントリビューターが簡単に始められるようにし、全員が一貫した環境で作業できるようにします。
- ローカル OS で利用できないツールやランタイムを使用したり、それらの複数バージョンを管理したりできます。
- Windows Subsystem for Linux を使用して、Linux にデプロイされたアプリケーションを開発できます。
- 複数のマシンまたは場所から既存の開発環境にアクセスできます。
- 顧客サイトやクラウドなど、別の場所で実行されているアプリケーションをデバッグできます。
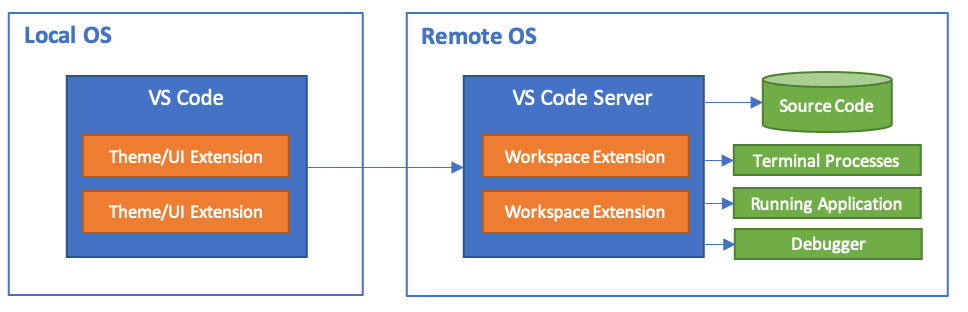
これらのメリットを得るために、ソースコードがローカルマシン上にある必要はありません。Remote Development 拡張機能パックに含まれる各拡張機能は、コンテナー内、WSL 内、またはリモートマシン上でコマンドやその他の拡張機能を直接実行できるため、ローカルで実行しているときと同じようにすべてが感じられます。拡張機能はリモート OS に VS Code Server をインストールします。このサーバーは、リモート OS 上の既存の VS Code インストールとは独立しています。

はじめに
Remote Development 拡張機能パック
Remote Development 拡張機能パックには、4 つの拡張機能が含まれています。それぞれの使用を開始するには、以下の記事を参照してください。
- Remote - SSH - SSH を使用してリモートマシン/VM 上のフォルダーを開くことで、任意の場所に接続します。
- Dev Containers - コンテナー内 (またはマウントされた) で、別のツールチェーンまたはコンテナーベースのアプリケーションを操作します。
- WSL - Windows Subsystem for Linux で Linux ベースの開発体験を得ます。
- Remote - Tunnels - SSH を構成することなく、セキュアなトンネル経由でリモートマシンに接続します。
ほとんどの VS Code 拡張機能はリモート環境で変更せずに動作するはずですが、拡張機能の作成者はリモート開発のサポートで詳細を確認できます。
リモートチュートリアル
以下のチュートリアルでは、Remote Development 拡張機能を使用して Visual Studio Code を実行する方法を順を追って説明します。
| チュートリアル | 説明 |
|---|---|
| SSH 経由のリモート | Visual Studio Code を使用して、SSH 経由でリモートマシンおよび仮想マシンに接続します。 |
| WSL での作業 | Windows Subsystem for Linux で Visual Studio Code を実行します。 |
| コンテナーでの開発 | Docker コンテナーで Visual Studio Code を実行します。 |
| GitHub Codespaces | Visual Studio Code を使用して codespace に接続します。 |
GitHub Codespaces
GitHub Codespacesは、管理されたリモート開発環境を提供します。クラウドでホストされる開発環境を構成および作成でき、必要なときに起動して利用できます。
質問またはフィードバック
- ヒントとテクニックまたはFAQを参照してください。
- Stack Overflowで検索します。
- 機能リクエストを追加するか、問題を報告します。