JavaScript の操作
このトピックでは、Visual Studio Code でサポートされている高度な JavaScript 機能の一部について説明します。VS Code は TypeScript 言語サービスを使用して、スマートな補完 (IntelliSense) や JavaScript の型チェックを提供できます。
IntelliSense
Visual Studio Code の JavaScript IntelliSense は、インテリジェントなコード補完、パラメーター情報、参照検索、その他多くの高度な言語機能を提供します。当社の JavaScript IntelliSense は、TypeScript チームによって開発された JavaScript 言語サービスによって提供されています。ほとんどの JavaScript プロジェクトでは、IntelliSense は構成なしで動作するはずですが、JSDoc を使用するか、jsconfig.json プロジェクトを構成することで、IntelliSense をさらに便利にすることができます。
型推論、JSDoc アノテーション、TypeScript 宣言、JavaScript と TypeScript プロジェクトの混在など、JavaScript IntelliSense がどのように機能するかの詳細については、JavaScript 言語サービスのドキュメントを参照してください。
型推論が目的の情報を提供しない場合は、JSDoc アノテーションで型情報を明示的に提供できます。このドキュメントでは、現在サポートされている JSDoc アノテーションについて説明します。
JavaScript IntelliSense ウィンドウでは、オブジェクト、メソッド、プロパティに加えて、ファイル内のシンボルの基本的な単語補完も提供されます。
タイピングと自動型取得
JavaScript ライブラリおよびフレームワークの IntelliSense は、TypeScript 型宣言 (タイピング) ファイルによって提供されます。型宣言ファイルは TypeScript で記述されているため、パラメーターと関数のデータ型を表現でき、VS Code はパフォーマンスの高い方法で豊富な IntelliSense エクスペリエンスを提供できます。
多くの人気ライブラリにはタイピングファイルが付属しているため、それらの IntelliSense は自動的に提供されます。タイピングを含まないライブラリの場合、VS Code の Automatic Type Acquisition がコミュニティで管理されているタイピングファイルを自動的にインストールします。
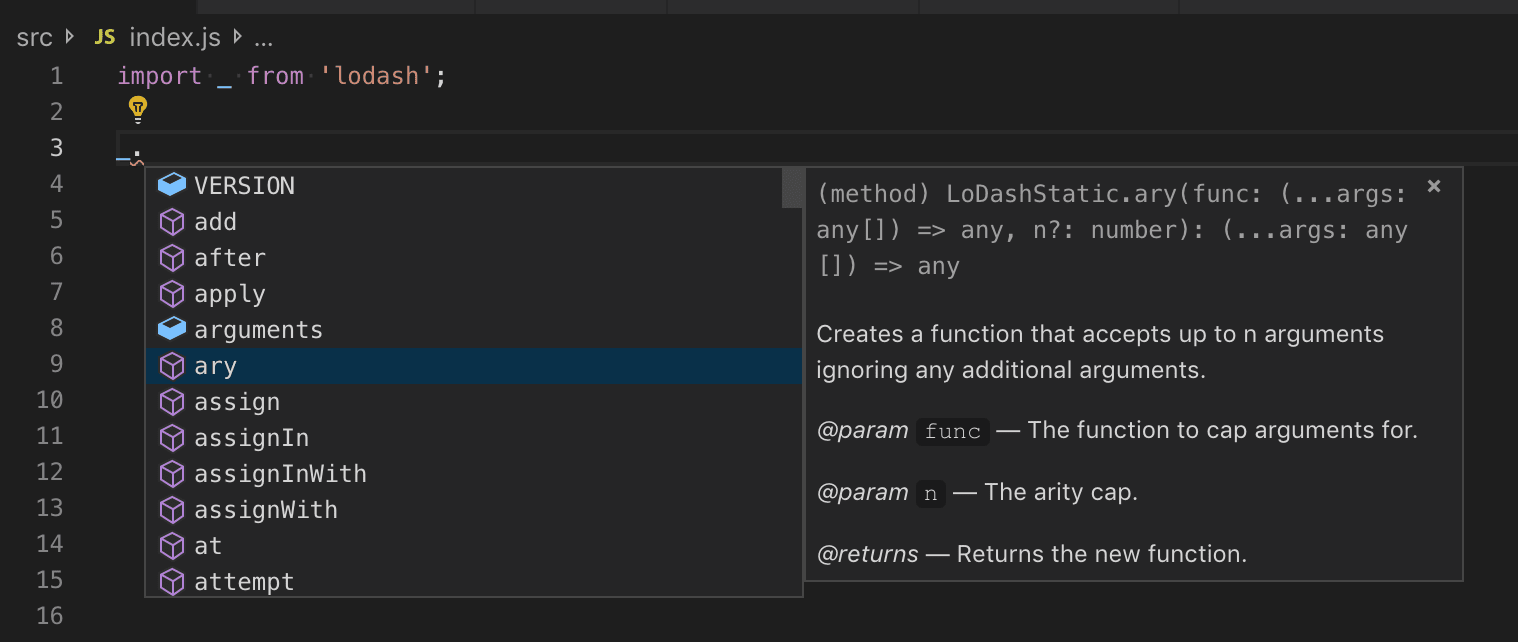
自動型取得には、Node.js ランタイムに含まれる Node.js パッケージマネージャーである npmjs が必要です。この画像では、人気のある lodash ライブラリのメソッドシグネチャ、パラメーター情報、メソッドのドキュメントを含む IntelliSense を確認できます。

型宣言ファイルは、プロジェクトの package.json にリストされている、または JavaScript ファイルにインポートするパッケージのために、Visual Studio Code によって自動的にダウンロードおよび管理されます。
{
"dependencies": {
"lodash": "^4.17.0"
}
}
代わりに、jsconfig.json で型宣言ファイルを取得するパッケージを明示的にリストすることもできます。
{
"typeAcquisition": {
"include": ["jquery"]
}
}
ほとんどの一般的な JavaScript ライブラリには宣言ファイルが付属しているか、型宣言ファイルが利用可能です。
自動型取得における npm 未インストール警告の修正
自動型取得は、型宣言 (タイピング) ファイルをインストールおよび管理するために、Node.js パッケージマネージャーである npm を使用します。自動型取得が正しく機能するように、まずお使いのマシンに npm がインストールされていることを確認してください。
ターミナルまたはコマンドプロンプトから npm --version を実行して、npm がインストールされており利用可能であることをすぐに確認できます。
npm は Node.js ランタイムとともにインストールされます。Node.js ランタイムは Nodejs.org からダウンロードできます。現在の LTS (Long Term Support) バージョンをインストールすると、npm 実行可能ファイルがデフォルトでシステムパスに追加されます。
npm がインストールされているのに警告メッセージが表示される場合は、typescript.npm 設定を使用して、npm がどこにインストールされているかを VS Code に明示的に伝えることができます。これは、お使いのマシン上の npm 実行可能ファイルへのフルパスに設定する必要があり、ワークスペースでパッケージを管理するために使用している npm のバージョンと一致する必要はありません。typescript.npm には TypeScript 2.3.4 以降が必要です。
たとえば、Windows では、settings.json ファイルに次のようなパスを追加します。
{
"typescript.npm": "C:\\Program Files\\nodejs\\npm.cmd"
}
JavaScript プロジェクト (jsconfig.json)
ディレクトリに jsconfig.json ファイルが存在すると、そのディレクトリが JavaScript プロジェクトのルートであることを示します。jsconfig.json は、JavaScript 言語サービスによって提供される言語機能のルートファイルとオプションを指定します。一般的な設定では、jsconfig.json ファイルは必要ありませんが、jsconfig.json を追加したい状況もあります。
- すべてのファイルが JavaScript プロジェクトに含まれるべきではありません (たとえば、一部のファイルを IntelliSense に表示させたくない場合があります)。この状況は、フロントエンドとバックエンドのコードで一般的です。
- ワークスペースに複数のプロジェクトコンテキストが含まれています。この状況では、各プロジェクトのルートフォルダに
jsconfig.jsonファイルを追加する必要があります。 - TypeScript コンパイラを使用して JavaScript ソースコードをダウンレベルコンパイルする場合。
jsconfig.json の場所
コードを JavaScript プロジェクトとして定義するには、以下に示すように JavaScript コードのルートに jsconfig.json を作成します。JavaScript プロジェクトはプロジェクトのソースファイルであり、派生ファイルまたはパッケージ化されたファイル (dist ディレクトリなど) を含めるべきではありません。

より複雑なプロジェクトでは、ワークスペース内に複数の jsconfig.json ファイルが定義されている場合があります。これは、あるプロジェクトのソースコードが別のプロジェクトの IntelliSense に表示されないようにするためです。
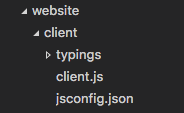
以下に示すのは、client と server フォルダを持つプロジェクトで、2 つの異なる JavaScript プロジェクトを示しています。

jsconfig.json の記述
以下は jsconfig.json ファイルの簡単なテンプレートです。JavaScript の target を ES6 に定義し、exclude 属性で node_modules フォルダを除外します。このコードを jsconfig.json ファイルにコピーして貼り付けることができます。
{
"compilerOptions": {
"module": "CommonJS",
"target": "ES6"
},
"exclude": ["node_modules", "**/node_modules/*"]
}
exclude 属性は、どのファイルがソースコードの一部ではないかを言語サービスに伝えます。IntelliSense が遅い場合は、フォルダを exclude リストに追加してください (VS Code は、遅い補完を検出するとこれを行うよう促します)。ビルドプロセスによって生成されたファイル (dist ディレクトリなど) は exclude する必要があります。これらのファイルは、提案が2回表示され、IntelliSense を遅くする原因となります。
include 属性を使用して、プロジェクト内のファイルを明示的に設定できます。include 属性が存在しない場合、これは包含ディレクトリとそのサブディレクトリ内のすべてのファイルを含めることがデフォルトになります。include 属性が指定されている場合、それらのファイルのみが含まれます。
以下は明示的な include 属性の例です。
{
"compilerOptions": {
"module": "CommonJS",
"target": "ES6"
},
"include": ["src/**/*"]
}
最も良い方法で、エラーが少ない方法は、単一の src フォルダと include 属性を使用することです。exclude および include のファイルパスは、jsconfig.json の場所に対する相対パスであることに注意してください。
詳細については、完全な jsconfig.json のドキュメントを参照してください。
TypeScript への移行
TypeScript と JavaScript を混在させたプロジェクトを作成できます。TypeScript への移行を開始するには、jsconfig.json ファイルの名前を tsconfig.json に変更し、allowJs プロパティを true に設定します。詳細については、JavaScript からの移行を参照してください。
注:
jsconfig.jsonは、allowJsが true に設定されている点を除けば、tsconfig.jsonファイルと同じです。tsconfig.jsonのドキュメントで、利用可能な他のオプションを確認してください。
JavaScript の型チェック
VS Code では、通常の JavaScript ファイルで TypeScript の高度な型チェックとエラー報告機能の一部を活用できます。これは、一般的なプログラミングミスを捕捉するのに最適な方法です。これらの型チェックは、不足しているインポートの追加や不足しているプロパティの追加など、JavaScript のいくつかの魅力的なクイックフィックスも可能にします。

TypeScript は、.ts ファイルと同様に .js ファイルでも型を推論できます。型が推論できない場合は、JSDoc コメントを使用して指定できます。TypeScript が JavaScript の型チェックに JSDoc をどのように使用するかについては、JavaScript ファイルの型チェックで詳しく読むことができます。
JavaScript の型チェックはオプションであり、オプトインです。ESLint などの既存の JavaScript バリデーションツールは、新しい組み込みの型チェック機能と並行して使用できます。
ニーズに応じて、いくつかの異なる方法で型チェックを開始できます。
ファイルごと
JavaScript ファイルで型チェックを有効にする最も簡単な方法は、ファイルの先頭に // @ts-check を追加することです。
// @ts-check
let itsAsEasyAs = 'abc';
itsAsEasyAs = 123; // Error: Type '123' is not assignable to type 'string'
// @ts-check を使用することは、数ファイルで型チェックを試したいだけで、コードベース全体ではまだ有効にしたくない場合に良いアプローチです。
設定の使用
コードを変更せずにすべての JavaScript ファイルで型チェックを有効にするには、ワークスペースまたはユーザー設定に "js/ts.implicitProjectConfig.checkJs": true を追加するだけです。これにより、jsconfig.json または tsconfig.json プロジェクトの一部ではないJavaScript ファイルで型チェックが有効になります。
ファイルの先頭に // @ts-nocheck コメントを追加することで、個々のファイルで型チェックをオプトアウトできます。
// @ts-nocheck
let easy = 'abc';
easy = 123; // no error
エラーの前の行に // @ts-ignore コメントを追加することで、JavaScript ファイル内の個々のエラーを無効にすることもできます。
let easy = 'abc';
// @ts-ignore
easy = 123; // no error
jsconfig または tsconfig の使用
jsconfig.json または tsconfig.json の一部である JavaScript ファイルで型チェックを有効にするには、プロジェクトのコンパイラオプションに "checkJs": true を追加します。
jsconfig.json:
{
"compilerOptions": {
"checkJs": true
},
"exclude": ["node_modules", "**/node_modules/*"]
}
tsconfig.json:
{
"compilerOptions": {
"allowJs": true,
"checkJs": true
},
"exclude": ["node_modules", "**/node_modules/*"]
}
これにより、プロジェクト内のすべての JavaScript ファイルで型チェックが有効になります。ファイルごとに型チェックを無効にするには、// @ts-nocheck を使用できます。
JavaScript の型チェックには TypeScript 2.3 が必要です。ワークスペースで現在アクティブな TypeScript のバージョンが不明な場合は、TypeScript: Select TypeScript Version コマンドを実行して確認してください。このコマンドを実行するには、エディターで .js/.ts ファイルを開いている必要があります。TypeScript ファイルを開くと、右下隅にバージョンが表示されます。
グローバル変数と型チェック
グローバル変数や非標準の DOM API を使用するレガシー JavaScript コードで作業しているとしましょう。
window.onload = function() {
if (window.webkitNotifications.requestPermission() === CAN_NOTIFY) {
window.webkitNotifications.createNotification(null, 'Woof!', '🐶').show();
} else {
alert('Could not notify');
}
};
上記のコードで // @ts-check を使用しようとすると、グローバル変数の使用に関する多数のエラーが表示されます。
2 行目-プロパティ 'webkitNotifications' はタイプ 'Window' に存在しません。2 行目-名前 'CAN_NOTIFY' が見つかりません。3 行目-プロパティ 'webkitNotifications' はタイプ 'Window' に存在しません。
// @ts-check を引き続き使用したいが、これらがアプリケーションの実際の問題ではないと確信している場合は、これらのグローバル変数を TypeScript に知らせる必要があります。
まず、プロジェクトのルートに jsconfig.json を作成します。
{
"compilerOptions": {},
"exclude": ["node_modules", "**/node_modules/*"]
}
次に、変更が適用されるように VS Code をリロードします。jsconfig.json の存在は、JavaScript ファイルがより大きなプロジェクトの一部であることを TypeScript に知らせます。
次に、ワークスペースのどこかに globals.d.ts ファイルを作成します。
interface Window {
webkitNotifications: any;
}
declare var CAN_NOTIFY: number;
d.ts ファイルは型宣言です。この場合、globals.d.ts は、グローバルな CAN_NOTIFY が存在し、window に webkitNotifications プロパティが存在することを TypeScript に知らせます。d.ts の記述については、TypeScript のドキュメントで詳しく読むことができます。d.ts ファイルは JavaScript の評価方法を変更せず、より良い JavaScript 言語サポートを提供するためだけに使用されます。
タスクの使用
TypeScript コンパイラの使用
TypeScript の主要な機能の 1 つは、最新の JavaScript 言語機能を使用し、これらの新しい機能をまだ理解していない JavaScript ランタイムで実行できるコードを生成する機能です。JavaScript も同じ言語サービスを使用することで、この同じ機能を活用できるようになりました。
TypeScript コンパイラ tsc は、JavaScript ファイルを ES6 から別の言語レベルにダウンレベルコンパイルできます。希望のオプションで jsconfig.json を構成し、-p 引数を使用して tsc に jsconfig.json ファイルを使用させます。たとえば、tsc -p jsconfig.json を使用してダウンレベルコンパイルします。
ダウンレベルコンパイルのコンパイラオプションの詳細については、jsconfig のドキュメントを参照してください。
Babel の実行
Babel トランスパイラーは、ES6 ファイルをソースマップ付きの読みやすい ES5 JavaScript に変換します。ワークスペースの .vscode フォルダの下にある tasks.json ファイルに以下の設定を追加することで、Babel をワークフローに簡単に統合できます。group 設定により、このタスクはデフォルトの Task: Run Build Task ジェスチャーになります。isBackground は、VS Code にこのタスクをバックグラウンドで実行し続けるように指示します。詳細については、タスクを参照してください。
{
"version": "2.0.0",
"tasks": [
{
"label": "watch",
"command": "${workspaceFolder}/node_modules/.bin/babel",
"args": ["src", "--out-dir", "lib", "-w", "--source-maps"],
"type": "shell",
"group": { "kind": "build", "isDefault": true },
"isBackground": true
}
]
}
これを追加すると、⇧⌘B (Windows、Linux Ctrl+Shift+B) (Run Build Task) コマンドで Babel を開始でき、src ディレクトリから lib ディレクトリにすべてのファイルをコンパイルします。
ヒント: Babel CLI のヘルプについては、Babel の使用の指示を参照してください。上記の例では CLI オプションを使用しています。
JavaScript サポートの無効化
Flow などの他の JavaScript 言語ツールでサポートされている JavaScript 言語機能を使用したい場合は、VS Code の組み込み JavaScript サポートを無効にできます。これは、JavaScript 言語サポートも提供する組み込みの TypeScript 言語拡張機能 TypeScript and JavaScript Language Features (vscode.typescript-language-features) を無効にすることで行います。
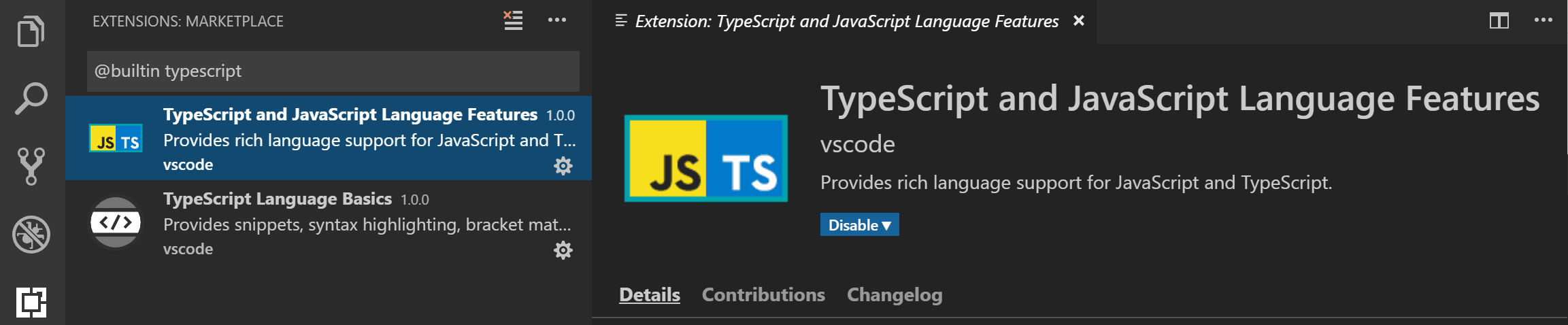
JavaScript/TypeScript のサポートを無効にするには、拡張機能ビュー (⇧⌘X (Windows、Linux Ctrl+Shift+X)) に移動し、組み込みの拡張機能 (... More Actions ドロップダウンの Show Built-in Extensions) でフィルターをかけ、「typescript」と入力します。TypeScript and JavaScript Language Features 拡張機能を選択し、Disable ボタンを押します。VS Code の組み込み拡張機能はアンインストールできませんが、無効にすることはできます。いつでも再度有効にできます。

部分的な IntelliSense モード
VS Code は JavaScript および TypeScript のプロジェクト全体にわたる IntelliSense を提供しようとしますが、これにより自動インポートや定義へ移動などの機能が可能になります。ただし、VS Code が現在開いているファイルのみを操作するように制限され、JavaScript または TypeScript プロジェクトを構成する他のファイルを読み込めない場合があります。
これはいくつかの状況で発生する可能性があります。
- vscode.dev または github.dev で JavaScript または TypeScript コードを操作しており、VS Code がブラウザで実行されている場合。
- 仮想ファイルシステムからファイルを開く場合 (たとえば、GitHub Repositories 拡張機能を使用する場合など)。
- プロジェクトが現在読み込み中です。読み込みが完了すると、プロジェクト全体にわたる IntelliSense が提供され始めます。
これらの場合、VS Code の IntelliSense は部分モードで動作します。部分モードでは、開いている JavaScript または TypeScript ファイルに対して可能な限り IntelliSense を提供しようとしますが、制限があり、クロスファイル IntelliSense 機能は提供できません。
どの機能が影響を受けますか?
部分モードで無効になるか、機能が制限される機能の不完全なリストを以下に示します。
- 開いているすべてのファイルは、単一のプロジェクトの一部として扱われます。
jsconfigまたはtsconfigの構成オプション (targetなど) は尊重されません。- 構文エラーのみが報告されます。未知のプロパティへのアクセスや関数への誤った型の受け渡しなどの意味論的なエラーは報告されません。
- 意味論的なエラーに対するクイックフィックスは無効になっています。
- シンボルは現在のファイル内でのみ解決できます。他のファイルからインポートされたシンボルは、
any型として扱われます。 - 定義へ移動やすべての参照を検索などのコマンドは、プロジェクト全体ではなく、開いているファイルでのみ機能します。これは、
node_moduleの下にインストールしたパッケージのシンボルが解決されないことも意味します。 - ワークスペースのシンボル検索には、現在開いているファイルからのシンボルのみが含まれます。
- 自動インポートは無効になっています。
- 名前変更は無効になっています。
- 多くのリファクタリングは無効になっています。
vscode.dev と github.dev では、いくつかの追加機能が無効になっています。
- 自動型取得は現在サポートされていません。
部分モードであるかどうかを確認する
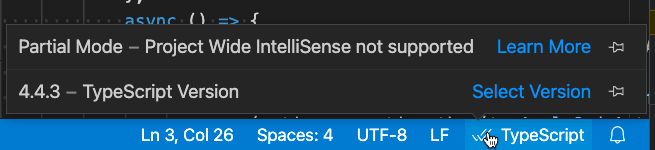
現在のファイルがプロジェクト全体にわたる IntelliSense ではなく部分モードの IntelliSense を使用しているかどうかを確認するには、ステータスバーの JavaScript または TypeScript 言語ステータス項目にカーソルを合わせます。

現在のファイルが部分モードの場合、ステータス項目には Partial mode と表示されます。