macOS 上の Visual Studio Code
インストール
-
Visual Studio Code のダウンロードとインストール
注VS Codeは毎月リリースされ、新しいリリースが利用可能になると自動更新をサポートします。
-
Git、Node.js、TypeScript、言語ランタイムなどをインストールします。
-
Visual Studio Marketplace から VS Code 拡張機能をインストールする
お気に入りの言語用のテーマ、フォーマッター、言語拡張機能、デバッガーなどで VS Code をカスタマイズします。
-
ヒント
Copilot サブスクリプションをお持ちでない場合は、Copilot Free プランにサインアップすると Copilot を無料で利用でき、補完とチャット対話に毎月の制限が適用されます。
-
VS Code のユーザーインターフェイスと主要な機能を発見しましょう。
macOS に VS Code をインストールする
-
ブラウザーのダウンロードリストを開き、ダウンロードしたアプリまたはアーカイブを見つけます。
-
アーカイブの場合、アーカイブの内容を抽出します。一部のブラウザーではダブルクリックを使用するか、Safari では「拡大鏡」アイコンを選択します。
-
Visual Studio Code.appを Applications フォルダーにドラッグし、macOS Launchpad で利用できるようにします。 -
アイコンをダブルクリックして、Applications フォルダーから VS Code を開きます。
-
Dock にあるアイコンを右クリックしてコンテキストメニューを表示し、Options、Keep in Dock を選択することで、VS Code を Dock に追加します。
コマンドラインから VS Code を起動する
ターミナルから code と入力して VS Code を実行するには、それを $PATH 環境変数に追加します。
VS Code でパスを設定する
-
VS Code を起動する
-
コマンドパレット (Cmd+Shift+P) を開き、「shell command」と入力して、シェルコマンド: PATH に 'code' コマンドをインストール コマンドを実行します。

-
新しい
$PATH値を有効にするには、ターミナルを再起動します。これで、任意のフォルダーで「code .」と入力して、そのフォルダー内のファイルを編集し始めることができます。
以前の VS Code バージョンからの古い code エイリアスが .bash_profile (またはそれに相当するもの) にまだ残っている場合は、それを削除し、シェルコマンド: PATH に 'code' コマンドをインストール コマンドを実行して置き換えます。
手動でパスを設定する
手動で VS Code をパスに追加するには
-
次のコマンドを実行します
Zsh:
cat << EOF >> ~/.zprofile # Add Visual Studio Code (code) export PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin" EOFBash:
cat << EOF >> ~/.bash_profile # Add Visual Studio Code (code) export PATH="\$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin" EOF注先頭のスラッシュ
\は、連結中に$PATHが展開されるのを防ぐために必要です。export コマンドをターミナルで直接実行したい場合は、先頭のスラッシュを削除してください。 -
変更を反映させるために新しいターミナルを起動します。
これで、任意のフォルダーで「code .」と入力して、そのフォルダー内のファイルを編集し始めることができます。
更新
VS Code は毎月 リリース を提供しており、新しいリリースが利用可能になると自動更新をサポートします。VS Code からプロンプトが表示されたら、最新の更新を受け入れるとインストールされます (最新のビルドを入手するために他に何もする必要はありません)。
VS Code をご自身のスケジュールで更新したい場合は、自動更新を無効にすることができます。
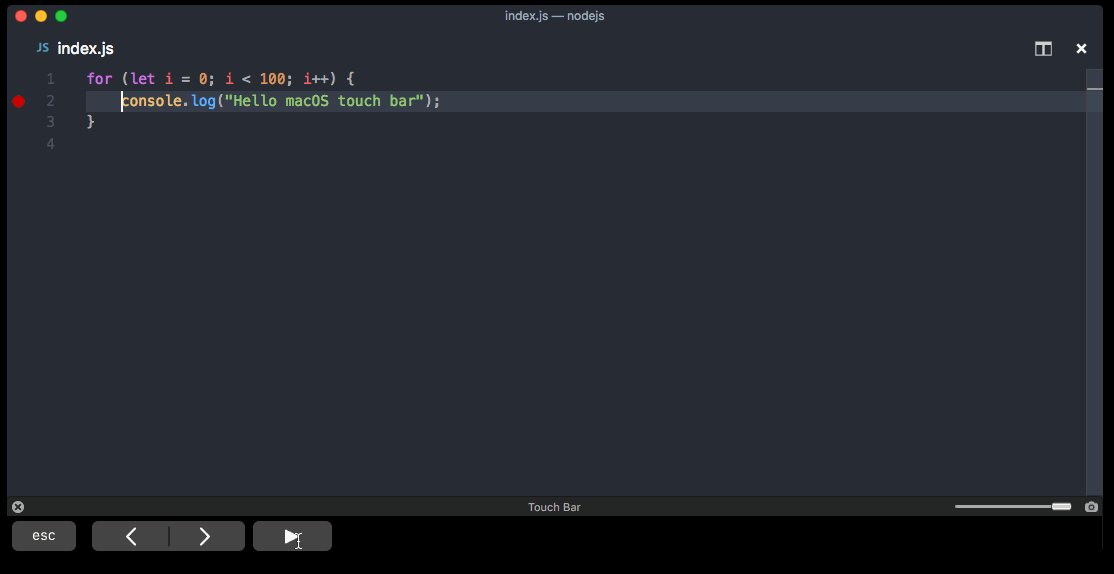
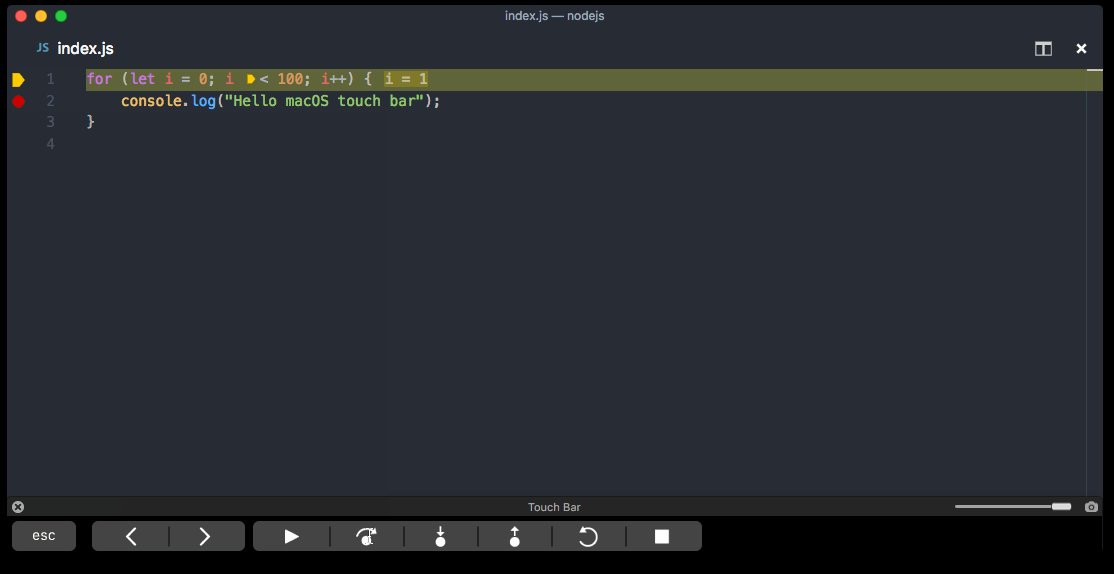
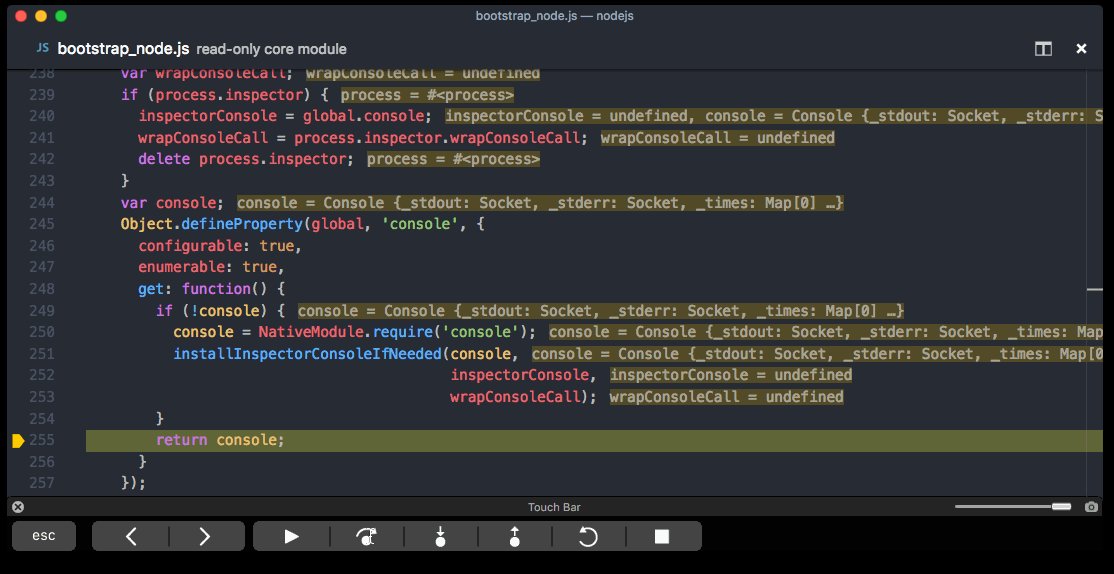
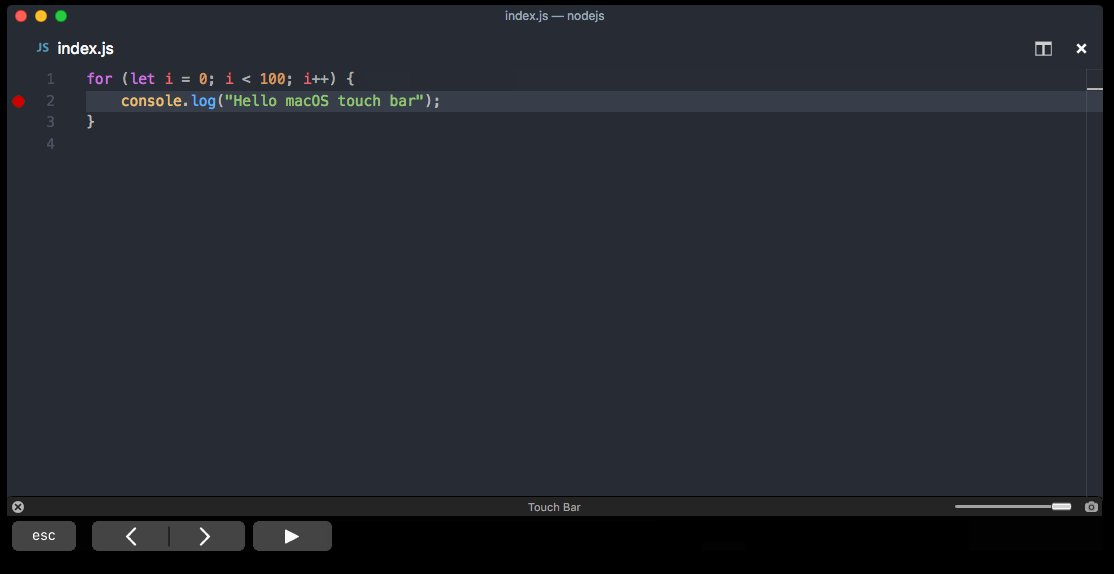
Touch Bar のサポート
VS Code は、デフォルトで次の Touch Bar アクションを追加します。
- エディターの履歴をナビゲートする
- Touch Bar でデバッガーを制御するための完全なデバッグツールバー

Mojave のプライバシー保護
macOS Mojave では、「"Visual Studio Code" があなたの {カレンダー/連絡先/写真} へのアクセスを要求しています」というダイアログが表示されることがあります。これは Mojave の新しいプライバシー保護によるものであり、VS Code に固有のものではありません。他のアプリケーションを実行している場合も同様のダイアログが表示されることがあります。このダイアログは個人データの種類ごとに一度表示され、VS Code はこれらのフォルダーへのアクセスを必要としないため、許可しない を選択しても問題ありません。
次のステップ
VS Code をインストールしたら、以下のトピックでさらに詳しく学ぶことができます。
- VS Code チュートリアル - VS Code の主要機能を素早く体験できるハンズオンツアーです。
- ヒントとテクニック - VS Code を使用する際の生産性向上に関するヒント集です。
- AI 支援コーディング - VS Code で GitHub Copilot を使用して、より速くコードを作成する方法について学びます。
よくある質問
「"Visual Studio Code" があなたのカレンダーへのアクセスを要求しています」と表示されるのはなぜですか?
macOS Mojave バージョンを実行している場合、「"Visual Studio Code" があなたの {カレンダー/連絡先/写真} へのアクセスを要求しています」というダイアログが表示されることがあります。これは、上記で説明した Mojave の新しいプライバシー保護によるものです。VS Code はこれらのフォルダーへのアクセスを必要としないため、許可しない を選択しても問題ありません。
VS Code の更新に失敗する
VS Code が再起動後に更新されない場合、macOS によって隔離されている可能性があります。解決策については、この issue の手順に従ってください。
VS Code は Apple Silicon マシンで動作しますか?
はい、VS Code は Apple Silicon チップセットを搭載した Mac で実行できる macOS Arm64 ビルドをサポートしています。Intel と Apple Silicon の両方のビルドを含むユニバーサルビルド、またはプラットフォーム固有のビルドのいずれかをインストールできます。