Visual Studio Code で Angular を使用する
Angular は、Google が開発・保守している人気のある Web 開発プラットフォームです。Angular は、主要なプログラミング言語として TypeScript を使用しています。Visual Studio Code エディターは、TypeScript の IntelliSense とコードナビゲーションをすぐにサポートしているため、他の拡張機能をインストールすることなく Angular 開発を行うことができます。

注: Angular 開発を始めるには、便利な拡張機能、設定、コードスニペットが含まれたAngular プロファイルテンプレートを使用できます。
Angular へようこそ
このチュートリアルでは、Angular CLI を使用します。コマンドラインインターフェースをインストールして使用し、Angular アプリケーションサーバーを実行するには、Node.js JavaScript ランタイムと npm (Node.js パッケージマネージャー) がインストールされている必要があります。npm は Node.js に含まれており、Node.js ダウンロードからインストールできます。
ヒント: Node.js と npm がマシンに正しくインストールされているかテストするには、
node --versionとnpm --versionを入力します。
Angular CLI をインストールするには、ターミナルまたはコマンドプロンプトで次のように入力します。
npm install -g @angular/cli
インストールには数分かかる場合があります。次に、次のように入力して新しい Angular アプリケーションを作成できます。
ng new my-app
my-app は、アプリケーションのフォルダー名です。ng new コマンドは、生成されるアプリケーションのオプションを要求します。Enter キーを押してデフォルトを受け入れます。これにより、TypeScript で Angular アプリケーションを作成し、その依存関係をインストールするのに数分かかる場合があります。
すぐに Angular アプリケーションを実行してみましょう。新しいフォルダーに移動し、ng serve と入力して Web サーバーを起動し、ブラウザーでアプリケーションを開きます。
cd my-app
ng serve
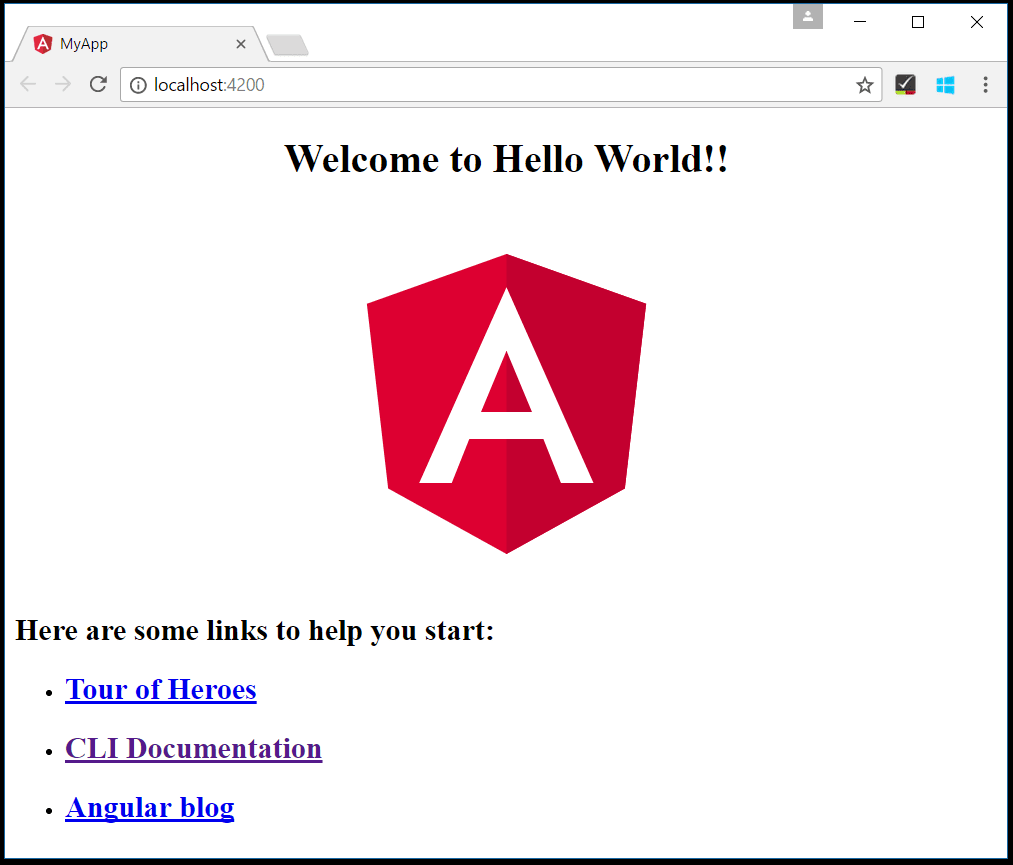
ブラウザーの https://:4200 で「Welcome to app!!」と表示されるはずです。VS Code でアプリケーションを確認している間、Web サーバーは実行したままにしておきます。
VS Code で Angular アプリケーションを開くには、別のターミナル (またはコマンドプロンプト) を開き、my-app フォルダーに移動して code . と入力します。
cd my-app
code .
構文ハイライトと括弧の照合
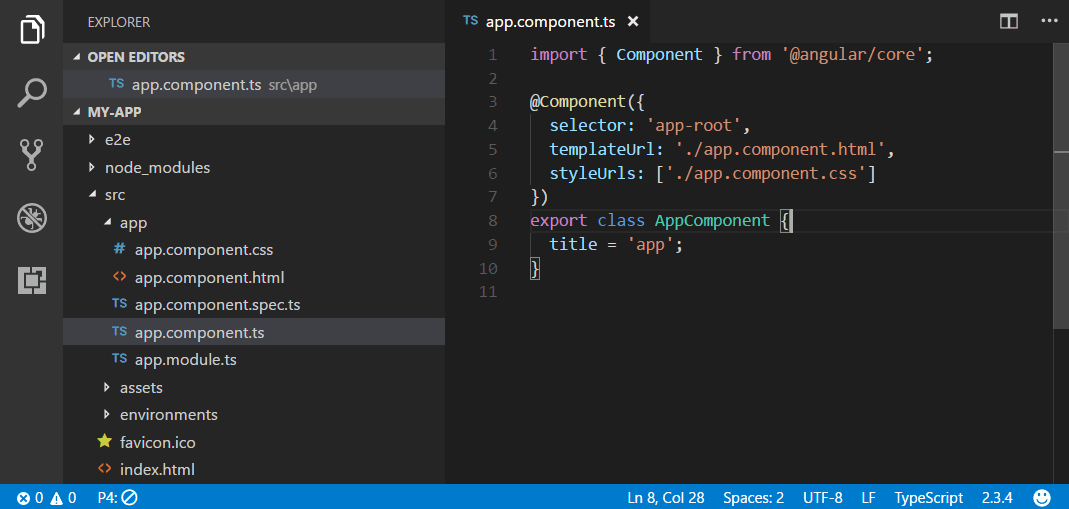
次に、src\app フォルダーを展開し、app.component.ts ファイルを選択します。VS Code がさまざまなソースコード要素の構文強調表示を行い、カーソルを括弧の上に置くと、対応する括弧も選択されることに気づくでしょう。

IntelliSense
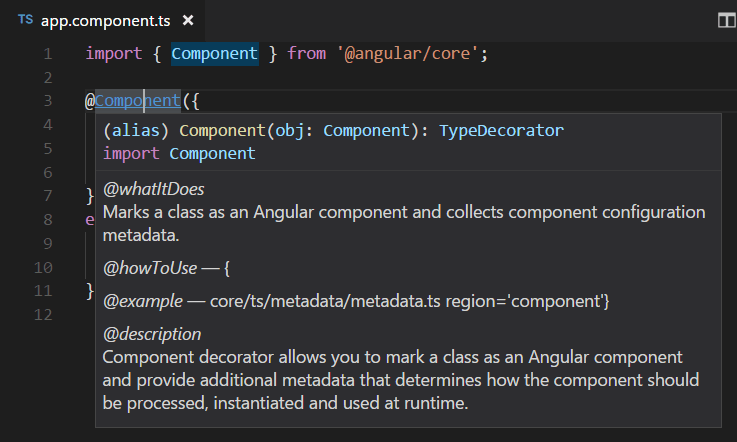
ファイル内のテキストにマウスカーソルを合わせると、VS Code がソースコード内の主要な項目に関する情報を提供することがわかります。変数、クラス、Angular デコレータなどの項目について、この情報が表示されます。

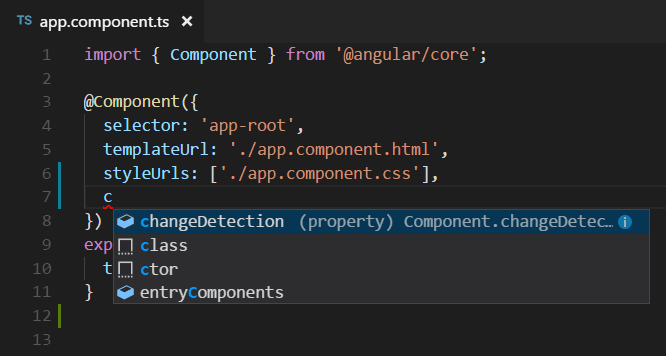
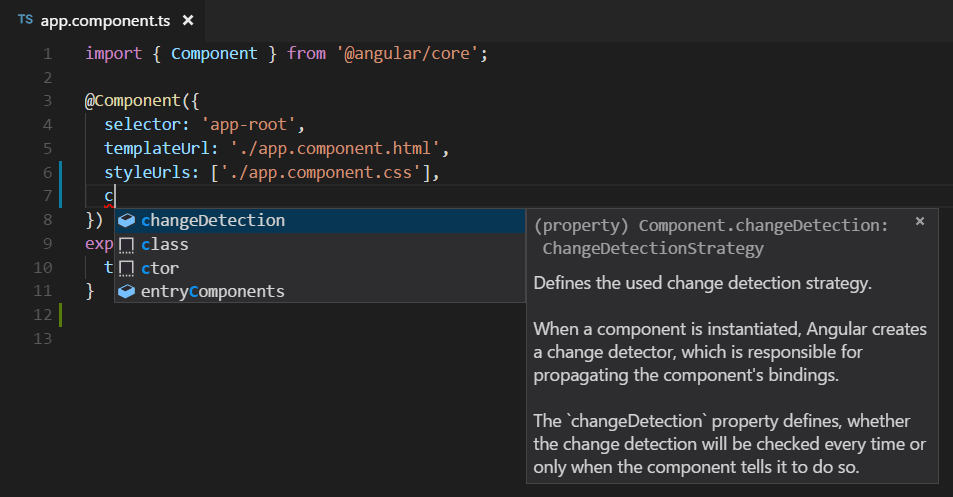
app.component.ts に入力し始めると、スマートな提案とコードスニペットが表示されます。

情報ボタン (i) をクリックすると、詳細なドキュメントを含むフライアウトが表示されます。

VS Code は、コードインテリジェンス (IntelliSense) に TypeScript 言語サービスを使用しており、自動型取得 (ATA) と呼ばれる機能を備えています。ATA は、package.json で参照されている npm モジュールの npm 型宣言ファイル (*.d.ts) をダウンロードします。
定義へ移動、定義をピーク
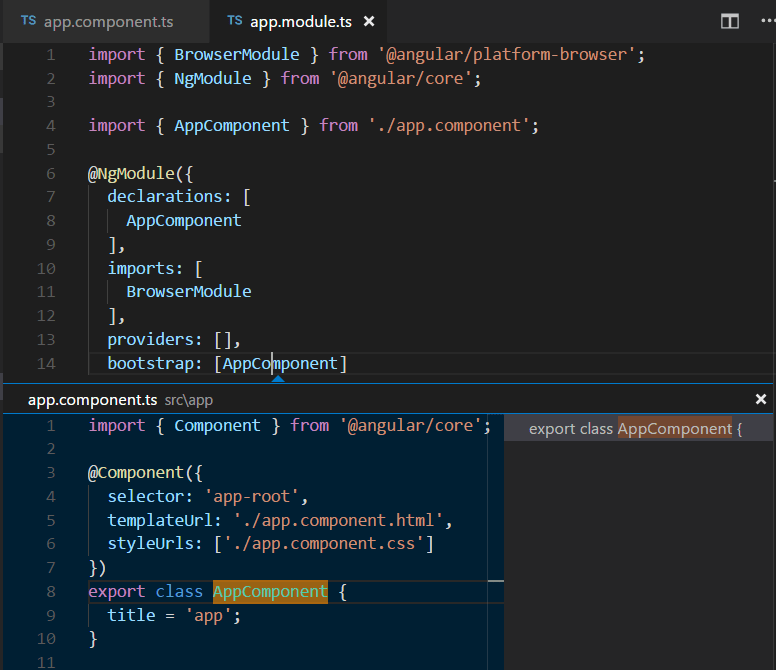
TypeScript 言語サービスを通じて、VS Code は、定義へ移動 (F12) または 定義をピーク (⌥F12 (Windows Alt+F12、Linux Ctrl+Shift+F10)) を通じて、エディターで型定義情報を提供することもできます。app.module.ts ファイルを開き、bootstrap プロパティ宣言の AppComponent にカーソルを合わせ、右クリックして 定義をピーク を選択します。ピークウィンドウが開き、app.component.ts からの AppComponent の定義が表示されます。

Escape を押してピークウィンドウを閉じます。
Hello World
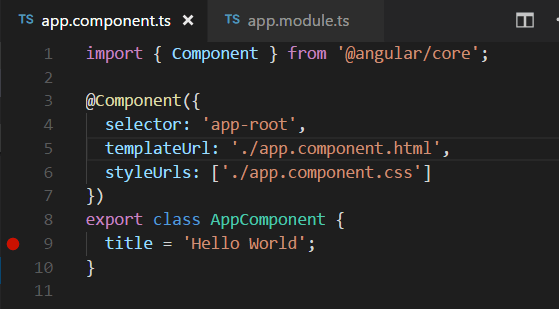
サンプルアプリケーションを「Hello World」に更新しましょう。app.component.ts ファイルに戻り、AppComponent の title 文字列を「Hello World」に変更します。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Hello World';
}
app.component.ts ファイルを保存すると、実行中のサーバーインスタンスが Web ページを更新し、「Welcome to Hello World!!」と表示されます。
ヒント: VS Code は自動保存をサポートしており、デフォルトでは遅延後にファイルを保存します。ファイルメニューの自動保存オプションをチェックして自動保存をオンにするか、
files.autoSaveユーザー設定を直接構成してください。

Angular のデバッグ
クライアント側の Angular コードをデバッグするには、組み込みの JavaScript デバッガーを使用します。
注: このチュートリアルでは、Edge ブラウザーがインストールされていることを前提としています。Chrome を使用してデバッグする場合は、起動
typeをchromeに置き換えてください。Firefox ブラウザー用のデバッガーもあります。
ブレークポイントを設定する
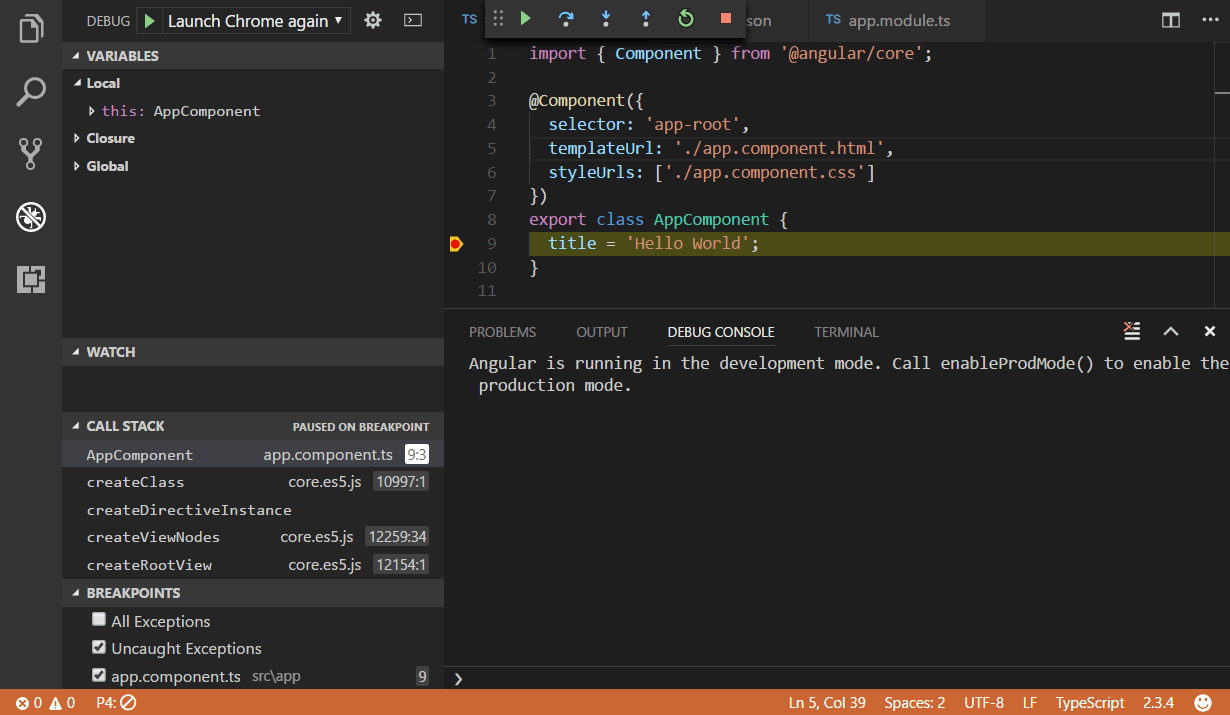
app.component.ts にブレークポイントを設定するには、行番号の左側にあるガターをクリックします。これにより、赤い丸として表示されるブレークポイントが設定されます。

デバッガーを構成する
デバッガーを最初に構成する必要があります。そのためには、実行とデバッグ ビュー (⇧⌘D (Windows、Linux Ctrl+Shift+D)) に移動し、launch.json ファイルを作成 リンクを選択して launch.json デバッガー構成ファイルを作成します。デバッガーを選択 ドロップダウンリストから Web App (Edge) を選択します。これにより、プロジェクトの新しい .vscode フォルダーに launch.json ファイルが作成され、ウェブサイトを起動するための構成が含まれます。
例のために 1 つ変更を加える必要があります。url のポートを 8080 から 4200 に変更します。launch.json は次のようになります。
{
"version": "0.2.0",
"configurations": [
{
"type": "msedge",
"request": "launch",
"name": "Launch Edge against localhost",
"url": "https://:4200",
"webRoot": "${workspaceFolder}"
}
]
}
F5 を押すか、緑色の矢印を押してデバッガーを起動し、新しいブラウザーインスタンスを開きます。ブレークポイントが設定されているソースコードは、デバッガーがアタッチされる前に起動時に実行されるため、Web ページをリロードするまでブレークポイントにヒットしません。ページをリロードすると、ブレークポイントにヒットするはずです。

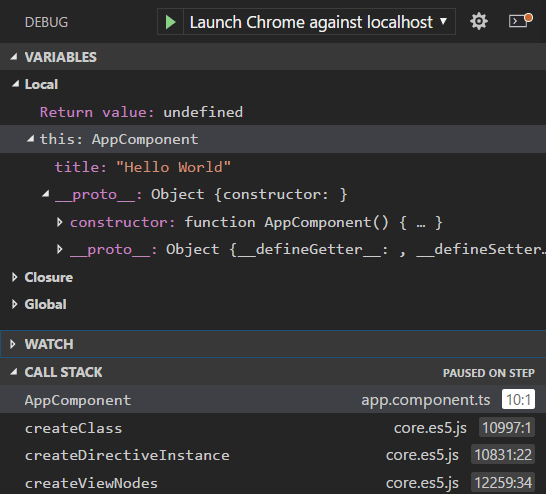
ソースコードをステップ実行 (F10) し、AppComponent などの変数を検査し、クライアント側の Angular アプリケーションのコールスタックを確認できます。

デバッガーとその利用可能なオプションの詳細については、ブラウザデバッグに関するドキュメントを参照してください。
Angular プロファイルテンプレート
プロファイルを使用すると、現在のプロジェクトやタスクに応じて、拡張機能、設定、UI レイアウトをすばやく切り替えることができます。Angular 開発を始めるのに役立つように、便利な拡張機能と設定を含む厳選されたプロファイルであるAngular プロファイルテンプレートを使用できます。プロファイルテンプレートをそのまま使用することも、独自のワークフローに合わせてさらにカスタマイズするための出発点として使用することもできます。
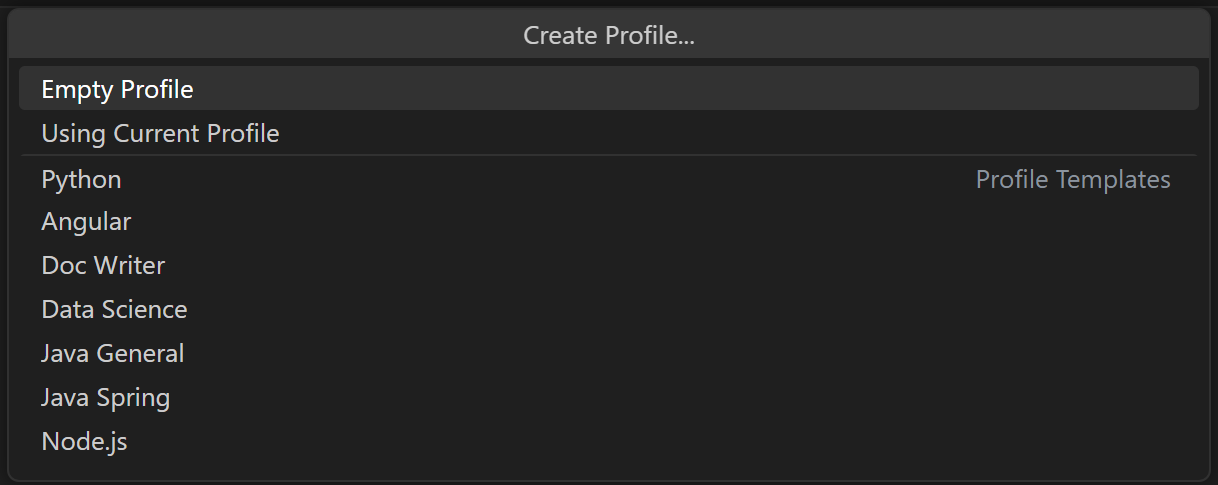
プロファイルテンプレートは、プロファイル > プロファイルの作成... ドロップダウンから選択します。

プロファイルテンプレートを選択したら、設定と拡張機能を確認し、新しいプロファイルに含めたくない個々の項目を削除できます。テンプレートに基づいて新しいプロファイルを作成した後、設定、拡張機能、または UI に加えられた変更は、プロファイルに永続化されます。
人気のあるスターターキット
このチュートリアルでは、Angular CLI を使用してシンプルな Angular アプリケーションを作成しました。最初の Angular アプリケーションを構築するのに役立つ素晴らしいサンプルやスターターキットがたくさんあります。
レシピ
VS Code チームは、より複雑なデバッグシナリオのためのレシピを作成しました。そこには、Angular CLI を使用し、生成されたプロジェクトの単体テストのデバッグについて詳しく説明しているAngular CLI を使用したデバッグのレシピがあります。
MEAN スターター
フル MEAN (MongoDB、Express、Angular、Node.js) スタックの例を見たい場合は、MEAN.JS を見てください。彼らはサンプル MEAN プロジェクトのドキュメントとアプリケーションジェネレーターを持っています。MongoDB をインストールして起動する必要がありますが、すぐに MEAN アプリケーションを実行できます。VS Code は、Azure Databases 拡張機能を通じて、優れたMongoDB サポートも提供しています。
React
React はユーザーインターフェースを構築するためのライブラリであり、Angular よりも最小限です。VS Code で動作する React の例を見たい場合は、VS Code で React を使用するチュートリアルをご覧ください。React アプリケーションの作成と、JavaScript デバッガー用の launch.json ファイルの構成について説明します。
Angular 拡張機能
VS Code がすぐに提供する機能に加えて、より優れた機能のために VS Code 拡張機能をインストールできます。
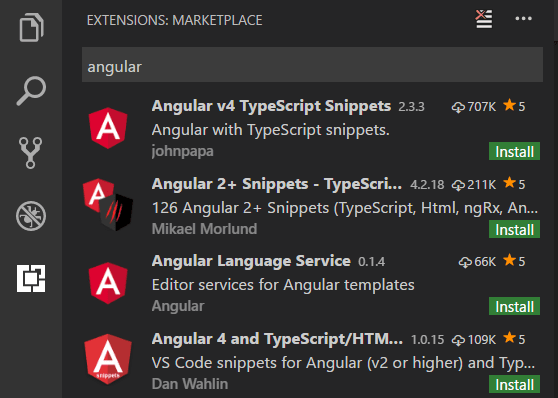
上記拡張機能タイルをクリックすると、Marketplace で説明とレビューを読むことができます。
他の Angular 拡張機能を見つけるには、拡張機能ビュー (⇧⌘X (Windows、Linux Ctrl+Shift+X)) を開き、「angular」と入力して、フィルタリングされた Angular 拡張機能のリストを表示します。

コミュニティはまた、便利な拡張機能 (例えば、リンター、デバッガー、スニペット) を単一のダウンロードにバンドルした「拡張機能パック」も作成しています。利用可能な Angular 拡張機能パックを見るには、フィルターに「extension packs」カテゴリを追加します (angular @category:"extension packs")。