Visual Studio Code で JSON を編集する
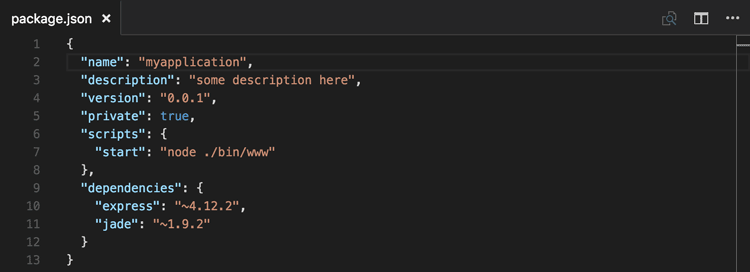
JSON は、package.json や project.json のような設定ファイルで一般的なデータ形式です。Visual Studio Code でも、設定ファイルに広く使用しています。.json で終わるファイルを開くと、VS Code はファイルのコンテンツの作成や変更を簡単にするための機能を提供します。

IntelliSense と検証
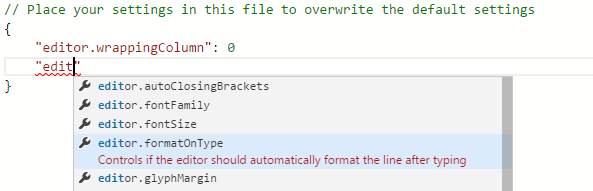
スキーマの有無にかかわらず、JSON データではプロパティと値の両方について、入力中に IntelliSense で候補が表示されます。候補のトリガー コマンド (⌃Space (Windows、Linux Ctrl+Space)) を使用して、手動で候補を表示することもできます。
また、関連付けられた JSON スキーマに基づいて構造および値の検証を行い、赤い波線を表示します。検証を無効にするには、json.validate.enable 設定を使用します。

パッケージとプロジェクトの依存関係
package.json、project.json、および bower.json のパッケージとプロジェクトの依存関係など、特定の値セットの IntelliSense も提供します。
クイックナビゲーション
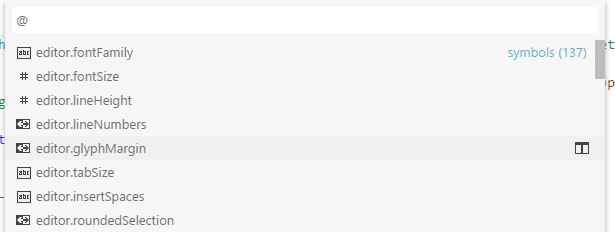
JSON ファイルは大きくなる可能性があるため、シンボルへ移動 コマンド (⇧⌘O (Windows、Linux Ctrl+Shift+O)) を使用して、プロパティへのクイックナビゲーションをサポートしています。

ホバー
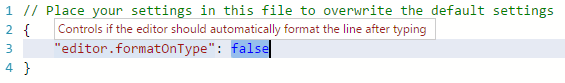
スキーマの有無にかかわらず、JSON データのプロパティと値にマウスカーソルを合わせると、追加のコンテキストが表示されます。

フォーマット
⇧⌥F (Windows Shift+Alt+F、Linux Ctrl+Shift+I) またはコンテキストメニューの ドキュメントのフォーマット を使用して、JSON ドキュメントをフォーマットできます。
折りたたみ
行番号と行の開始点の間のガターにある折りたたみアイコンを使用して、ソースコードの領域を折りたたむことができます。折りたたみ領域は、すべてのオブジェクトおよび配列要素で利用できます。
コメント付き JSON
JSON 仕様に準拠したデフォルトの JSON モードに加えて、VS Code にはコメント付き JSON (jsonc) モードもあります。このモードは、settings.json、tasks.json、launch.json などの VS Code 設定ファイルに使用されます。コメント付き JSON モードでは、JavaScript で使用される単一行 (//) およびブロックコメント (/* */) を使用できます。このモードは末尾のコンマも受け入れますが、推奨されず、エディターには警告が表示されます。
現在のエディターモードは、エディターのステータスバーに表示されます。モードインジケーターを選択してモードを変更し、ファイルの拡張子とモードの関連付け方法を設定します。また、files.associations 設定を直接変更して、ファイル名またはファイル名パターンを jsonc に関連付けることもできます。
JSON スキーマと設定
JSON ファイルの構造を理解するために、JSON スキーマを使用します。JSON スキーマは、JSON ファイルの形状、値セット、デフォルト値、および説明を記述します。VS Code に付属の JSON サポートは、ドラフト 4 からドラフト 7 までのすべてのドラフトバージョンをサポートし、ドラフト 2019-09 および 2020-12 には限定的なサポートを提供します。
JSON Schema Store のようなサーバーは、ほとんどの一般的な JSON ベースの設定ファイルのスキーマを提供します。ただし、スキーマは VS Code ワークスペース内のファイル、および VS Code 設定ファイルでも定義できます。
JSON ファイルとスキーマの関連付けは、JSON ファイル自体で $schema 属性を使用して行うか、ユーザーまたはワークスペースの設定 (ファイル > 基本設定 > 設定) で、json.schemas プロパティの下で行うことができます。
VS Code 拡張機能もスキーマとスキーママッピングを定義できます。そのため、VS Code は package.json、bower.json、tsconfig.json などのいくつかの有名な JSON ファイルのスキーマをすでに認識しています。
JSON でのマッピング
次の例では、JSON ファイルは、その内容が CoffeeLint スキーマに準拠することを指定しています。
{
"$schema": "https://json.schemastore.org/coffeelint",
"line_endings": "unix"
}
この構文は VS Code 固有のものであり、JSON Schema 仕様の一部ではないことに注意してください。$schema キーを追加すると JSON 自体が変更され、JSON を使用するシステムが予期しない動作をする可能性があります (例: スキーマ検証が失敗する)。この場合は、他のマッピング方法のいずれかを使用できます。
ユーザー設定でのマッピング
ユーザー設定の次の抜粋は、.babelrc ファイルが https://json.schemastore.org/babelrc にある babelrc スキーマにマッピングされる方法を示しています。
"json.schemas": [
{
"fileMatch": [
"/.babelrc"
],
"url": "https://json.schemastore.org/babelrc"
}
]
ヒント:
.babelrcのスキーマを定義するだけでなく、.babelrcが JSON 言語モードに関連付けられていることを確認してください。これは、files.association配列設定を使用して設定でも行われます。
ワークスペース内のスキーマへのマッピング
ワークスペースにあるスキーマをマッピングするには、相対パスを使用します。この例では、ワークスペースのルートにある myschema.json というファイルが、.foo.json で終わるすべてのファイルのスキーマとして使用されます。
"json.schemas": [
{
"fileMatch": [
"**/*.foo.json"
],
"url": "./myschema.json"
}
]
設定で定義されたスキーマへのマッピング
ユーザーまたはワークスペースの設定で定義されているスキーマをマッピングするには、schema プロパティを使用します。この例では、.myconfig という名前のすべてのファイルに使用されるスキーマが定義されています。
"json.schemas": [
{
"fileMatch": [
"/.myconfig"
],
"schema": {
"type": "object",
"properties": {
"name" : {
"type": "string",
"description": "The name of the entry"
}
}
}
}
]
拡張機能でのスキーマのマッピング
スキーマとスキーマの関連付けは、拡張機能によっても定義できます。jsonValidation 貢献ポイントを確認してください。
ファイルマッチ構文
ファイルマッチ構文は '*' ワイルドカードをサポートしています。また、'!' で始まる除外パターンを定義することもできます。関連付けが一致するには、少なくとも 1 つのパターンが一致し、最後に一致するパターンが除外パターンであってはなりません。
"json.schemas": [
{
"fileMatch": [
"/receipts/*.json",
"!/receipts/*.excluded.json"
],
"url": "./receipts.schema.json"
}
]
JSON スキーマでのスニペットの定義
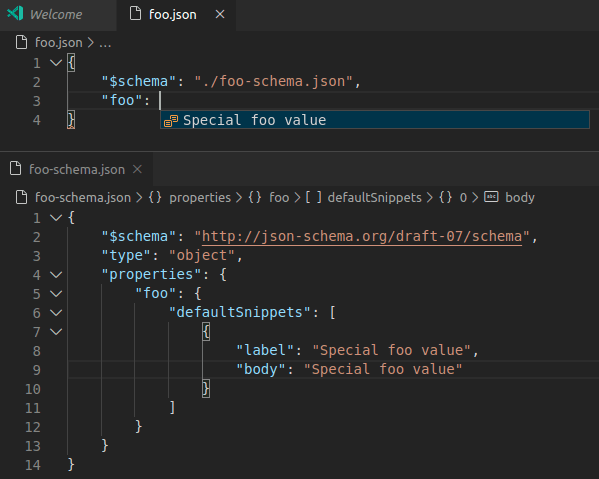
JSON スキーマは、JSON ファイルの形状、値セット、デフォルト値を記述し、これらは JSON 言語サポートによって補完候補を提供するために使用されます。スキーマの作成者で、さらにカスタマイズされた補完候補を提供したい場合は、スキーマにスニペットを指定することもできます。
次の例は、スニペットを定義するキーボードショートカット設定ファイルのスキーマを示しています。
{
"type": "array",
"title": "Keyboard shortcuts configuration",
"items": {
"type": "object",
"required": ["key"],
"defaultSnippets": [
{
"label": "New keyboard shortcut",
"description": "Binds a key to a command for a given state",
"body": { "key": "$1", "command": "$2", "when": "$3" }
}
],
"properties": {
"key": {
"type": "string"
}
...
}
}
}
これは JSON スキーマの例です。

defaultSnippets プロパティを使用して、特定の JSON オブジェクトの任意数のスニペットを指定します。
labelとdescriptionは補完選択ダイアログに表示されます。ラベルが提供されない場合、代わりにスニペットの文字列化されたオブジェクト表現がラベルとして表示されます。bodyは、ユーザーが補完を選択したときに文字列化されて挿入される JSON オブジェクトです。スニペット構文は、文字列リテラル内でタブストップ、プレースホルダー、変数を定義するために使用できます。文字列が^で始まる場合、文字列の内容は文字列化されずにそのまま挿入されます。これを使用して、数値とブール値のスニペットを指定できます。
defaultSnippets は JSON スキーマ仕様の一部ではなく、VS Code 固有のスキーマ拡張であることに注意してください。
ホバーでのリッチな書式設定の使用
VS Code は、ホバー時およびオートコンプリート時にプロパティに関する情報を提供するために、JSON Schema 仕様の標準の description フィールドを使用します。
説明でリンクなどの書式設定をサポートしたい場合は、markdownDescription プロパティを使用して書式設定にMarkdownを使用することでオプトインできます。
{
"$schema": "https://json-schema.dokyumento.jp/draft-07/schema#",
"type": "object",
"properties": {
"name": {
"type": "string",
"description": "The name of the entry",
"markdownDescription": "The name of the entry. [See the documentation](https://example.com)"
}
}
}
markdownDescription は JSON スキーマ仕様の一部ではなく、VS Code 固有のスキーマ拡張であることに注意してください。
オフラインモード
json.schemaDownload.enable は、JSON 拡張機能が http および https から JSON スキーマをフェッチするかどうかを制御します。
現在のエディターがダウンロードできないスキーマを使用しようとしている場合、ステータスバーに警告の三角形が表示されます。