Visual Studio Code のデバッグ構成
複雑なデバッグシナリオやアプリケーションの場合、デバッガー構成を指定するために launch.json ファイルを作成する必要があります。例えば、アプリケーションのエントリポイントを指定したり、実行中のアプリケーションにアタッチしたり、環境変数を設定したりする場合などです。
VS Code でのデバッグの詳細については、「Visual Studio Code でのデバッグ」を参照してください。
VS Code の Copilot は、プロジェクトの起動構成を作成するのに役立ちます。Copilot を使用した起動構成の生成に関する詳細情報を入手してください。
起動構成
シンプルなアプリケーションやデバッグシナリオの場合、特定のデバッグ構成なしでプログラムを実行およびデバッグできます。F5 キーを使用すると、VS Code は現在アクティブなファイルを実行しようとします。
しかし、ほとんどのデバッグシナリオでは、デバッグ構成(起動構成)を作成する必要があります。例えば、アプリケーションのエントリポイントを指定したり、実行中のアプリケーションにアタッチしたり、環境変数を設定したりする場合などです。起動構成ファイルを作成することは、デバッグ設定の詳細をプロジェクトで構成して保存できるため、有益です。
VS Code は、デバッグ構成情報をワークスペース(プロジェクトのルートフォルダー)の .vscode フォルダー内にある launch.json ファイル、またはユーザー設定、またはワークスペース設定に保存します。
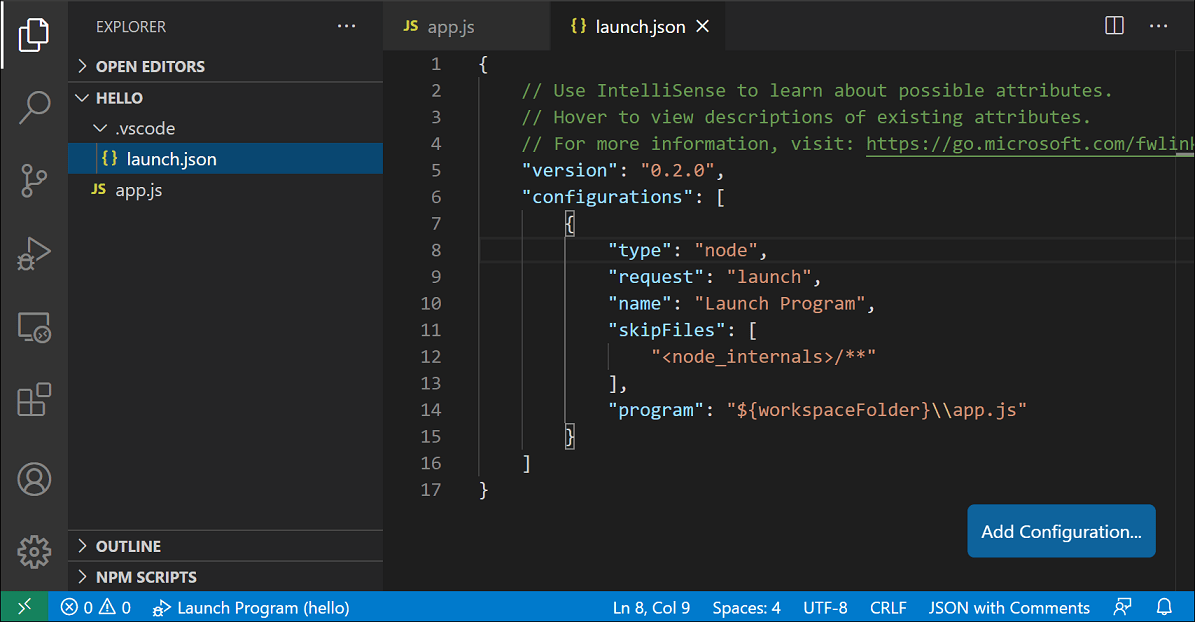
以下のスニペットは、Node.js アプリケーションをデバッグするためのサンプル構成を示しています。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"skipFiles": ["<node_internals>/**"],
"program": "${workspaceFolder}\\app.js"
}
]
}
VS Code は、複数の構成を同時に起動するための複合起動構成もサポートしています。
VS Code でフォルダーを開いていない場合でも、シンプルなアプリケーションをデバッグできますが、起動構成を管理したり、高度なデバッグを設定したりすることはできません。
デバッグ構成ファイルの作成
最初の launch.json ファイルを作成するには
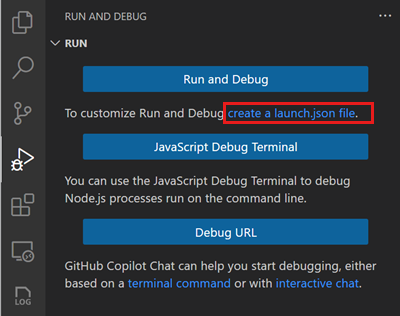
-
実行とデバッグビューでlaunch.json ファイルを作成を選択します。

-
VS Code はデバッグ環境を検出しようとします。検出できない場合は、手動で選択できます。

選択したデバッグ環境に基づいて、VS Code は
launch.jsonファイルにスターター構成を作成します。 -
エクスプローラービュー(⇧⌘E (Windows、Linux Ctrl+Shift+E))で、VS Code が
.vscodeフォルダーを作成し、launch.jsonファイルをワークスペースに追加したことに注目してください。
これで、launch.json ファイルを編集して、さらに構成を追加したり、既存の構成を変更したりできます。
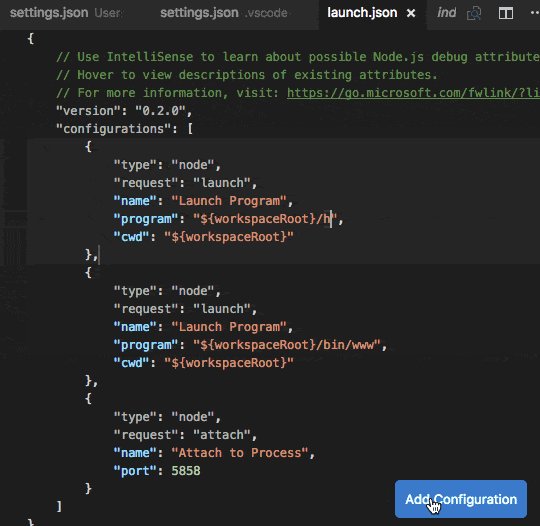
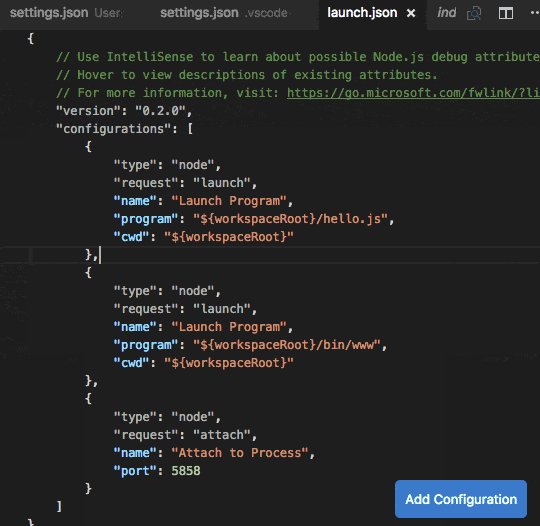
launch.json に構成を追加する
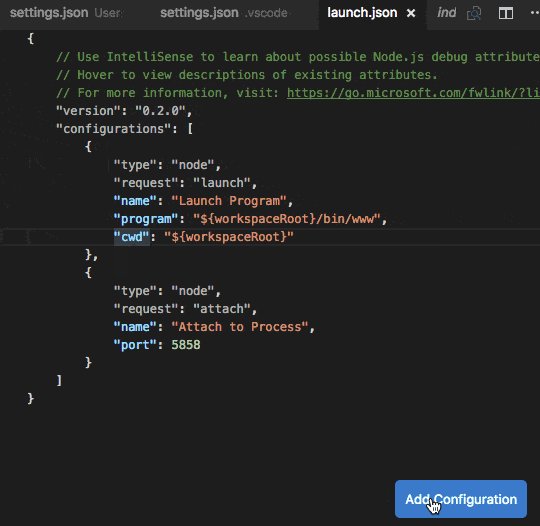
既存の launch.json に新しい構成を追加するには、以下のいずれかの方法を使用します。
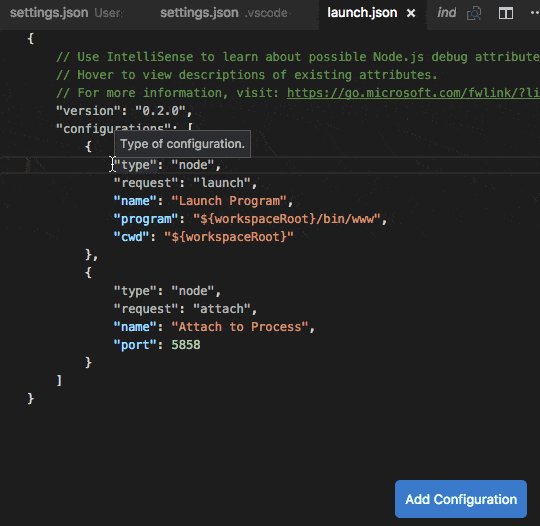
- 構成の追加ボタンを押して、スニペットを選択し、事前定義された構成を追加します。
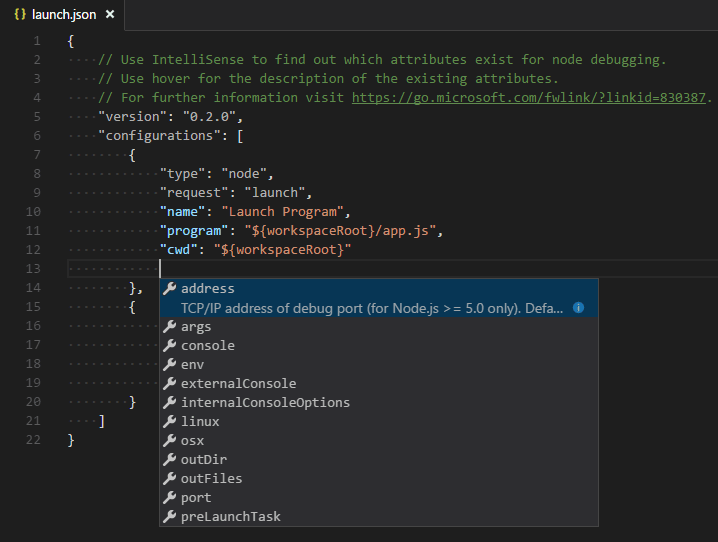
- カーソルが構成配列内にある場合は、IntelliSense を使用します。
- 実行 > 構成の追加メニューオプションを選択します。

AI を使用して起動構成を生成する
VS Code の Copilot を使用すると、プロジェクトの起動構成を作成するプロセスを加速できます。Copilot を使用して起動構成を生成するには
-
⌃⌘I (Windows、Linux Ctrl+Alt+I) でチャットビューを開くか、タイトルバーの Copilot メニューからチャットを開くを選択します。
-
/startDebuggingチャットプロンプトを入力して、デバッグ構成を生成します。または、Express アプリのデバッグ構成を生成する #codebase のように、カスタムプロンプトを入力することもできます。
これは、ワークスペースに異なる言語のファイルがある場合に役立ちます。
注#codebaseチャット変数は、Copilot にプロジェクトのコンテキストを与え、より正確な応答を生成するのに役立ちます。 -
推奨された構成を適用し、デバッグを開始します。
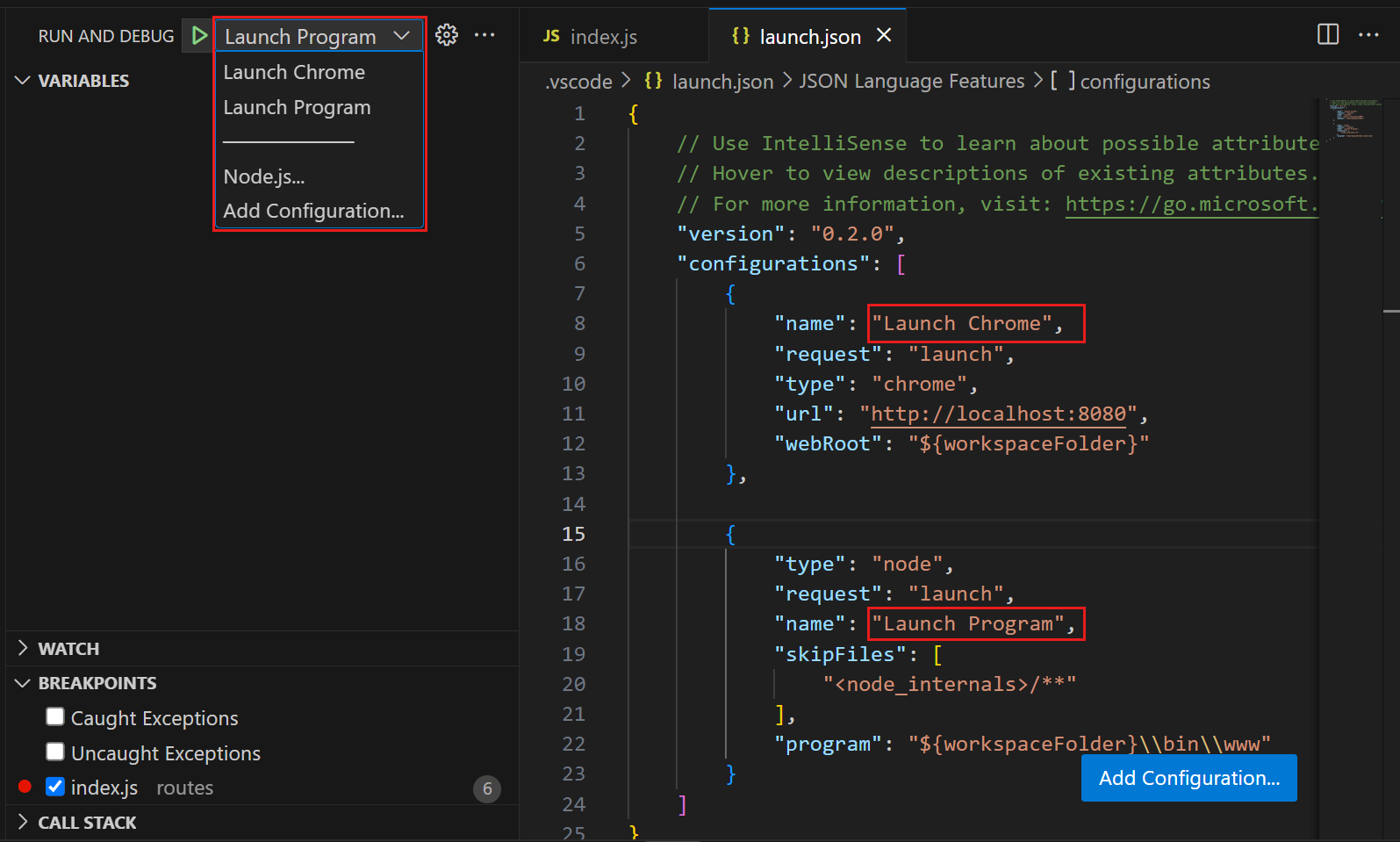
起動構成でデバッグセッションを開始する
起動構成でデバッグセッションを開始するには
-
実行とデバッグビューの構成ドロップダウンを使用して、プログラムの起動という名前の構成を選択します。
利用可能な構成のリストは、
launch.jsonファイル内の構成と一致します。
-
F5 でデバッグセッションを開始するか、実行とデバッグビューでデバッグの開始(再生アイコン)を選択します。
または、コマンドパレット(⇧⌘P (Windows、Linux Ctrl+Shift+P))からデバッグ: デバッグの選択と開始でフィルタリングするか、'debug ' と入力してデバッグしたい構成を選択することで、構成を実行することもできます。
起動構成とアタッチ構成
VS Code には、起動とアタッチという2つの主要なデバッグモードがあり、これらは2つの異なるワークフローと開発者セグメントを扱います。ワークフローによっては、プロジェクトにどのタイプの構成が適切かを知るのが難しい場合があります。
ブラウザのデベロッパーツールに慣れている場合、ブラウザのインスタンスがすでに開いているため、「ツールからの起動」には慣れていないかもしれません。DevTools を開くと、開いているブラウザタブに DevTools をアタッチしているだけです。一方、サーバーまたはデスクトップのバックグラウンドから来た場合、エディターがプロセスを起動し、エディターが新しく起動されたプロセスにデバッガーを自動的にアタッチするのはごく普通のことです。
起動とアタッチの違いを最もよく説明する方法は、起動構成を VS Code がアタッチする*前に*デバッグモードでアプリを開始する方法のレシピと考えることです。一方、アタッチ構成は、VS Code のデバッガーを*すでに*実行中のアプリまたはプロセスに接続する方法のレシピと考えることです。
VS Code のデバッガーは通常、デバッグモードでプログラムを起動するか、デバッグモードですでに実行中のプログラムにアタッチすることをサポートしています。リクエスト(attach または launch)に応じて、異なる属性が必要となり、VS Code の launch.json の検証と提案がそれに役立ちます。
Launch.json の属性
さまざまなデバッガーやデバッグシナリオをサポートするために、多くの launch.json 属性があります。type 属性の値を指定すると、IntelliSense(⌃Space (Windows、Linux Ctrl+Space))を使用して、利用可能な属性のリストを表示できます。起動構成で利用できる属性は、デバッガーによって異なります。

あるデバッガーで利用できる属性が、他のデバッガーでも自動的に機能するわけではありません。起動構成に赤い波線が表示された場合は、それらにカーソルを合わせると問題がわかり、デバッグセッションを開始する前に修正してみてください。
以下の属性は、すべての起動構成に必須です。
type- この起動構成に使用するデバッガーの種類。インストールされているすべてのデバッグ拡張機能は、種類を導入します。例えば、組み込みの Node デバッガーの場合はnode、PHP および Go 拡張機能の場合はphpおよびgoです。request- この起動構成のリクエストの種類。現在、起動とattachがサポートされています。name- デバッグ起動構成ドロップダウンに表示される、読みやすい名前。
すべての起動構成で利用できるオプションの属性をいくつか紹介します。
presentation-presentationオブジェクトのorder、group、hidden属性を使用すると、デバッグ構成ドロップダウンおよびデバッグクイックピックで構成と複合体を並べ替え、グループ化、非表示にできます。preLaunchTask- デバッグセッションの開始前にタスクを起動するには、この属性を tasks.json(ワークスペースの.vscodeフォルダー内)で指定されたタスクのラベルに設定します。または、デフォルトのビルドタスクを使用するために${defaultBuildTask}に設定することもできます。postDebugTask- デバッグセッションの最後にタスクを起動するには、この属性を tasks.json(ワークスペースの.vscodeフォルダー内)で指定されたタスクの名前に設定します。internalConsoleOptions- この属性は、デバッグセッション中のデバッグコンソールパネルの表示を制御します。debugServer- デバッグ拡張機能の作成者のみ: この属性を使用すると、デバッグアダプターを起動する代わりに、指定されたポートに接続できます。serverReadyAction- デバッグ対象のプログラムがデバッグコンソールまたは統合ターミナルに特定のメッセージを出力するたびに、WebブラウザでURLを開きたい場合。詳細については、以下の「サーバープログラムをデバッグするときに URI を自動的に開く」セクションを参照してください。
多くのデバッガーは以下の属性の一部をサポートしています。
program- デバッガーを起動するときに実行する実行可能ファイルまたはファイルargs- デバッグするプログラムに渡される引数env- 環境変数(nullの値は変数を「未定義」にするために使用できます)envFile- 環境変数を含む dotenv ファイルへのパスcwd- 依存関係やその他のファイルを見つけるための現在の作業ディレクトリport- 実行中のプロセスにアタッチするときのポートstopOnEntry- プログラムが起動したときにすぐに中断するconsole- 使用するコンソールの種類。例えば、internalConsole、integratedTerminal、またはexternalTerminal
変数の置換
VS Code は、よく使用されるパスやその他の値を変数として利用可能にし、launch.json の文字列内で変数の置換をサポートしています。これは、デバッグ構成で絶対パスを使用する必要がないことを意味します。例えば、${workspaceFolder} はワークスペースフォルダーのルートパス、${file} はアクティブエディターで開かれているファイル、${env:Name} は環境変数「Name」を提供します。
定義済みの変数の完全なリストは、変数リファレンスで確認するか、launch.json 文字列属性内で IntelliSense を呼び出すことで確認できます。
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js",
"cwd": "${workspaceFolder}",
"args": ["${env:USERNAME}"]
}
プラットフォーム固有のプロパティ
VS Code は、デバッガーが実行されているオペレーティングシステムに依存するデバッグ構成設定(例えば、プログラムに渡される引数)の定義をサポートしています。そのためには、launch.json ファイルにプラットフォーム固有のリテラルを配置し、そのリテラル内に対応するプロパティを指定します。
次の例は、Windows で "args" をプログラムに異なる方法で渡す方法を示しています。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/node_modules/gulp/bin/gulpfile.js",
"args": ["myFolder/path/app.js"],
"windows": {
"args": ["myFolder\\path\\app.js"]
}
}
]
}
有効なオペレーティングシステムプロパティは、Windows の場合は "windows"、Linux の場合は "linux"、macOS の場合は "osx" です。オペレーティングシステム固有のスコープで定義されたプロパティは、グローバルスコープで定義されたプロパティをオーバーライドします。
type プロパティはプラットフォーム固有のセクション内に配置できません。これは、type がリモートデバッグシナリオでプラットフォームを間接的に決定し、循環依存が発生するためです。
次の例では、プログラムのデバッグは macOS を除いて常に開始時に停止します。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/node_modules/gulp/bin/gulpfile.js",
"stopOnEntry": true,
"osx": {
"stopOnEntry": false
}
}
]
}
グローバル起動構成
すべてのワークスペースで利用可能な起動構成を定義できます。グローバル起動構成を指定するには、起動ユーザー設定に起動構成オブジェクトを追加します。この launch 構成は、ワークスペース全体で共有されます。例えば
"launch": {
"version": "0.2.0",
"configurations": [{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${file}"
}]
}
デバッグターゲットへの入力/出力のリダイレクト
入力/出力のリダイレクトはデバッガーまたはランタイム固有であるため、VS Code にはすべてのデバッガーで機能する組み込みのソリューションはありません。
考慮すべき2つのアプローチを次に示します。
-
デバッグ対象のプログラム(「デバッグターゲット」)をターミナルまたはコマンドプロンプトで手動で起動し、必要に応じて入力/出力をリダイレクトします。デバッガーがそれにアタッチできるように、適切なコマンドラインオプションをデバッグターゲットに渡すことを確認してください。デバッグターゲットにアタッチする「アタッチ」デバッグ構成を作成して実行します。
-
使用しているデバッガー拡張機能が VS Code の統合ターミナル(または外部ターミナル)でデバッグターゲットを実行できる場合は、シェルリダイレクト構文(例えば、「<」または「>」)を引数として渡すことを試すことができます。
launch.json構成の例を次に示します。{ "name": "launch program that reads a file from stdin", "type": "node", "request": "launch", "program": "program.js", "console": "integratedTerminal", "args": ["<", "in.txt"] }このアプローチでは、
<構文がデバッガー拡張機能を介して渡され、統合ターミナルで変更されずに終了する必要があります。
複合起動構成
複数のデバッグセッションを開始するもう1つの方法は、複合起動構成を使用することです。複合起動構成は、launch.json ファイルの compounds プロパティで定義できます。
configurations 属性を使用して、並行して起動する必要がある2つ以上の起動構成の名前をリストします。
オプションで、個々のデバッグセッションが開始される前に実行される preLaunchTask タスクを指定します。ブール型フラグ stopAll は、1つのセッションを手動で終了すると、すべての複合セッションが停止するかどうかを制御します。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Server",
"program": "${workspaceFolder}/server.js"
},
{
"type": "node",
"request": "launch",
"name": "Client",
"program": "${workspaceFolder}/client.js"
}
],
"compounds": [
{
"name": "Server/Client",
"configurations": ["Server", "Client"],
"preLaunchTask": "${defaultBuildTask}",
"stopAll": true
}
]
}
複合起動構成も、起動構成ドロップダウンメニューに表示されます。
サーバープログラムをデバッグするときに URI を自動的に開く
Web プログラムを開発するには、デバッガーでサーバーコードにヒットするために、Web ブラウザで特定の URL を開くことが通常必要です。VS Code には、このタスクを自動化するための組み込み機能「serverReadyAction」があります。
シンプルなNode.js Express アプリケーションの例を次に示します。
var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.send('Hello World!');
});
app.listen(3000, function() {
console.log('Example app listening on port 3000!');
});
このアプリケーションは、まず "/" URL 用の「Hello World」ハンドラーをインストールし、次にポート 3000 で HTTP 接続をリッスンし始めます。ポートはデバッグコンソールで通知され、通常、開発者はブラウザアプリケーションに https://:3000 と入力します。
serverReadyAction 機能を使用すると、すべての起動構成に構造化プロパティ serverReadyAction を追加し、実行する「アクション」を選択できます。
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app.js",
"serverReadyAction": {
"pattern": "listening on port ([0-9]+)",
"uriFormat": "https://:%s",
"action": "openExternally"
}
}
ここで、pattern プロパティは、ポートを通知するプログラムの出力文字列を照合するための正規表現を記述します。ポート番号のパターンは括弧で囲まれているため、正規表現のキャプチャグループとして利用できます。この例ではポート番号のみを抽出していますが、完全な URI を抽出することも可能です。
uriFormat プロパティは、ポート番号を URI に変換する方法を記述します。最初の %s は、一致するパターンの最初のキャプチャグループに置換されます。
結果の URI は、URI のスキーム用に設定された標準アプリケーションで VS Code の外部(「外部で」)で開かれます。
Microsoft Edge または Chrome を介したデバッグのトリガー
または、action を debugWithEdge または debugWithChrome に設定することもできます。このモードでは、Chrome または Microsoft Edge のデバッグセッションに渡される webRoot プロパティを追加できます。
少し単純化するために、ほとんどのプロパティはオプションであり、次のフォールバック値を使用します。
- pattern:
"listening on.* (https?://\\S+|[0-9]+)"。これは、一般的に使用されるメッセージ「listening on port 3000」または「Now listening on: https://:5001」に一致します。 - uriFormat:
"https://:%s" - webRoot:
"${workspaceFolder}"
任意の起動構成のトリガー
場合によっては、ブラウザのデバッグセッションでより多くのオプションを構成したり、まったく別のデバッガーを使用したりする必要があるかもしれません。これは、action を startDebugging に設定し、name プロパティを pattern が一致したときに開始する起動構成の名前に設定することで実行できます。
名前付き起動構成は、serverReadyAction を持つ構成と同じファイルまたはフォルダーにある必要があります。
以下に、serverReadyAction 機能の動作を示します。
次のステップ
よくある質問
実行とデバッグビューのドロップダウンに起動構成が表示されません。何が問題ですか?
最も一般的な問題は、launch.json をセットアップしていないか、そのファイルに構文エラーがあることです。あるいは、フォルダーを開く必要があるかもしれません。フォルダーなしデバッグは起動構成をサポートしていないためです。