TypeScript の編集
Visual Studio Code は、TypeScript の優れた編集サポートを備えています。この記事では、VS Code に組み込まれている編集機能とプログラミング言語機能について詳しく説明します。キーボードショートカット、複数カーソル、検索、置換など、VS Code の一般的な編集機能について詳しく知りたい場合は、基本的な編集をお読みください。
IntelliSense
IntelliSense は、インテリジェントなコード補完、ホバー情報、およびシグネチャヘルプを表示し、コードをより速く、より正確に記述できるようにします。

VS Code は、個々の TypeScript ファイルと TypeScript の tsconfig.json プロジェクトの両方に IntelliSense を提供します。
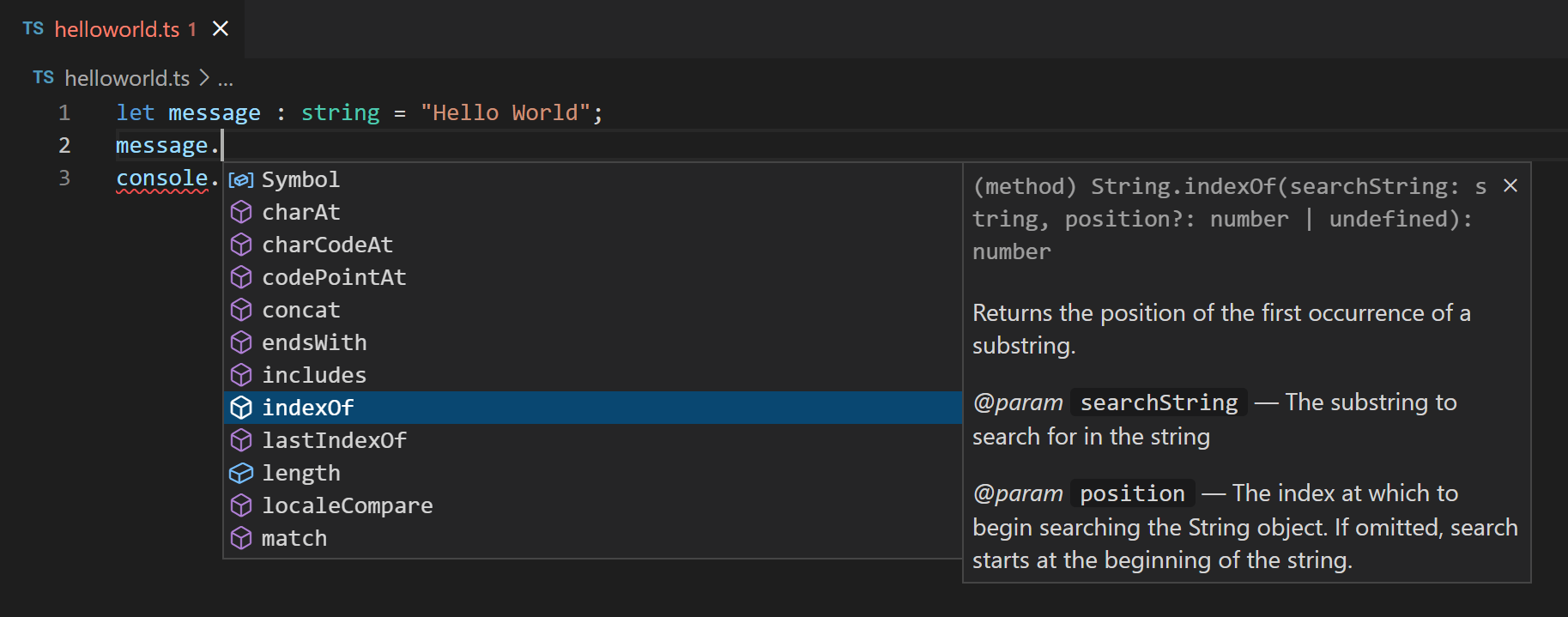
ホバー情報
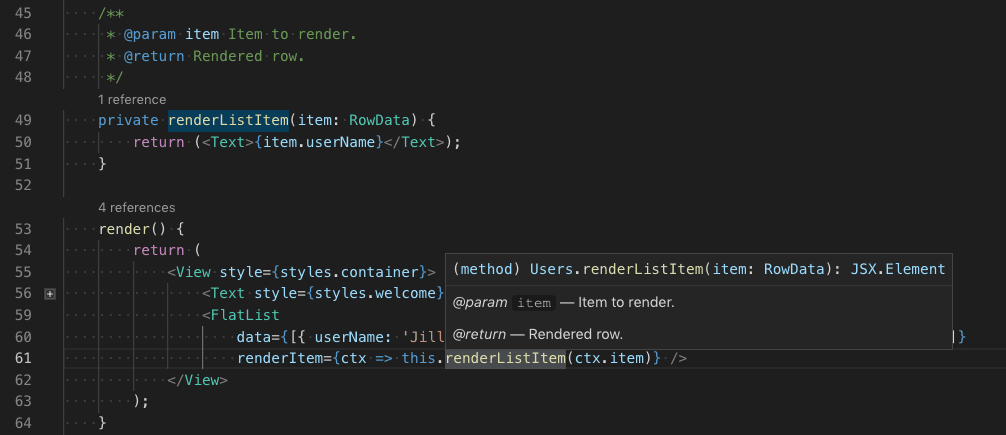
TypeScript のシンボルにホバーすると、その型情報と関連ドキュメントをすばやく確認できます。

⌘K ⌘I (Windows、Linux Ctrl+K Ctrl+I) キーボードショートカットを使用して、現在のカーソル位置でホバー情報を表示することもできます。
シグネチャヘルプ
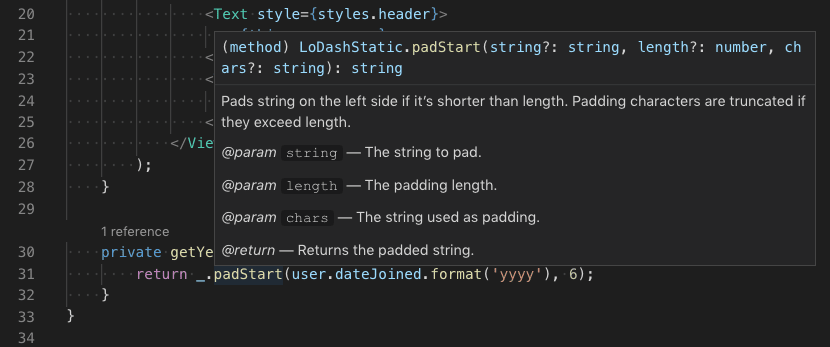
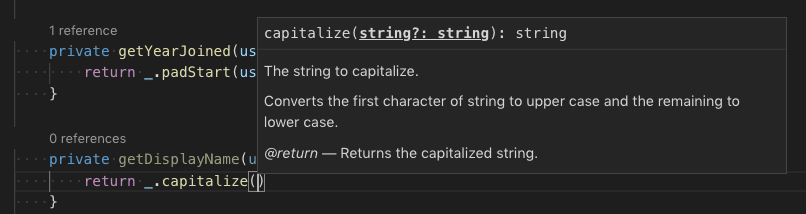
TypeScript の関数呼び出しを記述すると、VS Code は関数シグネチャに関する情報を表示し、現在補完中のパラメーターをハイライト表示します。

シグネチャヘルプは、関数呼び出し内で ( または , を入力すると自動的に表示されます。⇧⌘Space (Windows、Linux Ctrl+Shift+Space) を使用して、シグネチャヘルプを手動でトリガーします。
スニペット
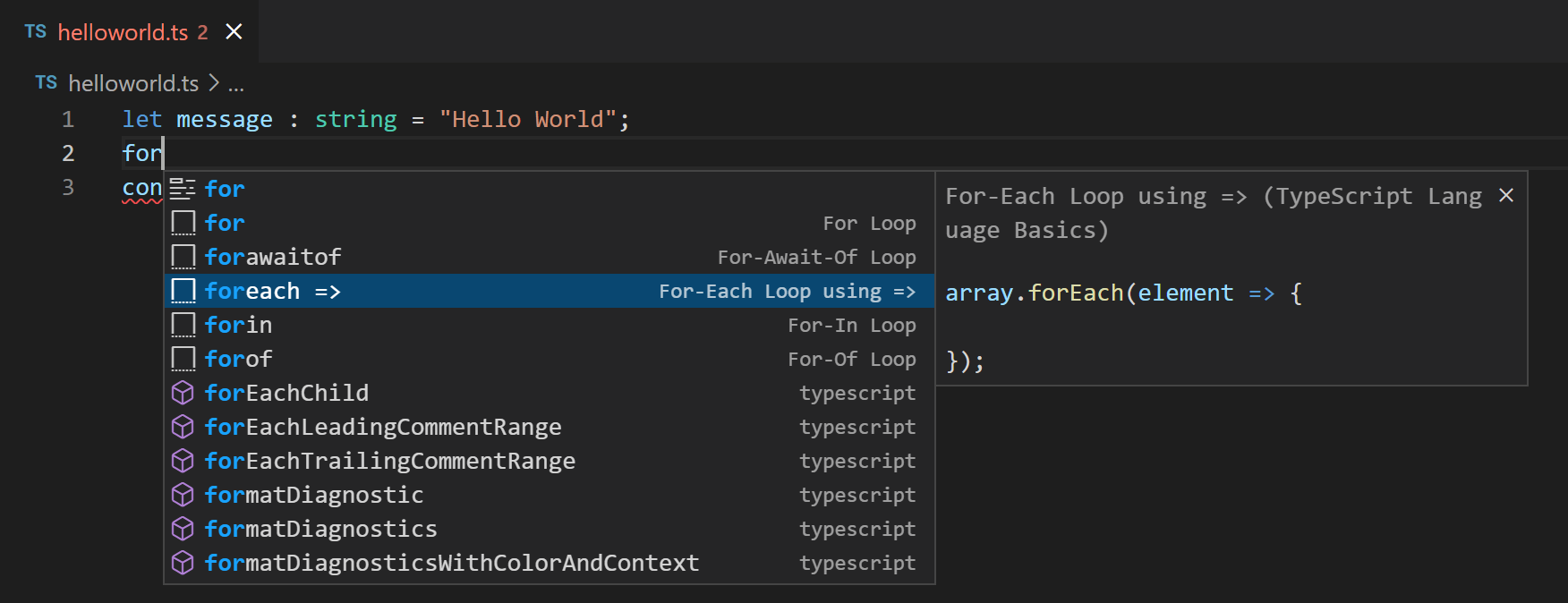
VS Code には、入力中に提案される基本的な TypeScript のスニペットが含まれています。

追加のスニペットを取得したり、TypeScript 用の独自のスニペットを定義したりするために拡張機能をインストールできます。詳細については、ユーザー定義スニペットを参照してください。
設定ファイルで editor.snippetSuggestions を "none" に設定すると、スニペットを無効にできます。スニペットを表示したい場合は、提案に対する順序を指定できます。上部 ("top")、下部 ("bottom")、またはアルファベット順にインラインで表示 ("inline")。デフォルトは "inline" です。
インレイヒント
インレイヒントは、コードの動作を理解するのに役立つ追加のインライン情報をソースコードに追加します。
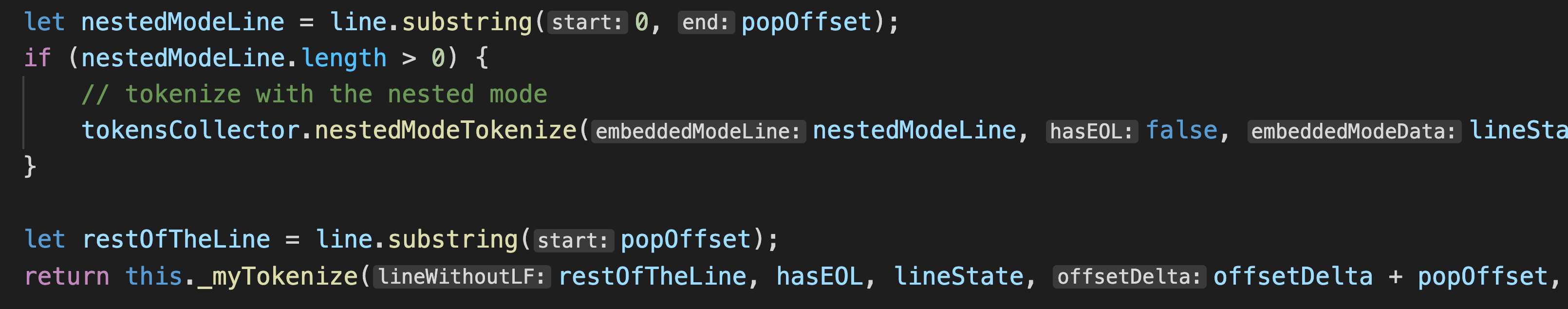
パラメーター名インレイヒントは、関数呼び出しのパラメーター名を表示します。

これにより、各引数の意味を一目で理解でき、ブール値のフラグを取る関数や、混同しやすいパラメーターを持つ関数に特に役立ちます。
パラメーター名ヒントを有効にするには、typescript.inlayHints.parameterNames.enabled を設定します。3 つの可能な値があります。
none— パラメーターインレイヒントを無効にします。literals— リテラル (文字列、数値、ブール値) のみインレイヒントを表示します。all— すべての引数のインレイヒントを表示します。
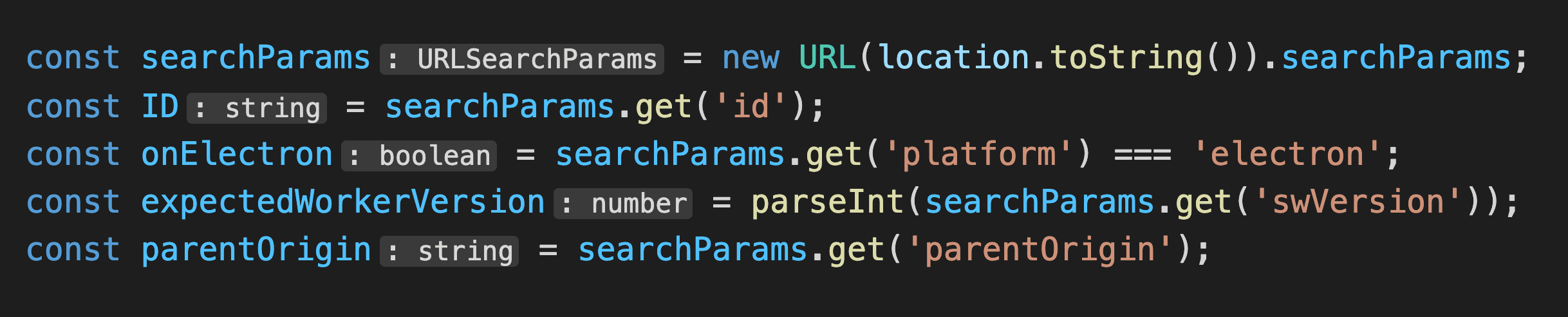
変数型のインレイ ヒント は、明示的な型アノテーションを持たない変数の型を表示します。
設定: typescript.inlayHints.variableTypes.enabled

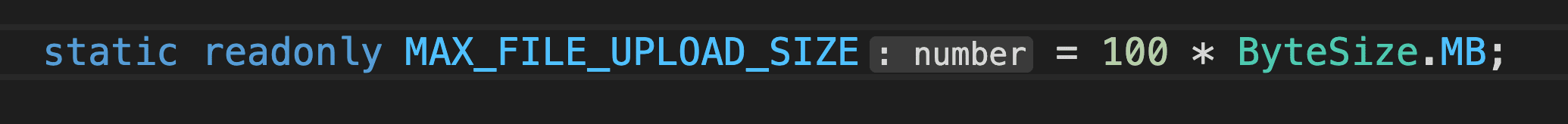
プロパティ型のインレイ ヒント は、明示的な型アノテーションを持たないクラス プロパティの型を表示します。
設定: typescript.inlayHints.propertyDeclarationTypes.enabled

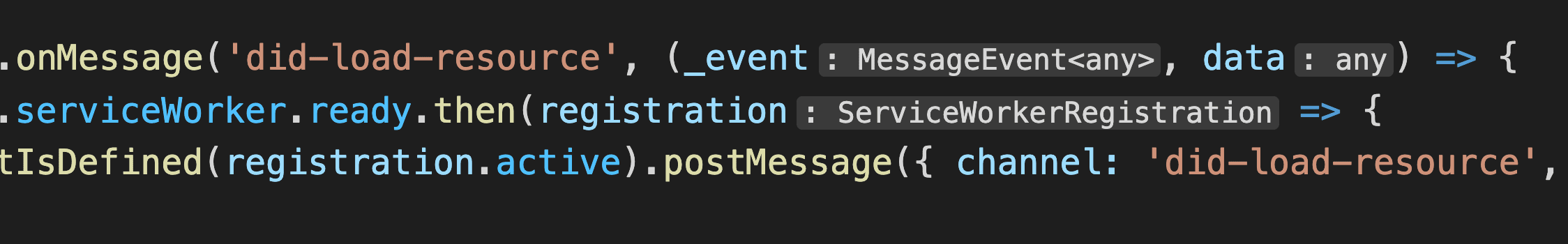
パラメーター型のヒント は、暗黙的に型付けされたパラメーターの型を表示します。
設定: typescript.inlayHints.parameterTypes.enabled

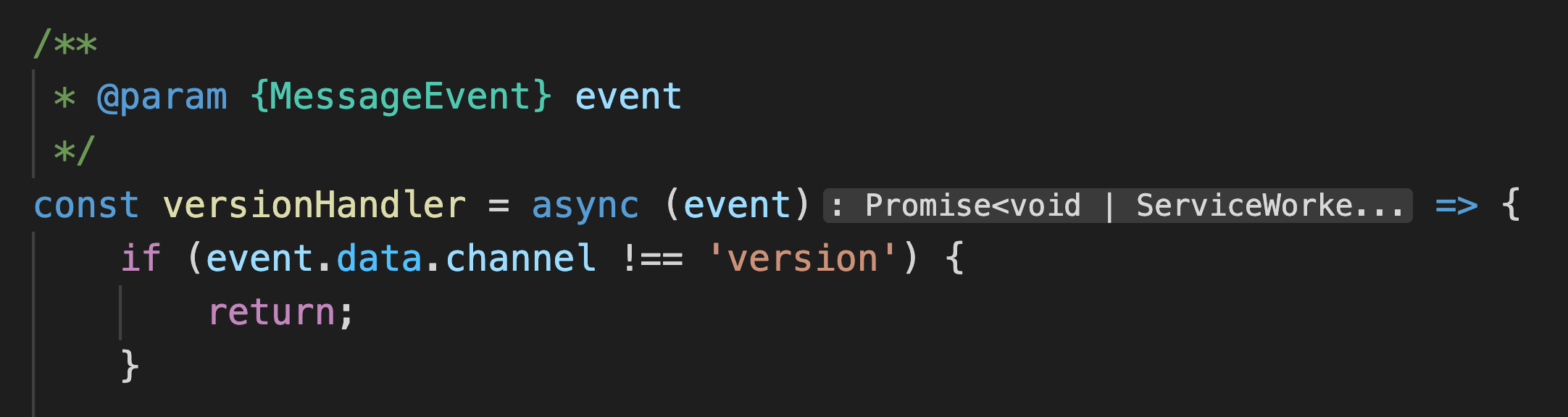
戻り値の型インレイ ヒント は、明示的な型アノテーションを持たない関数の戻り値の型を表示します。
設定: typescript.inlayHints.functionLikeReturnTypes.enabled

参照 CodeLens
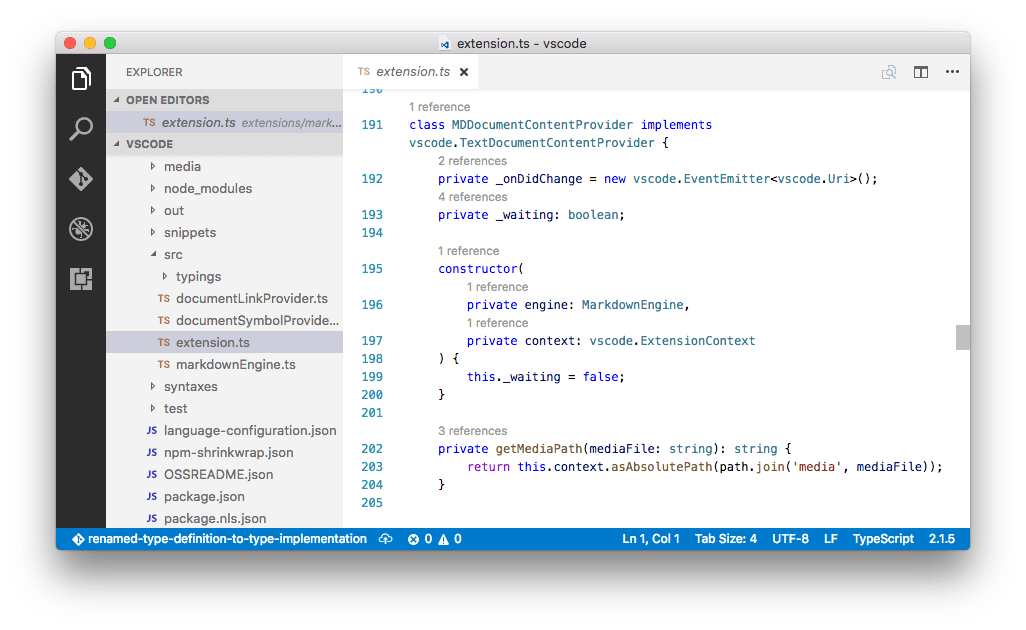
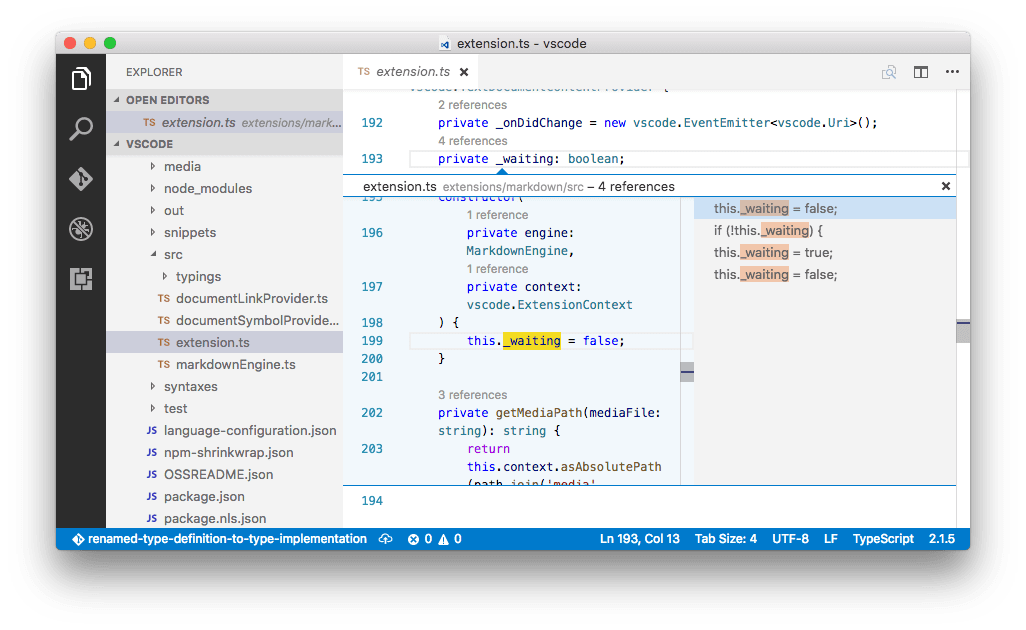
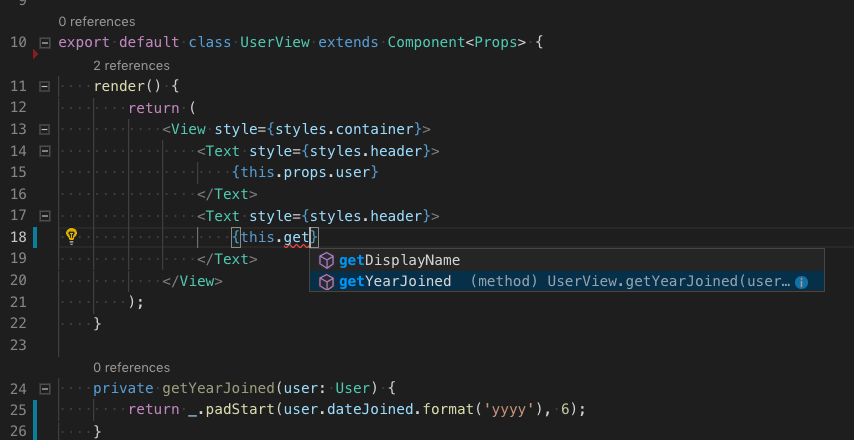
TypeScript の参照 CodeLens は、クラス、インターフェース、メソッド、プロパティ、およびエクスポートされたオブジェクトの参照のインライン数を表示します。

これは、ユーザー設定ファイルで "typescript.referencesCodeLens.enabled": true を設定することで有効にできます。
参照数をクリックすると、参照のリストをすばやく参照できます。

実装 CodeLens
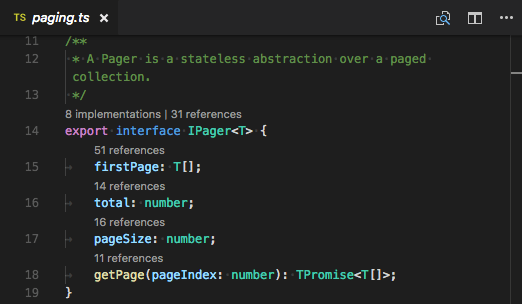
TypeScript の実装 CodeLens は、インターフェースの実装者の数を表示します。

これは、"typescript.implementationsCodeLens.enabled": true を設定することで有効にできます。
参照 CodeLens と同様に、実装数をクリックして、すべての実装のリストをすばやく参照できます。
自動インポート
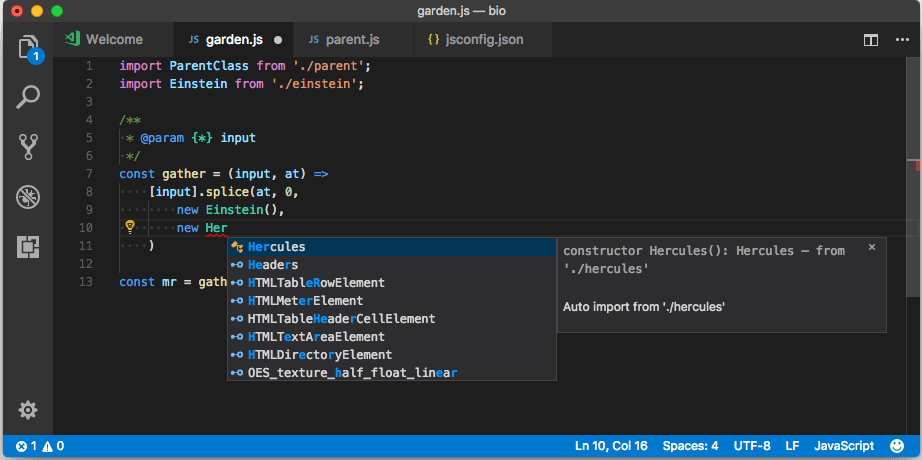
自動インポートは、利用可能なシンボルを見つけて自動的にインポートを追加することで、コーディングを高速化します。
現在のプロジェクトで利用可能なすべての TypeScript シンボルの提案を表示するには、入力するだけです。

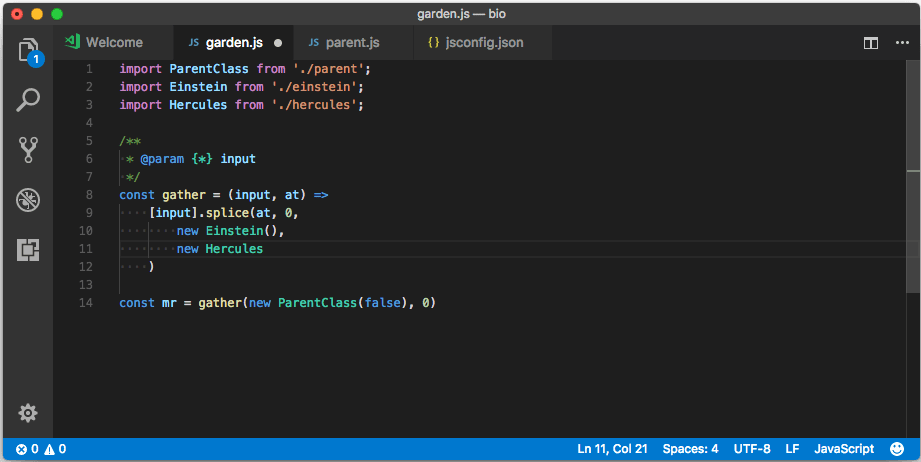
別のファイルまたはモジュールからの提案のいずれかを選択すると、VS Code は自動的にそのインポートを追加します。この例では、VS Code は Hercules のインポートをファイルの先頭に追加します。

"typescript.suggest.autoImports": false を設定することで、自動インポートを無効にできます。
貼り付け時にインポートを追加
エディター間でコードをコピーアンドペーストすると、VS Code はコードが貼り付けられたときに自動的にインポートを追加できます。未定義のシンボルを含むコードを貼り付けると、プレーンテキストとして貼り付けるか、インポートを追加するかを選択できる貼り付けコントロールが表示されます。
この機能はデフォルトで有効になっていますが、typescript.updateImportsOnPaste.enabled 設定を切り替えることで無効にできます。
editor.pasteAs.preferences 設定を構成することで、貼り付けコントロールを表示せずに、インポート付きで貼り付けをデフォルトの動作にすることができます。貼り付け時に常にインポートを追加するには、text.updateImports.jsts または text.updateImports を含めます。
JSX と自動閉じタグ
VS Code の TypeScript 機能は、JSX でも機能します。TypeScript で JSX を使用するには、通常の *.ts ではなく *.tsx ファイル拡張子を使用します。

VS Code には、TypeScript の JSX タグの自動閉じなどの JSX 固有の機能も含まれています。
JSX タグの閉じを無効にするには、"typescript.autoClosingTags" を false に設定します。
JSDoc のサポート
VS Code の TypeScript IntelliSense は、多くの標準的な JSDoc アノテーションを理解し、それらを使用して提案、ホバー情報、およびシグネチャヘルプで型情報とドキュメントを表示します。

TypeScript コードに JSDoc を使用する場合、型アノテーションを含めるべきではないことに注意してください。TypeScript コンパイラは TypeScript の型アノテーションのみを使用し、JSDoc の型アノテーションは無視します。
TypeScript の JSDoc コメント提案を無効にするには、"typescript.suggest.completeJSDocs": false を設定します。
コード ナビゲーション
コードナビゲーションを使用すると、TypeScript プロジェクトをすばやく移動できます。
- 定義へ移動 F12 - シンボル定義のソース コードに移動します。
- 定義を Peek ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10) - シンボルの定義を表示する Peek ウィンドウを表示します。
- 参照に移動 ⇧F12 (Windows、Linux Shift+F12) - シンボルへのすべての参照を表示します。
- 型定義へ移動 - シンボルを定義する型に移動します。クラスのインスタンスの場合、インスタンスが定義されている場所ではなく、クラス自体が表示されます。
- Go to Implementation (実装へ移動) ⌘F12 (Windows、Linux Ctrl+F12) - インターフェースまたは抽象メソッドの実装へ移動します。
コマンドパレット (⇧⌘P (Windows、Linux Ctrl+Shift+P)) の シンボルに移動 コマンドを使用して、シンボル検索でナビゲートできます。
- ファイル内のシンボルに移動 ⇧⌘O (Windows、Linux Ctrl+Shift+O)
- ワークスペース内のシンボルに移動 ⌘T (Windows、Linux Ctrl+T)
フォーマット
VS Code には、合理的なデフォルト設定で基本的なコードフォーマットを提供する TypeScript フォーマッタが含まれています。
typescript.format.* 設定を使用して、組み込みのフォーマッタを設定します。たとえば、中括弧を別の行に表示するようにします。または、組み込みのフォーマッタが邪魔になる場合は、"typescript.format.enable" を false に設定して無効にします。
より特殊なコードフォーマットスタイルについては、VS Code マーケットプレイスからフォーマット拡張機能のいずれかをインストールしてみてください。
構文ハイライトとセマンティックハイライト
構文ハイライトに加えて、TypeScript と JavaScript もセマンティックハイライトを提供します。
構文ハイライトは、字句ルールに基づいてテキストを色付けします。セマンティックハイライトは、言語サービスからの解決されたシンボル情報に基づいて構文の色付けを強化します。
セマンティックハイライトが表示されるかどうかは、現在のカラーテーマによって異なります。各テーマは、セマンティックハイライトを表示するかどうか、およびセマンティックトークンをどのようにスタイル設定するかを設定できます。
セマンティックハイライトが有効で、カラーテーマに対応するスタイル設定ルールが定義されている場合、異なる色とスタイルが表示されます。
セマンティックハイライトは、次の内容に基づいて色を変更できます。
- シンボルの解決された型: 名前空間、変数、プロパティ、変数、クラス、インターフェース、型パラメーター。
- 変数/プロパティが読み取り専用 (const) か変更可能か。
- 変数/プロパティの型が呼び出し可能 (関数型) かどうか。
次のステップ
さらに読む
- TypeScript をリファクタリングする - TypeScript で利用できる便利なリファクタリングについて学びます。
- TypeScript のデバッグ - TypeScript プロジェクトのデバッガーを構成します。