Markdown と Visual Studio Code
Visual Studio Code で Markdown ファイルを操作するのは、シンプル、簡単、そして楽しいものです。VS Code の基本的な編集機能に加えて、生産性を高めるための Markdown 固有の機能がいくつかあります。
注: Markdown ファイルの編集を開始するのに役立つように、Doc Writer プロフィールテンプレートを使用して、便利な拡張機能 (スペルチェッカー、Markdown リンター) をインストールし、適切な設定値を構成できます。
Markdown の編集
ドキュメントアウトライン
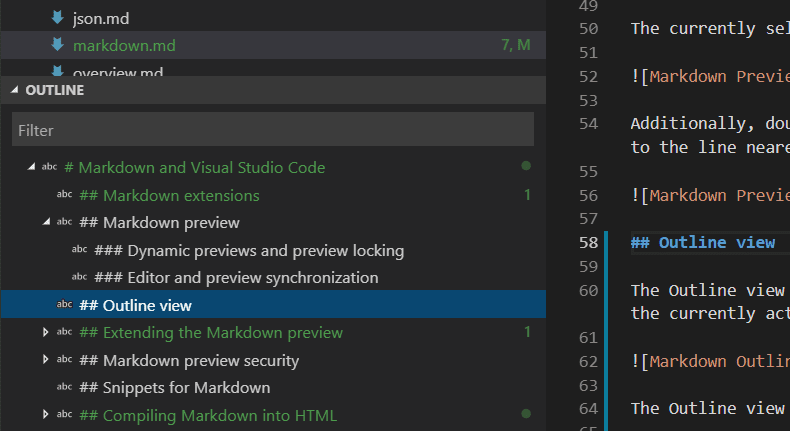
アウトラインビューは、ファイルエクスプローラーの下部にある別のセクションです。展開すると、現在アクティブなエディターのシンボルツリーが表示されます。Markdown ファイルの場合、シンボルツリーは Markdown ファイルのヘッダー階層です。

アウトラインビューは、ドキュメントのヘッダー構造とアウトラインを確認するのに最適な方法です。
Markdown のスニペット
VS Code には、Markdown の記述を高速化できるいくつかの便利なスニペットが含まれています。これには、コードブロック、画像などのスニペットが含まれます。編集中に ⌃Space (Windows, Linux Ctrl+Space) (候補のトリガー) を押すと、提案される Markdown スニペットのリストが表示されます。コマンドパレットで スニペットの挿入 を選択することで、専用のスニペットピッカーを使用することもできます。
ヒント: Markdown 用に独自のユーザー定義スニペットを追加できます。ユーザー定義スニペットを参照して、その方法を確認してください。
ファイル内のヘッダーへ移動
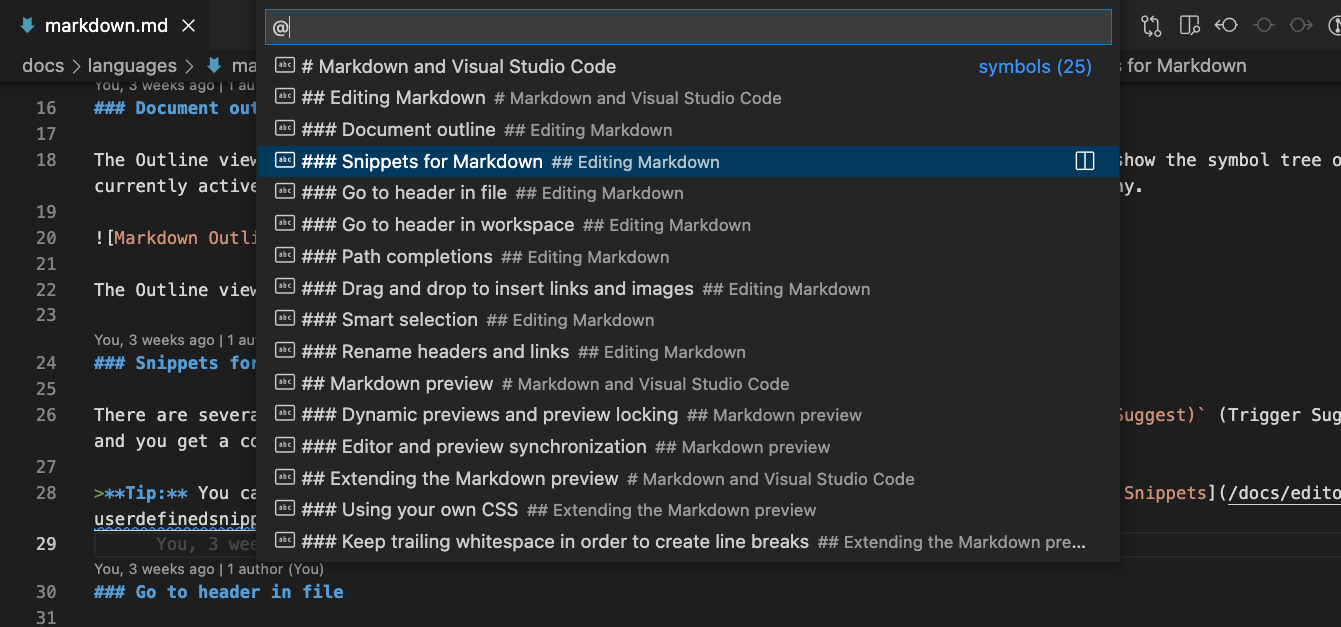
⇧⌘O (Windows, Linux Ctrl+Shift+O) を使用して、現在のファイル内のヘッダーに素早くジャンプします。

ファイル内のすべてのヘッダーを閲覧したり、ヘッダー名を入力し始めて目的のヘッダーだけを見つけたりできます。目的のヘッダーを見つけたら、Enter キーを押してカーソルをそこに移動します。Esc キーを押すと、ヘッダーへのジャンプがキャンセルされます。
ワークスペース内のヘッダーへ移動
⌘T (Windows, Linux Ctrl+T) を使用して、現在のワークスペース内のすべての Markdown ファイルのヘッダーを検索します。

ヘッダー名を入力し始めると、リストが絞り込まれ、目的のヘッダーが見つかります。
パスの補完
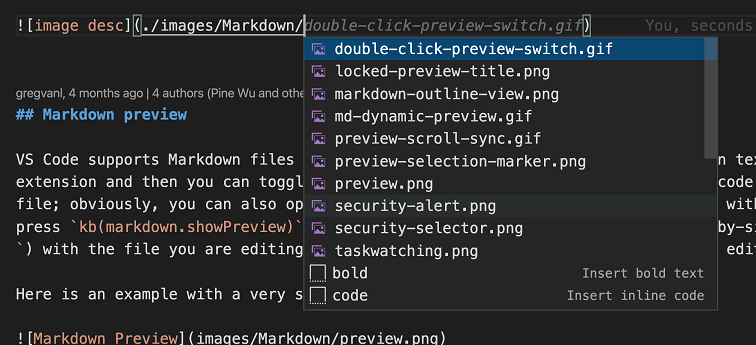
パスの補完は、ファイルや画像へのリンク作成に役立ちます。これらのパスは、画像やリンクのパスを入力するとIntelliSenseによって自動的に表示され、⌃Space (Windows, Linux Ctrl+Space) を使用して手動で要求することもできます。

/ で始まるパスは現在のワークスペースルートに対して相対的に解決され、./ で始まるパスまたはプレフィックスのないパスは現在のファイルに対して相対的に解決されます。パスの候補は / を入力すると自動的に表示されますが、⌃Space (Windows, Linux Ctrl+Space) を使用して手動で呼び出すこともできます。
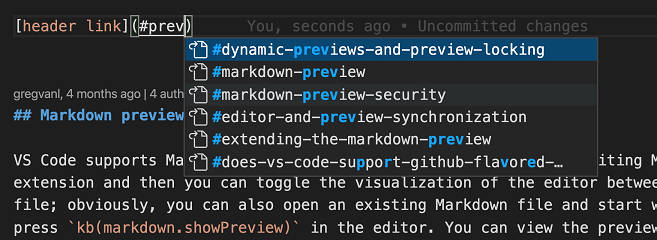
パスの IntelliSense は、現在のファイル内または別の Markdown ファイル内のヘッダーへのリンクにも役立ちます。パスを # で開始すると、ファイル内のすべてのヘッダーの補完が表示されます (設定によっては、これらを表示するために ⌃Space (Windows, Linux Ctrl+Space) を使用する必要がある場合があります)。

パスの IntelliSense は "markdown.suggest.paths.enabled": false で無効にできます。
他のファイル内のヘッダーへのリンクを作成する
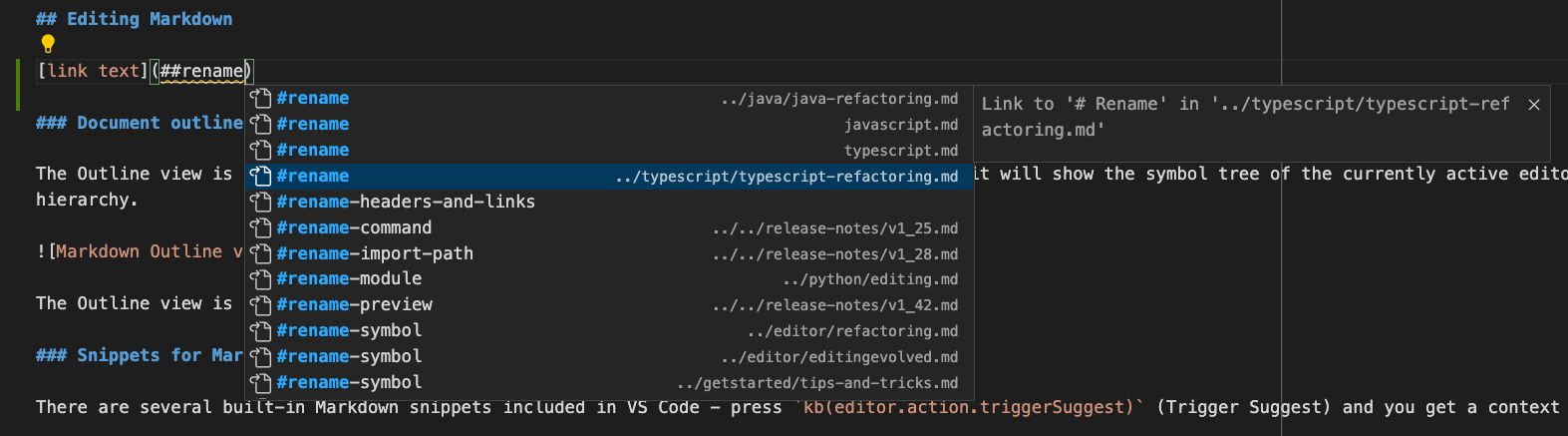
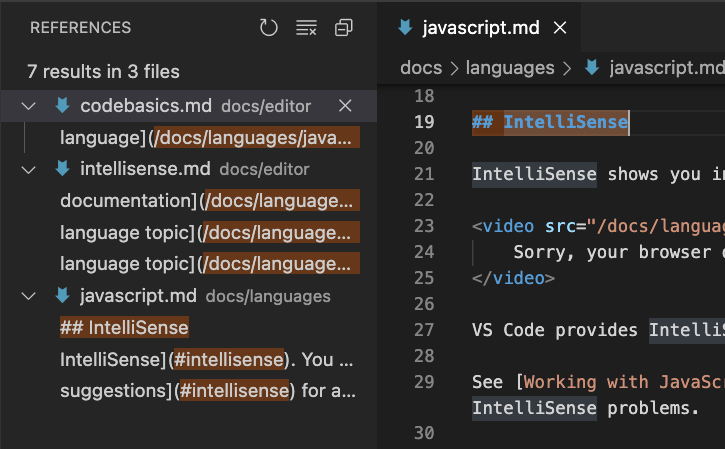
別の Markdown ドキュメント内のヘッダーにリンクする必要があるが、完全なファイルパスを覚えていない、または入力したくない場合は、ワークスペースヘッダーの補完を試してください! 開始するには、Markdown リンクで ## と入力するだけで、現在のワークスペース内のすべての Markdown ヘッダーのリストが表示されます。

これらの補完のいずれかを受け入れると、別のファイルにある場合でも、そのヘッダーへの完全なリンクが挿入されます。

markdown.suggest.paths.includeWorkspaceHeaderCompletions 設定で、ワークスペースヘッダーの補完を表示するかどうか、いつ表示するかを設定できます。有効な設定値は次のとおりです。
onDoubleHash(既定) —##を入力した後のみワークスペースヘッダー補完を表示します。onSingleOrDoubleHash—#または##を入力した後にワークスペースヘッダー補完を表示します。never— ワークスペースヘッダー補完を一切表示しません。
現在のワークスペース内のすべてのヘッダーを見つけるのはコストがかかる可能性があるため、特に Markdown ファイルが多いワークスペースでは、最初に要求されたときにわずかな遅延が発生する可能性があることに注意してください。
画像とファイルリンクの挿入
パス補完に加えて、VS Code は Markdown ドキュメントに画像やファイルリンクを挿入するための他のいくつかの方法もサポートしています。
VS Code のエクスプローラーから、またはオペレーティングシステムから Markdown エディターにファイルをドラッグアンドドロップできます。VS Code のエクスプローラーから Markdown コードの上にファイルをドラッグし、Shift キーを押しながらファイルにドロップします。プレビューカーソルは、ドロップされたときにどこに挿入されるかを示します。

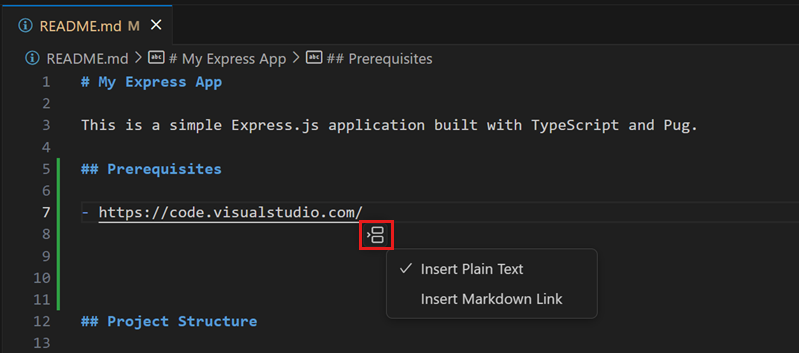
キーボードの使用を好む場合は、ファイルまたは画像データを Markdown エディターにコピーして貼り付けることもできます。ファイル、ファイルへのリンク、または URL を貼り付けるときに、Markdown リンクとして挿入するか、プレーンテキストとしてリンクを含めるかを選択できます。

または、Markdown: ワークスペースから画像を挿入 コマンドを使用して画像を挿入し、Markdown: ワークスペース内のファイルへのリンクを挿入 コマンドを使用してファイルリンクを挿入することもできます。
挿入された画像は Markdown 画像構文  を使用します。リンクは通常の Markdown リンク [](path/to/file.md) を挿入します。
既定では、VS Code はワークスペースの外部からドロップまたは貼り付けられた画像を自動的にワークスペースにコピーします。markdown.copyFiles.destination 設定は、新しい画像ファイルが作成される場所を制御します。この設定は、現在の Markdown ドキュメントと一致するglobを画像の宛先にマッピングします。画像の宛先では、いくつかの単純な変数も使用できます。markdown.copyFiles.destination 設定の説明で、利用可能な変数に関する情報を参照してください。
たとえば、ワークスペース内の /docs 以下のすべての Markdown ファイルで新しいメディアファイルを現在のファイルに固有の images ディレクトリに配置したい場合は、次のように記述できます。
"markdown.copyFiles.destination": {
"/docs/**/*": "images/${documentBaseName}/"
}
これで、/docs/api/readme.md に新しいファイルが貼り付けられると、画像ファイルは /docs/api/images/readme/image.png に作成されます。
スニペットと同様の方法で変数を変換するために、単純な正規表現を使用することもできます。同様に。たとえば、この変換は、メディアファイルを作成するときにドキュメントファイル名の最初の文字のみを使用します。
"markdown.copyFiles.destination": {
"/docs/**/*": "images/${documentBaseName/(.).*/$1/}/"
}
/docs/api/readme.md に新しいファイルが貼り付けられると、画像は /docs/api/images/r/image.png の下に作成されます。
画像の代替テキストの生成
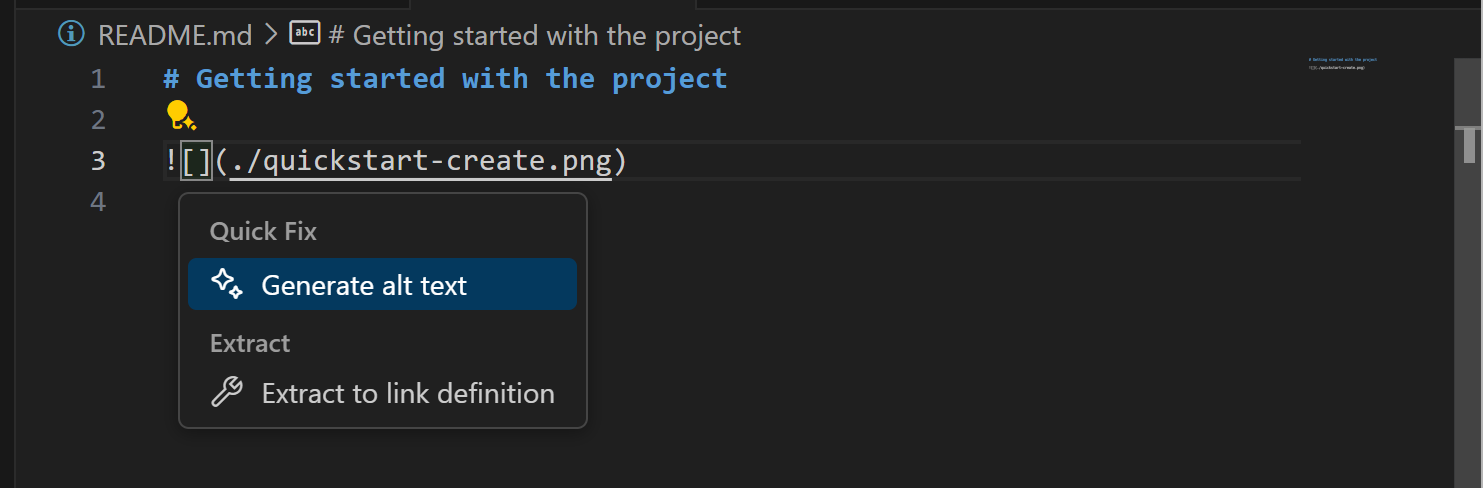
Markdown ファイルの画像の代替テキストを AI で生成または更新できます。代替テキストを生成するには
-
VS Code 環境で Copilot をセットアップしていることを確認してください。Copilot は無料で開始できます。
-
Markdown ファイルを開きます。
-
画像リンクにカーソルを置きます。
-
コードアクション (電球) アイコンを選択し、代替テキストを生成を選択します。

-
すでに代替テキストがある場合は、コードアクションを選択し、代替テキストを修正を選択します。
スマート選択
スマート選択により、Markdown ドキュメント内の選択範囲を素早く拡張および縮小できます。これは、コードブロックやテーブルなどのブロック要素全体を素早く選択したり、Markdown ファイルのヘッダーセクションのコンテンツ全体を選択したりするために使用できます。
スマート選択は次のコマンドを使用します。
- 展開: ⌃⇧⌘→ (Windows, Linux Shift+Alt+Right)
- 縮小: ⌃⇧⌘← (Windows, Linux Shift+Alt+Left)
選択は以下に適用され、伝統的な階層パターンに従います。
- ヘッダー
- リスト
- ブロッククオート
- フェンス付きコードブロック
- HTML コードブロック
- 段落

リンクの検証
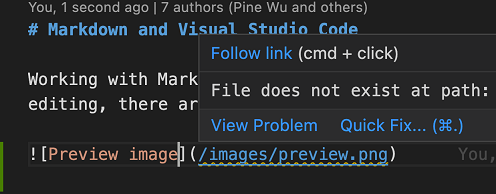
リンクの検証は、Markdown コード内のローカルリンクをチェックして、それらが有効であることを確認します。これにより、名前が変更されたヘッダーへのリンクや、ディスク上に存在しなくなったファイルへのリンクなど、一般的な間違いを捕捉できます。

リンクの検証は既定でオフになっています。有効にするには、"markdown.validate.enabled": true を設定します。VS Code は、ヘッダー、画像、その他のローカルファイルへの Markdown リンクを分析します。無効なリンクは、警告またはエラーとして報告されます。すべてのリンクの検証はローカルで行われ、外部の http(s) リンクはチェックされません。
リンク検証をカスタマイズするために使用できる設定がいくつかあります。
- markdown.validate.fileLinks.enabled - ローカルファイルへのリンクの検証を有効/無効にします:
[link](/path/to/file.md) - markdown.validate.fragmentLinks.enabled - 現在のファイル内のヘッダーへのリンクの検証を有効/無効にします:
[link](#_some-header) - markdown.validate.fileLinks.markdownFragmentLinks - 他の Markdown ファイル内のヘッダーへのリンクの検証を有効/無効にします:
[link](other-file.md#some-header) - markdown.validate.referenceLinks.enabled - 参照リンクの検証を有効/無効にします:
[link][ref]。 - markdown.validate.ignoredLinks - 検証をスキップするリンクグロブのリスト。これは、ディスク上には存在しないが、Markdown が公開されると存在するファイルにリンクする場合に便利です。
ヘッダーとリンクのすべての参照を検索
すべての参照を検索 (⇧⌥F12 (Windows, Linux Shift+Alt+F12)) コマンドを使用して、現在のワークスペース内で Markdown ヘッダーまたはリンクが参照されているすべての場所を見つけます。

すべての参照を検索 は以下でサポートされています
- ヘッダー:
# My Header。#my-headerへのすべてのリンクを表示します。 - 外部リンク:
[text](http://example.com)。http://example.comへのすべてのリンクを表示します。 - 内部リンク:
[text](./path/to/file.md)。./path/to/file.mdへのすべてのリンクを表示します。 - リンク内のフラグメント:
[text](./path/to/file.md#my-header)。./path/to/file.md内の#my-headerへのすべてのリンクを表示します。
ヘッダーとリンクの名前変更
Markdown ヘッダーを変更するたびに誤ってリンクが壊れることにうんざりしていませんか?代わりにシンボルの名前変更 (F2) を試してください。新しいヘッダー名を入力して Enter キーを押すと、VS Code はヘッダーを更新し、そのヘッダーへのすべてのリンクを自動的に更新します。

F2 は次の要素でも使用できます。
- ヘッダー:
# My Header。これにより、#my-headerへのすべてのリンクが更新されます。 - 外部リンク:
[text](http://example.com/page)。これにより、http://example.com/pageにリンクしていたすべての場所が更新されます。 - 内部リンク:
[text](./path/to/file.md)。これにより、ファイル./path/to/file.mdの名前が変更され、それへのすべてのリンクも更新されます。 - リンク内のフラグメント:
[text](./path/to/file.md#my-header)。これにより、./path/to/file.md内のヘッダーの名前が変更され、それへのすべてのリンクも更新されます。
ファイル移動または名前変更時の自動リンク更新
Markdown の自動リンク更新機能により、リンクされているファイルが移動または名前変更されるたびに、VS Code は Markdown リンクを自動的に更新します。この機能は、markdown.updateLinksOnFileMove.enabled 設定で有効にできます。有効な設定値は次のとおりです。
never(既定) — リンクを自動的に更新しようとしません。prompt— リンクを更新する前に確認します。always— 確認なしでリンクを自動的に更新します。
自動リンク更新は、Markdown ファイル、画像、およびディレクトリの名前変更を検出します。追加のファイルタイプに対しては、markdown.updateLinksOnFileMove.include で有効にできます。
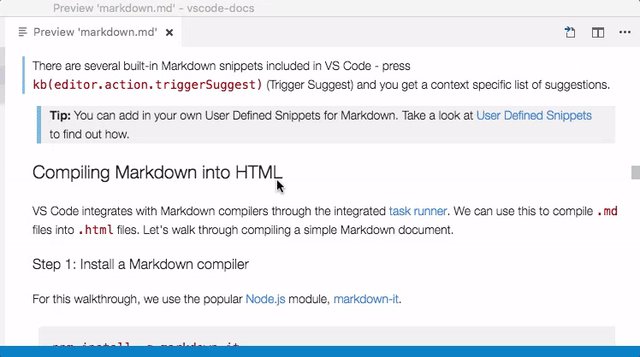
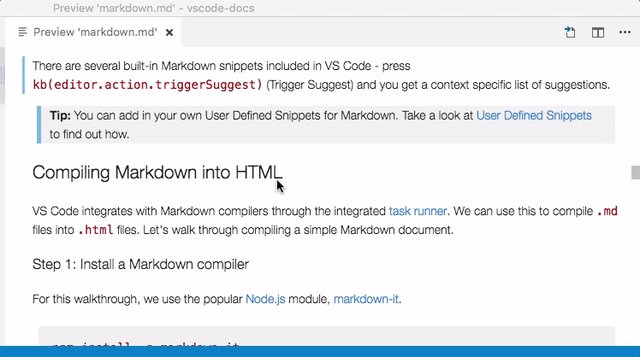
Markdown プレビュー
VS Code は Markdown ファイルをすぐにサポートしています。Markdown テキストを書き始め、ファイルを .md 拡張子で保存すると、エディターの表示をコードと Markdown ファイルのプレビューの間で切り替えることができます。もちろん、既存の Markdown ファイルを開いて作業を開始することもできます。ビューを切り替えるには、エディターで ⇧⌘V (Windows, Linux Ctrl+Shift+V) を押します。編集中のファイルを並べてプレビュー (⌘K V (Windows, Linux Ctrl+K V)) で表示し、編集中に変更がリアルタイムで反映されるのを確認できます。
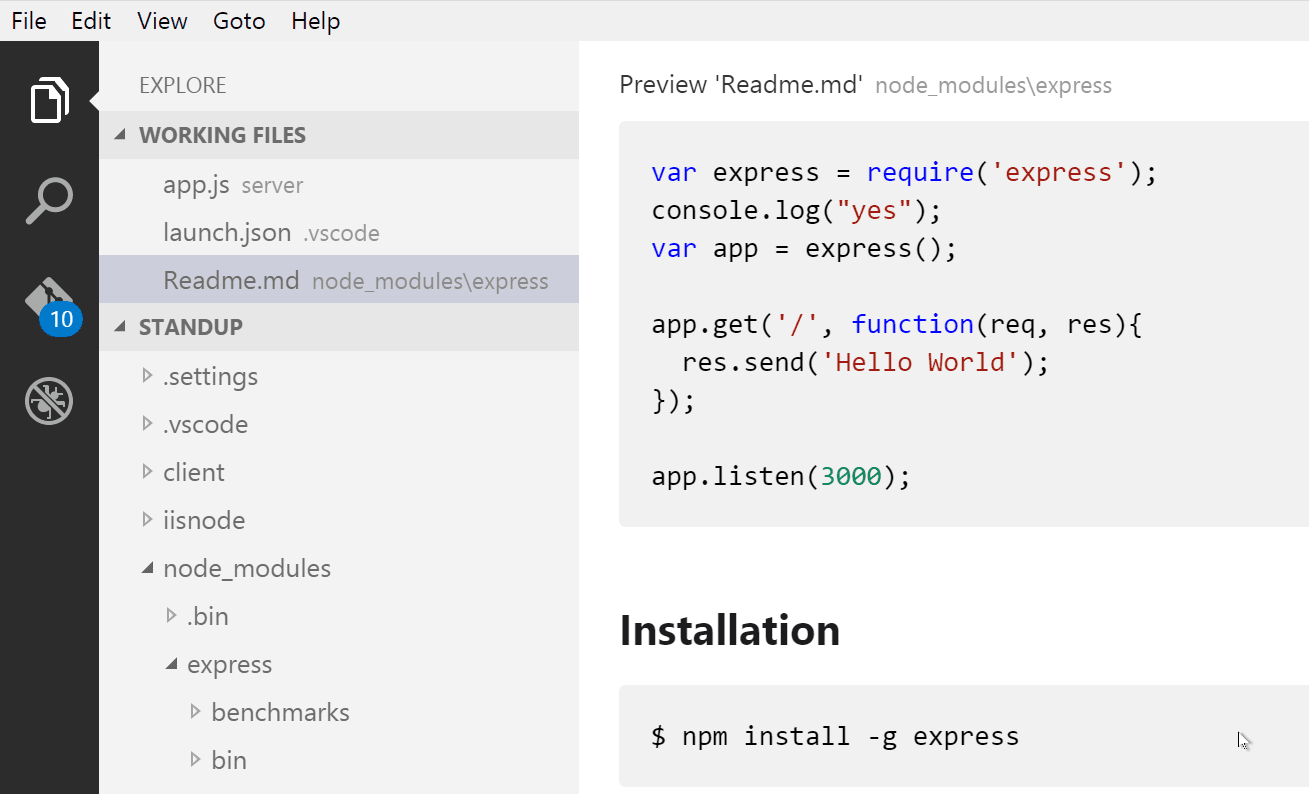
簡単なファイルの例を次に示します。

ヒント: エディターのタブを右クリックして プレビューを開く (⇧⌘V (Windows, Linux Ctrl+Shift+V)) を選択するか、コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) を使用して Markdown: プレビューを横に開く コマンド (⌘K V (Windows, Linux Ctrl+K V)) を実行することもできます。
動的なプレビューとプレビューのロック
既定では、Markdown プレビューは現在アクティブな Markdown ファイルをプレビューするために自動的に更新されます。

Markdown: プレビューのロックを切り替える コマンドを使用して Markdown プレビューをロックし、現在の Markdown ドキュメントにロックされたままにすることができます。ロックされたプレビューはタイトルに [プレビュー] と表示されます。

注: Markdown: プレビューのロックを切り替える コマンドは、Markdown プレビューがアクティブなタブである場合にのみ利用可能です。
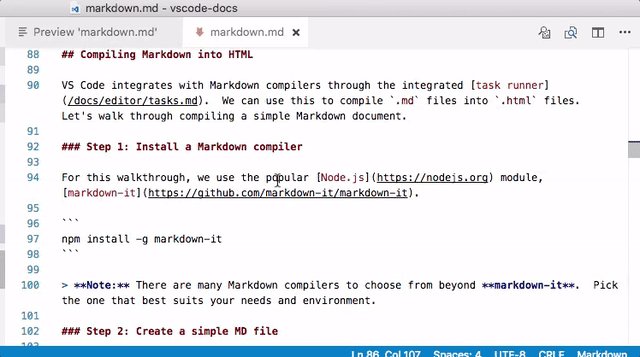
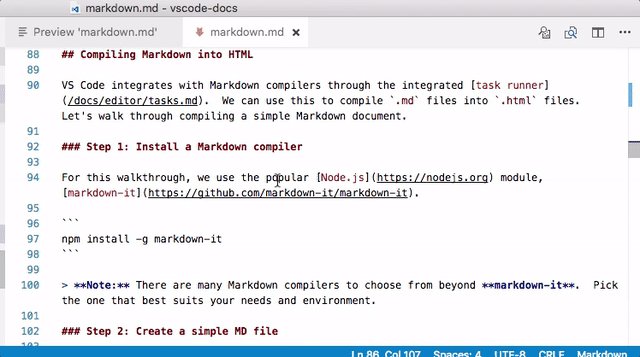
エディターとプレビューの同期
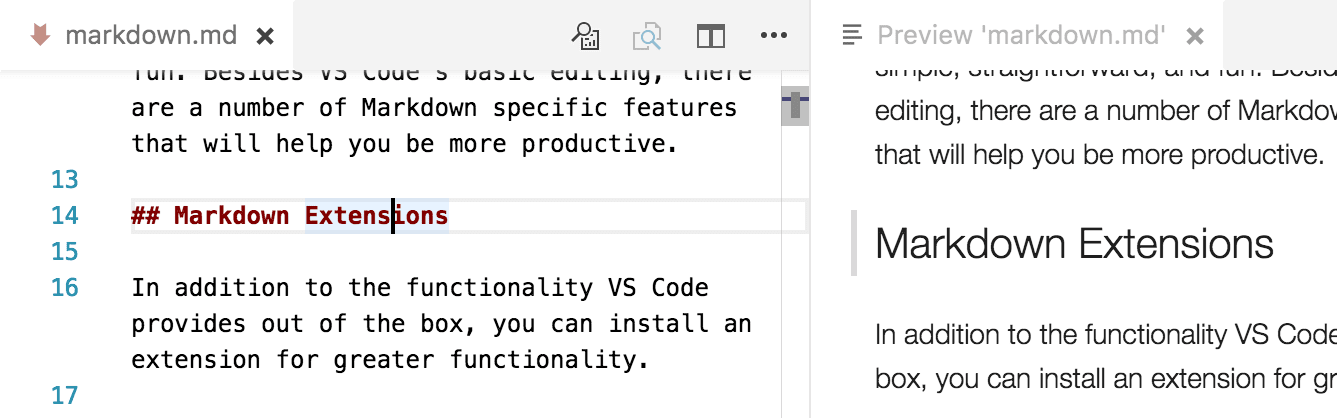
VS Code は Markdown エディターとプレビューペインを自動的に同期します。Markdown プレビューをスクロールすると、エディターもプレビューのビューポートに合わせてスクロールします。Markdown エディターをスクロールすると、プレビューもそのビューポートに合わせてスクロールします。

markdown.preview.scrollPreviewWithEditor と markdown.preview.scrollEditorWithPreview の設定を使用して、スクロール同期を無効にできます。
エディターで現在選択されている行は、Markdown プレビューの左マージンに薄い灰色のバーで示されます。

さらに、Markdown プレビューの要素をダブルクリックすると、ファイルの編集エディターが自動的に開き、クリックした要素に最も近い行にスクロールされます。

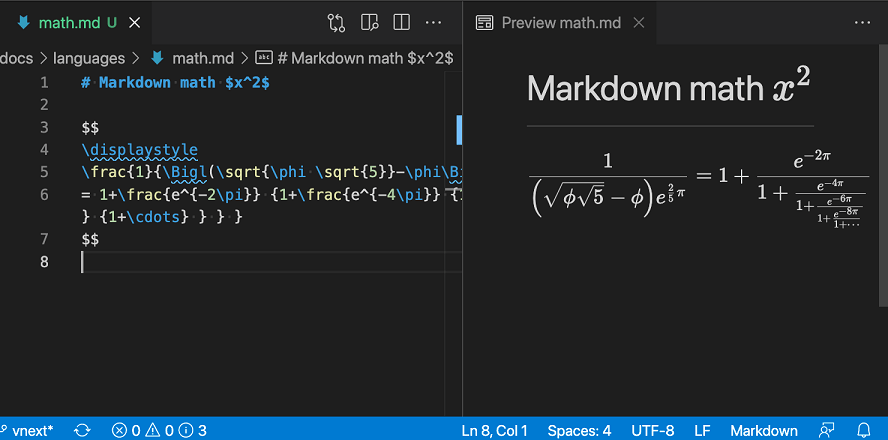
数式レンダリング
VS Code の組み込みの Markdown プレビューは、KaTeX を使用して数式をレンダリングします。

インライン数式は単一のドル記号で囲まれます。
Inline math: $x^2$
二重のドル記号で数式ブロックを作成できます。
Math block:
$$
\displaystyle
\left( \sum_{k=1}^n a_k b_k \right)^2
\leq
\left( \sum_{k=1}^n a_k^2 \right)
\left( \sum_{k=1}^n b_k^2 \right)
$$
Markdown ファイルでの数式のレンダリングを無効にするには、"markdown.math.enabled": false を設定できます。
Markdown プレビューの拡張
拡張機能は、Markdown プレビューにカスタムスタイルとスクリプトを貢献して、その外観を変更し、新しい機能を追加できます。プレビューをカスタマイズする例の拡張機能セットを次に示します。
独自の CSS の使用
"markdown.styles": [] 設定を使用して、Markdown プレビューで独自の CSS を使用することもできます。これにより、Markdown プレビューに読み込むスタイルシートの URL がリストされます。これらのスタイルシートは、https URL、または現在のワークスペース内のローカルファイルへの相対パスのいずれかです。
たとえば、現在のワークスペースのルートにある Style.css という名前のスタイルシートを読み込むには、ファイル > 基本設定 > 設定 を使用してワークスペースの settings.json ファイルを開き、この更新を行います。
// Place your settings in this file to overwrite default and user settings.
{
"markdown.styles": ["Style.css"]
}
改行を作成するために後続の空白を保持する
ハード改行を作成するには、Markdown は行末に2つ以上のスペースを必要とします。ユーザーまたはワークスペースの設定によっては、VS Code が後続の空白を削除するように設定されている場合があります。Markdown ファイルのみで後続の空白を保持するには、これらの行を settings.json に追加できます。
{
"[markdown]": {
"files.trimTrailingWhitespace": false
}
}
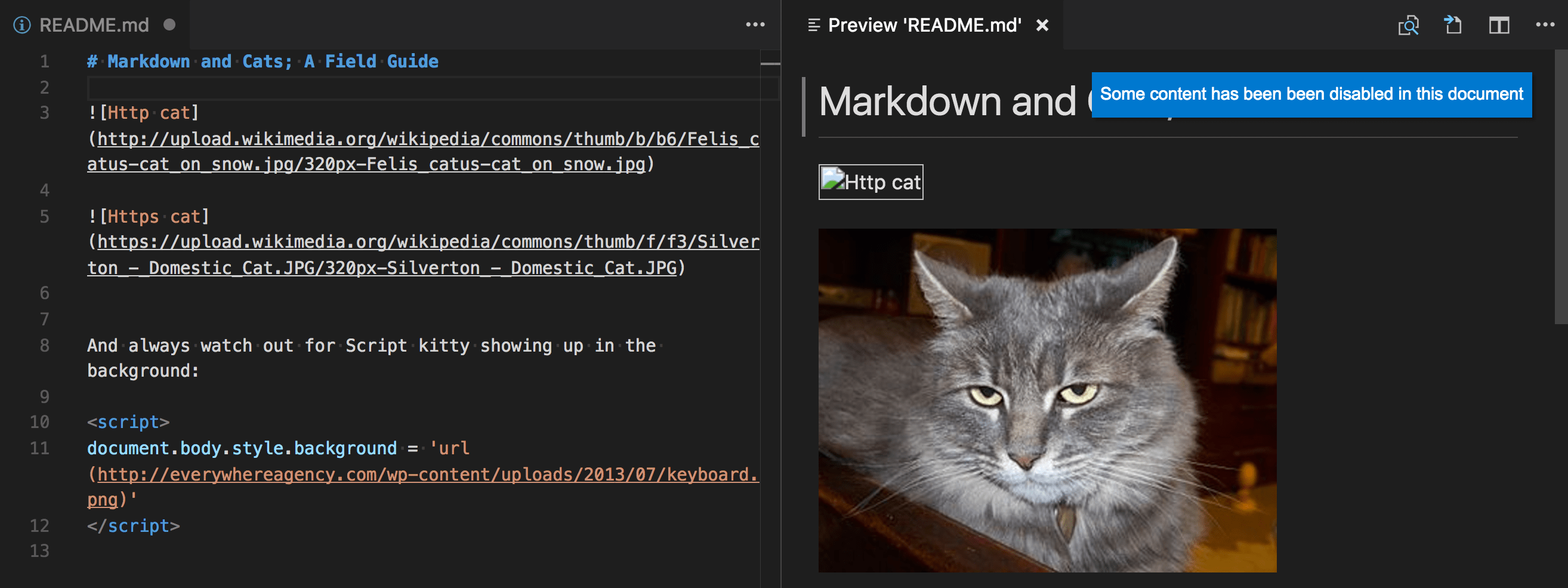
Markdown プレビューのセキュリティ
セキュリティ上の理由から、VS Code は Markdown プレビューに表示されるコンテンツを制限します。これには、スクリプトの実行を無効にすることと、https を介してのみリソースを読み込むことを許可することが含まれます。
Markdown プレビューがページ上のコンテンツをブロックすると、プレビューウィンドウの右上隅にアラートポップアップが表示されます。

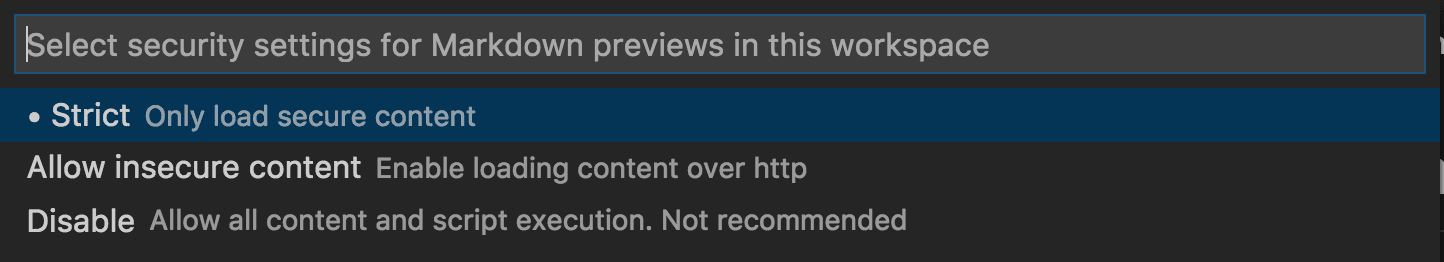
このポップアップをクリックするか、任意の Markdown ファイルで Markdown: プレビューセキュリティ設定の変更 コマンドを実行することで、Markdown プレビューで許可されるコンテンツを変更できます。

Markdown プレビューのセキュリティ設定は、ワークスペース内のすべてのファイルに適用されます。
これらの各セキュリティレベルの詳細を次に示します。
厳格
これは既定の設定です。信頼できるコンテンツのみを読み込み、スクリプトの実行を無効にします。http 画像をブロックします。
変更する非常に正当な理由があり、ワークスペース内のすべての Markdown ファイルを信頼している場合を除き、厳格なセキュリティを有効にしておくことをお勧めします。
安全でないコンテンツを許可する
スクリプトは無効のままですが、コンテンツを http 経由で読み込むことを許可します。
無効にする
プレビューウィンドウの追加のセキュリティを無効にします。これにより、スクリプトの実行が許可され、コンテンツを http 経由で読み込むことも許可されます。
ドキュメントライター プロフィールテンプレート
プロフィールを使用すると、現在のプロジェクトやタスクに応じて、拡張機能、設定、UI レイアウトを素早く切り替えることができます。Markdown の編集を始めるのに役立つように、便利な拡張機能と設定が厳選されたプロフィールである ドキュメントライター プロフィールテンプレートを使用できます。プロフィールテンプレートをそのまま使用することも、独自のワークフローに合わせてさらにカスタマイズするための出発点として使用することもできます。
プロファイルテンプレートは、プロファイル > プロファイルの作成... ドロップダウンから選択します。

プロフィールテンプレートを選択したら、設定と拡張機能を確認し、新しいプロフィールに含めたくない個々の項目を削除できます。テンプレートに基づいて新しいプロフィールを作成した後、設定、拡張機能、または UI に加えた変更はプロフィールに永続化されます。
Markdown 拡張機能
VS Code が提供する既製の機能に加えて、より多くの機能を得るために拡張機能をインストールできます。
ヒント: 拡張機能のタイルを選択して、説明とレビューを読み、自分に最適な拡張機能を確認してください。マーケットプレイスで詳細をご覧ください。
次のステップ
さらに読む
- CSS、SCSS、および Less - CSS を編集したいですか? VS Code は CSS、SCSS、および Less の編集を強力にサポートしています。
よくある質問
スペルチェックはありますか?
VS Code にはインストールされていませんが、スペルチェック拡張機能があります。VS Code Marketplace をチェックして、ワークフローに役立つ拡張機能を探してください。
VS Code は GitHub Flavored Markdown をサポートしていますか?
いいえ、VS Code は markdown-it ライブラリを使用して CommonMark Markdown 仕様を対象としています。GitHub は CommonMark 仕様に移行しており、この更新で読むことができます。