コマンドラインインターフェース (CLI)
Visual Studio Code には、エディターの起動方法を制御できる強力なコマンドラインインターフェースが組み込まれています。コマンドラインオプション (スイッチ) を使用して、ファイルを開いたり、拡張機能をインストールしたり、表示言語を変更したり、診断情報を出力したりできます。

VS Code 内でコマンドラインツールを実行する方法をお探しの場合、統合ターミナルをご覧ください。
コマンドラインヘルプ
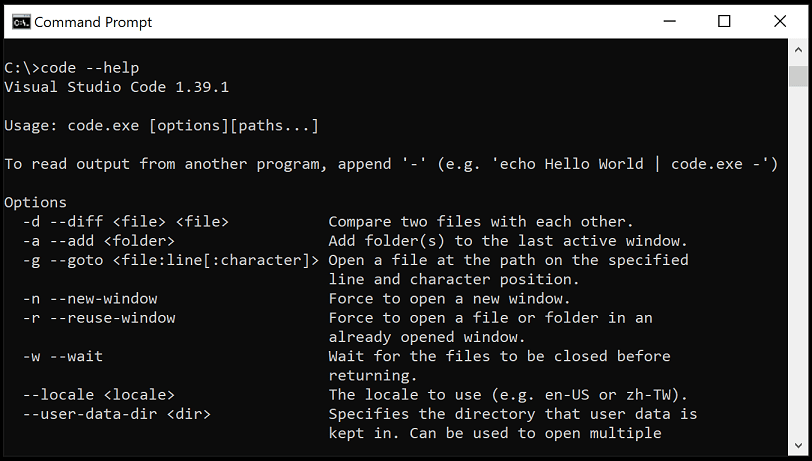
VS Code のコマンドラインインターフェースの概要を確認するには、ターミナルまたはコマンドプロンプトを開き、code --help と入力します。バージョン、使用例、およびコマンドラインオプションのリストが表示されます。

コマンドラインからの起動
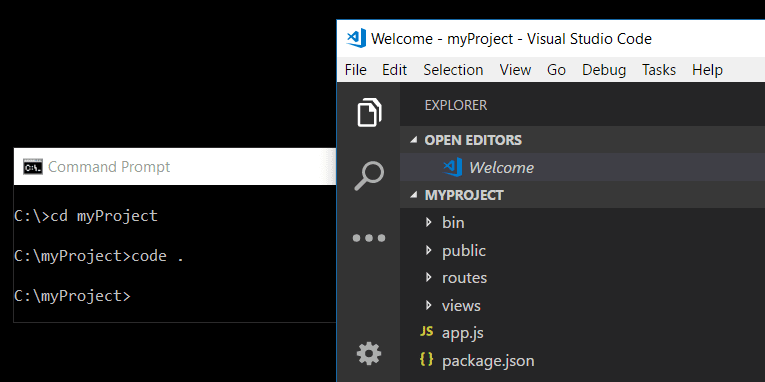
コマンドラインから VS Code を起動して、ファイル、フォルダー、またはプロジェクトをすばやく開くことができます。通常、VS Code はフォルダーのコンテキストで開きます。これを行うには、開いているターミナルまたはコマンドプロンプトからプロジェクトフォルダーに移動し、code . と入力します。

注: macOS のユーザーは、最初にコマンド (シェルコマンド: PATH に 'code' コマンドをインストール) を実行して、VS Code 実行可能ファイルを PATH 環境変数に追加する必要があります。詳細については、macOS セットアップガイドをご覧ください。
Windows および Linux のインストールでは、VS Code バイナリの場所をシステムのパスに追加する必要があります。そうでない場合は、場所を Path 環境変数 (Linux では $PATH) に手動で追加できます。たとえば、Windows では、デフォルトの VS Code バイナリの場所は AppData\Local\Programs\Microsoft VS Code\bin です。プラットフォーム固有のセットアップ手順を確認するには、セットアップをご覧ください。
Insider: VS Code Insiders プレビューを使用している場合、
code-insidersで Insider ビルドを起動します。
コア CLI オプション
以下は、コマンドラインから code を介して VS Code を起動する際に使用できるオプションの引数です。
| 引数 | 説明 |
|---|---|
-h または --help |
使用法を出力します。 |
-v または --version |
VS Code のバージョン (例: 1.22.2)、GitHub コミット ID、およびアーキテクチャ (例: x64) を出力します。 |
-n または --new-window |
前回のセッションを復元する代わりに、VS Code の新しいセッションを開きます (デフォルト)。 |
-r または --reuse-window |
ファイルまたはフォルダーを最後にアクティブなウィンドウで開くことを強制します。 |
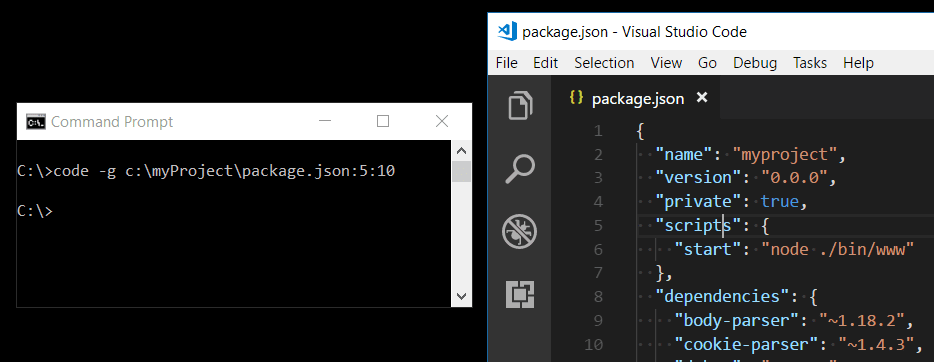
-g または --goto |
file:line{:character} と組み合わせて使用すると、特定の行とオプションの文字位置でファイルを開きます。この引数は、一部のオペレーティングシステムがファイル名に : を許可するため提供されています。 |
-d または --diff <file1> <file2> |
ファイル差分エディターを開きます。引数として2つのファイルパスが必要です。 |
-m または --merge <path1> <path2> <base> <result> |
ファイルの2つの変更されたバージョン、両方の変更されたバージョンの共通の元、およびマージ結果を保存する出力ファイルのパスを指定して、3方向マージを実行します。 |
-w または --wait |
ファイルが閉じられるまで待機してから戻ります。 |
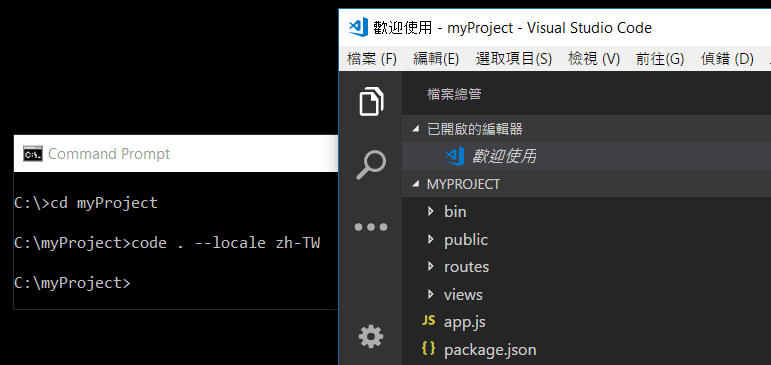
--locale <locale> |
VS Code セッションの表示言語 (ロケール) を設定します (例: en-US または zh-TW)。 |

ファイルとフォルダーを開く
ファイルを開いたり作成したりしたい場合があります。指定されたファイルが存在しない場合、VS Code は新しい中間フォルダーとともにそれらを作成します。
code index.html style.css documentation\readme.md
ファイルとフォルダーの両方で、絶対パスまたは相対パスを使用できます。相対パスは、code を実行するコマンドプロンプトの現在のディレクトリからの相対パスです。
コマンドラインで複数のファイルを指定した場合、VS Code は単一のインスタンスのみを開きます。
コマンドラインで複数のフォルダーを指定した場合、VS Code は各フォルダーを含むマルチルートワークスペースを作成します。
| 引数 | 説明 |
|---|---|
file |
開くファイルの名前。ファイルが存在しない場合、作成され、編集済みとしてマークされます。各ファイル名をスペースで区切って複数のファイルを指定できます。 |
file:line[:character] |
-g 引数と組み合わせて使用します。指定された行とオプションの文字位置で開くファイルの名前。 |
folder |
開くフォルダーの名前。複数のフォルダーを指定でき、新しいマルチルートワークスペースが作成されます。 |

プロファイルの選択
--profile コマンドラインインターフェースオプションを使用して、特定のプロファイルで VS Code を起動できます。--profile 引数の後にプロファイルの名前を渡し、そのプロファイルを使用してフォルダーまたはワークスペースを開きます。以下のコマンドラインは、「Web Development」プロファイルで web-sample フォルダーを開きます。
code ~/projects/web-sample --profile "Web Development"
指定されたプロファイルが存在しない場合、指定された名前で新しい空のプロファイルが作成されます。
拡張機能の使用
コマンドラインから VS Code の拡張機能をインストールおよび管理できます。
| 引数 | 説明 |
|---|---|
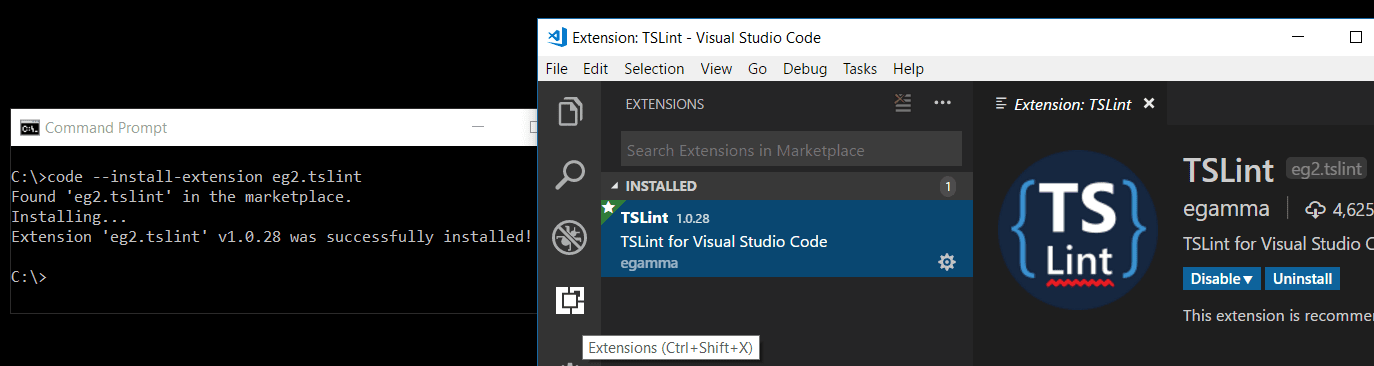
--install-extension <extension-id> | <extension-vsix-path> |
拡張機能をインストールまたは更新します。引数として、完全な拡張機能名 publisher.extension または VSIX ファイルへのパスのいずれかを指定します。特定のバージョンをインストールするには、@{version} を追加します。例: vscode.csharp@1.2.3。プロンプトを避けるには --force 引数を使用します。特定のプロファイルにインストールするには --profile 引数を使用します。 |
--uninstall-extension <extension-id> |
拡張機能をアンインストールします。引数として、完全な拡張機能名 publisher.extension を指定します。特定のプロファイルからアンインストールするには --profile 引数を使用します。 |
--disable-extensions |
インストールされているすべての拡張機能を無効にします。拡張機能は拡張機能ビューの無効セクションに表示されますが、アクティブ化されることはありません。 |
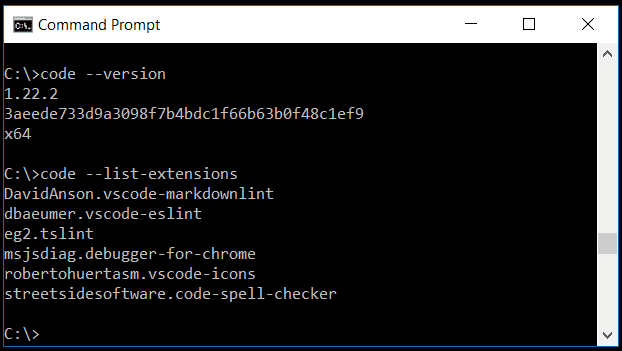
--list-extensions |
インストールされている拡張機能を一覧表示します。特定のプロファイルの一覧表示には --profile 引数を使用できます。 |
--show-versions |
--list-extensions を使用する場合、インストールされている拡張機能のバージョンを表示します。 |
--enable-proposed-api <ext> |
拡張機能の提案された API 機能を有効にします。引数として、完全な拡張機能名 publisher.extension を指定します。 |
--update-extensions |
インストールされている拡張機能を更新して終了します。 |

高度な CLI オプション
エラーの再現や高度な設定に役立ついくつかの CLI オプションがあります。
| 引数 | 説明 |
|---|---|
--extensions-dir <dir> |
拡張機能のルートパスを設定します。 ポータブルモードでは、 data フォルダーによって上書きされます。 |
--user-data-dir <dir> |
ユーザーデータが保存されるディレクトリを指定します。root で実行する場合に便利です。 ポータブルモードでは、 data フォルダーによって上書きされます。 |
-s, --status |
プロセスの使用状況と診断情報を出力します。 |
-p, --performance |
開発者: 起動パフォーマンス コマンドを有効にして起動します。 |
--disable-gpu |
GPU ハードウェアアクセラレーションを無効にします。 |
--verbose |
詳細な出力を表示します (--wait を暗示します)。 |
--prof-startup |
起動時に CPU プロファイラーを実行します。 |
--upload-logs |
現在のセッションのログを安全なエンドポイントにアップロードします。 |
| マルチルート | |
--add <dir> |
マルチルートワークスペースの最後にアクティブなウィンドウにフォルダーを追加します。 |
--remove <dir> |
マルチルートワークスペースの最後にアクティブなウィンドウからフォルダーを削除します。 |
リモートトンネルの作成
VS Code は他のリモート環境と統合することで、さらに強力で柔軟になります。私たちの目標は、単一の統合された CLI からローカルマシンとリモートマシンの両方を管理できる、一貫したエクスペリエンスを提供することです。
Visual Studio Code のリモート - トンネル拡張機能を使用すると、デスクトップ PC や VM などのリモートマシンにセキュアなトンネルを介して接続できます。トンネルは、あるネットワークから別のネットワークにデータを安全に送信します。これにより、SSH の要件なしに、どこからでもそのマシンに安全に接続できます。
リモートマシン上でトンネルを開始する機能を code CLI に組み込みました。以下を実行できます。
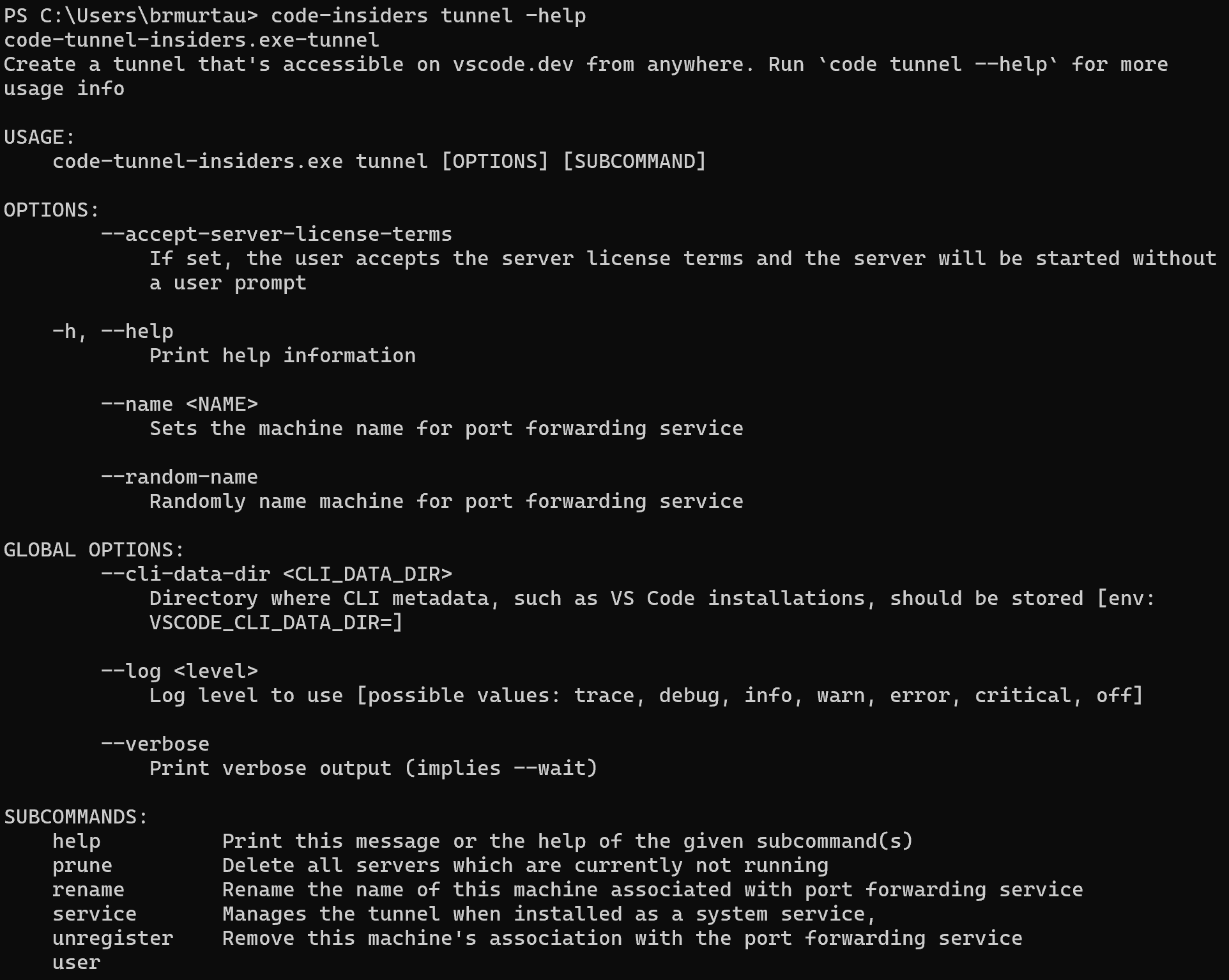
code tunnel
リモートマシン上にトンネルを作成します。Web またはデスクトップの VS Code クライアントを介してこのマシンに接続できます。
code tunnel -help を実行することで、他のトンネルコマンドを確認できます。

VS Code Desktop をインストールできないリモートマシンで CLI を実行する必要がある場合があるため、CLI はVS Code ダウンロードページでスタンドアロンインストールも可能です。
リモートトンネルの詳細については、リモートトンネルのドキュメントをご覧ください。
URL を使用して VS Code を開く
プラットフォームの URL 処理メカニズムを使用して、プロジェクトやファイルを開くこともできます。以下の URL 形式を使用して、
プロジェクトを開く
vscode://file/{full path to project}/
vscode://file/c:/myProject/
ファイルを開く
vscode://file/{full path to file}
vscode://file/c:/myProject/package.json
ファイルを行と列で開く
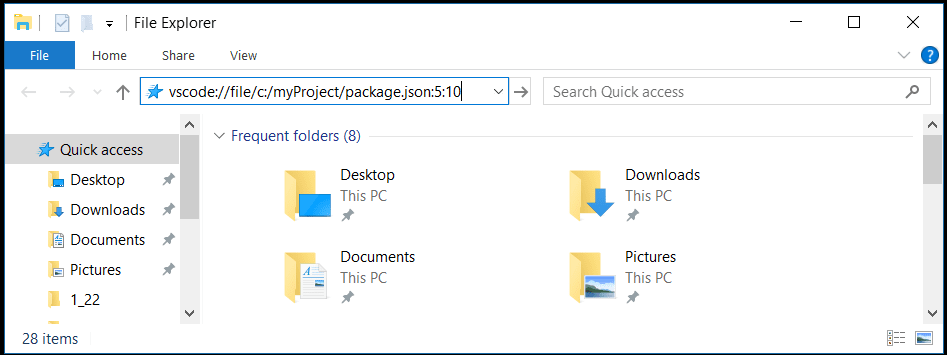
vscode://file/{full path to file}:line:column
vscode://file/c:/myProject/package.json:5:10
設定エディターを開く
vscode://settings/setting.name
vscode://settings/editor.wordWrap
ブラウザーやファイルエクスプローラーなど、URL を解析してリダイレクトできるアプリケーションで URL を使用できます。たとえば、Windows では、vscode:// URL を Windows エクスプローラーに直接渡すか、コマンドラインで start vscode://{ファイルの完全パス} として渡すことができます。

注: VS Code Insiders ビルドを使用している場合、URL プレフィックスは
vscode-insiders://です。
次のステップ
さらに読む
- 統合ターミナル - VS Code 内からコマンドラインツールを実行します。
- 基本的な編集 - VS Code エディターの基本を学びます。
- コードナビゲーション - VS Code を使用すると、ソースコードをすばやく理解し、移動できます。
よくある質問
'code' は内部コマンドまたは外部コマンドとして認識されません
OS がそのパス上に VS Code バイナリ code を見つけることができません。VS Code の Windows および Linux のインストールでは、VS Code がパスにインストールされているはずです。VS Code をアンインストールして再インストールしてみてください。code がまだ見つからない場合は、Windows および Linux のプラットフォーム固有のセットアップトピックを参照してください。
macOS では、手動でシェルコマンド: PATH に 'code' コマンドをインストールコマンド (コマンドパレット ⇧⌘P (Windows, Linux Ctrl+Shift+P) から利用可能) を実行する必要があります。詳細については、macOS 固有のセットアップトピックを参照してください。
VS Code 内からコマンドライン (ターミナル) にアクセスするにはどうすればよいですか?
VS Code には統合ターミナルがあり、VS Code 内からコマンドラインツールを実行できます。
ポータブルバージョンにするために、VS Code の設定場所を指定できますか?
コマンドラインから直接はできませんが、VS Code にはポータブルモードがあり、設定とデータをインストールと同じ場所 (USB ドライブなど) に保持できます。
VS Code によってシェルが起動されたことを検出するにはどうすればよいですか?
VS Code が起動すると、ツールの設定を支援するために「シェル環境」をソースとするシェルを起動する場合があります。これはインタラクティブなログインシェルを起動し、その環境を取得します。シェルの設定によっては、問題が発生する可能性があります。たとえば、シェルがインタラクティブセッションとして起動されることは予期されないかもしれません。これは、VS Code がユーザーが作成したターミナルの正確な値と $PATH を整合させようとするために必要です。
VS Code がこの初期シェルを起動するたびに、VS Code は変数 VSCODE_RESOLVING_ENVIRONMENT を 1 に設定します。シェルまたはユーザースクリプトがこのシェルのコンテキストで実行されているかどうかを知る必要がある場合、VSCODE_RESOLVING_ENVIRONMENT の値を確認できます。