Visual Studio Code での Node.js チュートリアル
Node.js は、JavaScript を使用して高速でスケーラブルなサーバーアプリケーションを構築するためのプラットフォームです。Node.js はランタイムであり、npm は Node.js モジュールのパッケージマネージャーです。
Visual Studio Code は、JavaScript および TypeScript 言語のサポートをすぐに提供するだけでなく、Node.js デバッグもサポートしています。ただし、Node.js アプリケーションを実行するには、Node.js ランタイムをマシンにインストールする必要があります。
このチュートリアルを開始するには、プラットフォーム用の Node.js をインストールしてください。Node Package Manager は Node.js ディストリビューションに含まれています。node および npm コマンドラインツールが PATH 上にあるように、新しいターミナル (コマンドプロンプト) を開く必要があります。
Node.js がコンピューターに正しくインストールされていることを確認するには、新しいターミナルを開き、node --version と入力すると、現在インストールされている Node.js のバージョンが表示されます。
Linux: さまざまな Linux ディストリビューション向けに特定の Node.js パッケージが用意されています。パッケージマネージャー経由で Node.js をインストールするを参照して、お使いの Linux バージョンに合わせた Node.js パッケージとインストール手順を確認してください。
Windows Subsystem for Linux: Windows を使用している場合、WSL は Node.js 開発を行うのに最適な方法です。Windows 上で Linux ディストリビューションを実行し、Linux 環境に Node.js をインストールできます。WSL 拡張機能と組み合わせることで、WSL のコンテキストで実行しながら、VS Code の編集とデバッグのフルサポートが得られます。詳細については、WSL での開発を参照するか、WSL での作業チュートリアルを試してください。
Hello World
最もシンプルな Node.js アプリケーション、「Hello World」を作成することから始めましょう。
「hello」という空のフォルダーを作成し、その中に移動して VS Code を開きます。
mkdir hello
cd hello
code .
ヒント: コマンドラインから直接ファイルやフォルダーを開くことができます。ピリオド「.」は現在のフォルダーを指すため、VS Code は起動して
Helloフォルダーを開きます。
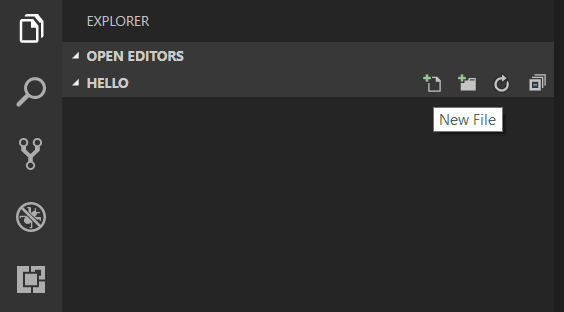
ファイルエクスプローラーのツールバーから、[新しいファイル] ボタンを押します。

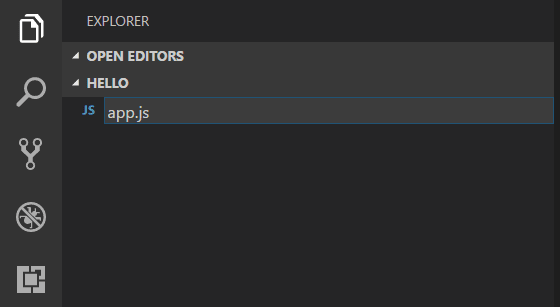
ファイル名を app.js とします。

.js ファイル拡張子を使用することで、VS Code はこのファイルを JavaScript として解釈し、JavaScript 言語サービスでその内容を評価します。JavaScript のサポートの詳細については、VS Code のJavaScript 言語トピックを参照してください。
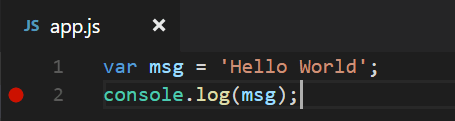
app.js で単純な文字列変数を作成し、その文字列の内容をコンソールに送ります。
var msg = 'Hello World';
console.log(msg);
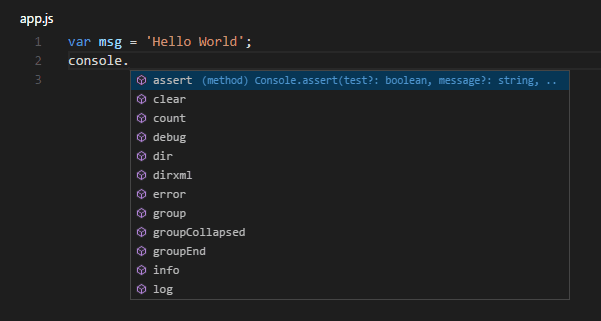
console. と入力すると、console オブジェクトのIntelliSense が自動的に表示されたことに注意してください。

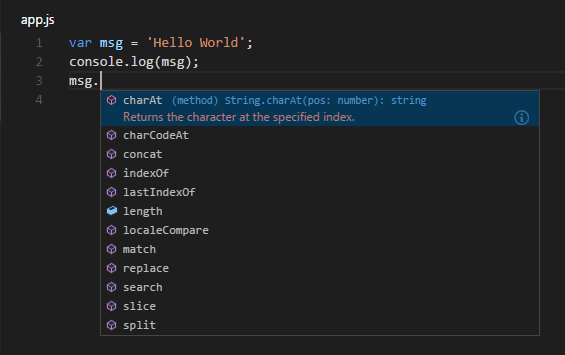
また、VS Code は msg が 'Hello World' で初期化されていることから文字列であることを認識していることにも注意してください。msg. と入力すると、msg で利用できるすべての文字列関数を示す IntelliSense が表示されます。

IntelliSense を試した後、上記のソースコード例からの余分な変更を元に戻し、ファイルを保存します (⌘S (Windows、Linux Ctrl+S))。
Hello World の実行
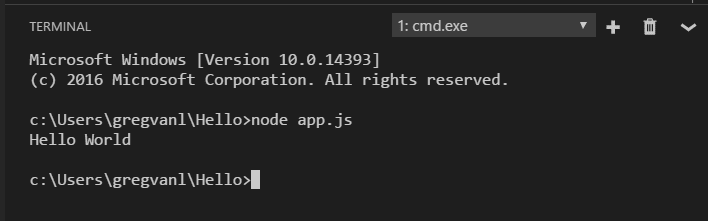
app.js を Node.js で実行するのは簡単です。ターミナルから、次のように入力するだけです。
node app.js
ターミナルに「Hello World」と出力され、Node.js が終了するはずです。
統合ターミナル
VS Code には、シェルコマンドを実行するために使用できる統合ターミナルがあります。そこから Node.js を直接実行でき、コマンドラインツールを実行中に VS Code を切り替える手間を省くことができます。
表示 > ターミナル (バックティック文字付きの ⌃` (Windows、Linux Ctrl+`)) は統合ターミナルを開き、そこで node app.js を実行できます。

このチュートリアルでは、外部ターミナルまたは VS Code 統合ターミナルのいずれかを使用してコマンドラインツールを実行できます。
Hello World のデバッグ
導入部で述べたように、VS Code には Node.js アプリケーション用のデバッガーが付属しています。簡単な Hello World アプリケーションをデバッグしてみましょう。
app.js にブレークポイントを設定するには、エディターカーソルを最初の行に置き、F9 を押すか、行番号の横にあるエディターの左側のガターをクリックします。ガターに赤い丸が表示されます。

デバッグを開始するには、アクティビティバーで実行とデバッグビューを選択します。
![]()
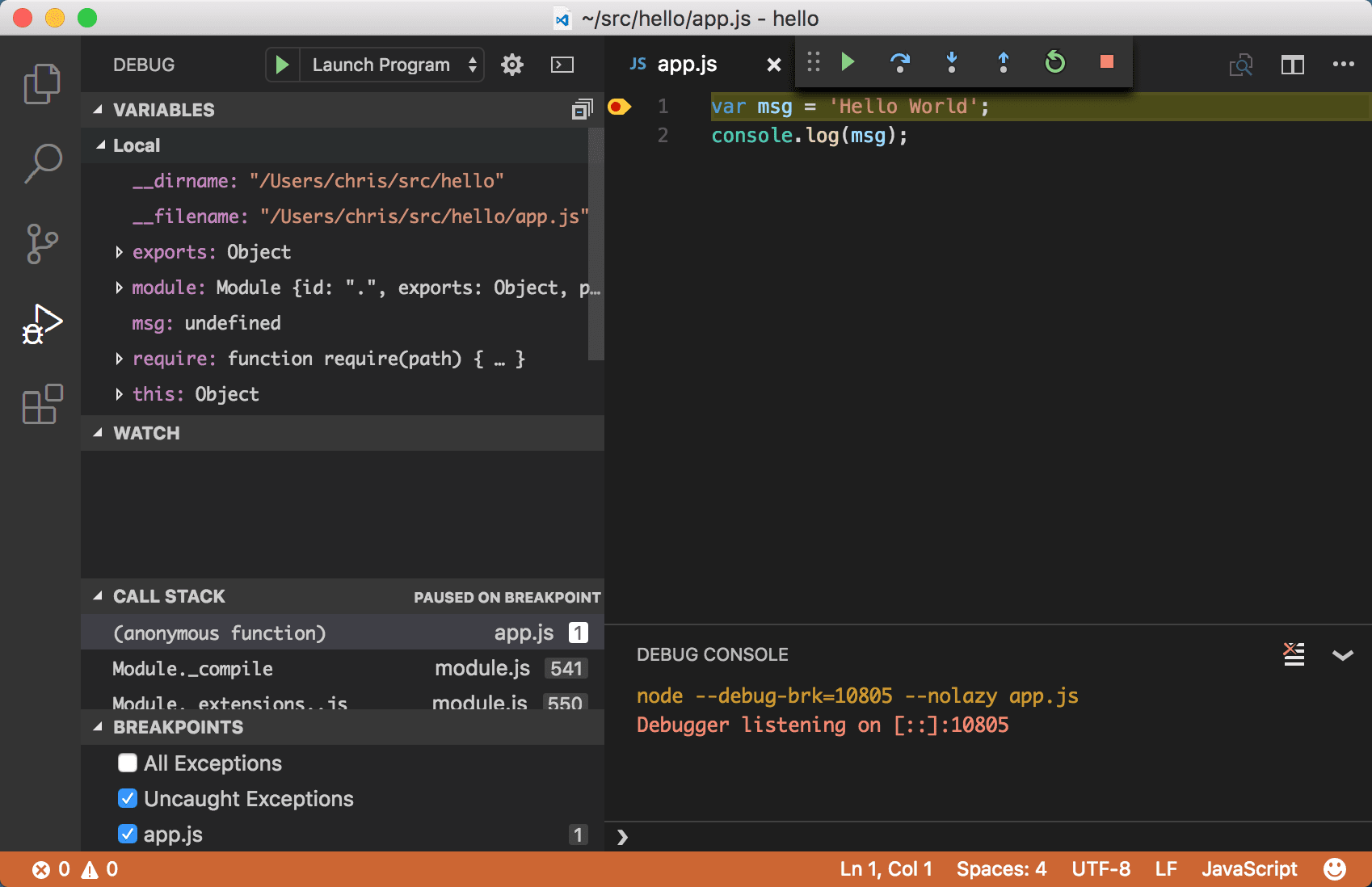
これで、デバッグツールバーの緑色の矢印をクリックするか、F5 を押して「Hello World」を起動してデバッグできます。ブレークポイントがヒットし、簡単なアプリケーションを表示およびステップ実行できます。VS Code は、デバッグモードであることを示すために異なる色のステータスバーを表示し、デバッグコンソールが表示されることに注意してください。

「Hello World」で VS Code の動作を確認したところで、次のセクションでは、フルスタックの Node.js Web アプリケーションで VS Code を使用する方法を示します。
注: 「Hello World」の例は終了したので、Express アプリを作成する前にそのフォルダーから移動してください。残りのチュートリアルには必要ないため、「Hello」フォルダーは必要であれば削除できます。
Express アプリケーション
Express は、Node.js アプリケーションの構築と実行に非常に人気のあるアプリケーションフレームワークです。Express Generator ツールを使用して、新しい Express アプリケーションを足場 (作成) できます。Express Generator は npm モジュールとして出荷され、npm コマンドラインツール npm を使用してインストールされます。
ヒント:
npmがコンピューターに正しくインストールされていることを確認するには、ターミナルからnpm --helpと入力すると、使用方法のドキュメントが表示されます。
ターミナルから以下を実行して Express Generator をインストールします。
npm install -g express-generator
-g スイッチは Express Generator をマシンにグローバルにインストールするため、どこからでも実行できます。
これで、myExpressApp という新しい Express アプリケーションを次のように実行して足場を作成できます。
express myExpressApp --view pug
これにより、myExpressApp という新しいフォルダーがアプリケーションのコンテンツとともに作成されます。--view pug パラメーターは、ジェネレーターに pug テンプレートエンジンを使用するように指示します。
すべてのアプリケーションの依存関係 (これも npm モジュールとして出荷されます) をインストールするには、新しいフォルダーに移動し、npm install を実行します。
cd myExpressApp
npm install
この時点で、アプリケーションが実行されることをテストする必要があります。生成された Express アプリケーションには、node ./bin/www を実行するための start スクリプトを含む package.json ファイルがあります。これにより、Node.js アプリケーションの実行が開始されます。
Express アプリケーションフォルダーのターミナルから、次を実行します。
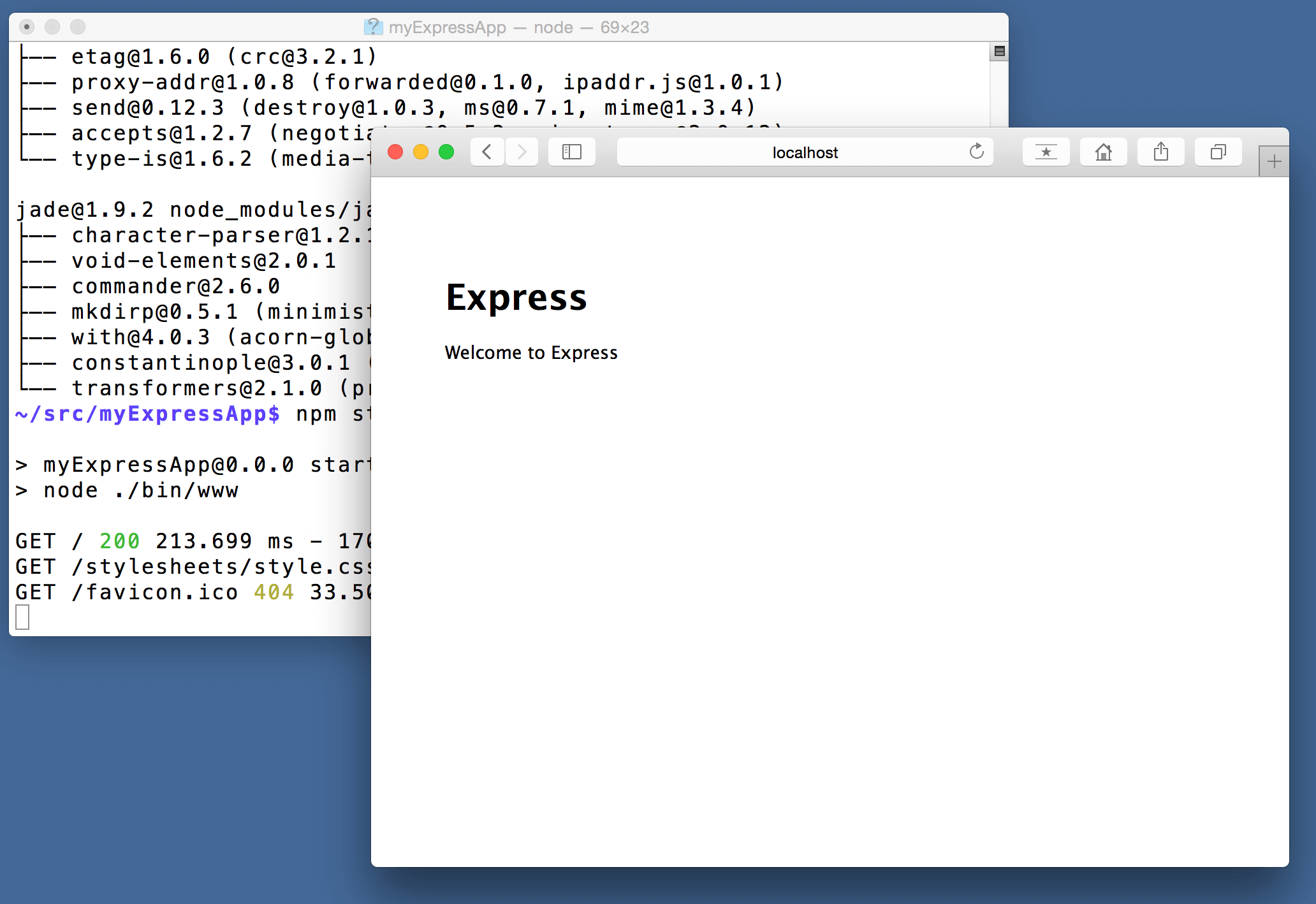
npm start
Node.js Web サーバーが起動し、https://:3000 にアクセスして実行中のアプリケーションを確認できます。

優れたコード編集
ブラウザを閉じ、myExpressApp フォルダーのターミナルから CTRL+C を押して Node.js サーバーを停止します。
次に VS Code を起動します。
code .
注: Express ジェネレーターをインストールし、アプリの足場を作成するために VS Code 統合ターミナルを使用していた場合、実行中の VS Code インスタンスからファイル > フォルダーを開くコマンドで
myExpressAppフォルダーを開くことができます。
Node.js および Express のドキュメントでは、プラットフォームとフレームワークを使用してリッチなアプリケーションを構築する方法について詳しく説明されています。Visual Studio Code は、優れたコード編集とナビゲーションエクスペリエンスを提供することで、これらの種類のアプリケーションの開発における生産性を向上させます。
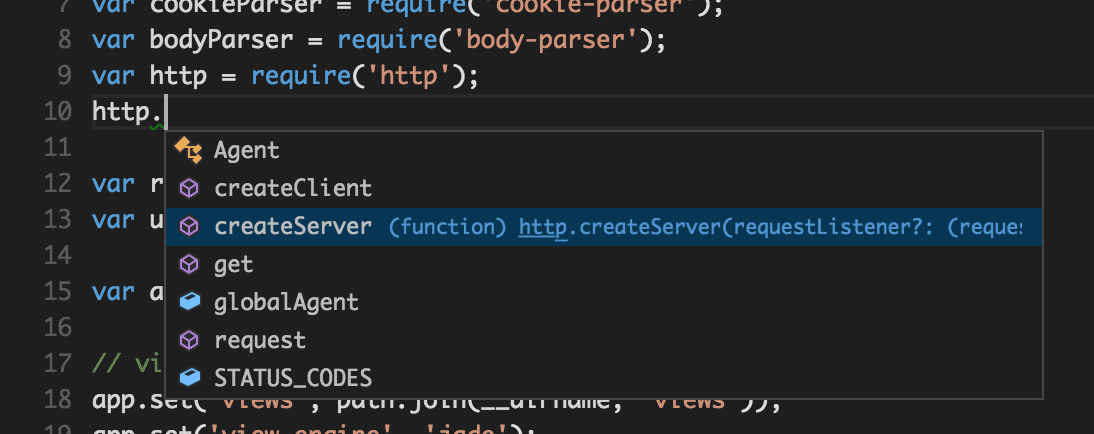
app.js ファイルを開き、Node.js グローバルオブジェクト __dirname にカーソルを合わせます。VS Code が __dirname が文字列であることをどのように理解しているかに注目してください。さらに興味深いことに、Node.js フレームワークに対して完全な IntelliSense を利用できます。たとえば、http を要求し、Visual Studio Code で入力すると、http クラスに対して完全な IntelliSense が得られます。

VS Code は TypeScript 型宣言 (タイピング) ファイル (例: node.d.ts) を使用して、アプリケーションで消費している JavaScript ベースのフレームワークに関するメタデータを VS Code に提供します。型宣言ファイルは TypeScript で記述されているため、パラメーターと関数のデータ型を表現でき、VS Code は豊富な IntelliSense エクスペリエンスを提供できます。Automatic Type Acquisition と呼ばれる機能のおかげで、これらの型宣言ファイルをダウンロードすることを心配する必要はありません。VS Code が自動的にインストールします。
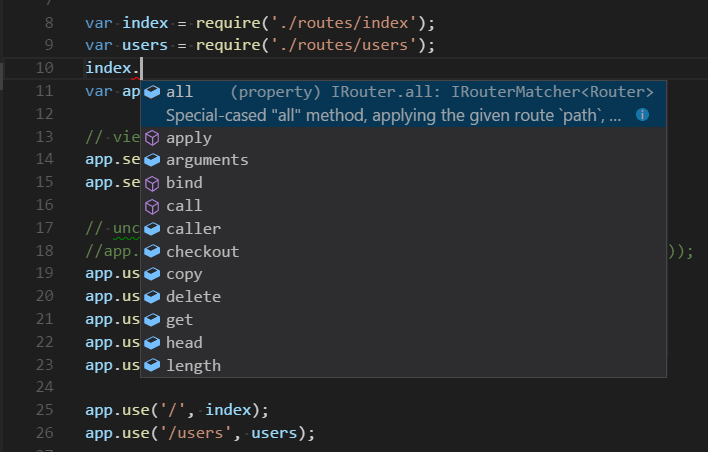
他のファイルのモジュールを参照するコードも記述できます。たとえば、app.js では ./routes/index モジュールを要求しており、これは Express.Router クラスをエクスポートします。index で IntelliSense を呼び出すと、Router クラスの形状を確認できます。

Express アプリをデバッグする
Express アプリケーションのデバッガー設定ファイル launch.json を作成する必要があります。アクティビティバーで実行とデバッグをクリックし (⇧⌘D (Windows、Linux Ctrl+Shift+D))、次にlaunch.json ファイルを作成リンクを選択してデフォルトの launch.json ファイルを作成します。configurations の type プロパティが "node" に設定されていることを確認して、Node.js 環境を選択します。ファイルが最初に作成されると、VS Code は package.json で start スクリプトを探し、その値をプログラムの起動設定の program (この場合は "${workspaceFolder}\\bin\\www) として使用します。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}\\bin\\www"
}
]
}
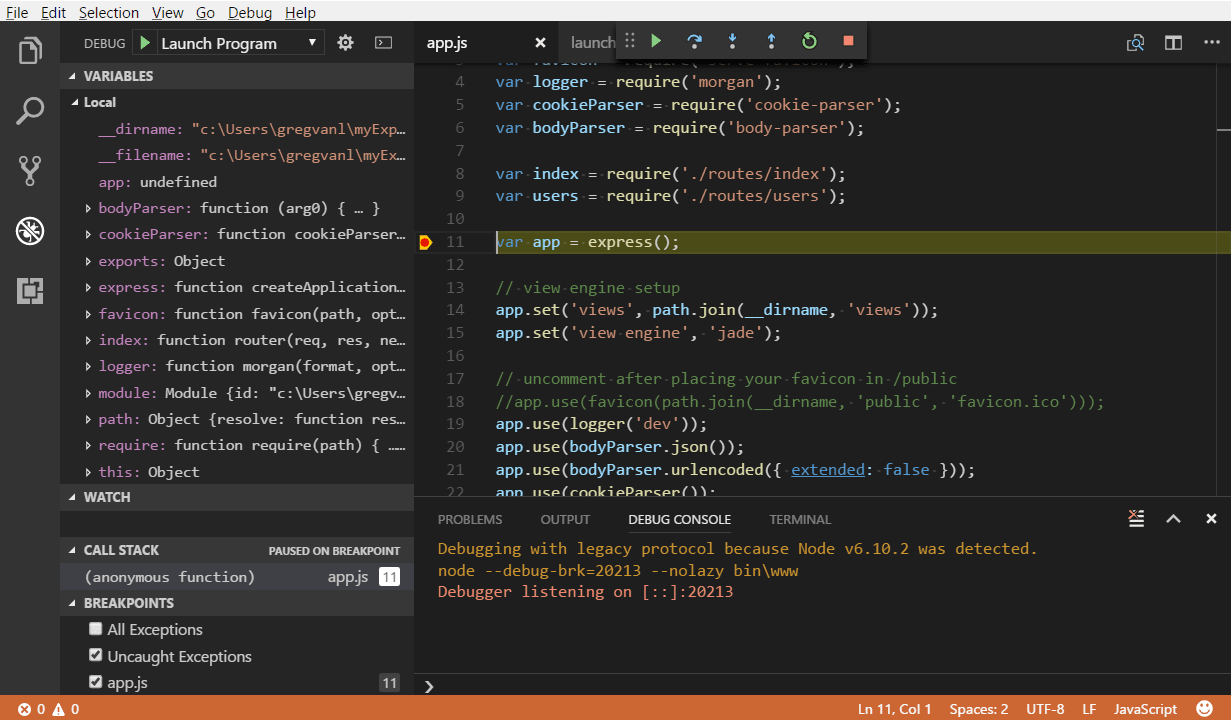
新しいファイルを保存し、実行とデバッグビューの上部にある構成ドロップダウンでプログラムの起動が選択されていることを確認します。app.js を開き、行番号の左側のガターをクリックして、Express アプリオブジェクトが作成されるファイルの先頭付近にブレークポイントを設定します。F5 を押してアプリケーションのデバッグを開始します。VS Code は新しいターミナルでサーバーを起動し、設定したブレークポイントにヒットします。そこから、変数を確認したり、ウォッチを作成したり、コードをステップ実行したりできます。

アプリケーションをデプロイする
Web アプリケーションのデプロイ方法を学びたい場合は、Web サイトを Azure で実行する方法を示すアプリケーションを Azure にデプロイするチュートリアルをチェックしてください。
次のステップ
Visual Studio Code にはさらに多くの探索すべき機能があります。以下のトピックを試してみてください。
- Node.js プロファイルテンプレート - 厳選された拡張機能、設定、スニペットを含む新しいプロファイルを作成します。
- 設定 - 自分の作業方法に合わせて VS Code をカスタマイズする方法を学びます。
- デバッグ - ここがVS Codeの真骨頂です。
- ビデオ: VS Code でデバッグを開始する - VS Code でデバッグを使用する方法を学びます。
- Node.js デバッグ - VS Code に組み込まれている Node.js デバッグについて詳しく学びます。
- デバッグレシピ - クライアントサイドやコンテナデバッグなどのシナリオの例。
- タスク - Gulp、Grunt、Jake を使用してタスクを実行します。エラーと警告を表示します。