Visual Studio Code の Julia
Julia プログラミング言語は、高速性とシンプルさを追求して構築された、高レベルで動的な言語です。Julia はデータサイエンス、機械学習、科学計算などの分野で一般的に使用されていますが、ほとんどのプログラミングユースケースに対応できる汎用言語です。
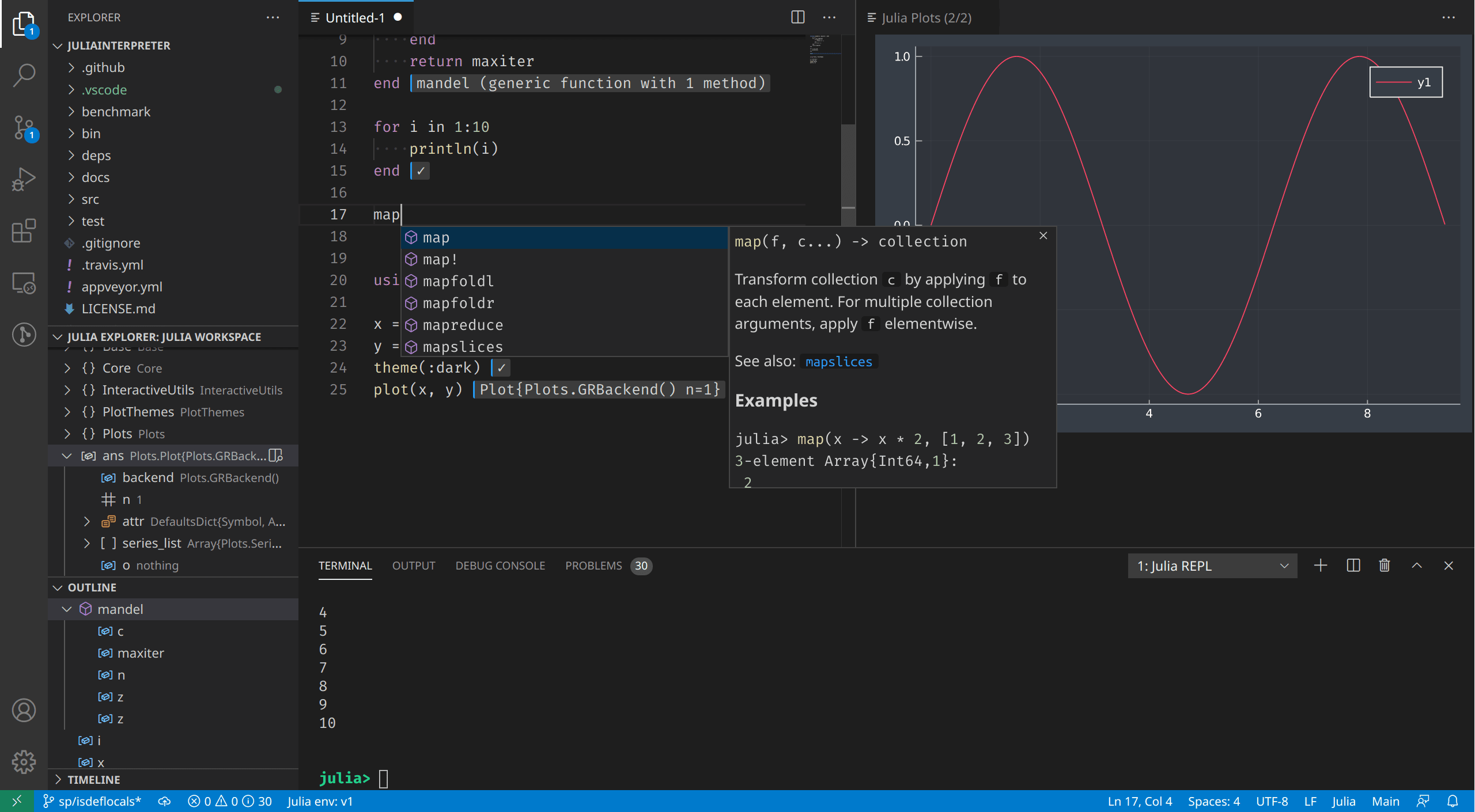
Visual Studio Code 用のJulia 拡張機能には、組み込みの動的オートコンプリート、インライン結果、プロットペイン、統合 REPL、変数ビュー、コードナビゲーション、その他多くの高度な言語機能が含まれています。

これらの機能のほとんどはすぐに使えますが、最高の体験を得るためには基本的な設定が必要な場合があります。このページでは、Julia VS Code 拡張機能に含まれる Julia の機能についてまとめます。これらの機能がどのように機能し、どのように設定できるかについてのより詳細なガイドについては、VS Code の Julia ドキュメントを参照してください。
はじめに
- お使いのプラットフォームに Julia をインストールしてください: https://julialang.org/install。
- お使いのプラットフォームに VS Code をインストールしてください: https://vscode.dokyumento.jp/download。
- VS Code Marketplace で Julia 拡張機能を開き、インストールを押します。または、次の手順で手動でインストールします。
- VS Code を起動します。
- VS Code 内で、上部メニューバーの表示をクリックし、拡張機能を選択して拡張機能ビューに移動します。
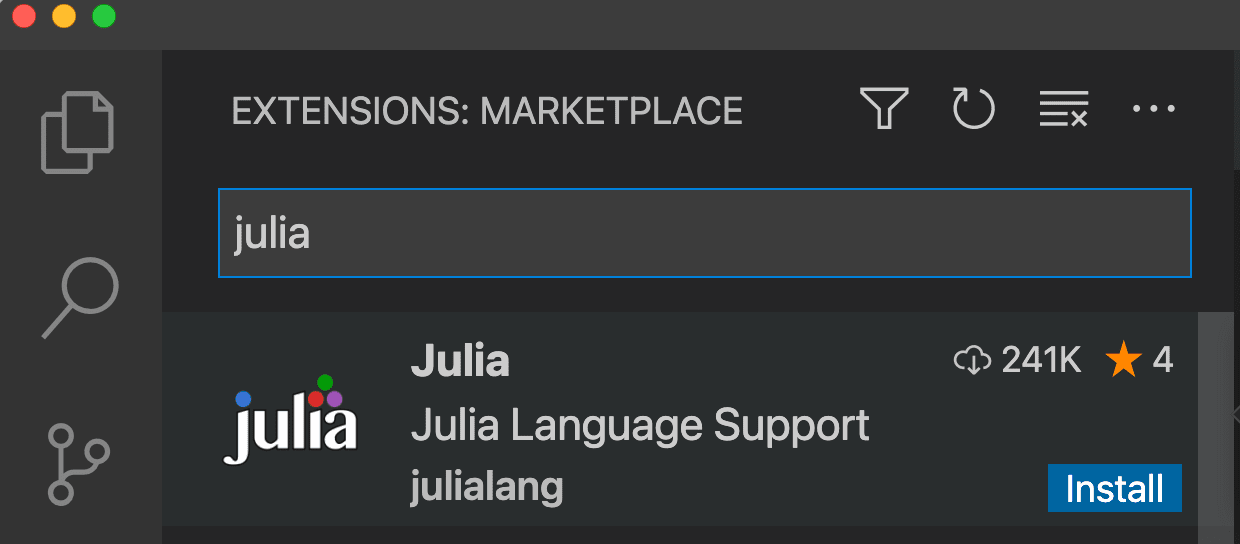
- 拡張機能ビューで、Marketplace 検索ボックスに「julia」と入力して検索し、Julia 拡張機能 (julialang.language-julia) を選択し、インストールボタンを選択します。
- VS Code を再起動します。
Julia VS Code 拡張機能のインストールで問題が発生した場合は、拡張機能のインストールを確認してください。これにより、問題が明確になるはずです。

コードの実行
VS Code 内で Julia コードを実行する方法はいくつかあります。Julia ファイルを実行する(⌃F5 (Windows、Linux Ctrl+F5) を使用して、開いているアクティブな Julia ファイルを実行します)、REPL 経由で Julia コマンドを実行する、または開いているファイルから特定のコードブロックを実行することもできます。これらのオプションの詳細については、VS Code の Julia - コードの実行をご覧ください。
デバッグ
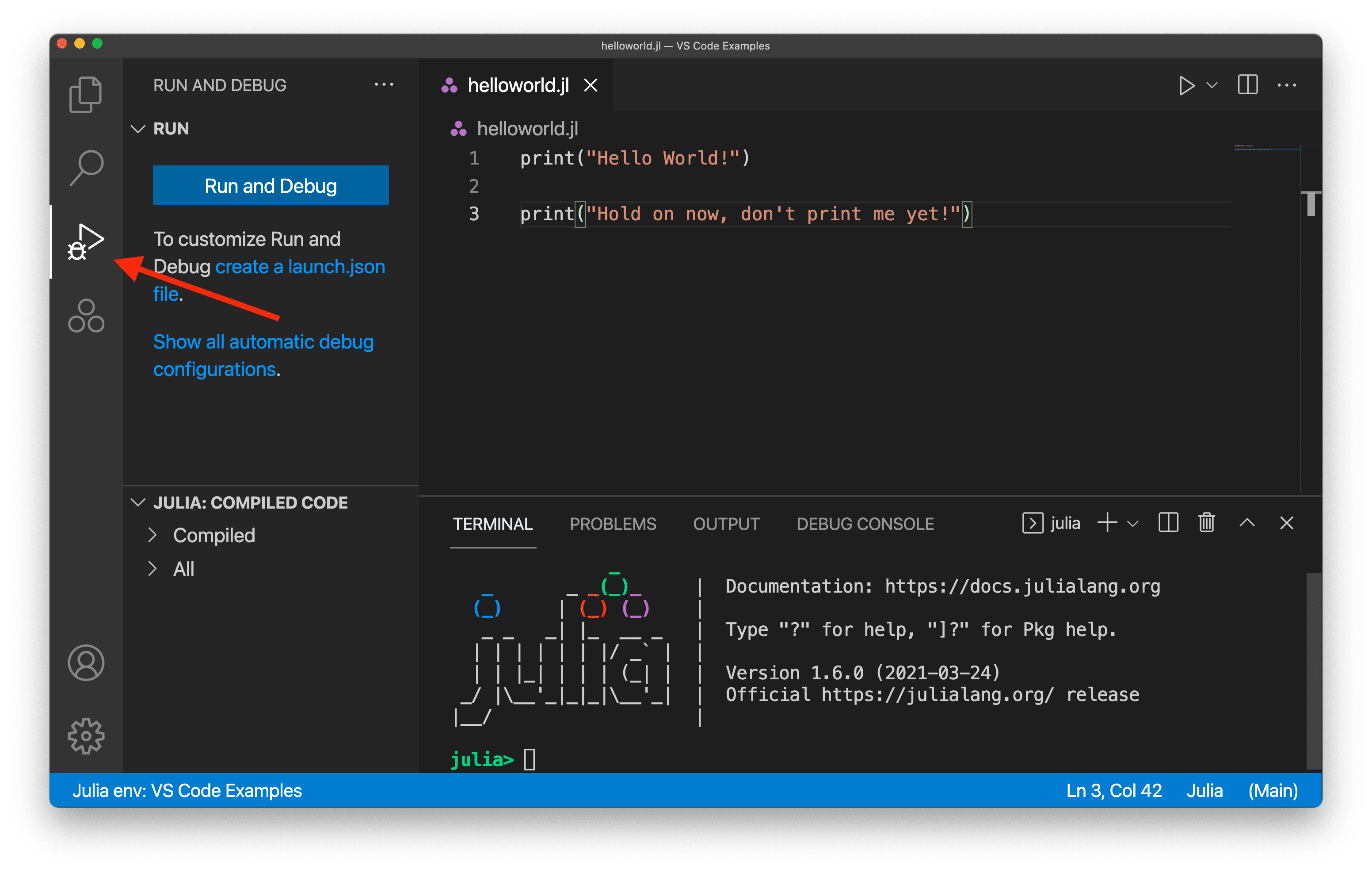
デバッグしたい Julia ファイルを開くことでデバッグを開始できます。次に、アクティビティバーの実行とデバッグビューを選択します(下図を参照)。

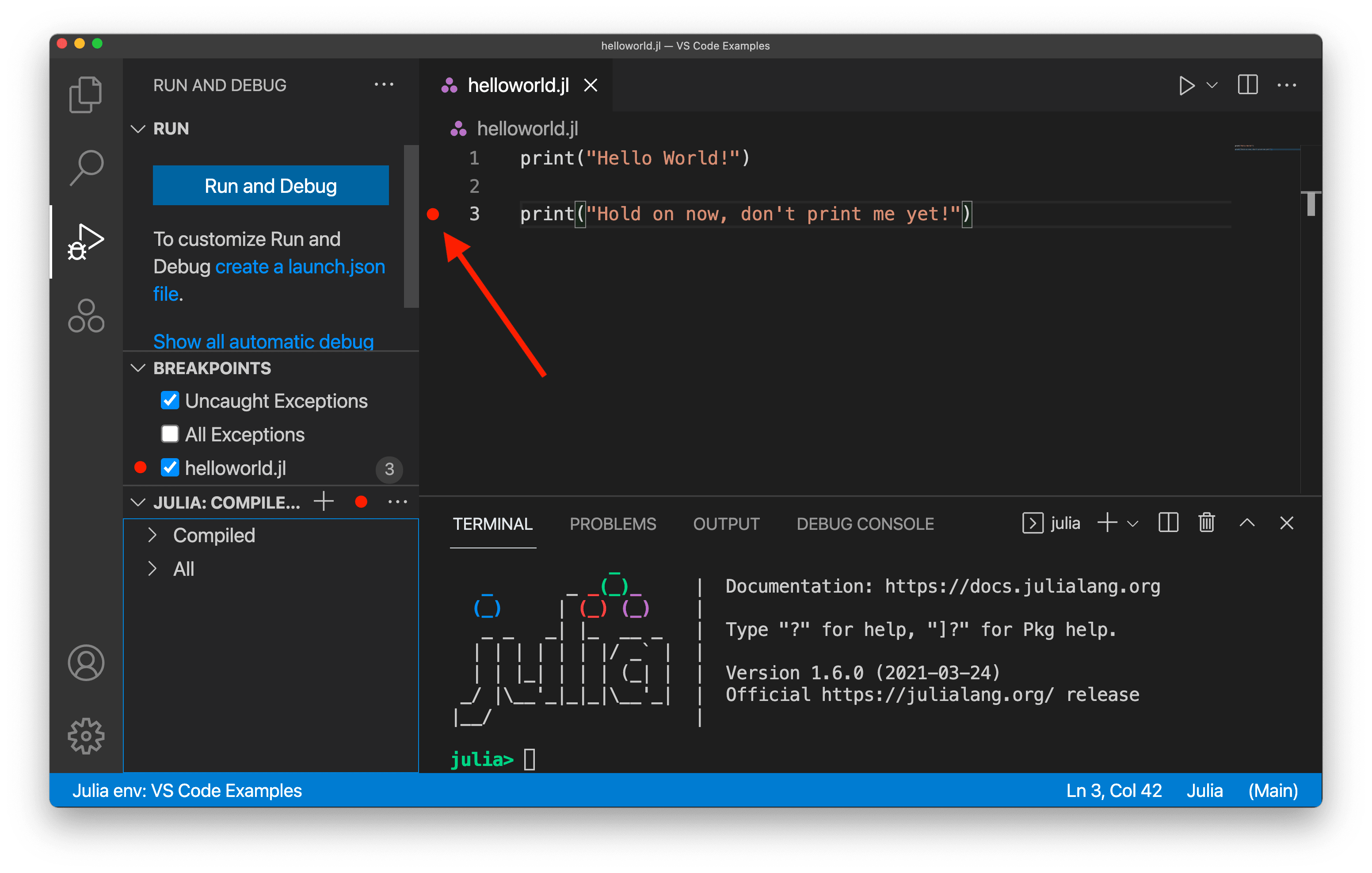
次に、行番号の左側をクリックしてブレークポイントを追加できます。

行番号の横の領域を選択するまで、赤い点は表示されません。
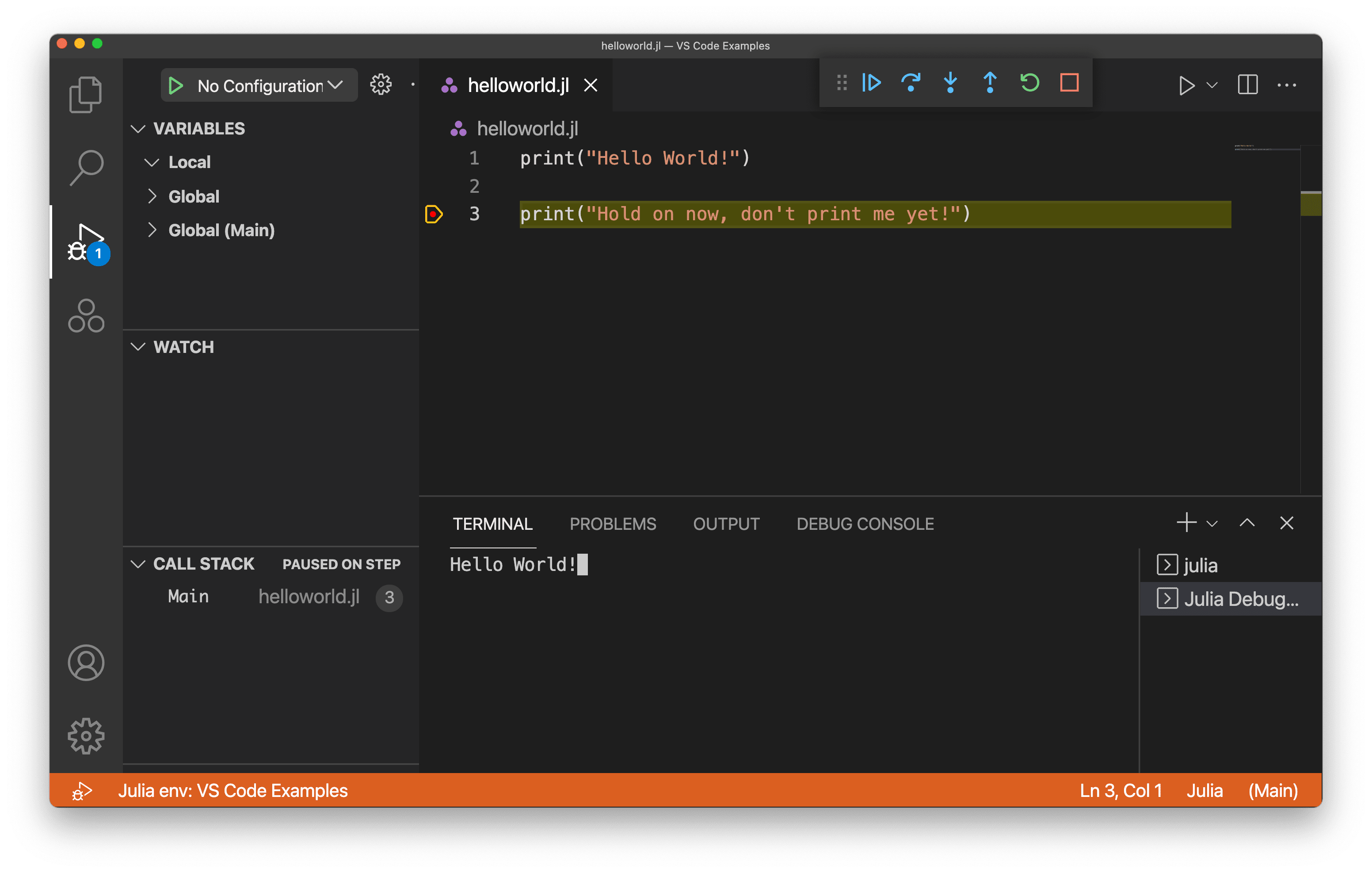
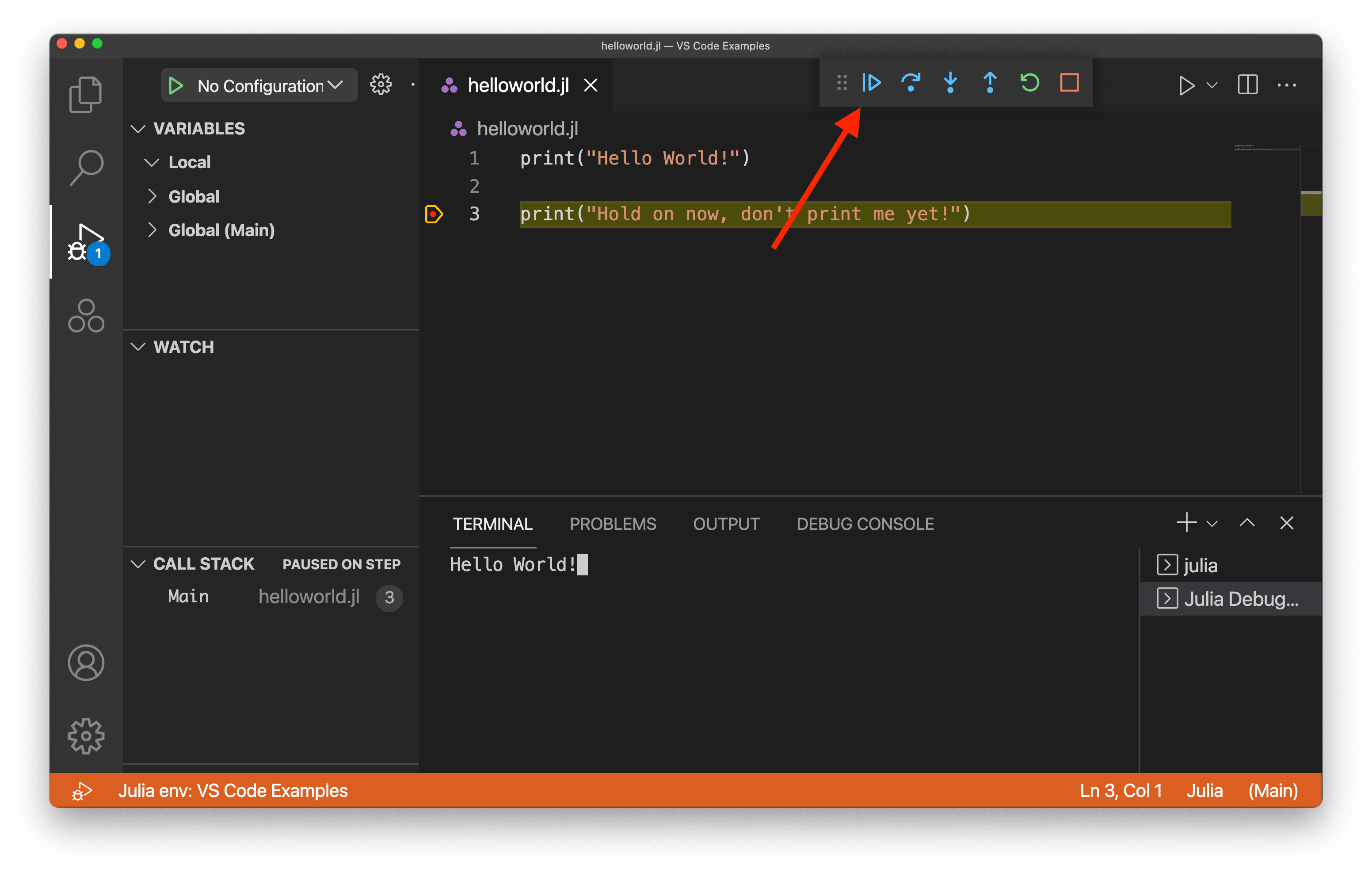
ブレークポイントを追加した後 (またはその他のデバッグ構成を追加した後)、左側の実行とデバッグボタンを選択します。最初の実行が開始されるまでに数秒かかる場合があります。その後、デバッグ構成でコードを実行した結果が表示されます。この例では、ブレークポイントを追加したため、次のように表示されます。

2番目の print コマンドはまだ実行されておらず、端末には最初の print コマンドからのテキストしか表示されていないことに注意してください。続行ボタンを選択することでプログラムの実行を完了できます。

VS Code で Julia コードをデバッグする方法の詳細については、VS Code の Julia - デバッグを参照してください。
コード補完 (IntelliSense)
Julia VS Code 拡張機能には、IntelliSense によるコード補完機能が付属しています。この機能はすぐに使え、経験豊富な Julia 開発者にも初心者にも同様に役立ちます。

詳細については、VS Code IntelliSense のトピックで学ぶことができます。
Julia ビュー
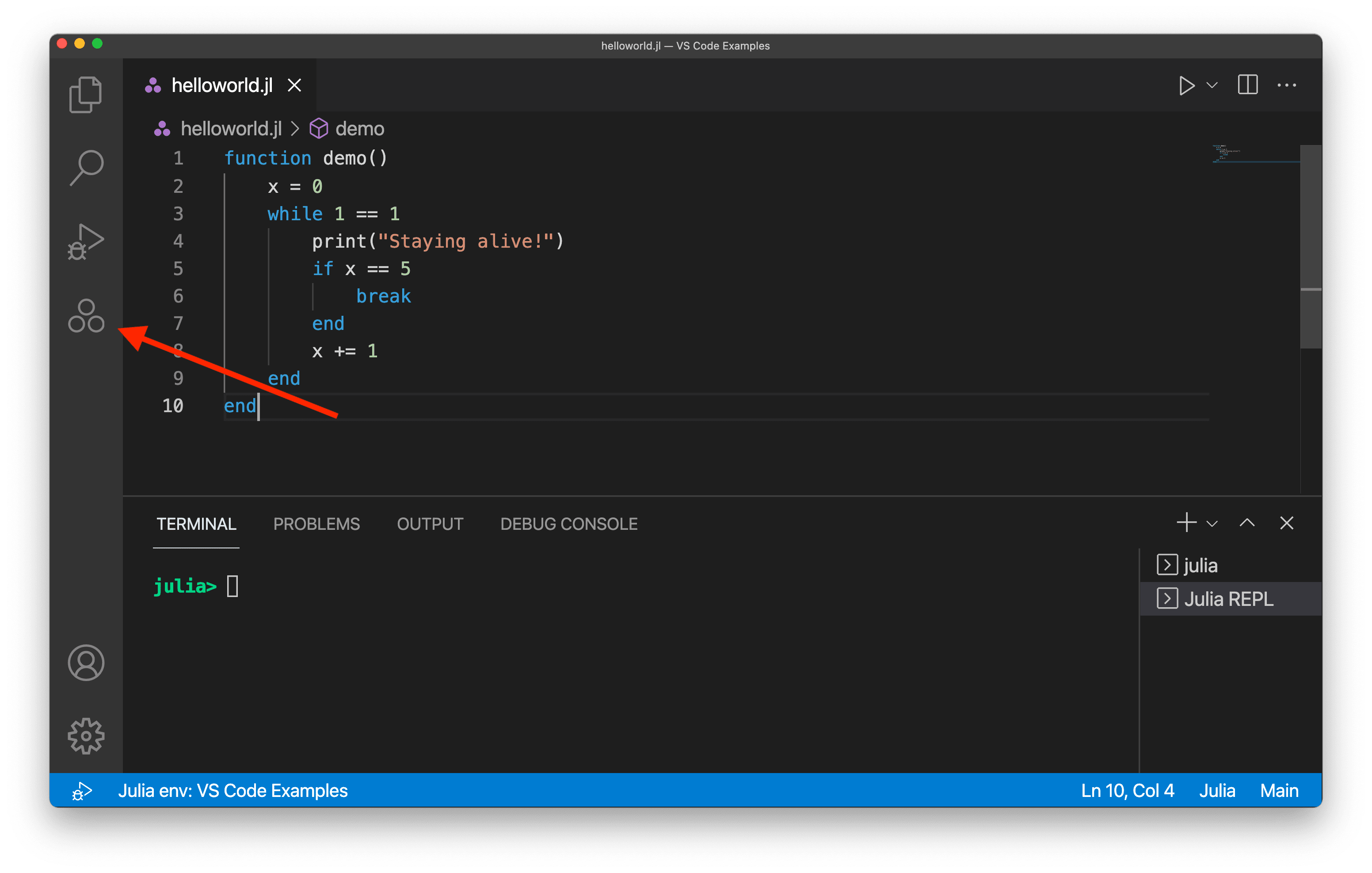
デフォルトでは、ウィンドウの左側にあるアクティビティバーに、下図のような Julia の3点ロゴが表示されます。

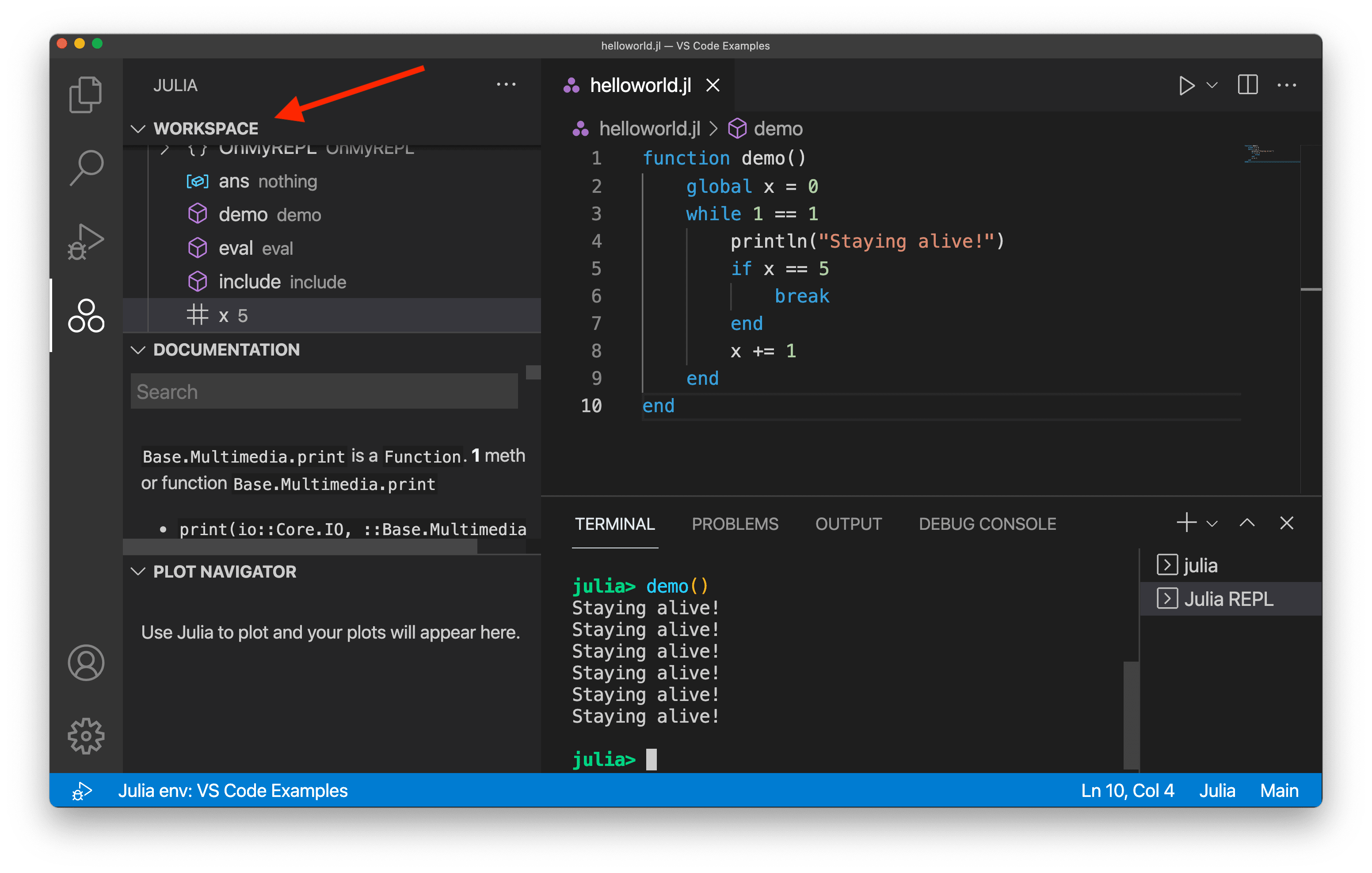
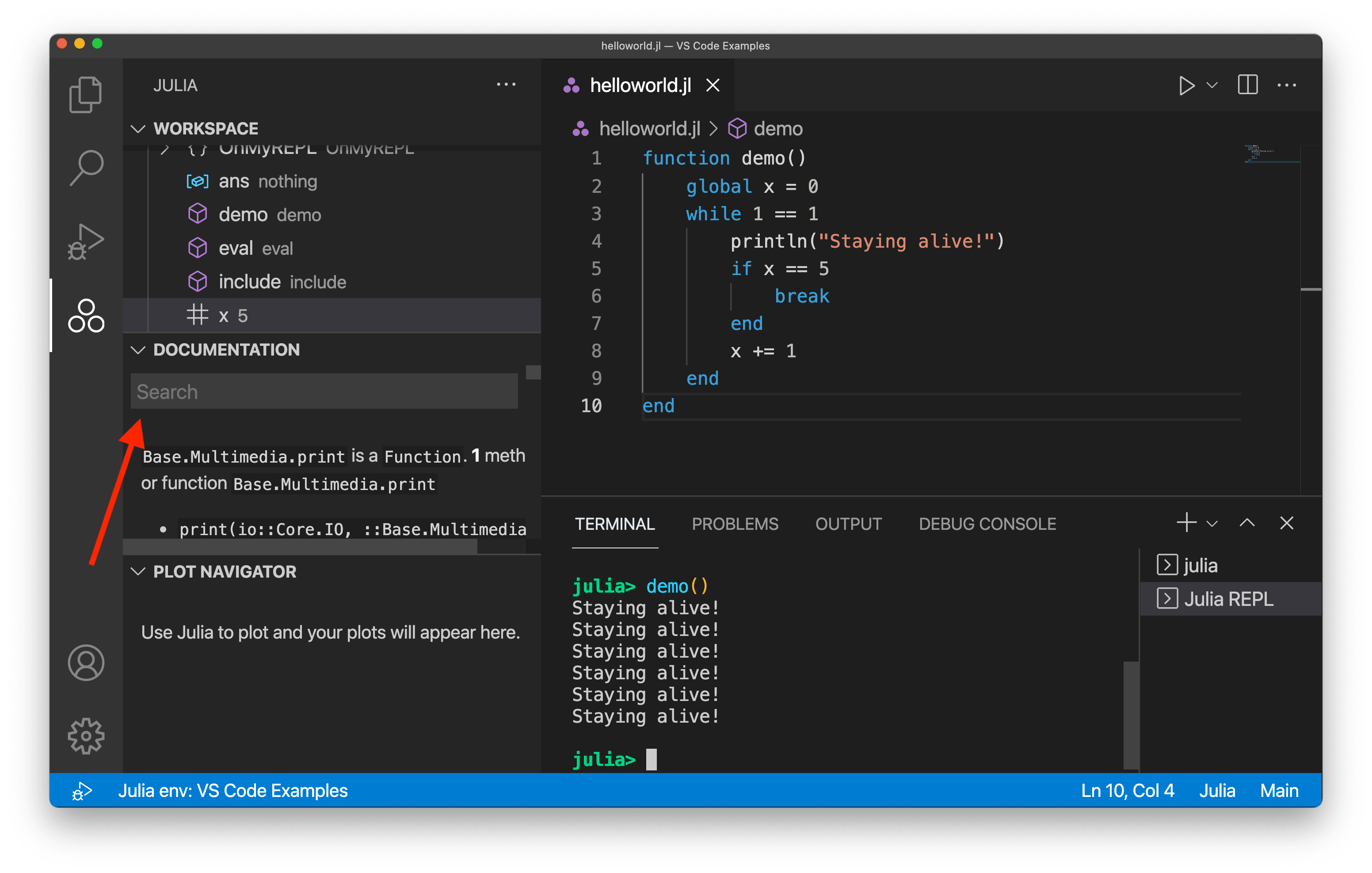
Julia アイコンを選択すると、Julia ビューが開き、ワークスペース、ドキュメント、プロットナビゲーターのセクションが表示されます。ワークスペースセクションには、アクティブな Julia セッションに読み込まれたソースコードのコレクションが表示されます。デフォルトでは、まだコードを実行していないため空白ですが、何かを実行すると、ワークスペースの状態を見ることができます。

ドキュメントセクションでは、別のブラウザウィンドウを開くことなく、特定の Julia 関数の詳細を確認できます。アクティブなセッションにロードした Julia パッケージ (using some_package を実行して) のドキュメントを検索できますが、デフォルトでは、検索バーはコア Julia ドキュメントからの結果のみを表示します。

視覚化コンポーネントを含むプロジェクトに取り組んでいる場合に非常に役立つ、組み込みのプロットナビゲーターもあります。プロットを VS Code でデフォルトでレンダリングするように設定し、それらを前後に便利にナビゲートできます。
次のステップ
これは、VS Code 内の Julia 拡張機能の機能を示す簡単な概要でした。詳細については、Julia 拡張機能のREADMEに記載されている詳細を参照してください。
Julia 拡張機能の最新の機能/バグ修正については、CHANGELOG を参照してください。
問題や機能リクエストがある場合は、Julia 拡張機能のGitHub リポジトリに自由にログを記録してください。
VS Code についてさらに詳しく知りたい場合は、以下のトピックを試してください
- 基本的な編集 - VS Code エディターの基本事項を簡単に紹介します。
- 拡張機能をインストールする - マーケットプレイスで利用可能な他の拡張機能について学びます。
- コード ナビゲーション - ソースコード内をすばやく移動します。