VS CodeでLinux上にC++を使用する
このチュートリアルでは、Visual Studio Codeを構成して、LinuxでGCC C++コンパイラ (g++) とGDBデバッガを使用する方法を説明します。GCCはGNU Compiler Collectionの略で、GDBはGNUデバッガです。
VS Codeを構成したら、VS Codeで簡単なC++プログラムをコンパイルしてデバッグします。このチュートリアルでは、GCC、GDB、Ubuntu、またはC++言語については説明しません。これらのトピックについては、Web上に多くの優れたリソースがあります。
問題が発生した場合は、VS Codeドキュメントリポジトリでこのチュートリアルの問題を気軽に報告してください。
前提条件
このチュートリアルを正常に完了するには、次のことを行う必要があります。
-
Visual Studio Code をインストールします。
-
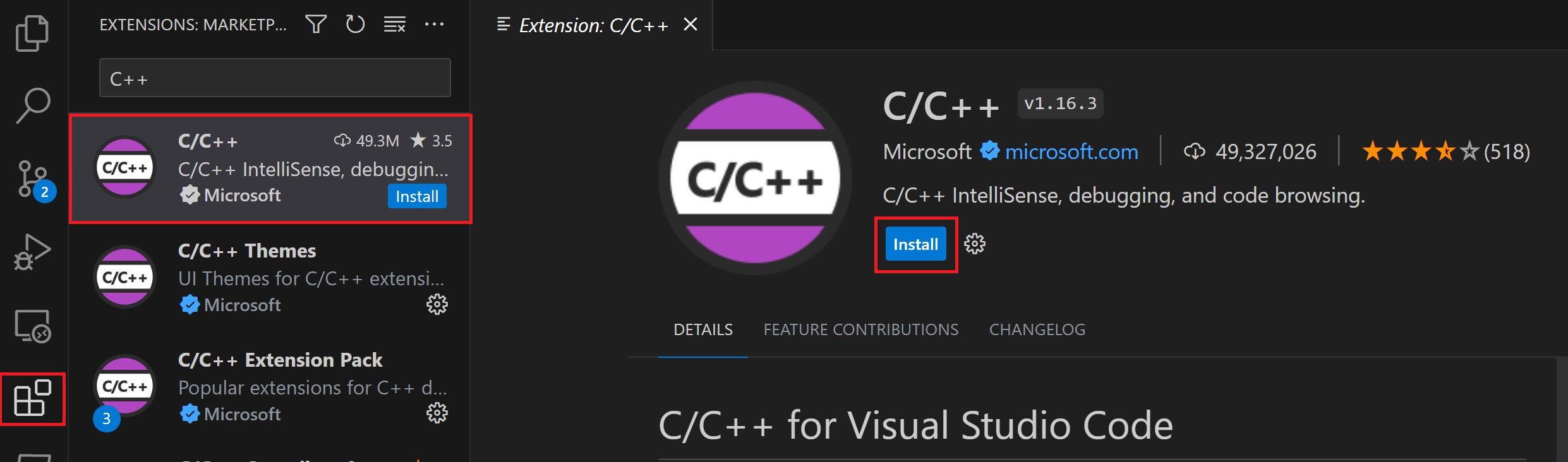
VS Code用C++拡張機能をインストールします。C/C++拡張機能は、拡張機能ビュー (⇧⌘X (Windows, Linux Ctrl+Shift+X)) で「c++」と検索してインストールできます。

GCCがインストールされていることを確認する
ソースコードの編集にはVS Codeを使用しますが、ソースコードのコンパイルはLinux上でg++コンパイラを使用して行います。デバッグにはGDBも使用します。これらのツールはUbuntuにデフォルトではインストールされていないため、インストールする必要があります。幸いなことに、これは簡単です。
まず、GCCがすでにインストールされているかどうかを確認します。確認するには、ターミナルウィンドウを開き、次のコマンドを入力します。
gcc -v
GCCがインストールされていない場合は、ターミナルウィンドウから次のコマンドを実行して、Ubuntuのパッケージリストを更新します。古いLinuxディストリビューションは、新しいパッケージのインストールを妨げることがあります。
sudo apt-get update
次に、このコマンドでGNUコンパイラツールとGDBデバッガをインストールします。
sudo apt-get install build-essential gdb
Hello Worldを作成する
ターミナルウィンドウから、VS Codeプロジェクトを保存するための空のフォルダprojectsを作成します。次に、helloworldというサブフォルダを作成し、その中に移動して、次のコマンドを入力してそのフォルダでVS Codeを開きます。
mkdir projects
cd projects
mkdir helloworld
cd helloworld
code .
code .コマンドは、現在の作業フォルダでVS Codeを開き、それが「ワークスペース」になります。チュートリアルを進めていくと、ワークスペースの.vscodeフォルダに3つのファイルを作成します。
tasks.json(コンパイラのビルド設定)launch.json(デバッガー設定)c_cpp_properties.json(コンパイラのパスと IntelliSense の設定)
hello worldソースコードファイルを追加する
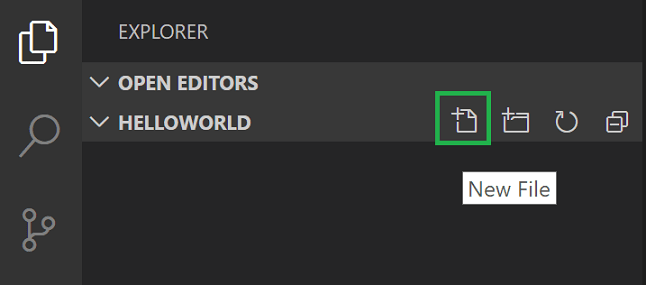
ファイルエクスプローラーのタイトルバーで、新規ファイルを選択し、ファイル名をhelloworld.cppとします。

次のソースコードを貼り付けます。
#include <iostream>
#include <vector>
#include <string>
using namespace std;
int main()
{
vector<string> msg {"Hello", "C++", "World", "from", "VS Code", "and the C++ extension!"};
for (const string& word : msg)
{
cout << word << " ";
}
cout << endl;
return 0;
}
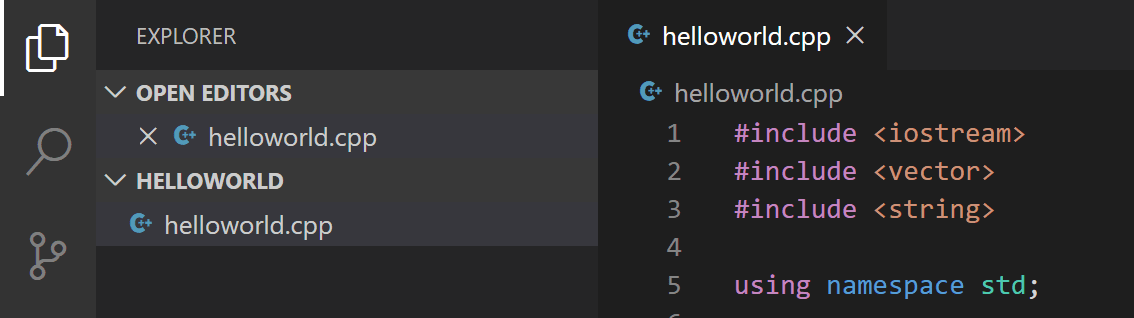
次に⌘S (Windows, Linux Ctrl+S)を押してファイルを保存します。ファイルがVS Codeのサイドバーのファイルエクスプローラービュー (⇧⌘E (Windows, Linux Ctrl+Shift+E)) に表示されていることに注目してください。

メインのファイルメニューで自動保存をチェックして、ファイルの変更を自動的に保存する自動保存を有効にすることもできます。
Visual Studio Codeの端にあるアクティビティバーを使用すると、検索、ソース管理、実行などのさまざまなビューを開くことができます。このチュートリアルでは、後で実行ビューについて説明します。他のビューについては、VS Codeのユーザーインターフェースドキュメントで詳しく知ることができます。
注: C++ファイルを保存または開くと、C/C++拡張機能からInsiders版の利用可能性に関する通知が表示される場合があります。これにより、新しい機能や修正をテストできます。この通知は
X(通知をクリア) を選択して無視できます。
IntelliSense を探索する
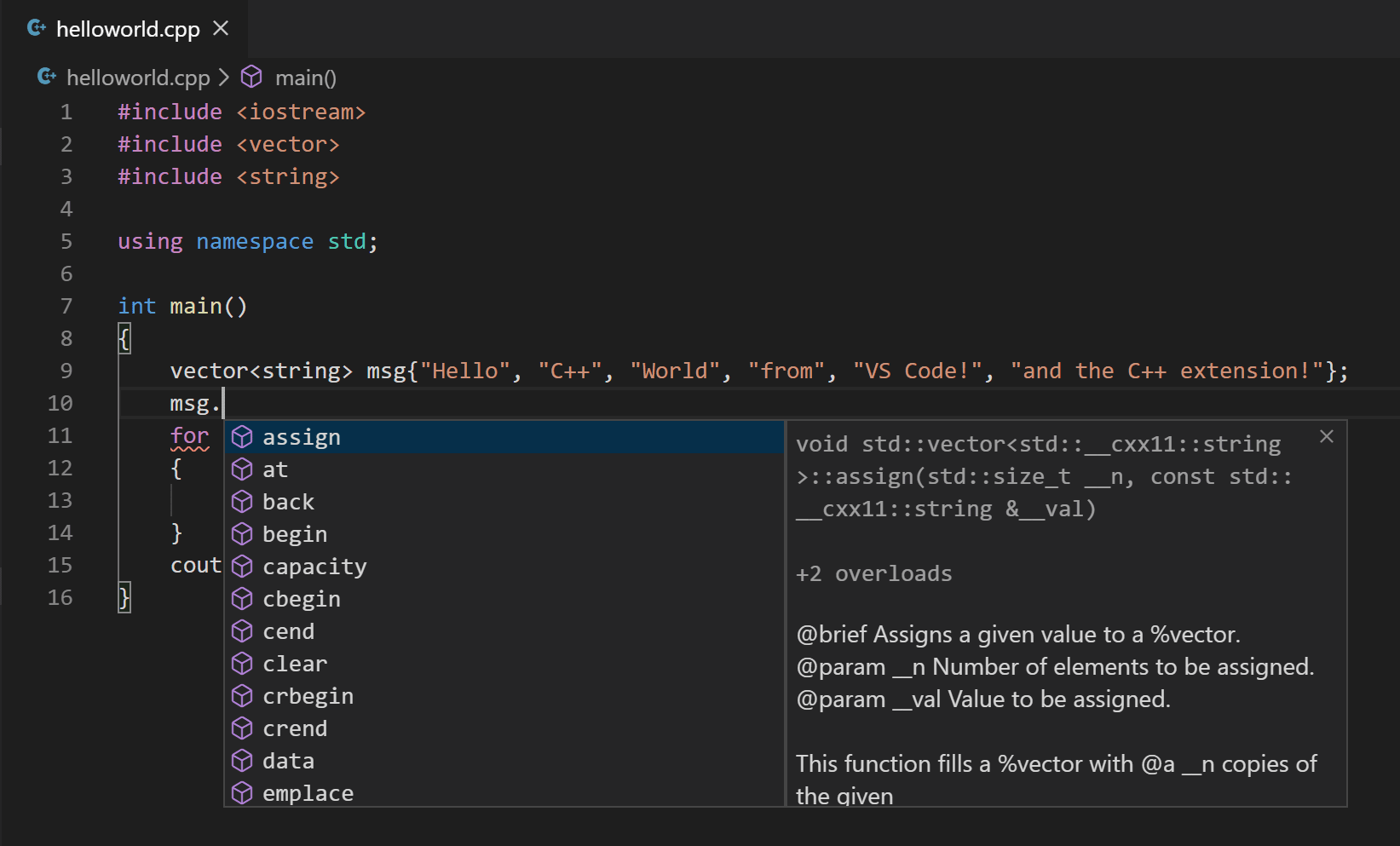
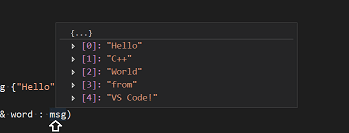
helloworld.cppファイルで、vectorまたはstringにマウスを合わせると、型情報が表示されます。msg変数の宣言の後、メンバー関数を呼び出すときのようにmsg.と入力し始めます。すぐにすべてのメンバー関数を示す補完リストと、msgオブジェクトの型情報を示すウィンドウが表示されるはずです。

Tabキーを押すと、選択したメンバーが挿入されます。次に、開き括弧を追加すると、関数が必要とする引数に関する情報が表示されます。
helloworld.cpp を実行する
C++ 拡張機能は、マシンにインストールされている C++ コンパイラを使用してプログラムをビルドすることに注意してください。VS Code でhelloworld.cppを実行およびデバッグする前に、C++ コンパイラがインストールされていることを確認してください。
-
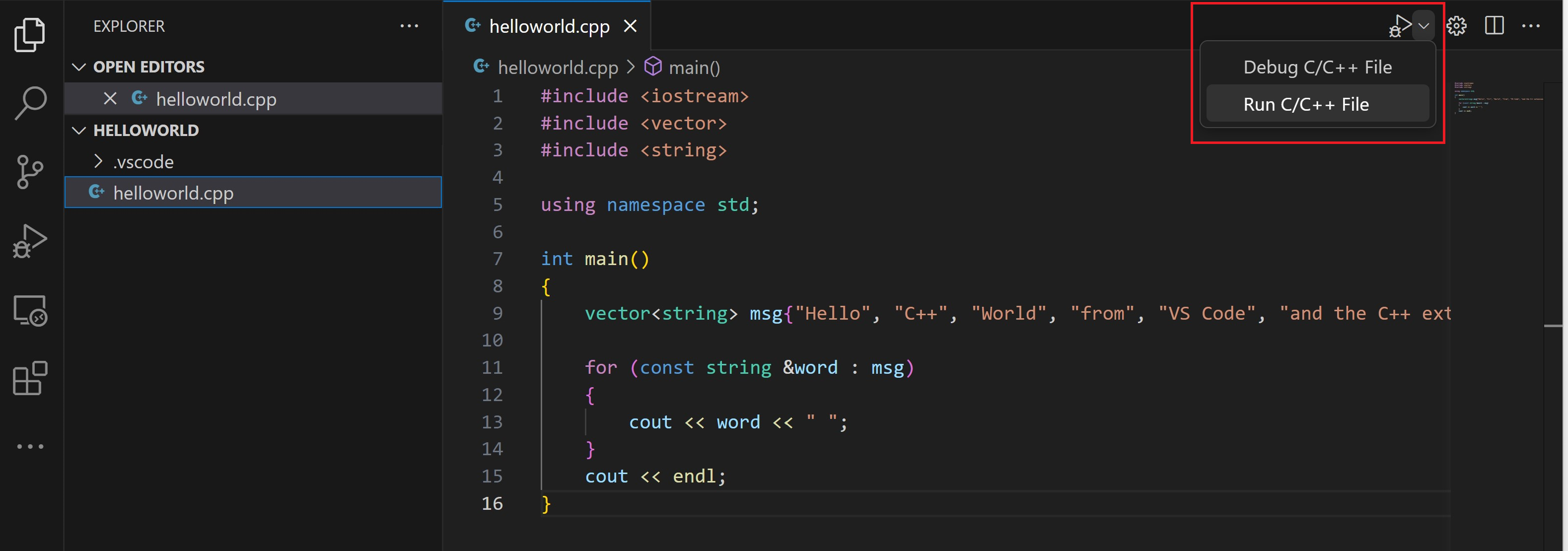
helloworld.cppをアクティブ ファイルとして開きます。 -
エディターの右上隅にある再生ボタンを押します。

-
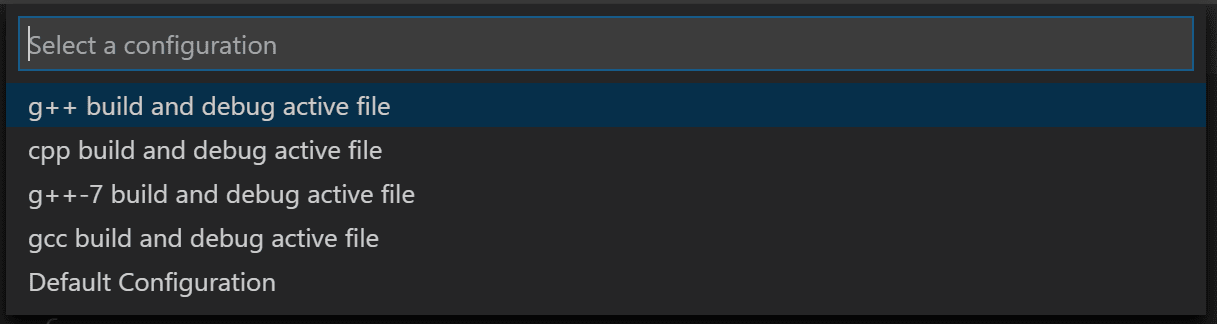
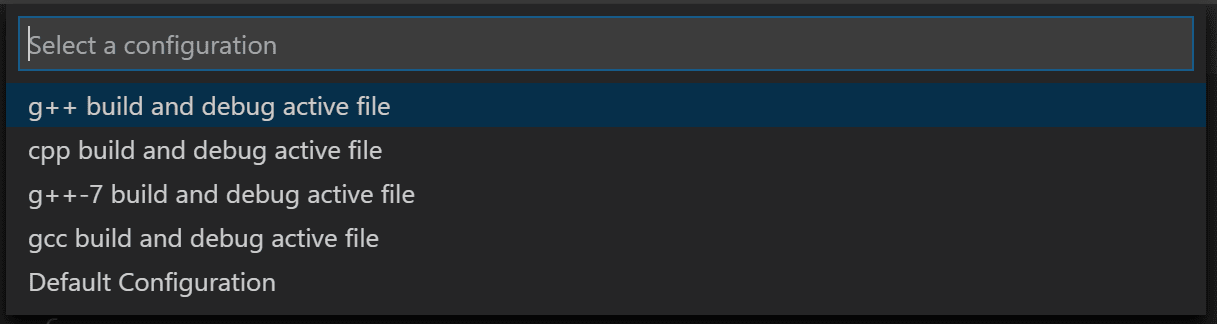
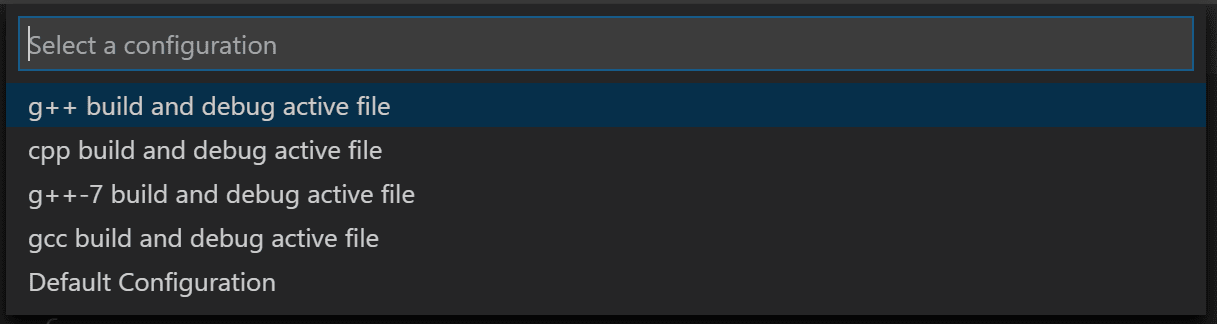
システムで検出されたコンパイラのリストからg++ ビルドおよびアクティブファイルのデバッグを選択します。

helloworld.cpp を初めて実行するときにのみコンパイラを選択するように求められます。このコンパイラは、tasks.json ファイルで「デフォルト」コンパイラとして設定されます。
-
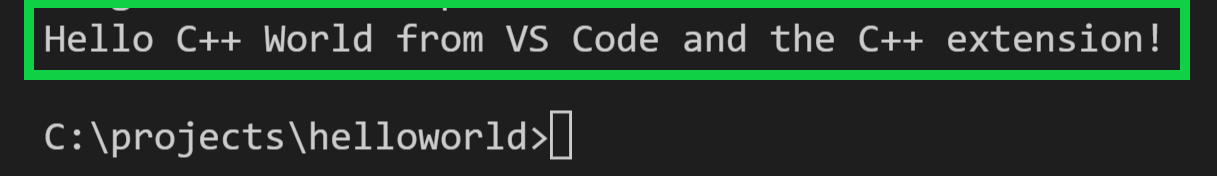
ビルドが成功すると、プログラムの出力は統合ターミナルに表示されます。

プログラムを初めて実行すると、C++ 拡張機能はtasks.jsonを作成します。これはプロジェクトの.vscodeフォルダーにあります。tasks.jsonにはビルド構成が格納されます。
新しいtasks.jsonファイルは以下の JSON のようになるはずです。
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "C/C++: g++ build active file",
"command": "/usr/bin/g++",
"args": ["-g", "${file}", "-o", "${fileDirname}/${fileBasenameNoExtension}"],
"options": {
"cwd": "/usr/bin"
},
"problemMatcher": ["$gcc"],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "Task generated by Debugger."
}
]
}
注意:
tasks.jsonの変数については、変数リファレンスで詳細を確認できます。
command設定は実行するプログラムを指定します。この場合、それはg++です。args配列はg++に渡されるコマンドライン引数を指定します。これらの引数はコンパイラが期待する順序で指定する必要があります。
このタスクは、g++にアクティブファイル (${file}) を受け取り、それをコンパイルし、アクティブファイルと同じ名前で拡張子のない実行可能ファイル (${fileBasenameNoExtension}) を現在のディレクトリ (${fileDirname}) に作成するように指示し、例ではhelloworldとなります。
label の値はタスク リストに表示されるものです。好きなように名前を付けることができます。
detail値は、タスクリストでタスクの説明として表示されるものです。この値を同様のタスクと区別するために名前を変更することを強くお勧めします。
今後、再生ボタンはtasks.jsonから読み取り、プログラムをビルドして実行する方法を判断します。tasks.jsonに複数のビルドタスクを定義でき、デフォルトとしてマークされたタスクが再生ボタンによって使用されます。デフォルトのコンパイラを変更する必要がある場合は、タスク: デフォルトのビルドタスクを構成を実行できます。または、tasks.jsonファイルを変更し、このセグメントを置き換えてデフォルトを削除することもできます。
"group": {
"kind": "build",
"isDefault": true
},
これで
"group": "build",
tasks.json の変更
tasks.jsonを修正して、"${file}"の代わりに"${workspaceFolder}/*.cpp"のような引数を使用することで、複数のC++ファイルをビルドできます。これにより、現在のフォルダ内のすべての.cppファイルがビルドされます。また、出力ファイル名を"${fileDirname}/${fileBasenameNoExtension}"をハードコードされたファイル名 (例: 'helloworld.out') に置き換えることで変更できます。
helloworld.cpp をデバッグする
コードをデバッグするには、
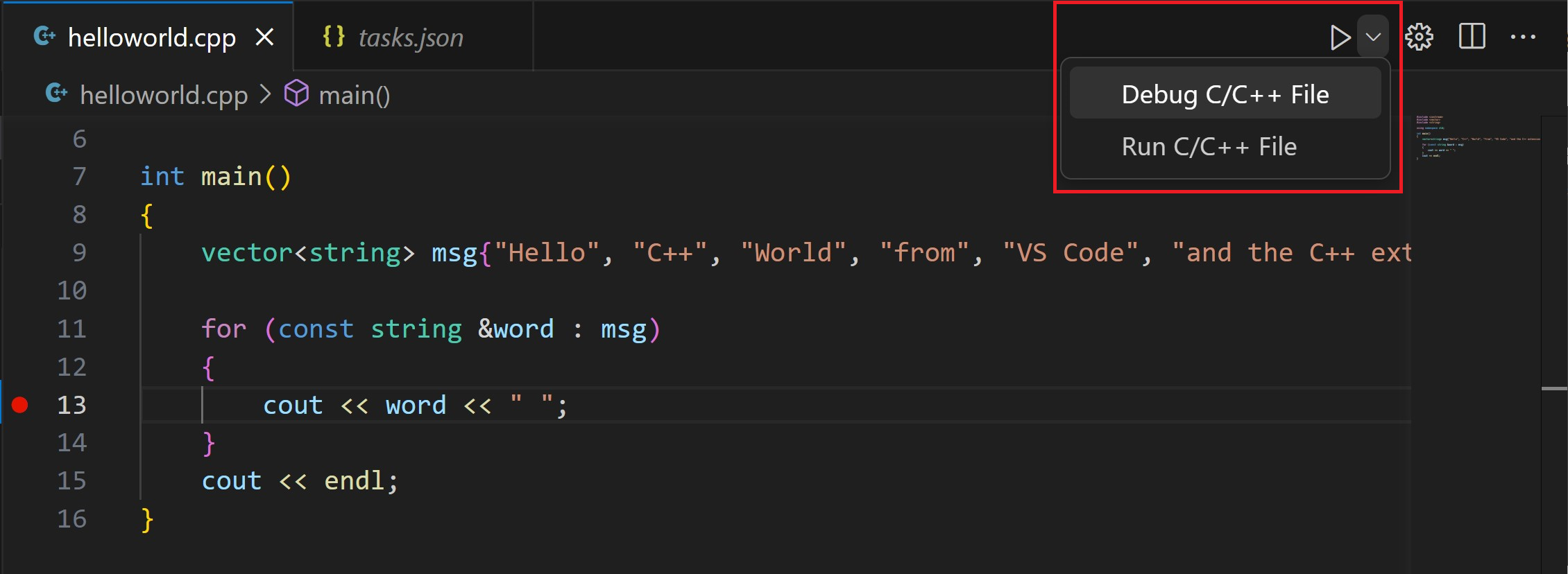
helloworld.cppに戻り、アクティブ ファイルにします。- エディターのマージンをクリックするか、現在の行で F9 を使用してブレークポイントを設定します。

- 再生ボタンの横にあるドロップダウンから、C/C++ ファイルをデバッグを選択します。

- システムで検出されたコンパイラのリストからC/C++: g++ ビルドおよびアクティブファイルのデバッグを選択します (
helloworld.cppを初めて実行またはデバッグするときにのみコンパイラの選択を求められます)。
再生ボタンには、C/C++ファイルの実行とC/C++ファイルのデバッグの2つのモードがあります。最後に使用されたモードがデフォルトになります。再生ボタンにデバッグアイコンが表示されている場合は、ドロップダウンメニュー項目を選択する代わりに、再生ボタンを選択するだけでデバッグできます。
デバッガーを探索する
コードのステップ実行を開始する前に、ユーザーインターフェイスのいくつかの変更点に注目してみましょう。
-
統合ターミナルはソースコード エディターの下部に表示されます。デバッグ出力タブには、デバッガーが起動して実行中であることを示す出力が表示されます。
-
エディタは、デバッガを開始する前に設定したブレークポイントである12行目を強調表示します。

-
左側の実行とデバッグビューにはデバッグ情報が表示されます。このチュートリアルで後ほど例を示します。
-
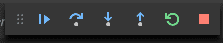
コード エディターの上部にデバッグ コントロール パネルが表示されます。左側のドットを掴んで画面上を移動させることができます。

ワークスペースにすでにlaunch.jsonファイルがある場合、再生ボタンはそこから読み取り、C++ファイルの実行とデバッグの方法を判断します。launch.jsonがない場合、再生ボタンは一時的な「クイックデバッグ」構成をその場で作成し、launch.jsonを完全に不要にします!
コードをステップ実行する
これで、コードのステップ実行を開始する準備ができました。
-
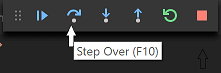
デバッグ コントロール パネルのステップ オーバー アイコンをクリックするか、押します。

これにより、プログラムの実行がforループの最初の行に進み、
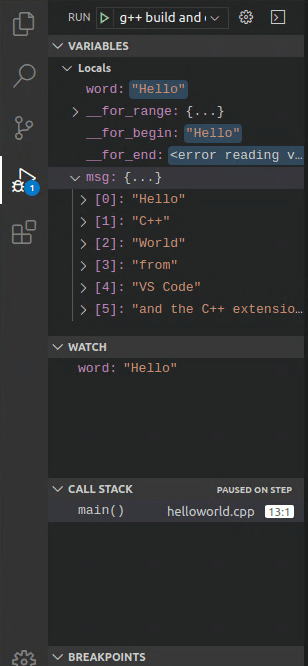
msg変数が作成および初期化されるときに呼び出されるvectorおよびstringクラス内のすべての内部関数呼び出しがスキップされます。サイドの変数ウィンドウの変更に注目してください。
-
ステップ オーバーをもう一度押して、このプログラムの次のステートメントに進みます (ループを初期化するために実行されるすべての内部コードをスキップします)。これで、変数ウィンドウにはループ変数に関する情報が表示されます。
-
coutステートメントを実行するために、もう一度ステップオーバーを押します。(C++拡張機能は、最後のcoutが実行されるまでデバッグコンソールに出力を出力しないことに注意してください)。 -
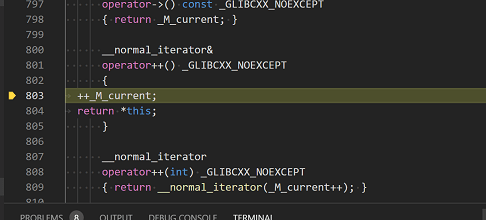
必要であれば、ベクター内のすべての単語がコンソールに印刷されるまでステップオーバーを押し続けることができます。しかし、興味がある場合は、ステップインボタンを押してC++標準ライブラリのソースコードをステップスルーしてみてください!

自分のコードに戻るには、1つの方法はステップオーバーを押し続けることです。もう1つの方法は、コードエディターで
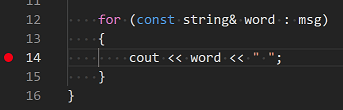
helloworld.cppタブに切り替え、ループ内のcoutステートメントのどこかに挿入点を置いて、F9を押して、自分のコードにブレークポイントを設定することです。左側のガターに赤い点が表示され、この行にブレークポイントが設定されていることを示します。
次に、F5を押して、標準ライブラリヘッダーの現在の行から実行を開始します。実行は
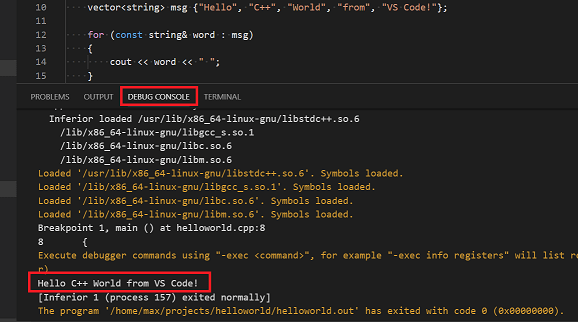
coutで中断されます。必要であれば、もう一度F9を押してブレークポイントをオフにすることもできます。ループが完了すると、統合ターミナルのデバッグコンソールタブに、GDBによって出力された他の診断情報とともに、出力が表示されます。

ウォッチを設定する
プログラムの実行中に変数の値を追跡するには、変数にウォッチを設定します。
-
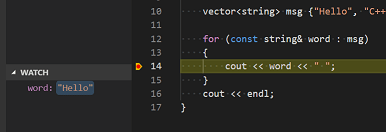
ループ内に挿入点を置きます。ウォッチウィンドウでプラス記号をクリックし、テキストボックスにループ変数名である
wordと入力します。ループをステップスルーしながらウォッチウィンドウを確認します。
-
ブレークポイントで実行が一時停止している間に任意の変数の値をすばやく表示するには、マウス ポインターをその変数に重ねます。

次に、VS Codeにプログラムをビルド (コンパイル) する方法を指示するためにtasks.jsonファイルを作成します。このタスクは、g++コンパイラを呼び出して、ソースコードから実行可能ファイルを作成します。
次のステップでは、エディタのアクティブファイルが次のステップでビルドタスクを作成するためのコンテキストとして使用されるため、helloworld.cppがエディタで開いていることが重要です。
launch.json を使用してデバッグをカスタマイズする
再生ボタンまたはF5でデバッグする場合、C++拡張機能は動的なデバッグ構成をその場で作成します。
実行時にプログラムに渡す引数を指定するなど、デバッグ構成をカスタマイズしたい場合があります。カスタム デバッグ構成はlaunch.jsonファイルで定義できます。
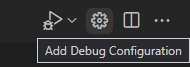
launch.json を作成するには、再生ボタンのドロップダウン メニューからデバッグ構成の追加を選択します。

その後、さまざまな事前定義されたデバッグ構成のドロップダウンが表示されます。g++ ビルドおよびアクティブファイルのデバッグを選択します。

VS Code はlaunch.jsonファイルを作成します。これは次のようになります。
{
"version": "0.2.0",
"configurations": [
{
"name": "C/C++: g++ build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "/usr/bin/gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++ build active file"
}
]
}
上記のJSONでは、programはデバッグしたいプログラムを指定します。ここでは、アクティブファイルのフォルダ${fileDirname}と拡張子のないアクティブファイル名${fileBasenameNoExtension}に設定されており、helloworld.cppがアクティブファイルの場合、helloworldになります。argsプロパティは、実行時にプログラムに渡す引数の配列です。
デフォルトでは、C++ 拡張機能はソースコードにブレークポイントを追加せず、stopAtEntry の値はfalseに設定されています。
デバッグを開始したときにデバッガーがmainメソッドで停止するように、stopAtEntry の値をtrueに変更します。
今後、再生ボタンとF5は、デバッグのためにプログラムを起動するときに、
launch.jsonファイルを読み取ります。
C/C++ の構成
C/C++ 拡張機能をより細かく制御したい場合は、c_cpp_properties.json ファイルを作成できます。これにより、コンパイラへのパス、インクルード パス、C++ 標準 (デフォルトは C++17) などの設定を変更できます。
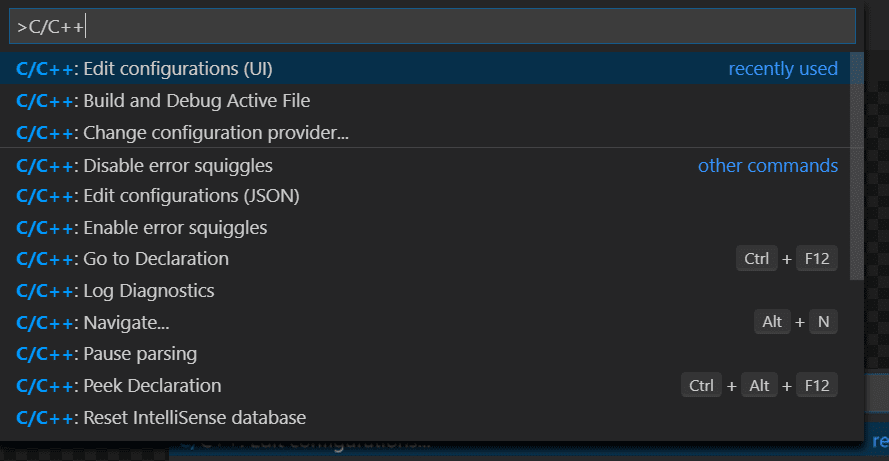
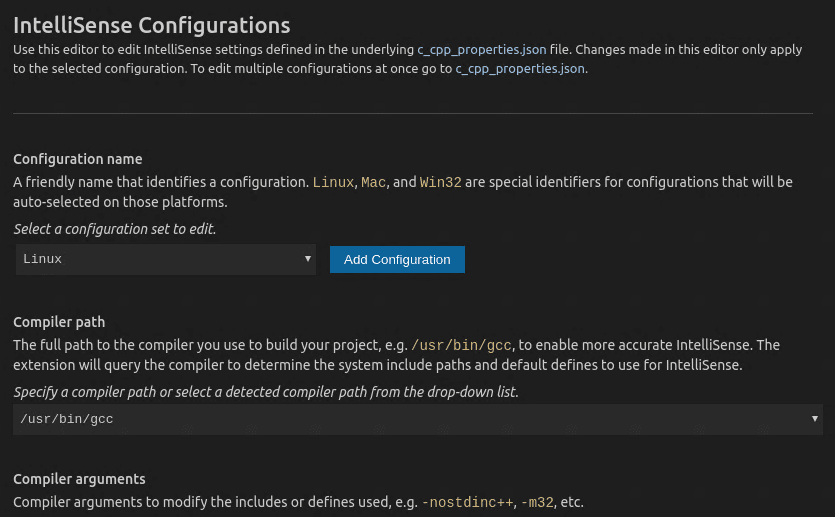
コマンドパレット (⇧⌘P (Windows, Linux Ctrl+Shift+P)) からC/C++: 構成を編集 (UI) コマンドを実行して、C/C++構成UIを表示できます。

これにより、C/C++ 構成ページが開きます。ここで変更を加えると、VS Code はそれらを.vscodeフォルダー内のc_cpp_properties.jsonというファイルに書き込みます。

プログラムがワークスペースまたは標準ライブラリパスにないヘッダーファイルをインクルードする場合にのみ、インクルードパス設定を変更する必要があります。
Visual Studio Code はこれらの設定を .vscode/c_cpp_properties.json に配置します。このファイルを直接開くと、次のようになります。
{
"configurations": [
{
"name": "Linux",
"includePath": ["${workspaceFolder}/**"],
"defines": [],
"compilerPath": "/usr/bin/gcc",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "clang-x64"
}
],
"version": 4
}
C++構成の再利用
VS CodeはLinuxでgccを使用するように構成されました。この構成は現在のワークスペースに適用されます。構成を再利用するには、JSONファイルを新しいプロジェクトフォルダ (ワークスペース) の.vscodeフォルダにコピーし、必要に応じてソースファイルと実行可能ファイルの名前を変更するだけです。
トラブルシューティング
コンパイラとリンクエラー
最も一般的なエラー (undefined _mainやattempting to link with file built for unknown-unsupported file formatなど) の原因は、ビルドを開始したりデバッグを開始したりするときにhelloworld.cppがアクティブファイルではない場合に発生します。これは、コンパイラがソースコードではないもの、例えばlaunch.json、tasks.json、またはc_cpp_properties.jsonファイルをコンパイルしようとしているためです。
次のステップ
- VS Code ユーザー ガイドを参照してください。
- C++ 拡張機能の概要を確認してください。
- 新しいワークスペースを作成し、そこに .json ファイルをコピーし、新しいワークスペース パス、プログラム名などの必要な設定を調整して、コーディングを開始しましょう!